自定义element-ui plus 函数式调用,在API,js中直接使用全局组件
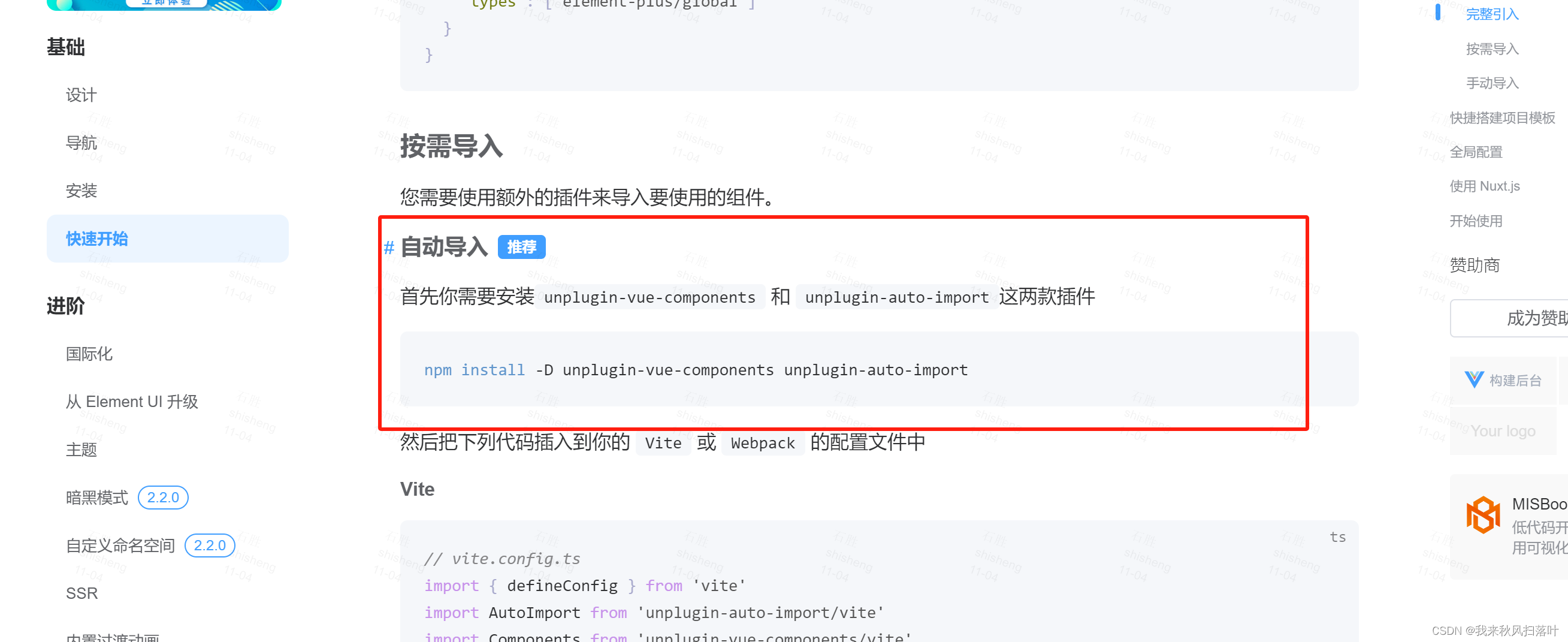
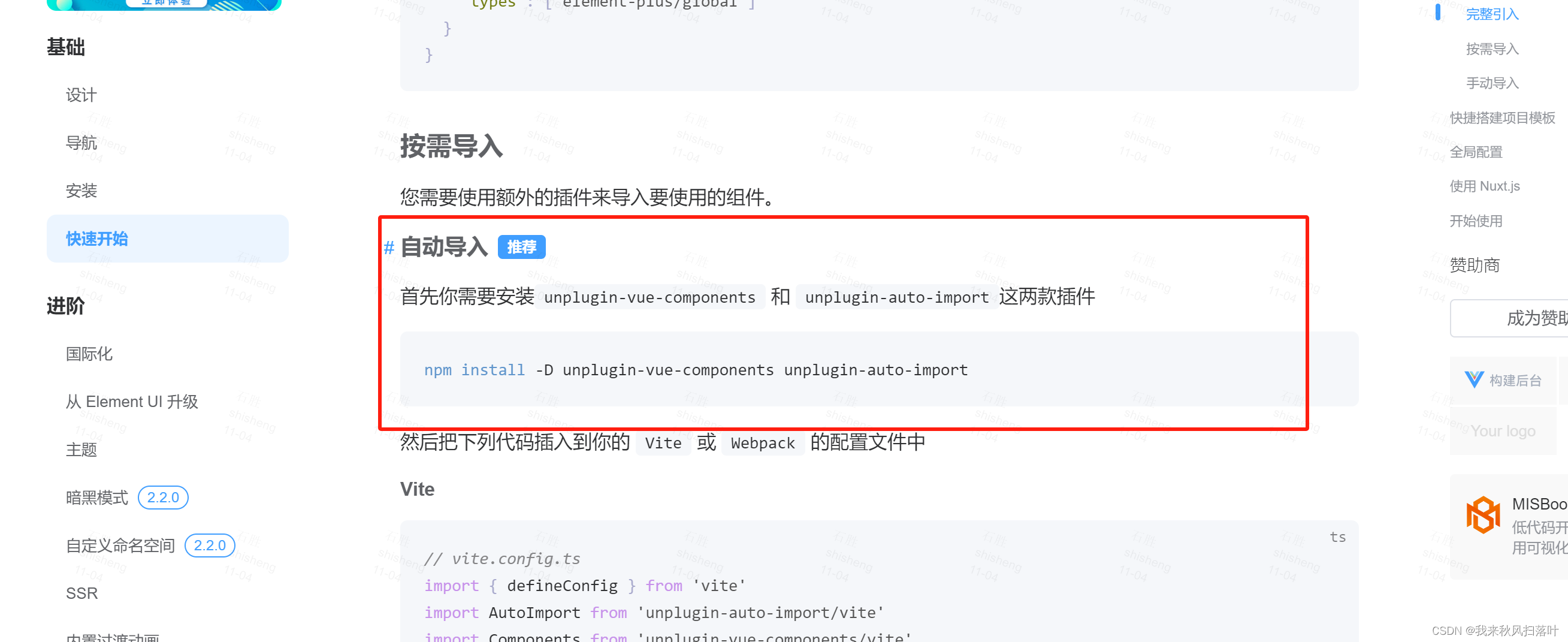
npm方式:
npm install -D unplugin-vue-components unplugin-auto-importyarn 方式 :
yarn add unplugin-vue-components;
yarn add unplugin-auto-import;
使用官方的这个:
vite.config.js中配置
plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [VantResolver(), ElementPlusResolver()],}),],LoginDialog.js定义
import {createApp} from 'vue'
import SubDialog from './LoginDialog.vue'/*** 关键函数挂在整个页面上去*/
const createDialog = () => {const mountNode = document.createElement('div')mountNode.setAttribute('id', 'dialog-mask-dialog')const Instance = createApp(SubDialog, {show: true,close: () => {Instance.unmount(mountNode);document.body.removeChild(mountNode);}})document.body.appendChild(mountNode)Instance.mount(mountNode)
}export default createDialogLoginDialog.vue 定义
<template><Teleport to="body"><el-dialogv-model="props.show"title="登录"width="500px"center><el-form :model="loginForm" :rules="formDataRule" ref="formRef" label-width="120px"><el-form-item label="用户名" prop="phone"><el-input v-model="loginForm.phone" placeholder="输入手机号"/></el-form-item><el-form-item label="验证码" prop="verifyCode"><div style="display: inline-block"><el-input v-model="loginForm.verifyCode" placeholder="输入验证码"/></div><div style="display: inline-block"><el-button>获取验证码</el-button></div></el-form-item><el-form-item><el-button type="primary" @click="submitLogin(formRef)">登录</el-button></el-form-item></el-form></el-dialog></Teleport>
</template><script setup>
import {reactive, ref} from "vue";const formRef = ref(null)const loginForm = reactive({phone: '',verifyCode: ''
})const formDataRule = {phone: [{required: true, message: '手机号不能为空', trigger: 'blur'}],verifyCode: [{required: true, message: '验证码不能为空', trigger: 'blur'}]
}const props = defineProps({show: {type: Boolean,default: false}
})const submitLogin = (ref) => {ref.validate((valid) => {if (valid) {console.log('submit!')} else {console.log('error submit!')return false}})
}</script><style scoped></style>
相关文章:

自定义element-ui plus 函数式调用,在API,js中直接使用全局组件
npm方式: npm install -D unplugin-vue-components unplugin-auto-import yarn 方式 : yarn add unplugin-vue-components; yarn add unplugin-auto-import; 使用官方的这个: vite.config.js中配置 plugins: [vue(),AutoImport({resolvers: [ElementPlusResolve…...

[LeetCode]-876.链表的中间结点-206.反转链表-21.合并两个有序链表-203.移除链表元素
目录 876.链表的中间结点 题目 思路 代码 206.反转链表 题目 思路 代码 21.合并两个有序链表 题目 思路 代码 203.移除链表元素 题目 思路 代码 876.链表的中间结点 876. 链表的中间结点 - 力扣(LeetCode)https://leetcode.cn/problems/mi…...

通过git多人协调开发
多人协调开发过程中的问题解决。 1.新建远程的仓库分支; 2.拉取线上代码,并在VScode中打开; 3 拉完之后,打开VScode之后的左下角显示的就是当前分支的名称,点击之后即可随意切换; 4 创建本地分支࿰…...
)
CentOS 7 通过 yum 安装 MariaDB(Mysql)
这一版取消了修改配置的操作,改成每次创建数据库时手动指定字符集编码;这一版取消了修改密码的操作,保留 MariaDB 使用无密码的情况,即密码是 ""。 安装步骤: 以下操作都以 root 用户进行操作 以下操作都以 …...

【Solidity】Remix在线环境及钱包申请
好久没有学习区块链方面的知识了,目前通过自学大致掌握了Fabric联盟链的搭建,链码编写、部署,api调用,可以独立开发出一些基于fabric的应用,感觉开发出去中心化的应用还是很有意思的,因为他与之前开发的ssm…...

ARFoundation系列讲解 - 92 涂鸦效果
--- 视频来源于网络,如有侵权必删 --- 案例中使用的软件版本 Unity2023.1.17.f1c1ARFoundtaion 5.1.0Apple ARKit XR Plugin 5.1.0 Google ARCore XR Plugin 5.1.0技术分析 我们可以实时检测用户手指触摸的屏幕位置,从触摸位置投射一条射线(Raycast),再射线命中的目标位置…...

立创eda专业版学习笔记(8)(运行模式)
以前没注意过这个问题,我有2台电脑,都能登录eda专业版,但是一台是全在线模式,另外一台是半离线模式,虽然是同一个账号,但是打开里面的工程会发现,两边的工程完全不同,因为一台的工程…...

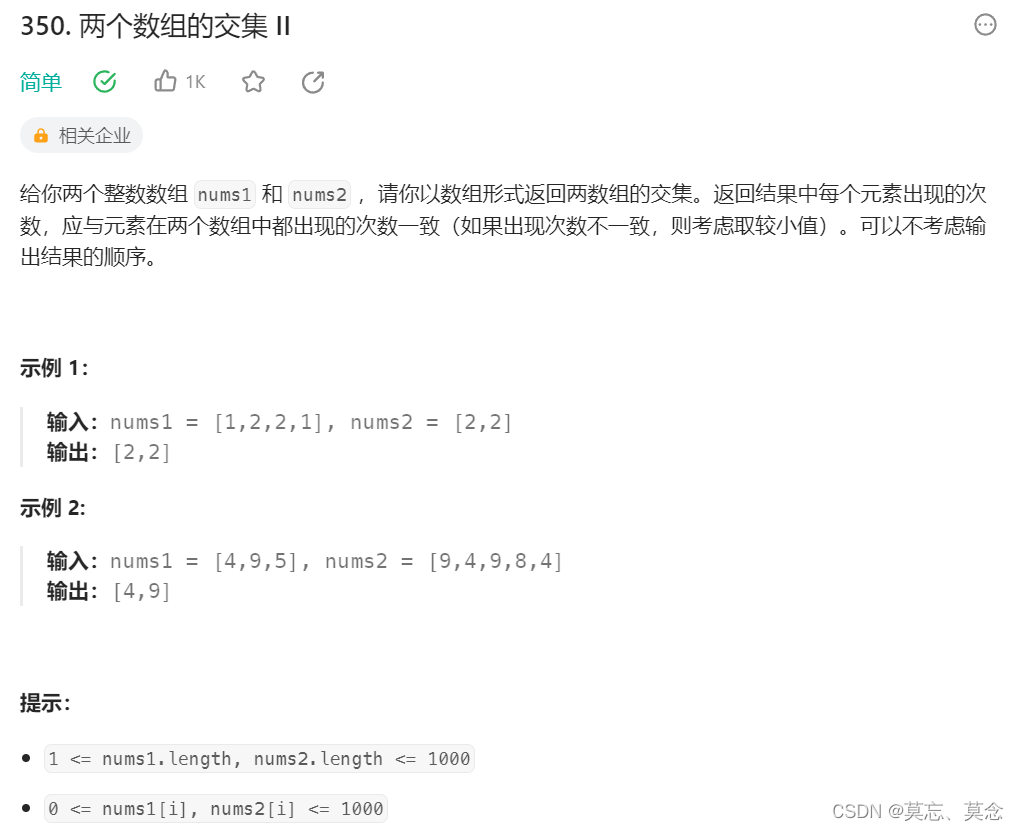
349.两个数组的交集+350.两个数组的交集II(set/multiset)
目录 一、349.两个数组的交集 二、350.两个数组的交集II 一、349.两个数组的交集 349. 两个数组的交集 - 力扣(LeetCode) class Solution { public:vector<int> intersection(vector<int>& nums1, vector<int>& nums2) {//…...
)
数据结构与算法之排序: 桶排序 (Javascript版)
排序 排序:把某个乱序的数组变成升序或降序的数组 (这里用数组来做举例) 桶排序 根据元素的取值范围,创建多个桶, 每个桶代表一个区间范围 创建桶的数量和范围需要尽可能保证元素能够被均匀分布 接下来将元素放进对应的桶中,分别对每个桶中…...

