Ubuntu 18.04 LTS中cmake-gui编译opencv-3.4.16并供Qt Creator调用
一、安装opencv
1.下载opencv-3.4.16的源码并解压
2.在解压后的文件夹内新建文件夹build以及opencv_install
3.启动cmake-gui并设置
sudo cmake-gui
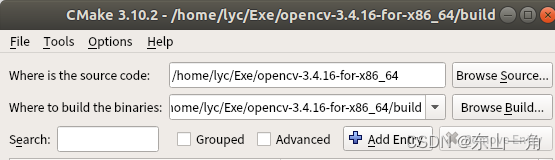
(1)设置界面中source及build路径

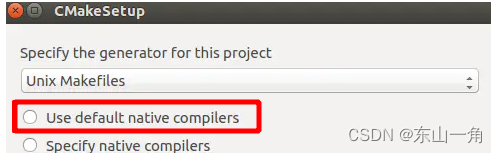
(2)点击configure,选择第一个default项目,即默认本地编译器

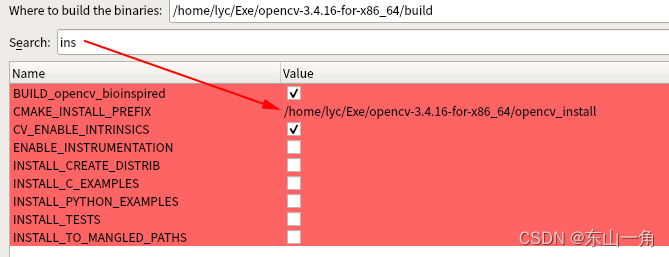
(3)设置prefix,即安装路径
之前我在默认路径/usr/local/下已经安装交叉编译结果opencv-3.4.16-gcc-arm
这里我选择home文件夹

选择需要的库,我采用默认的。
博文(https://blog.csdn.net/zhiyuan2021/article/details/131407526)给了两个建议:
第一个建议是:在CMAKE_BUILD_TYPE 值处输入RELEASE,我查了一下,默认采用release方式编译,空着就行。
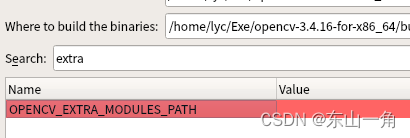
第二个建议是:在OPENCV_EXTRA_MODULES_PATH中填写opencv_contrib的路径,但我在configure时报错,好像是名称重复。等后面需要的时候,我再编译opencv_contrib吧。这次保留为空,这样configure就可以通过了。

也就是说,我没有采用这两个建议。
(4)依次点击configure, generate,之后关闭cmake-gui
4.进入opencv-3.4.16内的build文件夹,cmake-gui已经在其中生成了编译中间文件
执行:
sudo make -j4
耐心等待结束!!!
执行:
sudo make install
完成opencv安装。
注意:build文件夹不要删除,后期如果删除本次安装的opencv-3.14.16,可以再次进入它并执行
sudo make uninstall
5.设置 /etc/ld.so.conf.d/opencv.conf,否则在第二部分Qt Creator编译OpenCV程序环节会出现如下错误
报错:
…/lib/libopencv_core.so.3.4: cannot open shared object file: No such file or d…
原因是之前用cmake对opencv-3.4.16进行了交叉编译(详见本人博客),并设置了opencv.conf。
本地使用时的平台为x86_64,因此,需要修改 /etc/ld.so.conf.d/opencv.conf
参考博文:https://blog.csdn.net/rong11417/article/details/103905794
修改后的opencv.conf:

注意:交叉编译时,需要再改一下opencv.conf中的路径。
二、Qt Creator运行opencv程序
安装qt及qt creator详见本人博文。
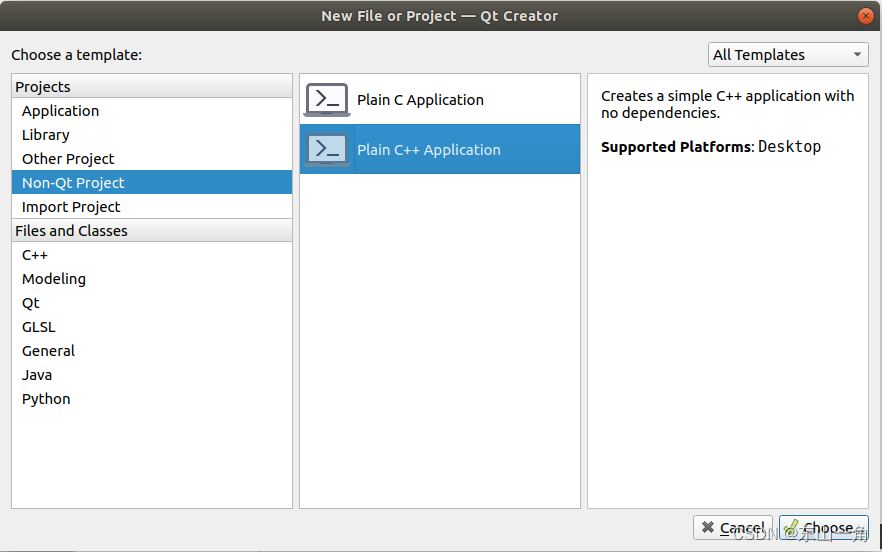
1.qt creator建立纯c++工程
 记得选择编译器为qmake,否则工程中不会存在.pro文件,后期为工程添加头文件和库的路径时麻烦!!!
记得选择编译器为qmake,否则工程中不会存在.pro文件,后期为工程添加头文件和库的路径时麻烦!!!
(坑:我之前选择了cmake,工程中存在CmakeLists.txt,我对它不熟,没有搞清楚如何添加路径。此外,网上大部分博文采用.pro文件的方式)

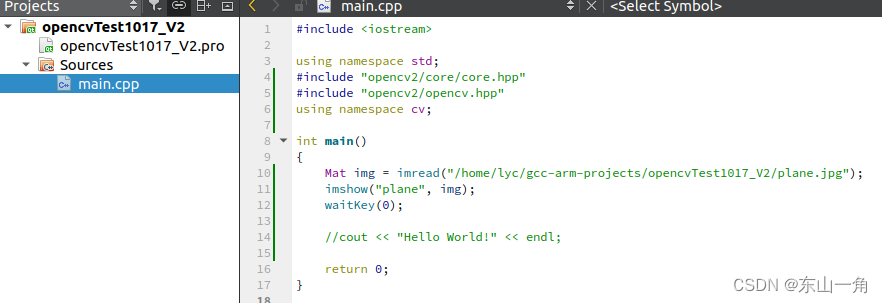
2.在main.cpp中写入opencv的程序

#include <iostream>using namespace std;
#include "opencv2/core/core.hpp"
#include "opencv2/opencv.hpp"
using namespace cv;int main()
{Mat img = imread("/home/lyc/gcc-arm-projects/opencvTest1017_V2/plane.jpg");imshow("plane", img);waitKey(0);//cout << "Hello World!" << endl;return 0;
}
注意:图片路径为绝对路径,之前用"plane.jpg"方式报imshow的width和height为0的错误,说明图片读取失败。
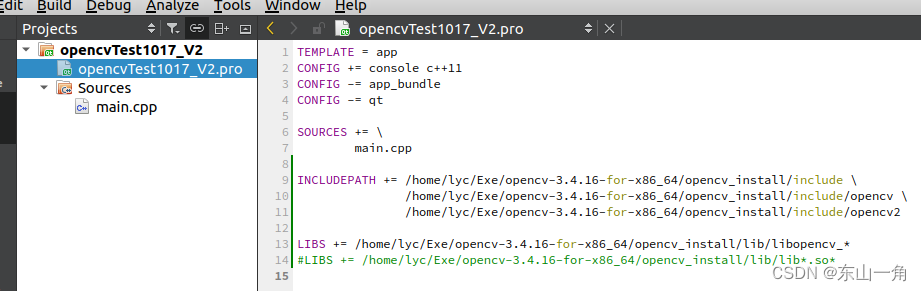
3.在.pro文件中设置包含的头文件和库的路径

TEMPLATE = app
CONFIG += console c++11
CONFIG -= app_bundle
CONFIG -= qtSOURCES += \main.cppINCLUDEPATH += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include \/home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include/opencv \/home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/include/opencv2LIBS += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/lib/libopencv_*
#LIBS += /home/lyc/Exe/opencv-3.4.16-for-x86_64/opencv_install/lib/lib*.so*
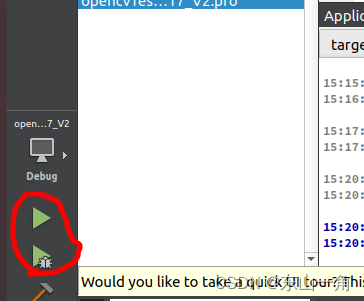
3.编译、运行工程

得到显示的图像
 至此,记录结束!!!
至此,记录结束!!!
相关文章:

Ubuntu 18.04 LTS中cmake-gui编译opencv-3.4.16并供Qt Creator调用
一、安装opencv 1.下载opencv-3.4.16的源码并解压 2.在解压后的文件夹内新建文件夹build以及opencv_install 3.启动cmake-gui并设置 sudo cmake-gui(1)设置界面中source及build路径 (2)点击configure,选择第一个def…...
 yaml,整合项目)
SpringBoot (2) yaml,整合项目
目录 1 YAML配置文件 1.1 书写规则 1.2 代码示例 1.3 用yaml进行复杂数据绑定 2 整合日志 2.1 日志配置 3 整合web 3.1 默认配置 3.2 web应用开发方式 3.2.1 全自动 3.2.2 全手动 3.2.3 手自一体(推荐) 4 整合mybatis 4.1 导包 4.2 application.yaml 4.3 dao接…...

django建站过程(2)创建第一个应用程序页面
创建第一个应用程序页面 设置第一个页面【settings.py,urls.py,views.py】settings.pyurls.pyviews.py django是由一系列应用程序组成,协同工作,让项目成为一个整体。前面已创建了一个应用程序baseapp,使用的命令 python manage.py startapp baseapps这…...

竞赛 深度学习人体语义分割在弹幕防遮挡上的实现 - python
文章目录 1 前言1 课题背景2 技术原理和方法2.1基本原理2.2 技术选型和方法 3 实例分割4 实现效果5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习人体语义分割在弹幕防遮挡上的应用 该项目较为新颖,适合作为竞…...

网络编程开发及实战(下)
一、IO模型 一、基本概念 (一)I/O基本概念 1、基本概念 1)一个完整I/O分为两个阶段: 用户进程空间->内核空间 内核空间->设备空间(磁盘、网卡) 2)内存I/O(无名管道&…...

(H5轮播)vue一个轮播里显示多个内容/一屏展示两个半内容
效果图 : html: <div class"content"><van-swipeclass"my-swipe com-long-swipe-indicator":autoplay"2500"indicator-color"#00C4FF"><van-swipe-itemclass"flex-row-wrap"v-for"(items, index) in M…...

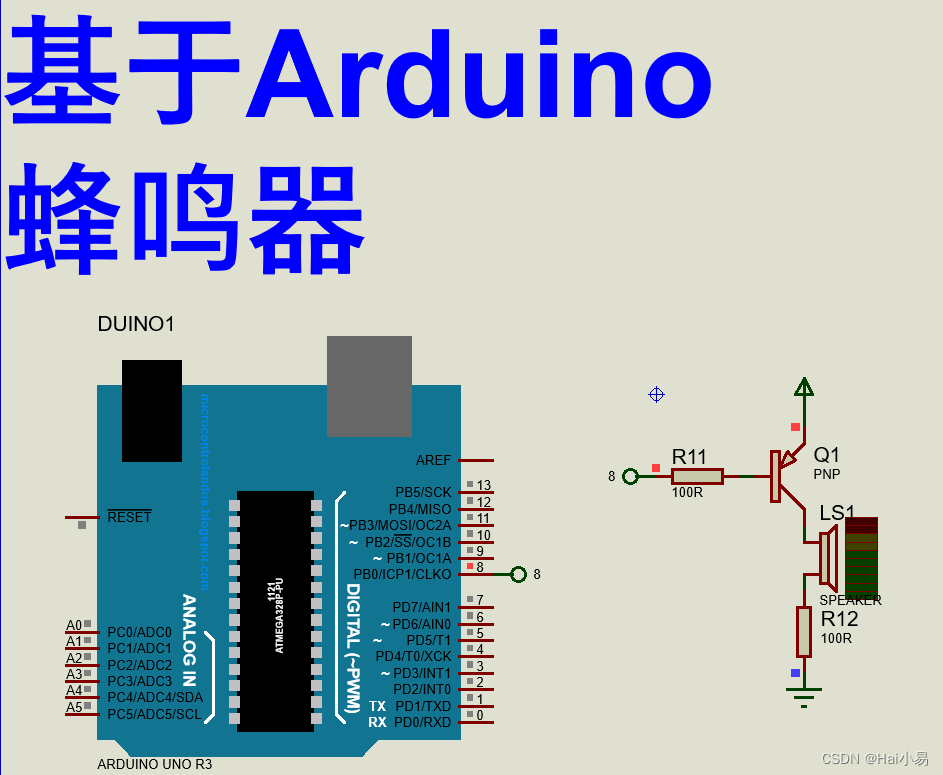
【Proteus仿真】【Arduino单片机】蜂鸣器
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用蜂鸣器等。 主要功能: 系统运行后,蜂鸣器播放音乐。 二、软件设计 /* 作者:嗨小易(QQ&#x…...

seatunnel web ui 构建时报错
报错内容如下 Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (default) on project seatunnel-web: The following files had format violations:Failed to execute goal com.diffplug.spotless:spotless-maven-plugin:2.29.0:check (defa…...

