微服务-Feign
文章目录
- Feign介绍
- Feign的基本使用
- 自定义Feign的配置
- Feign性能优化
- Feign最佳实践
Feign介绍
RestTemplate远程调用存在的问题:代码可读性差,java代码中夹杂url;参数复杂很难维护
String url = "http://userservice/user/" + order.getUserId();
User user = restTemplate.getForObject(url, User.class);
Feign是一个声明式的http发送的客户端,用来替代RestTemplate;使用Feign可以通过直接写java接口发送http请求,而不需要定义url

Feign的基本使用
- 引入依赖
- 添加@EnableFeignClients注解
- 编写FeignClient接口
- 消费者(案例为order-service)中引入依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
- 启动类中添加注解@EnableFeignClients
- 定义UserClient接口,该接口可以发送http请求,且写法与SpringMVC相似。接口添加@FeignClient注解,userservice表示该类使用的http请求是用来访问userservice服务的。
@FeignClient("userservice")
public interface UserClient {@GetMapping("user/{id}")User findById(@PathVariable("id")Long id);
}
- OrderService中使用UserClient接口发送http请求
public class OrderService {@Autowiredprivate OrderMapper orderMapper;//自动注入UserClient@AutowiredUserClient userClient;public Order queryOrderById(Long orderId){Order order = orderMapper.findById(orderId);// 发送http请求,以order.getUserId()为参数User user = userClient.findById(order.getUserId());order.setUser(user);return order;}
}
以下是之前使用RestTemplate的OrderService
@Service
public class OrderService {@Autowiredprivate OrderMapper orderMapper;//获取restTemplate对象@Autowiredprivate RestTemplate restTemplate;public Order queryOrderById(Long orderId) {// 1.查询订单Order order = orderMapper.findById(orderId);// 2.定义url// String url = "http://localhost:8081/user/"+order.getUserId();String url = "http://userservice/user/"+order.getUserId(); //修改为服务名// 3.发送http请求User user = restTemplate.getForObject(url, User.class);// 4.封装userorder.setUser(user);// 5.返回return order;}
}
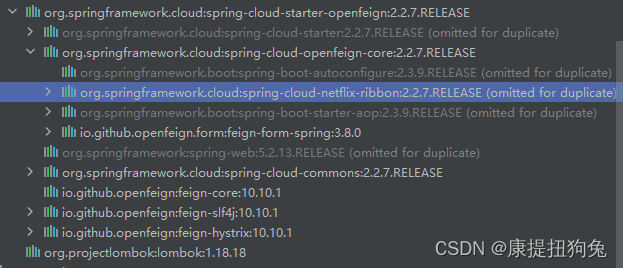
- 在浏览器中测试发送4次请求,http://localhost:8080/order/103。发现UserApplication和UserApplication2各自被访问两次。因此,Feign已经自动实现了负载均衡,在Feign的依赖中发现了Ribbon依赖。

自定义Feign的配置
 通常只需要配置日志级别
通常只需要配置日志级别
- 在application.yml中配置
配置日志级别有两种:1、全局配置,对所有访问的服务的http请求都有效;2、单个service配置,对某个服务进行配置
- 全局配置
feign:client:config:default: # 这里用default就是全局配置,如果是写服务名称,则是针对某个微服务的配置loggerLevel: FULL # 日志级别
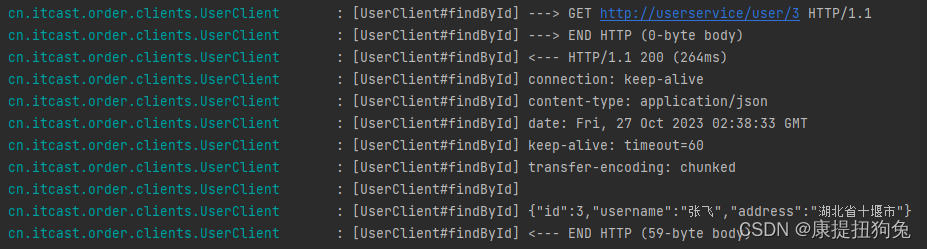
浏览器中测试,发现order-service访问userservice时控制台打印出来了很多http请求日志信息

