初级前端面试题(一) 之 html/css/js
目 录
一、 HTML
1. .如何理解HTML语义化的?
2. HTML标签有哪些?
3. Canvas 和SVG的区别
二、CSS
1. BFC是什么?
2. 如何实现垂直居中?
3. css选择器 优先级如何确定?
4. 如何清除浮动?
5. 盒模型的区别?
6. display 的 block、inline 和 inline-block 的区别?
7. 对 CSS 工程化的理解?
三、扩展
3.1 自适应,rem、em、vw的区别
3.2 说一下HTML5 drag API
3.3 预处理器普遍会具备的特性?
四、JavaScript
1. 基本类型
2. 检测数据类型的方式
3. null和undefined的区别
4. 如何判断某对象是空对象?
5. 原型链是什么
6.this的指向
7. new 做了什么
8.立即执行函数
9.闭包
10. js如何实现类
11. v-if 和v-show 的区别
一、 HTML
1. .如何理解HTML语义化的?
语义化标签是写HTML的一种方法论。例如段落用P,标题h1--h6,内容用main 等等。明确了HTML书写规范,适合搜索引擎来检索,适合我们阅读,利于团队维护。
2. HTML标签有哪些?
header、footer、main、video 等等
3. Canvas 和SVG的区别
Canvas 主要是用笔刷来绘制2D图形,SVG 使用标签来绘制不规则矢量图的。
相同点:都是用来绘制2D图形的。
不同点:
- Canvas 画的是位图,SVG画的是矢量图;
- SVG 节点过多时渲染慢,Canvas 性能更好一点,但是吧,写起来比较复杂;
- SVG支持分层和事件,Canvas 不支持,但可以用库来实现。
二、CSS
1. BFC是什么?
BFC,块级格式化上下文。
1. 触发BFC的条件【5个】
- 浮动元素
- 绝对定位元素
- 行内块元素
- overflow 值不是visible的块元素/overflow:hedden
- 弹性元素,display:flex
2. 解决了什么问题
- 清除浮动
- 防止垂直方向上的margin合并
2. 如何实现垂直居中?
- flex布局 【最优先,使用次数最多】
- margin-top:50%
- translate:50%
- absolute margin auto
- table 自带属性;
- div 装成table;(display:table)
3. css选择器 优先级如何确定?
- 越具体的越优先;
- 相同的优先级,后面的覆盖前面的;
- 有!important 的优先级最高
4. 如何清除浮动?
4.1 给父元素添加.clearfix
.clearfix:after{content:'';display:block;clear:both; }4.2 给父元素添加:overflow:hidden
5. 盒模型的区别?
标准盒模型是content-box,总宽度=width+margin+padding+border ;
第二种是IE盒模型 border-box,总宽度就是width。
相同点:
都是用来指定宽度
不同点:
border-box 更好用
6. display 的 block、inline 和 inline-block 的区别?
(1)block:会独占一行,多个元素会另起一行,可以设置 width、height、margin 和 padding 属性;(2)inline:元素不会独占一行,设置 width、height 属性无效。但可以设置水平方向的 margin 和 padding 属性,不能设置垂直方向的 padding 和 margin;(3)inline-block:将对象设置为 inline 对象,但对象的内容作为block 对象呈现,之后的内联对象会被排列在同一行内。
7. 对 CSS 工程化的理解?
CSS 工程化是为了解决以下问题:1.宏观设计:CSS 代码如何组织、如何拆分、模块结构怎样设计?2.编码优化:怎样写出更好的 CSS?3.构建:如何处理我的 CSS,才能让它的打包结果最优?4.可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手?我一般会用到预处理器:Less、 Scss 等。
三、扩展
3.1 自适应,rem、em、vw的区别
都是相对单位。
不同点:
- rem相对html绕开了复杂的层级关系
- em 相对父麻烦
- vw 可视窗口1%
3.2 说一下HTML5 drag API
3.3 预处理器普遍会具备的特性?
- 嵌套代码的能力,通过嵌套来反映不同 css 属性之间的层级关系 ;
- 支持定义 css 变量;
- 提供计算函数;
- 允许对代码片段进行 extend 和 mixin;
- 支持循环语句的使用;
- 支持将 CSS 文件模块化,实现复用。
