Vue基础入门讲义(二)-语法基础

文章目录
- 1.vue入门案例
- 1.1.HTML模板
- 1.2.vue渲染
- 1.3.双向绑定
- 1.4.事件处理
- 2.Vue实例
- 2.1.创建Vue实例
- 2.2.模板或元素
- 2.3.数据
- 2.4.方法
- 3.生命周期钩子
- 3.1.生命周期
- 3.2.钩子函数
- 3.3.this
1.vue入门案例
1.1.HTML模板
在项目目录新建一个HTML文件 01-demo.html

1.2.vue渲染
01-demo.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><h2>{{name}} 非常酷!</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",//el即element,要渲染的页面元素data: {name:"Vue"}});
</script>
</body>
</html>
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里指定了一个name属性
- 页面中的 h2 元素中,通过{{name}}的方式,来渲染刚刚定义的name属性。
打开页面查看效果:

1.3.双向绑定
对刚才的案例进行简单修改:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><input type="text" v-model="num"><h2>{{name}} 非常酷!我们有{{num}}个科目。</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",//el即element,要渲染的页面元素data: {name:"Vue",num: 1}});
</script>
</body>
</html>
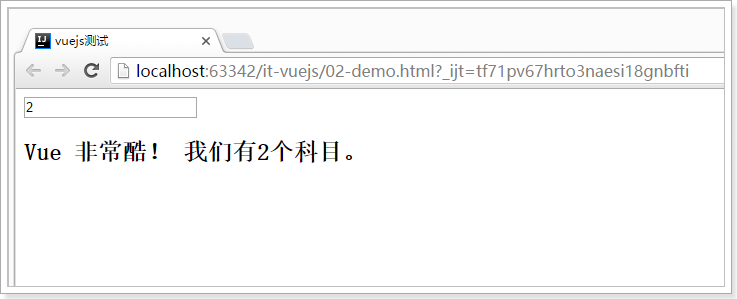
可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面 {{num}} 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
1.4.事件处理
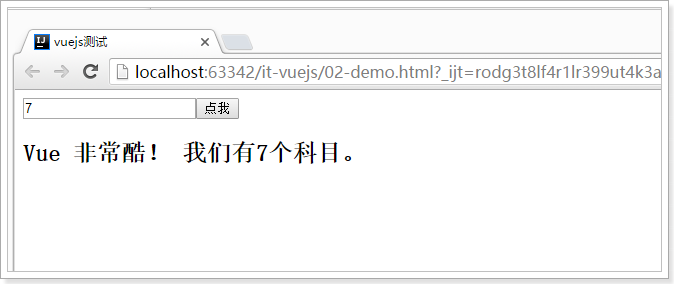
在页面添加一个按钮:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><input type="text" v-model="num"><button v-on:click="num++">点我</button><h2>{{name}} 非常酷!我们有{{num}}个科目。</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var app = new Vue({el:"#app",//el即element,要渲染的页面元素data: {name:"Vue",num: 1}});
</script>
</body>
</html>这里用 v-on 指令绑定点击事件,而不是普通的 onclick ,然后直接操作num
普通onclick是无法直接操作num的。
效果:

2.Vue实例
2.1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
el
data
methods
...
接下来一 一介绍。
2.2.模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染;可以通过el属性来指定。
例如一段html模板:
<div id="app"></div>
然后创建Vue实例,关联这个div
var vm = new Vue({el:"#app"
})
这样,Vue就可以基于id为 app 的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
2.3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app"><input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({el:"#app",data:{name:"Vue"}
})
name的变化会影响到 input 的值
input中输入的值,也会导致vm中的name发生改变
2.4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app"><button v-on:click="add">点我</button>
</div>
js:
var vm = new Vue({el:"#app",data:{},methods:{add:function(){console.log("点我了...233")}}
})
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>vuejs测试</title>
</head>
<body>
<div id="app"><button v-on:click="add">点我</button>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>var vm = new Vue({el:"#app",data:{},methods:{add:function(){console.log("点我了...233")}}})
</script>
</body>
</html>3.生命周期钩子
3.1.生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等。
Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
在创建vue实例的时候可以指定模板id、数据和方法;而如果要在实例化、模板渲染的过程中需要执行一些其它操作的话;那么可以使用钩子函数。
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos() )。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同, this.fetchTodos 的行为未定义。
生命周期:

vm.$el :Vue 实例使用的根 DOM 元素
vm.$root :当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
3.2.钩子函数
例如:created代表在vue实例创建后;
可以在Vue中定义一个created函数,代表这个时期的构造函数:
创建示例html页面lifecycle.html如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{msg}}
</div>
<script>let app = new Vue({el: "#app",data: {//初始化为空msg: ""},created() {this.msg = "hello vue. created";}});
</script>
</body>
</html>
结果:

小结:
钩子函数会在vue实例的各个生命周期阶段自动调用;具体有:beforeCreate,created,beforeMount,mounted,updated,beforeUpdate,destroyed,beforeDestroy
created钩子函数常用场景:用于初始化数据
3.3.this
可以看下在vue内部的this变量是谁,在created的时候,打印this
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vuejs测试</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">{{msg}}
</div>
<script>let app = new Vue({el: "#app",data: {//初始化为空msg: ""},created() {this.msg = "hello vue. created";console.log(this);}});
</script>
</body>
</html>
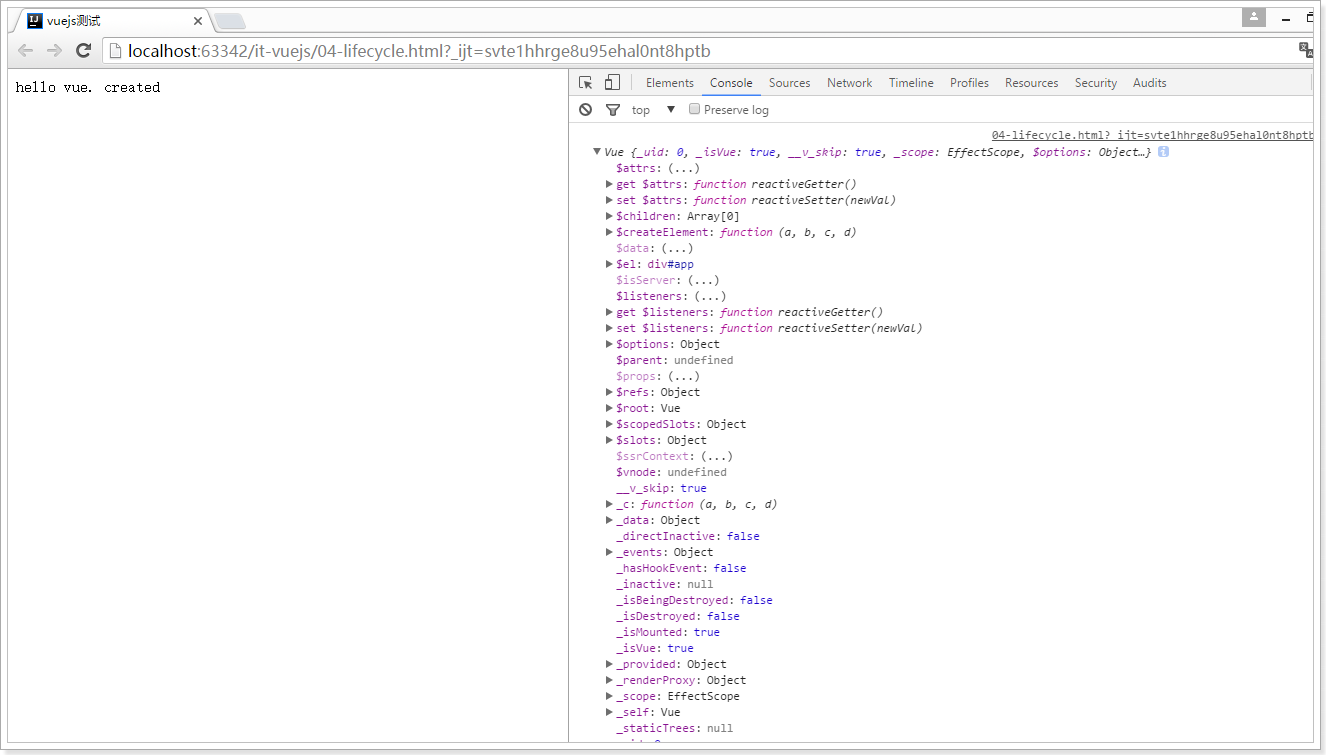
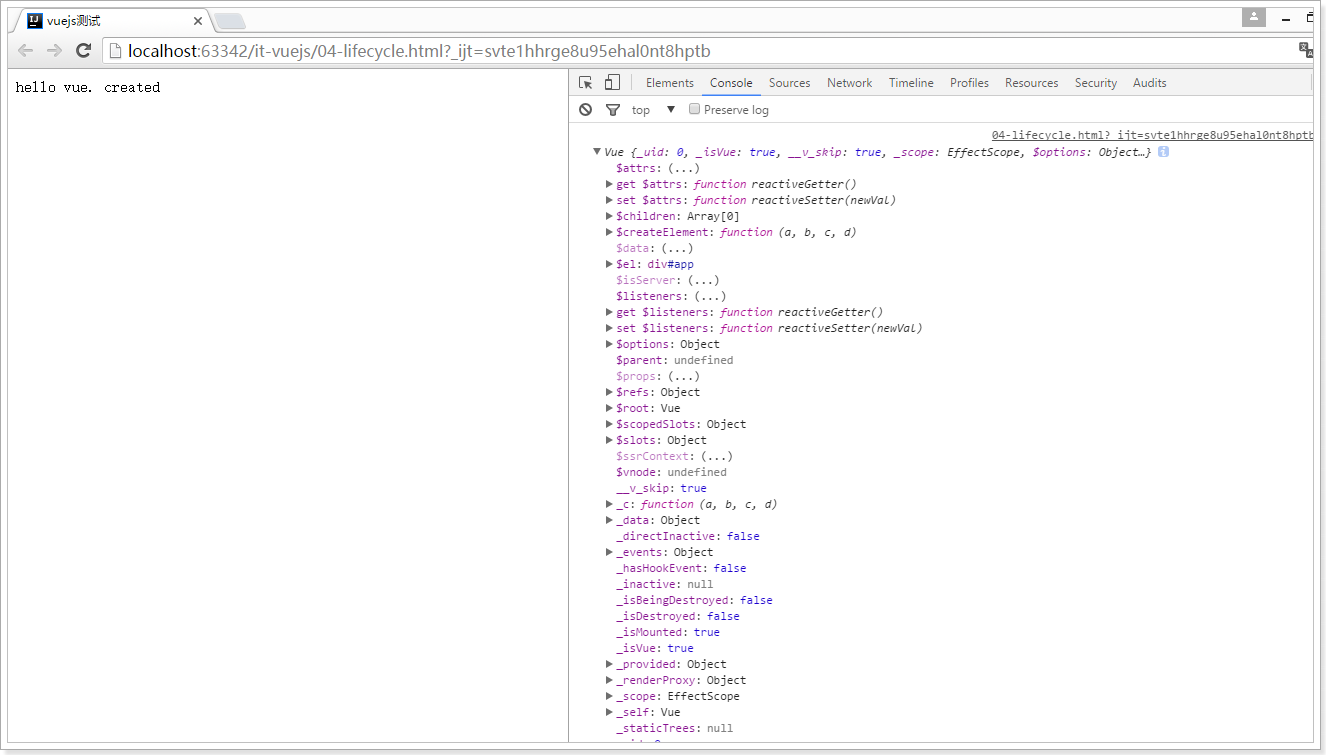
控制台的输出:

总结: this 就是当前的Vue实例,在Vue对象内部,必须使用 this 才能访问到Vue中定义的data内属性、方法等。
相关文章:

Vue基础入门讲义(二)-语法基础
文章目录1.vue入门案例1.1.HTML模板1.2.vue渲染1.3.双向绑定1.4.事件处理2.Vue实例2.1.创建Vue实例2.2.模板或元素2.3.数据2.4.方法3.生命周期钩子3.1.生命周期3.2.钩子函数3.3.this1.vue入门案例 1.1.HTML模板 在项目目录新建一个HTML文件 01-demo.html 1.2.vue渲染 01-d…...

应广单片机用8位乘法器实现16位乘法运算
应广单片机例如pms150,pms152这种是没有带乘法器的,如果需要进行乘法运算,可以用ide里面“程序产生器”菜单里面 产生乘法函数,把数据填入对应的参数,然后调用函数就可以实现乘法运算了。除此之外,应广还有…...

Android中使用GRPC简明教程
引言 Android作为一个开发平台,本身是使用java进行封装的,因此java可以调用的库,在Android中同样可以进行调用,这样就使得Android设备具有丰富的功能,可以进行各种类型的开发。 这篇文章就介绍如何在Android设备中使…...

【Linux】使用U盘自动化安装Linux(VMware虚拟机)
文章目录前言一、准备二、新建虚拟机2.1 创建虚拟机2.2 新增硬盘2.3 系统启动项三、加电运行四、EFI方式五、总结前言 一、准备 基于之前的基础【Linux】Kickstart 配置U盘自动化安装Linux系统,现在我们可以在虚拟机中尝试自动化安装Linux系统。 二、新建虚拟机 …...
之域控安全和跨域攻击-基于服务账户的非约束委派攻击)
内网渗透(五十七)之域控安全和跨域攻击-基于服务账户的非约束委派攻击
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

gitlab 安装到项目上传一篇解决
文章目录1.安装1.1创建挂载目录1.2启动1.3 配置gitlab查看docker admin 账户初始密码注册普通用户2.1进入注册2.2创建后通过登录admin审批3.2 步骤13.2 步骤23.3步骤33.4 项目添加成员4 使用成员用户,上传到新建的项目中4.1 复制项目地址4.2使用 git here 克隆项目4.3进入下载目…...
、按位与()、逻辑或(||)、按位或(|)、等于(==)、全等(===)的区别)
Verilog 逻辑与()、按位与()、逻辑或(||)、按位或(|)、等于(==)、全等(===)的区别
逻辑与(&&)逻辑与是一个双目运算符,当符号两边为1时输出1,符号两边为0时输出0。真值表:&&01xz00000101xxx0xxxz0xxx两个4bit的数字相与;A4b0x1z;B4b01xx;C4b00xz&am…...

剑指 Offer 22. 链表中倒数第k个节点
剑指 Offer 22. 链表中倒数第k个节点 难度:easy\color{Green}{easy}easy 题目描述 输入一个链表,输出该链表中倒数第k个节点。为了符合大多数人的习惯,本题从1开始计数,即链表的尾节点是倒数第1个节点。 例如,一个链…...

数据结构预算法之买卖股票的最好时机(三)动态规划
目录:一.题目知识点:动态规划二.动态规划数组思路确定1.dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组一.题目知识点:动态规划动态规划算法的基本思想是:将待求解的问题分解成若干个相互联…...

【数通网络交换基础梳理2】三层设备、网关、ARP表、VLAN、路由表及跨网段路由下一跳转发原理
一、不同网段如何通讯 同网段可以依靠二层交换机通讯,网络中存在多个网段192.168.1.1/24 172.16.1.1/24 173.73.1.1/24情况下如何互相通讯?上节留一下的问题,这节继续讲解。 1、这里以Ping命令讲解,PC1 ping173.73.1.2…...

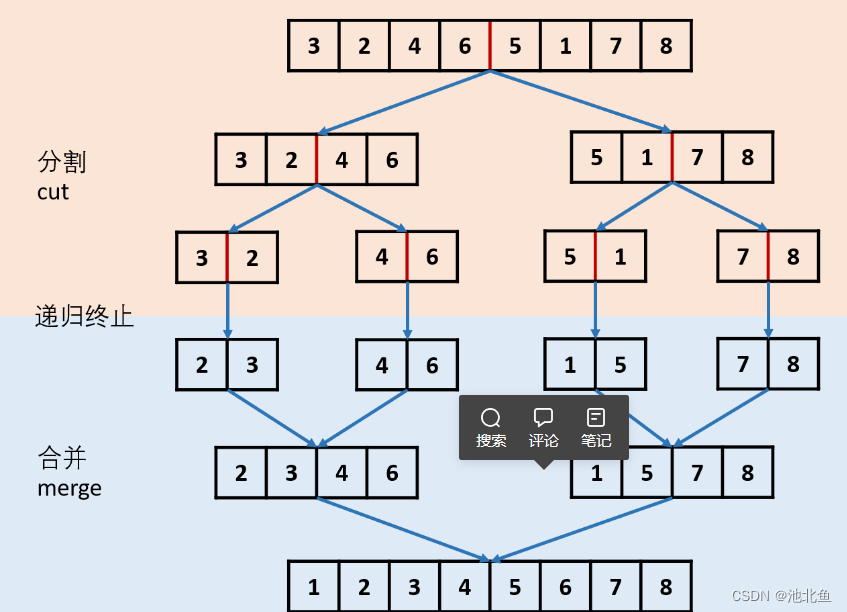
Java-排序链表问题
Java-排序链表问题题目题解方法:自顶向下归并排序算法题目 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例 1: 示例 2: 示例 3: 提示: *链表中节点的数目在范围 [0, 5 * 104]…...

