VS Code 开发 Spring Boot 类型的项目
在VS Code中开发Spring Boot的项目, 可以导入如下的扩展:
- Spring Boot Tools
- Spring Initializr
- Spring Boot Dashboard
比较建议的方式是安装Spring Boot Extension Pack, 这里面就包含了上面的扩展。
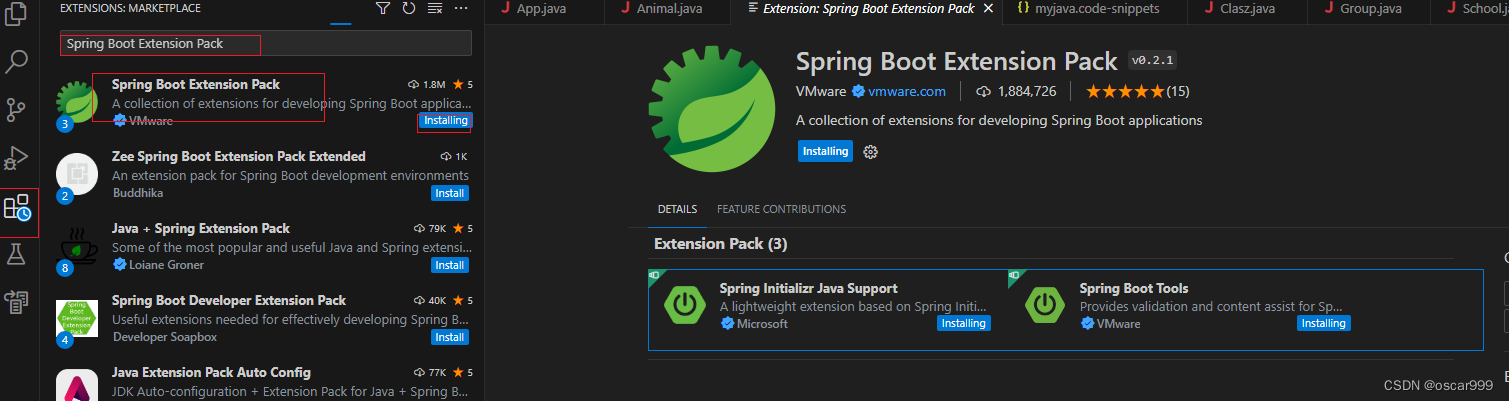
安装方式就是在扩展查找 “Spring Boot Extension Pack” 之后, 点击install

综合起来, 要在在VS Code中开发Spring Boot的项目, 需要的环境包括:
- JDK
- Extension Pack for Java
- Spring Boot Extension Pack
扩展介绍
Spring Initializr
Spring Initializr提供了一个图形化的界面,用于创建 Spring Boot 项目。该扩展使用 Spring Initializr 的 Web API,可以根据用户的需求自定义项目设置,例如选择项目种类、添加依赖项、指定构建工具等等。VS Code 的 Spring Initializr 扩展使得创建 Spring Boot 项目变得更加容易,而且省去了手动创建项目的繁琐步骤。
Spring Boot Tools
Spring Boot Tools 扩展可以帮助开发者在 VS Code 中快速构建 Spring Boot 应用程序。该扩展提供了以下功能:
自动完成和语法高亮:支持 Spring Boot 中的属性、注解、类和方法的自动完成和语法高亮。
快速启动应用程序:可以在 VS Code 中启动 Spring Boot 应用程序,并调试应用程序。
生成代码:可以通过使用 Spring Boot Tools 扩展来生成控制器、服务和存储库等代码。
应用程序配置:可以使用 Spring Boot Tools 扩展来配置应用程序的属性,如端口号、数据源等。
自动导入依赖项:可以在 pom.xml 文件中使用 Spring Boot Tools 扩展来自动导入依赖项。
总之,Spring Boot Tools 扩展对于在 VS Code 中开发 Spring Boot 应用程序的开发者来说是非常有用的,它提供了很多有用的功能,可以提高开发效率和代码质量。
Spring Boot Dashboard
Spring Boot Dashboard 扩展是一个用于管理Spring Boot应用程序的工具。它允许您启动、停止、重启和调试Spring Boot应用程序,以及查看应用程序的日志和端点。它还提供了对多个应用程序的支持,并允许您在同一个容器中管理和监视它们。
该扩展还具有集成的服务发现功能,它允许您浏览和连接到已发现的服务。此外,它还允许您配置特定的运行时配置和环境变量,以便您可以根据需要精细调整您的应用程序。
总之,VS Code 的Spring Boot Dashboard 扩展提供了一个非常简单、方便的界面来管理和监视您的Spring Boot应用程序,使您能够更轻松地进行开发和调试。
创建项目
Spring Initializr实现了查找依赖和产生新的Spring Boot 项目的功能。创建步骤如下:
-
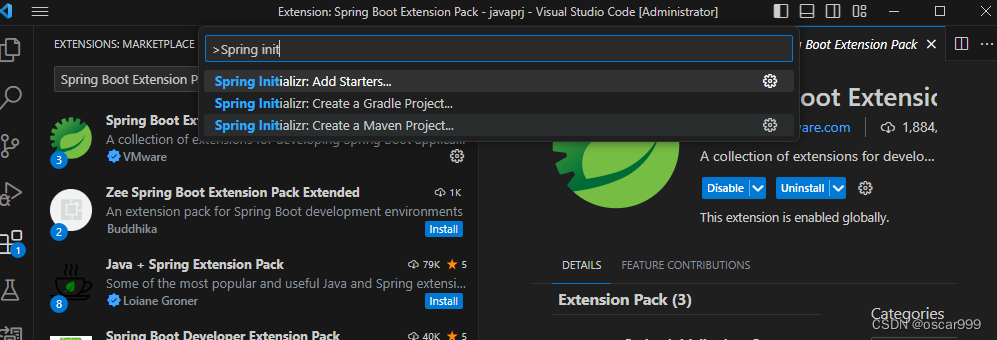
按组合键
Ctrl+Shift+P打开命令选项板 -
输入 “Spring Initializr” 之后选择创建一个基于Maven 或者是基于Gradle的项目。

