项目实战之安装依赖npm install
文章目录
- nvm
- deasync包和node-gyp报错
- deasync包
- node-gyp报错
前言:有些人看着还活着其实已经凉了好一会儿了。
初拿到项目
初拿到项目肯定是先看配置
package.json的啦,看看都需要安装什么依赖,然后
npm install,OK结束
皆大欢喜。
————————————————————————————————————
开玩笑的啦,公司的项目还有点点点点点点点点点复杂,挺不容易的
那就先说一个最大的坑吧node的版本
或许
package.json上面会说只要>6就OK,但是实际情况是,如果版本号太高的话也是不行的,比如说我拿到公司的电脑配置环境的时候直接就下载的最新的稳定的版本(稳定的版本也没用该不兼容还是不兼容)20.0的版本,依赖就安装不下来,我电脑19.0的版本也安装不下来,这个最好是问同事看用的哪个版本来安装。
在这个时候新学到一个非常有用的点就是
nvm
nvm
nvm(Node Version Manager)是用来管理和切换node.js的多个版本,可以安装任何版本的node.js随意切换
==但是有一个很重要的前提就是原来的node.js要卸载干净(我了解的的是要卸载干净)==包括但不仅限于文件夹D盘C盘(这里建议详细搜一篇文章看)、环境变量那里也要清除干净
然后就是下载安装
- 安装包下载地址:记得翻墙https://github.com/coreybutler/nvm-windows/releases,windows系统下载nvm-setup.zip安装包
- 安装的话我是直接安装到默认路径的,因为可以免环境变量的配置,安装到C默认C盘系统就直接给你配置了
- 找到nvm文件的位置,点开setting.text
在后面配置镜像源
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
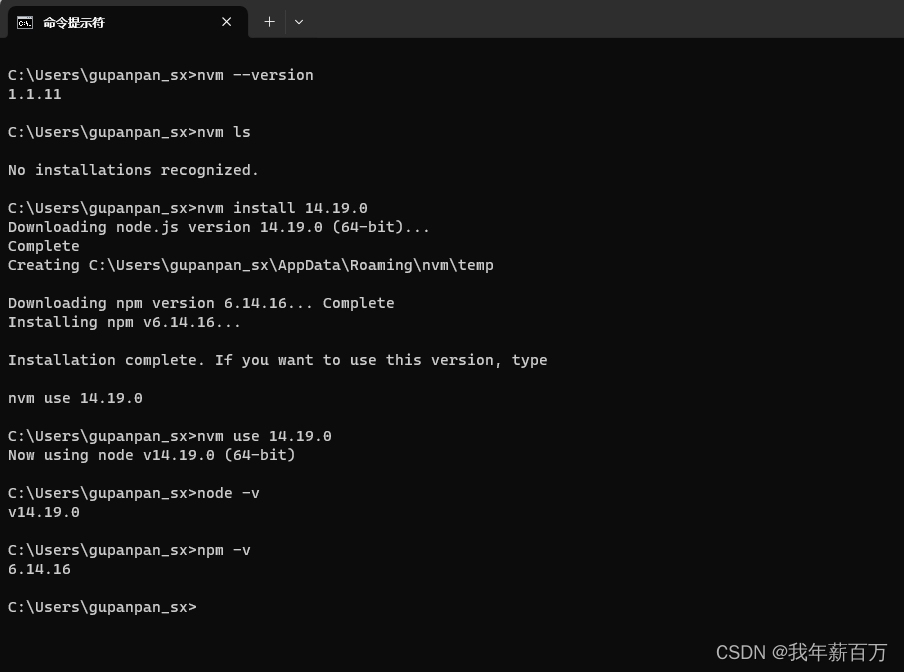
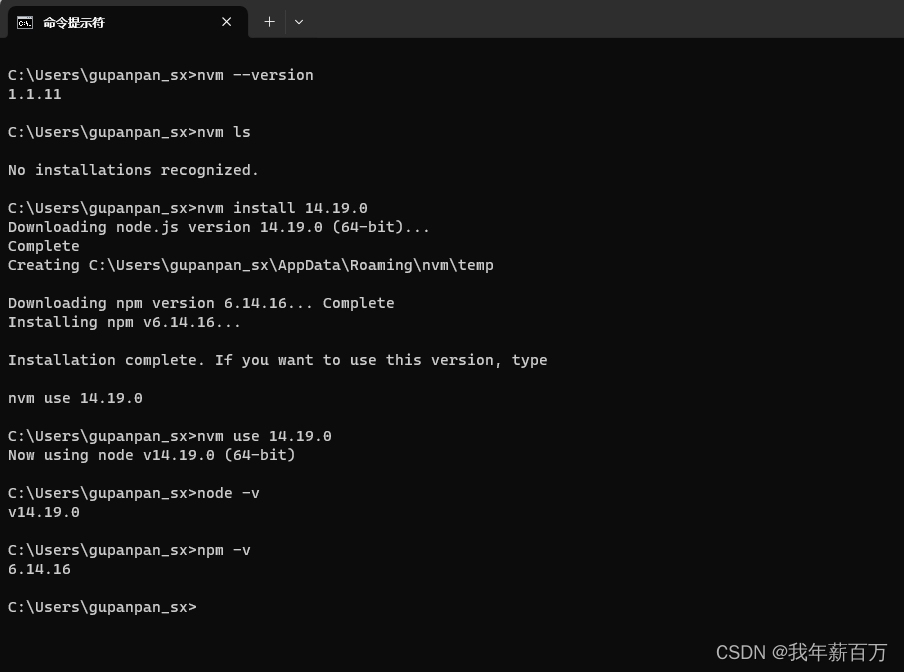
- 检测以及后续操作
nvm ls // 看安装的所有node.js的版本nvm list available // 查显示可以安装的所有node.js的版本
请看图

