Uniapp 中,能够同时兼容H5、web、app、微信小程序的引入高德地图的语法格式
在 Uniapp 中,可以通过使用 uni-app 统一的 API 来同时兼容 H5、web、App 和微信小程序,而引入高德地图则有以下两种语法格式供选择:
- 使用 Vue.js 的语法格式:
<template><view><map :longitude="longitude" :latitude="latitude" :markers="markers"></map></view>
</template>
<script>
export default {data() {return {longitude: "",latitude: "",markers: []}},onLoad() {// 获取地图信息uni.getLocation({type: "gcj02",success: res => {this.longitude = res.longitudethis.latitude = res.latitude}})// 添加标记点this.markers.push({id: 1,longitude: 113.324520,latitude: 23.099994,title: "我的位置",iconPath: "/static/images/location.png",width: 50,height: 50})}
}
</script>
- 使用原生 JavaScript 的语法格式:
<template><view><web-view :src="webviewSrc"></web-view></view>
</template>
<script>
export default {data() {return {webviewSrc: ""}},onLoad() {// 引入高德地图 JS APIthis.webviewSrc = "https://webapi.amap.com/maps?v=1.4.15&key=您的高德地图API Key&callback=initMap"}
}
</script>
需要注意的是,这两种语法格式都需要在页面组件的 JavaScript 文件中引入相应的 API 文件,如下所示:
// 引入 Vue.js 的语法格式需要的 API 文件
import { Map, Marker } from "@/uni_modules/@dcloudio/vue-amap/uni.vue3.amap.js"// 引入原生 JavaScript 的语法格式需要的 API 文件
import global from "@/common/utils/global.js"
以上是在uni-app中同时兼容 H5、web、App 和微信小程序引入高德地图的语法格式。
相关文章:

Uniapp 中,能够同时兼容H5、web、app、微信小程序的引入高德地图的语法格式
在 Uniapp 中,可以通过使用 uni-app 统一的 API 来同时兼容 H5、web、App 和微信小程序,而引入高德地图则有以下两种语法格式供选择: 使用 Vue.js 的语法格式: <template><view><map :longitude"longitude&…...

基于nodejs+vue网上鲜花销售系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

stm32 ETH
1 How do I create a project for STM32H7 with Ethernet and LwIP stack working? STM32 LWIP 接收大数据包导致Hardfault问题解决记录 Trying to get Ethernet, LWIP and FreeRTOS working on the STM32H745. Testing on the NUCLEO-H745ZI-Q using FW_1.7 and the STM32Cub…...

【深度学习基础】Pytorch框架CV开发(2)实战篇
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

C语言--输出1-100以内同时能被3和5整除的数
首先我们要有1-100的数字. for(int i1;i<100;i) 如何表示同时能被3和5同时整除呢? 如果这个数i,i%30&&i%50,那么这个数就可以同时被3和5整除 if(i%30&&i%50) 最后输出即可 完整代码: #include<stdio.h> void Sh…...

Linux--jdk、tomcat、环境配置,mysql安装、后端项目搭建
前言 上期我们讲到了安装linux虚拟机,这期我们来讲一下如何使用xshell和xftp在linux系统上搭建我们的单体项目 一、软件的传输 1.1 xftp Xftp是一款功能强大的文件传输软件,用于在本地主机和远程服务器之间进行快速、安全的文件传输。它是由南京帆软科…...

NOIP2023模拟10联测31 迷路
题目大意 你在野外迷路了, 你手里只有一张你当前所在的区域的地图。地图将整个区域表示为 n m n\times m nm的网格,你就在其中的某一个格子里。每个格子里要么有树,要么就什么都没有。地图显示了每个格子中是有树还是空的。当然,地图只记载…...

React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。 使用…...