- 单个服务的配置
feign:client:config:userservice: # 针对userservice微服务的配置loggerLevel: FULL
测试发现,仍打印出了日志信息
- 使用java代码配置
定义一个Feign配置类FeignClientConfiguration ,这里不用加@SpringBootConfiguration;
然后声明一个Logger.Level的Bean
public class FeignClientConfiguration {@Beanpublic Logger.Level level(){return Logger.Level.BASIC; //只打印基础日志}
}
全局配置,直接在启动类中配置,注入添加的Feign配置类
@EnableFeignClients(defaultConfiguration = FeignClientConfiguration.class)
局部配置,在对应的Client接口中配置,注入添加的Feign配置类
@FeignClient(value = “userservice”,configuration = FeignClientConfiguration.class)
@FeignClient(value = "userservice",configuration = FeignClientConfiguration.class)
public interface UserClient {@GetMapping("user/{id}")User findById(@PathVariable("id")Long id);
}
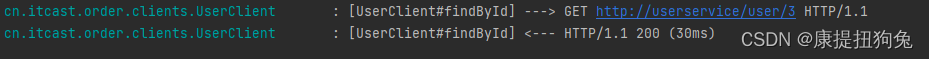
浏览器中测试,发现order-service访问userservice时控制台打印出来了基础的http请求日志信息

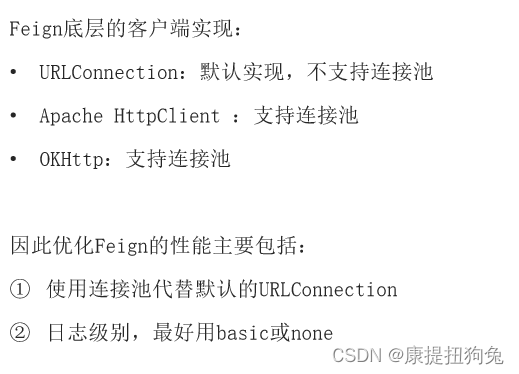
Feign性能优化

引入连接池的步骤
- 引入feign-httpclient依赖
<!--httpClient的依赖 -->
<dependency> <groupId>io.github.openfeign</groupId> <artifactId>feign-httpclient</artifactId>
</dependency>
- 在applicaiton.yml中配置httpclient或者okhttp,添加连接池参数
feign:httpclient: # 使用的连接池enabled: true # 开启feign对HttpClient的支持 max-connections: 200 # 最大的连接数 max-connections-per-route: 50 # 每个路径的最大连接Feign最佳实践

