【非root用户、CentOS系统】中使用源码安装gcc/g++的教程
1.引言
系统:CentOS-7.9
显卡驱动版本:460
CUDA Version: 11.2
🌼基于本地环境选择安装gcc-10.1.0
👉 gcc下载网址
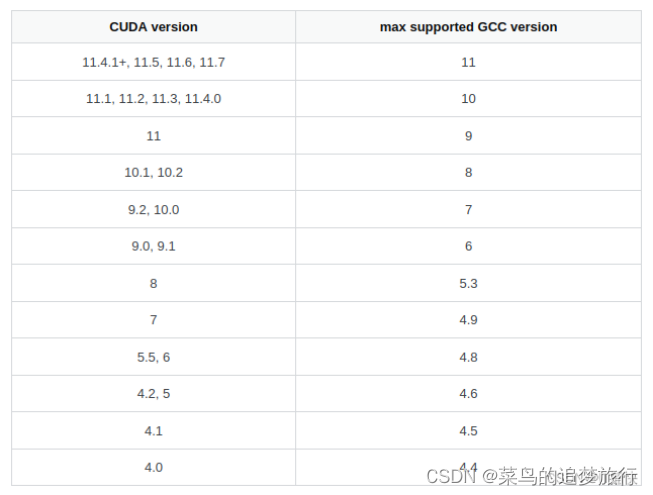
gcc与cuda版本的对应关系:
2.安装说明
下载好对应的gcc的安装包并解压:
打开gcc-10.1.0/contrib/download_prerequisites,可以看到所需的依赖库及其版本信息。如下所示:
gmp=‘gmp-6.1.0.tar.bz2’
mpfr=‘mpfr-3.1.4.tar.bz2’
mpc=‘mpc-1.0.3.tar.gz’
isl=‘isl-0.18.tar.bz2’
'''安装步骤:'''1. 全程共使用5个安装包(1个gcc,4个依赖包)。2. 首先,安装依赖包(注意它们的安装顺序)。3. 然后,安装gcc。(源码可在 https://gcc.gnu.org/ 或者 https://ftp.gnu.org/gnu/gcc/) 查找并下载。4. 最后,配置环境变量。
下载gcc依赖
方式1:在gcc-10.1.0文件夹路径运行以下指令下载依赖包
./contrib/download_prerequisites
然后在gcc-10.1.0文件夹中就可以看到已经下载好的这4个依赖包。
方式2:也可以自行在官网下载依赖包:
🍓 依赖包下载地址,可以方便的查找适合或者最新的包:
【gmp】👉 https://ftp.gnu.org/gnu/gmp/
【isl】👉 https://gcc.gnu.org/pub/gcc/infrastructure/
【mpc】👉 https://ftp.gnu.org/gnu/mpc/
【mpfr】👉 https://ftp.gnu.org/gnu/mpfr/
3.依赖包安装
3.1 安装gmp
$ cd /home/username/software/gcc-10.1.0/gmp-6.1.0/
$ mkdir my-install
$ cd my-install$ ../configure --prefix=/home/username/software/gcc-10.1.0/gmp-6.1.0/my-install --enable-shared
$ make && make install
3.2 安装mpfr
$ cd /home/username/software/gcc-10.1.0/mpfr-3.1.4/
$ mkdir my-install
$ cd my-install$ ../configure --prefix=/home/username/software/gcc-10.1.0/mpfr-3.1.4/my-install --with-gmp=/home/username/software/gcc-10.1.0/gmp-6.1.0/my-install
$ make && make install
3.3 安装mpc
$ cd /home/username/software/gcc-10.1.0/mpc-1.0.3/
$ mkdir my-install
$ cd my-install$ ../configure --prefix=/home/username/software/gcc-10.1.0/mpc-1.0.3/my-install --with-mpfr=/home/username/software/gcc-10.1.0/mpfr-3.1.4/my-install --with-gmp=/home/username/software/gcc-10.1.0/gmp-6.1.0/my-install
$ make && make install
3.4 安装isl
$ cd /home/username/software/gcc-10.1.0/
$ mkdir isl-build #因isl不支持当前目录安装,所以需新建一个
$ cd isl-build
$ tar jxvf isl-0.18.tar.bz2
$ cd isl-0.18$ ./configure --prefix=/home/username/software/isl_build --with-gmp-prefix=/home/username/software/gcc-10.1.0/gmp-6.1.0/my-install
$ make && make install
4. GCC安装
$ cd /home/username/software/gcc-10.1.0/
$ mkdir my-install && cd my-install$ ../configure --prefix=/home/username/software/gcc-10.1.0/my-install --with-gmp=/home/username/software/gcc-10.1.0/gmp-6.1.0/my-install --with-mpfr=/home/username/software/gcc-10.1.0/mpfr-3.1.4/my-install --with-mpc=/home/username/software/gcc-10.1.0/mpc-1.0.3/my-install --with-isl=/home/username/software/isl_build --enable-checking=release --enable-languages=c,c++ --disable-multilib
$ make && make install
5.配置环境变量
$ cd ~
$ vim .bashrc在.bashrc中添加如下命令:
export PATH=/home/username/software/gcc-10.1.0/my-install/bin:$PATH保存并退出.bashrc,然后在shell执行:
$ source .bashrc最后,验证GCC是否安装成功:
$ gcc --version