四、JavaScript
1. 基本类型
number、boolean、string、null、undefined、object、symbol、bigint
ps: 对象用为空用unll,非对象为空用undefined
2. 检测数据类型的方式
- typeof
其中 数组、对象、null 都会被判断为object
- instanceof
- constructor
- Object.prototype.toString.call()
3. null和undefined的区别
undefined 表示 未定义,null表示空对象。
4. 如何判断某对象是空对象?
- 使用JSON 自带的stringify
if(JSON.stringify(aObj)=='{}'){console.log(aObj,'是一个空对象'); }
- 使用ES6的方法 Object.keys()
if(Object.keys(bObj).length<0){console.log(bOnb,'是空对象'); }
5. 原型链是什么
原型就是一个为对象实例定义了一些公共属性和公共方法的对象模板。
原型链:是多个原型的集合,或者说 原型链是原型对象创建过程的历史记录。
- 解决了什么问题?
在没有class的情况下实现[继承]
- 缺点
不支持私有属性。calss 支持。
6.this的指向
简单来说 this 就是 call 的第一个参数 ,箭头函数没有this。
全局作用域 指向window 方法中 指向所属对象 构造函数调用中
指向实例化对象
- func(p1,p2) ==func.call(undefined,p1,p2)
- obj.child.method(p1,p2) ==obj.child.method.call(obj.child,p1,p2)
var obj = {foo: function(){console.log(this) //obj} }obj.foo() obj.foo() 等价于obj.foo.call(obj),所以,这里的this 指向obj
7. new 做了什么
this 是执行上下文中的一个属性,它指向最后一次调用这个方法的对象。
- 创建临时对象/新对象
- 绑定原型
- 指定this=临时对象
- 执行构造函数
- 返回临时对象
8.立即执行函数
声明一个匿名函数,然后立即执行它。这种做法就是立即执行函数。
立即执行函数是为了创建一个局部变量。
优点:兼容性好。
9.闭包
闭包是一种语法特性。 js的所有函数都支持闭包,「函数」和「函数内部能访问到的变量」的总和,就是一个闭包。
解决了什么问题?
- 避免污染全局环境;
- 提供对局部变量的间接访问;
- 维持变量,使其不会被垃圾回收。
使用不当可能造成内存泄漏。
10. js如何实现类
有两个方法,一种是使用原型,一种是使用calss
class Dog {static kind = '狗' // 等价于在 constructor 里写 this.kind = '狗'constructor(name) {this.name = namethis.legsNumber = 4// 思考:kind 放在哪,放在哪都无法实现上面的一样的效果}say(){console.log(`汪汪汪~ 我是${this.name},我有${this.legsNumber}条腿。`)}run(){console.log(`${this.legsNumber}条腿跑起来。`)} } const d1 = new Dog('啸天') d1.say()
11. v-if 和v-show 的区别
1. 相同点:都是控制显示隐藏的。
2. 不同点:
(1) 控制手段不同;
v-show 是通过display:none来控制隐藏的,dom元素还在;v-if 显示隐藏是讲dom元素整个添加或删除。
(2) 编译过程不同;
v-if切换有一个局部编译/卸载的过程,切换过程中合适的销毁和重建内部的事件监听和子 组件;v-show 只是简单地基于css的切换。
(3) 编译条件不同;
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开 始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM 元素保留。
(4) 性能消耗;
v-if有更高的切换消耗;v-show有更高的初始渲染消耗。
(5)适用场景:
v-if适合运营条件不大可能改变;v-show适合频繁切换。
相关文章:
 之 html/css/js)
初级前端面试题(一) 之 html/css/js
目 录 一、 HTML 1. .如何理解HTML语义化的? 2. HTML标签有哪些? 3. Canvas 和SVG的区别 二、CSS 1. BFC是什么? 2. 如何实现垂直居中? 3. css选择器 优先级如何确定? 4. 如何清除浮动? 5. …...

