解决uniapp里scroll-view横向滚动的问题
一、前言
本以为是一件很简单的事,结果浪费了整整一个上午,并且问题并没有全部解决....后来没办法,用了touchmove模拟的滑动,如果有好的解决方法麻烦告诉我...非常感谢~
一、问题
其实我想要实现的功能很简单,就是一个横向滚动条,能按住里面的东西进行横向滚动...
1.1 问题描述
遇到的问题一共两个:
- scroll-view没有生效,无法拖动;
- scroll-view本身可以拖动,但按住子节点无法拖动(该问题未解决);
二、解决
2.1 scroll-view没有生效
这个问题很好解决,通过查询资料得知,如果想要scroll能横向滚动有一个参数是需要设定的
- scroll-x比如设定为true;
- 子集肯定是不能换行的,因此,不管使用CSS
white-space: nowrap;还是使用其他的方法,内容必然要超出scroll-view才可能使用滑动;这两个点完成后按住scroll-view本身是可以进行拖动的;
2.2 按住子元素无法拖动
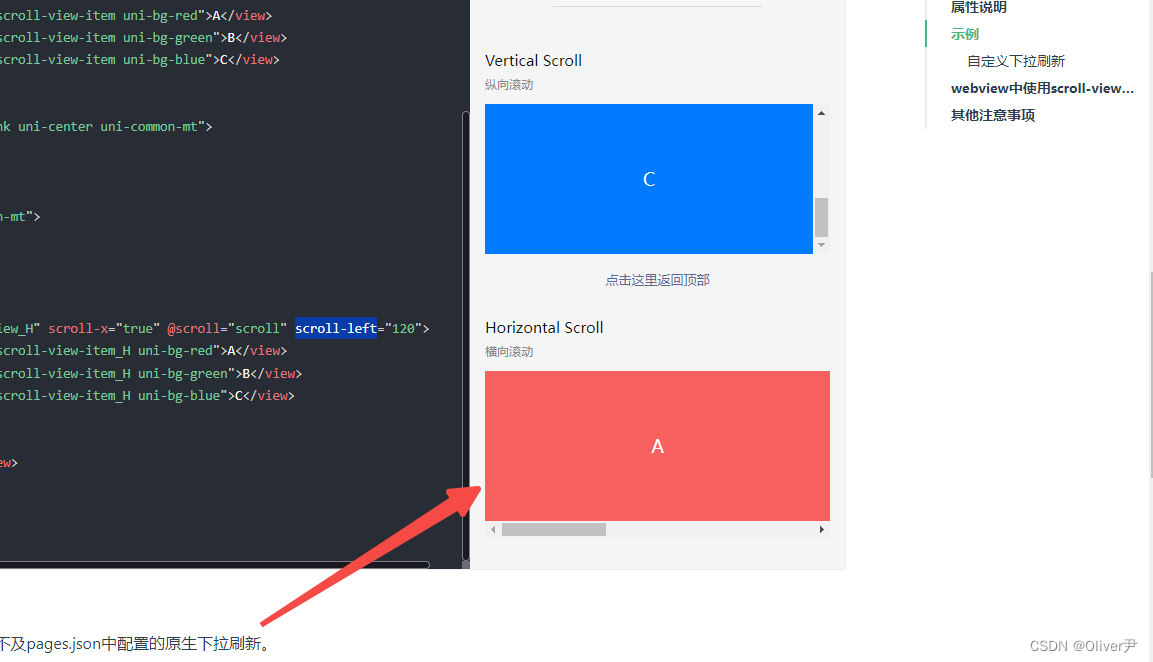
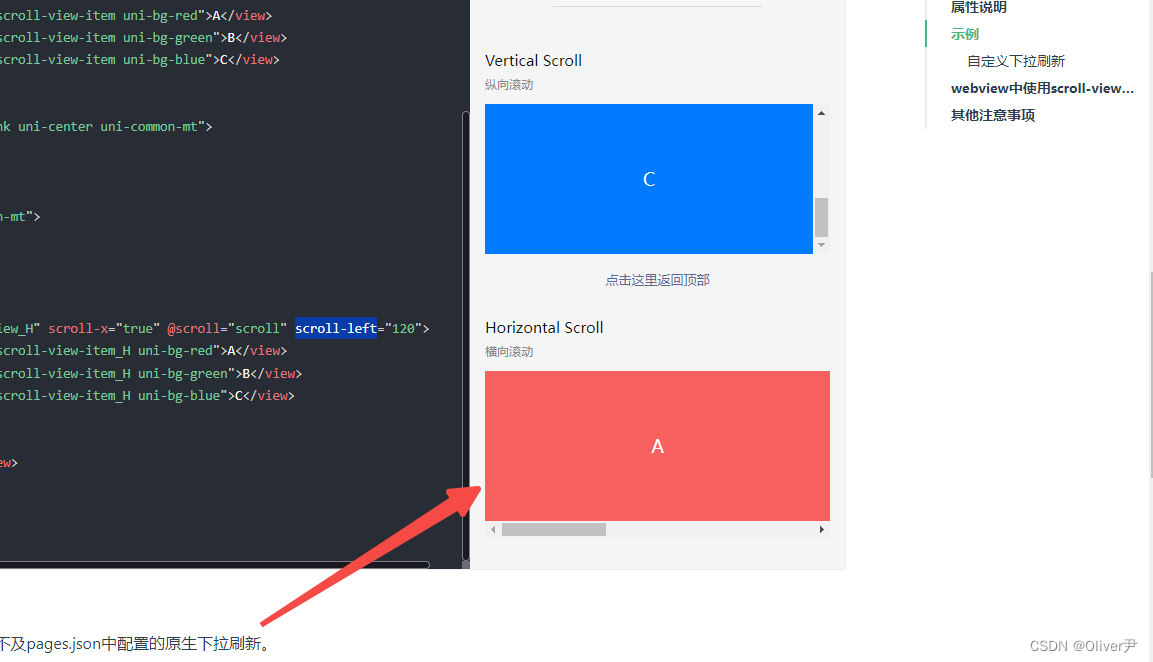
这个不知道怎么解决,因为我并没有写什么阻止冒泡的事件,而且,官网上的示例中也没有办法按住内容进行左右拖动,

