如何 通过使用优先级提示,来控制所有网页资源加载顺序
当你打开浏览器的网络标签时,你会看到大量的活动。资源正在下载,信息正在提交,事件正在记录,等等。
由于有太多的活动,有效地管理这些流量的优先级变得至关重要。带宽争用是真实存在的,当所有请求同时触发时,有些HTTP请求的优先级并不像其他请求那样高。例如,如果你必须选择,你可能更希望某人的付款请求成功完成,而不是仅仅表示他们尝试过的分析请求。而让你的主要图片尽快显示无疑比在页面底部渲染你的标志更为重要。
幸运的是,浏览器拥有越来越多的工具来帮助优先处理所有这些网络活动。这些“优先级提示”帮助浏览器在资源有限时,对哪些请求应该优先处理做出更少的假设和更明确的决策。
这是一套有用的工具,当它们得到很好的利用时,它们可以对页面性能产生实质性的影响,包括那些越来越重要的核心网络指标。让我们探索其中的一些,以及它们最有帮助的一些场景。
这是一套有用的工具,当它们得到很好的利用时,它们可以对页面性能产生实质性的影响,包括那些越来越重要的核心网络指标。让我们探索其中的一些,以及它们最有帮助的一些场景。
优先加载的资源
现代浏览器有一个受到良好支持的方法,可以告诉浏览器当前页面最终需要哪些资源:<link rel="preload" ... />。当它放在文档的<head>中时,浏览器会被指示尽快以“高”优先级下载它。
公平地说,浏览器中的预加载扫描器已经非常擅长这方面的工作。因此,预加载通常最适用于晚些时候发现的资源 - 任何不直接由你的HTML加载的东西,比如通过内联样式属性加载的背景图像。但它也适用于任何其他可能不像你希望的那样被浏览器优先考虑的东西。
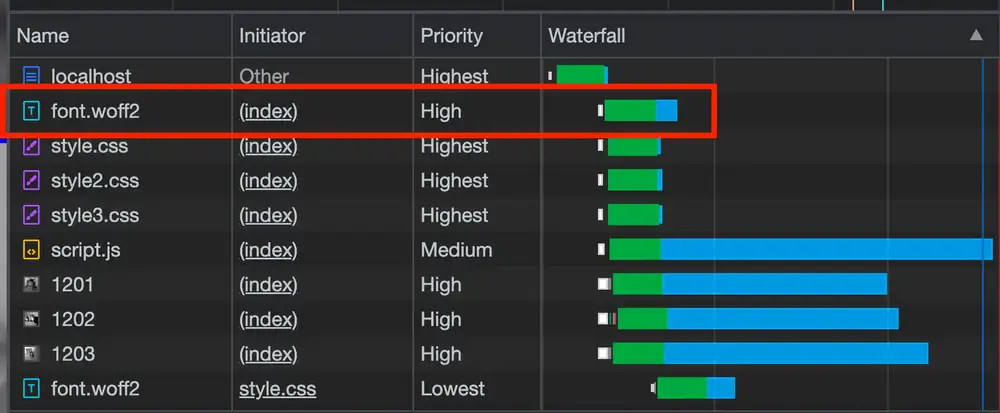
例如:默认情况下,Chrome 会以非常高的优先级加载字体,但如果某人的网络连接速度很慢,它会使用备用字体并降低该优先级。
考虑一个仅通过CSS @font-face规则加载的字体:
@font-face {font-family: "Inter Variable";src: url("./font.woff2") format("woff2");
}在加载时,由于网络连接慢,该字体获得了最低的下载优先级,尽管它对于页面的视觉体验非常重要。

但我们可以通过预加载该资源来覆盖浏览器的决定:
<head><!-- Other stuff... --><link rel="preload" href="/font.woff2" as="font">
</head>现在它更受欢迎了:

你可以直接在链接标签上使用 fetchpriority 来明确指示相对优先级,这在同时预加载多个资源时非常有用。
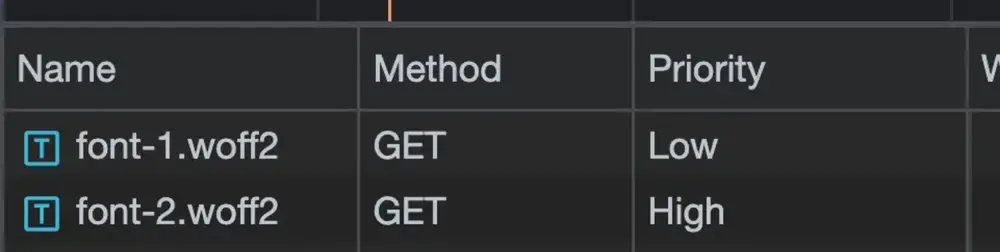
这是一个假设的场景,你想预加载两种字体,但想让其中一种优先于另一种:
<link rel="preload" href="./font-1.woff2" as="font" fetchpriority="low" />
<link rel="preload" href="./font-2.woff2" as="font" fetchpriority="high" />网络活动的结果会反映这些指示。

何时使用
通常,当资源不直接由HTML加载,但对页面的体验至关重要时(例如字体、CSS背景图像等),使用预加载。当预加载多种同类型的资源,且你明确知道哪个最重要时,加入fetchpriority属性。
优先化 fetch() 请求
我认为,Fetch API 是现代网络的最佳工具之一。与 XMLHttpRequest 相比,它有一些很好的功能,比如在外发请求时发出优先信号的能力。
最容易想到的用例是:分析请求。当带宽有限并且有多个请求在执行时,浏览器会自行决定优先级。但我们作为工程师应该知道,通常的分析请求应该优先于页面目的更为关键的其他请求。现代的fetch()使这变得简单。
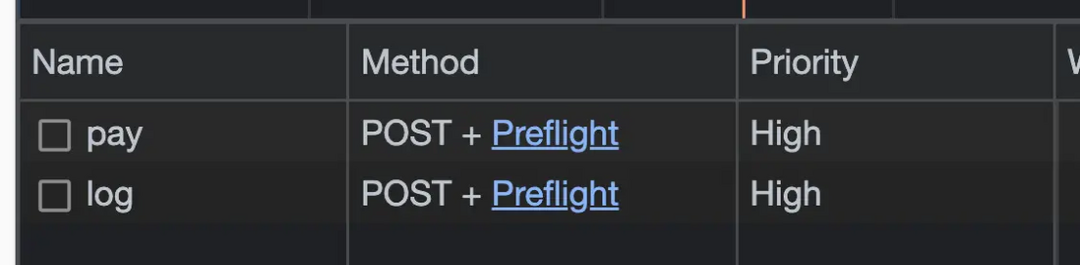
下面是两个请求几乎同时入队的简单设置:
fetch("http://localhost:8000/pay", {method: "POST",body: paymentBody,
});fetch("http://localhost:8000/log", {method: "POST",body: loggingBody,
});默认情况下,浏览器会自动将它们都视为 "高 "优先级:

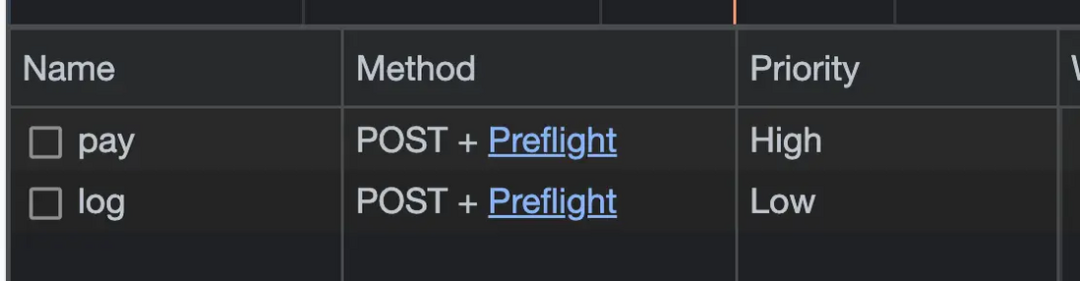
现在,我们要明确地告诉浏览器每个请求的优先级:
fetch("http://localhost:8000/pay", {method: "POST",body: paymentBody,
+ priority: "high"
});fetch("http://localhost:8000/log", {method: "POST",body: loggingBody,
+ priority: "low"
});这次,优先级是不同的:

可能的担忧是"low"优先级的请求可能会丢失 - 如果用户过早离开页面,请求可能会被取消。这是一个真正的问题。根据几个因素,关闭标签页或转到下一个页面可能导致一个重要但相对低优先级的请求被中止。
幸运的是,fetch() 还接受一个 keepalive 选项。当设置为true时,即使页面终止,浏览器也会完成该请求。
何时使用
当你知道多个请求正在并发执行,并且你明确知道哪个最重要(或哪个可以安全地被降级)时,指示fetch()的优先级。
优先化<img />请求
如果我们不做任何特殊处理,浏览器会尽量确定页面上最重要的图像。为了说明这一点,我加载了以下图像,它们之间的距离很大,所以只有一个会在"页面首部"显示。
<img src="./cat-1.jpeg" />
<div style="height: 5000px"></div>
<img src="./cat-2.jpeg" />
<div style="height: 5000px"></div>
<img src="./cat-3.jpeg" />浏览器发现了哪个最重要,但这花了一秒钟。当开始下载时,这三者都是“低”优先级。但很快,页面首部的那个切换到了“高”优先级。

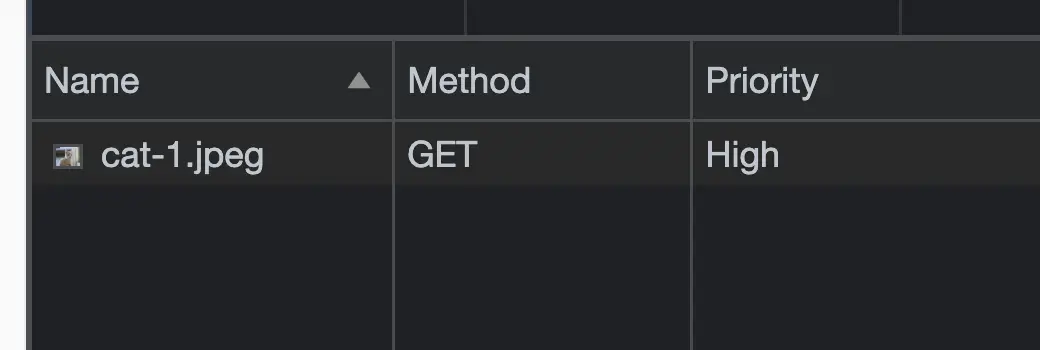
当我为第一张图片添加fetchpriority属性时,情况变得更加可预测:
<img src="./cat-1.jpeg" fetchpriority="high" />此后,cat-1.jpeg 从一开始就以最高的优先级加载。虽然最初令人费解,但这是有道理的。浏览器非常擅长确定资源的关键性,但它从明确的指示中受益。如果你知道一张图片很重要,就明确说明。
顺便说一句,这个特性与本地图像延迟加载非常搭,这是现在非常受支持的特性。
<img src="./cat-1.jpeg" fetchpriority="high"/>
<div style="height: 5000px"></div>
<img src="./cat-2.jpeg" loading="lazy" />
<div style="height: 5000px"></div>
<img src="./cat-3.jpeg" loading="lazy" />有了这个,浏览器就知道如何加载图像,只在合适的时候加载。在我的情况下,它甚至不会开始请求初始加载时屏幕外的图像。相反,它会等到它们更接近视口。

