selenium元素定位 —— 提高篇 CSS定位元素
CSS (Cascading Style Sheets) 是一种用于渲染 HTML 或者 XML 文档的语言,CSS 利用其选择器可以将样式属性绑定到文档中的指定元素。理论上说无论一个元素定位有多复杂都能够定位到元素。
因为不同的浏览器 XPath 引擎不同甚至没有自己的 Xpath 引擎,这就导致了 XPath 定位速度较慢,所以Selenium 官方极力推荐使用 CSS 定位。
理论永远与实际脱节,很多情况下都无法使用CSS定位到相应元素,而xpath非常容易做到,其次xpath比CSS更加简单明了易上手。
1、CSS 元素选择器
input 选择input元素
p 选择p元素
2、CSS ID与类选择器
ID 选择器以 "#" 来定义。
class类选择器以一个‘.’点号显示
示例:搜狗搜索页面元素示例
#query 表示id为query的元素
.query 表示class为query的元素
3、CSS 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
示例:
[title] 将title属性放到中括号中,表示选择具有该属性的元素
[title=value] title属性等于value的元素
[title~=value] title属性包含value单词的元素,注意是单词
[title|=value] title属性以value单词开头的元素
[title^=value] title属性以value开头的元素
[title$=value] title属性以value结尾的元素
[title*=value] title属性包含value的元素
input[title*=value] input元素下有title属性包含value的元素
input[type="ext][name=query]#query input元素下有type="text"、 name='query'、id="query"的元素
4、CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
注意:后代不一定是儿子,也有可能是孙子。
示例:搜狗搜索页面元素示例
span input 选择span下的input元素
div.content span.enter-input input#stb 选择div.content下span.enter-input的下的input ID=stb的元素。(搜狗搜索示例)
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】
5、CSS 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,就使用子元素选择器(Child selector)。
与后代的区别在于,子元素选择器只能选择儿子。
示例:搜狗搜索页面元素示例
div>input 只作为 div 元素子元素的 input元素
div>form>span>input div下的子元素form下的子元素span下的子元素input
div>form[name='sf']>span>input#query div下的子元素form[name='sf']下的子元素span下的子元素input#query
div#content form>span>input#query div#content下的子元素form下的子元素span下的子元素input#query
6、CSS 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
示例:搜狗搜索页面元素示例
input+input input后出现的input的元素
div#content form>span+input div#content下的form元素下的子元素span同级相邻的第一个弟弟元素
7、CSS 伪类
CSS 伪类用于向某些选择器添加特殊的效果。selenium中元素CSS定位用的伪类只有:first-child(元素的第一个子元素),其他的可靠性非常低要不就是不能使用。
示例:搜狗搜索页面元素示例
input:first-child 所有第一个input元素
form > input:first-child 所有 form子元素中的第一个 input 元素
form input:first-child 所有 form元素中以input 作为第一个元素的元素
form span:first-child input:first-child form下的第一个span元素下的第一个input元素
8、CSS选择器运用示例
例子是搜狗搜索中的元素为例。

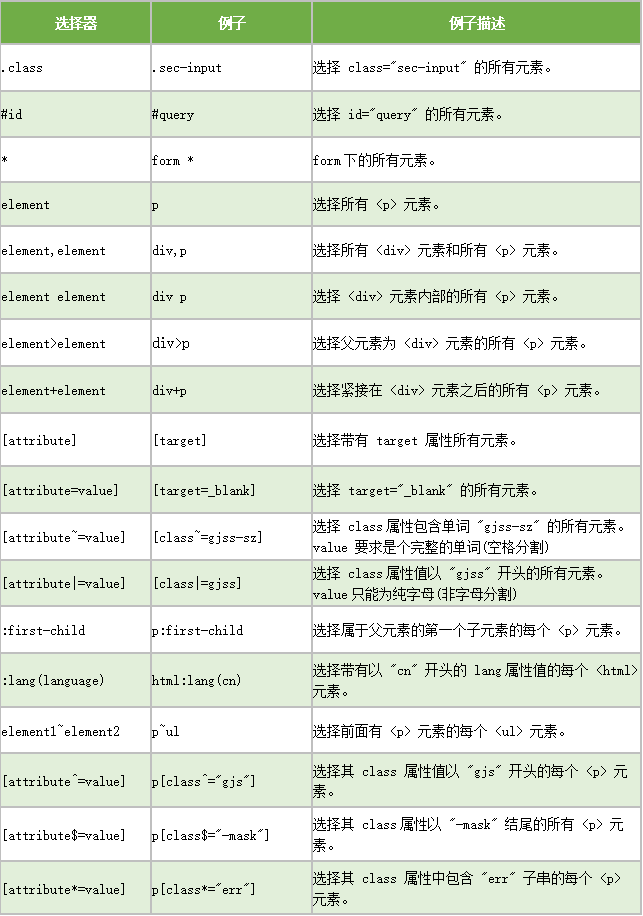
9、CSS选择器参考手册
参考w3school的选择器参考手册为样本,进行了删减,将不适合自动化测试的选择器删除。
例子是搜狗搜索中的元素为例:

最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


相关文章:

selenium元素定位 —— 提高篇 CSS定位元素
CSS (Cascading Style Sheets) 是一种用于渲染 HTML 或者 XML 文档的语言,CSS 利用其选择器可以将样式属性绑定到文档中的指定元素。理论上说无论一个元素定位有多复杂都能够定位到元素。 因为不同的浏览器 XPath 引擎不同甚至没有自己的 Xpath 引擎,这…...
隔离和非隔离电源的区别
一、电源隔离与非隔离 电源的隔离与非隔离,主要是针对开关电源而言,业内比较通用的看法是: 1、隔离电源:电源的输入回路和输出回路之间没有直接的电气连接,输入和输出之间是绝缘的高阻态,没有电流回路。 …...

C语言自定义数据类型
一、构造数据类型 构造数据类型:用户自己建立的数据类型(自定义数据类型) C语言中的自定义数据类型有:数组类型、结构体类型、共用体类型和枚举类型。 1.1. 结构体 C语言允许用户根据需要自己建立的由不同类型数据组成的组合型…...

SoftwareTest5 - 你就只知道功能测试吗 ?
你就只知道功能测试吗 ? 一 . 按照测试对象划分1.1 文档测试1.2 可靠性测试1.3 容错性测试1.4 安装卸载测试1.5 内存泄漏测试1.6 弱网测试 二 . 按是否查看代码划分2.1 黑盒测试2.2 白盒测试2.3 灰盒测试 三 . 按照开发阶段划分3.1 单元测试3.2 集成测试3.3 冒烟测试3.4 系统测…...

Uniapp 中,能够同时兼容H5、web、app、微信小程序的引入高德地图的语法格式
在 Uniapp 中,可以通过使用 uni-app 统一的 API 来同时兼容 H5、web、App 和微信小程序,而引入高德地图则有以下两种语法格式供选择: 使用 Vue.js 的语法格式: <template><view><map :longitude"longitude&…...

基于nodejs+vue网上鲜花销售系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

stm32 ETH
1 How do I create a project for STM32H7 with Ethernet and LwIP stack working? STM32 LWIP 接收大数据包导致Hardfault问题解决记录 Trying to get Ethernet, LWIP and FreeRTOS working on the STM32H745. Testing on the NUCLEO-H745ZI-Q using FW_1.7 and the STM32Cub…...

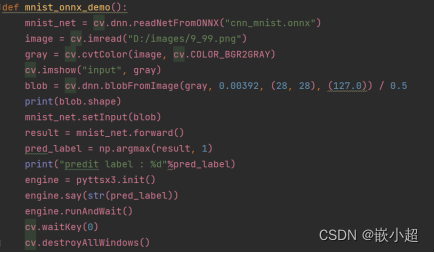
【深度学习基础】Pytorch框架CV开发(2)实战篇
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

C语言--输出1-100以内同时能被3和5整除的数
首先我们要有1-100的数字. for(int i1;i<100;i) 如何表示同时能被3和5同时整除呢? 如果这个数i,i%30&&i%50,那么这个数就可以同时被3和5整除 if(i%30&&i%50) 最后输出即可 完整代码: #include<stdio.h> void Sh…...

Linux--jdk、tomcat、环境配置,mysql安装、后端项目搭建
前言 上期我们讲到了安装linux虚拟机,这期我们来讲一下如何使用xshell和xftp在linux系统上搭建我们的单体项目 一、软件的传输 1.1 xftp Xftp是一款功能强大的文件传输软件,用于在本地主机和远程服务器之间进行快速、安全的文件传输。它是由南京帆软科…...

NOIP2023模拟10联测31 迷路
题目大意 你在野外迷路了, 你手里只有一张你当前所在的区域的地图。地图将整个区域表示为 n m n\times m nm的网格,你就在其中的某一个格子里。每个格子里要么有树,要么就什么都没有。地图显示了每个格子中是有树还是空的。当然,地图只记载…...