python实现excel的数据提取
一文带你实现excel表格的数据提取 今天记录一下如何使用python提取Excel中符合特定条件的数据 在数据处理和分析的过程中,我们经常需要从Excel表格中提取特定条件下的数据。Python的pandas库为我们提供了方便的方法来进行数据查询和过滤。 Pandas 是 Python 语言…...

Vue的MVVM实现原理
目录 前言 用法 代码和效果图 效果图 理解 高质量的使用 前言 MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的…...

vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…...

标准的听觉检测环境应满足哪些条件?
作者:兰明 医 学硕士,听力学 博士,听觉健康 门诊 主任。 听觉功能检测是一个计量的过程。国际和国家规定计量需要有一个标准的环境。目前有以下几种与听觉功能检测环境相关的国家标准或 /和国际标准: 1.《声学测听方法第1部…...

Fabric.js 样式不更新怎么办?
本文简介 带尬猴,我嗨德育处主任 不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式? 如果你也遇到同样的问题的话,可以尝试使用本文的方法。 是否需要重新绘制 我先举个例…...

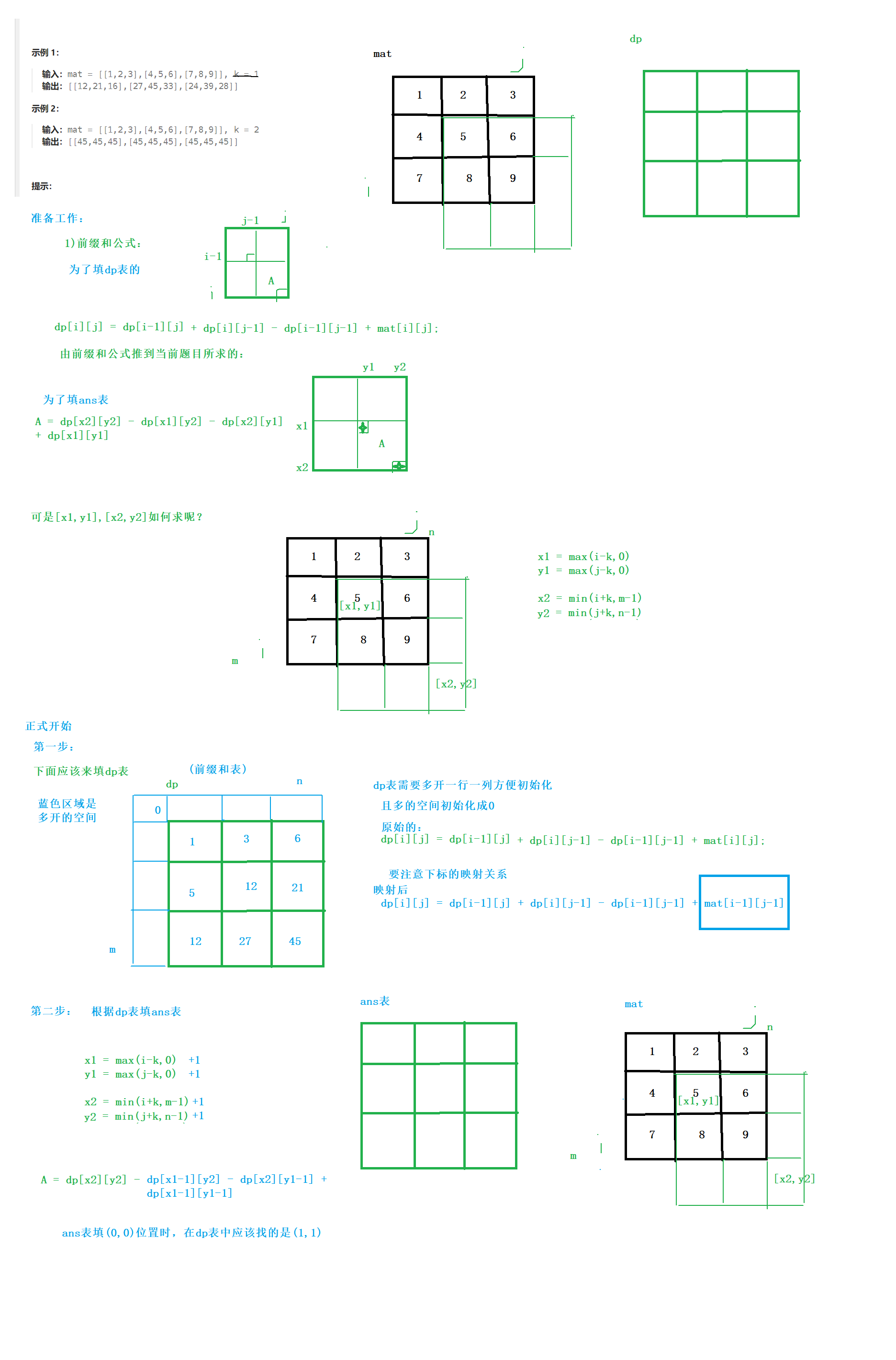
【优选算法精品】前缀和
文章目录 一、前缀和前缀和问题一维前缀和模板二维前缀和模板 细节处理题目1思路细节处理: 题目2思路 题目3题目4题目5题目6总结 一、前缀和 前缀和问题 前缀和用来快速解决某一段连续区间的和。 时间复杂度O(1) 注意:不要背模板,不要背模…...

