Android渲染一个列表的过程,并提供动态改变样式
1、index.xml
布局文件,我省略了其他代码,我们需要recyclerview保证在规定范围内,如果列表元素过多可以滑动
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:clipToPadding="false" /></LinearLayout>2、item_linear_layout.xml
item的布局文件
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"><LinearLayoutandroid:id="@+id/container"android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="#FFFFFF"android:backgroundTint="#80FFFFFF"android:outlineProvider="background"android:orientation="vertical"><!-- 在这里可以放一些固定内容 --></LinearLayout></FrameLayout>3、RecyclerViewAdapter.java
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {private List<LinearLayout> linearLayouts = new ArrayList<>();private int[] data;public void updateData(int[] newData) {this.data = newData;Logger.d("updateData");notifyDataSetChanged(); // 通知RecyclerView刷新}@NonNull@Overridepublic ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {LayoutInflater inflater = LayoutInflater.from(parent.getContext());View view = inflater.inflate(R.layout.item_linear_layout, parent, false);return new ViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull ViewHolder holder, int position) {LinearLayout linearLayout = linearLayouts.get(position);holder.bind(linearLayout);}@Overridepublic int getItemCount() {return linearLayouts.size();}public void addLinearLayout(LinearLayout linearLayout, int i) {linearLayouts.add(linearLayout);notifyItemInserted(linearLayouts.size() - 1);}static class ViewHolder extends RecyclerView.ViewHolder {LinearLayout container;public ViewHolder(@NonNull View itemView) {super(itemView);container = itemView.findViewById(R.id.container);}public void bind(LinearLayout linearLayout) {ViewGroup container = itemView.findViewById(R.id.container);if (linearLayout.getParent() != null) {((ViewGroup) linearLayout.getParent()).removeView(linearLayout);}container.removeAllViews();container.addView(linearLayout);}}
}3、LayoutHelper
我们可以把可能需要动态改变的元素保存到数组中,如textviews、dotImages、innerLinearLayouts,在我们动态创建时把各个元素存储到对应数组中,写一个updateStatusViews方法用于局部渲染,这样就不用大面积刷新了,当后端websocket推送更新消息时,直接调用就可以了
public static RecyclerViewAdapter adapter;public static TextView []textViews;public static ImageView []dotImages;public static LinearLayout []innerLinearLayouts;public static int len = 22;public static void setupWasherLayout(Context context, RecyclerView recyclerView) {recyclerView.setLayoutManager(new GridLayoutManager(context, 4));adapter = new RecyclerViewAdapter();recyclerView.setAdapter(adapter);int []arr = {1,0,1,0,0,1,2,0,1,0,2,1,0,0,1,0,0,0,1,2,0,0};textViews = new TextView[len];dotImages = new ImageView[len];innerLinearLayouts = new LinearLayout[len];for (int i = 0; i < arr.length; i++) {LinearLayout innerLinearLayout = createWasherItemLayout(context, i,arr[i]);adapter.addLinearLayout(innerLinearLayout, i);}}private static LinearLayout createWasherItemLayout(Context context, final int index, final int status) {// 创建一个外层LinearLayout,垂直布局final LinearLayout innerLinearLayout = new LinearLayout(context);LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(200, // 设置宽度为200dp100 // 设置高度为100dp);layoutParams.setMargins(20, 20, 20, 20); // 设置间距innerLinearLayout.setLayoutParams(layoutParams);innerLinearLayout.setOrientation(LinearLayout.HORIZONTAL); // 垂直布局innerLinearLayout.setBackgroundColor(Color.parseColor("#987988"));// 设置背景颜色并包含透明度int backgroundColorWithAlpha = Color.argb(50, 152, 121, 136); // 128 表示透明度innerLinearLayout.setBackgroundColor(backgroundColorWithAlpha);// 添加一个ImageView来显示本地图片final ImageView imageView = new ImageView(context);imageView.setLayoutParams(new LinearLayout.LayoutParams(60, // 设置宽度为60dp80 // 设置高度为80dp));imageView.setImageResource(R.mipmap.washer_item); // 替换为你的图片资源// 添加一个TextView来显示洗衣机编号final TextView textView = new TextView(context);textView.setText((index + 1) + "号洗衣机");textView.setTypeface(null, Typeface.BOLD); // 设置文本加粗LinearLayout.LayoutParams textLayoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, // 宽度包裹内容LinearLayout.LayoutParams.WRAP_CONTENT // 高度包裹内容);textLayoutParams.setMargins(10, 0, 0, 0); // 设置左边边距textView.setLayoutParams(textLayoutParams);// 创建一个垂直的LinearLayout来包含“故障”文本和圆点图片final LinearLayout infoLayout = new LinearLayout(context);infoLayout.setOrientation(LinearLayout.VERTICAL);// 创建一个水平的LinearLayout来包含“故障”文本和圆点图片final LinearLayout statusLayout = new LinearLayout(context);statusLayout.setOrientation(LinearLayout.HORIZONTAL);// 添加圆点图片final ImageView dotImage = new ImageView(context);LinearLayout.LayoutParams dotImageParams = new LinearLayout.LayoutParams(10, // 设置宽度为10dp10 // 设置高度为10dp);dotImageParams.setMargins(0, 0, 5, 0);dotImage.setLayoutParams(dotImageParams);// 添加圆点图片到statusLayoutstatusLayout.addView(dotImage);// 添加文本final TextView statusText = new TextView(context);// 添加文本到statusLayoutstatusLayout.addView(statusText);textViews[index] = statusText;dotImages[index] = dotImage;// 添加ImageView和TextView到innerLinearLayoutinnerLinearLayout.addView(imageView);infoLayout.addView(textView);infoLayout.addView(statusLayout);innerLinearLayout.addView(infoLayout);// 设置innerLinearLayout水平和垂直居中innerLinearLayout.setGravity(Gravity.CENTER);statusLayout.setGravity(Gravity.CENTER);innerLinearLayouts[index] = innerLinearLayout;// 在这里更新图片和文本updateStatusViews(status, index,context);// 为innerLinearLayout添加点击事件监听器return innerLinearLayout;}// todo 更新状态视图private static void updateStatusViews(int status,int index,Context context) {switch (status){case 0:dotImages[index].setImageResource(R.mipmap.grey_dot);textViews[index].setText("空闲");break;case 1:dotImages[index].setImageResource(R.mipmap.green_dot);textViews[index].setText("使用中");break;case 2:dotImages[index].setImageResource(R.mipmap.red_dot);textViews[index].setText("设备故障");break;default:}innerLinearLayouts[index].setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View view) {switch (status){case 0:Intent intent = new Intent();intent.setClass(context, WasherActivity.class);context.startActivity(intent);break;case 1:Toast.makeText(context, "被人用啦~", Toast.LENGTH_SHORT).show();break;case 2:Toast.makeText(context, (index + 1) + " 号洗衣机连接错误", Toast.LENGTH_SHORT).show();break;default:Toast.makeText(context, (index + 1) + " 号洗衣机连接错误", Toast.LENGTH_SHORT).show();}}});}相关文章:

