端到端测试(End-to-end tests)重试策略
作者|Giuseppe Donati,Trivago公司Web测试自动化工程师
整理|TesterHome
失败后重试,是好是坏?
为什么要在失败时重试所有测试?为什么不?
作为Trivago(德国酒店搜索服务平台)酒店搜索前端QA团队,过去几年我们试图避免针对失败的暴力重试策略,我们宁愿只在选定的情况下执行测试重试。
最近,当我们为新的前端 Web 应用程序转而采用持续部署方法时(该方法允许开发人员自主合并和发布某些拉取请求),我们比以前更需要可理解且稳定的测试结果。
因此,为了确保对测试结果有足够的信心,并避免拖慢软件开发生命周期,对拉取请求的自动检查显示尽可能少的 "危险信号 "变得更加重要。至少在某些情况下,要求和确定性结果与成功率之间的平衡发生了变化。
我们不同的重试策略
由于我们的新 Web App 存储库位于 GitHub 上,并且我们在 GitHub Actions 中为其运行端到端自动化测试,因此我们通过针对不同的测试套件或工作流程采用不同的重试策略来满足新的要求。他们是:
-
无论出于何种原因,在失败时重试任何内容 -> 在每次提交时运行的“核心”测试上实现。在任何情况下重试的原因是为了增加对拉取请求的信心,而不会对反馈周期造成太大影响。测试很少,并且可以快速且低成本地再次执行。
-
根据特定的失败原因对失败进行过滤重试 -> 在“扩展”测试上实现,利用我们的测试自动化框架的重新运行检测器插件部分。这是一个插件,用于将测试失败与自定义异常列表(例如环境问题)进行比较,以便触发它们进入第二个重新运行阶段。一个示例可能是在搜索酒店时遇到空结果列表,假设这可能是由后端中断引起的。我们认为,某些完全或主要属于外部因素的失败原因应该是在运行所有其他测试时在最后重试相同测试的有效理由。异常子字符串的示例可以是:
Session timed out or not found、Empty page detected等Error communicating with the remote browser。 -
手动重试场景子集 -> 添加到我们箭袋中的最新箭头。这也是属于“扩展”测试执行的一个功能,它简化了实际故障的识别,同时使我们的 QA 工程师能够更好地控制测试执行时间和资源使用。我们将在接下来的段落中深入探讨细节。
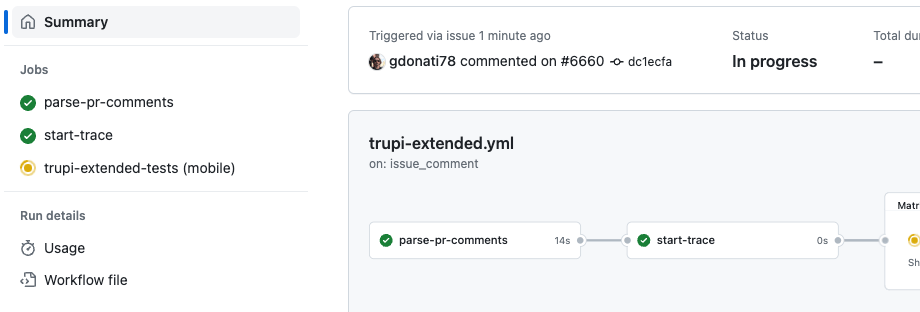
查看GitHub Actions中的trupi扩展工作流程
现在介绍一些关于如何执行测试的背景知识。
我们的 Web 平台的自动化测试由内部开发的名为 trupi 的框架执行。Trupi 基于 Selenium 和 Cucumber,并用 Java 编写。
我们的测试方案是用 Cucumber 编写的故事。我们有一些 "核心 "测试,每当一个新的拉取请求被打开,以及每一个后续的推送事件发生时,这些测试就会直接在 CI 工作流中运行,它们由一个自定义的 Cucumber 标签"@core "(https://cucumber.io/docs/cucumber/api/?lang=java#tags)来标识。除了测试最频繁的用户流并确保核心功能正常运行的核心测试外,我们还有 "扩展 "套件,它们规模更大,因此运行速度更慢。它们的执行是通过聊天机器人式的方法手动触发的。是否以及何时运行此类测试由质量保证工程师或开发人员决定,但通常至少要运行一次--在代码审查完成后,也可能在广泛的探索性测试之前。
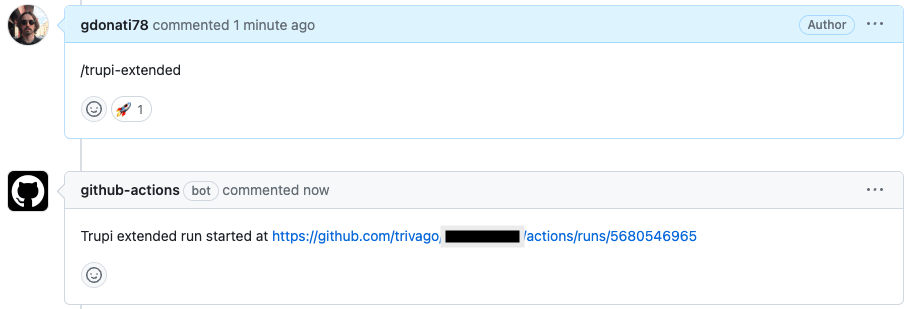
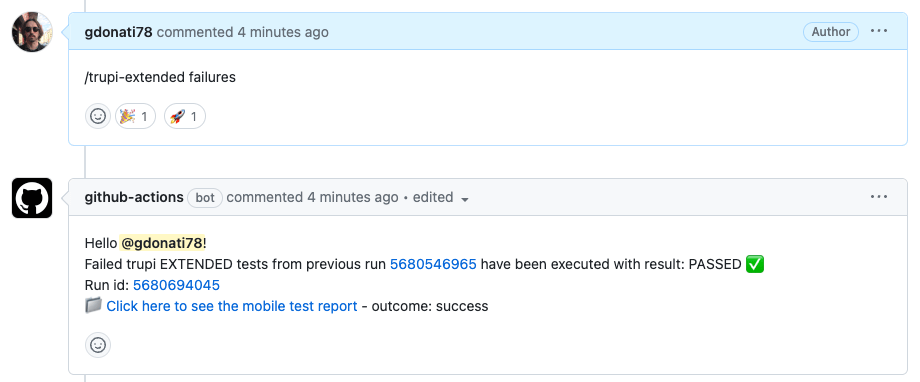
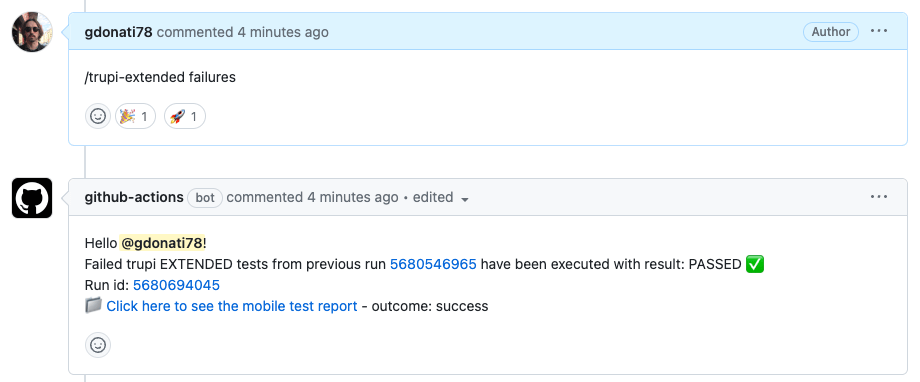
在拉取请求中留下以 /trupi-extended 开头的注释将触发这些扩展测试的执行。