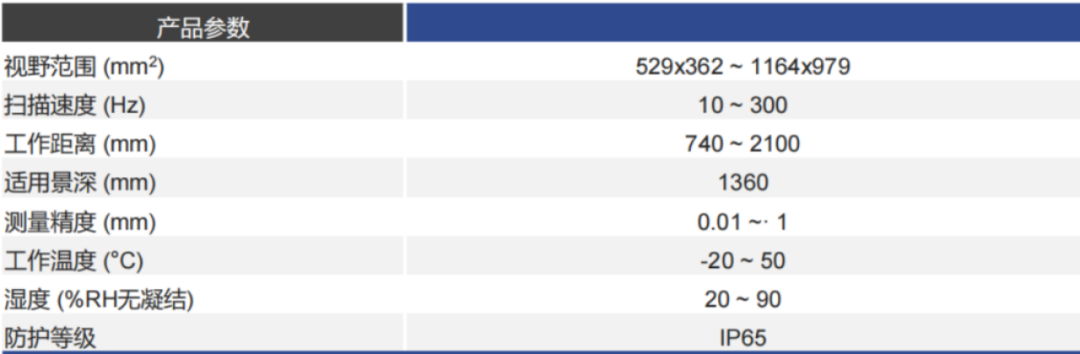
应用案例|基于高精度三维机器视觉引导机器人自动分拣包裹的应用
Part.1 行业背景 近年来,电商高速发展,百万件日订单处理的超大型分拣中心模式日益普及,传统的人工供包模式效率低,难以满足高超大分拣中心对分拣包裹的需求。随着科技的进步,自动供包系统进入大众视野,成为…...