如果node -v看不到那就是node没有卸载干净
使用的node版本的文件会存到nvm的文件夹下面。
5. 下面是看到的一些nvm别的命令
nvm命令行操作命令
1,nvm nvm list 是查找本电脑上所有的node版本- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本2,nvm install 安装最新版本nvm3,nvm use <version> ## 切换使用指定的版本node4,nvm ls 列出所有版本5,nvm current显示当前版本6,nvm alias <name> <version> ## 给不同的版本号添加别名7,nvm unalias <name> ## 删除已定义的别名8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包9,nvm on 打开nodejs控制10,nvm off 关闭nodejs控制11,nvm proxy 查看设置与代理12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.13,nvm uninstall <version> 卸载制定的版本14,nvm use [version] [arch] 切换制定的node版本和位数15,nvm root [path] 设置和查看root路径16,nvm version 查看当前的版本
deasync包和node-gyp报错
OK,真的栓Q了,如果你遇到这个问题恭喜你在往大前端方向走,因为这里涉及到一点后端。
deasync包
deasync 是一个 npm 包,它的功能是可以将异步函数变为同步执行**。在 JavaScript 和 Node.js 中,大部分操作都是以异步的方式执行的,特别是涉及到 I/O(如网络请求、读取文件等)的操作。这是因为异步操作可以提高程序的运行效率,避免因等待 I/O 操作完成而产生的阻塞。
但是在一些情况下,可能需要以同步的方式执行操作,即需要等待一个操作完成后再进行下一步。这时候就可以使用 deasync 包。
虽然 deasync 可以方便地将异步函数转换为同步函数,但它并不应该被频繁使用。滥用 deasync 可能会降低程序的性能,因为它会阻塞 Node.js 的事件循环。在大部分情况下,建议使用异步编程的模式,如回调函数、Promise、async/await 等。
需要注意的是,deasync 包需要编译 C++ 代码,因此在安装时需要一些编译工具。在 Unix/Linux 上,需要 Python 和编译器。在 Windows上,可能需要 Visual Studio 的一些组件。
node-gyp报错
我这个报错其实是一开始npm install的时候就报错了,上面报错我查了一下需要配置python环境,因为用到了哪个包和这个报错,所以也需要稍微配一下后端环境方便解析代码,下面是我了解到的知识
node-gyp 是一个跨平台命令行工具,用于编译 Node.js 的本地插件。这些插件使用了 C++ 并需要在安装时进行编译。
如果你在使用 node-gyp 时遇到错误,原因可能有以下几种:
1. 环境问题:node-gyp 需要一些特定的工具和库才能工作。例如,在 Windows 上,你可能需要 Python 和 Visual Studio。在 Unix/Linux 上,你可能需要 Python、make 和一个 C++ 编译器。
2. 版本兼容性问题:你的 Node.js 版本可能和你试图编译的插件不兼容。这可能是因为插件使用了 Node.js API 的一个已废弃的部分,或者尚未更新以使用新版本的 API。
3. 插件本身的问题:插件的源代码可能包含错误,导致编译失败。
在调试 node-gyp 的问题时,你可以尝试以下步骤:
- 确保你的环境满足
node-gyp的要求。在 Windows 上,你可以使用npm install --global --production windows-build-tools来安装所需的工具和库。 - 如果你的 Node.js 版本可能和插件不兼容,尝试切换到一个不同的版本。你可以使用 Node Version Manager (nvm) 来管理和切换版本。
- 检查插件的文档和问题追踪,看看是否有其他用户遇到过同样的问题。可能的话,联系插件的维护者以获取帮助。
- 尝试删除
node_modules目录和package-lock.json文件,然后再次运行npm install。这可能有助于解决一些node-gyp的问题。
这里又涉及到了一个npm install --global --production windows-build-tools的命令,因为我没安装成功
==一定要看报错信息和报错日志,这样才知道哪里报错了!!!!!!!==这里报错信息就显示这个其实已经安装到我C盘的一个位置了,不过自动安装失败了,所以你打开手动安装一下就OK .这里那个公司的电脑太卡了,报错信息调不出来,没法展示图片,其实按照报错信息给的位置手动下载就Ok友情提示,里面下载需要一段时间 这个工具内存挺大的。它会自动全局安装Python和 Visual Studio Build Tools(但我之前没安装上所以手动安装的python环境,注意看好是需要3之前的版本还是之后的版本,不一样)执行这个命令将会安装这些工具,并自动配置环境变量 但是只适合Windows系统
.npmrc文件是干嘛的?这个我也了解了一下
.npmrc`文件是一个配置文件,用于存储和跟踪Node Package Manager (npm)的配置设置。它允许你控制多种npm行为,并将这些设置跨多个npm运行或项目进行保存和复用。
.npmrc文件可以出现在几个位置,每个位置对应不同的配置级别:
- 全局级别:在用户主目录下的
.npmrc文件(如~/.npmrc),存储全局配置,对所有npm项目有效。 - 项目级别:在项目目录下的
.npmrc文件,只对当前项目有效。
.npmrc文件中的常见配置项包括:
registry:配置npm使用的包(package)注册表的URL。常用于把默认的npm仓库切换为镜像仓库,如淘宝的cnpm,以加快包的下载速度。prefix:设置全局包的安装目录,一般用于解决全局包权限问题。save-exact:配置是否在package.json保存精确的包版本,而非版本范围。
.npmrc文件是纯文本文件,可以用任何文本编辑器打开。配置项采用key-value的格式,如registry=https://registry.npmjs.org/,每行一个。
OK ,虽然但是,收获满满,学到知识的感觉让我很心安。明天继续保持!
相关文章:

项目实战之安装依赖npm install
文章目录 nvmdeasync包和node-gyp报错deasync包node-gyp报错 前言:有些人看着还活着其实已经凉了好一会儿了。 初拿到项目 初拿到项目肯定是先看配置 package.json的啦,看看都需要安装什么依赖,然后 npm install,OK结束 皆大欢喜。 ————…...

Java之图书管理系统
🤷♀️🤷♀️🤷♀️ 今天给大家分享一下Java实现一个简易的图书管理系统! 清风的个人主页🎉✏️✏️ 🌂c/java领域新星创作者 🎉欢迎👍点赞✍评论❤️收藏 😛&…...

用「埋点」记录自己,不妄过一生
最近有朋友问我「埋点怎么做」,给朋友讲了一些互联网广告的案例,从源头的数据采集讲到末尾的应用分析和流量分配等(此处省略N多字) 解释完以后,我想到一个问题:有了埋点可以做分析,那我们对自己…...

运维知识点-Docker从小白到入土
Docker从小白到入土 安装问题-有podmanCentos8使用yum install docker -y时,默认安装的是podman-docker软件 安装docker启动dockeryum list installed | grep dockeryum -y remove xxxx安装Docker安装配置下载安装docker启动docker,并设置开机启动下载所…...

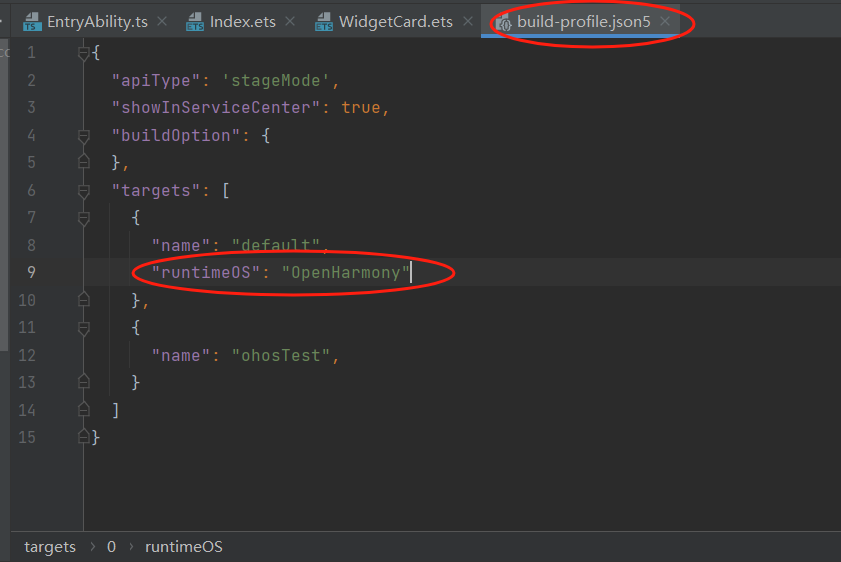
基于DevEco Studio的OpenHarmony应用原子化服务(元服务)入门教程
一、创建项目 二、创建卡片 三、应用服务代码 Index.ets Entry Component struct Index {State TITLE: string OpenHarmony;State CONTEXT: string 创新召见未来!;build() {Row() {Column() {Text(this.TITLE).fontSize(30).fontColor(0xFEFEFE).fontWeight(…...
,一个SQL语句是如何执行的呢?)
MySQL和Java程序建立连接的底层原理(JDBC),一个SQL语句是如何执行的呢?
Java程序方面 1. JDBC驱动程序:JDBC驱动程序是连接MySQL数据库的核心组件。它是一组Java类,用于实现与MySQL数据库的通信协议和数据传输。驱动程序负责将Java程序发送的请求转化为MySQL数据库能够理解的格式,并将数据库返回的结果转化为Java…...
uniapp踩坑之项目:uniapp数字键盘组件—APP端
//在components文件夹创建digitKeyboard文件夹,再创建digitKeyboard.vue <!-- 数字键盘 --> <template><view class"digit-keyboard"><view class"digit-keyboard_bg" tap"hide"></view><view clas…...

聊一聊GPT——让我们的写作和翻译更高效
1 介绍 GPT(Generative Pre-trained Transformer)是一种基于Transformer的语言生成模型,由OpenAI开发。它采用了无监督的预训练方式,通过处理大量的文本数据进行自我学习,从而提高其语言生成的能力。 GPT在自然语言…...

413 (Payload Too Large) 2023最新版解决方法
文章目录 出现问题解决方法 出现问题 博主在用vue脚手架开发的时候,在上传文件的接口中碰到 这样一个错误,查遍所有csdn,都没有找到解决方法,通过一些方式,终于解决了。 解决方法 1.打开Vue项目的根目录。 2.在根目…...