参考文章:
1、【普通用户+亲测成功】CentOS中升级gcc/g++,非root用户使用源码安装教程,附带gcc和所有依赖包的下载地址,解决库未找到的错误
2、GCC 安装 (Linux + 非root)
相关文章:

【非root用户、CentOS系统】中使用源码安装gcc/g++的教程
1.引言 系统:CentOS-7.9 显卡驱动版本:460 CUDA Version: 11.2 🌼基于本地环境选择安装gcc-10.1.0 👉 gcc下载网址 gcc与cuda版本的对应关系: 2.安装说明 下载好对应的gcc的安装包并解压: 打开gcc-10.1.0/…...

Qemu镜像安全加密测试
文章目录 简介1.已经过时的qemu自带的加密方式介绍1.1.创建secret uuid的xml1.2.产生uuid1.3.给secret赋值1.4.创建一个存储池1.5.在存储池中创建一个镜像1.6.在虚拟机中使用该镜像 2.弃用以上加密方式2.1.原作者Daniel Berrange的观点2.2.Markus Armbruster更深入的操作 3. LU…...

Ubuntu 18.04 LTS中cmake-gui编译opencv-3.4.16并供Qt Creator调用
一、安装opencv 1.下载opencv-3.4.16的源码并解压 2.在解压后的文件夹内新建文件夹build以及opencv_install 3.启动cmake-gui并设置 sudo cmake-gui(1)设置界面中source及build路径 (2)点击configure,选择第一个def…...
 yaml,整合项目)
SpringBoot (2) yaml,整合项目
目录 1 YAML配置文件 1.1 书写规则 1.2 代码示例 1.3 用yaml进行复杂数据绑定 2 整合日志 2.1 日志配置 3 整合web 3.1 默认配置 3.2 web应用开发方式 3.2.1 全自动 3.2.2 全手动 3.2.3 手自一体(推荐) 4 整合mybatis 4.1 导包 4.2 application.yaml 4.3 dao接…...

django建站过程(2)创建第一个应用程序页面
创建第一个应用程序页面 设置第一个页面【settings.py,urls.py,views.py】settings.pyurls.pyviews.py django是由一系列应用程序组成,协同工作,让项目成为一个整体。前面已创建了一个应用程序baseapp,使用的命令 python manage.py startapp baseapps这…...

竞赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
文章目录 1 前言1 课题背景2 技术原理和方法2.1基本原理2.2 技术选型和方法 3 实例分割4 实现效果5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习人体语义分割在弹幕防遮挡上的应用 该项目较为新颖,适合作为竞…...

网络编程开发及实战(下)
一、IO模型 一、基本概念 (一)I/O基本概念 1、基本概念 1)一个完整I/O分为两个阶段: 用户进程空间->内核空间 内核空间->设备空间(磁盘、网卡) 2)内存I/O(无名管道&…...

(H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
效果图 : html: <div class"content"><van-swipeclass"my-swipe com-long-swipe-indicator":autoplay"2500"indicator-color"#00C4FF"><van-swipe-itemclass"flex-row-wrap"v-for"(items, index) in M…...

