fastadmin 后台添加视频
做个记录,字段自行对照解决
1.add.html
<div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Video')}:</label><div class="col-xs-12 col-sm-8"><div class="input-group"><input id="c-video" class="form-control" size="50" name="row[video]" type="text"><div class="input-group-addon no-border no-padding"><span><button type="button" id="faupload-video" class="btn btn-danger faupload" data-input-id="c-video" data-mimetype="mp4,mp3,avi,flv,wmv" data-multiple="false" data-preview-id="p-video"><i class="fa fa-upload"></i> {:__('Upload')}</button></span><span><button type="button" id="fachoose-video" class="btn btn-primary fachoose" data-input-id="c-video" data-mimetype="mp4,mp3,avi,flv,wmv" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span></div><span class="msg-box n-right" for="c-image"></span></div><ul class="row list-inline faupload-preview" id="p-video"></ul></div></div>
2.edit.html
<div class="form-group"><label class="control-label col-xs-12 col-sm-2">{:__('Video')}:</label><div class="col-xs-12 col-sm-8"><div class="input-group"><input id="c-video" class="form-control" size="50" name="row[video]" type="text" value="{$row.video|htmlentities}"><div class="input-group-addon no-border no-padding"><span><button type="button" id="faupload-video" class="btn btn-danger faupload" data-input-id="c-video" data-mimetype="mp4,mp3,avi,flv,wmv" data-multiple="false" data-preview-id="p-video"><i class="fa fa-upload"></i> {:__('Upload')}</button></span><span><button type="button" id="fachoose-video" class="btn btn-primary fachoose" data-input-id="c-video" data-mimetype="mp4,mp3,avi,flv,wmv" data-multiple="false"><i class="fa fa-list"></i> {:__('Choose')}</button></span></div><span class="msg-box n-right" for="c-video"></span></div><ul class="row list-inline faupload-preview" id="p-video"></ul></div></div>
3.后台列表js
{field: 'video', title: __('Video'), operate: false,formatter:function (val,data) {return '<video style="width: 200px;height: 140px" src="'+val+'" controls="controls"></video>';}},
4.需要注意的地方
后台需要配置的地方可上传最大文件以及超时时间等问题自行查看链接
fastadmin后台上传视频
相关文章:

fastadmin 后台添加视频
做个记录,字段自行对照解决 1.add.html <div class"form-group"><label class"control-label col-xs-12 col-sm-2">{:__(Video)}:</label><div class"col-xs-12 col-sm-8"><div class"input-group">&l…...
)
TFHE 的全同态模结构(FHE Module Structure)
参考文献: [CGGI20] Chillotti I, Gama N, Georgieva M, et al. TFHE: fast fully homomorphic encryption over the torus[J]. Journal of Cryptology, 2020, 33(1): 34-91.[BGGJ20] Boura C, Gama N, Georgieva M, et al. Chimera: Combining ring-lwe-based ful…...

rapidocr_paddle[gpu]:GPU端推理库来了
简介 rapidocr_paddle系列包是基于PaddlePaddle框架作为推理引擎的,支持CPU和GPU上推理。值得说明的是,这个包和PaddleOCR相比,代码基本都是一样的,只不过这个库将里面核心推理代码抽了出来,更加精简而已。 推荐GPU上…...

PKU 概率论+数理统计+建模 期中考复习总结
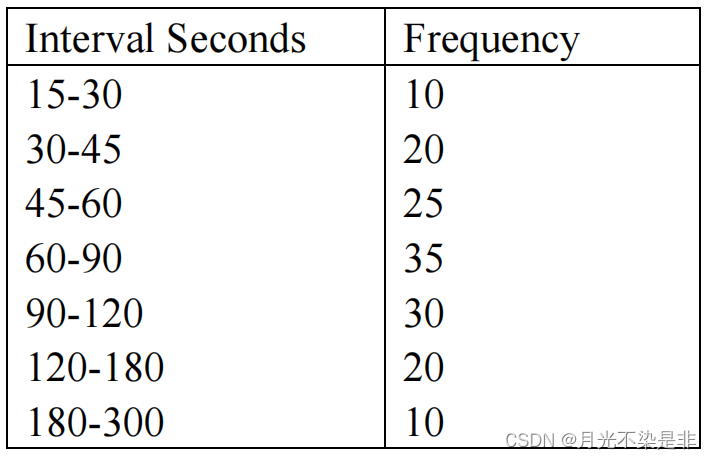
目录 计算条件概率计算概率(放回与不放回)生成随机数算法Linear Congruential Method判断是否是full period Uniformity (test of frequency)1.Chi-Square testmethodreminderexample 2.Kolmogorov-Sminov testmethodexample Independence (test of auto…...