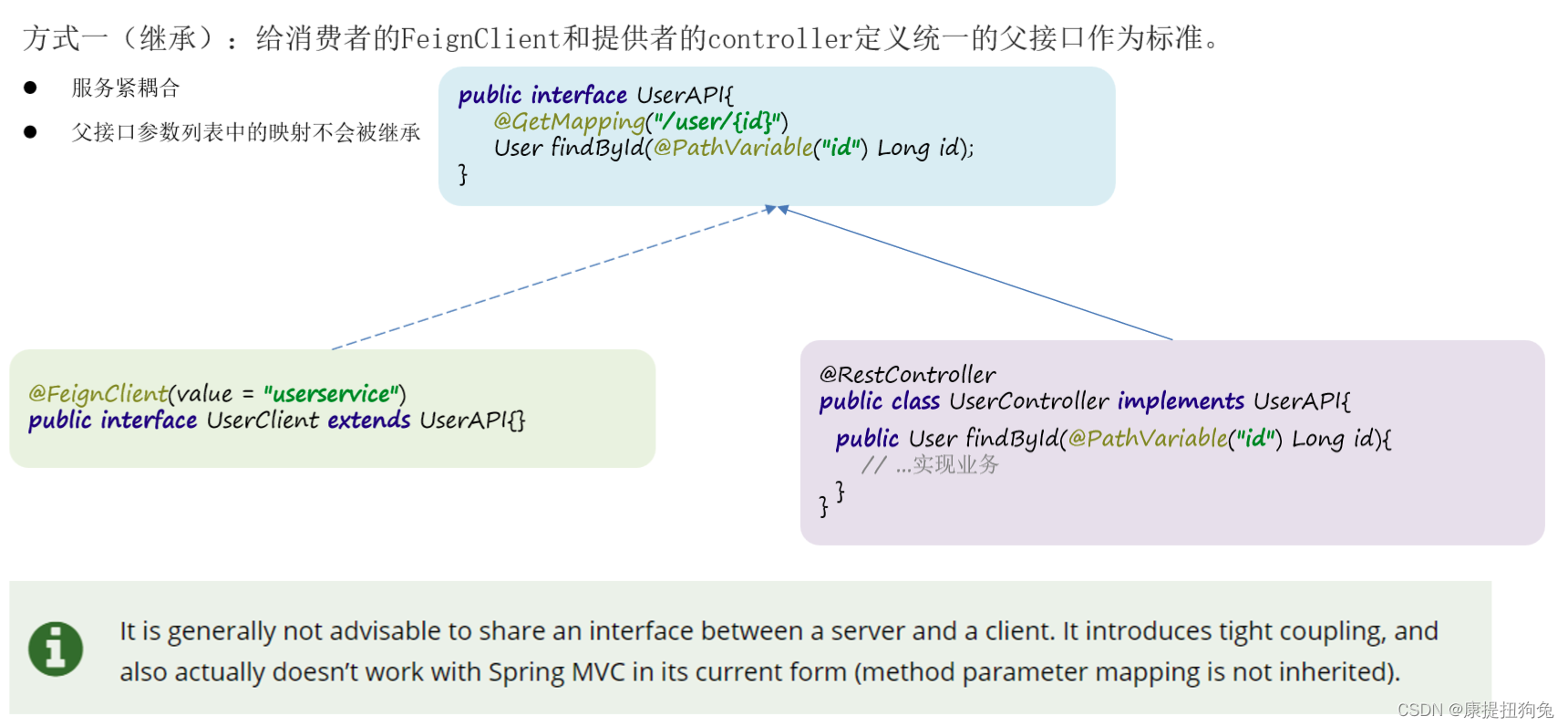
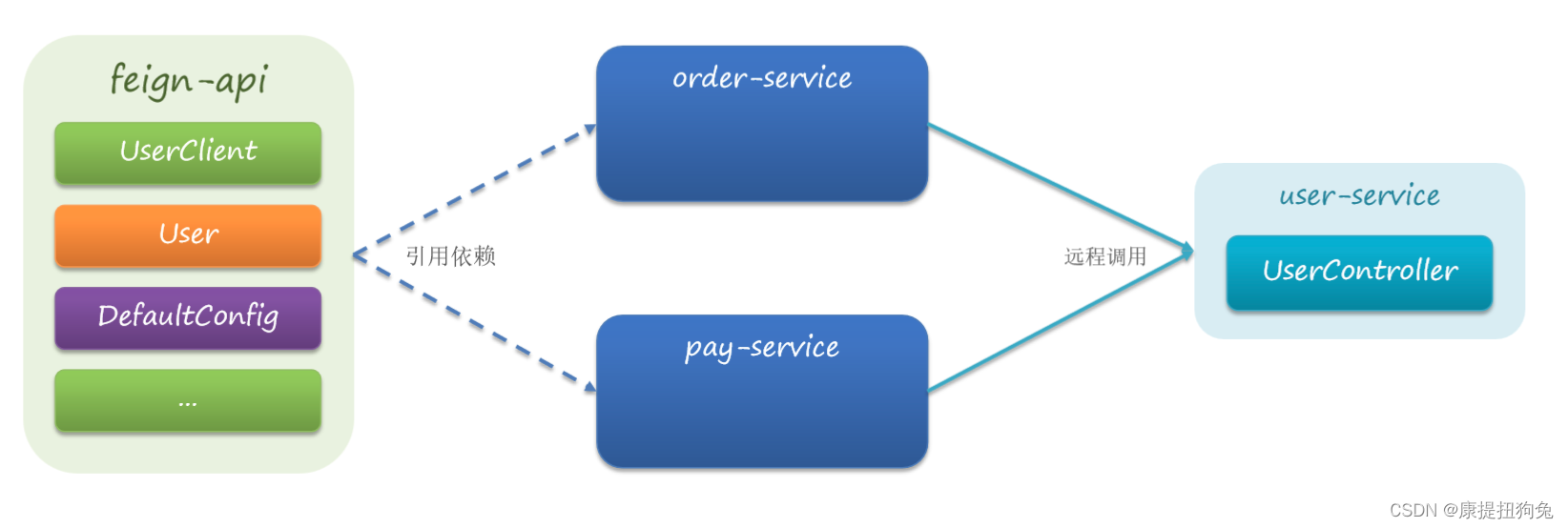
方式二:将FeignClient抽取为独立模块,并且把接口有关的POJO、默认的Feign配置都放到这个模块中,提供给所有消费者使用