何时使用
当你知道它们对页面体验非常重要时,对图像使用明确的fetchpriority。主图像是一个很好的开始,它甚至可以影响页面的核心网络指标 - 特别是LCP(最大内容绘制)。
优先化 <script /> 标签
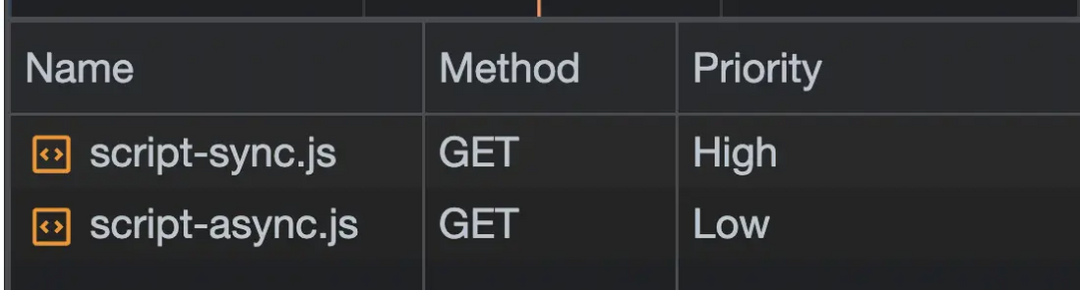
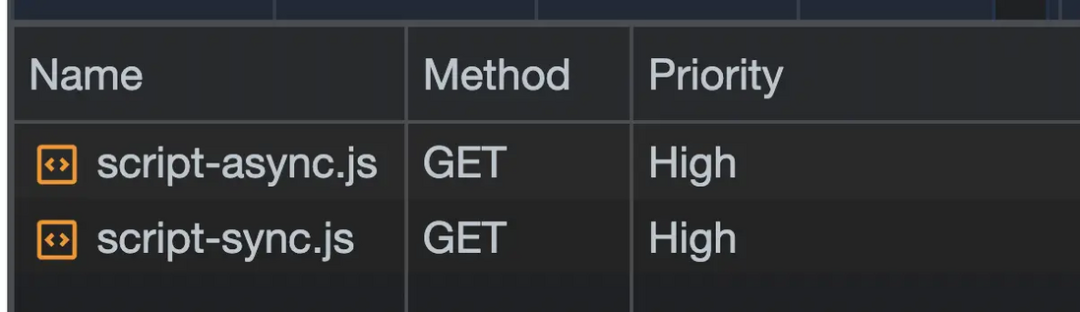
页面上带有src属性的任何普通<script />在获取时都会得到高优先级,但这有一个权衡:在它加载并执行之前,它会阻止解析页面的其余部分。出于这个原因,async属性很有用。它会以低优先级在后台请求脚本,并在准备好后立即执行。知道这一点,以下设置行为是可预测的:
<script src="/script-async.js" async onload="console.log('async')"></script>
<script src="/script-sync.js" onload="console.log('sync')"></script>
<script>console.log("inline");</script>异步脚本在优先级中被降低:

控制台确认,在 async 脚本加载过程中,允许解析和执行后续脚本。

非阻塞,但高优先级的脚本
大多数时候,这种行为都很好。但有时,你可能希望脚本既以“高”优先级加载,又异步加载。
一个可能的场景是在落地页的英雄部分安装一个小的 SPA。为了保留页面的核心网络指标,特别是LCP和FID(首次输入延迟,很快将被下一个绘制的交互所取代),你需要高度优先这个脚本(毕竟,它负责构建和供电你的应用)。但同时,你不希望它阻止页面的其余部分进行解析。
所以,我们给它一个fetchpriority:
<script src="/script-async.js" async onload="console.log('async')" fetchpriority="high"></script>
<script src="/script-sync.js" onload="console.log('sync')"></script>
<script>console.log("inline");</script>现在,它以提高的优先级下载,同时仍然不阻止页面的其他部分:

控制台验证了这一点。有了更高的优先级,异步脚本加载得更快。在这种情况下,甚至比同步和内联的还要快。

虽然我这里没有特意玩它,但是,是的,fetchpriority 也适用于延迟的脚本。
何时使用
当你提前知道脚本的优先级,并且怀疑浏览器可能没有足够的信息来自行决定时,将 fetchpriority 放在你的脚本上。正如我所提到的,对于你希望以非阻塞、异步的方式加载的脚本,优先化它们特别有帮助。
有意使用
很容易对这样的工具过于热衷,导致过度使用。所以,要小心 - 这样做可能会付出代价。正如俗话所说:“强调一切=强调无。”事实上,过度使用可能实际上使得浏览器更难管理网络争用,损害页面的性能。
MDN 甚至特意在他们的优先级提示文档中指出:
仅在浏览器可能无法自动推断加载资源的最佳方式的特殊情况下使用它。过度使用可能会导致性能下降。
所以,不要因为这些工具存在就觉得有义务使用它们。小心使用。
回顾:何时提示
这里有很多内容,所以让我们快速回顾一下你可能选择使用优先级提示的时机。这些都不是详尽无遗的。只是一些好的开始。
当你希望浏览器知道多个晚些时候发现的资源,其中一些比其他资源更对页面至关重要时,提示预加载的资源。
提示你知道是用户体验的关键部分的
fetch()请求,或者可以安全地被降级以为更重要的请求让路。提示你希望尽快加载和显示的首屏图像。
提示对页面功能至关重要的脚本,但你不希望阻止页面的其他部分(包括其他资源)被解析和下载。
让浏览器猜得少些
浏览器非常擅长弄清楚如何以及何时下载使我们的页面运行的东西。但它并不总是那么好。它不知道一个页面存在的原因,也不知道它的各个部分背后的意图。所以偶尔,它可以使用一些额外的帮助。
这就是为什么这些优先级提示存在的原因:为了使指令清晰,并且让浏览器很少有机会做出错误的决策。下次当你研究自己应用程序的网络活动时,记住它们,当有意义时,使用它们来帮助使你的页面性能更加智能。
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集
VueUse源码解读

相关文章:

如何 通过使用优先级提示,来控制所有网页资源加载顺序
当你打开浏览器的网络标签时,你会看到大量的活动。资源正在下载,信息正在提交,事件正在记录,等等。 由于有太多的活动,有效地管理这些流量的优先级变得至关重要。带宽争用是真实存在的,当所有请求同时触发时…...

