html鼠标悬停图片放大
要在HTML中实现鼠标悬停时图片放大的效果,你可以使用CSS和JavaScript来完成。下面是一个简单的示例:
首先,创建一个HTML文档,包含一张图片和相应的CSS和JavaScript代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片放大效果</title>
<style>
.image-container {
position: relative;
overflow: hidden;
width: 200px; /* 设置图片容器的宽度 */
height: 200px; /* 设置图片容器的高度 */
}
.image-container img {
transition: transform 0.3s ease; /* 添加过渡效果 */
}
.image-container:hover img {
transform: scale(1.2); /* 图片放大1.2倍 */
}
</style>
</head>
<body>
<div class="image-container">
<img src="your-image.jpg" alt="图片">
</div>
<script>
// 如果要使用JavaScript动态加载图片,可以使用以下代码
// const imageContainer = document.querySelector('.image-container');
// const image = document.createElement('img');
// image.src = 'your-image.jpg';
// image.alt = '图片';
// imageContainer.appendChild(image);
</script>
</body>
</html>
在这个示例中,我们首先创建一个包含图片的<div>容器,给它一个固定的宽度和高度,并设置其overflow属性为hidden,以便控制图片的显示区域。然后,使用CSS来设置图片的过渡效果和在悬停时的放大效果。在鼠标悬停在图片容器上时,通过改变transform属性,将图片放大1.2倍。
你可以将<img>标签的src属性更改为你自己的图片文件的路径,或者使用JavaScript来动态加载图片。
这个示例演示了如何在HTML中使用CSS和JavaScript实现鼠标悬停时图片放大的效果。你可以根据需要自定义图片容器的大小和放大倍数。
相关文章:

html鼠标悬停图片放大
要在HTML中实现鼠标悬停时图片放大的效果,你可以使用CSS和JavaScript来完成。下面是一个简单的示例: 首先,创建一个HTML文档,包含一张图片和相应的CSS和JavaScript代码。 <!DOCTYPE html> <html lang"en">…...

基于hugging face的autogptq量化实践
1.量化并保存到本地的 #导入库: from transformers import AutoModelForCausalLM, AutoTokenizer, GPTQConfig model_id "facebook/opt-125m"quantization_config GPTQConfig(bits4,group_size128,dataset"c4",desc_actFalse, )tokenizer A…...

MySQL2:MySQL中一条查询SQL是如何执行的?
MySQL2:MySQL中一条查询SQL是如何执行的? MySQL中一条查询SQL是如何执行的?1.连接怎么查看MySQL当前有多少个连接?思考:为什么连接数是查看线程?客户端的连接和服务端的线程有什么关系?MySQL参数…...

C++入门01—从hello word!开始
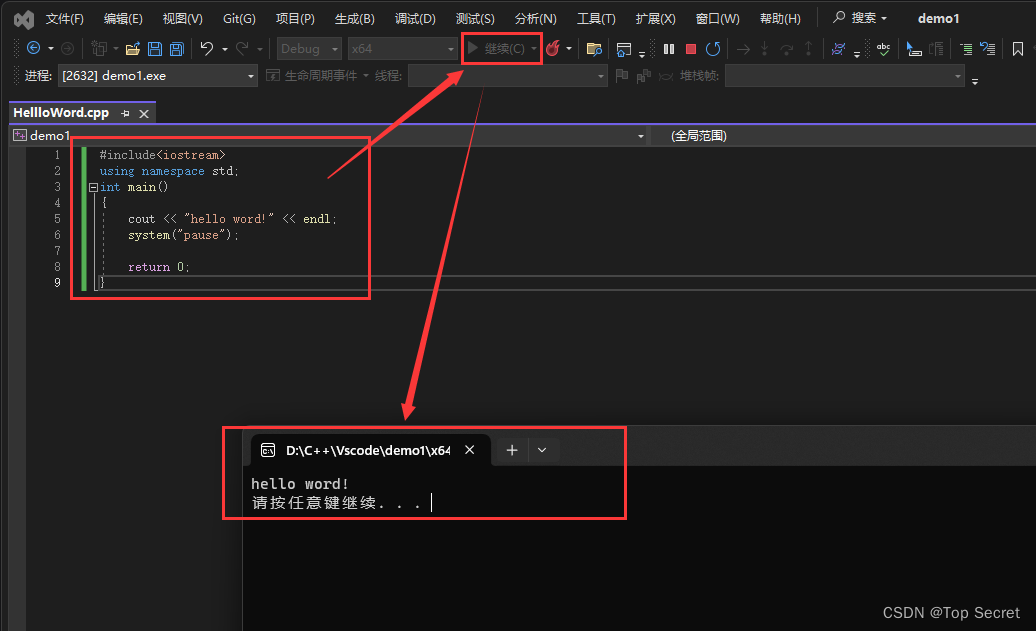
1.第一个C程序 1.1 创建项目 第一次使用Visual Studio时: 1.2 创建文件 1.3 编写代码 编写第一个代码: #include<iostream> using namespace std; int main() {cout << "hello word!" << endl;system("pause"…...