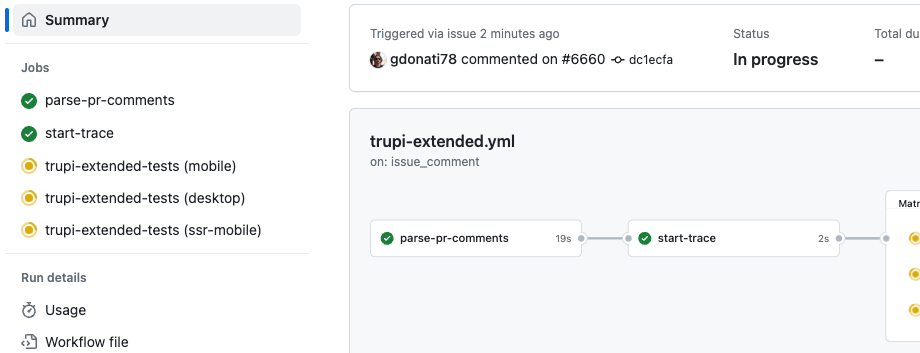
目前,在 trupi-extended 工作流程中有三个不同的工作,使用矩阵策略,分别在 Chrome 桌面、Chrome 移动(移动模拟模式)和未启用 JavaScript 的 Chrome 浏览器中运行测试。每个工作都能处理同一文件夹中的不同测试套件,并根据标签表达式选择单个测试。

