AOP简单使用模版
AOP面向切面编程
切面类的定义之模版
package com.xie.service;import org.aspectj.lang.JoinPoint;
import org.aspectj.lang.annotation.*;
import org.aspectj.lang.ProceedingJoinPoint;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
/*** 切面演示 包括切点定义 各通知定义*/
@Aspect
@Component
public class AopService {/*** 定义切点* com.xie.controller.*.*(..) 表示 controller包下 的所有类 的所有方法(*(..))*/@Pointcut("execution(* com.xie.controller.*.*(..))")private void checkMem() {System.out.println("*************** 切点 *****************");}/*** 前置此切点? 切面? 通知 已绑定 切点*/@Before("checkMem()")private void before(JoinPoint joinPoint) {HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();System.out.println("----------------1----------------");System.out.println("前置通知");System.out.println("Url is:" + request.getRequestURL().toString());System.out.println("method is:" + joinPoint.getSignature().getName());System.out.println("----------------1----------------");}/*** 后置此切点? 切面? 通知 已绑定 切点*/@After("checkMem()")private void printMem() {System.out.println("---------------2-----------------");System.out.println("后置通知");System.out.println("After the method, is Mem usage is:" + Runtime.getRuntime().freeMemory() / 1024 / 1024 + "M");System.out.println("----------------2----------------");}/*** 环绕此切点? 切面? 通知 已绑定 切点*/@Around("checkMem()")private Object around(ProceedingJoinPoint joinPoint) throws Throwable {System.out.println("---------------3-----------------");System.out.println("环绕通知");System.out.println("Around for AOP");//获取方法参数值数组Object[] args = joinPoint.getArgs();Object ret = joinPoint.proceed(args);System.out.println("proceed args, result is: " + ret);System.out.println("----------------3----------------");//调用方法return ret;}/*** 后置成功通知 切面? 通知 已绑定 切点*/@AfterReturning(pointcut = "checkMem()", returning = "returnObj")private void afterReturning(Object returnObj) {System.out.println("@AfterReturning 4 ========后置返回(成功)通知===========");System.out.println("--------------------------------");System.out.println("return value is:" + returnObj);System.out.println("--------------------------------");}/*** 后置异常通知 切面? 通知 已绑定 切点*/@AfterThrowing(pointcut = "checkMem()", throwing = "e")private void afterThrowing(JoinPoint joinPoint, Exception e) {System.out.println("@AfterThrowing 5 =====后置异常通知==============");System.out.println("--------------------------------");System.out.println("Exception is:" + e.getMessage());System.out.println("--------------------------------");}
}
相关文章:

AOP简单使用模版
AOP面向切面编程 切面类的定义之模版 package com.xie.service;import org.aspectj.lang.JoinPoint; import org.aspectj.lang.annotation.*; import org.aspectj.lang.ProceedingJoinPoint; import org.springframework.stereotype.Component; import javax.servlet.http.Http…...

手机注册.
<!DOCTYPE html> <html><head><title>注册</title><meta http-equiv"content-type" content"text/html; charsetutf-8"/><meta name"apple-mobile-web-app-capable" content"yes"/><lin…...

PostgreSQL 17新特性之登录事件触发器
PostgreSQL 9.3 就提供了事件触发器功能,可以基于 DDL 语句触发相应的操作。 正在开发中的 PostgreSQL 17 增加了基于登录事件的触发器,可以在用户登录时执行某些检查或者特定操作。登录事件触发器的使用方法和其他触发器一样:创建一个返回 …...

