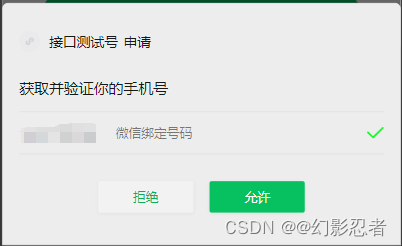
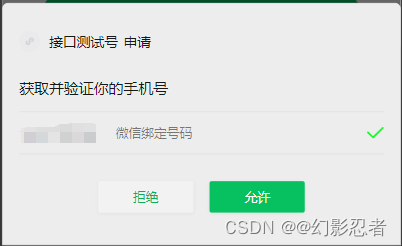
微信小程序-授权登录(手机号码)
1、WXBizDataCrypt.js-下载地址

2、UNIAPP代码
<template>
<view class="work-container">
<view class="login">
<view class="content">
<button class="button_wx" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
<u-icon name="weixin-fill" color="#FFFFFF" size="50"></u-icon>
<text class="button_text">授 权 登 录</text>
</button>
</view>
</view>
</view>
</template>
<script>
import WXBizDataCrypt from "@/utils/WXBizDataCrypt.js";//必要解密js
let that;
export default {
data() {
return {
appid: '',//必要
secret: '',//必要
code: '',//临时登录凭证
};
},
mounted() {
that = this;
that.isLogin();
that.getWxCode();
},
methods: {
isLogin() {
try {
const phoneNumber = uni.getStorageSync('phoneNumber');
if (phoneNumber) {//自动登录
// 业务登录方法
}
} catch (e) {
// error
}
},
// 获取临时登录凭证
getWxCode() {
wx.login({
success: res => {
console.log('获取用户临时登录凭证code:', res.code);
that.code = res.code;
}
})
},
// 获取手机号的回调函数
getPhoneNumber(e) {
const {
errMsg,
encryptedData,
iv
} = e.detail;
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
console.log('用户拒绝授权=>');
} else {
console.log('用户同意授权=>', errMsg);
console.log('用户手机号加密数据:', e.detail.encryptedData);
console.log('加密算法的初始向量:', iv);
console.log('开始校验登录凭证code=>');
//登录凭证校验,返回用户唯一标识、会话密钥
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',//微信登录凭证校验接口
data: {
appid: that.appid,
secret: that.secret,
js_code: that.code,
grant_type: 'authorization_code'
},
success(sessionRes) {
console.log('登录凭证code校验成功=>');
const {
openid,
session_key
} = sessionRes.data;
console.log('用户唯一标识:', openid);
console.log('会话密钥:', session_key);
console.log('开始解密用户手机号=>');
var pc = new WXBizDataCrypt(that.appid, session_key);
//解密用户数据
var data = pc.decryptData(encryptedData, iv);
if (data) {
console.log('用户手机号解密成功: ', data.phoneNumber);
uni.setStorageSync("phoneNumber", data.phoneNumber);
// 业务登录方法
// that.startLogin(data.phoneNumber);
}
}
});
}
},
}
}
</script>
<style lang="scss" scoped>
.login {
min-height: 100vh;
}
.content {
margin-top: 500rpx;
}
.button_wx {
background-color: #07c160;
display: flex;
justify-content: center;
align-items: center;
color: #FFFFFF;
font-size: 30rpx;
width: 601rpx;
height: 100rpx;
border-radius: 2.5rem;
}
.button_text {
font-size: 20px;
margin-left: 0.5em;
}
</style>


相关文章:

微信小程序-授权登录(手机号码)
1、WXBizDataCrypt.js-下载地址 2、UNIAPP代码 <template> <view class"work-container"> <view class"login"> <view class"content"> <button class"button_wx&q…...

视觉问答(VQA)12篇顶会精选论文合集,附常用数据集下载
今天来聊聊计算机视觉和自然语言处理交叉的一个热门研究方向:视觉问答(VQA)。 视觉问答的任务是:给出一张图片和一个关于这张图片的自然语言问题,计算机需要根据图片的内容自动回答这个问题。这样的任务考验了计算机在…...
)
详解--编码(ASCII\Unicode,UTF-8\UTF-16\UTF-32)
本文主要搞清楚编码是怎么回事。 参考链接 字符集编码方式ASCII(American Standard Code for Information Interchange)ASCIIGB2312GB2312UnicodeUTF-8 / UTF-16 / UTF-32 1.编码基本概念 1.1 字符 字符(Character) 在计算机和…...
Linux安装配置awscli命令行接口工具及其从aws上传下载数据
官网技术文档有全面介绍:安装或更新 AWS CLI 的最新版本 - AWS Command Line Interface在系统上安装 AWS CLI。https://docs.aws.amazon.com/zh_cn/cli/latest/userguide/getting-started-install.html#getting-started-install-instructionsawscli常用命令参考&…...

