【React】【react-globe.gl】3D Objects效果
目录
- 想要实现的效果
- 实现过程
- 踩坑
- 安装依赖
- 引入页面
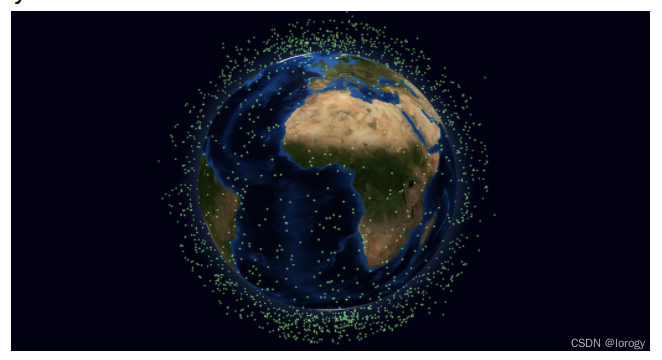
想要实现的效果
示例地址

实现过程
踩坑
- 示例是通过script引入的依赖,但本人需要在react项目中实现该效果。
- 按照react-globe.gl官方方法引入总是报错
Can't import the named export 'AmbientLight' from non EcmaScript module (only default export is available)。- 原因是通过
import Globe from 'react-globe.gl';引入的是.mjs文件,react-globe.gl.mjs。- 尝试各种方法都失败,最终通过改为引入.js文件
import Globe from "../../node_modules/react-globe.gl/dist/react-globe.gl.min";成功。
安装依赖
package.json版本
"react-globe.gl": "^2.27.0","satellite.js": "^5.0.0","three": "^0.157.0","three-globe": "^2.30.0","web-vitals": "^2.1.4"
引入页面
import React, { Component, useState, useEffect, useRef, useMemo } from "react";
import Globe from "../../node_modules/react-globe.gl/dist/react-globe.gl.min";
import * as THREE from "three";
import * as satellite from "satellite.js";function World() {const w = window.screen.width * 0.5;const h = (window.screen.height - 80) * 0.7;const EARTH_RADIUS_KM = 6371; // kmconst SAT_SIZE = 80; // kmconst TIME_STEP = 3 * 1000; // per frameconst globeEl = useRef();const [satData, setSatData] = useState();const [globeRadius, setGlobeRadius] = useState();const [time, setTime] = useState(new Date());useEffect(() => {// time ticker(function frameTicker() {requestAnimationFrame(frameTicker);setTime((time) => new Date(+time + TIME_STEP));})();}, []);useEffect(() => {// load satellite datafetch("//unpkg.com/globe.gl/example/datasets/space-track-leo.txt").then((r) => r.text()).then((rawData) => {const tleData = rawData.replace(/\r/g, "").split(/\n(?=[^12])/).filter((d) => d).map((tle) => tle.split("\n"));const satData = tleData.map(([name, ...tle]) => ({satrec: satellite.twoline2satrec(...tle),name: name.trim().replace(/^0 /, ""),}))// exclude those that can't be propagated.filter((d) => !!satellite.propagate(d.satrec, new Date()).position).slice(0, 1500);setSatData(satData);});}, []);const objectsData = useMemo(() => {if (!satData) return [];// Update satellite positionsconst gmst = satellite.gstime(time);return satData.map((d) => {const eci = satellite.propagate(d.satrec, time);if (eci.position) {const gdPos = satellite.eciToGeodetic(eci.position, gmst);const lat = satellite.radiansToDegrees(gdPos.latitude);const lng = satellite.radiansToDegrees(gdPos.longitude);const alt = gdPos.height / EARTH_RADIUS_KM;return { ...d, lat, lng, alt };}return d;});}, [satData, time]);const satObject = useMemo(() => {if (!globeRadius) return undefined;const satGeometry = new THREE.OctahedronGeometry((SAT_SIZE * globeRadius) / EARTH_RADIUS_KM / 2,0);const satMaterial = new THREE.MeshLambertMaterial({color: "palegreen",transparent: true,opacity: 0.7,});return new THREE.Mesh(satGeometry, satMaterial);}, [globeRadius]);useEffect(() => {setGlobeRadius(globeEl.current.getGlobeRadius());globeEl.current.pointOfView({ altitude: 3.5 });}, []);return (<div id="globeViz" className="map_bg"><Globewidth={w}height={h}backgroundColor="rgba(0,0,0,0)"ref={globeEl}globeImageUrl="//unpkg.com/three-globe/example/img/earth-blue-marble.jpg"objectsData={objectsData}objectLabel="name"objectLat="lat"objectLng="lng"objectAltitude="alt"objectFacesSurface={false}objectThreeObject={satObject}/></div>);
}class App extends Component {...render() {return (...<World />...)}
}export default App;
相关文章:

【React】【react-globe.gl】3D Objects效果
目录 想要实现的效果实现过程踩坑安装依赖引入页面 想要实现的效果 示例地址 实现过程 踩坑 示例是通过script引入的依赖,但本人需要在react项目中实现该效果。按照react-globe.gl官方方法引入总是报错 Cant import the named export AmbientLight from non EcmaS…...
)
目标检测YOLO系列从入门到精通技术详解100篇-【目标检测】SLAM(补充篇)
目录 前言 知识储备 SLAM基础知识 算法原理 什么是SLAM SLAM算法框架...

Pytorch 缓解过拟合和网络退化
一 添加BN模块 BN模块应该添加 激活层前面 在模型实例化后,我们需要对BN层进行初始化。PyTorch中的BN层是通过nn.BatchNorm1d或nn.BatchNorm2d类来实现的。 bn nn.BatchNorm1d(20) # 对于1D输入数据,使用nn.BatchNorm1d;对于2D输入数据&am…...

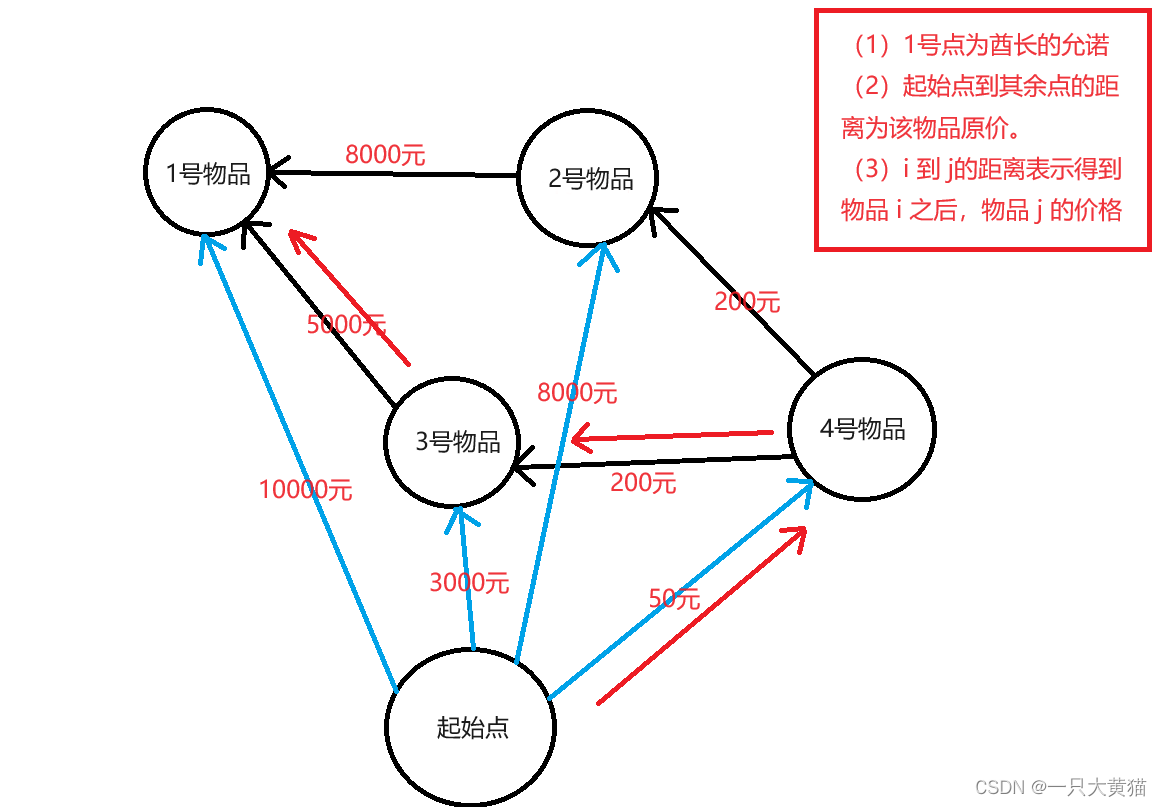
【算法】昂贵的聘礼(dijkstra算法)
题目 年轻的探险家来到了一个印第安部落里。 在那里他和酋长的女儿相爱了,于是便向酋长去求亲。 酋长要他用 10000 个金币作为聘礼才答应把女儿嫁给他。 探险家拿不出这么多金币,便请求酋长降低要求。 酋长说:”嗯,如果你能够替我…...