-
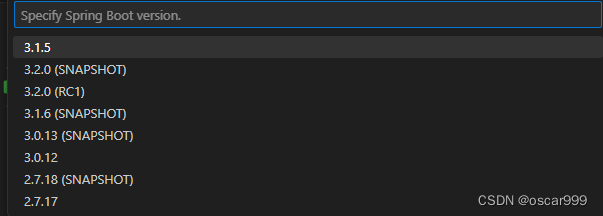
选择Spring Boot的版本,语言,包名,项目名,打包方式,Java 版本, 以及依赖包


- 选择项目目录
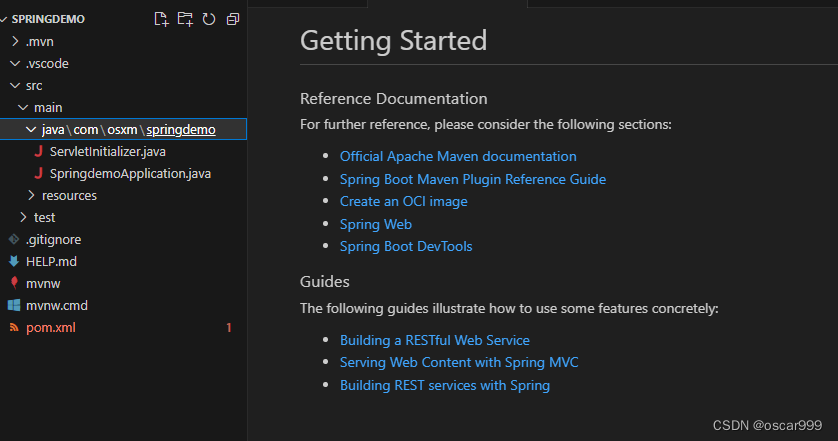
- 创建之后可以打开这个项目, 创建的项目结构如下:

依赖项管理
通过“Spring Initializr” 插件可以在Spring项目创建之后添加依赖。
步骤是:
-
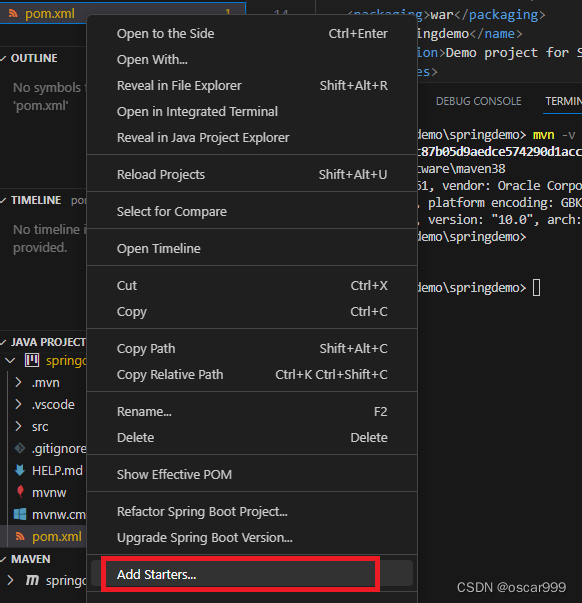
右键单击
pom.xml,选择 “Add Starters…”