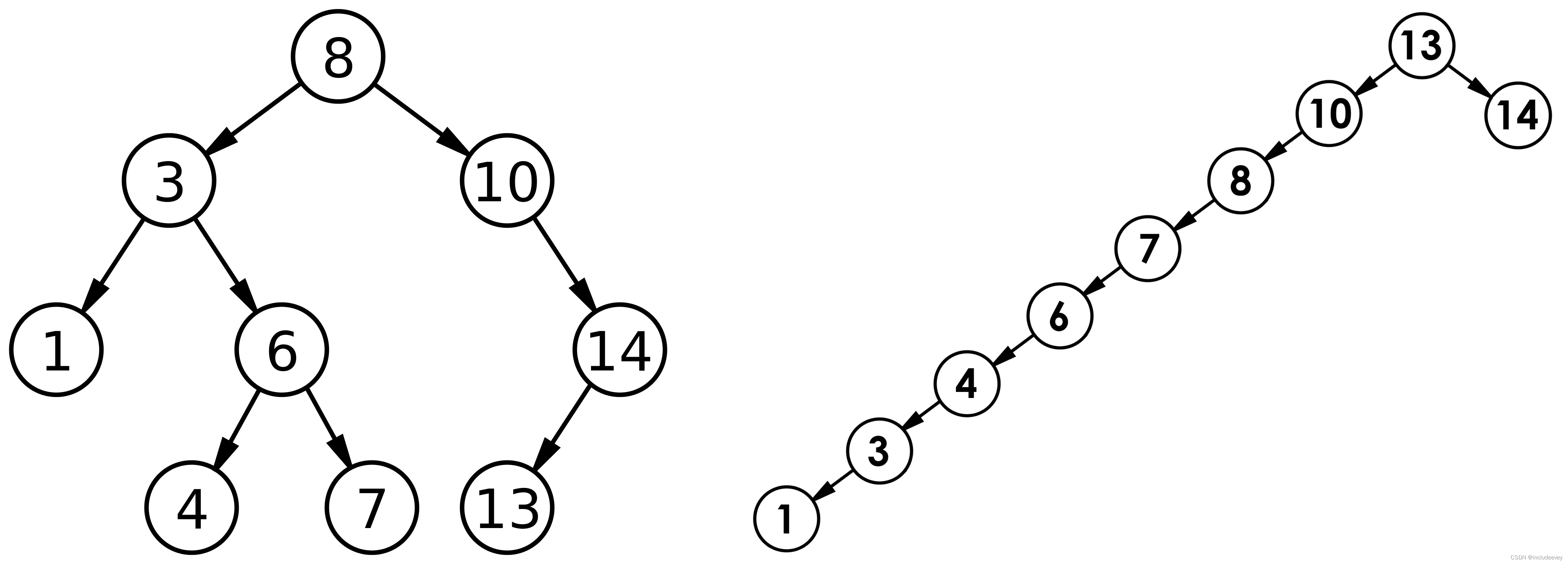
c++之二叉树【进阶版】
前言 在c语言阶段的数据结构系列中已经学习过二叉树,但是这篇文章是二叉树的进阶版,因为首先就会讲到一种树形结构“二叉搜索树”,学习二叉搜索树的目标是为了更好的理解map和set的特性。二叉搜索树的特性就是左子树键值小于根,右…...

【数据库】 SQLServer
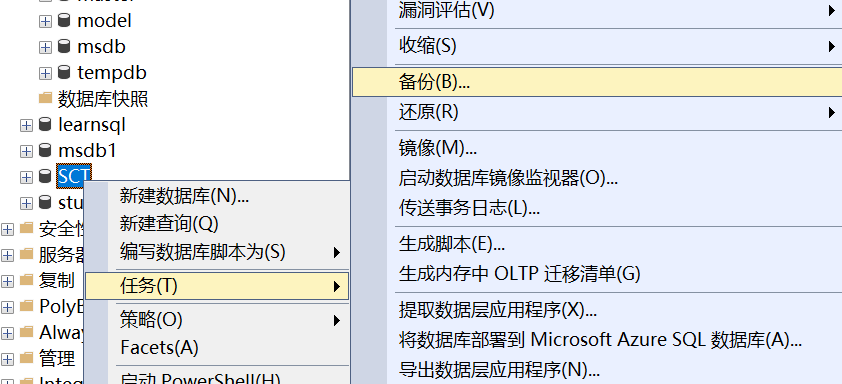
SQL Server 安装 配置 修改SQL Server默认的数据库文件保存路径_ 认识 master :是SQL Server中最重要的系统数据 库,存储SQL Server中的元数据。 Model:模板数据库,在创建新的数据库时,SQL Server 将会复制此数据…...