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

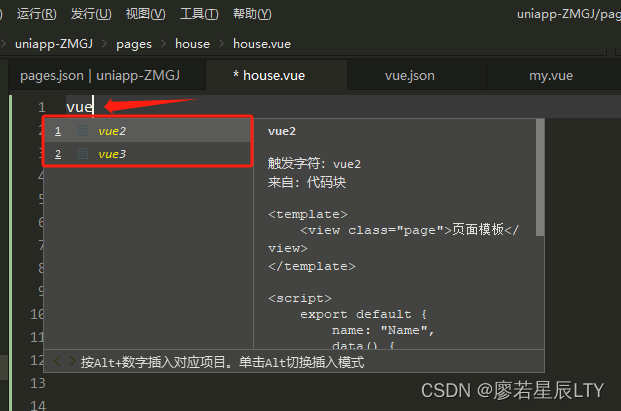
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

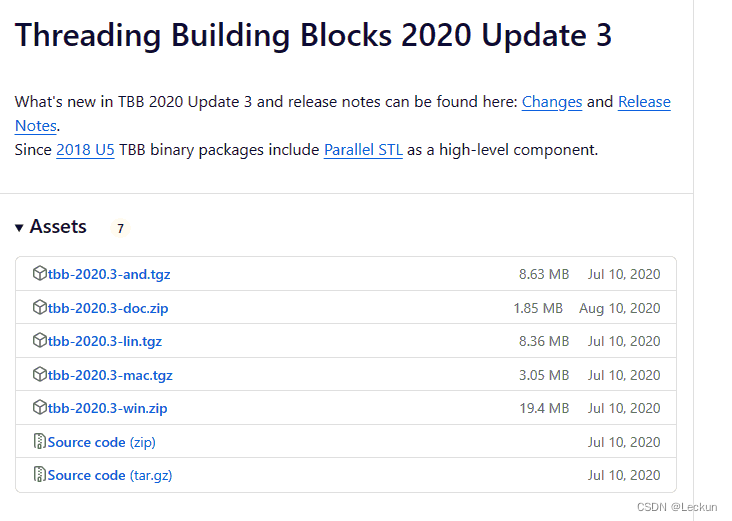
解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

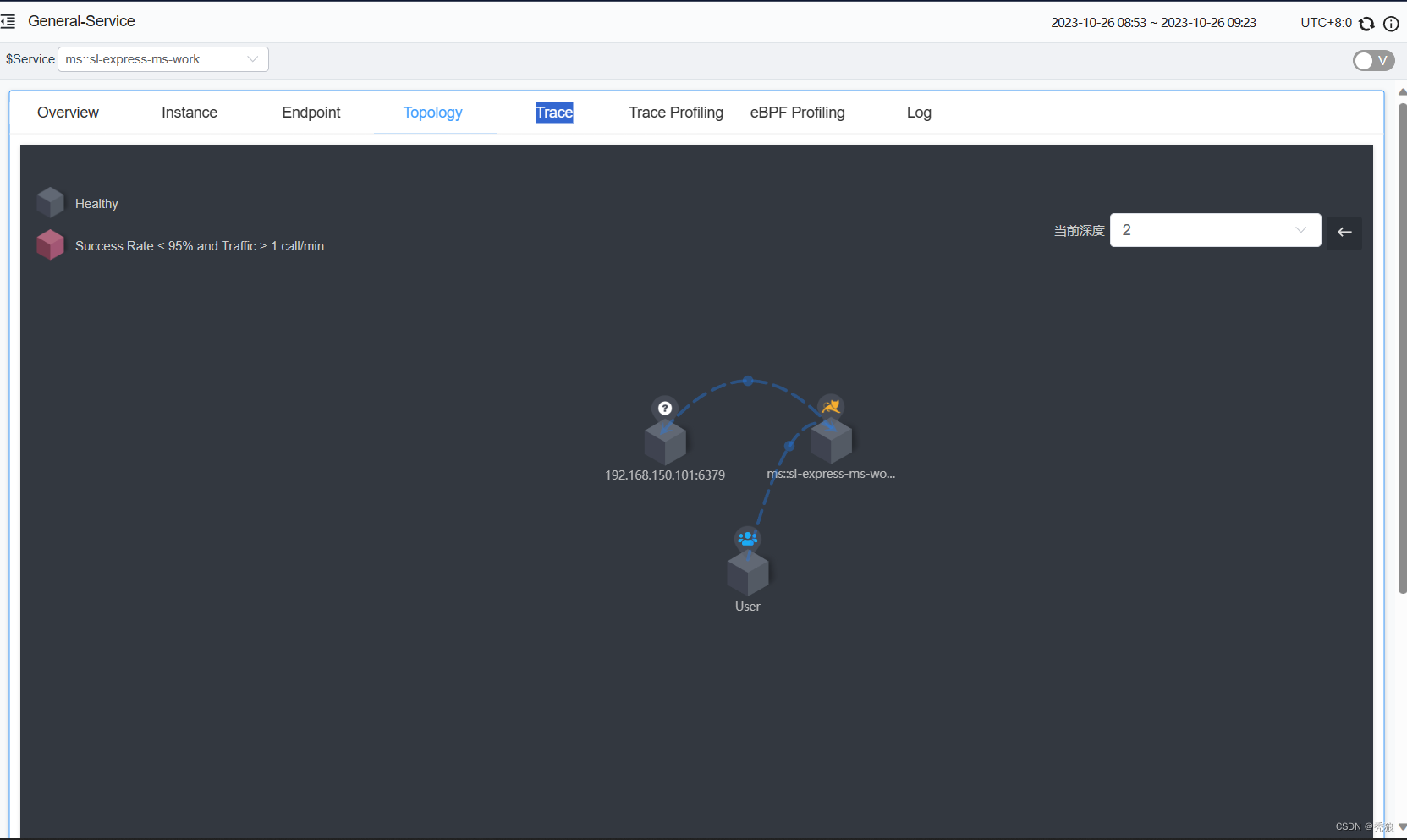
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