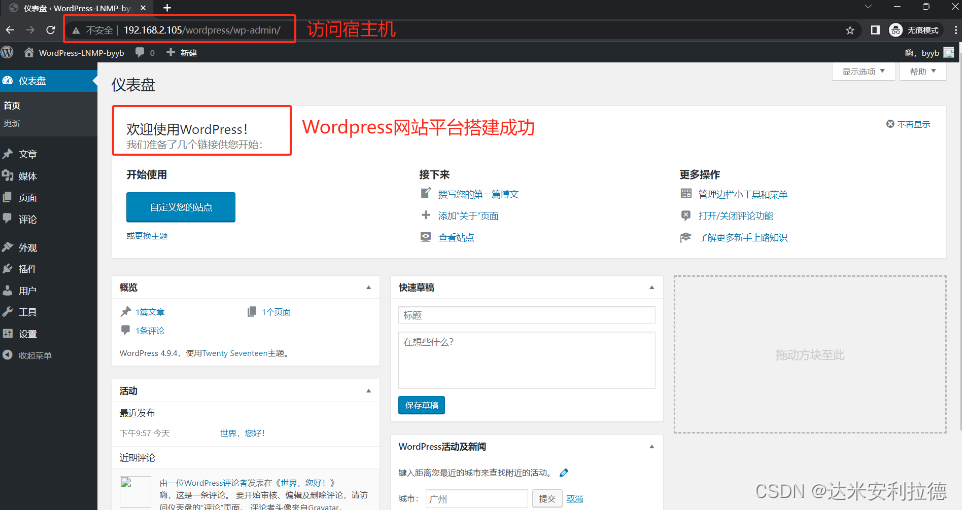
Docker 搭建 LNMP + Wordpress
[TOC](Docker 搭建 LNMP Wordpress 一、项目介绍1.1、项目环境1.2、 服务器环境1.3、 任务需求 二、部署Nginx2.1、建立工作目录2.2、 编写 Dockerfile 脚本2.3、准备 nginx.conf 配置文件2.4、生成镜像2.5、创建自定义网络 三、部署Mysql3.1、建立工作目录3.2、编写 Dockerfi…...

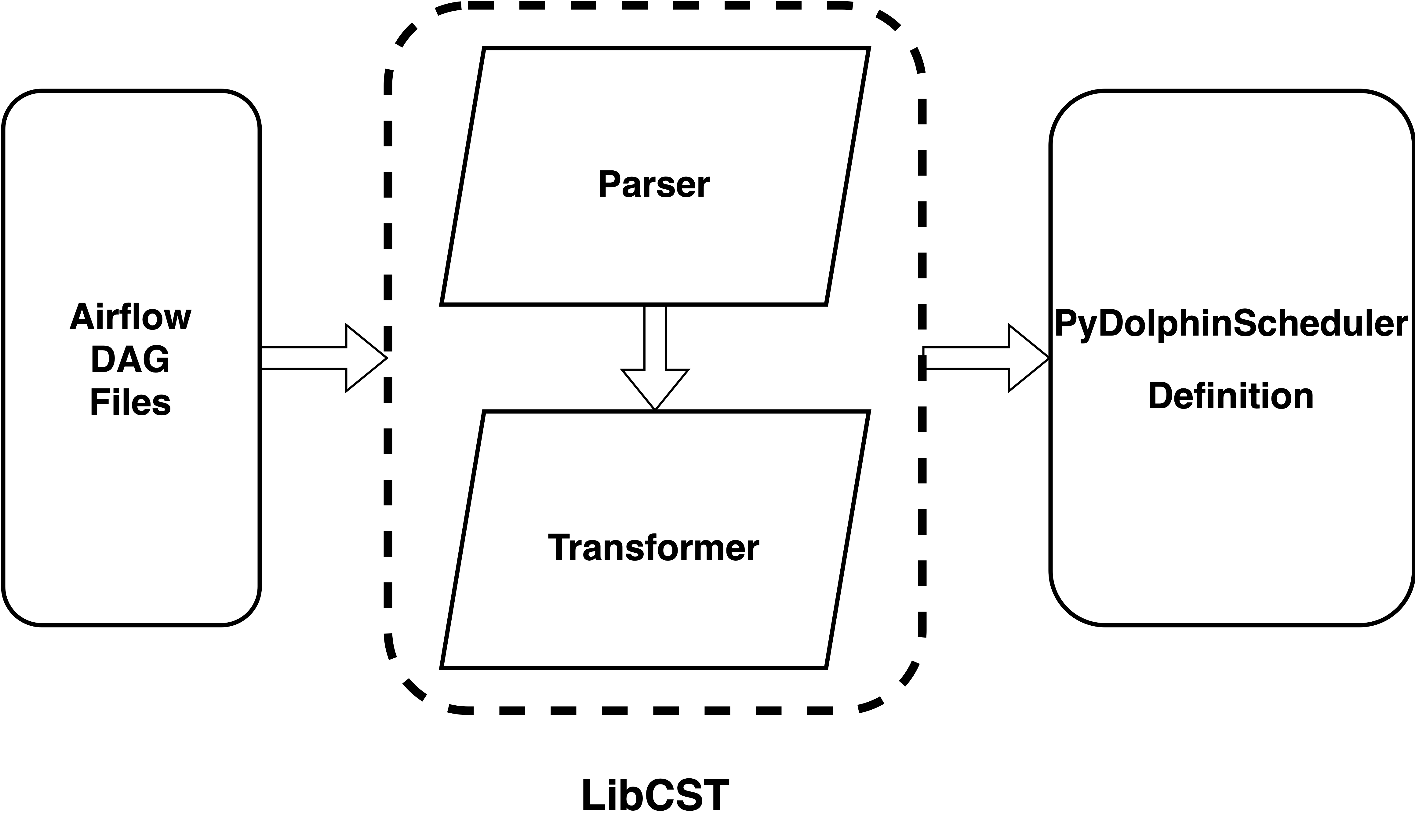
大数据调度最佳实践 | 从Airflow迁移到Apache DolphinScheduler
迁移背景 有部分用户原来是使用 Airflow 作为调度系统的,但是由于 Airflow 只能通过代码来定义工作流,并且没有对资源、项目的粒度划分,导致在部分需要较强权限控制的场景下不能很好的贴合客户需求,所以部分用户需要将调度系统从…...