Mingw下载---运行vscodeC++文件
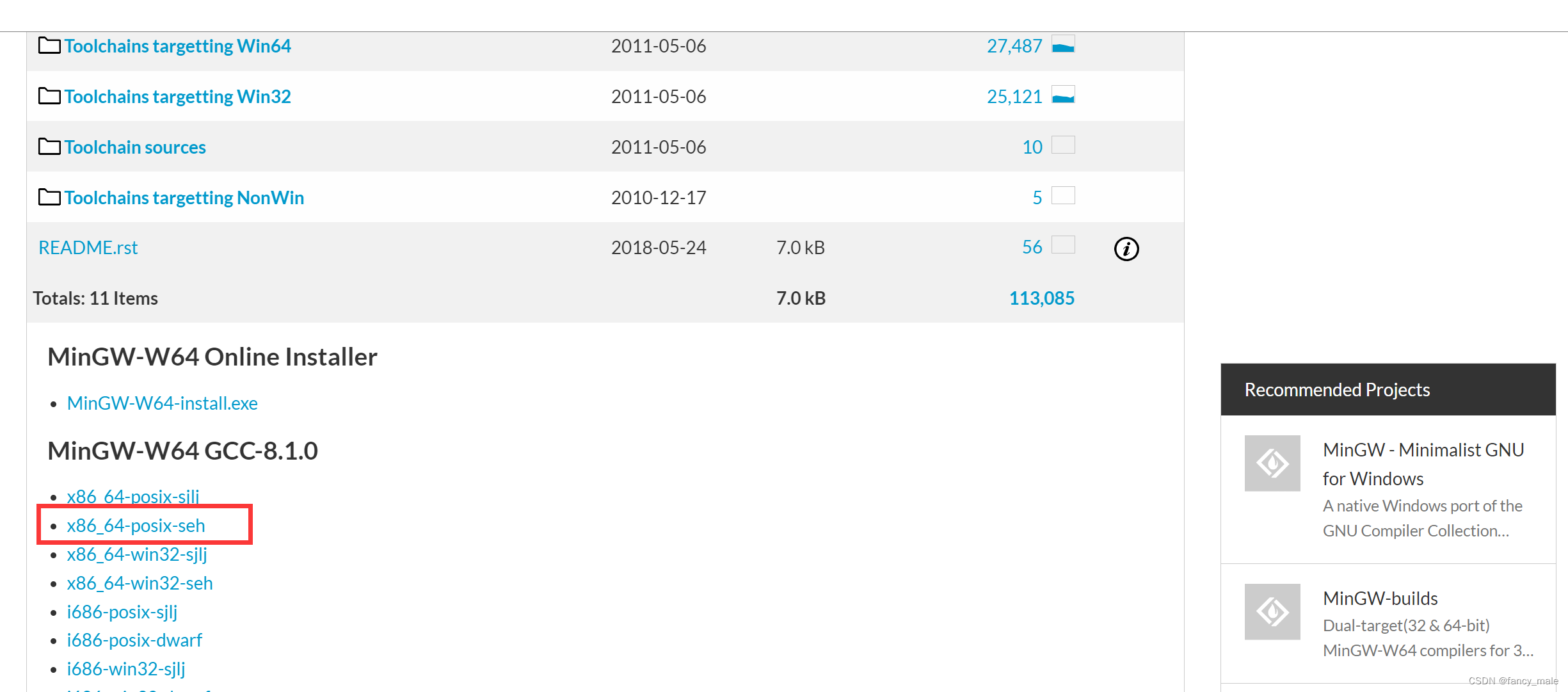
下载 下载网址: https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/ 翻到最下面,选择win64的安装: 下载完,解压到没有空格和中文字符的路径。不然在vscode中运行不了C代码。...