中国联通携手华为助力长城精工启动商用5G-A柔性产线
[中国,河北,2023年11月3日] 近日,中国联通携手华为助力精诚工科汽车系统有限公司保定自动化技术分公司(简称长城精工自动化)启动5G-A超高可靠性超低时延柔性产线的商用阶段。 在河北保定精工自动化工厂,5G…...

【自动化测试】Java+Selenium自动化测试环境搭建
本主要介绍以Java为基础,搭建Selenium自动化测试环境,并且实现代码编写的过程。 1.Selenium介绍 Selenium 1.0 包含 core、IDE、RC、grid 四部分,selenium 2.0 则是在两位大牛偶遇相互沟通决定把面向对象结构化(OOPP)…...

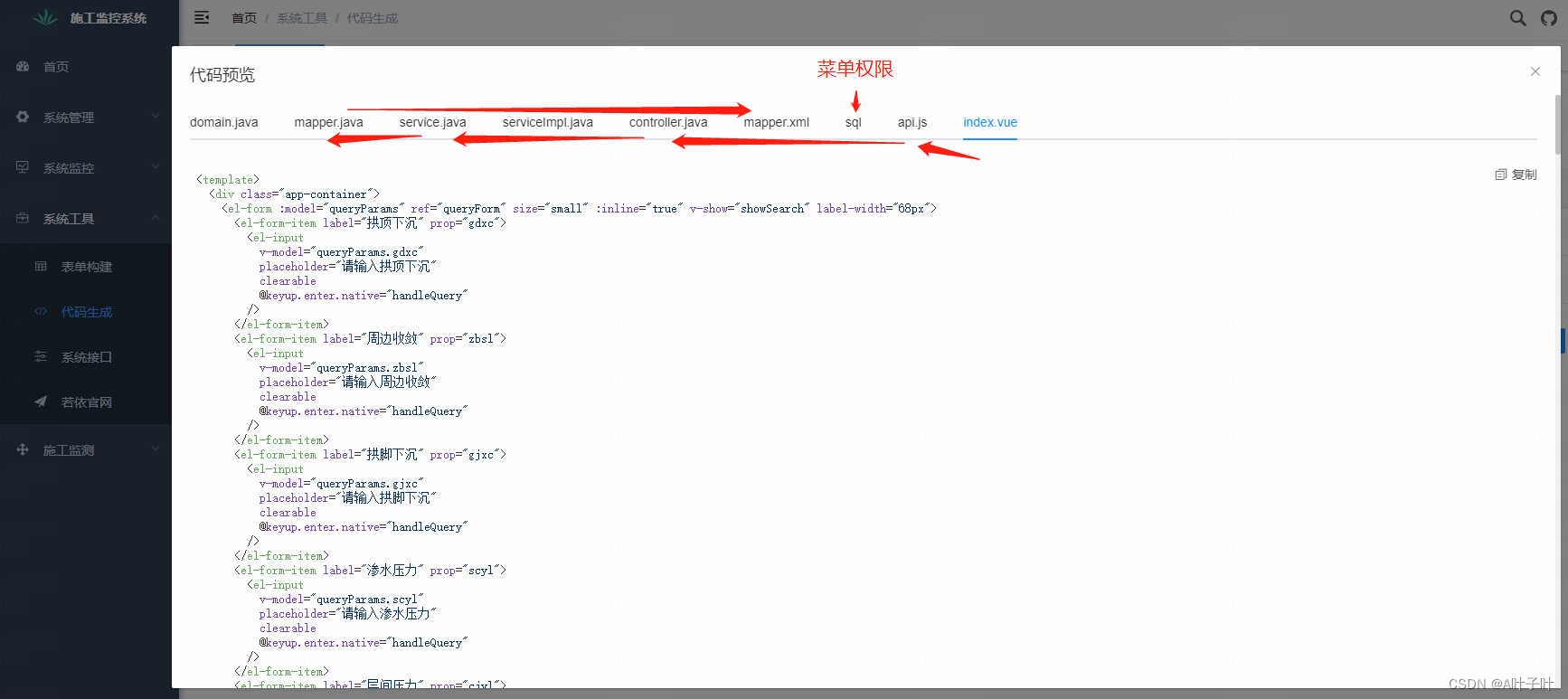
若依笔记(四):代码生成器
已知使用MyBatisPlus代码生成器可以自动生成Entity、Mapper、Service、Controller代码,前提是数据库中有数据表,生成pojo类以及对于该数据表的增删改查命令的代码,若依更进一步能选择表后生成代码、预览、下载,同时可以生产前端代…...