10月25日,每日信息差
今天是2023年10月26日,以下是为您准备的14条信息差 第一、百世集团牵头成立全国智慧物流与供应链行业产教融合共同体在杭州正式成立,该共同体由百世集团、浙江工商大学、浙江经济职业技术学院共同牵头 第二、问界M9预定量突破15000台 第三、前三季度我…...

泛微OA之获取每月固定日期
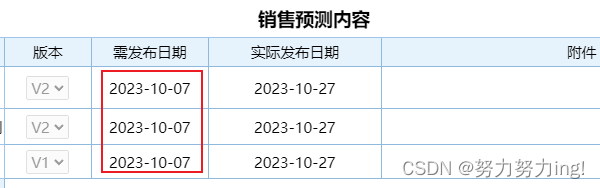
文章目录 1.需求及效果1.1需求1.2效果 2. 思路3. 实现 1.需求及效果 1.1需求 需要获取每个月的7号作为需发布日期,需要自动填充1.2效果 自动获取每个月的七号2. 思路 1.功能并不复杂,可以用泛微前端自带的插入代码块的功能来实现。 2.将这需要赋值的…...

Dataworks API:调取 MC 项目下所有表单
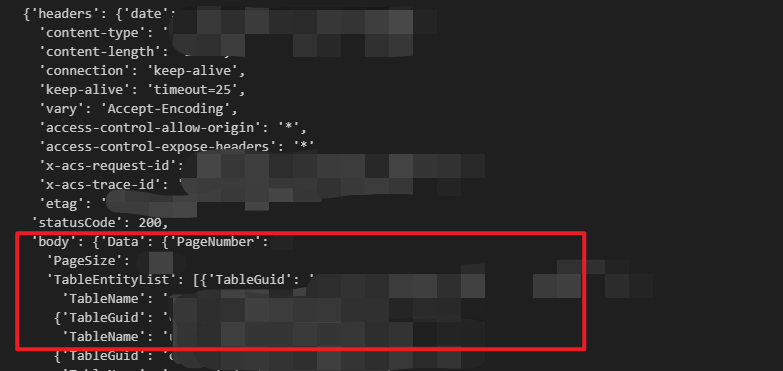
文章目录 前言Dataworks API 文档解读GetMetaDBTableList 接口文档 API 调试在线调试本地调试运行环境账密问题请求数据进一步处理 小结 前言 最近,我需要对公司的数据资产进行梳理,这其中便包括了Dataworks各个项目下的表单。这些表单,作为…...