数据安全与PostgreSQL:最佳保护策略
在当今数字化时代,数据安全成为了企业不可或缺的一环。特别是对于使用数据库管理系统(DBMS)的组织来说,确保数据的完整性、保密性和可用性至关重要。在众多DBMS中,PostgreSQL作为一个强大而灵活的开源数据库系统&#…...

火山引擎实时、低延时拥塞控制算法的优化实践
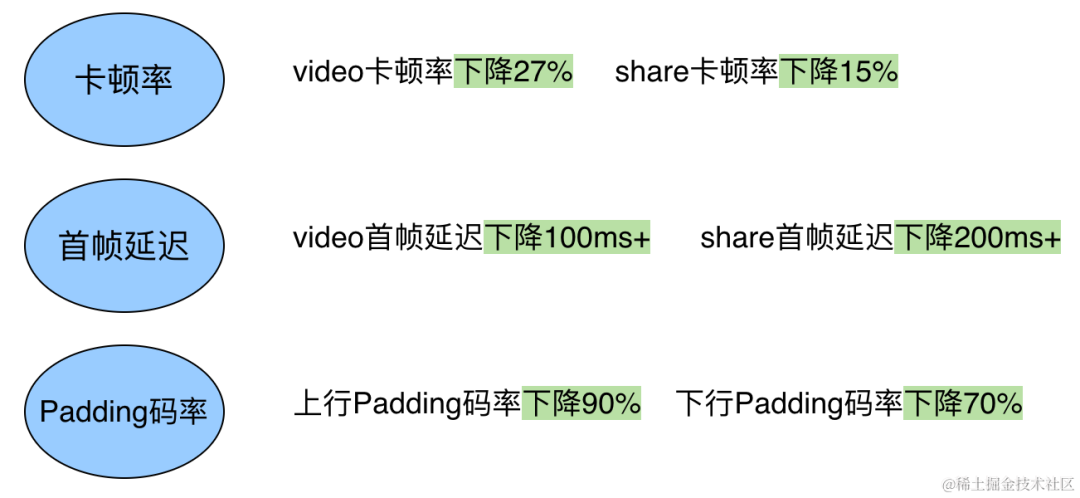
摘要 火山引擎智能拥塞控制算法 VICC(Volcano Intelligent Congestion Control)是一种自适应的拥塞控制算法,旨在解决全球不同网络环境下,不同音视频应用对带宽利用率和延时的差异化要求。它结合了传统拥塞控制算法(如…...

adb设备调试常用命令
自从工作越来越忙后,越来越懒得写文章了,趁着1024程序员节,仪式性地写篇文章,分享一下最近调试设备经常用到的adb指令~ 1.查看应用内存占用 1.1 dumpsys meminfo package dumpsys是查看系统服务信息的一个常用指令,可…...

ubuntu下Docker的简单使用并利用主机显示
首先分享一个docker镜像的网站:https://hub.docker.com/search?q 这个网站里面有很多配置好的镜像,可以直接拉取。 下面介绍一下docker的安装和使用。 1、docker得到安装: sudo apt-get install docker 2、docker拉取一个镜像到本地,这里我…...

