使用vcpkg管理依赖第三库
文章目录
- 使用vcpkg管理依赖第三库
- vcpkg安装
- vcpkg经典模式使用
- 从仓库列表搜索依赖项
- 从某个基线版本的列表中查询某个依赖项信息
- 安装依赖库
- vcpkg清单模式的使用
- vcpkg清单模式的使用例子说明
使用vcpkg管理依赖第三库
vcpkg 有两种操作模式:经典模式和清单模式。
在经典模式下,使用 vcpkg 作为命令行接口在vcpkg 安装目录中安装依赖项。 通常,位于中 %VCPKG_ROOT%/installed,其中 %VCPKG_ROOT% 是 vcpkg 的安装目录。
在清单模式下,在新建项目文件夹,在名为 vcpkg.json的清单文件中声明项目的直接依赖项。此模式下,会根据清单文件生成项目自己的vcpkg_installed目录,用于安装依赖项,这与经典模式不同,经典模式的所有包都安装在公共 %VCPKG_ROOT%/installed 目录中。 因此,每个项目都可以有自己的清单和自己的一组不与其他项目的依赖项冲突的依赖项。
而且,只有清单模式才能使用高级功能,例如 版本控制 和 自定义注册表。
使用清单模式安装包,这是大多数用户推荐的工作流。
vcpkg安装
找到vcpkg的github目录
克隆到本地目录:
> git clone https://github.com/Microsoft/vcpkg
进入vcpkg目录,启动安装:
> .\vcpkg\bootstrap-vcpkg.bat
等待程序下载vcpkg.exe结束,脚本运行完毕。
这里需要注意:
1.必须用git下载vcpkg工作空间,否则项目清单模式应用时,为项目依赖库添加版本控制时,命令‘vcpkg x-update-baseline --add-initial-baseline’无法为清单文件添加基线版本。
2.windows平台使用PowerShell工具,且需要最新版本,找到PowerShell的github官网下载安装。
vcpkg经典模式使用
从仓库列表搜索依赖项
> vcpkg search zlib
从某个基线版本的列表中查询某个依赖项信息
> git show 2815578f4a3486cec24c9b07d17e18e03bbaf667:versions/baseline.json | egrep -A 3 -e '"zlib"|"fmt"|"curl"'
注意:
1.基线版本号就是vcpkg的github目录的提交记录的SHA哈希值。
2.egrep 是unix和linux中的命令,故需要在git的命令行窗口来使用。
关于基线版本号如何获取?
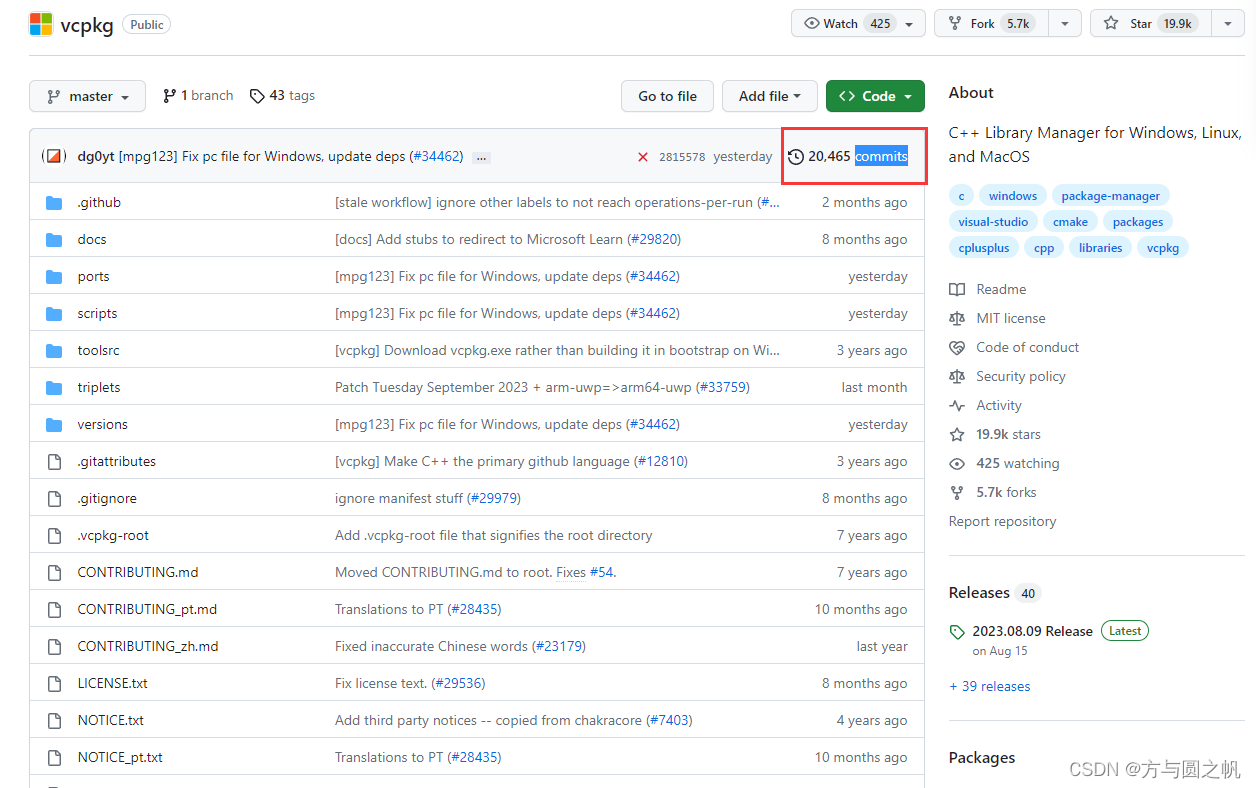
首先到vcpkg的github官网,然后找到commits,如下图所示