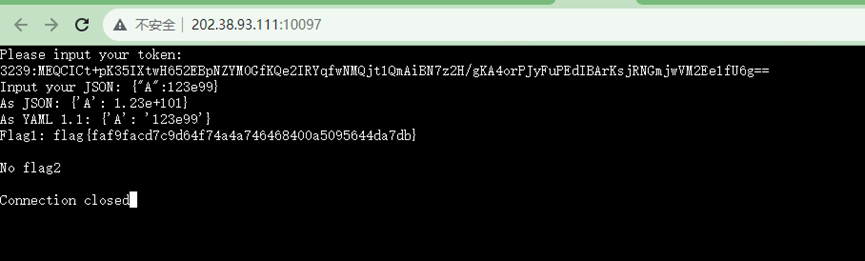
hackergame2023菜菜WP
文章目录 总结Hackergame2023更深更暗组委会模拟器猫咪小测标题HTTP集邮册Docker for everyone惜字如金 2.0Git? Git!高频率星球低带宽星球小型大语言模型星球旅行日记3.0JSON ⊂ YAML? 总结 最近看到科大在举办CTF比赛,刚好我学校也有可以参加,就玩了…...

ubuntu20.04.6使用FTP-及相关安全配置
前言: 作为一名运维,对文件系统,网络,文件共享,内存,CPU,以及一些应用服务及监控相关的知识需要 了解。今天是自己第一次搭建FTP(以前用过smb,windows共享,FT…...

C++中不允许复制的类
C中不允许复制的类 假设您需要模拟国家的政体。一个国家只能有一位总统,而 President 类面临如下风险: President ourPresident; DoSomething(ourPresident); // duplicate created in passing by value President clone; clone ourPresident; // dup…...

使用Python 脚自动化操作服务器配置
“ 有几十台特殊的服务器,没有合适的批量工具只能手动,要一个一个进行点击设置很耗费时间呀\~”,使用 Python 的简单脚本,即可模拟鼠标键盘进行批量作业 01 — 自动化示例 以某服务器中的添加用户权限为例,演示过程皆未触碰鼠标…...