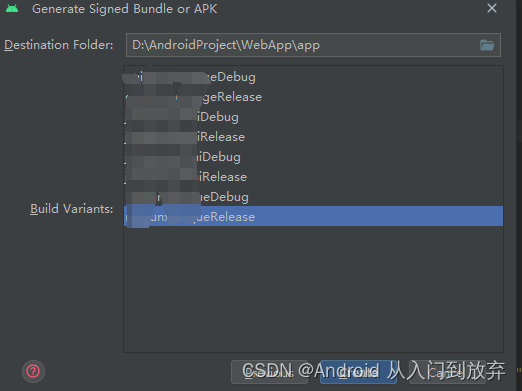
Android studio新版本多渠道打包配置
最近公司套壳app比较多 功能也都一样只有地址,和app名字还有icon不一样 签名文件也是一样的,所以就研究了多渠道打包 配置如下: 在app下build.gradle配置 因为最新版as中禁用了BuildConfig 所以我们需要手动配置一下 android { //TODO 其他省略buildFe…...

PTA:后序和中序构造二叉树
后序和中序构造二叉树 题目输入格式输出格式输入样例(及其对应的二叉树) 代码 题目 本题目要求用后序序列和中序序列构造一棵二叉树(树中结点个数不超过10个),并输出其先序序列。 输入格式 在第一行中输入元素个数…...

二十三种设计模式全面解析-适配器模式的妙用:异构数据库和不同版本API的完美兼容!
在当今的软件开发领域,我们常常面对着与异构数据库和不同版本的API进行集成的挑战。这些系统和组件往往使用不同的数据结构和接口规范,导致我们的代码无法直接与它们进行交互。但是,不要担心!今天,我将向你揭示一个神奇…...

K7系列FPGA进行FLASH读写1——CCLK控制(STARTUPE2原语)
最近的工作涉及对 FPGA 进行远程更新,也就是通过远程通信接口将 .bin 文件送到 FPGA,然后写入 FLASH,这样当 FPGA 重新上电后就可以执行更新后的程序了。因此第一步工作就是进行 FLASH 的读写控制。 然而如果尝试配置 FLASH 管脚时࿰…...

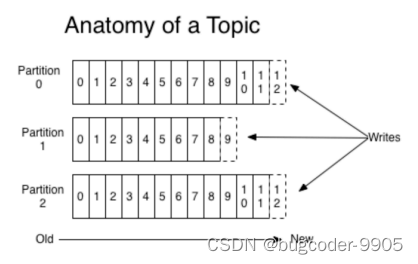
【Kafka】基本概念
文章目录 一、消息队列的流派1.1 有Broker1.1.1 重topic1.1.2 轻topic 1.2 无Broker 二、kafka安装三、kafka基本术语四、发送消息五、消费消息六、单播消息七、多播消息八、查看消费组的详细信息九、主题topic十、分区十一、kafka中消息⽇志⽂件中保存的内容 一、消息队列的流…...

如何在Vue3项目中使用防抖节流技巧
前言 防抖节流是可以说是一种优化组件性能的技巧,可以有效减少组件中的渲染次数和计算量,从而提高组件的响应速度和用户体验。在Vue3中可以使用lodash库中的debounce和throttle函数来分别实现防抖和节流。当然也可以自行设计实现防抖节流函数࿰…...