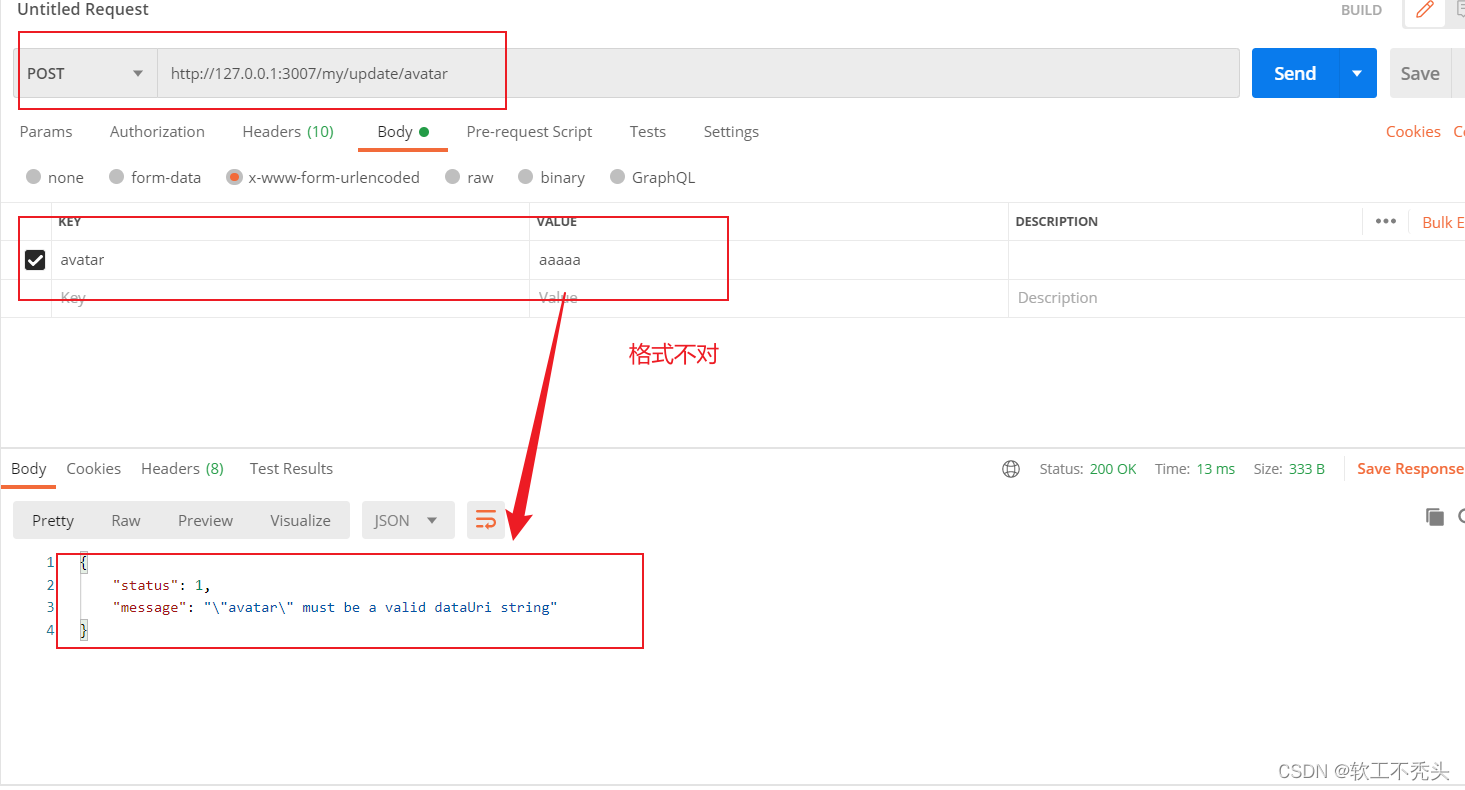
Node编写更新用户头像接口
目录 定义路由和处理函数 验证表单数据 编辑 实现更新用户头像的功能 定义路由和处理函数 向外共享定义的更新用户头像处理函数 // 更新用户头像的处理函数 exports.updateAvatar (req, res) > {res.send(更新成功) } 定义更新用户头像路由 // 更新用户头像的路由…...

MySQL3:MySQL中一条更新SQL是如何执行的?
MySQL3:MySQL中一条更新SQL是如何执行的? MySQL中一条更新SQL是如何执行的?1.Buffer Pool缓冲池2.Redo logredo log作用Redo log文件位置redo log为什么是2个? 3.Undo log4.更新过程5.InnoDB官网架构InnoDB架构-内存结构①Buffer …...

p5.js map映射
本文简介 带尬猴,我嗨德育处主任 p5.js 为开发者提供了很多有用的方法,这些方法实现起来可能不难,但却非常实用,能大大减少我们的开发时间。 本文将通过举例说明的方式来讲解 映射 map() 方法。 什么是映射 从 p5.js 文档 中可…...