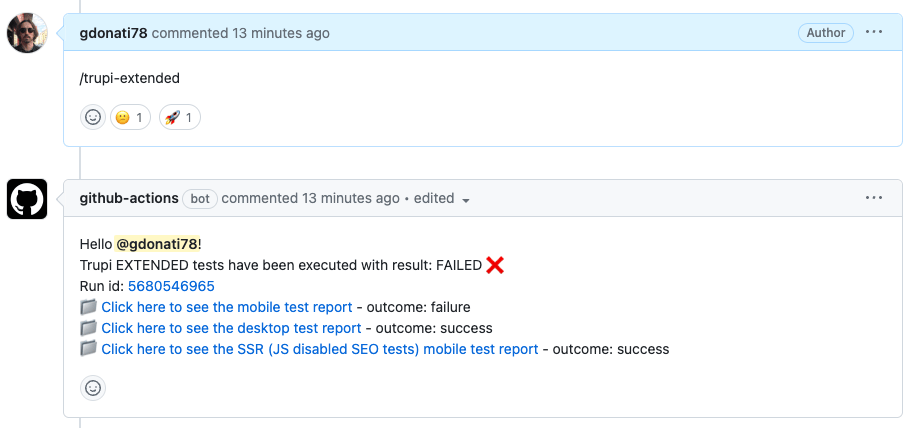
然后,扩展测试运行的结果会以新注释的形式添加到同一拉取请求中,其中包含失败或成功的信息以及相关测试报告的链接。
为了获得更好的反馈,注释实际上是逐步添加和修改的:执行开始时会添加第一条注释,然后在成功或失败时将其替换,并用表情符号对原始触发注释做出反应。该命令有可选参数,可以只执行子集,例如只执行 "桌面",或在执行测试时应用某些变化。最新添加的 "失败 "参数可以手动重新运行上次运行失败的作业,只挑选失败的测试执行。
测试执行时间和不稳定问题
尽管我们在测试设置的多个方面和每个测试场景中不断应用优化策略,但所有端到端测试套件都会受到一些不稳定性的困扰。
也就是说,即使代码没有改变,测试也可能在不同的运行中通过或失败。对于 Selenium 测试来说,98% 或 99% 的成功率在纸面上可以说是不错了,但它显然没有真正的稳定性好。在大量测试(如300或400次)中,哪怕只有 或2次测试失败,也会让人产生某种怀疑,这还不如全面成功和green check。
出现少量失败时怎么办?个人的决定可能是重新运行整个测试套件。再次运行由数百个测试组成的扩展测试套件大约需要10分钟,这会推迟发布时间,消耗更多资源,从而导致额外成本。此外,这也不能保证其他测试不会遇到环境问题或其他随机失败原因。面对这一挑战,我们寻找一种解决方案,使开发人员和质量保证工程师能够在这种情况下获得更快、更准确的反馈周期。
如何半自动重新运行失败的测试
我曾做过一次题为 "测试半自动化 "的演讲,重点介绍了我为支持自己和团队进行探索性测试而编写的 Chrome 浏览器扩展。
谈到 "自动化 "这个话题,只要人工智能没有完全接管整个测试和反馈周期(如果它能做到的话),我仍然认为测试中最重要的部分是人。
自动化工具只是一种工具,可以帮助我们更快更好地完成测试工作。当我们考虑如何利用自动化改善体验时,特别是在长期运行的 trupi-extended 工作流程中,我们选择了退一步,实行半自动化。这里的半自动化是指在流程中需要更多必需的人工操作,同时保持简单快捷的体验。
我们要解决的第一个问题是:由于我们使用开源的 Cucable 插件(由我们的测试自动化工程师 Benjamin Bischoff 开发)来并行化测试执行,因此生成的 "切片 "运行程序不再基于原始特征文件,我们也无法列出原始 Cucumber 场景在特征文件中的位置。Benjamin 挽救了这一问题,他发布的 Cucable 1.10.0 新版本正是提供了这一功能,因为它创建了一个generated-features.properties 文件,其中存储了所有生成的特性名称及其对相应源特性的引用。文件内容如下:
Calendar_scenario001_run001_IT=src/test/resources/features/search-form/Calendar.feature:124GuestSelector_scenario003_run001_IT=src/test/resources/features/search-form/GuestSelector.feature:31
接下来的问题是如何处理测试工作运行结束时的失败列表。由于 GitHub Actions 工作流运行结束时不会持久化自定义数据,而且考虑到工作流总是从主分支运行,因此顺序是非线性的(所有拉取请求的 trupi-extended 运行都由相同的主分支标识),我们考虑了几种方案:
-
将生成的 txt 文件作为工作流运行工件,并通过下载操作从 "重试失败 "运行中获取。
-
将生成的 txt 文件推送到Google Cloud Storage (GCS) 存储桶,然后从那里下载。
上述两个选项实际上都需要一些步骤来识别上一次运行的 ID 或 GCS 的唯一标识符,然后才能下载列表。总的来说,还需要几个额外的步骤。因此,我们考虑了第三种可能更简单的方案:
-
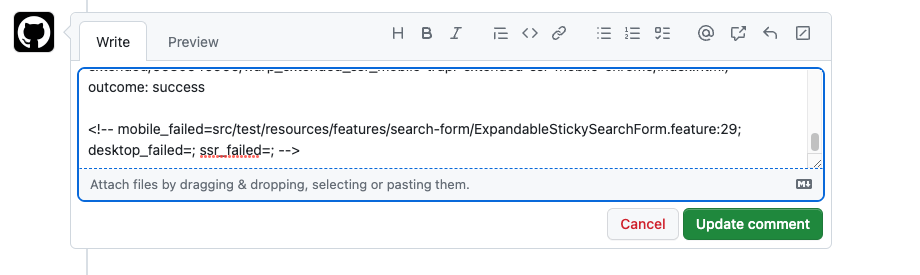
如果发生故障,工作流程中的每个测试任务都将解析 failed_scenarios.txt 内容。然后,它会删除由于场景大纲示例失败而产生的任何重复内容,因为它们是不同的测试,但在 Cucumber 特征文件中的位置相同。最后,它会在结果注释中添加一个用<!-- -->包装的隐藏注释部分。


这种方法有几个优点:
-
数据保留在需要的地方:在拉取请求中。
-
只需查看包含特定文本(如 "tests executed with result:FAILED "这样的特定文本。
-
如果需要,甚至可以手动检查或编辑。
然后,我们添加了实际的失败重试。通过在命令中使用 "failures "参数,即 /trupi-extended failures,工作流将不会创建通常默认的由三个任务组成的矩阵,而是会读取最后一条现有注释中包含失败信息的隐藏部分。它将查找识别故障列表的特定关键字(如 "mobile_failed="等),以分隔符"; "分隔,收集每个关键字的列表,并在此基础上创建一个大小可变的矩阵(1到3个作业),为每个作业提供要执行的相应方案列表。

这样,结果注释也会反映出只执行了先前失败的测试,而且还会指向先前的运行ID以供参考。此外,还可以注释/trupi-extended 失败,并再次递归运行,但希望此时任何异常测试都已通过。如果在第二次尝试时出现同样的异常,那么真正的失败就显而易见了。

结论
端到端测试的重试策略因测试套件的要求和执行环境而异。我们最新增加的故障手动重试解决方案帮助我们在 "在任何情况下重试一切 "的方法和整个测试套件的完全手动重新运行之间找到了有价值的折中方案。
现在,我们的质量保证工程师可以自己评估情况,大多数情况下,只需再写一条注释并多等几分钟,就能使最大的一组自动化测试完全成功。
我们解决了所有问题吗?当然没有,因为缺陷和环境问题会继续存在,有时还会给我们带来麻烦,尽管我们每天都在解决这些问题。除了持续观察测试结果并对其进行维护外,我们还采用了不同的重试方法,这增强了我们在合并之前的信心,然后通过我们的CD流程直接发布到生产中,呈现给我们的数百万用户。
了解更多国内的质量保证方面的落地实践,可以来看看这场测试开发圈年度技术交流大会!
将于11月25日举办的MTSC2023第十二届中国互联网测试开发大会(深圳站),特别设置有质量保障专场(详见下图),来自头部科技、互联网公司的技术专家,将就质量保障体系建设、风险防控、能力建设等相关话题展开分享。
欢迎来MTSC2023深圳大会一起讨论,目前大会门票,7折优惠已经结束,限时8折优惠进行中,先到先得!
相关文章:

端到端测试(End-to-end tests)重试策略
作者|Giuseppe Donati,Trivago公司Web测试自动化工程师 整理|TesterHome 失败后重试,是好是坏? 为什么要在失败时重试所有测试?为什么不? 作为Trivago(德国酒店搜索服务平台&…...