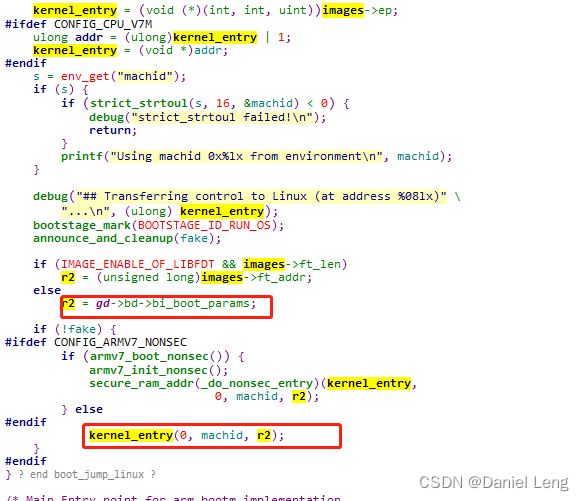
uboot启动linux kernel的流程
目录 前言流程图autoboot_commandrun_command_listdo_bootmdo_bootm_statesdo_bootm_linuxboot_prep_linuxboot_jump_linux 前言 本文在u-boot启动流程分析这篇文章的基础上,简要梳理uboot启动linux kernel的流程。 流程图 其中, autoboot_command位于…...

垃圾回收系统小程序定制开发搭建攻略
在这个数字化快速发展的时代,垃圾回收系统的推广对于环境保护和可持续发展具有重要意义。为了更好地服务于垃圾回收行业,本文将分享如何使用第三方制作平台乔拓云网,定制开发搭建垃圾回收系统小程序。 首先,使用乔拓云网账号登录平…...

可变参数模板
1. sizeof...计算参数个数 template<typename... Ts> void magic(Ts... args) {std::cout << sizeof...(args) << std::endl; } 2.递归模板函数 template<typename T> void printf1(T value) {std::cout << value << std::endl; }templ…...

坐公交:内外向乘客依序选座(python字典、字符串、元组)
n排宽度不一的座位,每排2座,2n名内外向乘客依序上车按各自喜好选座。 (笔记模板由python脚本于2023年11月05日 21:49:31创建,本篇笔记适合熟悉python列表list、字符串str、元组tuple的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网&…...

十年老程序员分享13个最常用的Python深度学习库和介绍,赶紧收藏码住!
文章目录 前言CaffeTheanoTensorFlowLasagneKerasmxnetsklearn-theanonolearnDIGITSBlocksdeepypylearn2Deeplearning4j关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包项目源码合集①Python工具包②Python实战案…...

