【HTML+CSS】零碎知识点
公告滚动条
<!DOCTYPE html>
<html><head><title>动态粘性导航栏</title><style>.container {background: #00aeec;overflow: hidden;padding: 20px 0;}.title {float: left;font-size: 20px;font-weight: normal;margin: 0;margin-left: 20px;margin-right: 20px;margin-top: 2px;padding-right: 18px;border-right: 2px solid #ccc;}.list {float: left;list-style: none;border: 1px solid ;padding: 0;height: 30px;overflow: hidden scroll;margin: 0;margin-left: 20px;}.list li {height: 30px;line-height: 30px;}</style>
</head><body><div class="container"><h1 class="title">最新公告</h1><ul class="list"><li>Lorem dolore hic, cumque doloremqueobcaecati minima.</li><li>Lorem alias molestias recusandaedignissimos? Iusto, natus.</li><li>Lorem vero blanditiis minima commodi evenietalias expedita, error hic nam.</li><li>Lorem aliquid a assumenda repellat saepeet. Possimus.</li></ul></div><script></script>
</body></html>

侧边栏浮动,主区域自适应
<!DOCTYPE html>
<html><head><title>动态粘性导航栏</title><style>.clearfix::after {content:'';display: block;clear: both;}.container {background: lightblue;width: 90%;margin: 0 auto;}.aside {float: left;background: blanchedalmond;width: 300px;margin-right: 30px;}.main {overflow: hidden;background: gray;}</style>
</head><body><div class="container clearfix"><aside class="aside">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Hic obcaecati atque cumque expedita nostrum saepe enim quam, voluptatibus consequatur numquam quidem dolor, molestias illum commodi perspiciatis sapiente. Necessitatibus, in nemo.</aside><div class="main">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Exercitationem, doloremque accusamus voluptatibus cum necessitatibus iusto cupiditate blanditiis repellat, consequuntur accusantium eligendi sint provident ipsam molestiae magni a laudantium iste eaque?</div></div><script></script>
</body></html>

文本溢出的处理
<!DOCTYPE html>
<html><head><title>动态粘性导航栏</title><style>.single-line {border: 1px solid #101a36;width: 400px;height: 30px;line-height: 30px;color: #f40;margin: 40px 20px;/* 实现方式: */white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}.multi-line {border: 1px solid rgb(32, 22, 40);width: 400px;height: 90px;line-height: 30px;color: #f40;margin: 0 20px;/* 实现方式: */overflow: hidden;text-overflow: ellipsis;/* webkit 内核服务器特有的属性 */display: -webkit-box;/* 3 是需要开始省略(...)的行号 */-webkit-line-clamp: 3;/* 排列方式:vertical */-webkit-box-orient: vertical;}</style>
</head><body><p class="single-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque voluptatum molestiae ducimusratione quos impedit, porro optio aliquid ipsam nostrum itaque. Cum, quibusdam consequatur sequi voluptatumofficia in temporibus exercitationem.</p><p class="multi-line">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia officia quos placeat quasincidunt dolores esse vel libero. Quibusdam in nihil et deserunt natus sed ad nesciunt voluptatibus,exercitationem sapiente.</p><script></script>
</body></html>

相关文章:

【HTML+CSS】零碎知识点
公告滚动条 <!DOCTYPE html> <html><head><title>动态粘性导航栏</title><style>.container {background: #00aeec;overflow: hidden;padding: 20px 0;}.title {float: left;font-size: 20px;font-weight: normal;margin: 0;margin-left:…...