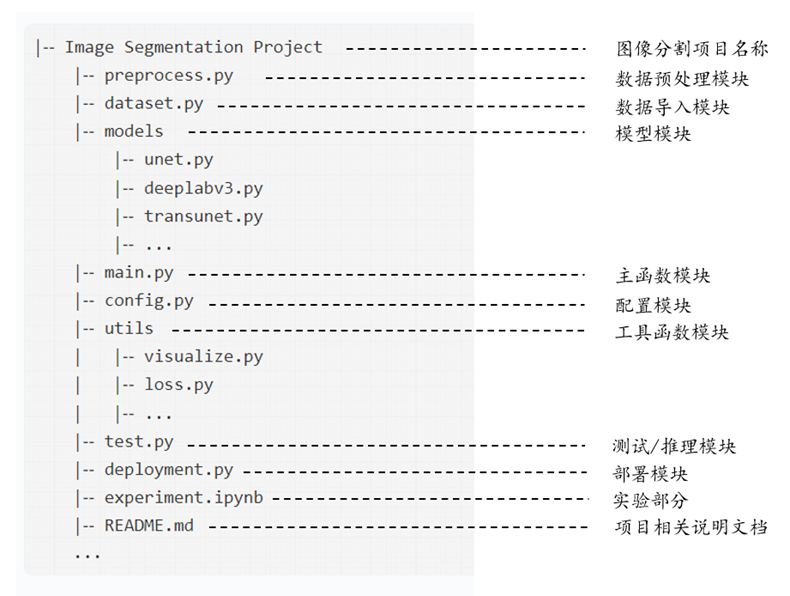
第12章 PyTorch图像分割代码框架-1
从本章开始,本书将会进行深度学习图像分割的实战阶段。PyTorch作为目前最为流行的一款深度学习计算框架,在计算机视觉和图像分割任务中已经广泛使用。本章将介绍基于PyTorch的深度学习图像分割代码框架,在总体框架的基础上,基于PA…...

2023CSPJ 旅游巴士 —— dijkstra
This way 题意: 给你一个有向图,1号点为起点,n为终点。你可以在k的倍数的时间点在起点开始,每条边的边长为1,同时,每条边有一个限定时间ai,表示你必须在大于等于ai的时间点才能走这条边。 …...

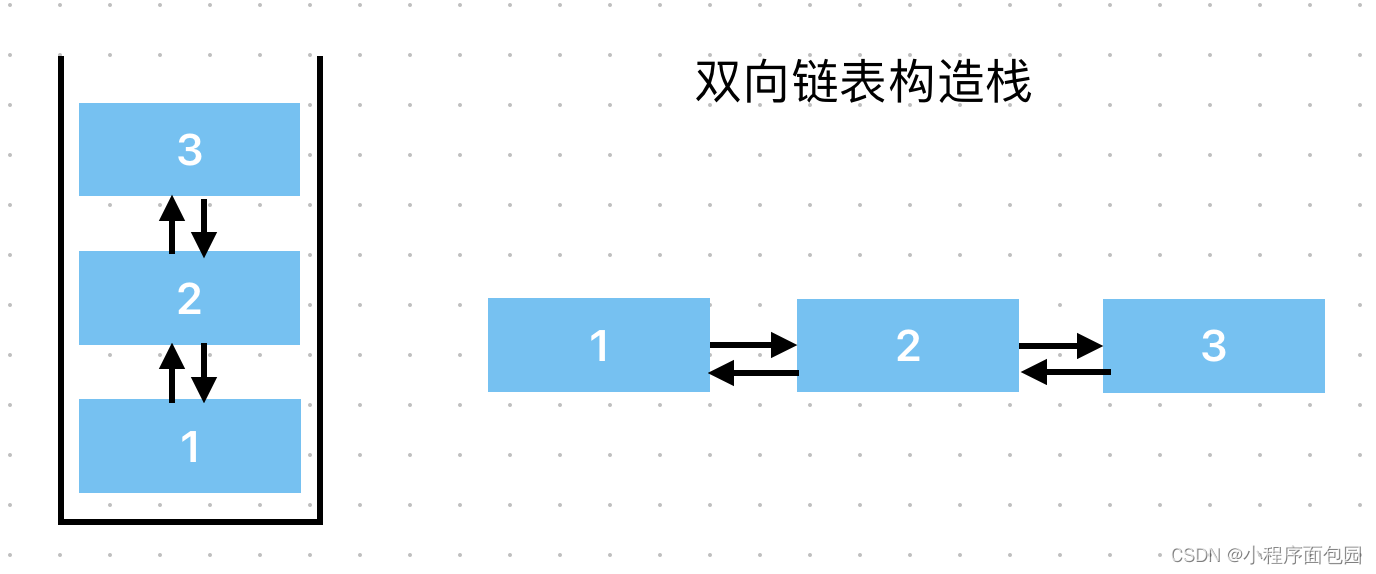
数据结构之栈的讲解(源代码+图解+习题)
我们在学习过顺序表和链表之后,了解了使用数组存储数据,使用结构体来存储数据和有关的指针,这些都是底层的东西,链表是靠指针的链接,顺序表是靠数组的下标才能得以实现增删查改。众多数据结构其实底层都离不开数组&…...
内网渗透-内网信息收集
内网信息收集 前言 当我们进行外网信息收集,漏洞探测以及漏洞利用后,获得了主机的权限后,我们需要扩大渗透的战果时,这是我们就要进行内网的渗透了,内网渗透最重要的还是前期的信息收集的操作了,就是我们的…...

