Vue 中的 nextTick 方法
nextTick的背景
Vue 使用虚拟 DOM(Virtual DOM)和异步更新策略来实现高效的视图更新。当你修改 Vue 实例的数据时,Vue 并不会立即更新真实的 DOM,而是将更新操作加入到队列中,在下一个事件循环周期(微任务)中批量处理这些更新。这样可以避免频繁的 DOM 操作,提高性能。
由于视图更新是异步的,所以在修改数据后立即访问 DOM 或者获取更新后的值时,可能会得到旧的结果。这就是引入 nextTick 的背景。
nextTick 提供了一种方式,让我们能够在下一个 DOM 更新周期之后执行回调函数。也就是说,当我们调用 nextTick 并传入一个回调函数时,这个回调函数会在 Vue 完成对应的 DOM 更新之后被调用。这样,我们就能够确保在更新后再进行对应的操作,获取最新的 DOM 信息或者与更新后的组件交互。
总结起来,nextTick 的背景是为了解决 Vue 异步更新的特点,在正确的时机获取最新的 DOM 信息或者与更新后的组件进行交互,并提供更好的开发体验和灵活性。
nextTick 的原理
nextTick 方法的原理是基于 JavaScript 的事件循环机制和微任务队列。
当我们调用 nextTick 方法时,Vue 会将传入的回调函数加入到一个微任务队列中。这个微任务队列会在当前的 JavaScript 执行栈执行完毕后立即执行。也就是说,nextTick 的回调函数会在下一个 JavaScript 事件循环周期的微任务阶段被调用。
在 Vue 内部,nextTick 方法的实现涉及到对异步更新队列的操作。当我们修改 Vue 实例的数据时,Vue 会将这个更新操作添加到异步更新队列中。同时,Vue 维护一个标志位来判断是否已经处于更新队列的处理过程中。如果没有,则通过宏任务或微任务方式触发更新队列的处理。
当异步更新队列被触发时,Vue 会遍历队列中的每一个更新操作,并执行相应的更新操作,包括处理数据变化、重新渲染组件以及触发相应的生命周期钩子等。在执行完所有的更新操作之后,Vue 会依次执行队列中的回调函数,即 nextTick 的回调函数。
总结起来,nextTick 的原理是基于 JavaScript 的事件循环机制和微任务队列。当我们调用 nextTick 方法时,Vue 会将回调函数加入到微任务队列中,在下一个 JavaScript 事件循环周期的微任务阶段被调用。这样可以确保回调函数在下一个 DOM 更新周期之后执行,以获取最新的 DOM 信息或者与更新后的组件进行交互。
// 用于存储待执行的回调函数数组
const callbacks = [];// 标记任务队列是否正在执行中
let pending = false;// 定义执行任务队列的函数
function flushCallbacks() {pending = false;const copies = callbacks.slice(); // 复制一份待执行的回调函数数组callbacks.length = 0; // 清空回调函数数组for (let i = 0; i < copies.length; i++) {copies[i](); // 依次执行回调函数}
}// 定义 nextTick 方法
function nextTick(callback) {callbacks.push(callback);if (!pending) {pending = true;// 在任务队列中添加一个微任务(Promise 微任务或 MutationObserver 微任务)// 可以确保回调函数在 DOM 更新循环结束之后执行// 这里简化为使用 Promise 微任务Promise.resolve().then(flushCallbacks);}
}使用场景
- 修改数据后立即操作 DOM:当我们修改了 Vue 实例的数据后,想要立即操作相关的 DOM 元素,但此时 DOM 并未得到更新,这时可以使用 nextTick 来确保在 DOM 更新后执行对应的操作。
- 在视图更新后获取最新的 DOM 信息:当我们需要在视图更新后获取某个元素的位置、尺寸等信息时,由于 Vue 的响应式更新是异步的,在直接获取 DOM 的时候可能会得到旧的值。使用 nextTick 可以确保在视图更新后再进行获取,从而得到最新的 DOM 信息。
- 使用 $refs 引用更新后的子组件:如果我们在父组件中通过 $refs 引用了子组件,并且需要在子组件更新后操作它,可以使用 nextTick 来确保在子组件更新后进行操作。
示例代码
<template><div><button @click="updateData">更新数据</button><div ref="myDiv">{{ message }}</div></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'};},methods: {updateData() {this.message = 'Updated message';this.$nextTick(() => {// DOM 已经更新,操作最新的 DOMconst divElement = this.$refs.myDiv;console.log(divElement);});}}
};
</script>
//当点击按钮触发 updateData 方法时,修改了 message 的值,并使用 nextTick 来确保在 DOM 更新后打印最新的 div 元素。
相关文章:

Vue 中的 nextTick 方法
nextTick的背景 Vue 使用虚拟 DOM(Virtual DOM)和异步更新策略来实现高效的视图更新。当你修改 Vue 实例的数据时,Vue 并不会立即更新真实的 DOM,而是将更新操作加入到队列中,在下一个事件循环周期(微任务…...

TypeScript React(上)
目录 扩展学习资料 TypeScript设计原则 TypeScript基础 语法基础 变量声明 JavaScript声明变量 TypeScript声明变量 示例 接口 (标准类型-Interface) 类型别名-Type 接口 VS 类型别名 类型断言:欺骗TS,肯定数据符合结构 泛型、<大写字母> 扩展学习…...

Linux 安全 - LSM源码分析
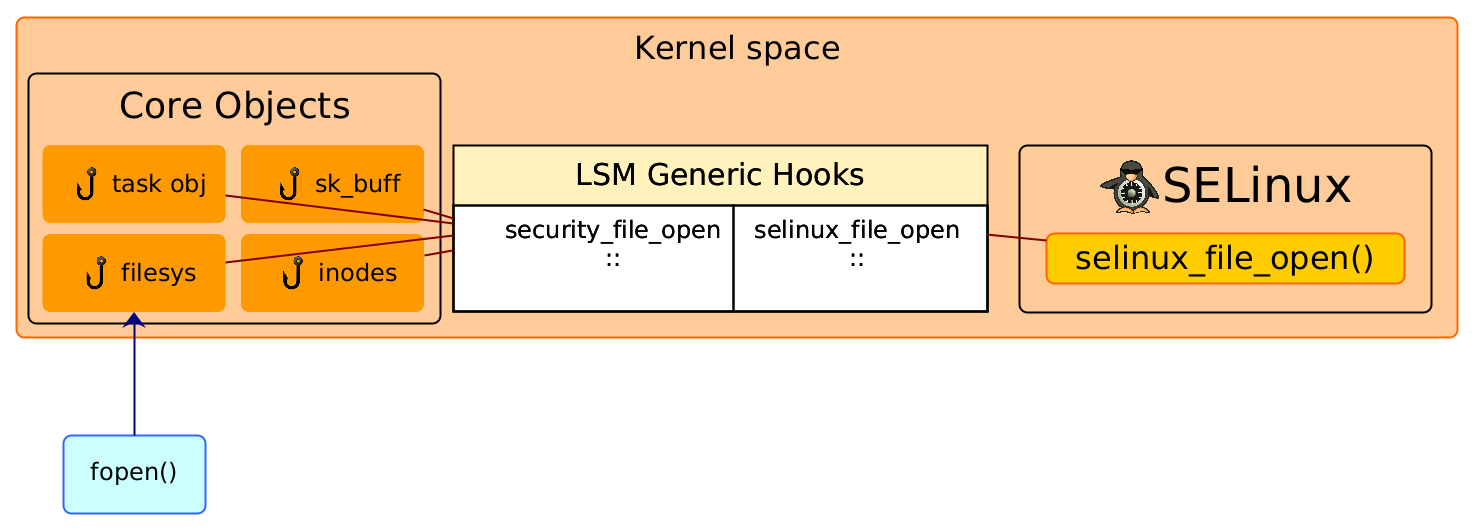
文章目录 前言一、简介1.1 DAC 和 MAC1.2 LSM 调用流程图 二、LSM相关数据结构2.1 struct security_hook_list2.2 union security_list_options2.3 structure security_hook_heads 三、security_bprm_check四、LSM 源码分析3.1 early_security_init3.2 security_init3.2.1 secu…...

