Three.js之加载外部三维模型
参考资料
- 建模软件绘制3D场景
- …
- 加载.gltf文件(模型加载全流程)
知识点
注:基于Three.jsv0.155.0
- 三维建模软件
- gltf格式
- 加载.gltf文件
三维建模软件
D美术常用的三维建模软件,比如Blender、3dmax、C4D、maya等等
- Blender(轻量开源)
- 3dmax
- C4D
- maya
特殊行业项目可能涉及到行业软件,比如机械相关、建筑相关
- 机械相关:SW、UG等
- 建筑相关:草图大师、revit
gltf格式
GLTF格式是新2015发布的三维模型格式,随着物联网、WebGL、5G的进一步发展,会有越来越多的互联网项目Web端引入3D元素,你可以把GLTF格式的三维模型理解为.jpg、.png格式的图片一样,现在的网站,图片基本是标配,对于以后的网站来说如果需要展示一个场景,使用3D来替换图片表达也是很正常的事情。图片有很多格式,对于三维模型自然也是如此,Web开发的时候图片会有常用格式,对于Web3D开发也一样,肯定会根据需要选择一个常见的大家都熟悉的格式,随时时间的发展,GLTF必然称为一个极为重要的标准格式。
不仅three.js,其它的WebGL三维引擎cesium、babylonjs都对gltf格式有良好的的支持。
gltf格式文件不一定就是以扩展名.gltf结尾,.glb就是gltf格式的二进制文件。比如你可以把.gltf模型和贴图信息全部合成得到一个.glb文件中,.glb文件相对.gltf文件体积更小,网络传输自然更快。
加载.gltf文件
- gltf模型加载器
GLTFLoader.js - 相机参数根据需要设置
- 加载gltf的时候,webgl渲染器编码方式设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Three.js</title>
</head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';const width = window.innerWidthconst height = window.innerHeight// 场景const scene = new THREE.Scene();const loader = new GLTFLoader();// 加载工厂文件loader.load('assets/工厂.gltf', function(gltf) {// 模型const model = gltf.scene;scene.add(model);})// 点光源const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);pointLight.position.set(200, 200, 200 );scene.add( pointLight );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 1);scene.add( ambientLight );// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 3000);camera.position.set(100, 100, 100);camera.lookAt(0, 0, 0);// camera.lookAt(100, 0, 0);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);renderer.outputColorSpace = THREE.SRGBColorSpace;// 渲染循环function render() {renderer.render(scene, camera);requestAnimationFrame(render);}render();// 控制器const controls = new OrbitControls(camera, renderer.domElement);// controls.target.set(100, 0, 0);// controls.update();//update()函数内会执行camera.lookAt(controls.targe)controls.addEventListener('change', () => {// 因为动画渲染了,所以这里可以省略renderer.render(scene, camera);});</script>
</html>
相关文章:

Three.js之加载外部三维模型
参考资料 建模软件绘制3D场景…加载.gltf文件(模型加载全流程) 知识点 注:基于Three.jsv0.155.0 三维建模软件gltf格式加载.gltf文件 三维建模软件 D美术常用的三维建模软件,比如Blender、3dmax、C4D、maya等等 Blender(轻量开源)3dmaxC4Dmaya 特…...

【机器学习】正规方程与梯度下降API及案例预测
正规方程与梯度下降API及案例预测 文章目录 正规方程与梯度下降API及案例预测1. 正规方程与梯度下降正规方程(Normal Equation)梯度下降(Gradient Descent) 2. API3. 波士顿房价预测 1. 正规方程与梯度下降 回归模型是机器学习中…...

【SOC基础】单片机学习案例汇总 Part2:蜂鸣器、数码管显示
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

顶层模块【FPGA】
1顶层模块: 不能像C语言的h文件那样,把io的定义放在其他文件。 在Verilog中,顶层模块是整个设计的最高层次,它包含了所有其他模块和子模块。 顶层模块定义了整个设计的输入和输出端口,以及各个子模块之间的连接方式。…...

IT行业就业分析
1. IT技术发展背景及历程介绍 2. IT行业的就业方向有哪些? IT技术发展背景及历程介绍: IT技术的发展背景和历程可以追溯到上世纪40年代,以下是IT技术的主要发展阶段: 1.计算机的发展:二战期间,计算机作…...

读取用户剪贴板内容
读取用户剪贴板内容 在Web开发中,要读取用户剪贴板的内容,可以使用Clipboard API。这个API提供了一组方法和事件,用于访问和操作用户的剪贴板数据。 HTML <body><button onclick"readClipboard()">读取剪切板内容&l…...