LeetCode解法汇总2520. 统计能整除数字的位数
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个整…...

Lua语言编写爬虫程序
以下是一个使用luasocket-http库和Lua语言编写的爬虫程序。此程序使用了https://www.duoip.cn/get_proxy的代码。 -- 引入所需的库 local http require("socket.http") local ltn12 require("ltn12") local json require("json") -- 获取…...

安防监控项目---概要
文章目录 前言一、项目需求二、环境介绍三、关键点四、主框架分析总结 前言 各位小伙伴,在蛰伏了将近有半年的时间又要和大家分享新的知识了,这次和大家分享的是一个项目,因此呢我准备分项目阶段去和大家分享,希望大家都能够在每…...

数仓经典面试题
1.什么是数据仓库?请谈谈你对数据仓库的理解。 数据仓库是一个用于存储和管理数据的系统,它可以将分散的、异构的数据源中的数据进行抽取、转换、清洗和整合,然后按照一定的模型和架构进行组织和存储,以便更好地支持决策分析和业…...

【ARM Coresight 系列文章 15.2 – components power domain 详细介绍】
文章目录 1.1. Coresight 电源域模型1.1.1 CDBGPWRUPREQ 和 CDBGPWRUPACK1.1.2 CSYSPWRUPREQ 和 CSYSPWRUPACK1.1.3 Power Domain ID In RomTable1.1.4 Power domain entries1.1.5 Algorithm to discover power domain IDs1.1.6 Debug power requests1.1.7 System power reques…...

Flutter Android IOS 获取通讯录联系人列表
1.在pubspec.yaml 文件中添加 contacts_service 和 permission_handler 插件的依赖: dependencies:contacts_service: ^0.6.3 #获取联系人permission_handler: ^11.0.1 #权限请求2.在你的 Dart 代码中,导入 contacts_service 插件: impo…...

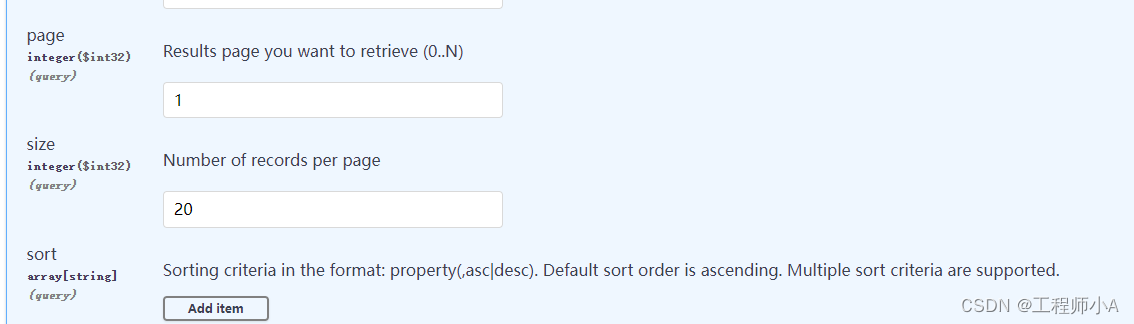
Spring Boot集成SpringFox 3.0与Pageable参数处理
Springfox 3.0有多个模块,提供了spring boot starter,与Spring Boot集成时仅需引入springfox-boot-starter,如下: <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter<…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