怎样做好金融投资翻译
我们知道, 金融投资翻译所需的译文往往是会议文献、年终报表、信贷审批等重要企业金融资料,其准确性事关整个企业在今后一段时期内的发展战略与经营成效。尤其像年报,对于上市公司来说更是至关重要的。那么,怎样做好金融投资翻译&…...

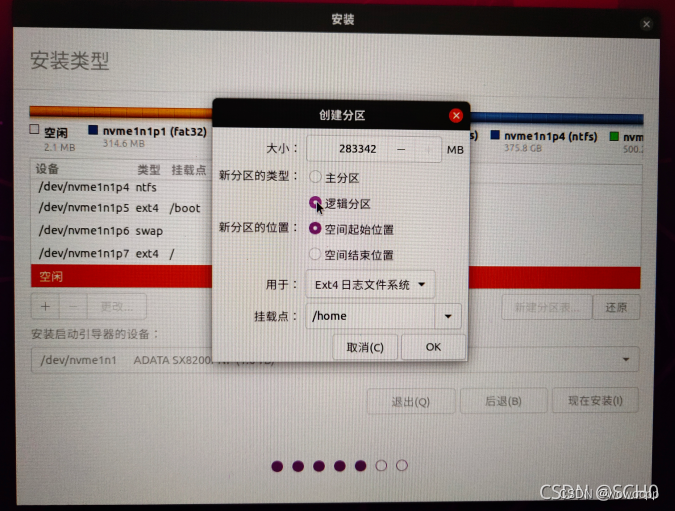
ubuntu 分区 方案
ubuntu 分区 方案 自动分区啥样子的? 手动分区 需要怎么操作? 注意点是啥? swap分区 要和 内存大小 差不多 安装ubuntu系统时硬盘分区方案 硬盘分区概述 一块硬盘最多可以分4个主分区,主分区之外的成为扩展分区。硬盘可以没有…...

Python自动化测试面试题总结
python有哪些数据类型怎么将两个字典合并python如何将json写到文件里?在except语句中return后还会不会执行finally中的代码?什么是可变、不可变类型?python函数调用时参数的传递是值传递还是引用传递?python深浅拷贝的区别python为…...

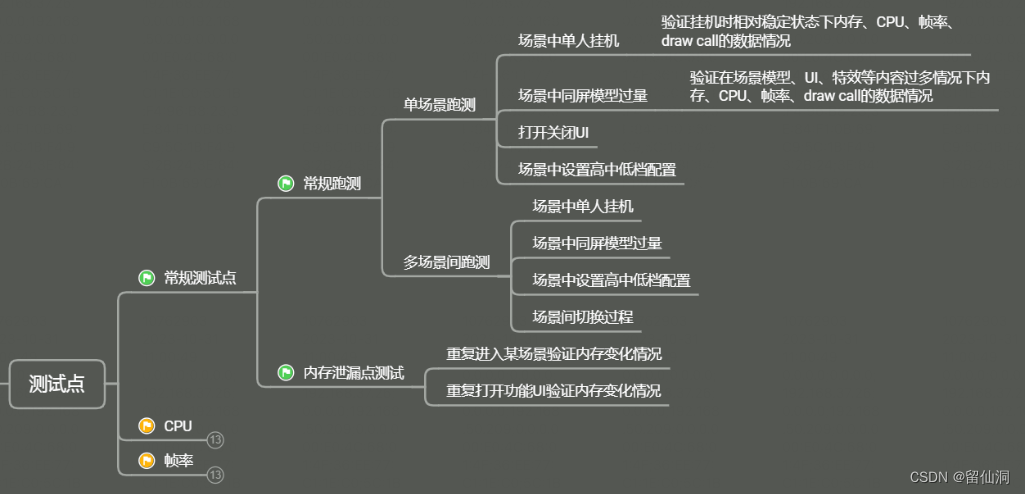
客户端性能测试基础知识
目录 1、客户端性能 1.1、客户端性能基础知识 2、客户端性能工具介绍与环境搭建 2.1.1、perfdog的使用 2.1.2、renderdoc的使用 1、客户端性能 1.1、客户端性能基础知识 客户端性能知识这里对2D和3D类游戏进行展开进行,讲述的有内存、CPU、GPU、帧率这几个模块…...