嵌入式开发学习之STM32F407串口(USART)收发数据(三)
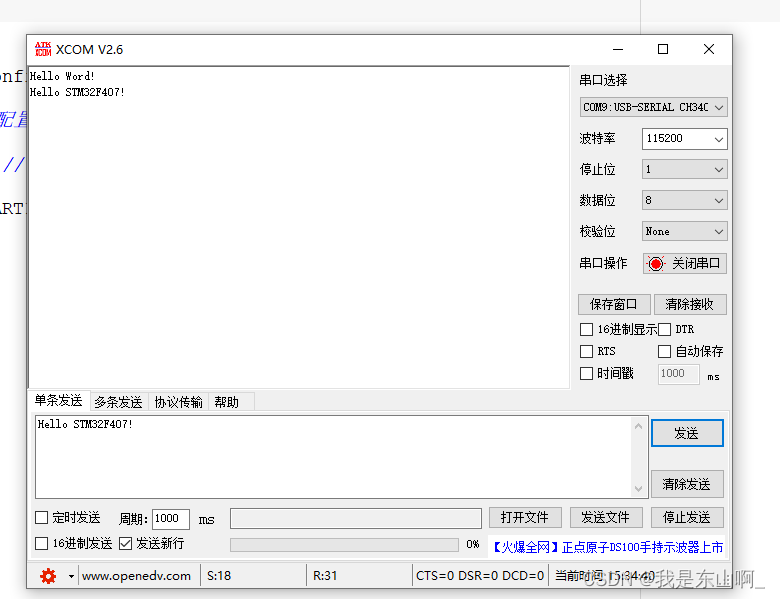
嵌入式开发学习之STM32F407串口(USART)收发数据(三) 开发涉及工具一、选定所使用的串口二、配置串口1.配置串口的I/O2.配置串口参数属性3.配置串口中断4.串口中断在哪里处理5.串口如何发送字符串 三、封装串口配置库文件1.创建头文…...

python:talib.BBANDS 画股价-布林线图
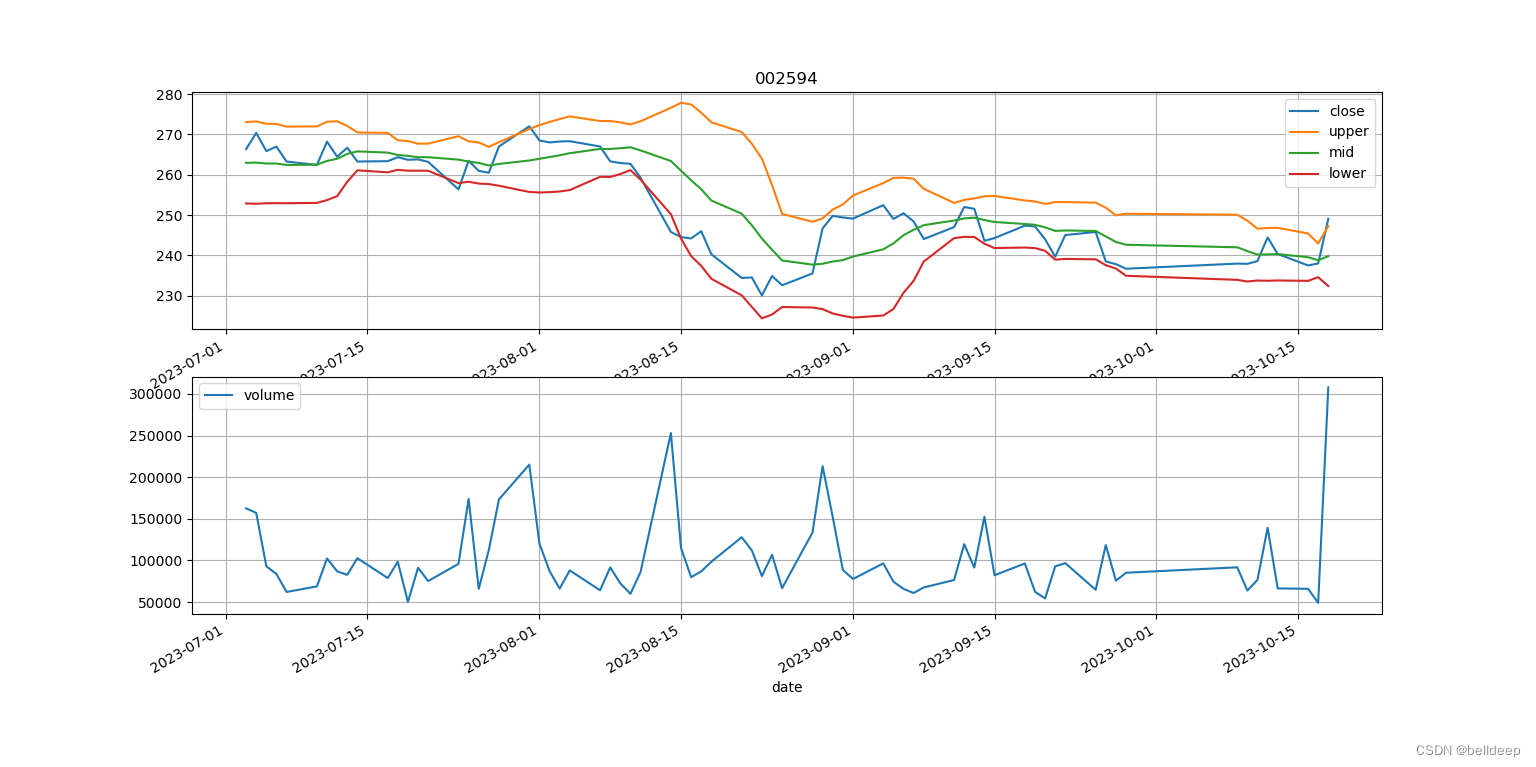
python 安装使用 TA_lib 安装主要在 http://www.lfd.uci.edu/~gohlke/pythonlibs/ 这个网站找到 TA_Lib-0.4.24-cp310-cp310-win_amd64.whl pip install /pypi/TA_Lib-0.4.24-cp310-cp310-win_amd64.whl 编写 talib_boll.py 如下 # -*- coding: utf-8 -*- import os impor…...