没办法,因此,我使用了touchmove来代替,大致代码如下
点击时保存坐标;
export function touchstart(e: TouchEvent) {e.preventDefault();if (!e || !Array.isArray(e.changedTouches) || !e.changedTouches.length) return;startX_ = e.changedTouches[0].clientX;startY_ = e.changedTouches[0].clientY;
}拖动时,取得x轴上的移动距离
export function touchmoveFn(e: TouchEvent) {if (!e || !Array.isArray(e.changedTouches) || !e.changedTouches.length) return 0;const startY = startY_;const moveY = e.changedTouches[0].clientY;return startY - moveY;
}然后将移动的距离赋值给scroll-left
<scroll-view :scroll-x="true" :scroll-left="distance">
</scroll-view>以这种方式模拟了横向滚动,但是从个人直觉上来说这是不正确的,scroll-view本身应该是支持子级的横向滚动的,但不知道该如何配置,如果有小伙伴知道麻烦告知一些,谢谢~
相关文章:

解决uniapp里scroll-view横向滚动的问题
一、前言 本以为是一件很简单的事,结果浪费了整整一个上午,并且问题并没有全部解决....后来没办法,用了touchmove模拟的滑动,如果有好的解决方法麻烦告诉我...非常感谢~ 一、问题 其实我想要实现的功能很简单,就是一…...
)
LeetCode——动态规划(五)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 121. 买卖股票的最佳时机 - 力扣(LeetCode) 122. 买卖股票的最佳时机 II - 力扣(LeetCode) 123. 买卖股票的最佳时机 III …...

与HTTP相关的各种概念
网络世界 网络世界中最重要的一个名词就是互联网(Internet),它以TCP/IP协议族为基础,构建成了一望无际的信息传输网络。而我们通常所说的“上网”,主要就是访问互联网的一个子集——万维网(World Wide Web)…...

CentOS 7 编译安装Boost
1、前提条件 linux平台/CentOS 7 下要编译安装Boost除gcc和gcc-c之外,还需要两个开发库:bzip2-devel 和python-devel ,因此在安装前应该先保证这两个库已经安装。 安装指令: yum install bzip2 bzip2-devel bzip2-libs python-devel Cent…...

vue图表制作
Vue.js是一个非常流行的JavaScript框架,可以用于开发交互式Web应用程序。Vue.js的优点之一是它的灵活性和可扩展性。因此,可以使用Vue.js与许多其他库和框架集成,包括图表库。 下面是使用Vue.js制作图表的一些步骤: 1.选择一个适…...