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
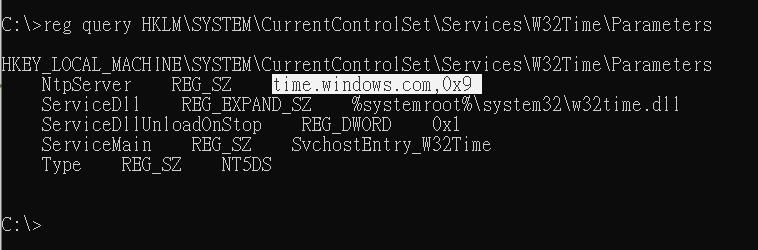
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

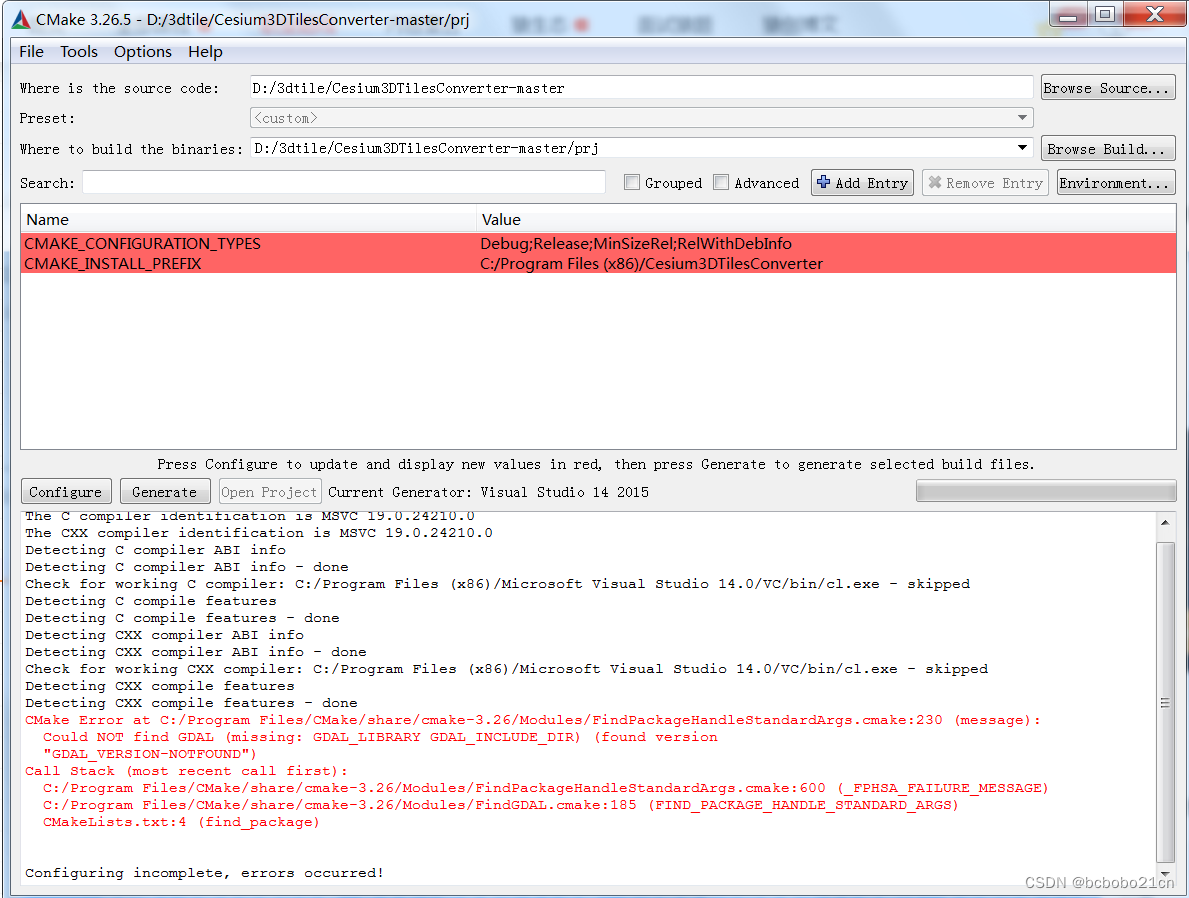
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