ESP32网络开发实例-自定义主机名称
自定义主机名称 文章目录 自定义主机名称1、软件准备2、硬件准备3、代码实现ESP32 的默认主机名是 expressif。 但是,如果正在使用多个 ESP32 设备,并且在某些时候希望在软接入点模式下使用它们时通过名称来区分设备。 例如,在基于物联网的项目中有多个节点,例如温度、湿度…...

【ELK 使用指南 3】Zookeeper、Kafka集群与Filebeat+Kafka+ELK架构(附部署实例)
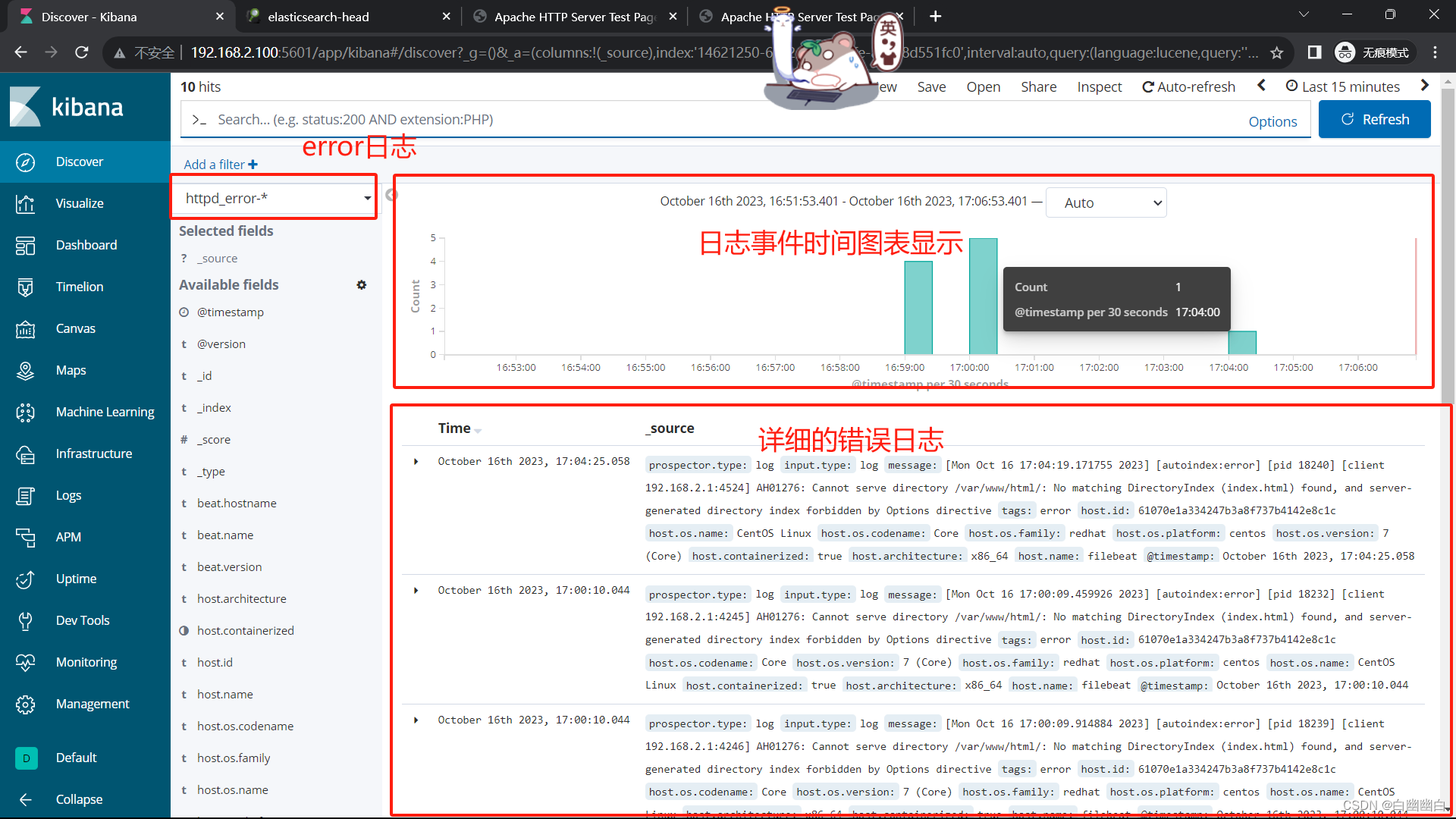
EFLKK 一、Zookeeper1.1 简介1.2 zookeeper的作用1.3 Zookeeper的特点1.5 Zookeeper的数据结构1.6 Zookeeper的应用场景1.7 Zookeeper的选举机制(重要)1.7.1 第一次启动时1.7.2 非第一次启动时 二、Zookeeper集群部署2.1 安装前准备2.2 安装 ZookeeperSt…...