React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。 使用…...

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
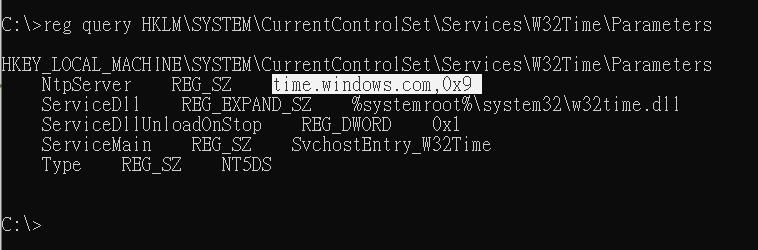
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

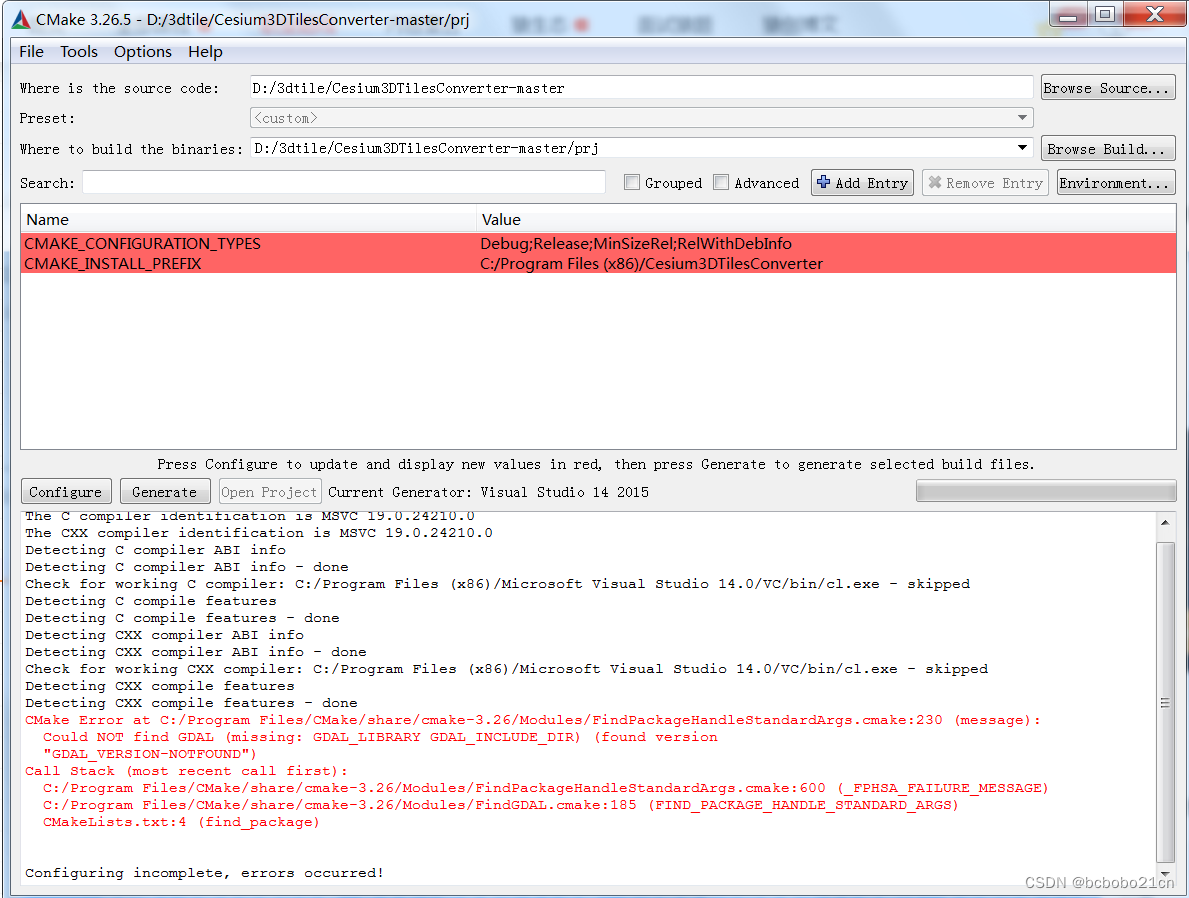
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