idea提交代码冲突后,代码意外消失解决办法
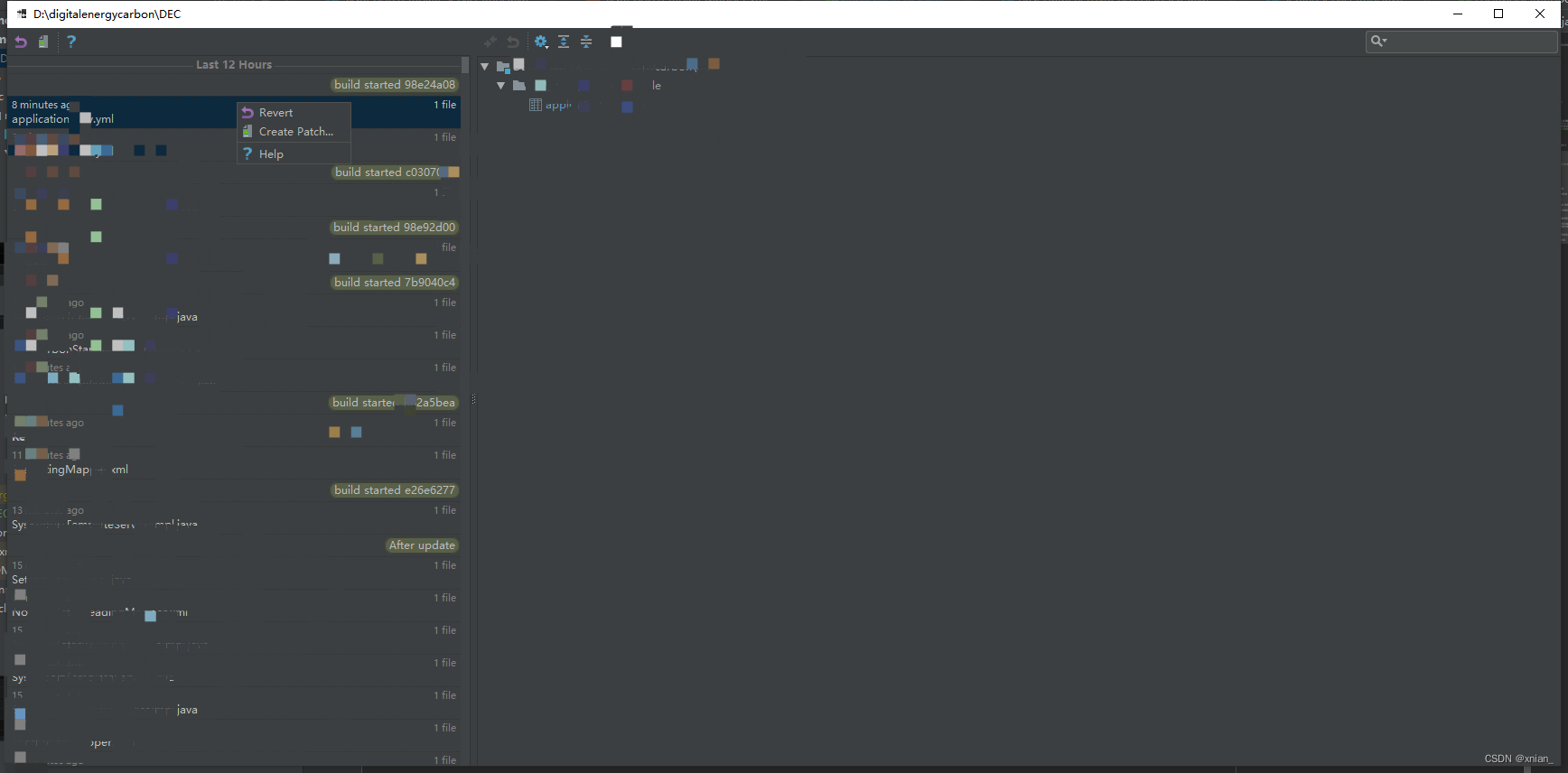
敲了大半天的代码,解决冲突后,直接消失了当时慌的一批CCCCC 右击项目Local History ----show History 找到最近提交的内容右击选择Revert,代码全回来了...

爬虫批量下载科研论文(SciHub)
系列文章目录 利用 eutils 实现自动下载序列文件 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、获取文献信息二、下载文献PDF文件参考 前言 大家好✨,这里是bio🦖。…...

explain查询sql执行计划返回的字段的详细说明
当使用EXPLAIN命令查看SQL语句的执行计划时,会返回一张表格,其中包含了该SQL语句的执行计划。下面是每个字段的详细分析: id:执行计划的唯一标识符。如果查询中有子查询,每个子查询都会有一个唯一的ID。在执行计划中&a…...

讯飞输入法13.0发布,推出行业首款生成式AI输入法
🦉 AI新闻 🚀 讯飞输入法13.0发布,推出行业首款生成式AI输入法 摘要:科大讯飞在2023年全球开发者节上发布了全新讯飞输入法13.0版本,其中最大的亮点是推出了行业首款生成式AI输入法。这次升级将生成式AI能力融入输入…...