手写redux的connect方法, 使用了subscribe获取最新数据
一. 公共方法文件 1. connect文件 import React, { useState } from "react"; import MyContext from "./MyContext"; import _ from "lodash";// 模拟react-redux的 connect高阶函数 const connect (mapStateToProps, mapDispatchToProps) &…...

数据结构--B树
目录 回顾二叉查找树 如何保证查找效率 B树的定义 提炼 B树的插入和删除 概括B树的插入方法如下 B树的删除 导致删除时,结点不满足关键字的个数范围时(需要借) 如果兄弟不够借,需要合体 回顾B树的删除 B树 B树的查找 …...

【音视频|ALSA】基于alsa-lib开发ALSA应用层程序--附带源码
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

嵌入式养成计划-43----QT QMainWindow中常用类的使用--ui界面文件--资源文件的添加--信号与槽
一百零九、QMainWindow中常用类的使用 109.1 菜单栏 QMenuBar 菜单栏 QMenuBar 最多只能有一个 109.2 工具栏 QToolBar 工具栏 QToolBar 可以有多个 109.3 状态栏QStatusBar 状态栏 QStatusBar 最多只能有一个 109.4 浮动窗口QDockWidget 浮动窗口 可以有多个 109.5 代…...

【Yarn】清除Yarn的缓存,更新Yarn本身、更新项目的依赖项
要清除Yarn的缓存,可以运行以下命令: yarn cache clean这将清除Yarn的缓存目录。 要更新Yarn本身,可以运行以下命令: yarn self-update这将下载并安装最新版本的Yarn。 如果要更新项目的依赖项,可以运行以下命令&a…...
)
点云从入门到精通技术详解100篇-雨雾环境下多传感器融合SLAM方法(续)
目录 4 基于球面投影的激光视觉融合里程计 4.1 引言 4.2 视觉惯性里程计 4.2.1特征点提取与匹配...

解决GET请求入参@NotNull验证不生效问题
一、问题 get请求NotNull验证不生效 二、解决方案 两个步骤: 在该方法的controller类上加Validated;在参数面前加NotNull; 三、其他注解 //被注释的元素必须为null Null //被注释的元素不能为null NotNull //被注释的元素必须为true Ass…...