使用 GitHub Action 自动更新 Sealos 集群的应用镜像
在 IT 领域,自动化无疑已成为提高工作效率和减少人为错误的关键。Sealos 作为一个强大的云操作系统,已经为许多企业和开发者提供了稳定可靠的服务。与此同时,随着技术不断发展,集成更多的功能和服务变得尤为重要。考虑到这一点&am…...

windows频繁更新问题解决方案
解决方案:将更新策略增加到无穷大 1.windowsr 输入regedit 2.找到:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsUpdate\UX\Settings 3.右键新建DWORD32 4.命名:FlightSettingsMaxPauseDays 5.双击:数值数据改为4321 基数&#…...

day05-前后端项目上传到gitee、后端多方式登录接口、发送短信功能、发送短信封装、短信验证码接口、短信登录接口
1 前后端项目上传到gitee 2 后端多方式登录接口 2.1 序列化类 2.2 视图类 2.3 路由 3 发送短信功能 4 发送短信封装 4.0 目录结构 4.1 settings.py 4.2 sms.py 5 短信验证码接口 6 短信登录接口 6.1 视图类 6.2 序列化类 1 前后端项目上传到gitee # 我们看到好多开源项目…...

046:mapboxGL加载天地图路网图+标记(wmts方式)
第046个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载天地图路网图+标记(wmts方式)。瓦片中的url地址引用的是天地图的wmts的形式。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共99行)相关AP…...

【ICer的脚本练习】tcl语法熟悉和工具tcl的实例
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 TCL(Tool Command Language)是一种简单但功能强大的脚本语言,它经常用于自动化任务、测试和快速原型开发。你看这个名字就能知道,这个语言最主要的作用就是用来操作工具,尤其我们…...

uniapp+vue3+ts+uview-plus搭建项目步骤
创建项目 使用Vue3/Vite版,创建以 typescript 开发的工程 下载仓库 DCloud/uni-preset-vue - Gitee.com node版本:v16.18.0 npm版本: v8.19.2 依赖下载 解压之后,在vscode打开 通过终端运行 npm 命令下载依赖:npm ins…...
结合RSA算法进行公钥加密和私钥解密。)
在PHP中,可以使用不同的加密算法(如MD5、SHA1、SHA256)结合RSA算法进行公钥加密和私钥解密。
下面是使用这三种算法进行加密和解密的示例代码: // 生成RSA密钥对 $keyPair openssl_pkey_new(array(private_key_bits > 2048,private_key_type > OPENSSL_KEYTYPE_RSA, ));// 获取私钥和公钥 openssl_pkey_export($keyPair, $privateKey); $publicKey o…...

第六章:路由交换机及操作系统
路由交换机及操作系统 一、路由器与交换机的作用与特点1.路由器1.1 作用1.2 特点 2.交换机2.1 作用2.2 特点 二、H3C路由器与交换机介绍1. 路由器2. 交换机 三、 H3C网络设备操作系统Comware1. 介绍2. 特点
Kafka SASL认证授权(六)全方位性能测试
Kafka SASL认证授权(六)全方位性能测试。 官网地址:https://kafka.apache.org/ 一、场景 线上已经有kafka集群,服务运行稳定。但是因为产品升级,需要对kakfa做安全测试,也就是权限验证。 但是增加权限验证,会不会对性能有影响呢?影响大吗?不知道呀! 因此,本文就此…...

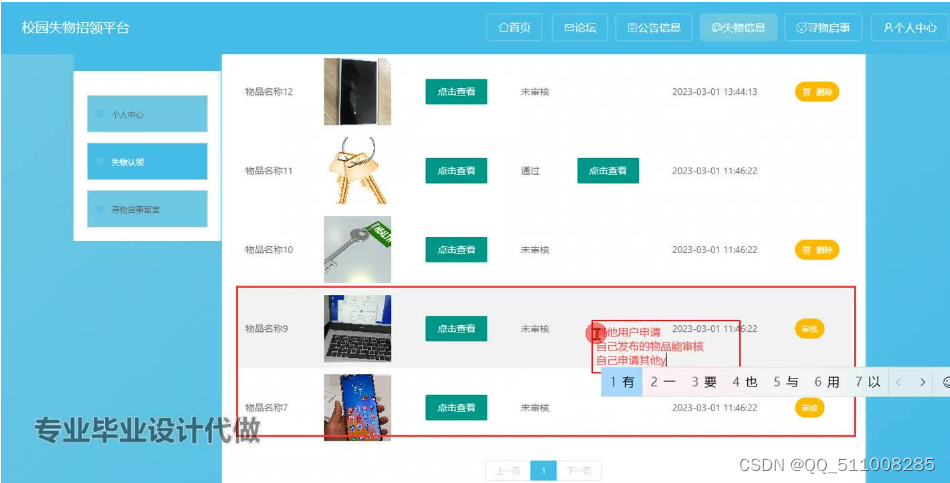
基于nodejs+vue校园失物招领平台设计与实现
科学技术日新月异的如今,计算机在生活各个领域都占有重要的作用,尤其在信息管理方面,在这样的大背景下,学习计算机知识不仅仅是为了掌握一种技能,更重要的是能够让它真正地使用到实目 录 摘 要 I ABSTRACT II 目 录 II…...