“深入理解Nginx的负载均衡与动静分离“
目录 引言一、Nginx简介1. Nginx的基本概念2. Nginx的特点3. Nginx的安装配置 二、Nginx搭载负载均衡三、前端项目打包四、Nginx部署前后端分离项目,同时实现负载均衡和动静分离总结 引言 在现代互联网应用中,高性能和可扩展性是至关重要的。Nginx作为一…...

JVM 内存和 GC 算法
文章目录 内存布局直接内存执行引擎解释器JIT 即时编译器JIT 分类AOT 静态提前编译器(Ahead Of Time Compiler) GC什么是垃圾为什么要GC垃圾回收行为Java GC 主要关注的区域对象的 finalization 机制GC 相关算法引用计数算法(Reference Count…...

memtest86 prosite v10.6
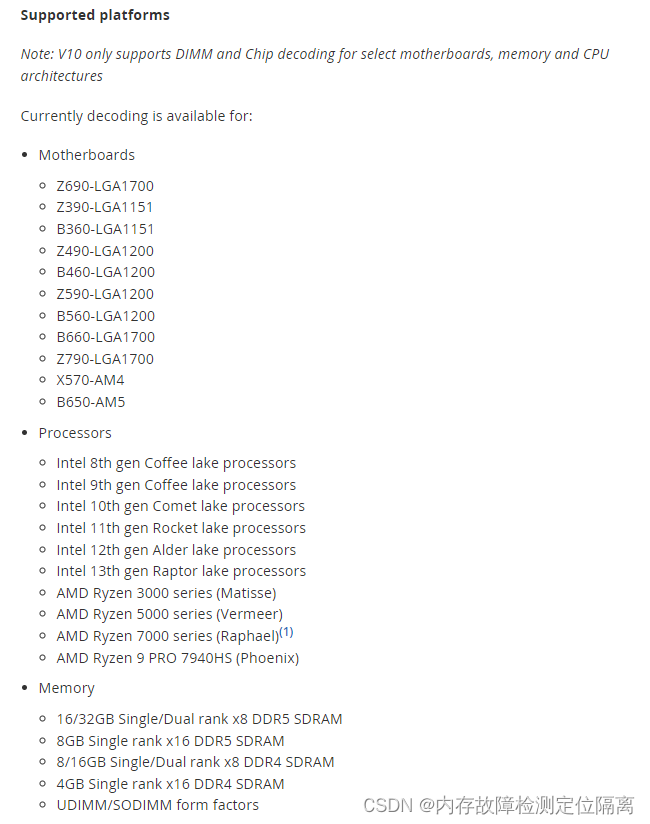
passmark官方的memtest86 v10开始支持颗粒级别的坏内存芯片定位了,对于特定的若干种CPU和芯片组的组合,支持这项功能。 当然支持颗粒定位的site版本售价4800美金,是比较贵的。所以网络上出现了破解版的,人才真是。但是鼓励大家支…...

Springboot JSP项目如何以war、jar方式运行
文章目录 一,序二,样例代码1,代码结构2,完整代码备份 三,准备工作1. pom.xml 引入组件2. application.yml 指定jsp配置 四,war方式运行1. 修改pom.xml文件2. mvn执行打包 五,jar方式运行1. 修改…...

系统架构设计师(第二版)学习笔记----层次式架构设计理论与实践
【原文链接】系统架构设计师(第二版)学习笔记----层次式架构设计理论与实践 文章目录 一、层次式体系结构概述1.1 软件体系结构的作用1.2 常用的层次式架构图1.3 层次式体系可能存在的问题点 二、表现层框架设计2.1 MVC模式2.1.1 MVC三层模式2.1.2 MVC设…...

Python之字符串详解
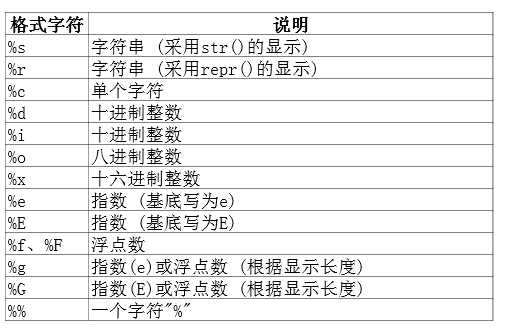
目录 一、字符串1、转义字符与原始字符串2、使用%运算符进行格式化 一、字符串 在Python中,字符串属于不可变、有序序列,使用单引号、双引号、三单引号或三双引号作为定界符,并且不同的定界符之间可以互相嵌套。 ‘abc’、‘123’、‘中国’…...