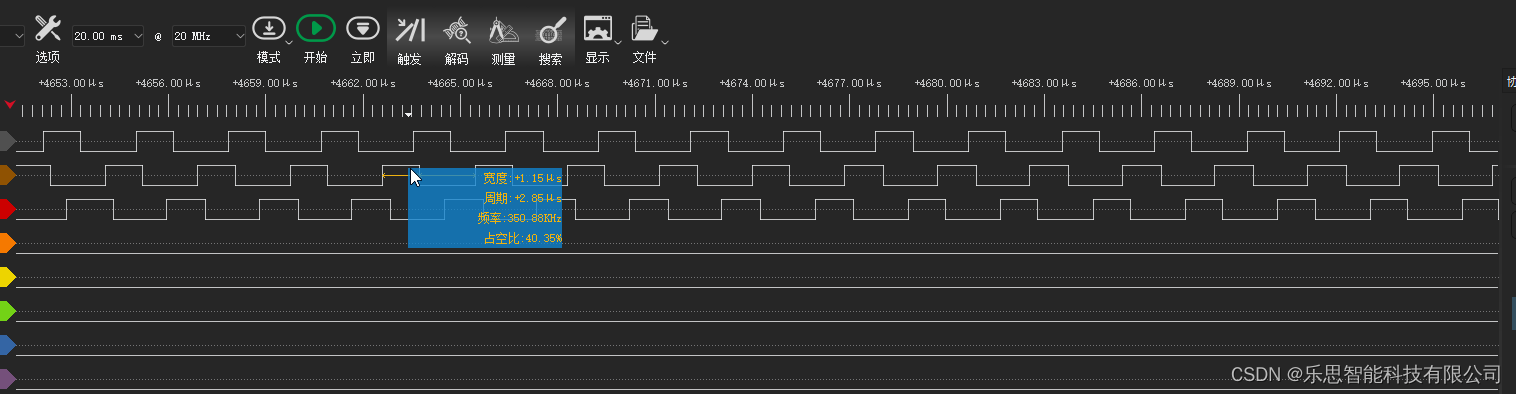
三相交错LLC软启动控制驱动波形分析--死区时间与占空比关系
三相交错LLC软启动控制驱动波形分析 文章目录 三相交错LLC软启动控制驱动波形分析一、电路原理二、时序分析三、环路分析四、控制策略1.软启动驱动波形趋势2.软启动驱动波形占空图3.软启动驱动波形详细图4.软启动代码分析5.Debug调试界面5.死区时间与实际输出5.1 死区时间50--对…...

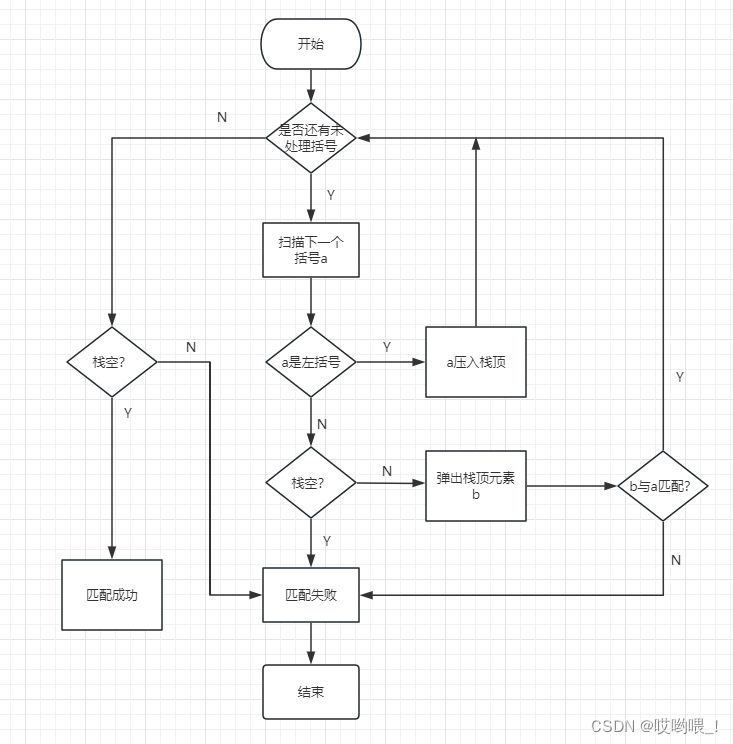
数据结构详细笔记——栈与队列
文章目录 栈的三要素逻辑结构(定义)数据的运算(基本操作)存储结构(物理结构)顺序栈(顺序存储)链栈(链式存储) 队列的三要素逻辑结构(定义…...

JVM调试命令与调试工具
目录 一、JDK自带命令 1、jps 2、jstat(FullGC频繁解决方案) 3、jmap 4、jhat 5、jstack(cpu占用高解决方案) 6、jinfo 二、JDK的可视化工具JConsole 1、JConsole 2、VisualVM 一、JDK自带命令 Sun JDK监控和故障处理命令如: 1、jps JVM Proc…...