Android渲染一个列表的过程,并提供动态改变样式
1、index.xml 布局文件,我省略了其他代码,我们需要recyclerview保证在规定范围内,如果列表元素过多可以滑动 <LinearLayoutandroid:layout_width"match_parent"android:layout_height"match_parent"android:layout_…...

Leetcode—260.只出现一次的数字III【中等】
2023每日刷题(三) Leetcode—260.只出现一次的数字III 借助lowbit的解题思想 参考的灵茶山艾府大神的题解 实现代码 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* singleNumber(int* nums, int numsSize, in…...

Mysql 约束,基本查询,复合查询与函数
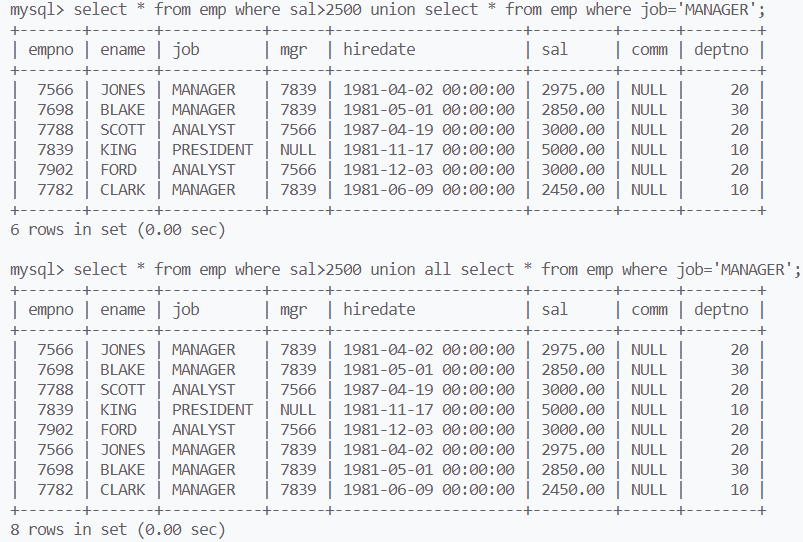
文章目录 约束空属性约束默认值约束zerofill主键约束自增长约束唯一键约束外键约束 查询select的执行顺序单表查询排序 updatedelete整张表的拷贝复合语句group by分组查询 函数日期函数字符串函数数学函数其他函数 复合查询合并查询union 约束 空属性约束 两个值:…...