Linux 4.19 内核中 spinlock 概览
Linux内核中 spinlock相关数据结构和代码实现涉及的文件还是挺多的,这篇博客尝试从文件的角度来梳理一下 spinlock的相关数据结构和代码实现,适合想大概了解 Linux内核中 spinlock从上层 API到底层实现间的调用路径和传参变化,尤其适合了解 s…...
:基本概念TensorFlow的基本介绍,图,会话,会话中的run(),placeholder(),常见的报错)
TensorFlow 1.x学习(系列二 :1):基本概念TensorFlow的基本介绍,图,会话,会话中的run(),placeholder(),常见的报错
目录1.基本介绍2.图的结构3.会话,会话的run方法4.placeholder5.返回值异常写在前边的话:之前发布过一个关于TensorFlow1.x的转载系列,自己将基本的TensorFlow操作敲了一遍,但是仍然有很多地方理解的不够深入。所以重开一个系列&am…...

javaEE 初阶 — 关于 IPv4、IPv6 协议、NAT(网络地址转换)、动态分配 IP 地址 的介绍
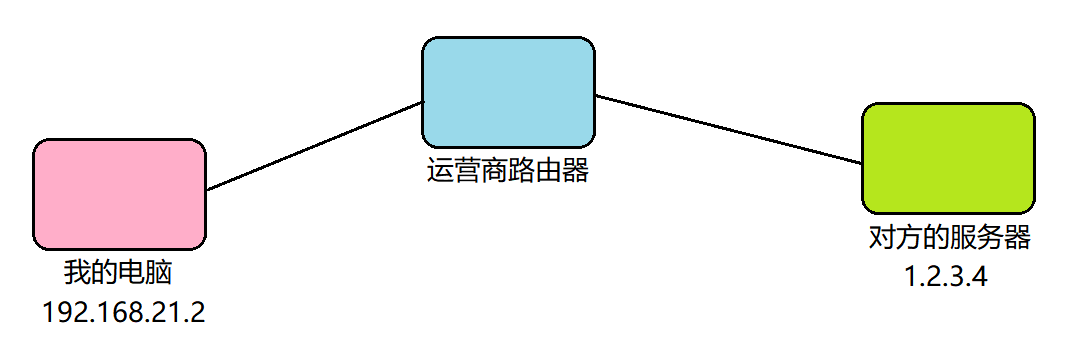
文章目录1. IPv42. IPv63. NAT4. 动态分配 IP 地址1. IPv4 在互联网的世界中只有 0 和1 ,所以每个人都有一个由 0 和 1 组成的地址来让别人找到你。 这段由 0 和 1 组成的地址叫 IP 地址,这是互联网的基础资源,可以简单的理解为互联网的土地。…...

《Qt 6 C++开发指南》简介
我们编写的新书《Qt 6 C开发指南》在2月份终于正式发行销售了,这本书是对2018年5月出版的《Qt 5.9 C开发指南》的重磅升级。以下是本书前言的部分内容,算是对《Qt 6 C开发指南》的一个简介。1.编写本书的目的《Qt 5.9C开发指南》是我写的第一…...

CleanMyMac是什么清理软件?及使用教程
你知道CleanMyMac是什么吗?它的字面意思为“清理我的Mac”,作为软件,那就是一款Mac清理工具,Mac OS X 系统下知名系统清理软件,是数以万计的Mac用户的选择。它可以流畅地与系统性能相结合,只需简单的步骤就…...

Linux小黑板(9):共享内存
"My poor lost soul"上章花了不少的篇幅讲了讲基于管道((匿名、命名))技术实现的进程间通信。进程为什么需要通信?目的是为了完成进程间的"协同",提高处理数据的能力、优化业务逻辑的实现等等,在linux中我们已经谈过了一个通信的大类…...

Detr源码解读(mmdetection)
Detr源码解读(mmdetection) 1、原理简要介绍 整体流程: 在给定一张输入图像后,1)特征向量提取: 首先经过ResNet提取图像的最后一层特征图F。注意此处仅仅用了一层特征图,是因为后续计算复杂度原因,另外&am…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