node实战——搭建带swagger接口文档的后端koa项目(node后端就业储备知识)
文章目录 ⭐前言⭐初始化项目⭐配置router目录自动扫描路由⭐swagger文件配置自动生成json文件⭐封装扫描目录路由加入swagger⭐配置项目入口总文件⭐运行效果⭐总结⭐结束⭐前言 大家好,我是yma16,本文分享关于node实战——搭建带swagger接口文档的后端koa项目(node后端就…...

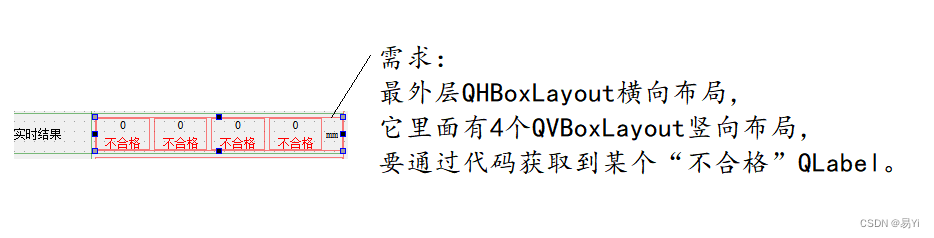
Qt篇——子控件QLayoutItem与实际控件的强转
方法:使用qobject_cast<QLabel*>() ,将通过itemAt(i)获取到的子控件(QLayoutItem)强转为子控件的实际类型(如QLineEdit、QLabel等)。 场景举例: QLabel *label qobject_cast<QLabel*>(ui->horizontalLayout_40->itemAt(0…...

Css3使用
CSS3是CSS(层叠样式表)的最新版本,它引入了许多新特性,使网页设计更加灵活和富有创意。在本文中,我们将介绍CSS3的一些新特性,包括选择器、布局、动画和变形效果。 一、选择器 CSS3引入了一些新的选择器&…...