35. 搜索插入位置、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

使用 DDPO 在 TRL 中微调 Stable Diffusion 模型
引言 扩散模型 (如 DALL-E 2、Stable Diffusion) 是一类文生图模型,在生成图像 (尤其是有照片级真实感的图像) 方面取得了广泛成功。然而,这些模型生成的图像可能并不总是符合人类偏好或人类意图。因此出现了对齐问题,即如何确保模型的输出与…...

cocosCreator 之 crypto-es数据加密
版本: 3.8.0 语言: TypeScript 环境: Mac 简介 项目开发中,针对于一些明文数据,比如本地存储和Http数据请求等,进行加密保护,是有必要的。 关于加密手段主要有: 对称加密 使用相…...

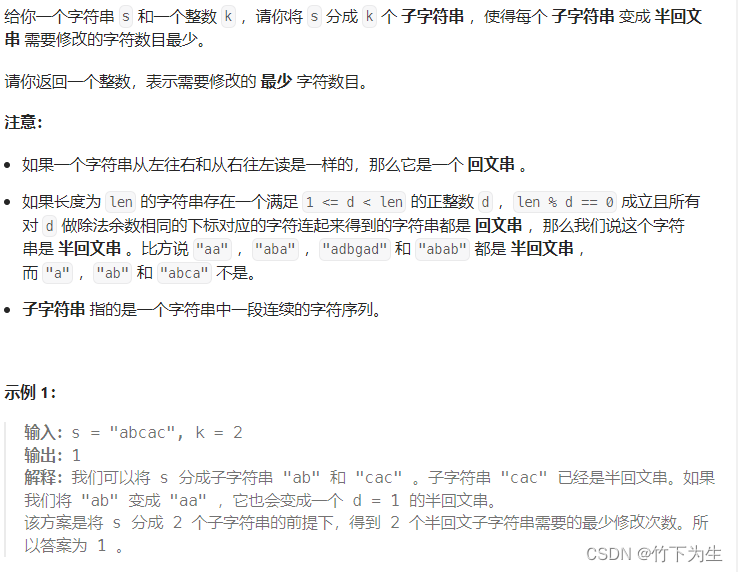
Leetcode---368周赛
题目列表 2908. 元素和最小的山形三元组 I 2909. 元素和最小的山形三元组 II 2910. 合法分组的最少组数 2911. 得到 K 个半回文串的最少修改次数 一、元素和最小的山形三元组I 没什么好说的,不会其他方法就直接暴力,时间复杂度O(n^3),代…...

矢量图形编辑软件Illustrator 2023 mac中文版软件特点(ai2023) v27.9
illustrator 2023 mac是一款矢量图形编辑软件,用于创建和编辑排版、图标、标志、插图和其他类型的矢量图形。 illustrator 2023 mac软件特点 矢量图形:illustrator创建的图形是矢量图形,可以无限放大而不失真,这与像素图形编辑软…...

一、Docker Compose——什么是 Docker Compose
Docker Compose 是一个用来定义和运行多容器 Docker 应用程序的工具,他的方便之处就是可以使用 YAML 文件来配置将要运行的 Docker 容器,然后使用一条命令即可创建并启动配置好的 Docker 容器了;相比手动输入命令的繁琐,Docker Co…...

Java提升技术,进阶为高级开发和架构师的路线
原文网址:Java提升技术,进阶为高级开发和架构师的路线-CSDN博客 简介 Java怎样提升技术?怎样进阶为高级开发和架构师?本文介绍靠谱的成长路线。 首先点明,只写业务代码是无法成长技术的。提升技术的两个方法是&…...

记一次 .Net+SqlSugar 查询超时的问题排查过程
环境和版本:.Net 6 SqlSuger 5.1.4.* ,数据库是mysql 5.7 ,数据量在2000多条左右 业务是一个非常简单的查询,代码如下: var list _dbClient.Queryable<tb_name>().ToList(); tb_name 下配置了一对多的关系…...

PHP危险函数
PHP危险函数 文章目录 PHP危险函数PHP 代码执行函数eval 语句assert()语句preg_replace()函数正则表达式里修饰符 回调函数call_user_func()函数array_map()函数 OS命令执行函数system()函数exec()函数shell_exec()函数passthru() 函数popen 函数反引号 实列 通过构造函数可以执…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