《视觉SLAM十四讲》-- 概述与预备知识
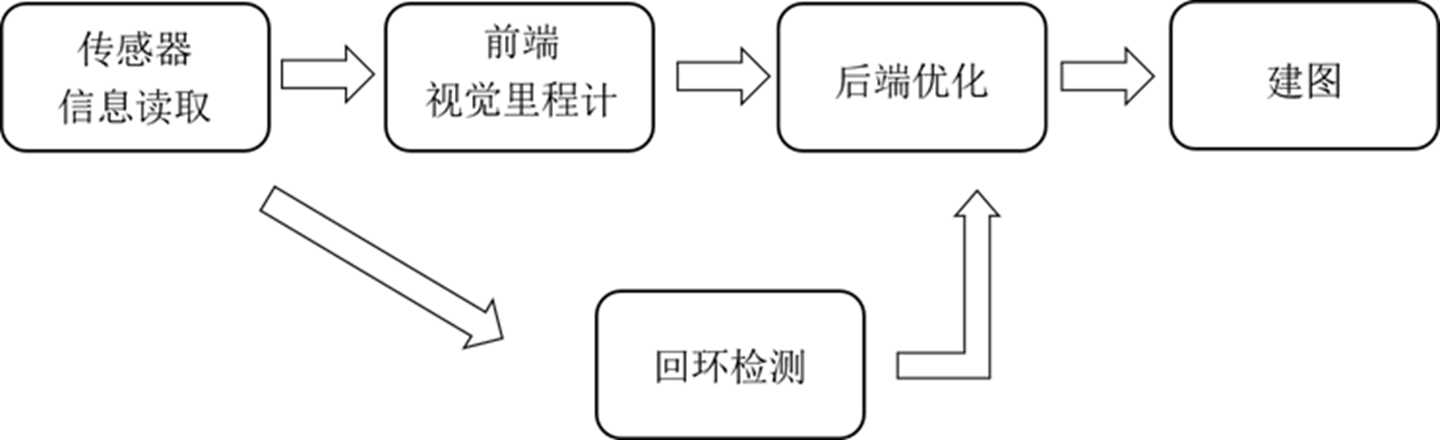
文章目录 01 概述与预备知识1.1 SLAM 是什么1.1.1 基本概念1.1.2 视觉 SLAM 框架1.1.3 SLAM 问题的数学表述 1.2 实践:编程基基础1.3 课后习题 01 概述与预备知识 1.1 SLAM 是什么 1.1.1 基本概念 (1)SLAM 是 Simultaneous Localization a…...

Java8 Stream API全面解析——高效流式编程的秘诀
文章目录 什么是 Stream Api?快速入门流的操作创建流中间操作filter 过滤map 数据转换flatMap 合并流distinct 去重sorted 排序limit 限流skip 跳过peek 操作 终结操作forEach 遍历forEachOrdered 有序遍历count 统计数量min 最小值max 最大值reduce 聚合collect 收集anyMatch…...

分享一下微信小程序里怎么开店
如何在微信小程序中成功开店:从选品到运营的全方位指南 一、引言 随着微信小程序的日益普及,越来越多的人开始尝试在微信小程序中开设自己的店铺。微信小程序具有便捷、易用、即用即走等特点,使得开店门槛大大降低。本文将详细介绍如何在微…...

uniapp小程序刮刮乐抽奖
使用canvas画布画出刮刮乐要被刮的图片,使用移动清除画布。 当前代码封装为刮刮乐的组件; vue代码: <template><view class"page" v-if"merchantInfo.cdn_static"><image class"bg" :src&q…...

Qt 窗口无法移出屏幕
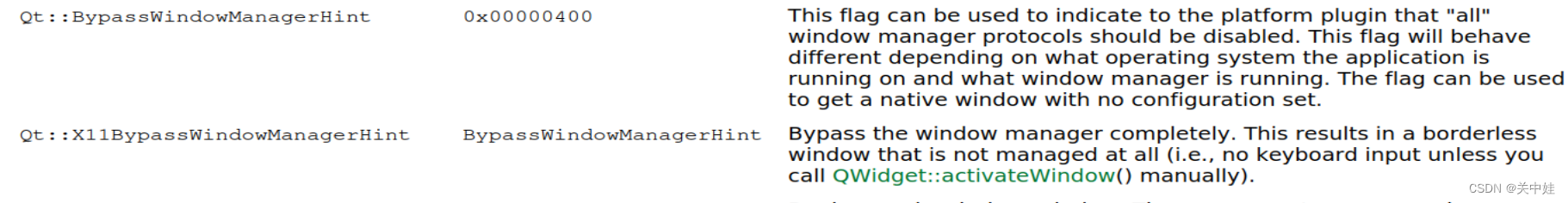
1 使用场景 设计一个缩进/展开widget的效果,抽屉效果。 看到实现的方法有定时器里move窗口,或是使用QPropertyAnimation。 setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint |Qt::X11BypassWindowManagerHint); 记得在移…...