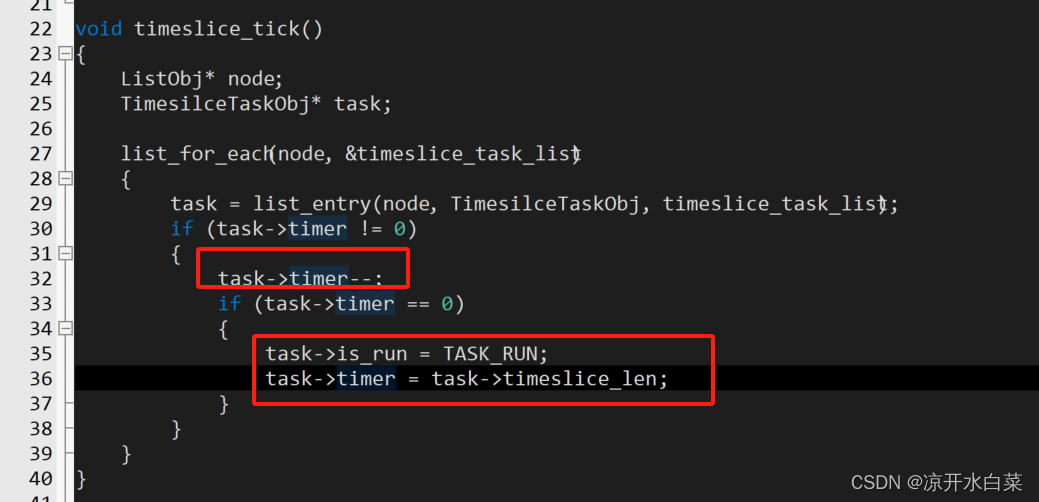
【嵌入式开源库】timeslice的使用,完全解耦的时间片轮询框架构
完全解耦的时间片轮询框架构 简介项目代码timeslice.htimeslice.clist.hlist.c 创建工程移植代码实验函数说明timeslice_task_inittimeslice_task_addtimeslice_tak_deltimeslice_get_task_num 结尾 简介 timeslice是一个时间片轮询框架,他是一个完全解耦的时间片轮…...
)
人工智能期末考试(刷题篇部分题有答案)
参考: 人工智能 经典考试试题及答案 - 百度文库 大学人工智能期末考试题库 - 百度文库 人工智能【期末复习题】 - 百度文库 人工智能期末试题及答案完整版 - 百度文库 一、选择题 AI的缩写是 Artificial Intelligence反演归结(消解)证明…...

手写Vue渲染器render函数
使用js对象来描述UI更加的灵活。“这种对象”在vue框架中被称为虚拟DOM,渲染函数内部可以创建虚拟DOM,然后vue.js可以将其内容进行渲染。 1.渲染器的介绍 渲染器的作用就是把虚拟DOM渲染为真实DOM 思考下,我们有一个虚拟 DOM,如…...