-
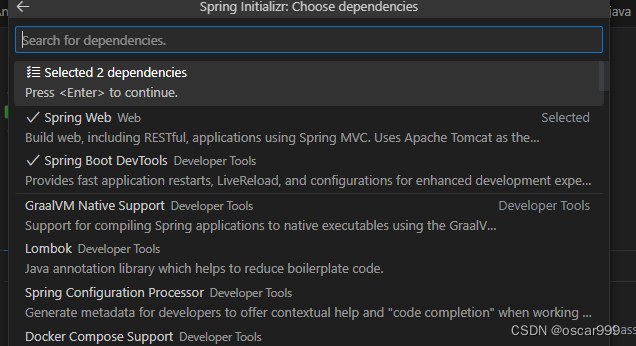
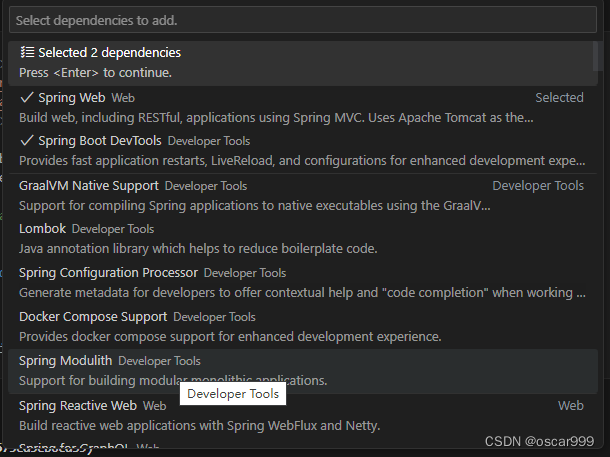
接下来会显示添加依赖的画面,已经选中的前面会多一个勾
√

应用的开发
“Spring Boot Tools” 扩展对 application.properties, application.yml, 和.java文件提供了丰富的支持。支持的功能包括:
- 快速定位工作区的Spring元素
- 对于Spring组件的智能补全
- 快速访问正在运行的Spring应用程序
- 实时应用程序信息
- 代码模板
类似的代码完成和验证功能也可用于.properties和.yml文件。
运行应用
运行应用的方式有:
-
方式1: 按
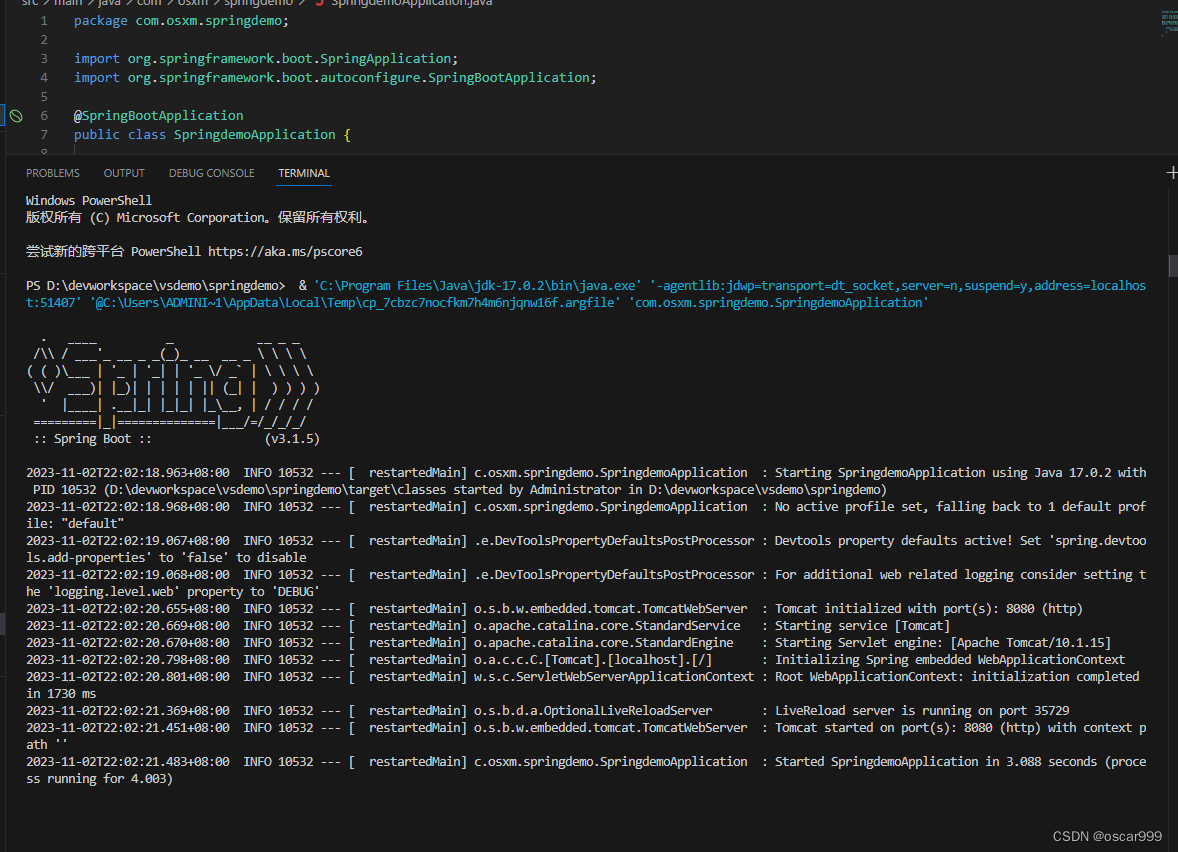
F5
运行后的结果如下:

-
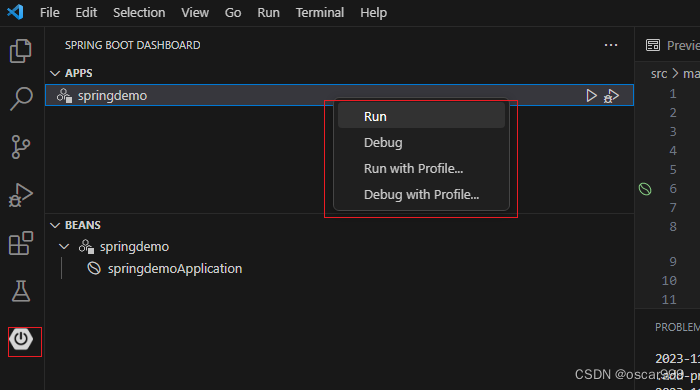
方式2: 通过Spring Boot Dashboard 扩展,这个扩展可以便捷的查看和管理Spring Boot类型的项目, 包括快速启动、停止或调试等。
点击左侧的 Spring Boot Dashboard , 在APPS 中点击右键就可以运行和调试应用了。

需要注意的是:
在VS Code中创建完Spring Boot项目之后, 需要下载依赖项, VS Code也会有一些编译和准备动作, 在这些完成之情, 使用F5可能会报找不到运行Class的错误。
此外,Spring Boot Dashboard 按钮或者 Spring Boot Dashboard 内的内容在没有完成之前也有可能无法使用。
Spring Boot Dashboard
Spring Boot Dashboard 是一款用于管理和监控 Spring Boot 应用程序的工具,提供了许多有用的功能,比如展示应用的基本信息、启动、停止、重启应用、查看应用日志、检查应用健康状态等等。
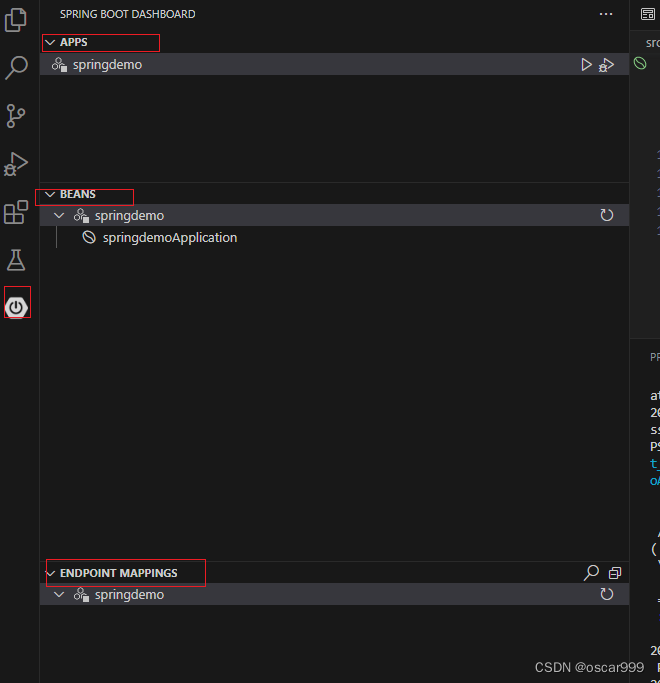
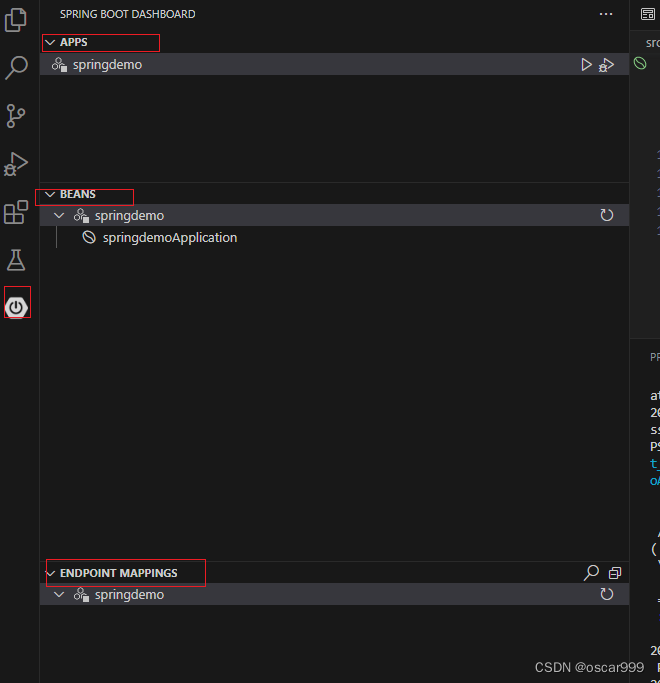
Spring Boot Dashboard 包含了以下区块:

- APPS 区块是显示了当前项目中已经运行的 Spring Boot 应用程序的列表。在该区块中,你可以直接通过点击应用程序的名称访问该应用程序的主页,或者通过点击应用程序的日志链接查看该应用程序的日志,还可以可以停止应用程序、重新启动应用程序、查看应用程序的环境变量等。
- BEANS区块是Spring Boot Dashboard中的一个选项卡,用于显示应用程序中所有已经初始化的bean。在这个区块中,您可以查看所有bean的类型、名称和状态,以及bean之间的引用关系。
BEANS区块还提供了一些非常有用的过滤和搜索选项,以便您能够精确地查找和定位要查看的bean。例如,您可以根据bean的类型、名称、范围等过滤bean,并在搜索框中输入关键字以查找特定的bean。
BEANS区块对于理解Spring应用程序的内部结构和工作方式非常有帮助,特别是在处理复杂的应用程序时。它提供了一个直观的图形界面来探索应用程序中的所有bean,从而使开发人员能够更加高效地开发和调试应用程序。 - ENDPOINT MAPPINGS 区块查看当前正在运行的 Spring Boot 应用的 Endpoint Mapping。Endpoint Mapping 展示了应用程序中可用的所有 Endpoint,包括已定义的自定义 Endpoint 和 Spring Boot 提供的标准 Endpoint,例如 /health、/metrics 等。
以下是如何在 VS Code 中查看 Spring Boot 应用程序的 Endpoint Mapping:
在 VS Code 中打开 Spring Boot Dashboard
单击要查看其 Endpoint Mapping 的应用程序的名称
在应用程序详细信息面板中,单击“Endpoints”选项卡
Endpoint Mapping 列表将显示在该选项卡下面。可以通过单击 Endpoint 名称来查看其详细信息。
注意:Endpoint Mapping 只在应用程序正在运行时可用。如果应用程序已停止,则 Endpoint Mapping 将不可用。
使用 Spring Boot 导航代码
Spring Boot Tools 扩展为 Spring Boot 项目提供增强的导航和代码完成支持。
@/ 显示所有定义的请求映射(映射路径、请求方法、源位置)
@+ 显示所有已定义的bean(bean 名称、bean 类型、源位置)
@> 显示所有函数(原型实现)
@显示代码中所有Spring注解
参考
- https://code.visualstudio.com/docs/java/java-editing#_navigating-code-with-spring-boot
- https://code.visualstudio.com/docs/java/java-spring-boot
相关文章:

VS Code 开发 Spring Boot 类型的项目
在VS Code中开发Spring Boot的项目, 可以导入如下的扩展: Spring Boot ToolsSpring InitializrSpring Boot Dashboard 比较建议的方式是安装Spring Boot Extension Pack, 这里面就包含了上面的扩展。 安装方式就是在扩展查找 “Spring Boot…...

数据中心加密:保障数据安全的重要一环
随着信息化的快速发展,数据已经成为企业的重要资产,数据安全也成为了企业面临的重大挑战。数据中心作为企业数据存储和管理的重要场所,其安全性对于整个企业的数据安全具有至关重要的作用。而数据中心加密则是保障数据安全的重要一环。本文将…...

分享90个节日庆典PPT,总有一款适合您
分享90个节日庆典PPT,总有一款适合您 PPT下载链接:百度网盘 请输入提取码 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利…...