紫光同创FPGA编写的8画面分割器演示
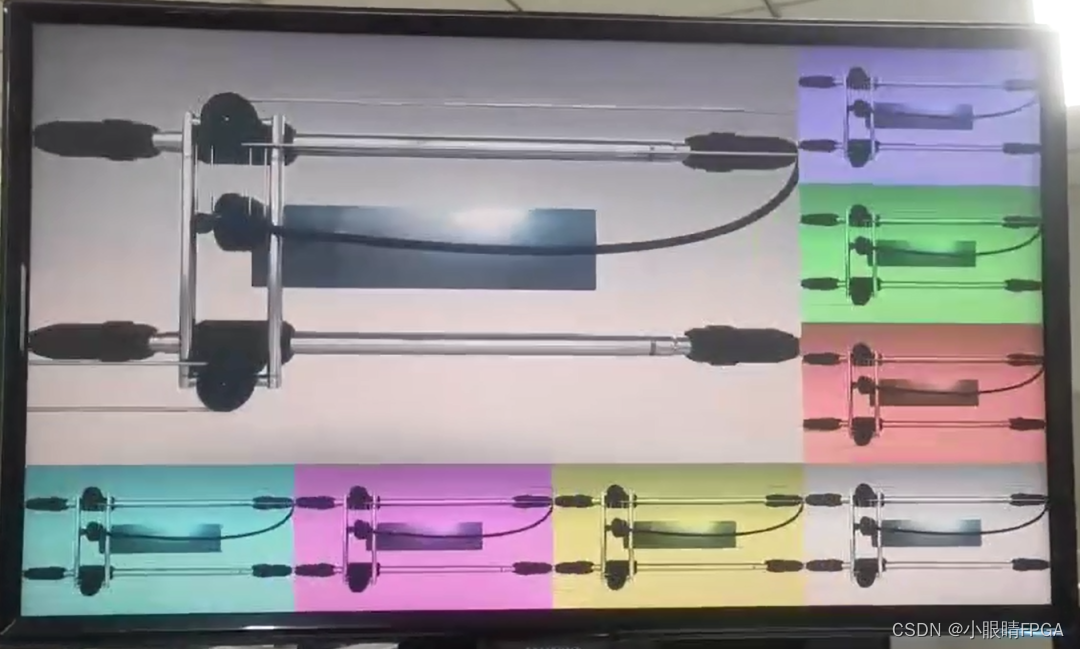
适用于板卡型号: 紫光同创PGL50H开发平台(盘古50K开发板) 图(1) 盘古50K开发板 TOP 层逻辑框 图(2) TOP层逻辑框 video_copy_ux 将输入的一路RGB888信号复制成8份,每份画面内容相同,各路颜色有些差异: 第…...