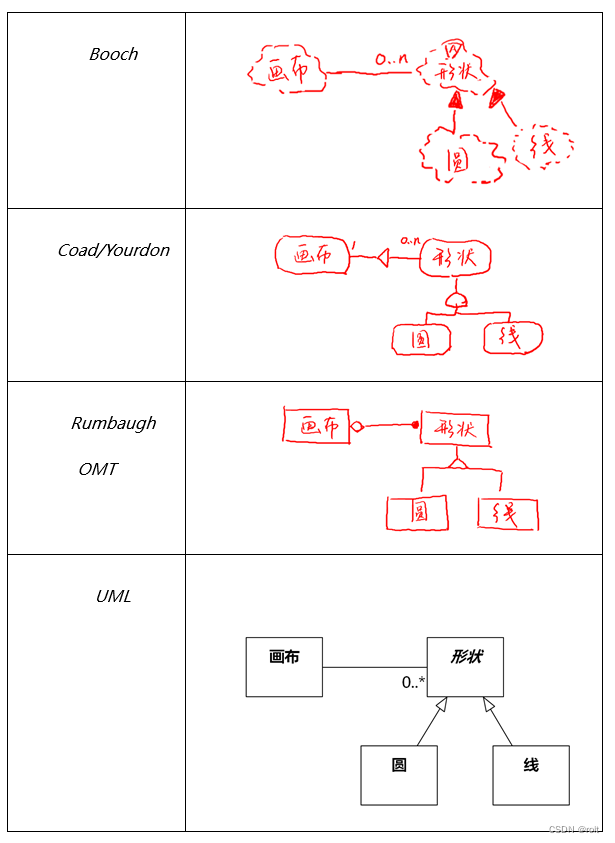
《软件方法》第1章2023版连载(07)UML的历史和现状
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 1.3 统一建模语言UML 1.3.1 UML的历史和现状 上一节阐述了A→B→C→D的推导是不可避免的,但具体如何推导,有各种不同的做法,这些做法可以称为“方…...
)
chromium 54 chrome 各个版本发布功能列表(109-119)
chromium Features 109-119 From https://chromestatus.com/features chromium109 Features:12 Auto range support for font descriptors inside font-face rule Auto range support for variable fonts in ‘font-weight’, ‘font-style’ and ‘font-stretch’ descrip…...

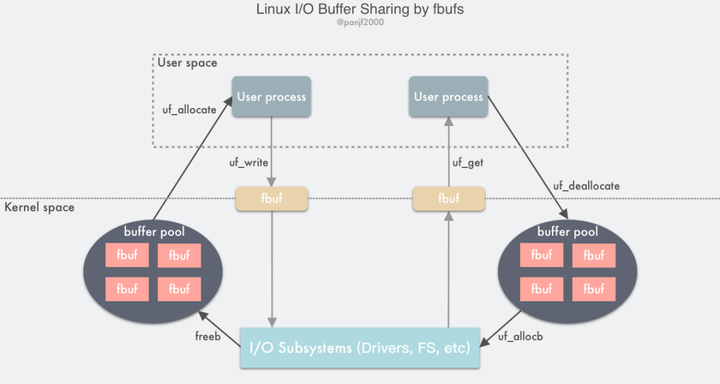
Linux实现原理 — I/O 处理流程与优化手段
Linux I/O 接口 Linux I/O 接口可以分为以下几种类型: 文件 I/O 接口:用于对文件进行读写操作的接口,包括 open()、read()、write()、close()、lseek() 等。 网络 I/O 接口:用于网络通信的接口,包括 socket()、conne…...

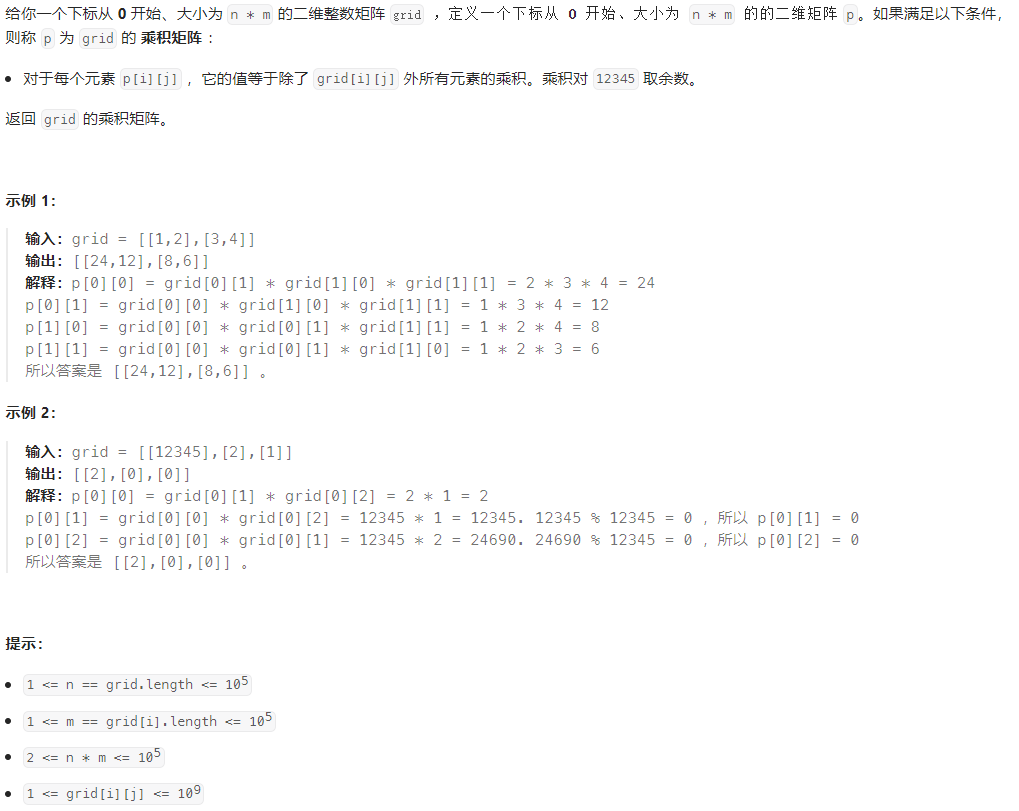
第 367 场 LeetCode 周赛题解
A 找出满足差值条件的下标 I 模拟 class Solution { public:vector<int> findIndices(vector<int> &nums, int indexDifference, int valueDifference) {int n nums.size();for (int i 0; i < n; i)for (int j 0; j < i; j)if (i - j > indexDiffe…...