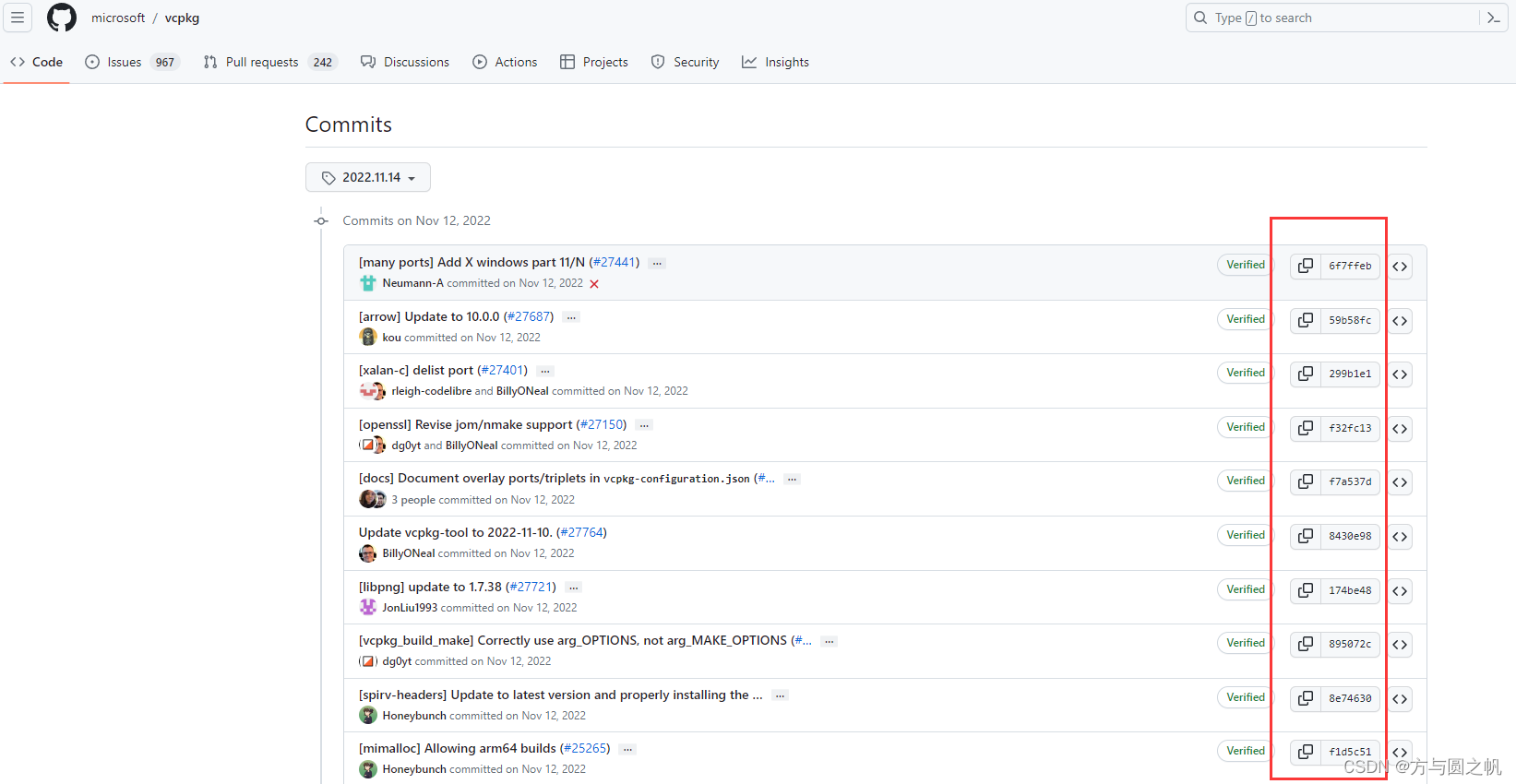