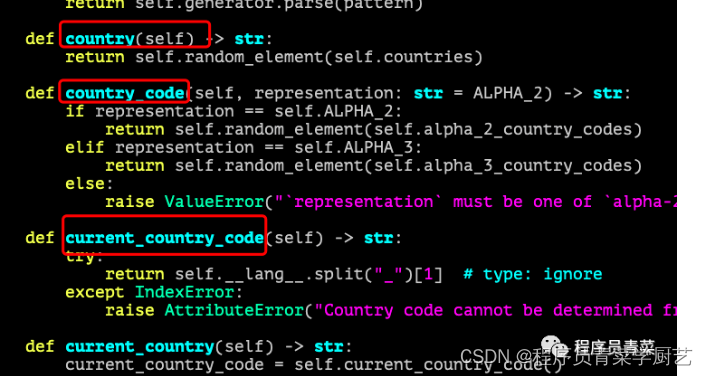
Python Faker批量生成测试数据
一、前言 在做自动化测试或压力测试时会需要大批量生成测试数据,简单的方式你可以写一个存储过程使用随机函数来生成记录,但这种生成数据看起来不够真实,其实有蛮多现成的工具可以完成这一任务。 二、Faker基本使用介绍 faker是一个生成伪…...

Docker-compose 运行MySQL 连接不上
Docker-compose 运行MySQL 连接不上 📔 千寻简笔记介绍 千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我点一个Star~ 更新:支持在线阅读文章,根据发布日期分类…...

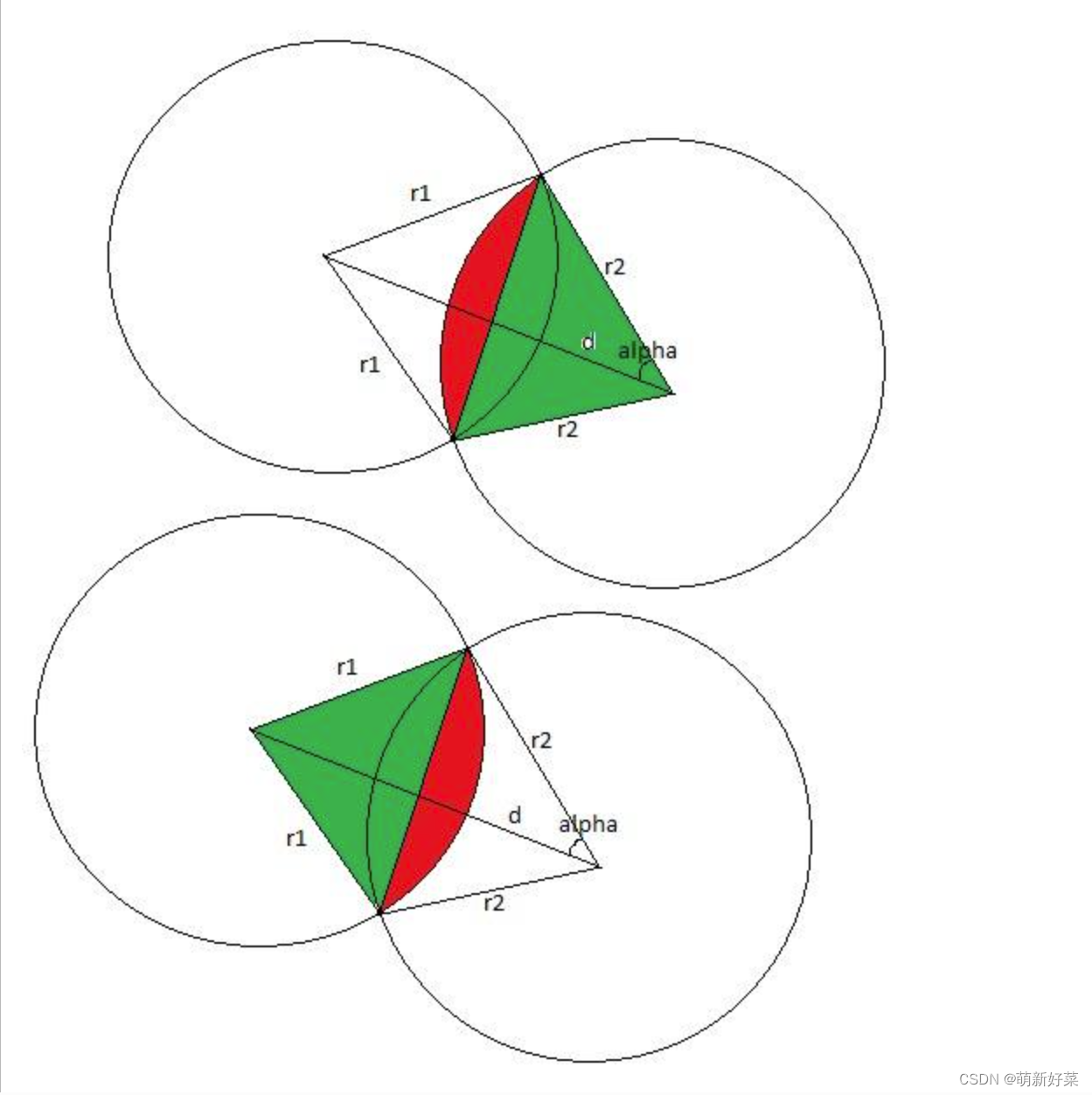
Educational Codeforces Round 2 D 计算几何
题目链接:Educational Codeforces Round 2 D 题目 给你两个圆。求它们相交处的面积。 输入 第一行包含三个整数 x1, y1, r1 ( - 109 ≤ x1, y1 ≤ 109, 1 ≤ r1 ≤ 109 ) - 第一个圆的圆心位置和半径。 第二行包含三个整数 x2, y2, r2 ( …...