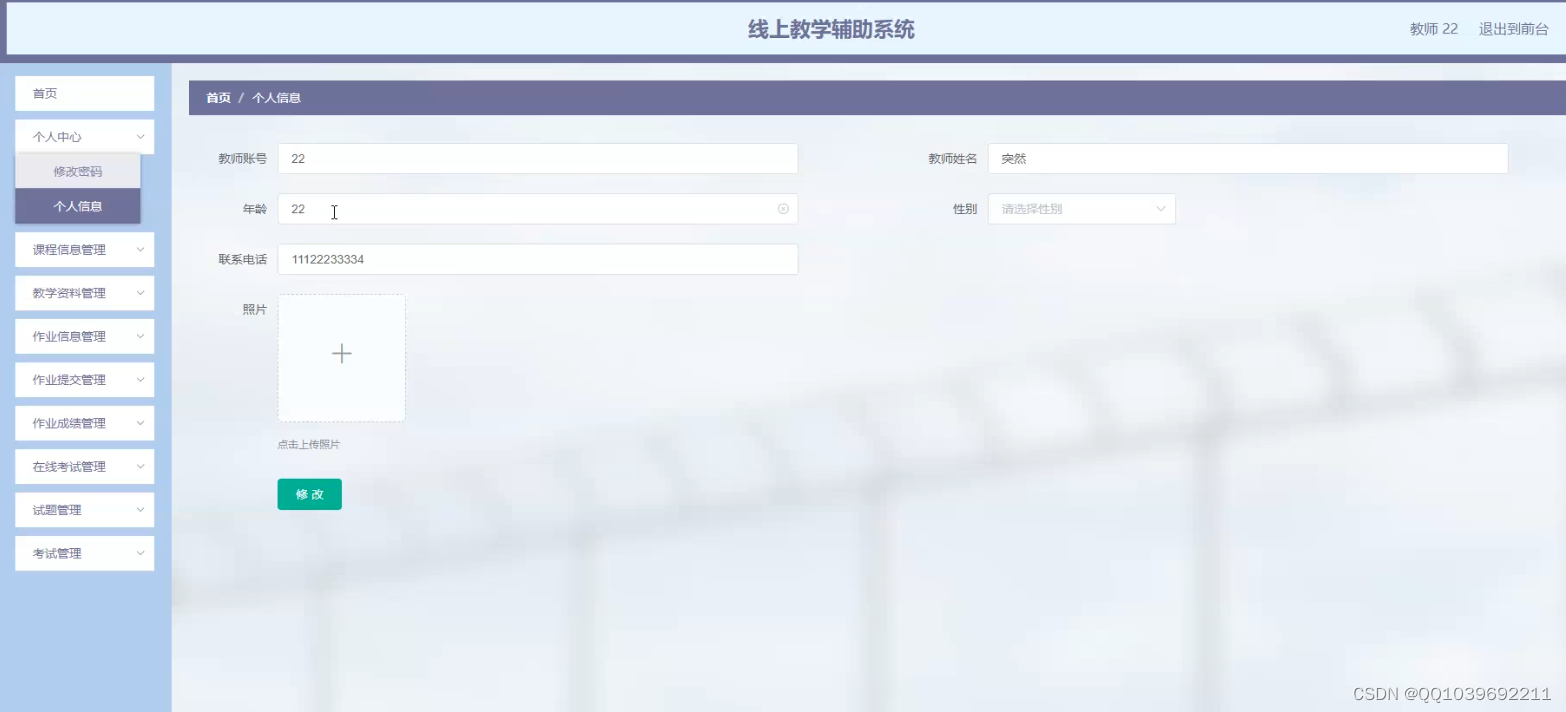
java毕业设计基于springboot+vue线上教学辅助系统
项目介绍 本论文主要论述了如何使用JAVA语言开发一个线上教学辅助系统 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述线上教学辅助系统的当前背景以及系统开…...