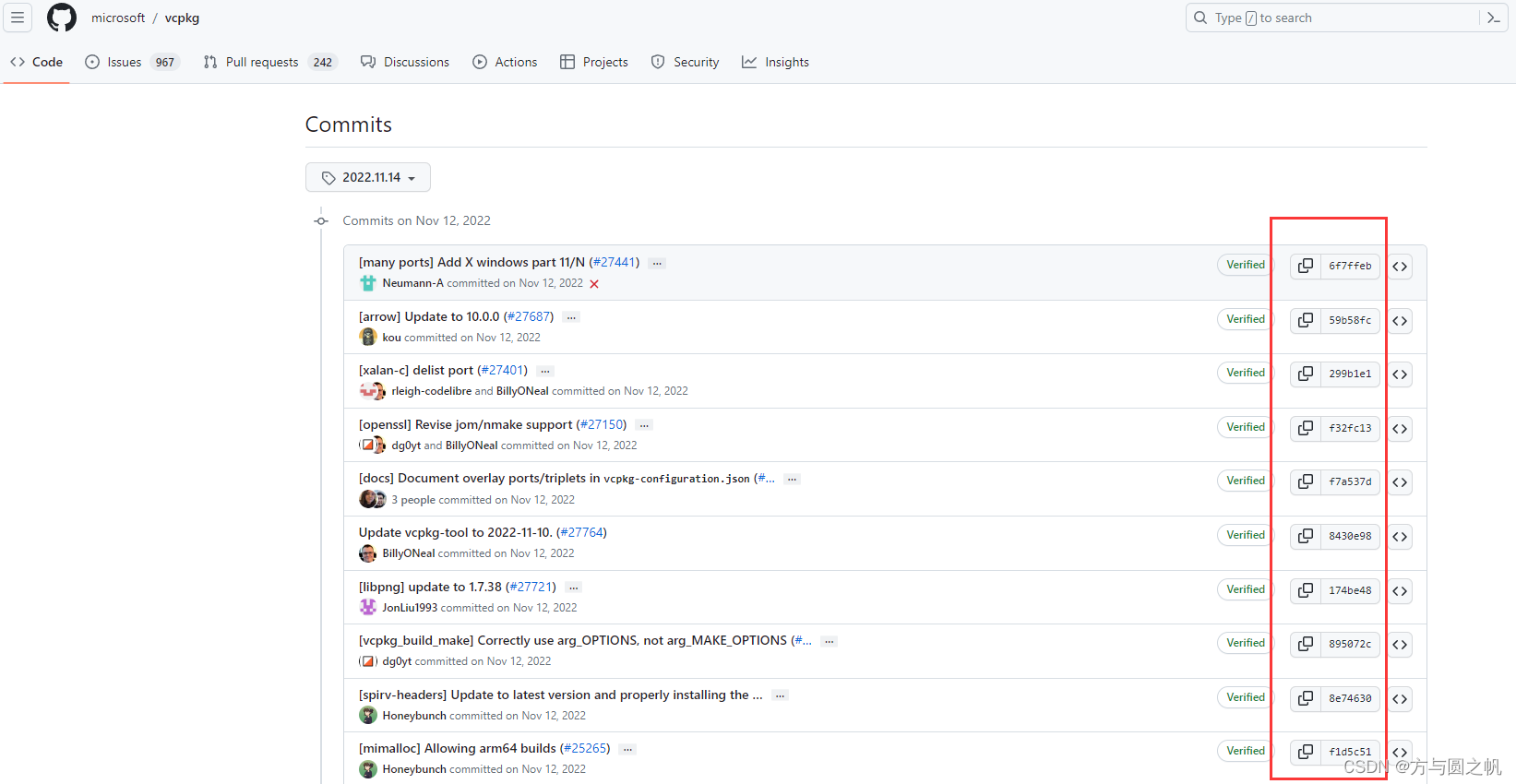
在commits页面,选择需要的提交版本号的SHA哈希值