Js使用ffmpeg在视频中添加png或gif
Js使用ffmpeg在视频中添加png或gif ffmpeg 使用场景是需要在web端对视频进行编辑 添加图片和gif。 注意: 以下所有的使用案例均基于vue3 setup。 同时由于ffmpeg版本不同会导致使用的api不同,使用案例前需要注意ffmpeg版本问题。 如果使用的是0.12需要使用新的…...

多线程 Leetcode 打印零与奇偶数
现有函数 printNumber 可以用一个整数参数调用,并输出该整数到控制台。 例如,调用 printNumber(7) 将会输出 7 到控制台。 给你类 ZeroEvenOdd 的一个实例,该类中有三个函数:zero、even 和 odd 。ZeroEvenOdd 的相同实例将会传递…...

杭电oj--数列有序
有n(n<100)个整数,已经按照从小到大顺序排列好,现在另外给一个整数x,请将该数插入到序列中,并使新的序列仍然有序。 输入数据包含多个测试实例,每组数据由两行组成,第一行是n和m,第二行是已…...

PHPEXCEL解决行数超过65536不显示问题
起因自然是导出数据到excel文件时,数据缺少现象。 百度讲解是将xls文件另存为xlsx文件。 除了这里的原因,还有一点是phpExcel存在两个写入类PHPExcel_Writer_Excel2007和PHPExcel_Writer_Excel5,而只有PHPExcel_Writer_Excel2007支持超过65…...

新媒体时代如何做好新型的网络口碑营销?
从人类开始交换商品的时代开始,口碑营销就已经存在,是靠口耳传播的营销方式。小马识途认为进入当今移动互联网时代,口碑营销又有了新的发展,网络口碑营销推广开始普及。营销人员将传统口碑营销与移动互联网营销相结合,…...
)
MySQL中InnoDB插入缓冲区(Insert Buffer)
一、插入缓冲区的基本原理 插入缓冲区(Insert Buffer,也称作 Change Buffer),是InnoDB存储引擎的一种内部机制,它允许系统将对非聚集索引页的写操作(例如插入、删除和更新)暂时缓存在内存中&am…...

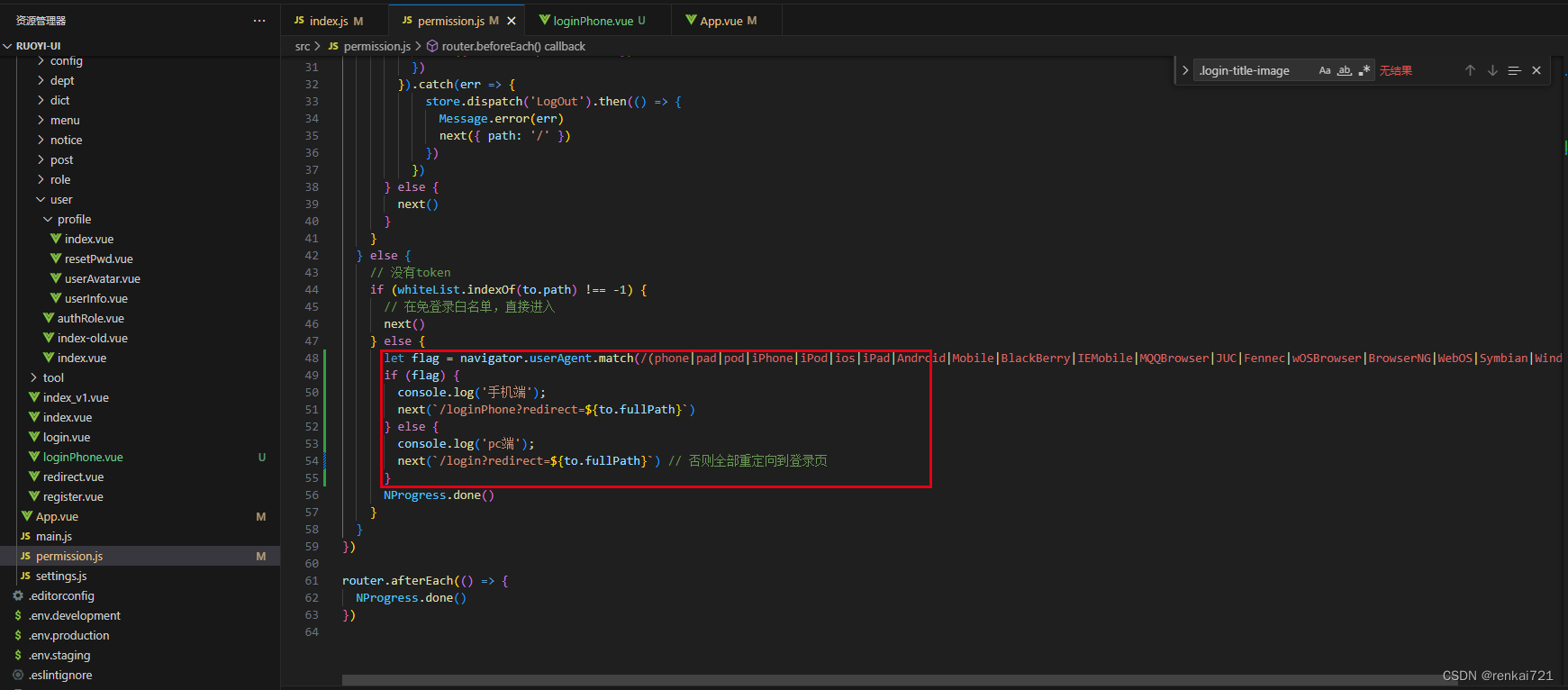
VUE前端判断是电脑端还是移动端
背景需求 ruoyi框架,前后端分离。现在要在用户访问的时候根据不同的设备跳转到不同的登录页面。 教程 router/index.js 修改src/router/index.js,在这里增加自己的要跳转的页面 permission.js 在白名单中添加自己的登录页面 增加以下识别的代码 le…...