hexo博客发布换电脑换地方了怎么办?
假如你有2台MacBook,一台在家,一台在公司。在家的hexo本地环境都搭好了,markdown文件等等也都放在本地source下的_posts文件夹里了。但是我过2天又想有个新文章发布,这时候电脑在公司,那么该怎么办? 把家里…...

最新知识付费变现小程序源码/独立后台知识付费小程序源码/修复登录接口
最新知识付费变现小程序源码,独立后台知识付费小程序源码,最新版修复登录接口。 主要功能 会员系统,用户登录/注册购买记录 收藏记录 基本设置 后台控制导航颜色 字体颜色 标题等设置 流量主广告开关小程序广告显示隐藏 广告主审核过审核…...

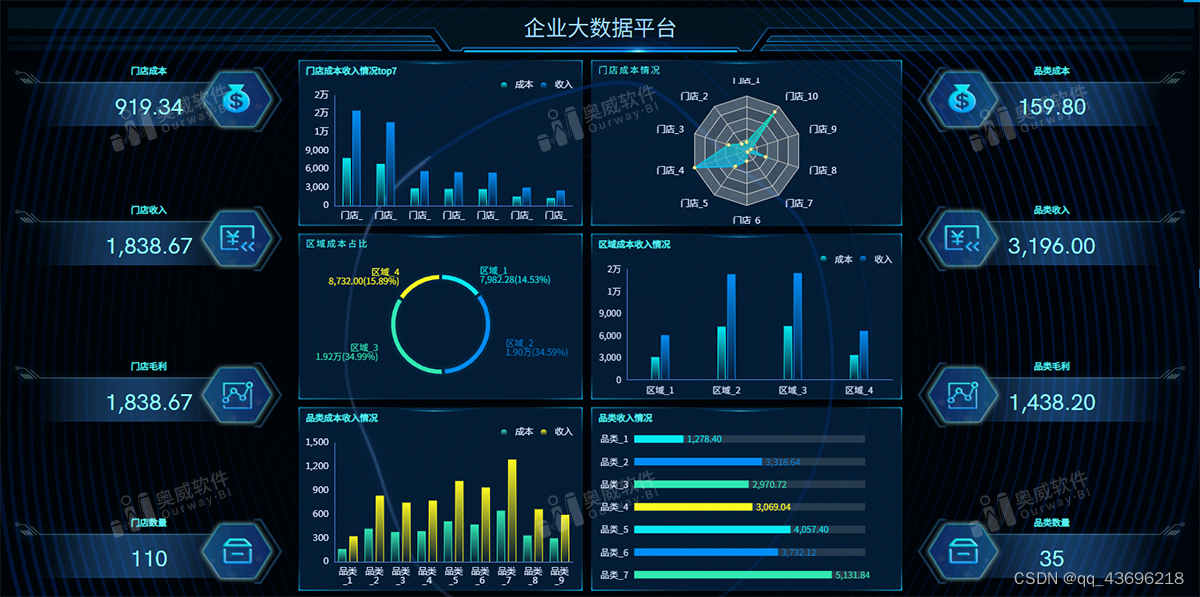
奥威BI软件 | 职场人的数据可视化救星
对时间紧张、工作繁重的职场人来说,一款易学易用、效率高、数据展现直观的数据可视化软件必不可少。奥威BI软件就是这样一款数据可视化软件,零编程开发报表,不需要额外多花时间,即可点击、拖拉拽完成数据分析、报表制作࿰…...

最长公共前缀[简单]
优质博文:IT-BLOG-CN 一、题目 编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串""。 示例 1: 输入:strs ["flower","flow","flight"] 输出…...
-- Mysql8的详细安装与环境配置)
Java后端开发(十一)-- Mysql8的详细安装与环境配置
目录 1. mysql数据库下载 官网在线下载 2. 下载 MySQL的安装包 3. 安装MySQL...