web前端基础CSS------美化页面“footer”部分
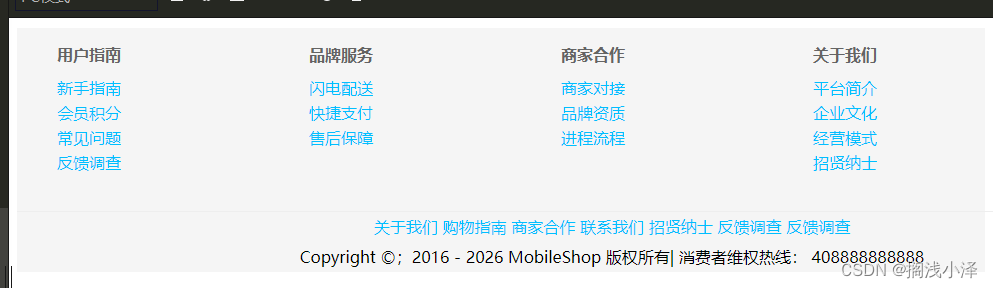
一,实验代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>关于我们</title><style type"text/css">#footer{margin: 10px 0px;background: #f5f5f5;border: top 1px solid #eee ;}#f…...

在中国,技术到底有多有用?
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

《动手学深度学习 Pytorch版》 9.2 长短期记忆网络(LSTM)
解决隐变量模型长期信息保存和短期输入缺失问题的最早方法之一是长短期存储器(long short-term memory,LSTM)。它与门控循环单元有许多一样的属性。长短期记忆网络的设计比门控循环单元稍微复杂一些,却比门控循环单元早诞生了近 2…...

计算机操作系统-第十一天
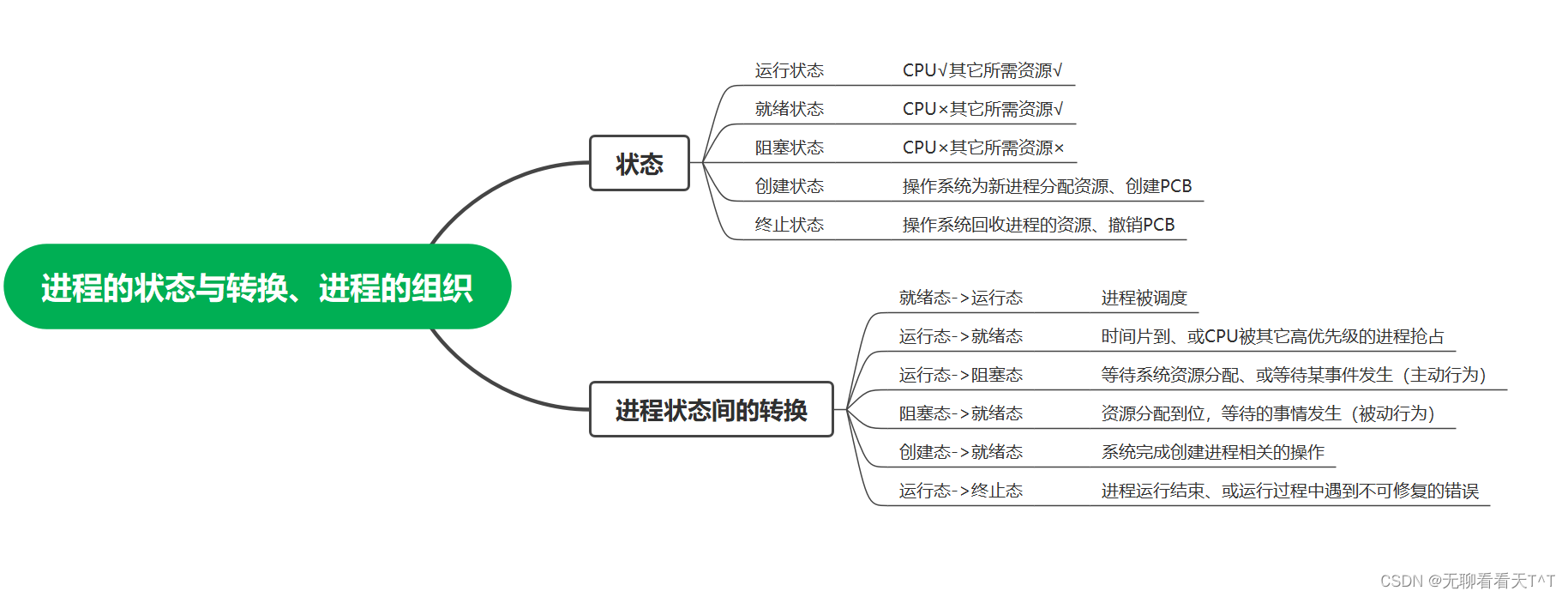
目录 1、进程的状态 创建态与就绪态 运行态 终止态 新建态 结束态 进程状态的转换 进程的组织方式 链接方式(常见) 索引方式(少见) 本节思维导图 1、进程的状态 创建态与就绪态 1、进程正在被创建时,处于…...