安装依赖库
# 默认安装
> vcpkg install curl
# 安装支持OpenSSL的curl
> install curl[openssl]
# 安装支持OpenSSL和LibSHH2的curl
> install curl[openssl,ssh]
vcpkg清单模式的使用
vcpkg清单模式的使用例子说明
示例项目文件目录
hello
| -- build/ : 项目的CMake构建目录
| -- CMakeLists.txt : 项目的CMake文件
| -- main.cpp
L -- vcpkg.json : vcpkg的项目级管理清单文件
main.cpp:
#include <fmt/core.h>
#include <zlib.h>int main()
{fmt::print("fmt version is {}\n""zlib version is {}\n", FMT_VERSION, ZLIB_VERSION);return 0;
}
CMakeLists.txt:
cmake_minimum_required(VERSION 3.18)project(versionstest CXX)add_executable(main main.cpp)find_package(ZLIB REQUIRED)
find_package(fmt CONFIG REQUIRED)
target_link_libraries(main PRIVATE ZLIB::ZLIB fmt::fmt)
vcpkg.json:
{"$schema": "https://raw.githubusercontent.com/microsoft/vcpkg-tool/main/docs/vcpkg.schema.json","name": "hello","version": "0.0.1","description": "vcpkg study tutorial: hello","dependencies": ["fmt",{"name": "zlib","platform": "windows & x64"},{"name": "curl","platform": "windows & x64","version>=": "8.1.2","features": ["ssh",{"name": "openssl","platform": "windows & x64"}]}],"builtin-baseline": "3426db05b996481ca31e95fff3734cf23e0f51bc","overrides": [{"name": "fmt","version": "10.1.1"}]
}构建流程:
# %VCPKG_ROOT%表示VCPKG.exe所在的根目录
> cmake -B build -S . -DCMAKE_TOOLCHAIN_FILE=%VCPKG_ROOT%/scripts/buildsystems/vcpkg.cmake
# CMake构件编译系统后,针对Visual Studio项目,需要用软件打开sln解决方案编译
说明:
使用基线添加版本约束:
# 针对vcpkg.json清单文件未添加"builtin-baseline"的情况,在清单文件所在目录运行命令:
> vcpkg x-update-baseline --add-initial-baseline
使用基线添加版本约束的含义是,基线确定了vcpkg的github仓库中各个库包的最低版本。
添加最低版本约束:
基线不是锁定包版本的唯一方法。 vcpkg 还接受形式的 **version>=**最低版本约束。
"dependencies": ["fmt",{"name": "zlib","platform": "windows & x64"},{"name": "curl","platform": "windows & x64","version>=": "8.1.2",...
强制使用特定版本:
在某些情况下,可能需要强制使用特定版本的包,例如:
- 解决版本冲突。
- 锁定早于基线的版本。
- 锁定其他无法比拟的版本,例如: vista、 xp。
...
"overrides": [{"name": "fmt","version": "10.1.1"}]
...
关于使用基线添加版本约束、添加最低版本约束、强制使用特定版本三者的关系:
见示例:
{"dependencies": [{"name": "fmt","version>=": "10.1.1"},"zlib"],"builtin-baseline": "3426db05b996481ca31e95fff3734cf23e0f51bc", "overrides": [{ "name": "zlib", "version": "1.2.8"}]
}
3426db05b996481ca31e95fff3734cf23e0f51bc使用基线添加版本约束:
- fmt:“version>=”: “7.1.3”
- zlib:“version”:“1.2.11”
添加最低版本约束:
- fmt:“version>=”: “10.1.1”
强制使用特定版本:
- zlib:“version”:“1.2.8”
安装时,fmt最终采用了添加最低版本约束,zlib最终采用了强制使用特定版本。
说明:强制使用特定版本有最高优先级,使用基线添加版本约束比强制使用特定版本的版本低时,使用强制使用特定版本。
相关文章:

使用vcpkg管理依赖第三库
文章目录 使用vcpkg管理依赖第三库vcpkg安装vcpkg经典模式使用从仓库列表搜索依赖项从某个基线版本的列表中查询某个依赖项信息安装依赖库 vcpkg清单模式的使用vcpkg清单模式的使用例子说明 使用vcpkg管理依赖第三库 vcpkg 有两种操作模式:经典模式和清单模式。 在…...

Android渲染一个列表的过程,并提供动态改变样式
1、index.xml 布局文件,我省略了其他代码,我们需要recyclerview保证在规定范围内,如果列表元素过多可以滑动 <LinearLayoutandroid:layout_width"match_parent"android:layout_height"match_parent"android:layout_…...

Leetcode—260.只出现一次的数字III【中等】
2023每日刷题(三) Leetcode—260.只出现一次的数字III 借助lowbit的解题思想 参考的灵茶山艾府大神的题解 实现代码 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* singleNumber(int* nums, int numsSize, in…...

Mysql 约束,基本查询,复合查询与函数
文章目录 约束空属性约束默认值约束zerofill主键约束自增长约束唯一键约束外键约束 查询select的执行顺序单表查询排序 updatedelete整张表的拷贝复合语句group by分组查询 函数日期函数字符串函数数学函数其他函数 复合查询合并查询union 约束 空属性约束 两个值:…...

web前端基础CSS------美化页面“footer”部分
一,实验代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>关于我们</title><style type"text/css">#footer{margin: 10px 0px;background: #f5f5f5;border: top 1px solid #eee ;}#f…...

在中国,技术到底有多有用?
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

《动手学深度学习 Pytorch版》 9.2 长短期记忆网络(LSTM)
解决隐变量模型长期信息保存和短期输入缺失问题的最早方法之一是长短期存储器(long short-term memory,LSTM)。它与门控循环单元有许多一样的属性。长短期记忆网络的设计比门控循环单元稍微复杂一些,却比门控循环单元早诞生了近 2…...