OpenGL —— 2.8、漫游之摄像机飞行移动(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...

AM@麦克劳林公式逼近以及误差分析
abstract 麦克劳林公式及其近似表示的应用误差估计和分析 Lagrange型泰勒公式的估计误差 由Lagrange型余项泰勒公式可知,多项式 p n ( x ) p_n(x) pn(x)近似表达函数 f ( x ) f(x) f(x)时,其误差为 ∣ R n ( x ) ∣ |R_{n}(x)| ∣Rn(x)∣ R n ( x ) R_{n}(x) Rn(x) f …...

gitlab 离线安装问题解决:NOKEY,signature check fail
1,rpm安装gitlab问题 test1:/opt # rpm -ivh gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm --force warning: gitlab-ce-16.0.3-ce.0.el7.x86_64.rpm: Header V4 RSA/SHA1 Signature, key ID f27eab47: NOKEY error: [upel]: gitlab-ce NOKEY error: [upel]: gitlab-ce …...

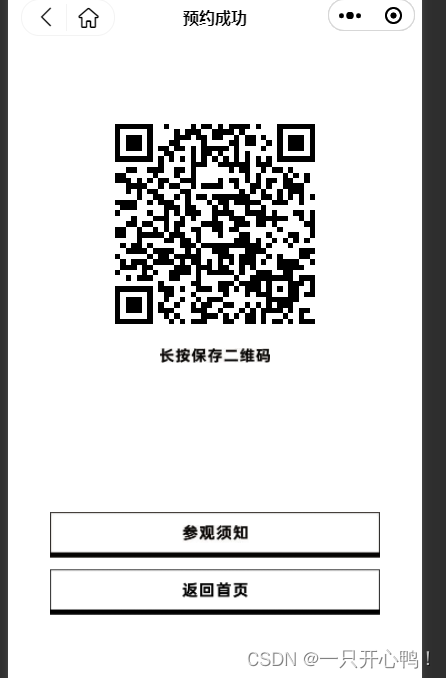
uniapp使用uQRCode绘制二维码,下载到本地,调起微信扫一扫二维码核销
1.效果 2.在utils文件夹下创建uqrcode.js // uqrcode.js //--------------------------------------------------------------------- // github https://github.com/Sansnn/uQRCode //---------------------------------------------------------------------let uQRCode {…...

手写一个PrattParser基本运算解析器3: 基于Swift的PrattParser的项目概述
点击查看 基于Swift的PrattParser项目 PrattParser项目概述 前段时间一直想着手恶补 编译原理 的相关知识, 一开始打算直接读大学的 编译原理, 虽然内容丰富, 但是着实抽象难懂. 无意间看到B站的熊爷关于普拉特解析器相关内容, 感觉是一个非常好的切入点.所以就写了基于Swift版…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