Kubernetes技术与架构-网络 3
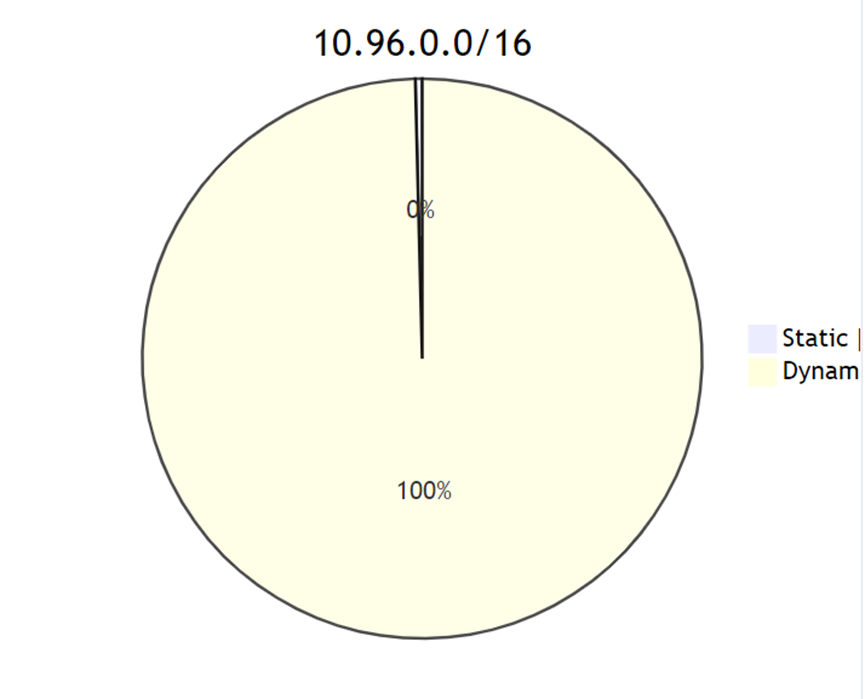
Kubernetes集群支持为Pod或者Service申请IPV4或者IPV6的地址空间。 kube-apiserver --service-cluster-ip-range<IPv4 CIDR>,<IPv6 CIDR> kube-controller-manager --cluster-cidr<IPv4 CIDR>,<IPv6 CIDR> --service-cluster-ip-range<IPv4 CI…...

pycharm转移缓存目录
原来的缓存目录为C:\Users\86176\AppData\Local\JetBrains,各种配置文件、缓存文件随着pycharm的使用堆积在这里,导致C盘逐渐爆满。 因此需要将缓存目录转移至D盘。首先需要了解缓存目录的知识。 PyCharm 和其他 JetBrains 的 IDE 通常会有两个关键的目…...

python 2组list绘制拟合曲线、计算拟合方程 R^2
import matplotlib.pyplot as plt import numpy as np # plt.rcParams[font.family] SimHei # 指定使用中文字体,例如宋体(SimHei)def Curve_Fitting(x, y, deg):parameter np.polyfit(x, y, deg) #拟合deg次多项式p np.poly1d(paramet…...

Vue单页面应用(SPA)怎么做SEO
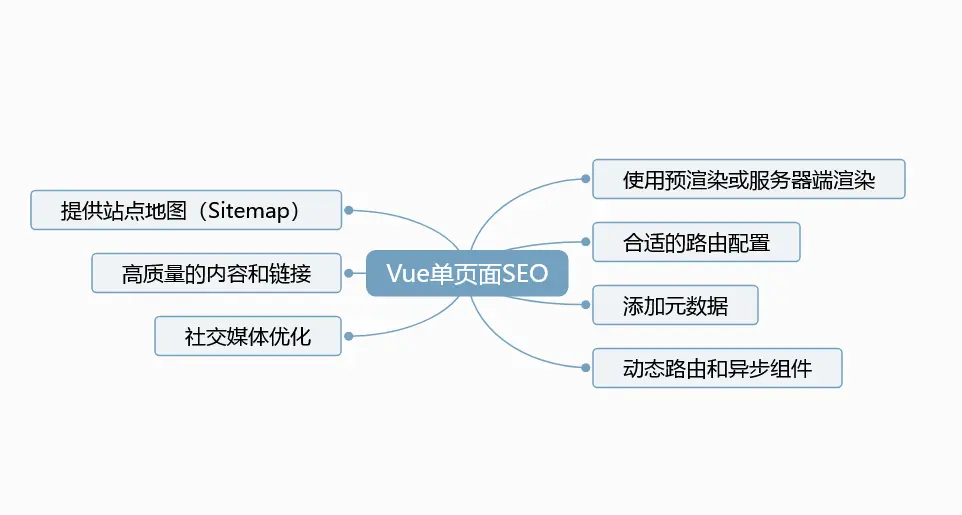
在Vue单页面应用(SPA)中,由于内容的动态加载和路由切换,搜索引擎可能无法直接获取和索引页面的内容。不过,你可以采取一些策略来优化SEO,使你的Vue单页面应用在搜索引擎中更好地被索引和展示: 1:使用预渲染(Prerendering)或服务器端渲染(Server-Side Rendering,SS…...