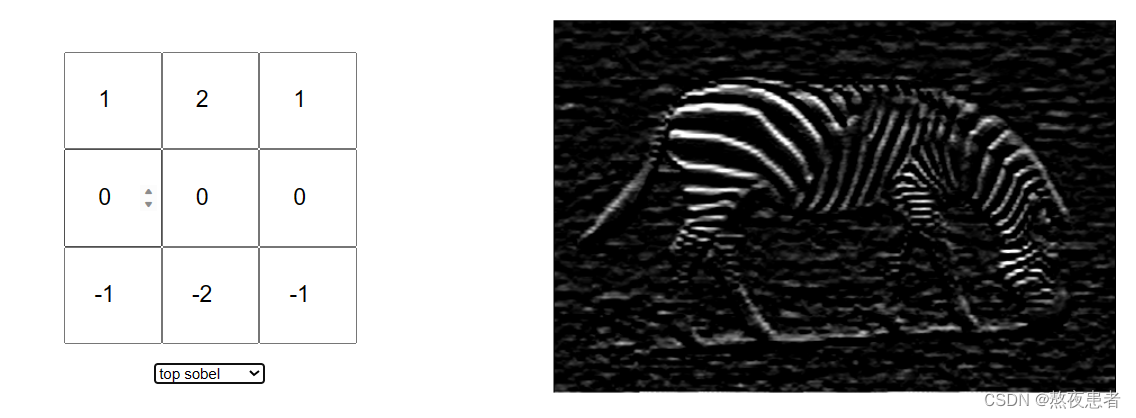
DL Homework 6
目录 一、概念 (1)卷积 (2)卷积核 (3)特征图 (4)特征选择 (5)步长 (6)填充 (7)感受野 二、探究不同卷…...

软考高项论文-绩效域
干系人绩效域 预期目标指标及检查方法建立高效的工作关系干系人参与的连续性干系人认同项目目标变更的频率支持项目的干系人提高了满意度,并从中收益;反对项目的干系人没有对项目产生负面影响干系人行为干系人满意度干系人相关问题和风险团队绩效域 预期目标指标及检查方法共…...

设计模式之装饰模式--优雅的增强
目录 概述什么是装饰模式为什么使用装饰模式关键角色基本代码应用场景 版本迭代版本一版本二版本三—装饰模式 装饰模式中的巧妙之处1、被装饰对象和装饰对象共享相同的接口或父类2、当调用装饰器类的装饰方法时,会先调用被装饰对象的同名方法3、子类方法与父类方法…...

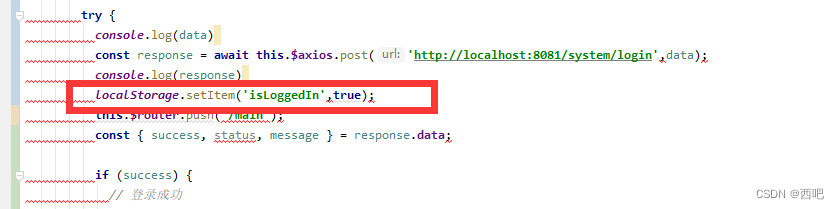
前端vue,后端springboot。如何防止未登录的用户直接浏览器输入地址访问
前端,使用Vue框架来实现前端路由拦截: 设置需要登录校验的页面: 登录成功后,去设置LocalStorage里面的IsLogin为true:...

linux安装Chrome跑web自动化
添加 Chrome 源: 打开终端并执行以下命令,将 Google Chrome 的 APT 源添加到系统: bashCopy code wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb 安装 Chrome: 执行以下命令来安装 Chrome&…...

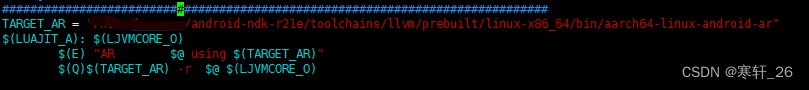
linux环境下编译,安卓平台使用的luajit库
一、下载luajit源码 1、linux下直接下载: a、使用curl下载:https://luajit.org/download/LuaJIT-2.1.0-beta3.tar.gz b、git下载地址;https://github.com/LuaJIT/LuaJIT.git 2、Windows下载好zip文件,下载地址:https…...

indexedDB笔记
indexedDB 该部分内容主要源于https://juejin.cn/post/7026900352968425486 常用场景:大量数据需要缓存在本地重要概念 仓库objectStore:类似于数据库中的表,数据存储媒介索引index:索引作为数据的标志量,可根据索引获…...