- 首先创建一个module,命名为feign-api,然后引入feign的starter依赖
- 将order-service中编写的UserClient、User、DefaultFeignConfiguration都复制到feign-api项目中
- 在order-service中引入feign-api的依赖
- 修改order-service中的所有与上述三个组件有关的import部分,改成导入feign-api中的包
- 重启测试
- 创建module名叫feign-api,引入依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
-
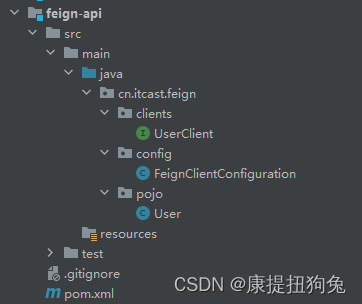
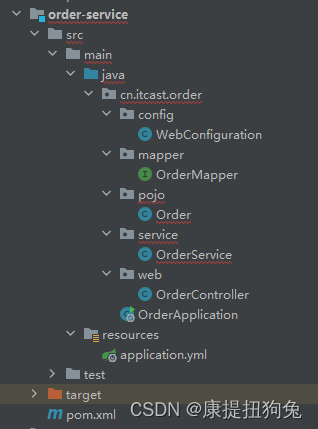
修改feign-api的包结构如下

-
删除order-service中原有的UserClient,FeignClientConfiguration,User;修改后的order-service包结构如下

-
在order-service的pom文件中引入feign-api依赖
<dependency><groupId>cn.itcast.demo</groupId><artifactId>feign-api</artifactId><version>1.0</version>
</dependency>
在order-service重新导入UserClient,FeignClientConfiguration,User类,项目不再报红

- 启动,发现启动失败。OrdeApplication报错如下:UserClient的Bean不存在
Description:Field userClient in cn.itcast.order.service.OrderService required a bean of type 'cn.itcast.feign.clients.UserClient' that could not be found.The injection point has the following annotations:- @org.springframework.beans.factory.annotation.Autowired(required=true)Action:Consider defining a bean of type 'cn.itcast.feign.clients.UserClient' in your configuration.
前后的UserClient同样都加了@FeignClient注解,但现在没扫描到。原因是因为之前的UserClient在cn.itcast.order.clients包下面,而现在在cn.itcast.feign.clients包下面,但是spring创建对象时只能扫描到启动类所在包(cn.itcast.order)下面,因此并不会将UserClient创建对象放到spring容器中。
有以下解决方案
//方案一:在启动类的@EnableFeignClients注解后加入UserClient所在包basePackages = "cn.itcast.feign.clients"
@EnableFeignClients(basePackages = "cn.itcast.feign.clients")//方案二(推荐):加入UserClient的字节码
@EnableFeignClients(clients = {UserClient.class})
- 修改OrderApplicaiton启动类后,测试。成功使用UserClient访问到userservice。
@EnableFeignClients(defaultConfiguration = FeignClientConfiguration.class,clients = {UserClient.class}) //增加clients = {UserClient.class}
@MapperScan("cn.itcast.order.mapper")
@SpringBootApplication
public class OrderApplication {public static void main(String[] args) {SpringApplication.run(OrderApplication.class, args);}
}
相关文章:

微服务-Feign
文章目录 Feign介绍Feign的基本使用自定义Feign的配置Feign性能优化Feign最佳实践 Feign介绍 RestTemplate远程调用存在的问题:代码可读性差,java代码中夹杂url;参数复杂很难维护 String url "http://userservice/user/" order.g…...

jsp获取数据 jsp直接获取后端数据 获取input选中的值 单选 没 checked属性
let str0${showList}; let str1${showList}; 然后可以通过JSON.parse() 转 获取input选中的值 //goodsType 按类别 goods按货品var oneType $("input[ namecriteria1 ] ").val();//count按数量 totalprice按费用var twoType $("input[ namecriteria2 ] &q…...

React 中 keys 的作用是什么?
目录 前言:React 中的 Keys 的重要性 为什么 Keys 重要? 详解:key 属性的基本概念 用法:key 属性的示例 解析:key 属性的优势和局限性 优势: 局限性: key 属性的最佳实践 稳定的唯一标…...

代码随想录 | Day46
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 今日学习目标一、算法题1.完全背包问题2.零钱兑换 II3.组合总和 Ⅳ 学习及参考书籍 今日学习目标 完全背包问题 零钱兑换 II(518) 组合总和…...

word行内插入mathtype 公式后行距变大解决办法
现象 word行内插入mathtype 公式后行距变大 解决方法 选中要进行操作的那些行,依次单击菜单命令“格式→段落”,打开“段落”对话框;单击“缩进和间距”选项卡,将间距的“段前”和“段后”都调整为“0行”;将“如果…...