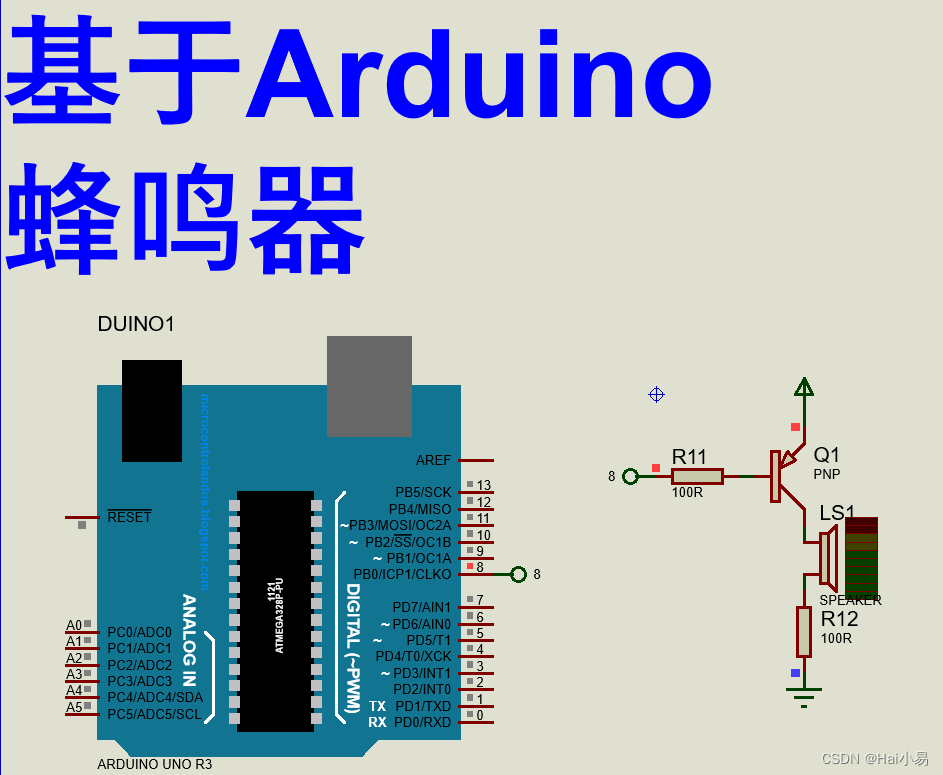
【Proteus仿真】【Arduino单片机】蜂鸣器
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用蜂鸣器等。 主要功能: 系统运行后,蜂鸣器播放音乐。 二、软件设计 /* 作者:嗨小易(QQ&#x…...

seatunnel web ui 构建时报错
报错内容如下 Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (default) on project seatunnel-web: The following files had format violations:Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (defa…...

Js使用ffmpeg在视频中添加png或gif
Js使用ffmpeg在视频中添加png或gif ffmpeg 使用场景是需要在web端对视频进行编辑 添加图片和gif。 注意: 以下所有的使用案例均基于vue3 setup。 同时由于ffmpeg版本不同会导致使用的api不同,使用案例前需要注意ffmpeg版本问题。 如果使用的是0.12需要使用新的…...

多线程 Leetcode 打印零与奇偶数
现有函数 printNumber 可以用一个整数参数调用,并输出该整数到控制台。 例如,调用 printNumber(7) 将会输出 7 到控制台。 给你类 ZeroEvenOdd 的一个实例,该类中有三个函数:zero、even 和 odd 。ZeroEvenOdd 的相同实例将会传递…...

杭电oj--数列有序
有n(n<100)个整数,已经按照从小到大顺序排列好,现在另外给一个整数x,请将该数插入到序列中,并使新的序列仍然有序。 输入数据包含多个测试实例,每组数据由两行组成,第一行是n和m,第二行是已…...

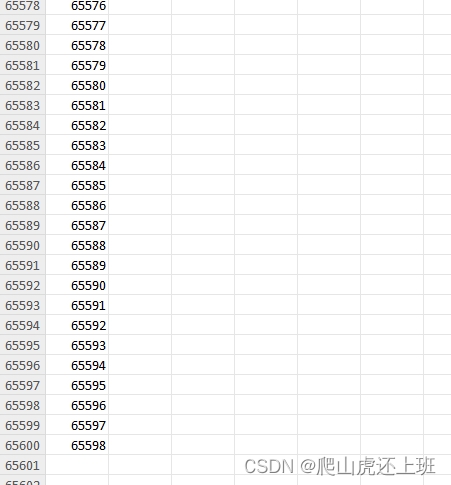
PHPEXCEL解决行数超过65536不显示问题
起因自然是导出数据到excel文件时,数据缺少现象。 百度讲解是将xls文件另存为xlsx文件。 除了这里的原因,还有一点是phpExcel存在两个写入类PHPExcel_Writer_Excel2007和PHPExcel_Writer_Excel5,而只有PHPExcel_Writer_Excel2007支持超过65…...

新媒体时代如何做好新型的网络口碑营销?
从人类开始交换商品的时代开始,口碑营销就已经存在,是靠口耳传播的营销方式。小马识途认为进入当今移动互联网时代,口碑营销又有了新的发展,网络口碑营销推广开始普及。营销人员将传统口碑营销与移动互联网营销相结合,…...
)
MySQL中InnoDB插入缓冲区(Insert Buffer)
一、插入缓冲区的基本原理 插入缓冲区(Insert Buffer,也称作 Change Buffer),是InnoDB存储引擎的一种内部机制,它允许系统将对非聚集索引页的写操作(例如插入、删除和更新)暂时缓存在内存中&am…...