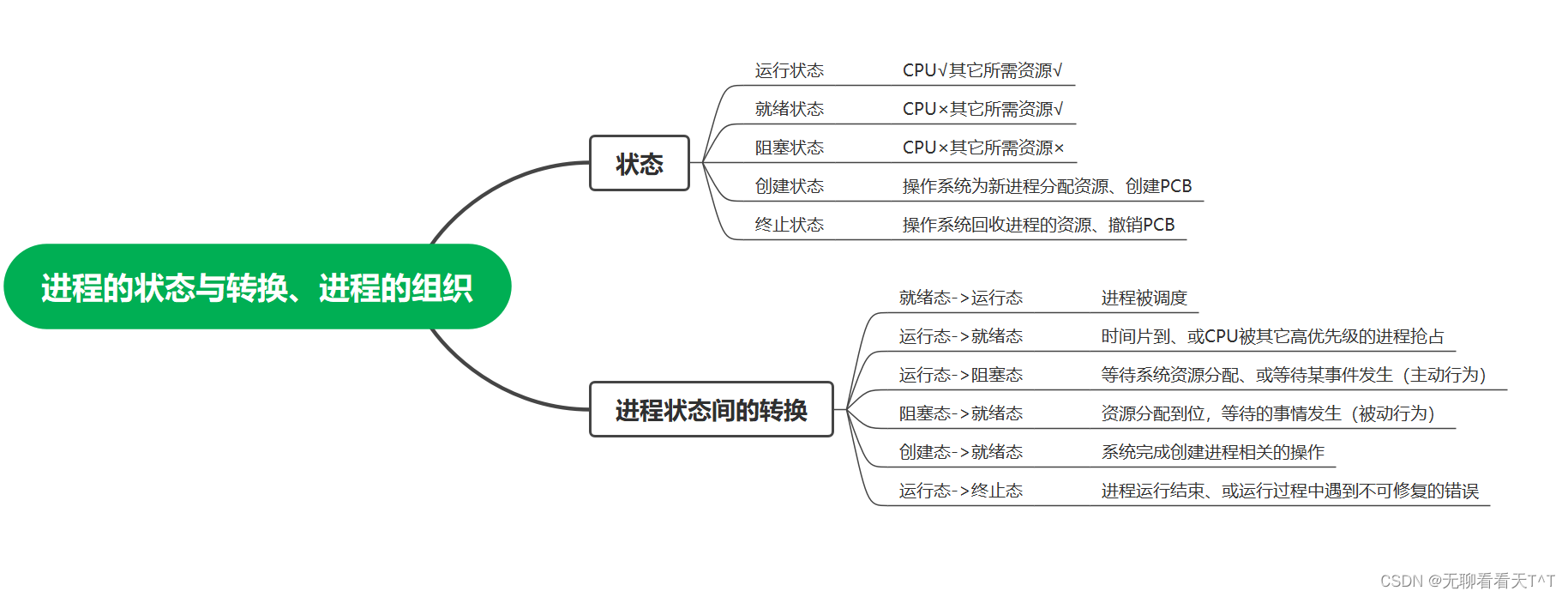
计算机操作系统-第十一天
目录 1、进程的状态 创建态与就绪态 运行态 终止态 新建态 结束态 进程状态的转换 进程的组织方式 链接方式(常见) 索引方式(少见) 本节思维导图 1、进程的状态 创建态与就绪态 1、进程正在被创建时,处于…...

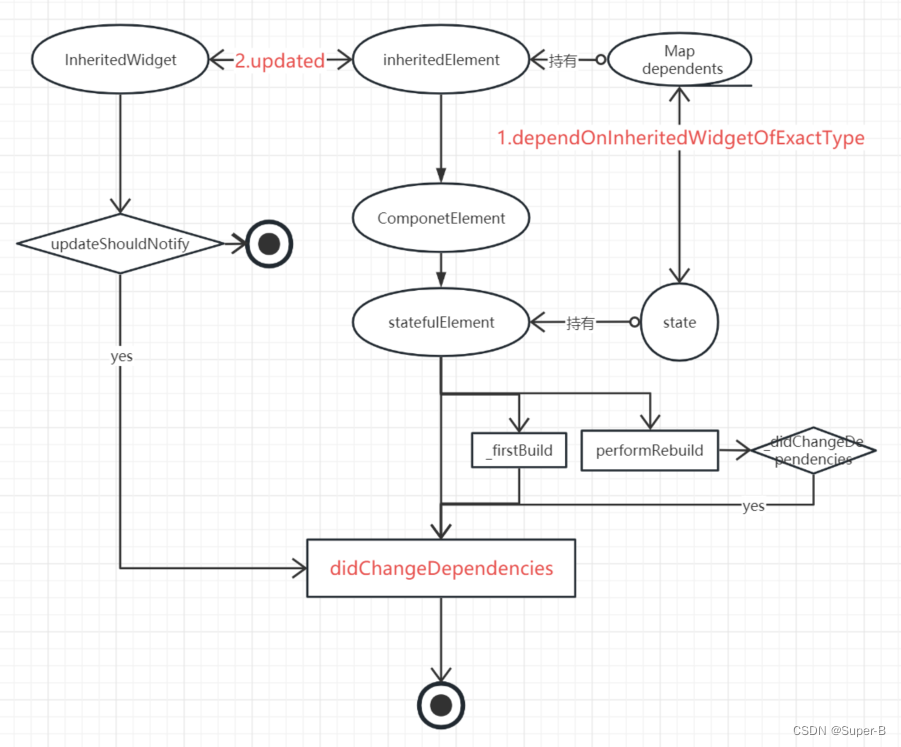
Flutter视图原理之StatefulWidget,InheritedWidget
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…...