第一次汇报相关问题
深度学习现在已经学习到了Mini-Batch,early-stop等针对特定场景优化的算法了。 代码已经实现了一个L层的神经网络的构建了 论文看了一些综述 主要思考的两个方向:云计算和嵌入式 云计算:分布式机器学习、联邦学习、服务器负载均衡等 嵌入式&…...

[产品体验] GPT4识图功能
[产品体验] GPT4识图功能 图片配文字超强的OCR能力知识问答多图解释 打开chatgpt的时候突然发现能用识图了,赶紧去体验一下,大大的震撼… 图片配文字 超强的OCR能力 我传上去的图片并不清晰… 还能准确识别,orz ! 知识问答 多…...

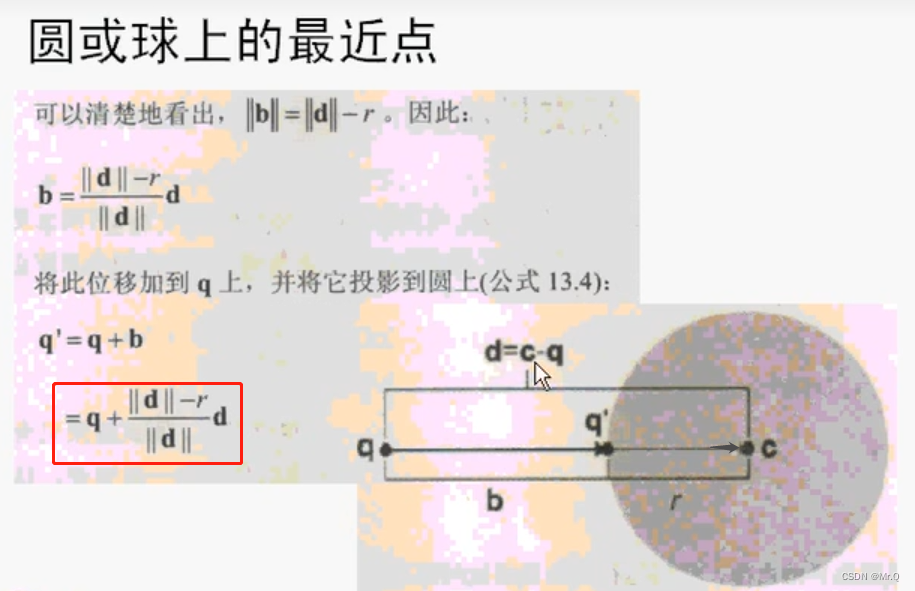
《3D 数学基础》几何检测-最近点
目录 1. 直线上的最近点 2. 射线上的最近点 3. 点到平面的距离 4. 圆或球上的最近点 5. AABB上的最近点 1. 直线上的最近点 q是距离q的最近点,也就是q在直线上的投影。 其中p是直线上的点(向量表示),n是直线的法向量&#x…...

动态规划 -背包问题-详解
问题 注:大佬对此类问题的解法:动态规划背包问题总结 给你一个由 不同 整数组成的数组 nums ,和一个目标整数 target 。请你从 nums 中找出并返回总和为 target 的元素组合的个数。 题目数据保证答案符合 32 位整数范围。 示例 1ÿ…...

Bootstrap-- 媒体特性
最大、最小宽度例子: 横屏与竖屏例子: 宽度比与像素比例子:...

c# 用非递归的写法实现递归
最近写代码碰到了一个bug,就是递归次数太多爆堆栈了,然后就写了一个递归工具来解决这个问题。 using System; using System.Collections.Generic;/// <summary> /// 递归工具 /// </summary> public static class RecursionTool {//递归方式…...

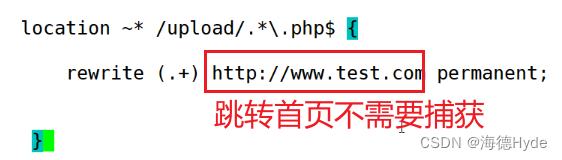
nginx之location的优先级和nginx的重定向
一、nginx之location的优先级和匹配方式(重点) (一)nginx的正则表达式 nginx的正则表达式 符号 含义 ^ 字符串的起始位置(以什么开头) $ 字符串的结束位置(以什么结尾) * 匹…...