系统提示缺少或找不到emp.dll文件的详细解决方案
我今天打开一款《游戏》。然而,在游戏中遇到了一个非常棘手的问题:游戏报错找不到emp.dll,无法继续执行代码。这让我们非常苦恼,因为这个问题严重影响了我们的游戏体验。 在经过一番努力之后,我终于找到了4个解决方法,…...

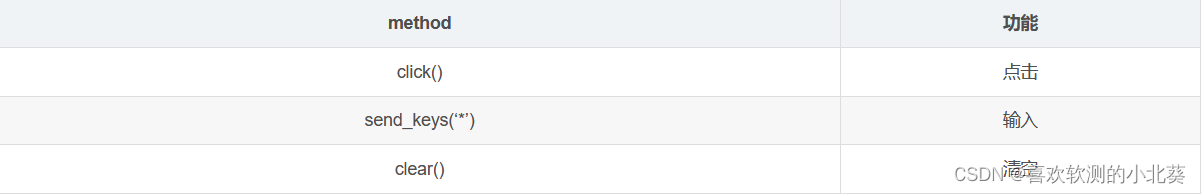
Python实现自动化网页操作
1 准备 推荐使用Chrome浏览器 1.1 安装selenium程序包 激活虚拟环境,打开新的Terminal,输入以下代码: python -m pip install selenium 如下图所示,表示安装成功,版本为4.7.2 安装成功 关闭虚拟环境,打…...

03 矩阵与线性变换
矩阵与线性变换 线性变换如何用数值描述线性变换特殊的线性变换反过来看总结 这是关于3Blue1Brown "线性代数的本质"的学习笔记。 线性变换 如果一个变换具有以下两个性质,我们就称它是线性的: 一是直线在变换后仍然保持为直线二是原点必须…...

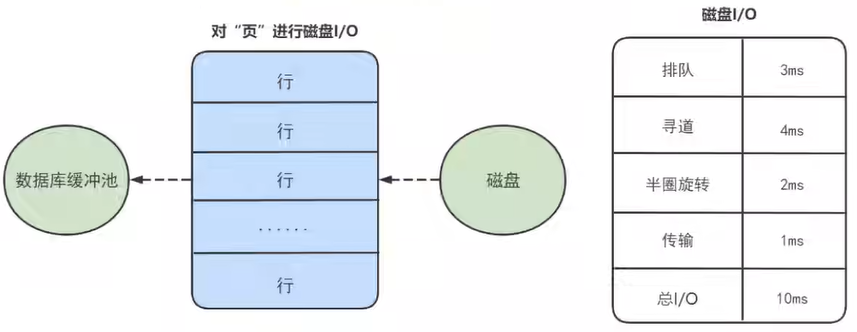
MySQL InnoDB数据存储结构
1. 数据库的存储结构:页 索引结构给我们提供了高效的索引方式,不过索引信息以及数据记录都是保存在文件上的,确切说是存储在页结构中。另一方面,索引是在存储引擎中实现的,MySQL服务器上的存储引擎负责对表中数据的读…...

【数据结构】数组和字符串(十五):字符串匹配2:KMP算法(Knuth-Morris-Pratt)
文章目录 4.3 字符串4.3.1 字符串的定义与存储4.3.2 字符串的基本操作4.3.3 模式匹配算法0. 朴素模式匹配算法1. ADL语言2. KMP算法分析3. 手动求失败函数定义例1例2例3 4. 自动求失败函数(C语言)5. KMP算法(C语言)6. 失败函数答案…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...