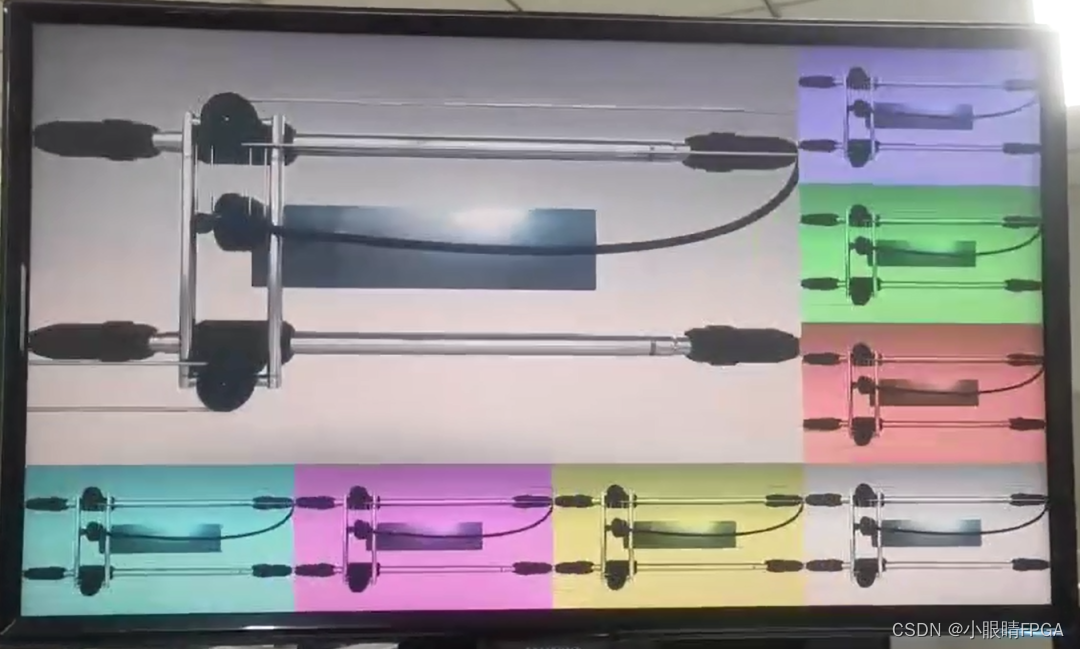
紫光同创FPGA编写的8画面分割器演示
适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 图(1) 盘古50K开发板 TOP 层逻辑框 图(2) TOP层逻辑框 video_copy_ux 将输入的一路RGB888信号复制成8份,每份画面内容相同,各路颜色有些差异: 第…...

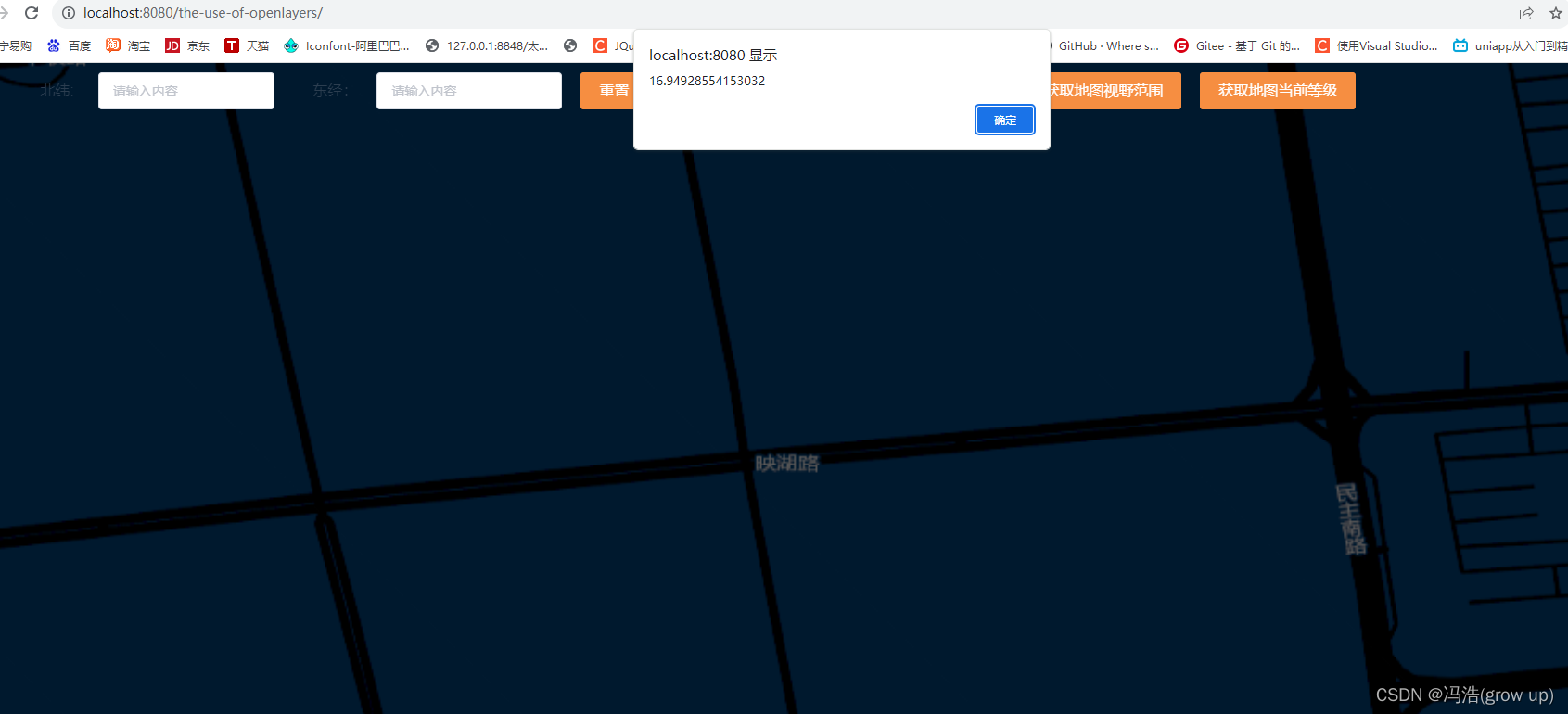
openLayers--绘制多边形、获取视图的中心点、获取当前地图等级、设置地图等级
openLayers绘制多边形、获取视图中心点 前言效果图1、导入LineString2、创建添加多边形3、定义多变形样式4、获取当前视图的中心点5、获取当前视图等级6、设置地图等级 前言 上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多…...

CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…...

MySQL 8.0.32 union 语句中文查不到数据
关键字 MySQL union 语句,中文查不到数据 问题描述 MySQL 8.0.32 union 语句,中文查不到数据 解决问题思路 1、Create a table test with two fields, such as id and name mysql>create table test ( id int unsigned auto_increment key, name…...

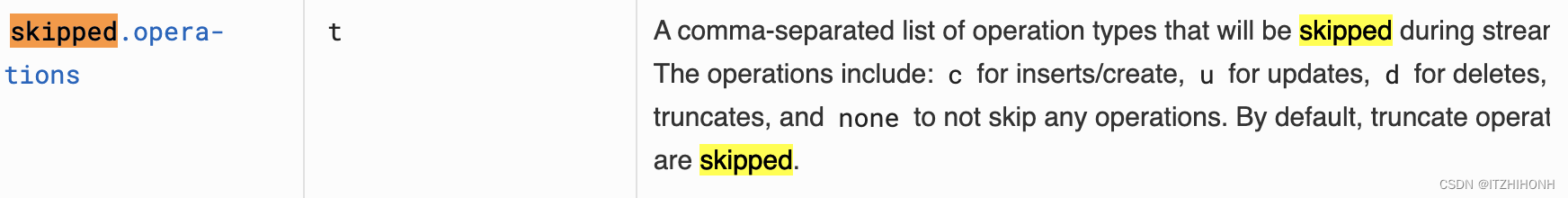
FlinkCDC系列:通过skipped.operations参数选择性处理新增、更新、删除数据
在flinkCDC源数据配置,通过debezium.skipped.operations参数控制,配置需要过滤的 oplog 操作。操作包括 c 表示插入,u 表示更新,d 表示删除。默认情况下,不跳过任何操作,以逗号分隔。配置多个操作ÿ…...

高压检测设备
比如:高压数字表、高压差分探头、指针式高压表、电流探枪、高压探棒 这些设备都是用来测量高压的,有的测电压,有的测电流。 高压数字表: 单独使用,功能很简单,有2个正负极探爪,把2个探爪连接到…...

Vue3问题:如何实现组件拖拽实时预览功能?
前端功能问题系列文章,点击上方合集↑ 序言 大家好,我是大澈! 本文约3000字,整篇阅读大约需要5分钟。 本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。 …...

基于jsp的采购管理系统的分析与实现
物资采购管理系统是针对内部而设计的,应用于的局域网,这样可以使得内部管理更有效的联系起来。企业采购管理系统是将IT技术用于企业采购信息的管理, 它能够收集与存储企业采购的档案信息,提供更新与检索企业采购信息档案的接口;提…...

react配置二级路由
1.在createBrowserRouter上添加basename属性,比如 const RouterRender createBrowserRouter([{path: /,element: <App><Login></Login></App>},...SystemRouter,...InventoryRouter,...FlowManageRouter,{path: "*",element: &…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