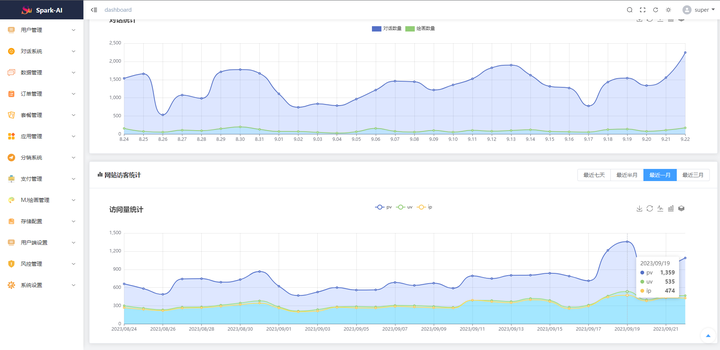
最新百度统计配置图文教程,获取siteId、百度统计AccessToken、百度统计代码教程
一、前言 很多网友开发者都不知道百度统计siteId、百度统计token怎么获取,在网上找的教程都是几年前老的教程,因此给大家出一期详细百度统计siteId、百度统计token、百度统计代码获取详细步骤教程。 二、登录到百度统计 1.1 登录到百度统计官网 使用…...

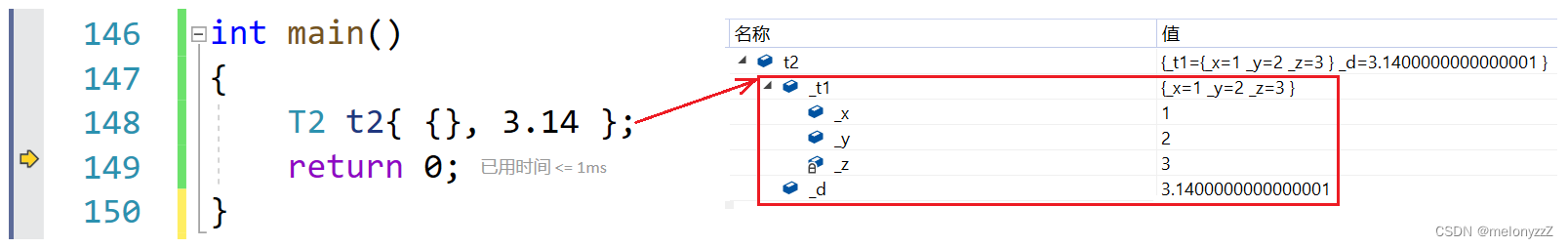
【C++ 学习 ㉘】- 详解 C++11 的列表初始化
目录 一、C11 简介 二、列表初始化 2.1 - 统一初始化 2.2 - 列表初始化的使用细节 2.2.1 - 聚合类型的定义 2.2.2 - 注意事项 2.3 - initializer_list 2.3.1 - 基本使用 2.3.2 - 源码剖析 一、C11 简介 1998 年,C 标准委员会发布了第一版 C 标准࿰…...

OpenCV12-图像卷积
OpenCV12-图像卷积 图像卷积 图像卷积 OpenCV中提供了filt2D()函数用于实现图像和卷积模板之间的卷积运算: void filter2D(InputArray src, // 输入图像OutputArray dst, // 输出图像int ddepth, // 输出图像数据类型(深度)ÿ…...