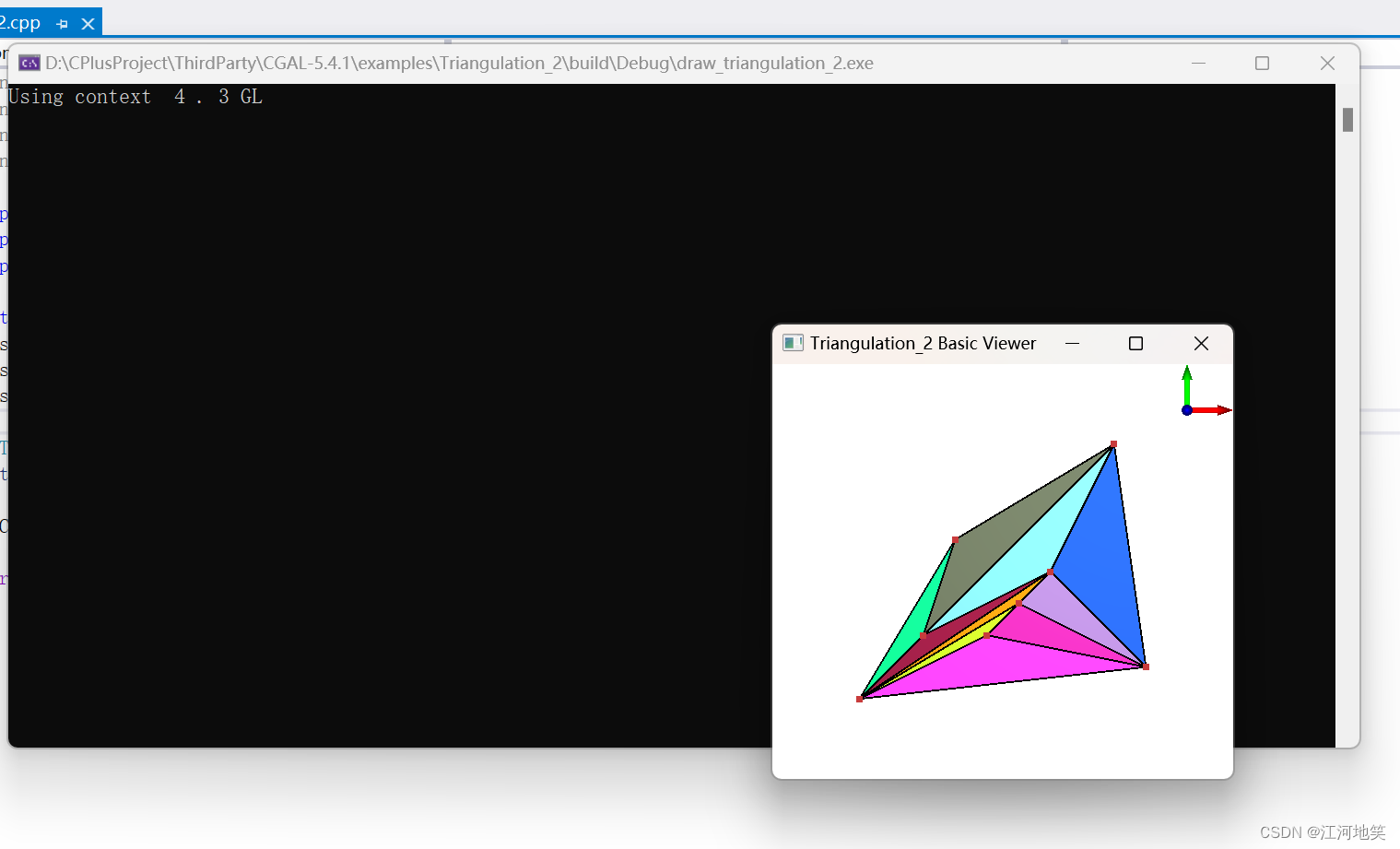
CGAL+QT
先安装CGAL和QT 安装完QT其中MSVC 这两个没配置 1、x32配置选择的是 x64配置选择的是 2、CGAL 5.4.5 - Manual: Using CGAL on Windows (with Visual C) 参数文章配置一些环境变量 3、 测试 新建build 进行cmake QT、Boost、CGAL都自动匹配上了(环境变量已经配…...

GBase8a SSL 配置
GBase8a SSL 配置 GBase8a MPP Cluster 支持 SSL 标准协议, SSL 协议是一种安全性更高的协议标准, 它加入了数字签名和数字证书来实现客户端和服务器的双向身份验证,保证了通信双方更加安全的数据传输。 配置客户端使用 SSL 安全连接的方式连…...