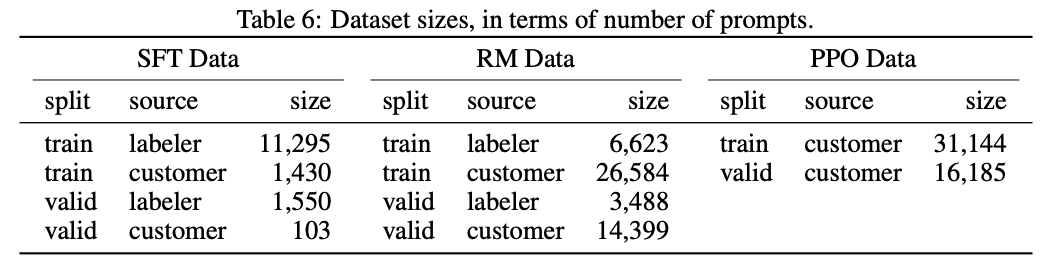
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

电脑视频怎么转音频mp3
如果你在电脑上观看视频时喜欢上某个片段的背景音乐,且想将喜欢的背景音乐制作为手机铃声。我是建议你将此视频转换为 MP3 格式,因为 MP3 几乎与所有设备相兼容,让你可以在不同设备上不受限制地去聆听它。那该如何转换呢?无需担心…...

java 读取pdf文件内容
一、引入maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.25</version> </dependency>二、代码工具类 package com.jiayou.peis.utils;//import com.itextpdf.text.pd…...

【linux】安装rpmrebuild
rpmrebuild是一种从已经安装的包中构建RPM文件的工具。它可以用于轻松构建修改后的包,并适用于任何使用RPM的Linux发行版。 访问地址 rpm rebuild download | SourceForge.net 选择版本 版本地址:版本地址 下载安装包 安装 rpm -ivh rpmrebuild-2.15…...
+ Spring相关源码)
设计模式——访问者模式(Visitor Pattern)+ Spring相关源码
文章目录 一、访问者模式(Visitor Pattern)二、文字描述三、例子例子一:菜鸟教程对象定义访问者定义使用总结 例子二:Spring的BeanDefinitionVisitor 一、访问者模式(Visitor Pattern) 行为型模式。 目的&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