openLayers--绘制多边形、获取视图的中心点、获取当前地图等级、设置地图等级
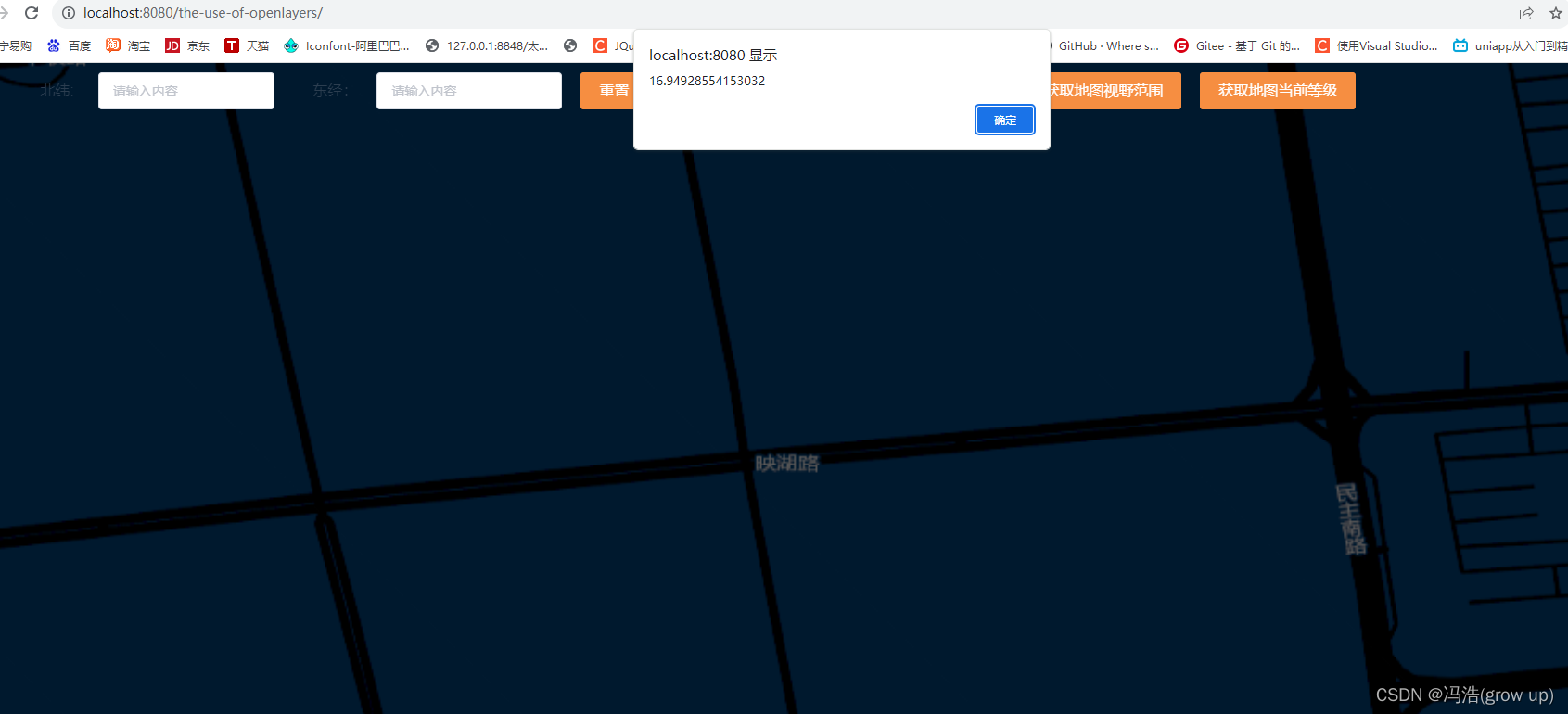
openLayers绘制多边形、获取视图中心点 前言效果图1、导入LineString2、创建添加多边形3、定义多变形样式4、获取当前视图的中心点5、获取当前视图等级6、设置地图等级 前言 上一篇文章在vue项目中绘制了openlayers绘制了地图和标记点,本篇文章讲解openlayers绘制多…...

CSP-31补题日记--梯度求解
202309-3-梯度求解 题目链接 http://118.190.20.162/view.page?gpidT173 最近刚刚在上数据结构二叉树 跟这道题真的是强相关 然后在就是涉及到了数学求导 这基本上是我复学两个月做的最久的题了 感觉做完这道题对栈和二叉树理解比以前清晰了很多 不摆了 上代码 ** 题目思路&am…...

MySQL 8.0.32 union 语句中文查不到数据
关键字 MySQL union 语句,中文查不到数据 问题描述 MySQL 8.0.32 union 语句,中文查不到数据 解决问题思路 1、Create a table test with two fields, such as id and name mysql>create table test ( id int unsigned auto_increment key, name…...

FlinkCDC系列:通过skipped.operations参数选择性处理新增、更新、删除数据
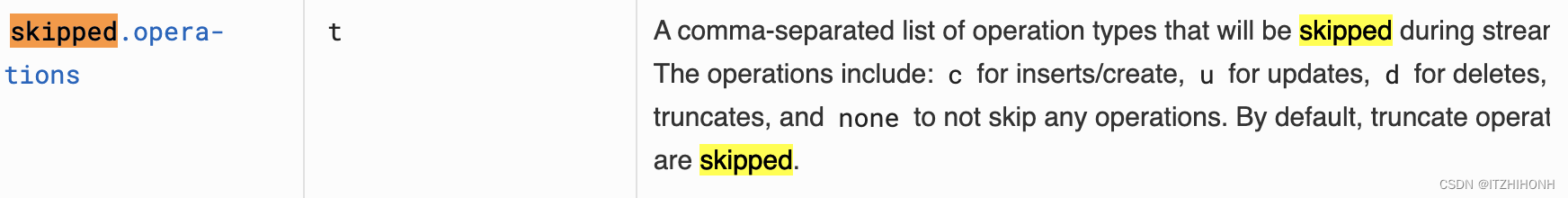
在flinkCDC源数据配置,通过debezium.skipped.operations参数控制,配置需要过滤的 oplog 操作。操作包括 c 表示插入,u 表示更新,d 表示删除。默认情况下,不跳过任何操作,以逗号分隔。配置多个操作ÿ…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