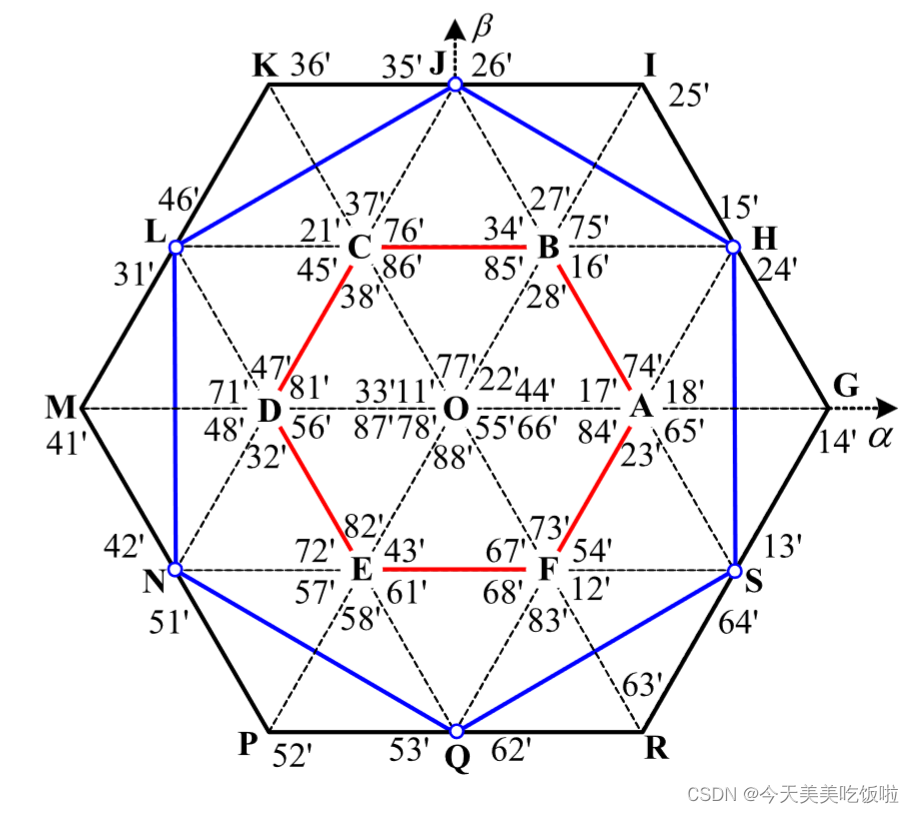
Open Winding-PMSM-开绕组永磁同步电机基本介绍
文章目录 前言简介Open Widing电机数学模型零序模型 双逆变器调制零序电流抑制基本思路 前言 最近看了些Open Winding永磁同步电机及其控制策略的文献资料,现做个总结。未来的研究方向也大概率围绕Open Winding开展,期待同行交流学习。 简介 开绕组(O…...

uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频 文档地址 uview 2.0 Upload 上传组件 html <view class"formupload"><u-upload accept"video":fileList"fileList3" afterRead"afterRead" delete"deletePic" name"…...

CentOS7卸载硬盘报错:umount: /data: target is busy.
问题描述 umount: /data: target is busy. 问题分析 硬盘正在被使用,不能被卸载。 解决方案 查看哪些程序在使用硬盘 [rootlocalhost ~]# lsof /data/ COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME mysqld 15655 polkitd cwd …...

Chrome插件精选 — 鼠标手势插件
Chrome实现同一功能的插件往往有多款产品,逐一去安装试用耗时又费力,在此为某一类型插件记录下比较好用的一款或几款,便于节省尝试的时间和精力。 下面是两款比较好用的鼠标手势插件,支持很多设置选项,可以自定义手势&…...

JMeter分布式
一 分布式注意事项 关闭防火墙控制机和代理机在同一子网控制机和代理机上安装的jmeter和JDK版本要一样关闭jmeter的RMI SSL开关 二 代理机(agent)的配置 修改服务端口 打开bin/jmeter.properties文件,修改’server_port’ 将RMI SSL设备…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...