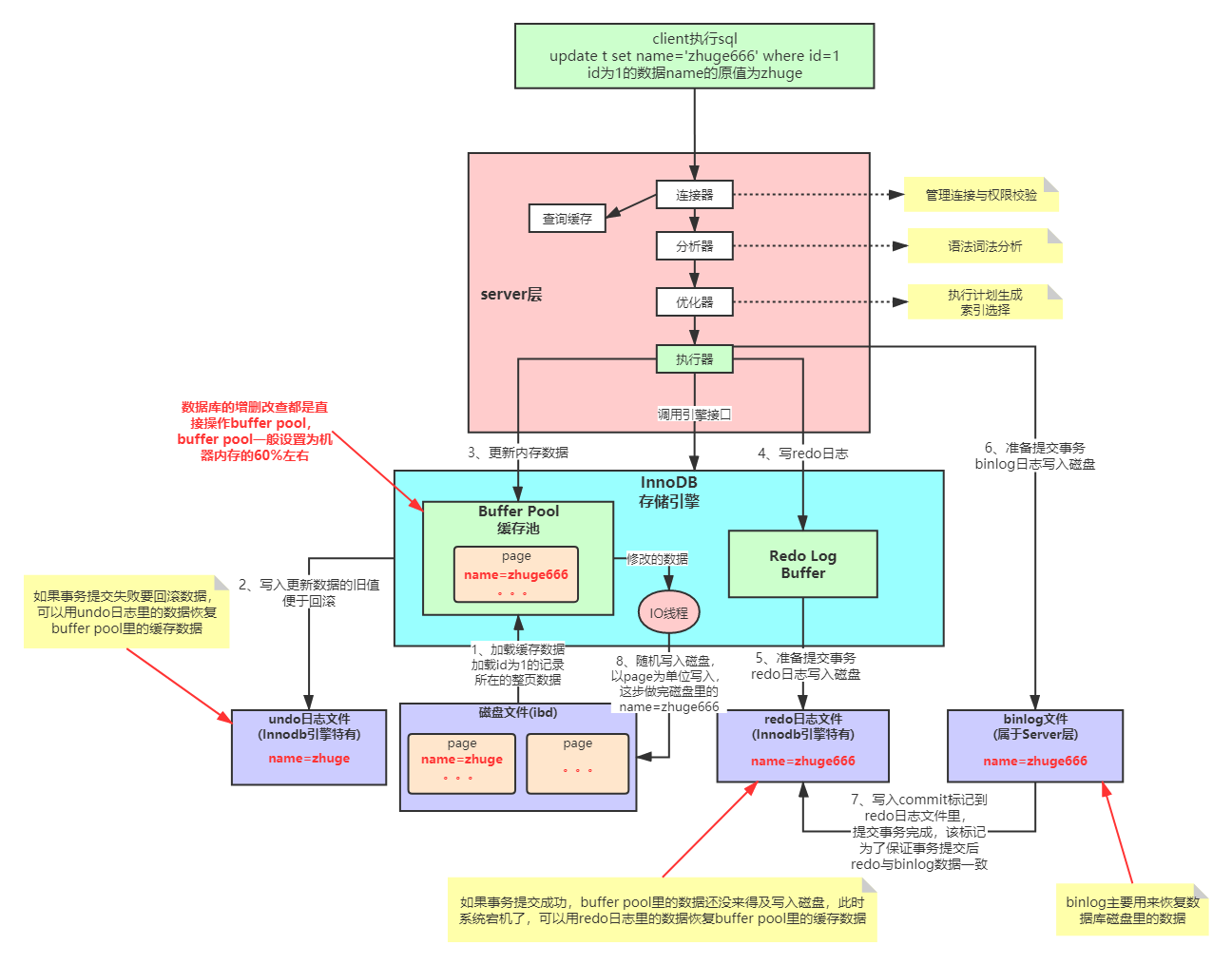
MVCC与BufferPool缓存机制
MVCC多版本并发控制机制 Mysql在可重复读隔离级别下如何保证事务较高的隔离性,我们上节课给大家演示过,同样的sql查询语句在一个事务里多次执行查询结果相同,就算其它事务对数据有修改也不会影响当前事务sql语句的查询结果。 这个隔离性就是…...

POI、Easy Excel操作Excel
文章目录 1.常用的场景2.基本功能3.Excel在Java中是一个对象4. 简单的写(07版本(.xlsx)Excel)大文件写HSSF大文件写XSSF大文件写SXSSF 5. Excel读5.1 读取遇到类型转化问题该怎么解决5.2 遇到Excel公式怎么办 6. Easy Excel6.1简单…...

网络安全(黑客)自学方向
每年报考网络安全专业的人数很多,但不少同学听说千万别学网络安全,害怕网络安全专业很难就业。下面就带大家深入了解一下网络安全专业毕业后可以干什么,包括网络安全专业的就业前景和方向等。 随着信息化时代的到来,网络安全行业…...

react写一个简单的3d滚轮picker组件
1. TreeDPicker.tsx文件 原理就不想赘述了, 想了解的话, 网址在: 使用vue写一个picker插件,使用3d滚轮的原理_vue3中支持3d picker选择器插件-CSDN博客 import React, { useEffect, useRef, Ref, useState } from "react"; import Animate from "../utils/an…...

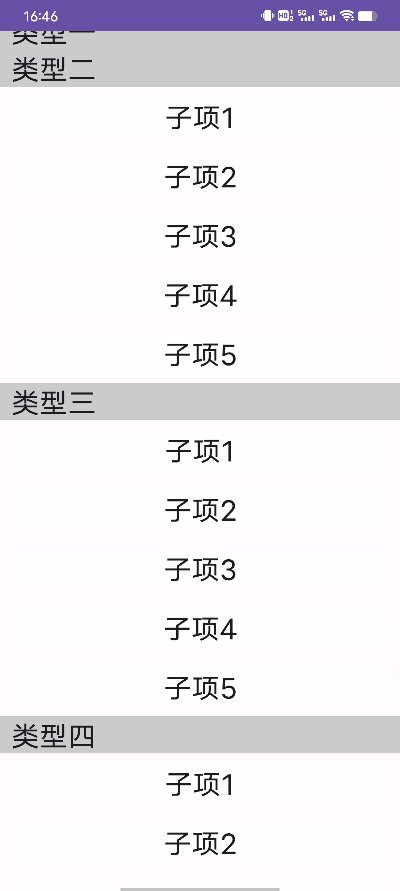
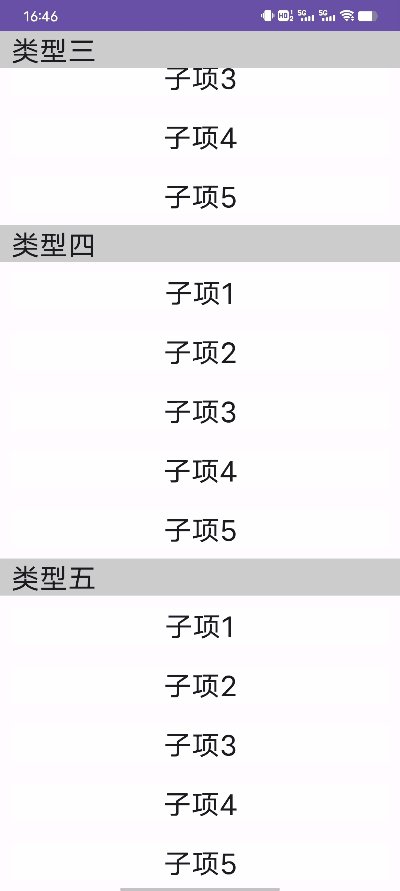
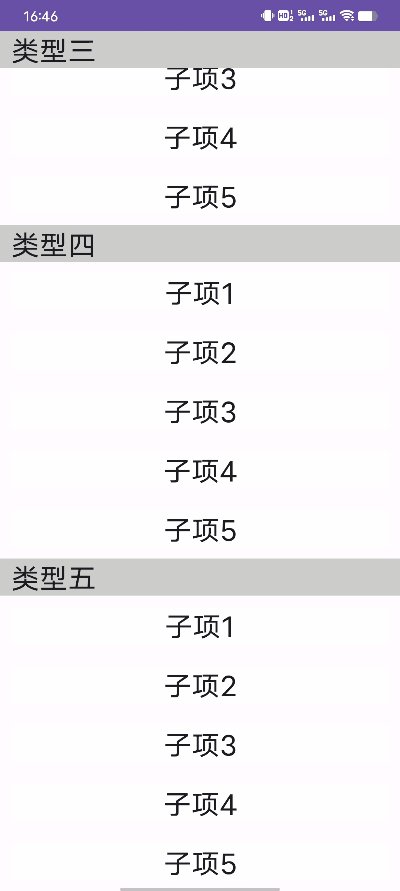
Compose竖向列表LazyColumn
基础列表一 LazyColumn组件中用items加载数据,rememberLazyListState()结合rememberCoroutineScope()实现返回顶部。 /*** 基础列表一*/ Composable fun Items() {Box(modifier Modifier.fillMaxSize()) {val context LocalContext.currentval dataList arrayLi…...