Flutter视图原理之StatefulWidget,InheritedWidget
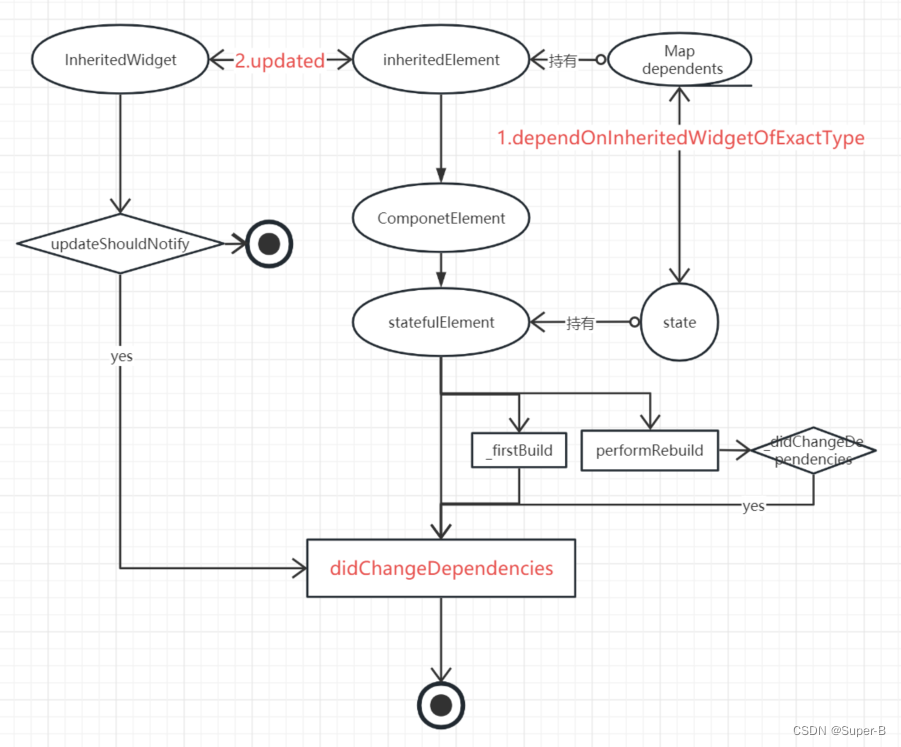
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…...

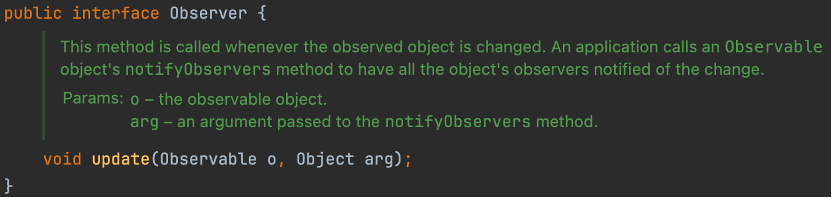
观察者模式-对象间的联动
有个商城小程序,用户希望当有新品上市的时候能通知他们。这样用户就可以不要时刻盯着小程序了。在这个场景中,用户向小程序订阅了一个服务——发送新品短信。小程序在有新品上线时负责向订阅客户发出这个消息。 这就是发布-订阅模式,也称观察…...

Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

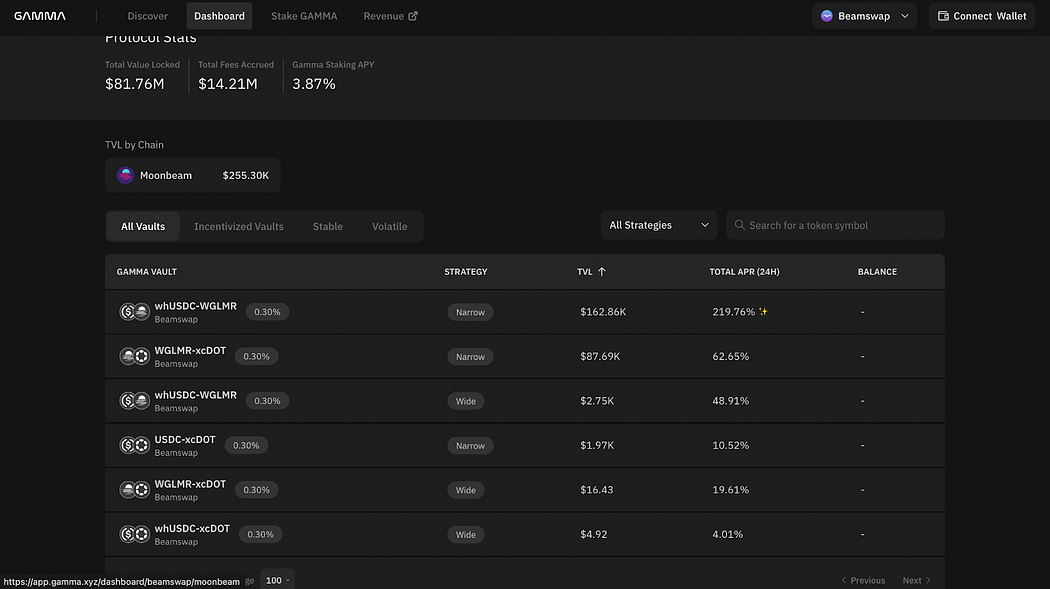
新手指南|如何快速参与Moonbeam Ignite
Moonbeam Ignite是社区熟悉的有奖链上交互活动,将有300万枚GLMR作为生态激励注入Moonbeam生态系统,体验MoonbeamMoonbeam生态的应用即可获取相应Token奖励。Beamex/Beamswap、Moonwell和Gamma作为首批参与Moonbeam Ignite的三家项目方,将在活…...

VR航天科普主题公园模拟太空舱体验馆vr航天模拟体验设备
VR航天航空体验馆巡展是一项非常受欢迎的展览活动,可以让公众在现场体验到航天飞行的乐趣。 普乐蛙VR展览组织者会设计一个航天航空主题的VR体验馆,并在馆内设置各种航天航空相关的展示内容,如太空舱、火箭发射、星际航行等。 其次࿰…...

Spring Boot OAuth 2.0整合详解
目录 一、Spring Boot 2.x 示例 1、初始化设置 2、设置重定向URI 3、配置 application.yml 4、启动应用程序 二、Spring Boot 2.x 属性映射 二、CommonOAuth2Provider 三、配置自定义提供者(Provider)属性 四、覆盖 Spring Boot 2.x 的自动配置…...

安装visual studio报错“无法安装msodbcsql“
在安装visual studio2022时安装完成后提示无法安装msodbcsql, 查看日志文件详细信息提示:指定账户已存在。 未能安装包“msodbcsql,version17.2.30929.1,chipx64,languagezh-CN”。 搜索 URL https://aka.ms/VSSetupErrorReports?qPackageIdmsodbcsql;PackageActi…...

webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移 <!DOCTYPE html> <…...

修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示 一、引入echarts 这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用 二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…...

[论文笔记] SurroundOcc: Multi-Camera 3D Occupancy Prediction for Autonomous Driving
Wei, Yi, et al. “Surroundocc: Multi-camera 3d occupancy prediction for autonomous driving.” Proceedings of the IEEE/CVF International Conference on Computer Vision. 2023. 重点记录 将占用网格应用到多个相机构成的3D空间中; 使用BEVFormer中的方法获取3D特征, …...
-NOA 城市辅助系统-毫末智行)
辅助驾驶功能开发-功能对标篇(16)-NOA 城市辅助系统-毫末智行
1.横向对标参数 厂商毫末智行车型魏牌摩卡DHT-PHEV上市时间发布:2022年8月30日 上市:2022年底前方案12V5R2L+1DMS摄像头前视摄像头*3【800W】侧视摄像头*4后视摄像头*1【800W】环视摄像头*4DMS摄像头*1雷达毫米波雷达*54D毫米波雷达/超声波雷达*12激光雷达*2【速腾聚创 M1,1…...

H3C的IRF堆叠互联关系说明
H3C IRF堆叠互联说明48口交换机连接方式IRF Port 两台设备第一台的51口 第二台的51口irf-port 1/2 port group interface ten-gigabitethernet 1/0/51 port group interface ten-gigabitethernet 1/0/52第一台的52口第二台的52口irf-port 2/1 port group interface ten-gigabi…...
)
货物摆放(蓝桥杯)
货物摆放 题目描述 小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