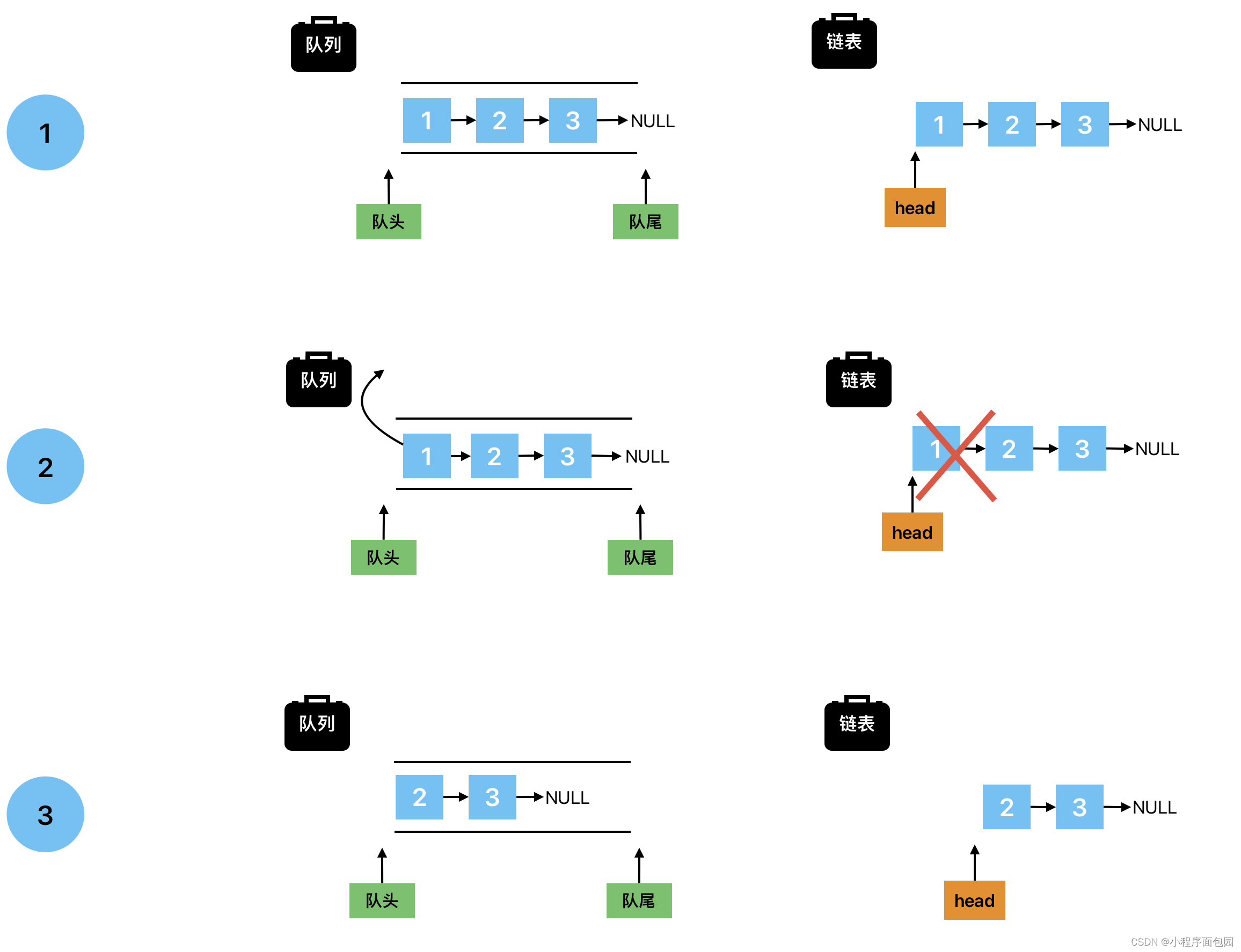
数据结构之队列(源代码➕图解➕习题)
前言 在学过栈之后,会了解到栈的底层是根据顺序表或者链表来构建的,那么我们今天要学习的队列是否也是基于顺序表和链表呢?那我们直接进入正题吧! 1. 队列的概念(图解) 还是跟上节一样,依旧用图…...