《golang设计模式》第三部分·行为型模式-01-责任链模式(Chain of Responsibility)
文章目录 1 概念1.1 角色1.2 类图 2. 代码示例2.1 设计2.2 代码2.3 类图 1 概念 责任链(Chain of Responsibility)是指将客户端请求处理的不同职责对象组成请求处理链。 客户端只需要将请求交付到该链上,而不需要关心链上含有哪些对象。请求…...

环境变量【使用命令行参数引出环境变量】
前提:命令行参数 大家在写C/C程序的时候肯定见过下面这种情况: main函数里面携带的参数,平常写代码过程中很少用到这两个参数,接下来我们就研究一下 我们也不知道 指针数组argv里面到底保存的是什么,也不知道这个a…...

【Java 进阶篇】JavaScript BOM History 详解
当用户浏览网页时,可以使用JavaScript的BOM (Browser Object Model)中的History对象来访问浏览器的历史记录。这个对象允许您在不更改页面的情况下导航到不同的历史记录项,或者查看有关用户访问过的页面的信息。 在本篇博客中,我们将围绕Jav…...

【计算机网络】https协议
文章目录 1 :peach:基本概念:peach:1.1 :apple:什么是HTTPS?:apple:1.2 :apple:什么是加密?:apple:1.3 :apple:常见的加密方式:apple:1.3.1 :lemon:对称加密:lemon:1.3.2 :lemon:⾮对称加密:lemon: 1.4 :lemon:数据指纹:lemon: 2 :peach:HTTPS的⼯作过程…...

React之受控组件和非受控组件以及高阶组件
一、受控组件 受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举个简单的例子: class TestComponent extends React.Component {constructor (props) {super(props);this.state { username: lindaidai }…...

中国移动集采120万部,助推国产5G赶超iPhone15
近期媒体纷纷传出消息指中国移动将大规模集采,预计将采购国产5G手机120万台,加上另外两家运营商的集采数量,估计集采数量可能达到300万部,如此将有助于它在国内高端手机市场赶超苹果。 国产5G手机在8月底突然上市,获益…...

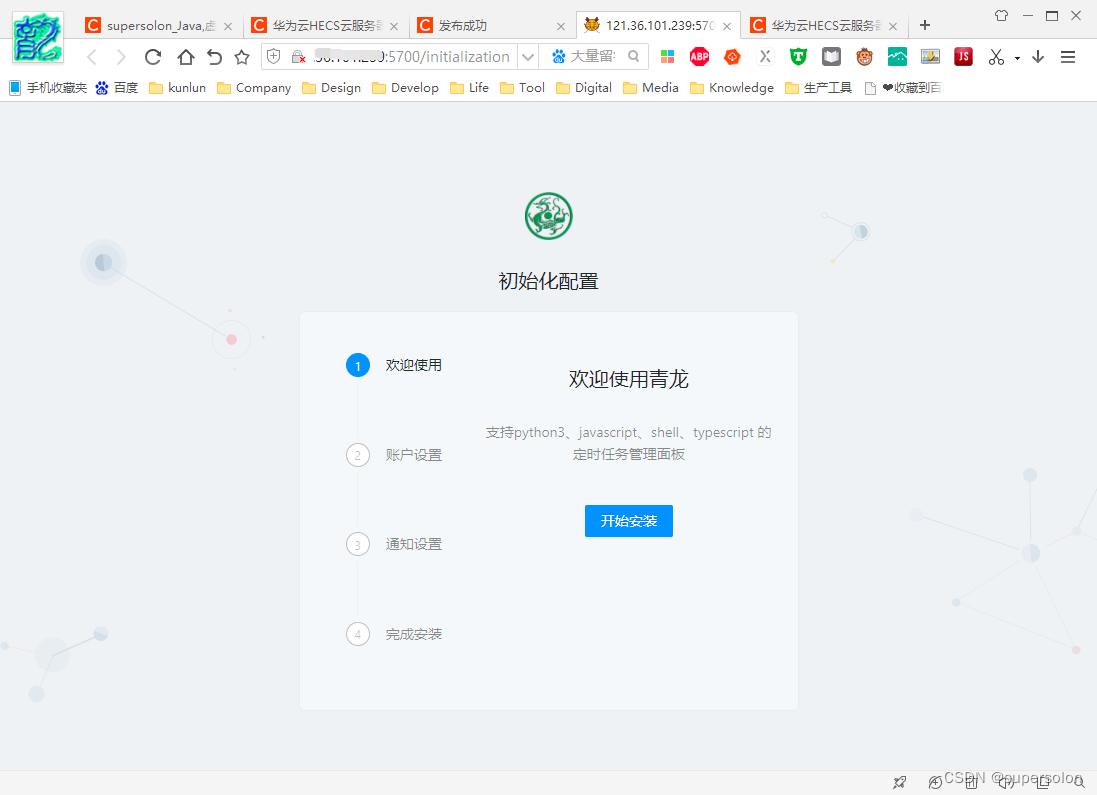
华为云HECS服务器下docker可视化(portainer)
一、docker安装 华为云HECS安装docker-CSDN博客 二、portainer安装 portainer地址:Portainer: Docker and Kubernetes Management Platform 当前portainer分CE(开源版) 和 BE(商业版),用CE即可 1 创建…...