多模态论文阅读之VLMo
VLMo泛读 TitleMotivationContributionModelExpertimentsSummary Title VLMo:Unified Vision_Langugae Pre-Training with Mixture-of-Modality-Experts Motivation CLIP和ALIGN都采用dual-encoder的方式分别编码图像和文本,模态之间的交互采用cosine similarity…...

休闲类手游还有机会吗?两大策略收割全球玩家
刚刚过去的第三季度,是全球手游市场逆势增长的高光时刻。 买量、营收、下载等多项数据表现优异,其中买量最为突出的产品是休闲类游戏,广告主数占比23.76%断层第一,广告素材占比17.62%,是当之无愧的“广告顶流”。 数…...

Git复制代码
目录 一、常用下载代码 1.登录Git克隆SSH编辑 2.新建文件然后右键点击Git Bash Here 3.git clone Paste 二. 本地下载 1.从本地进入页面 2.生成代码——>导入——>生成代码后下载 3.解压道相应位置 一、常用下载代码 1.登录Git克隆SSH 2.新建文件然后右键点击…...

数据结构笔记——查找、排序(王道408)
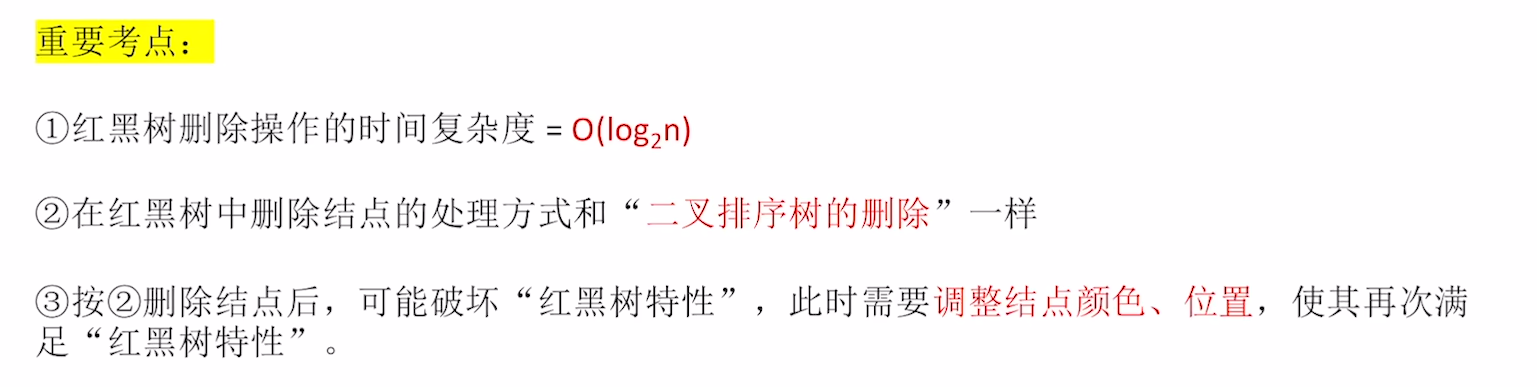
文章目录 查找基本概念线性表查找顺序查找折半查找(二分)分块查找 树查找二叉排序树(BST)平衡二叉树(AVL)的插入平衡化复杂度分析 平衡二叉树的删除 红黑树红黑树的定义和性质红黑树定义红黑树性质 红黑树的…...

MySQL---搜索引擎
MySQL的存储引擎是什么 MySQL当中数据用各种不同的技术存储在文件中,每一种技术都使用不同的存储机制,索引技巧 锁定水平,以及最终提供的不同的功能和能力,这些就是我们说的存储引擎。 MySQL存储引擎的功能 1.MySQL将数据存储在文…...

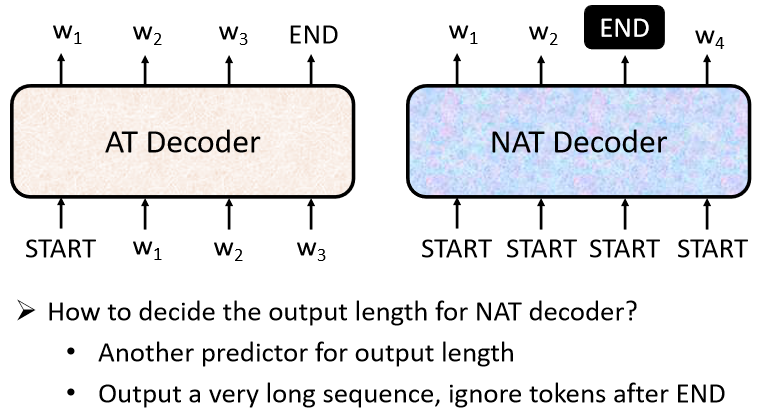
2022最新版-李宏毅机器学习深度学习课程-P32 Transformer
一、 seq2seq 1. 含义 输入一个序列,机器输出另一个序列,输出序列长度由机器决定。 文本翻译:文本至文本; 语音识别:语音至文本; 语音合成:文本至语音; 聊天机器人&#…...