直播预告 | YashanDB 2023年度发布会正式定档11月2日,邀您共同见证国产数据库发展实践!
11月2日,YashanDB 2023年度发布会将于云端直播开启,发布会以 「惟实励新」 为主题,邀请企业用户、合作伙伴、广大开发者共同见证全新产品与解决方案。届时发布会将在墨天轮社区同步进行,欢迎大家报名! 惟实求真。Yasha…...

一文读懂WebClient和RestTemplate的差异
自 Spring 5 以来,WebClient已成为Spring WebFlux的一部分,并且是发出 HTTP 请求的首选方式。它是经典RestTemplate的首选替代方案,后者自 Spring 5.0 以来一直处于维护模式。 本文将讨论 Spring WebClient和RestTemplate类之间的主要区别。…...

如何使用SpringBoot处理全局异常
如何使用SpringBoot处理全局异常 使用ControllerAdvice 和 ExceptionHandler处理全局异常 参考: ControllerAdvice ResponseBody Slf4j public class ExceptionHandler {ResponseStatus(HttpStatus.OK)org.springframework.web.bind.annotation.ExceptionHandler…...

【2023CANN训练营第二季】——通过一份入门级算子开发代码了解Ascend C算子开发流程
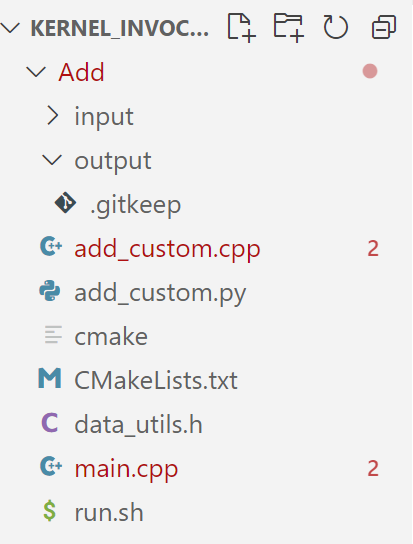
本次博客讲解的代码是Gitee代码仓的Ascend C加法算子开发代码,代码地址为: quick-start 打开Add文件,可以看到文件结构如下: 其中add_custom.cpp是算子开发的核心文件,包括了核函数的实现,展示了如何在Asc…...

建模仿真软件 Comsol Multiphysics mac中文版软件介绍
COMSOL Multiphysics mac是一款全球通用的基于高级数值方法和模拟物理场问题的通用软件,拥有、网格划分、研究和优化、求解器、可视化和后处理、仿真 App等相关功能,轻松实现各个环节的流畅进行,它能够解释耦合或多物理现象。 附加产品扩展了…...

深入理解强化学习——强化学习的历史:近代强化学习的发展
分类目录:《深入理解强化学习》总目录 在《深入理解强化学习——强化学习的历史》前面的文章中我们讨论了最优控制和试错学习学习的思想,接下来,我们将讨论一些在20世纪60年代和70年代,在试错学习计算和理论研究被相对忽视的时候&…...

移动端ViT新利器!苹果提出稀疏专家混合模型Mobile V-MoEs
文章链接:https://arxiv.org/abs/2309.04354 最近,专家混合模型MoE受到了学术界和工业界的广泛关注,其能够对任意输入来激活模型参数中的一小部分来将模型大小与推理效率分离,从而实现模型的轻量化设计。目前MoE已经在自然语言处理…...

【linux系统】服务器安装Pycharm
文章目录 安装pycharm步骤1. 进入pycharm官网2. 上传到服务器3. 安装过程 摘要:pycharm是Python语言的图形化开发工具。因为如果在Linux环境下的Python shell 中直接进行编程,其无法保存与修改,在大型项目当中这是很不方便的,而py…...

便利连锁:如何增加收益?教你一招轻松搞定!
自动售货机,作为零售行业的一项颠覆性技术,正逐渐改变着我们的购物方式和商业格局。这一创新技术不仅重新定义了零售业务模式,还为企业提供了更多的机会来满足不断演变的消费者需求。 客户案例 便利连锁店 成都某便利连锁店面临一系列挑战&am…...