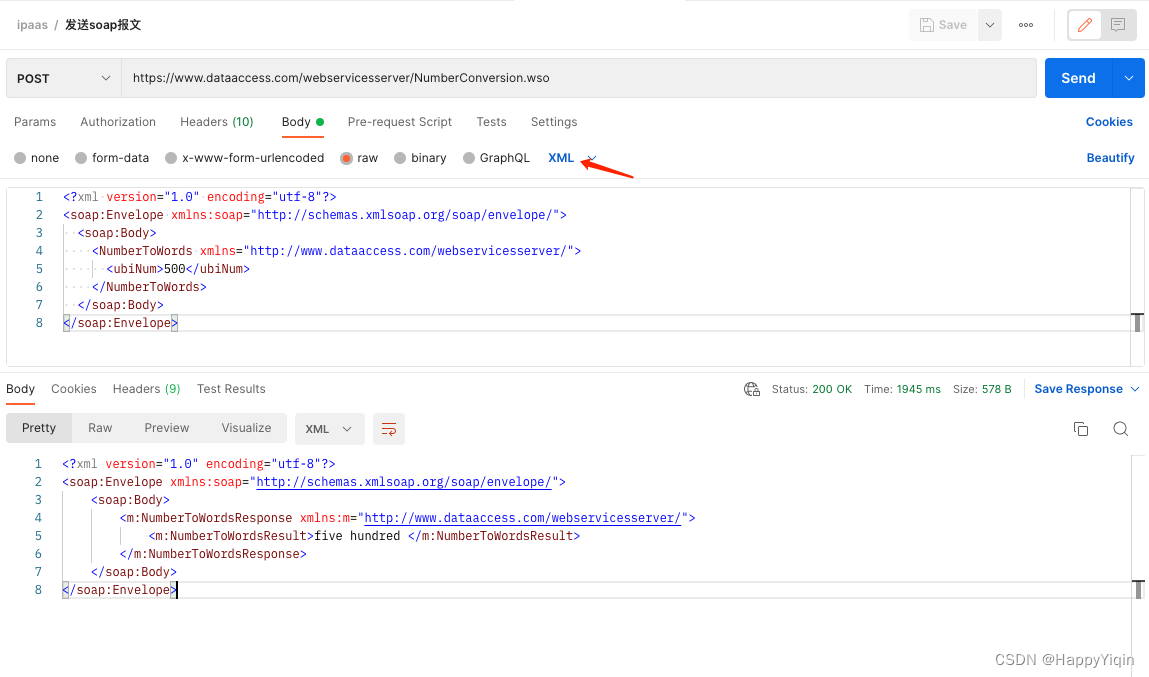
postman发送soap报文示例
一、soap简介 soap是一种基于XML的协议 二、postman发送soap请求 1、发送post请求,url: https://www.dataaccess.com/webservicesserver/NumberConversion.wso 2、headers设置,添加Content-Type,值为text/xml 添加SOAP…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