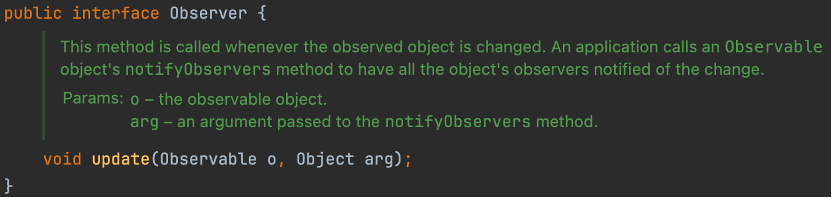
观察者模式-对象间的联动
有个商城小程序,用户希望当有新品上市的时候能通知他们。这样用户就可以不要时刻盯着小程序了。在这个场景中,用户向小程序订阅了一个服务——发送新品短信。小程序在有新品上线时负责向订阅客户发出这个消息。 这就是发布-订阅模式,也称观察…...

Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

新手指南|如何快速参与Moonbeam Ignite
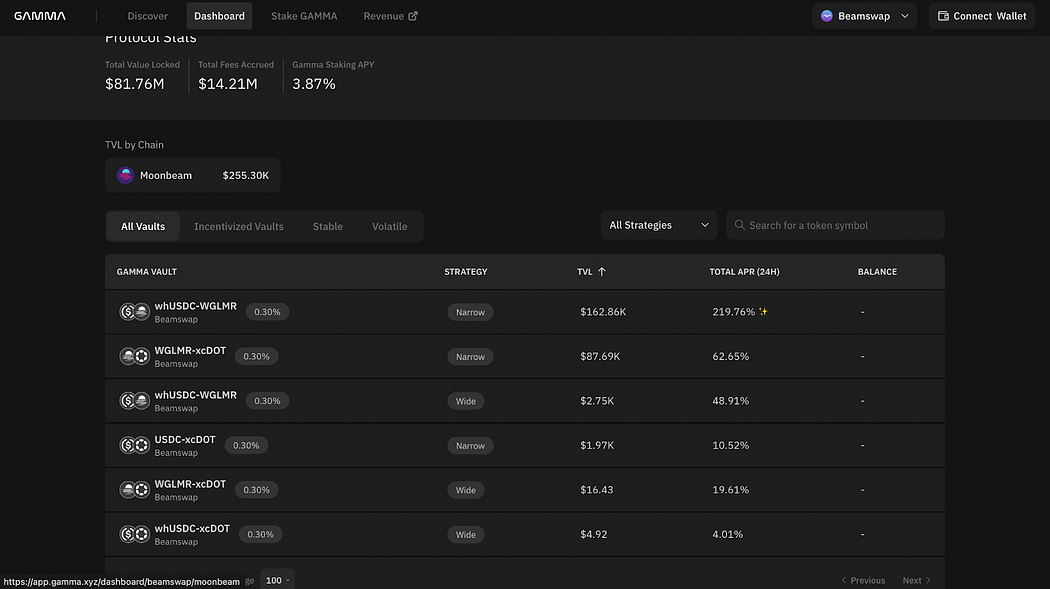
Moonbeam Ignite是社区熟悉的有奖链上交互活动,将有300万枚GLMR作为生态激励注入Moonbeam生态系统,体验MoonbeamMoonbeam生态的应用即可获取相应Token奖励。Beamex/Beamswap、Moonwell和Gamma作为首批参与Moonbeam Ignite的三家项目方,将在活…...