简述【关系型数据库】
“关系型数据库”是博主在复习时做题遇到的知识点,用于简单扫盲 关系型数据库简称RDBMS,是依据关系模型来创建的数据库所谓“关系模型”就是“一对一、一对多、多对多”等关系模型。关系模型就是指二维表格模型,因而一个关系型数据库就是由二…...

LVS之DR模式(最常见的LVS负载方式,直接路由模式)
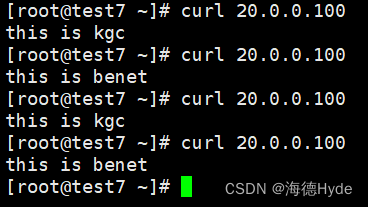
一、LVS-DR模式的数据流向 1、负载均衡器lvs调度器:只负责请求和转发到后端的真实服务器,但是响应结果,由后端服务器直接转发给客户端,不需要经过调度器的处理,减轻lvs调度器的负担,提高性能和稳定性 二、…...

006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介 官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和re…...

Java NIO
Java NIO 一,介绍 Java NIO(New IO)是 JDK 1.4 引入的一组新的 I/O API,用于支持非阻塞式 I/O 操作。相比传统的 Java IO API,NIO 提供了更快、更灵活的 I/O 操作方式,可以用于构建高性能网络应用程序。 …...

人机交互中的数字与文字
人机交互是指人类与计算机系统之间进行信息交流和操作的过程。在人机交互中,数字和文字被广泛应用于界面设计、输入输出、交流和信息展示等方面。 数字在人机交互中常用于表示数据、数量和参数等信息。通过数字,我们可以输入和输出各种数值,进…...

C++11新特性之十六:std::tie
在c 11标准库中,加入了std::tie,在c 14中改进,方便使用。 其与std::tuple关系密切, 主要目的是方便地使用std::tuple。 std::tie函数的作用就是从元素引用中生成一个std::tuple元组,其在头文件<tuple>中定义&…...
的感激之情)
今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯·高斯林(James Gosling)的感激之情
今天是1024节日 我感谢Java感谢詹姆斯高斯林 今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯高斯林(James Gosling)的感激之情。Java是一门伟大的编程语言,而詹姆斯高斯林是它的创造者之一。 首先…...

众和策略:华为汽车概念活跃,圣龙股份斩获12板,华峰超纤涨10%
华为轿车概念23日盘中再度生动,到发稿,华峰超纤涨超10%,佛山照明、圣龙股份、隆基机械、银宝山新等涨停,赛力斯涨近6%。 值得注意的是,圣龙股份已接连12个交易日涨停。 昨日晚间,圣龙股份宣布前三季度成果…...

关于一篇“范式详解”博文的批注
本篇文章是对于下面这个链接中的文章的批注。这篇文章详细讲述了第一、二、三范式和BCNF范式,希望我的这篇文章能帮助您更好的理解这篇优秀的博文 详解第一范式、第二范式、第三范式、BCNF范式-CSDN博客 “范式”批注 这样理解范式的概念:一张数据表的表…...

LNMP架构部署Discuz论坛系统
文章目录 LNMP架构&部署Discuz论坛系统部署LNMP架构环境前期准备安装Nginx安装mariadb安装php配置nginx 部署Discuz论坛系统下载Discuz论坛系统代码包部署Discuz论坛系统配置虚拟主机安装Discuz论坛访问站点尝试注册一个账号 LNMP架构&部署Discuz论坛系统 部署LNMP架构…...

【vscode】本地配置和根据不同项目不同的vscode配置
目录 1. .vscode项目配置2. vscode本地配置 1. .vscode项目配置 {"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]&quo…...

状态空间方程的离散化
一、理论基础 1、系统离散化(传递函数和状态空间方程) 【离散系统】传递函数和状态空间方程离散化-CSDN博客 状态空间方程的离散化 - 知乎 (zhihu.com) 2、差分方程的建立与分析 【精选】数学建模之差分方程模型详解_左手の明天的博客-CSDN博客 【信…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