如何使用商品详情API接口获取商品数据:一篇详尽的论述
一、引言 商品详情API接口是一种用于获取商品详细信息的应用程序接口。通过调用该接口,我们可以获取商品的名称、价格、描述、图片以及其他相关属性。对于电商平台、价格比较网站、数据分析等应用场景来说,商品详情API接口提供了便捷的数据获取方式。本…...

华为:手机王者归来,汽车起死回生
作为一家全球知名的科技公司,华为在通信、智能手机、平板电脑等领域拥有很高的市场份额和品牌影响力。而随着华为开始进军汽车领域,通过自主研发和合作,不断提升自己在汽车领域的竞争力,华为便也开始受到更为广泛的关注。 只不过…...

Vue3.0 provide与inject依赖注入:VCA
简介 provide 与 inject 是一种跨层级组件(祖孙)通信方式。当组件多层嵌套时,不需要将数据一层一层的向下传递,通过它俩可以实现跨层级组件通信。 provide:提供者 注入一个值,可以被后代组件接收。 prov…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

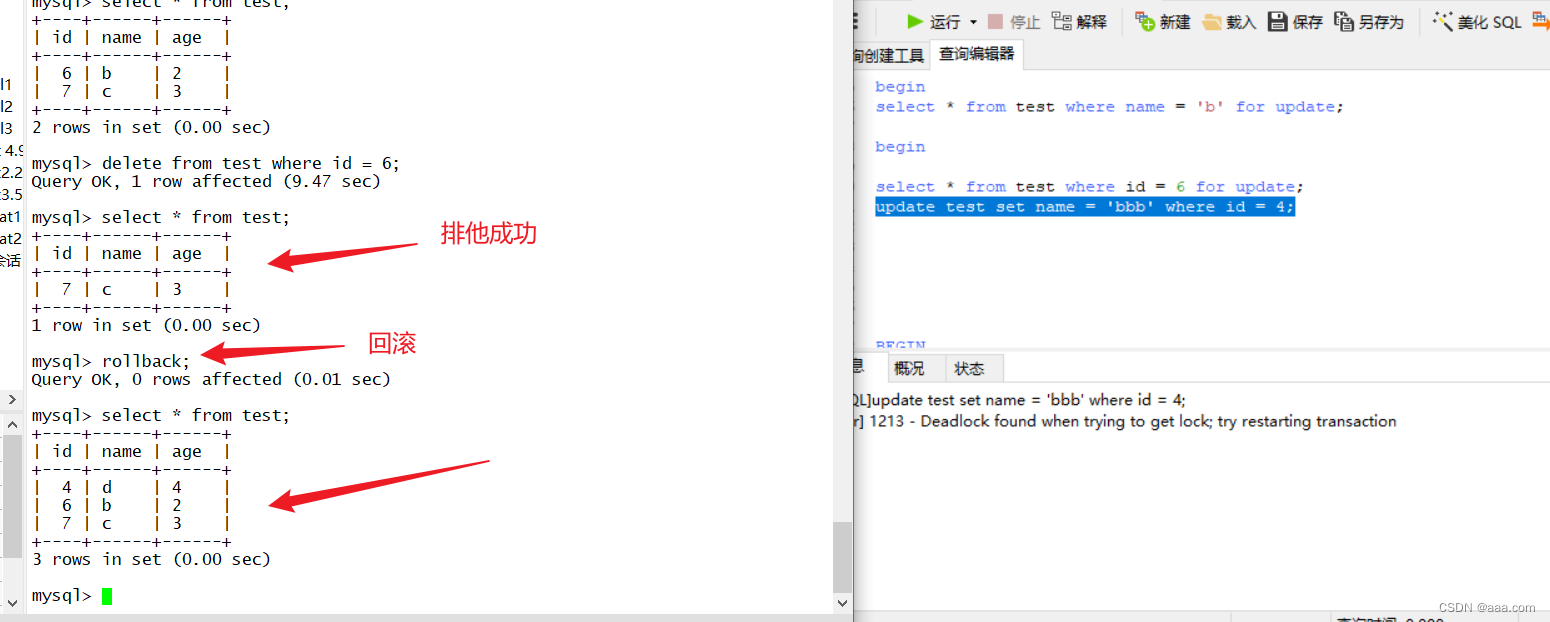
JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