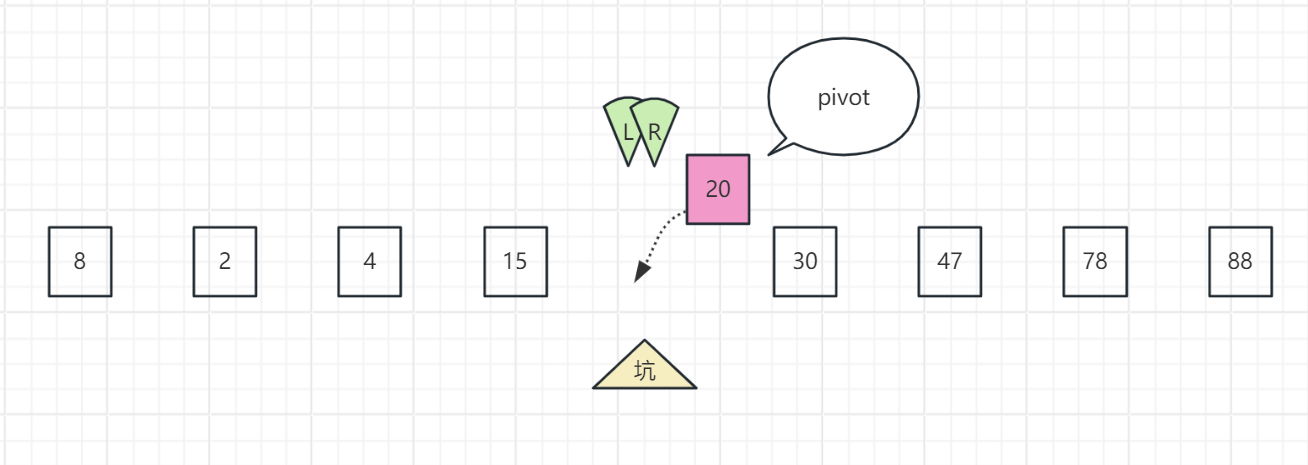
快速排序(Java)
基本思想 快速排序Quicksort)是对冒泡排序的一种改进。 基本思想是分治的思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分别进行快速排…...

在ffmpeg中,如何把h264转换为rgb格式
在ffmpeg中,网络视频流h264为什么默认的转为YUV而不是其他格式 文章中介绍了,h264解码的时候是直接解码为yuv的,如果在使用的过程中 需要用到rgb的格式,我们该如何来转换这种格式呢? 在上面的文章中,我们已…...

【重磅】Cookies、headers、Session规律总结,搞定卡点
【重磅】Cookies规律总结,搞定卡点 登录后开始正式获取数据阶段: 不使用session: 放在请求头headers中 当如是:headers = {“user-agent”: “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36”,“Coo…...
【雷达原理】雷达杂波抑制方法
目录 一、杂波及其特点 1.1 什么是杂波? 1.2 杂波的频谱特性 二、动目标显示(MTI)技术 2.1 对消原理 2.2 数字对消器设计 三、MATLAB仿真 3.1 对消效果验证 3.2 代码 一、杂波及其特点 1.1 什么是杂波? 杂波是相对目标回波而言的,…...

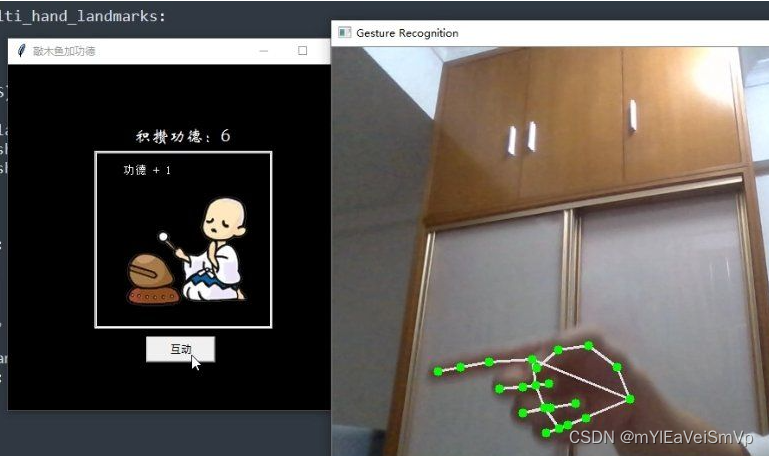
Python-敲木鱼升级版(真手动版敲木鱼)
演示效果 需要安装的第三方库: pip install pygame # 加载音乐 pip install pillow # 加载图片 pip install mediapipe # 判断手势的模型 pip install opencv # 模型要用来处理图形 建议有独显和摄像头的可以尝试! 想着升级一下玩法,只有真敲…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