6.自定义相机控制器
愿你出走半生,归来仍是少年! Cesium For Unity自带的Dynamic Camera,拥有优秀的动态展示效果,但是其对于场景的交互方式用起来不是很舒服。 通过模仿Cesium JS 的交互方式,实现在Unity中的交互: 通过鼠标左键拖拽实现场景平移通过…...

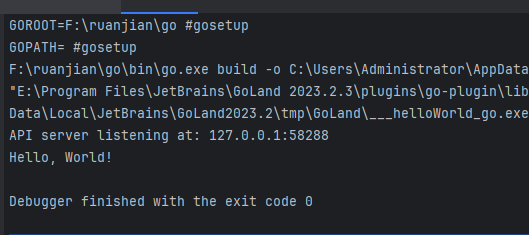
一文带你GO语言入门
什么是go语言? Go语言(又称Golang)是Google开发的一种静态强类型、编译型、并发型,并具有垃圾回收功能的编程语言。Go语言的主要特点包括:- 简洁和简单 - 语法简单明快,易于学习和使用 特点 高效 编译速度快,执行效率高 并发支持 原生支持并发,利用goroutine实现高效的并发…...

前后端小项目链接
1.vue的创建 vue的项目创建 1.1 vue create vue_name 1.2 Babel Router(路由) CSS Pre-processors 路由可通过:npm i vue-router3.5.2 -S 下载 1.3less 1.4 In dedicated config files 1.5 启动命令:npm run serve 端口号在vue.config。js中配置 devS…...

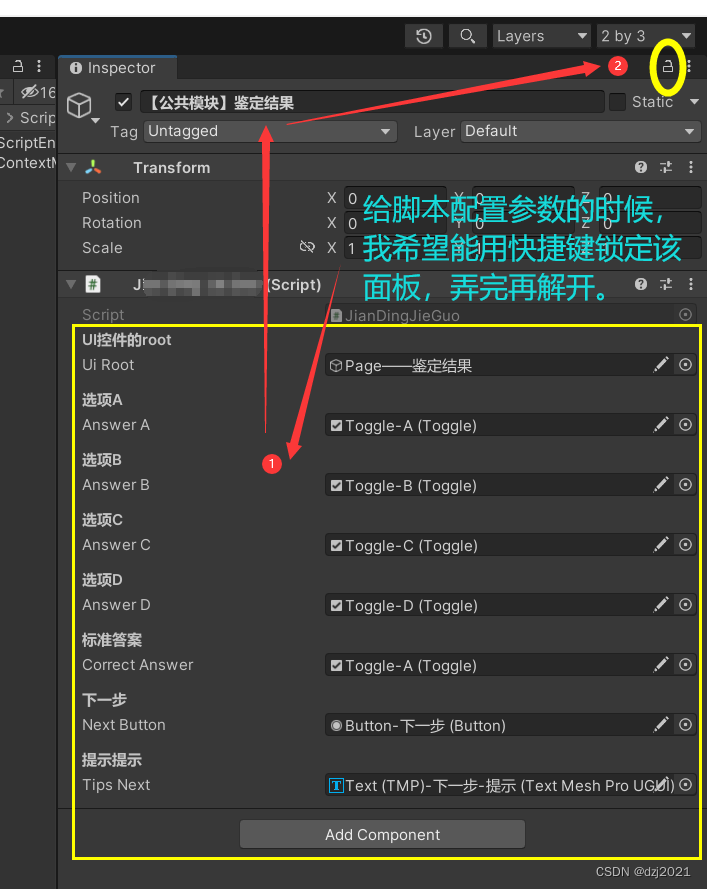
编辑器功能:用一个快捷键来【锁定】或【解开】Inspector面板
一、需求 我有一个脚本,上面暴露了许多参数,我要在场景中拖物体给它进行配置。 如果不锁定Inspector面板的话,每次点击物体后,Inspector的内容就是刚点击的物体的内容,而不是挂载脚本的参数面板。 二、 解决 &…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...