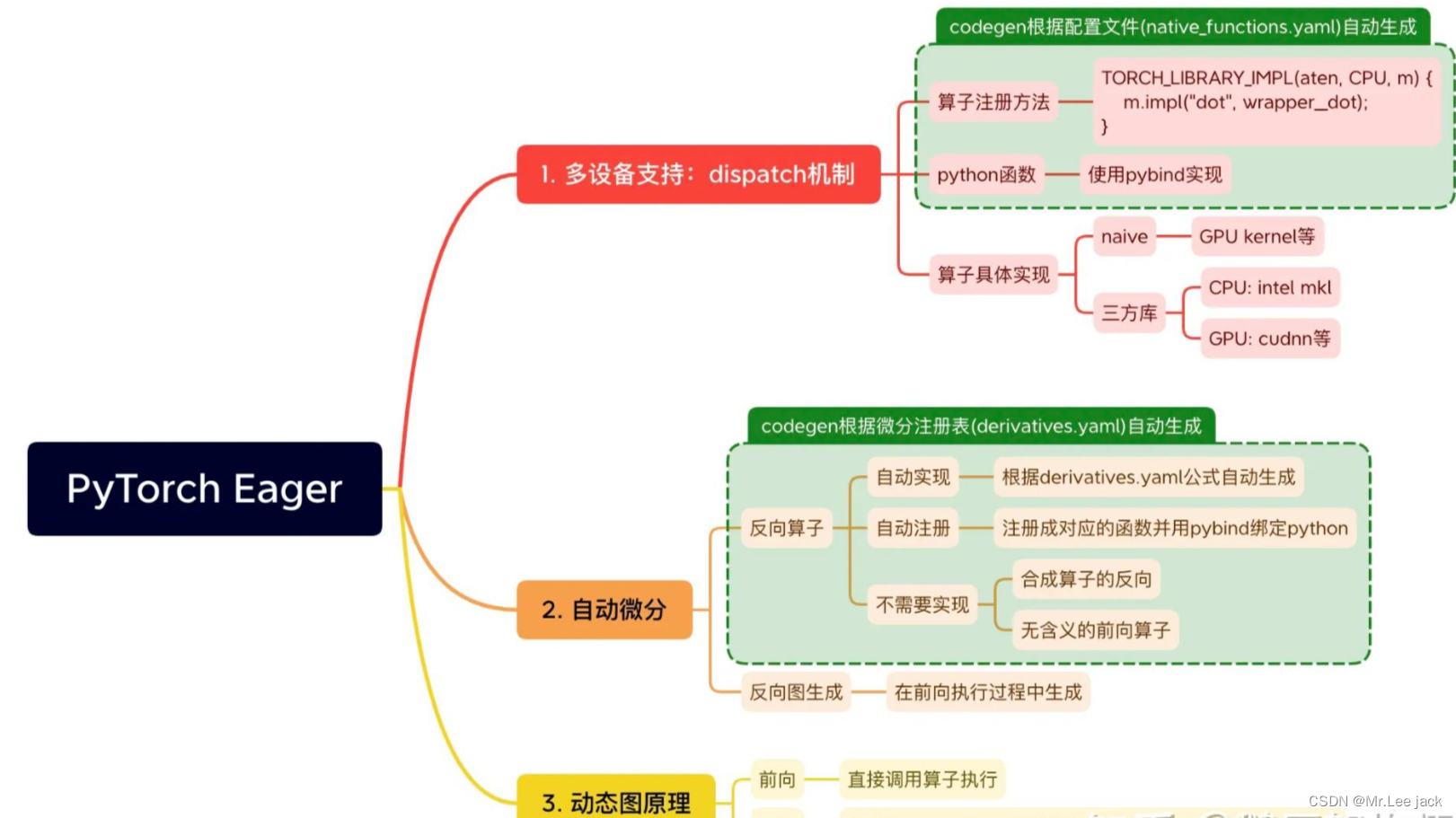
【pytorch源码分析--torch执行流程与编译原理】
背景 解读torch源码方便算子开发方便后续做torch 模型性能开发 基本介绍 代码库 https://github.com/pytorch/pytorch 模块介绍 aten: A Tensor Library的缩写。与Tensor相关的内容都放在这个目录下。如Tensor的定义、存储、Tensor间的操作(即算子/OPÿ…...

编辑器报警处理
1、warning CS8600: 将 null 文本或可能的 null 值转换为不可为 null 类型。 原代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesReturned); 处理后的代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesR…...

Python库学习(十二):数据分析Pandas[下篇]
接着上篇《Python库学习(十一):数据分析Pandas[上篇]》,继续学习Pandas 1.数据过滤 在数据处理中,我们经常会对数据进行过滤,为此Pandas中提供mask()和where()两个函数; mask(): 在 满足条件的情况下替换数据,而不满足条件的部分…...

工具: MarkDown学习
具体内容看官方教程: Markdown官方教程...