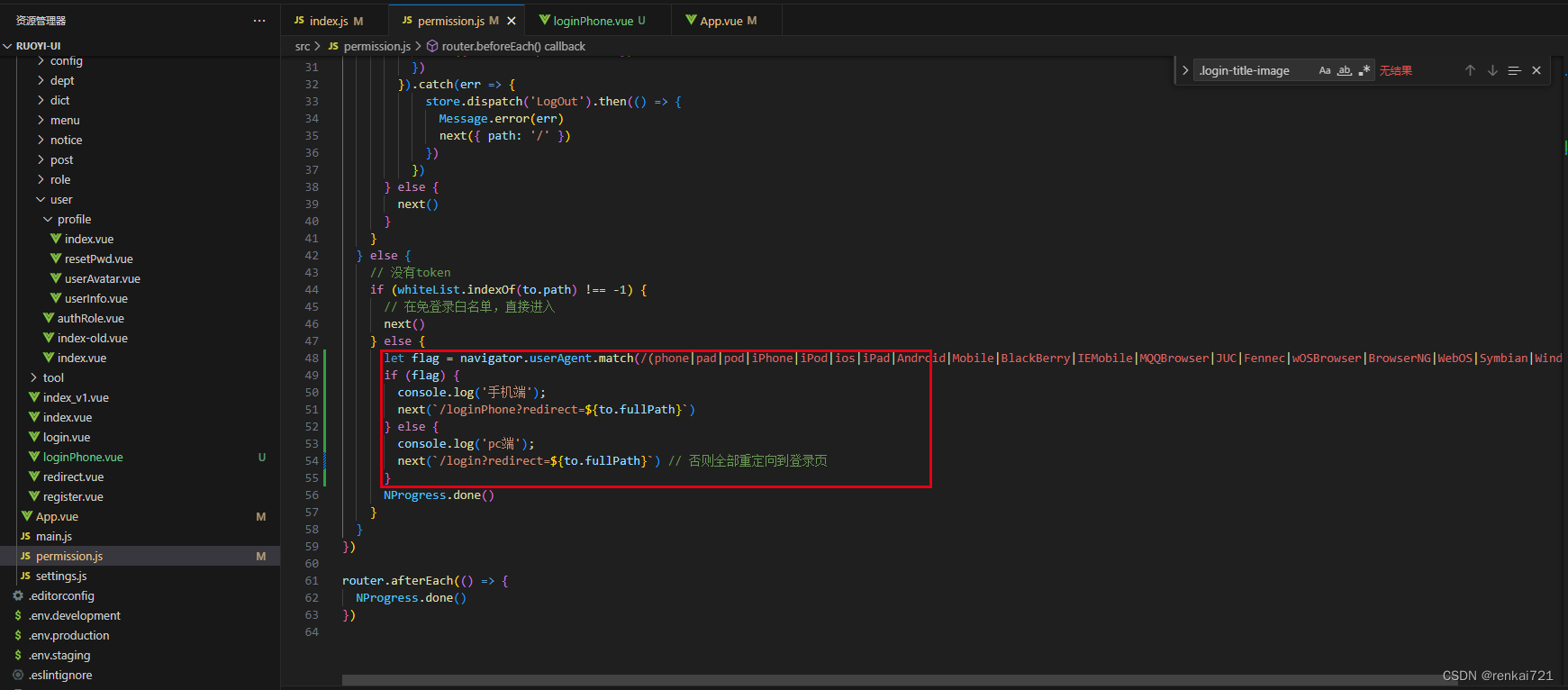
VUE前端判断是电脑端还是移动端
背景需求 ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。 教程 router/index.js 修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js 在白名单中添加自己的登录页面 增加以下识别的代码 le…...

OpenGL —— 2.8、漫游之摄像机飞行移动(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...

AM@麦克劳林公式逼近以及误差分析
abstract 麦克劳林公式及其近似表示的应用误差估计和分析 Lagrange型泰勒公式的估计误差 由Lagrange型余项泰勒公式可知,多项式 p n ( x ) p_n(x) pn(x)近似表达函数 f ( x ) f(x) f(x)时,其误差为 ∣ R n ( x ) ∣ |R_{n}(x)| ∣Rn(x)∣ R n ( x ) R_{n}(x) Rn(x) f …...

gitlab 离线安装问题解决:NOKEY,signature check fail
1,rpm安装gitlab问题 test1:/opt # rpm -ivh gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm --force warning: gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm: Header V4 RSA/SHA1 Signature, key ID f27eab47: NOKEY error: [upel]: gitlab-ce NOKEY error: [upel]: gitlab-ce …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...