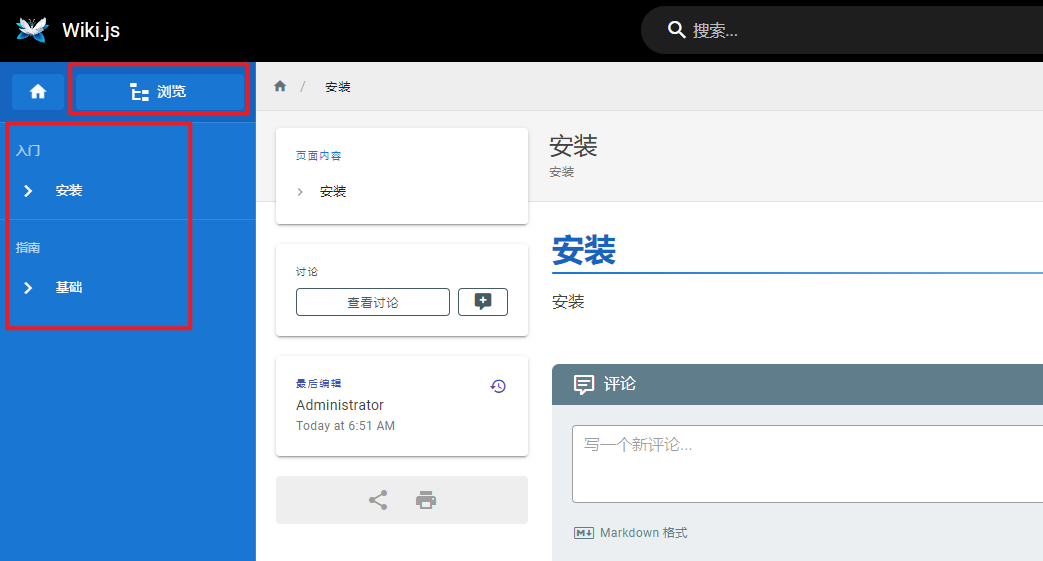
开源 Wiki 软件 wiki.js
wiki.js简介 最强大、 可扩展的开源Wiki 软件。使用 Wiki.js 美观直观的界面让编写文档成为一种乐趣!根据 AGPL-v3 许可证发布。 官方网站:https://js.wiki/ 项目地址:https://github.com/requarks/wiki 主要特性: 随处安装&a…...

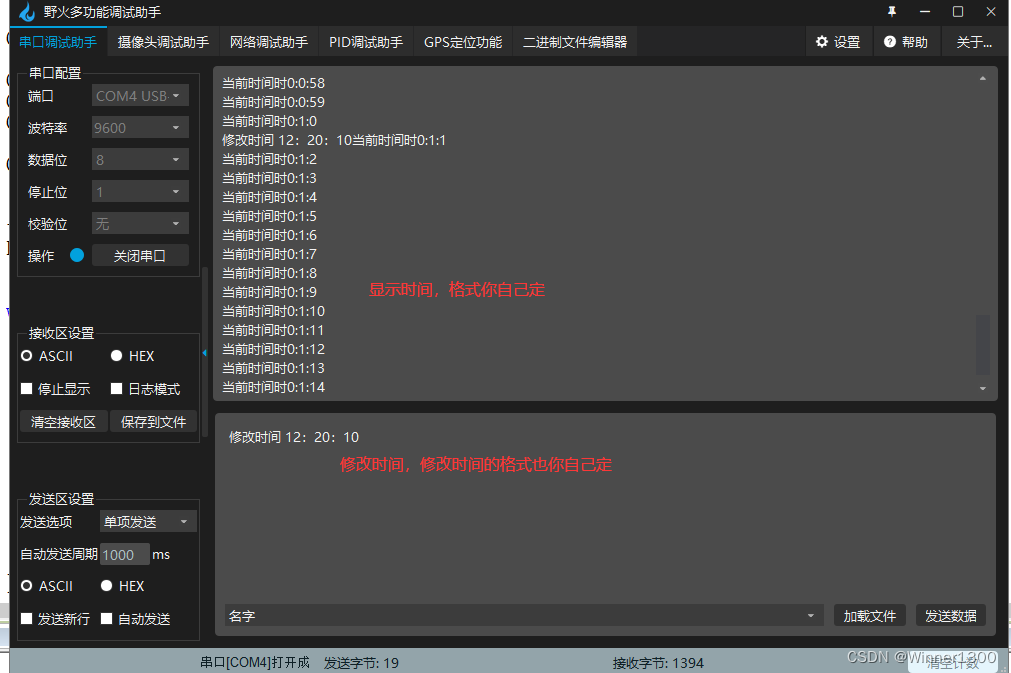
STM32基本定时器中断
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、STM32定时器的结构?1. 51定时器的结构1.1如何实现定时1s的功能? 2. stm32定时器的结构2.1 通用定时器 二、使用步骤1.开启时钟2.初始…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