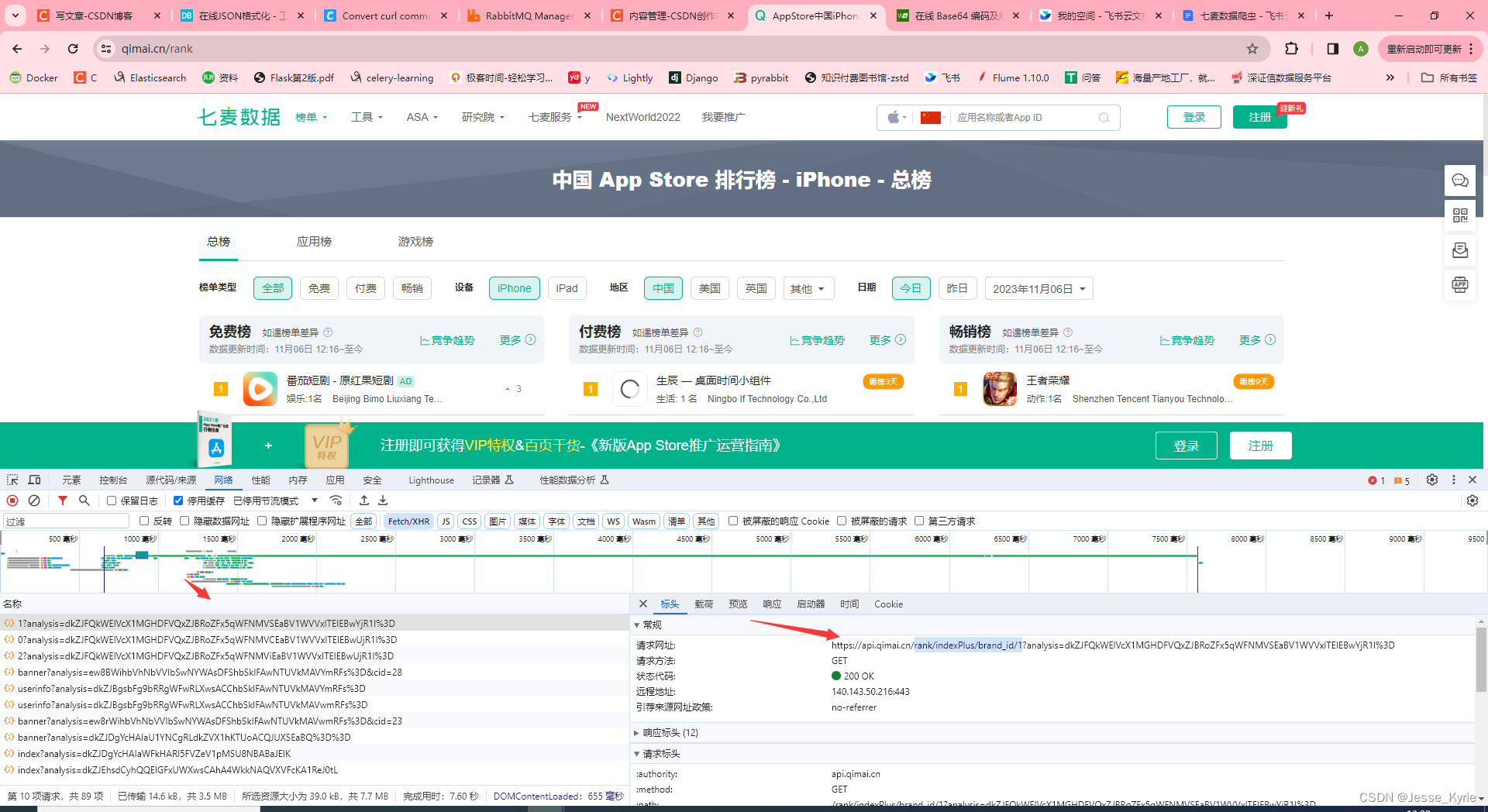
JS逆向爬虫---请求参数加密②【某麦数据analysis参数加密】
主页链接: https://www.qimai.cn/rank analysis逆向 完整参数生成代码如下: const {JSDOM} require(jsdom) const dom new JSDOM(<!DOCTYPE html><p>hello</p>) window dom.windowfunction customDecrypt(n, t) {t t || generateKey(); //…...

基于APM(PIX)飞控和missionplanner制作遥控无人车-从零搭建自主pix无人车无人坦克
前面的步骤和无人机调试一样,可以参考无人机相关专栏。这里不再赘述。 1.安装完rover的固件后,链接gps并进行校准。旋转小车不同方向,完成校准,弹出成功窗口。 2.校准遥控器。 一定要确保遥控器模式准确,尤其是使用没…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...