【计算机网络】——前言计算机网络发展的历程概述
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法:算法专栏 C头…...

eventfd
1. #include <sys/eventfd.h> int eventfd(unsigned int initval, int flags); //创建eventfd 参数含义: initval:创建eventfd时它所对应的64位计数器的初始值; flags:eventfd文件描述符的标志,可由三种选项组…...

BES耳机空间音频技术实现
BES耳机空间音频技术实现 是否需要申请加入数字音频系统研究开发交流答疑群(课题组)?加我微信hezkz17, 本群提供音频技术答疑服务 音响和耳机在空间音频技术上实现方式是不同的 虚拟现实可谓是空间音频技术最具代表性的应 用领域。虽然虚拟现实的起源可以追溯到1 9 6 8年, …...

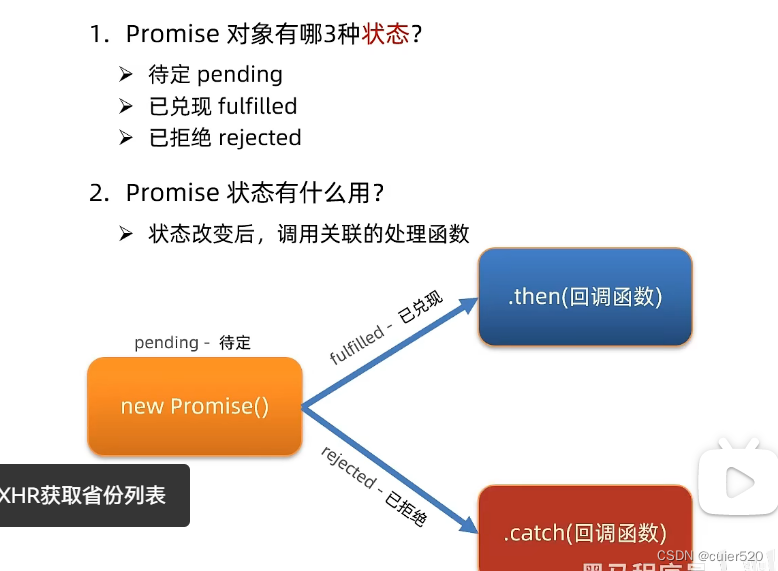
day27--AJAX(bootstrap之modal,toast;接口文档的一些用法;AJAX原理)
目录 Bootstrap之Modal: 显示和隐藏方法 通过自定义属性: 使用JS来控制弹框: Bootstrap之Toast: 接口文档一些用法: 删除图书: 图片上传: 图片上传步骤: 修改头像…...
:杂七杂八的记录)
【ArcGIS Pro二次开发】(70):杂七杂八的记录
本文用于记录一些使用频率较高但归类繁杂,非系统性的一些代码。 主要方便自己使用和查阅,随时更新。 1、从GDB数据库中打开【FeatureDataset\FeatureClass\Table】 using Geodatabase gdb new Geodatabase(new FileGeodatabaseConnectionPath(new Uri…...

竞赛选题 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 人脸识别系统 该项目…...