VR航天科普主题公园模拟太空舱体验馆vr航天模拟体验设备
VR航天航空体验馆巡展是一项非常受欢迎的展览活动,可以让公众在现场体验到航天飞行的乐趣。 普乐蛙VR展览组织者会设计一个航天航空主题的VR体验馆,并在馆内设置各种航天航空相关的展示内容,如太空舱、火箭发射、星际航行等。 其次࿰…...

Spring Boot OAuth 2.0整合详解
目录 一、Spring Boot 2.x 示例 1、初始化设置 2、设置重定向URI 3、配置 application.yml 4、启动应用程序 二、Spring Boot 2.x 属性映射 二、CommonOAuth2Provider 三、配置自定义提供者(Provider)属性 四、覆盖 Spring Boot 2.x 的自动配置…...

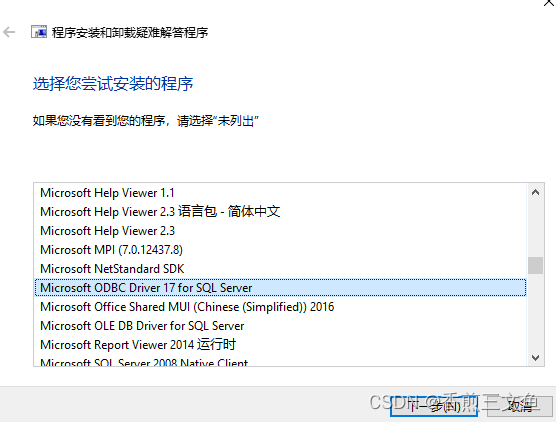
安装visual studio报错“无法安装msodbcsql“
在安装visual studio2022时安装完成后提示无法安装msodbcsql, 查看日志文件详细信息提示:指定账户已存在。 未能安装包“msodbcsql,version17.2.30929.1,chipx64,languagezh-CN”。 搜索 URL https://aka.ms/VSSetupErrorReports?qPackageIdmsodbcsql;PackageActi…...

webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移 <!DOCTYPE html> <…...

修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示 一、引入echarts 这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用 二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…...

[论文笔记] SurroundOcc: Multi-Camera 3D Occupancy Prediction for Autonomous Driving
Wei, Yi, et al. “Surroundocc: Multi-camera 3d occupancy prediction for autonomous driving.” Proceedings of the IEEE/CVF International Conference on Computer Vision. 2023. 重点记录 将占用网格应用到多个相机构成的3D空间中; 使用BEVFormer中的方法获取3D特征, …...
-NOA 城市辅助系统-毫末智行)
辅助驾驶功能开发-功能对标篇(16)-NOA 城市辅助系统-毫末智行
1.横向对标参数 厂商毫末智行车型魏牌摩卡DHT-PHEV上市时间发布:2022年8月30日 上市:2022年底前方案12V5R2L+1DMS摄像头前视摄像头*3【800W】侧视摄像头*4后视摄像头*1【800W】环视摄像头*4DMS摄像头*1雷达毫米波雷达*54D毫米波雷达/超声波雷达*12激光雷达*2【速腾聚创 M1,1…...

H3C的IRF堆叠互联关系说明
H3C IRF堆叠互联说明48口交换机连接方式IRF Port 两台设备第一台的51口 第二台的51口irf-port 1/2 port group interface ten-gigabitethernet 1/0/51 port group interface ten-gigabitethernet 1/0/52第一台的52口第二台的52口irf-port 2/1 port group interface ten-gigabi…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