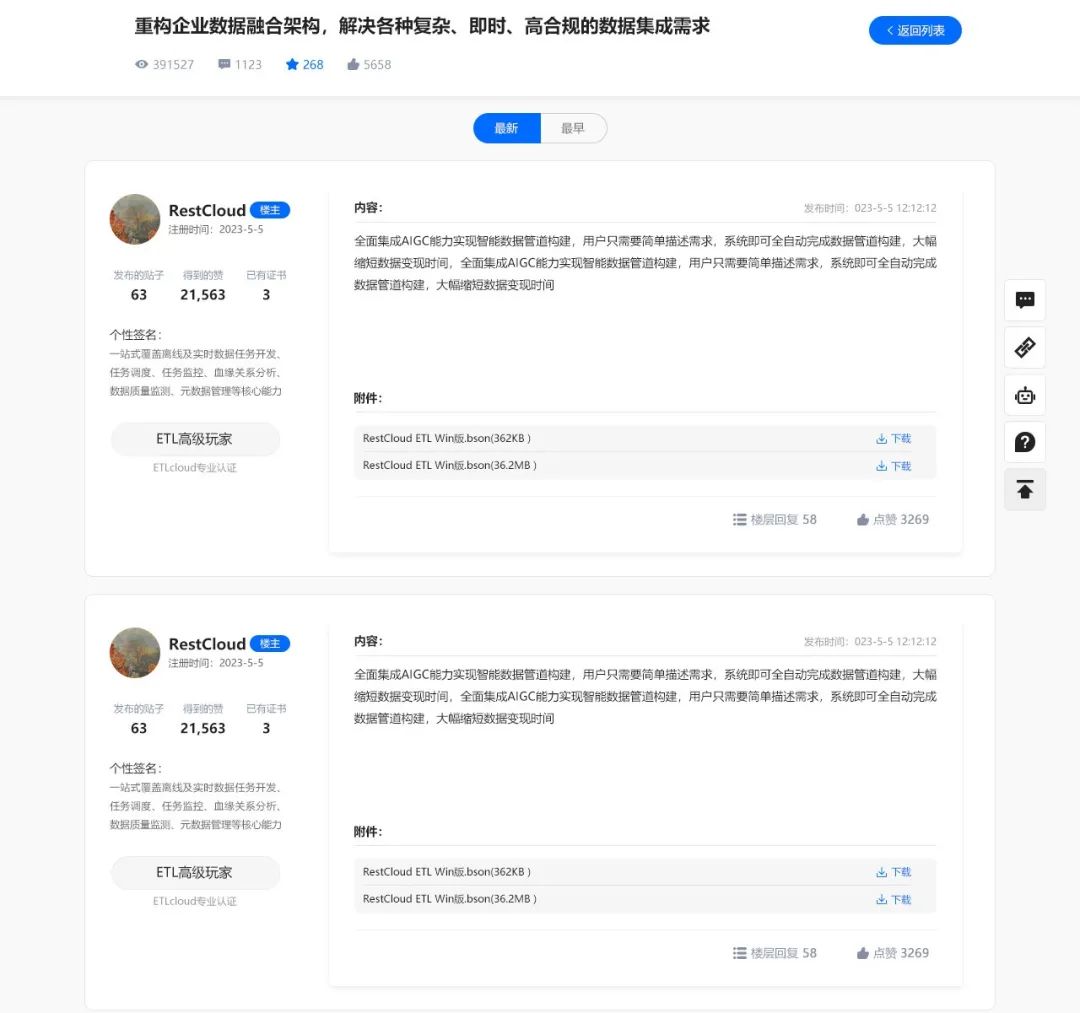
社区迭代|ETLCloud社区新增“论坛”啦!
ETLCloud社区是谷云科技RestCloud旗下面向开发工程师、集成研发人员等技术人员提供全方位交流和学习的开放式平台,也是ETLCloud在产品生态赋能上的一大亮点,旨在能够帮助更多的用户更快捷高效的掌握技能,也为企业提供集成人才培养赋能&#x…...

ohos的代码同步以及添加自己的代码
首先我们需要获取到官方的repo工具,命令如下curl -s https://gitee.com/oschina/repo/raw/fork_flow/repo-py3 > ./repo,这里我们就拿到repo工具了,这个repo可以放任意地方,也可以放 /usr/local/bin/repo下,这样可以…...
进阶使用)
Python的Pandas库(二)进阶使用
Python开发实用教程 DataFrame的运算 DataFrame重载了运算符,支持许多的运算 算术运算 运算方法运算说明df.add(other)对应元素的加,如果是标量,就每个元素加上标量df.radd(other)等效于otherdfdf.sub(other)对应元素相减,如果…...

如何才能从程序员到架构师?
1 引言 小团队一般 10 人左右,其中常常是技术最牛的人做架构师(或TL)。所以,架构师在广大码农中的占比大概平均不到 10%。而架构师也可以分为初级、中级、高级三档,江湖上真正高水平的软件架构师就更少了。 所以&…...

dvadmin-打包发布-nginx-静态服务器配置-防火墙设置
文章目录 1.下载nginx2.nginx常用命令3.dvadmin打包发布4.防火墙设置 1.下载nginx 也从作者下载的网址下载:https://download.csdn.net/download/m0_67316550/88470098 2.nginx常用命令 注意:一定要在dos窗口启动,不要直接双击nginx.exe&a…...

Win10中Pro/E鼠标滚轮不能缩放该怎么办?
Pro/E安装好后,鼠标滚轮不能缩放模型,该怎么办?问题多发生在win8/win10上,新装了PROE,发现滑动鼠标中键不能放大缩小。 彩虹图纸管理软件_图纸管理系统_图纸文档管理软件系统_彩虹EDM【官网】彩虹EDM图纸管理软件系统…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