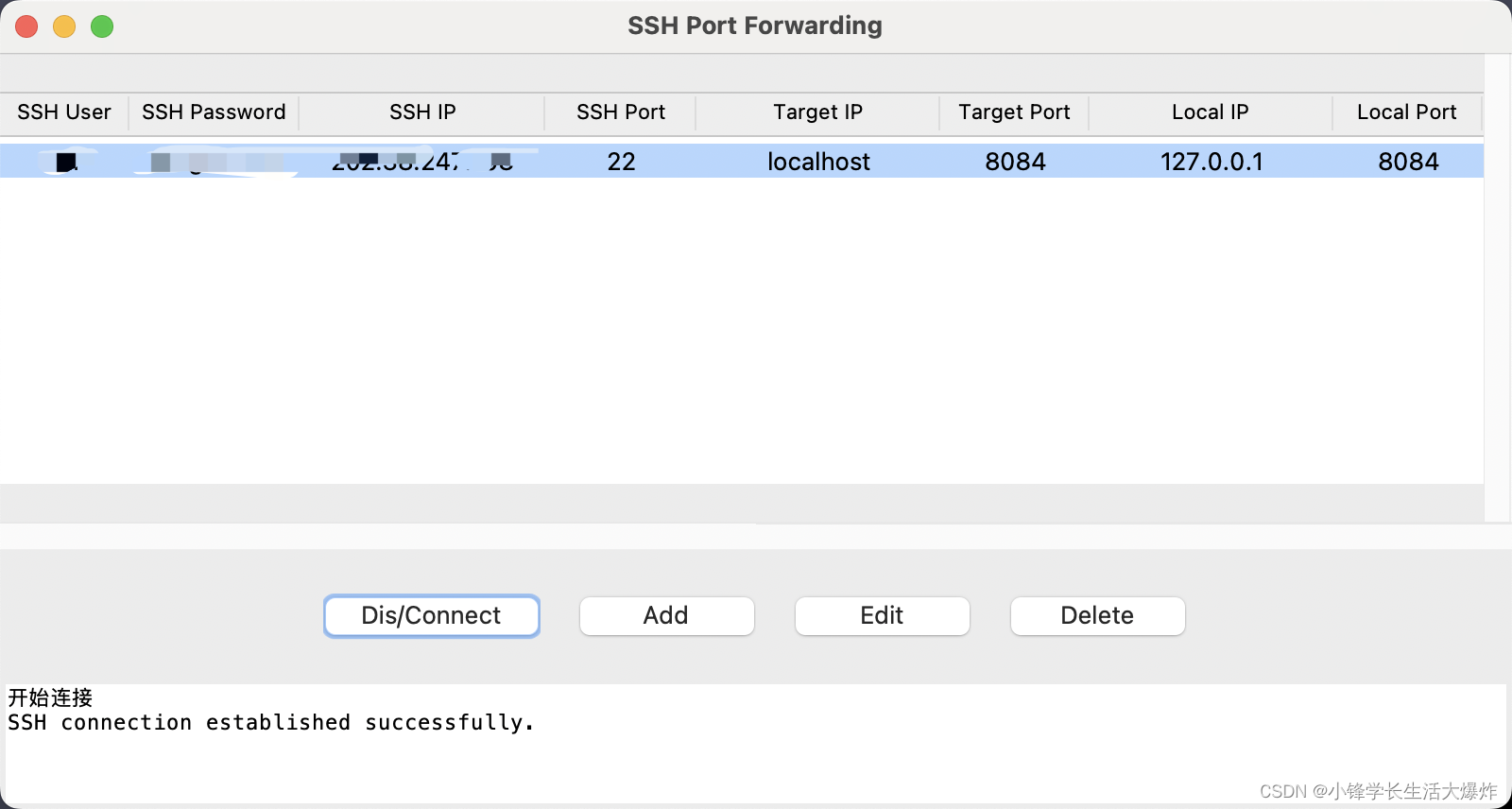
【工具】SSH端口转发管理器,专门管理SSH Port Forwarding
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 开源代码看这里:http://xfxuezhang.cn/index.php/archives/1151/ 背景介绍 有时候需要用到ssh的端口转发功能。目前来说,要么是cmd里手敲指令,但每次敲也太麻烦了;或…...

opencv-phase 函数
计算梯度强度和方向 梯度的方向与边缘的方向总是垂直的。图像中的边缘可以指向各个方向,通常会取水平(左、右)、垂直(上、下)、对角线(左上、右上、左下、右下)等八个不同的方向计算梯度。 角度…...

44.ES
一、ES。 (1)es概念。 (1.1)什么是es。 (1.2)es的发展。 es是基于lucene写的。 (1.3)总结。 es是基于lucene写的。 (2)倒排索引。 (3…...

分权分域有啥内容?
目前的系统有什么问题? 现在我们的系统越来越庞大,可是每一个人进来的查看到的内容完全一样,没有办法灵活的根据不同用户展示不同的数据 例如我们有一个系统,期望不同权限的用户可以看到不同类型的页面,同一个页面不…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