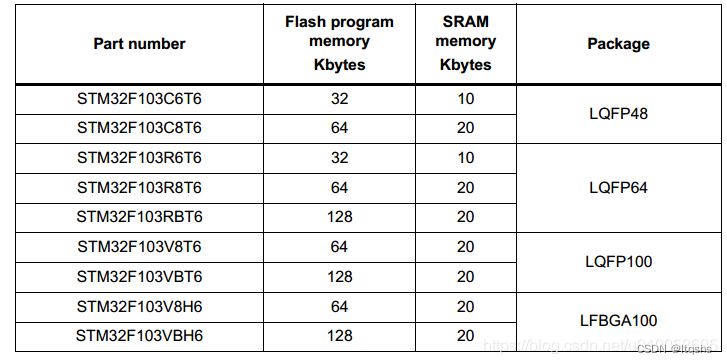
STM32-程序占用内存大小计算
STM32中程序占用内存容量 Keil MDK下Code, RO-data,RW-data,ZI-data这几个段: Code存储程序代码。 RO-data存储const常量和指令。 RW-data存储初始化值不为0的全局变量。 ZI-data存储未初始化的全局变量或初始化值为0的全局变量。 占用的FlashCode RO Data RW Data; 运行消…...

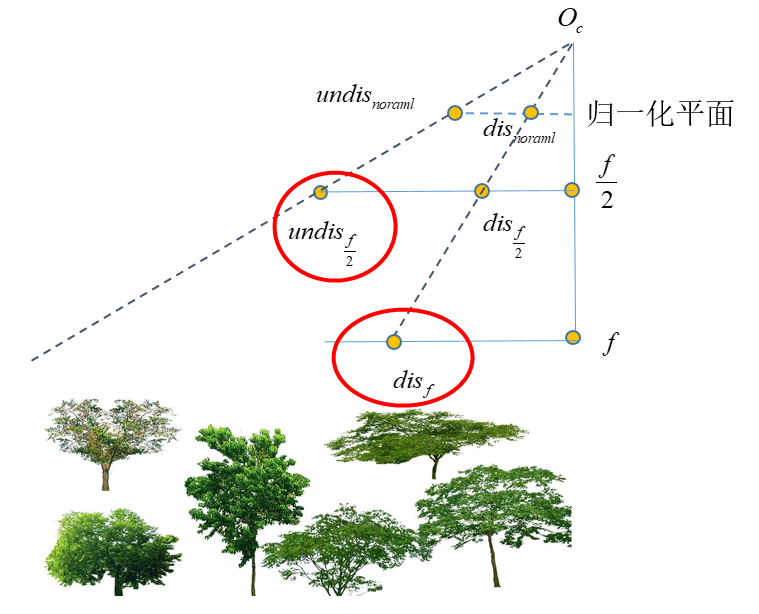
鱼眼图像去畸变python / c++
#鱼眼模型参考链接 本文假设去畸变后的图像与原图大小一样大。由于去畸变后的图像符合针孔投影模型,因此不同的去畸变焦距得到不同的视场大小,且物体的分辨率也不同。可以见上图,当焦距缩小为一半时,相同大小的图像(横…...

文心一言简单体验
百度正式发布文心一言,文心一言 这里的插件模式挺有意思: 测试了一下图解说明,随意上传了一张图片: 提供图解让反过来画,抓住了部分重点,但是还是和原图有比较大的差异! 百宝箱 暂未逐个体验&am…...

css正确的语法
Cascading Style Sheets (CSS) 是一种用于定义网页元素外观和样式的标记语言。以下是正确的 CSS 语法要点: 选择器 (Selector): 选择器用于指定要应用样式的 HTML 元素。例如,选择器可以是标签名、类名、ID、属性等。例如: 标签名选择器&…...

【PG】PostgresSQL角色管理
目录 角色概念 查询现有角色 列出当前角色 创建角色 删除角色 更改角色 创建角色举例 预定义角色 角色属性 登陆角色 超级用户角色 创建数据库角色 创建role角色 复制角色 创建带有密码的角色 角色成员关系 角色组概念 角色组增加成员 角色组移除成员 删除角…...

百度智能云获评Forrester中国市场人工智能/机器学习平台领导者
写在前面百度智能云AI平台,打造企业智能化转型的基础设施大模型时代,百度智能云AI平台迎来全面升级 写在前面 日前,国际权威咨询机构 Forrester 发布了最新的《The Forrester Wave™:中国市场人工智能/机器学习平台厂商评测&…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...