什么是Spring?什么是IOC?什么是DI?IOC和DI的关系? —— 零基础可无压力学习,带源码
🧸欢迎来到dream_ready的博客,📜相信您对这几篇博客也感兴趣o (ˉ▽ˉ;) 📜什么是SpringMVC?简单好理解!什么是应用分层?SpringMVC与应用分层的关系? 什么是三层架构&…...
 和 gradient accumulated)
PyTorch 从tensor.grad 看 backward(权重参数) 和 gradient accumulated
1. 新建一个自变量 tensor x import torchx torch.ones(1, requires_gradTrue) print(x)1. 输出: tensor([1.], requires_gradTrue)2. 写一个 forward import torchx torch.ones(1, requires_gradTrue) y x**2 z x**33. y, z 都 backward import torchx to…...

fedora 命令行代理proxychains 使用flatpak下载 flathub包
feodra 28 有 tsocks - (rpm 包)工具, 后面就没有了. 不过还有替代工具 proxychains 当前操作环境 Fedora 38 proxychains 配置文件所在位置 # 全局配置 /etc/proxychains.confproxychains looks for configuration in the following order: SOCKS5 proxy port in environme…...

介绍kamailio的dialog模块
# 介绍kamailio的dialog模块 kamailio的dialog模块一般有四个作用: - 读写对话变量 - 跟uac模块配合,完成uac trunk auth功能 - 统计early_dialogs和active_dialogs等 - 利用dialog profile实现分类统计功能或者实现呼叫限制功能 dialog模块的参数可以…...

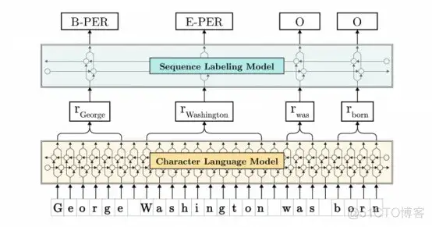
性能优于BERT的FLAIR:一篇文章入门Flair模型
文章目录 What is FLAIR?FLAIR ModelContextual String Embedding for Sequence Labelingexample FLAIR Application AreaSentiment AnalysisNamed Entity RecognitionText Classification FLAIR一、什么是FLAIR?二、FLAIR Library的优势是什么ÿ…...

Weblogic ssrf漏洞复现
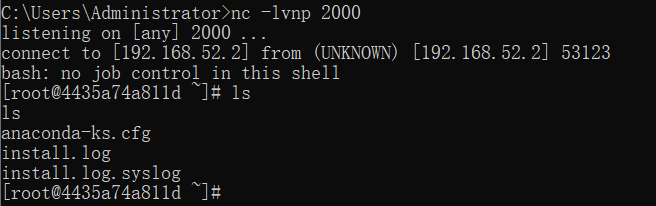
文章目录 一、漏洞描述二、漏洞特征1.查看uddiexplorer应用2.漏洞点 三、漏洞复现1.获取容器内网ip2.VULHUB Weblogic SSRF漏洞 docker中 centos6 无法启动的解决办法3.准备payload4.反弹shell 一、漏洞描述 SSRF 服务端请求伪造(Server-Side Request Forgery),是一种由攻击者…...

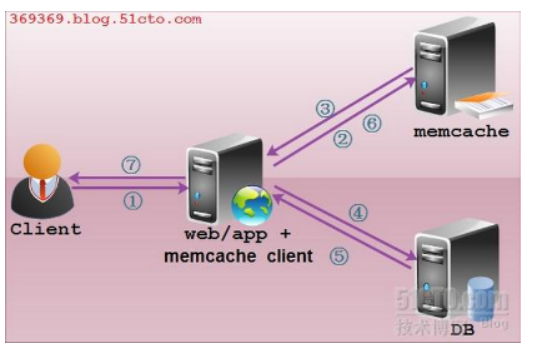
Memcached构建缓存服务器
Memcache介绍 1、特点 内置存储方式----------为了提高性能,memcached中保存的数据都存储在memcache内置的内存存储空间中。由于数据仅存在于内存中,重启操作系统会导致全部数据消失 简单key/value存储--------------服务器不关心数据本身的意义及结构&…...

vue3+element Plus实现弹框的拖拽、可点击底层页面功能
1、template部分 <el-dialog:modal"false"v-model"dialogVisible"title""width"30%"draggable:close-on-click-modal"false"class"message-dialog"> </el-dialog> 必须加的属性 modal:是否去掉遮罩层…...
)
Vue+elementui 纯前端实现Excel导入导出功能(区分表头标题)
引入插件 import * as XLSX from "xlsx/xlsx.mjs"; import { read, utils } from xlsx/xlsx.mjs; 上传文件方法 // 上传文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用async handle(ev) {//改变表格key值this.$refs.cpkTable.loading…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...

多模态学习路线(2)——DL基础系列
目录 前言 一、归一化 1. Layer Normalization (LN) 2. Batch Normalization (BN) 3. Instance Normalization (IN) 4. Group Normalization (GN) 5. Root Mean Square Normalization(RMSNorm) 二、激活函数 1. Sigmoid激活函数(二分类&…...
