【星海出品】VUE(五)
表单
表单输入绑定
只需要v-model声明一下这个变量就可以。
还可以选择不同的类型,例如 type="checkbox“
v-model 也提供了 lazy、number、.trim 功能,只需要在v-model后面加入.lazy
例如:v-model.lazy=”message“
<template><h1>表单</h1><form><input type="text" v-model="message"><p> {{ message }}</p></form><input type="checkbox" id="checkbox" v-model="checked"/><label for="checkbox"> {{ checked }} </label>
</template><script>
export default {data(){return{message:"",checked:false}}
}
</script>
ref用法
获取DOM节点
<div ref="container" class="container"> {{ content }} </div>
<button @click="getElementHandle"> 获取元素 </button>
<input type="texr" ref="username">
<button @click="getUserName">获取数据</button>
methods:{getElementHandle(){// innerHTML是原生的JS的DOM功能。this.$refs获取了DOM的信息。this.$refs.container.innerHTML = "哈哈";}
}
getUserName(){console.log(this.$refs.username.value);
}
引入步骤
1.引入组件
script中
import MyComponent from "./components/MyComponent.vue"
2.注入组件
export default {components:{MyComponent}
}
3.显示组件
<template>下
<MyComponent />
可选项是script和style
<template>
<!-- 写模板 -->
</template>
<script>
//写逻辑
</script>
<style>
/*写样式 */
</style>
App.vue
<script>
import MyComponents from "./components/MyComponents.vue"
export default {components:{MyComponents}
}
</script>
<template><MyComponents />
</template>
<style>
</style>
MyComponents.vue
<script>
export default{data(){return{message:"组件基础组成"}}
}
</script><template><div class="container"> {{ message }} </div>
</template><style>.container{font-size: 30px;color: red;
}</style>
scoped
<style scoped>
/* 一旦加了scoped就只在当前组件中生效 */
</style>
组件的嵌套
App.vue #下面包含Main.vue 和 Header.vue
<script>
import Header from "./pages/Header.vue"
import Main from "./pages/Main.vue"
import MyComponents from "./components/MyComponents.vue"
import Aside from "./pages/Aside.vue"
export default {components:{// MyComponents,Header,Main,Aside}
}
</script><template><!-- <MyComponents /> --><Header /><Main /><Aside />
</template><style></style>main.vue #下面还嵌套了 Article.vue
<template><div class="main"><h3>Main</h3><Article /><Article /></div>
</template>
<script>
import Article from "./Article.vue"
export default{components:{Article}
}
</script>
<style scoped>
.main{float: left;width: 70%;height: 600px;border: 5px solid #999;box-sizing: border-box;/* border-top: 0px; */
}
</style>Article
<template><h3>Article</h3>
</template>
<style scoped>
h3{width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 50px;background: #999;
}
</style>
Aside
<template><div class="aside"><h3> Aside </h3><Item /><Item /><Item /></div>
</template><script>
import Item from "./Item.vue"
export default {components:{Item}
}
</script><style scoped>
.aside{float: right;width: 30%;height: 600px;border: 5px solid #999;box-sizing: border-box;border-left: 0;border-top: 1;
}
</style>
Item.vue
<template><h3>Item</h3>
</template>
<style scoped>
h3{width: 80%;margin: 0 auto;text-align: center;line-height: 100px;box-sizing: border-box;margin-top: 10px;background: #999;
}
</style>
Header.vue
<template><h3>Header</h3>
</template>
<style scoped>
h3{width: 100%;height: 100px;border: 5px solid #999;text-align: center;line-height: 100px;box-sizing: border-box;
}
</style>组件注册
全局注册 - 局部注册
main.js中去注册组件
这样就不用每个组件都去import 和 export default {components: }
全局注册,注册过,即使没有用到,也会打包到JS中,而且不利于后期维护
createApp(App).mount('#app')
// const app = createApp(App)
// 在这中间写组件的注册
// app.mount('#app')
局部注册,上面讲的三步就是局部注册。
组件的数据传递 _props
组件与组件之间不是完全独立的,而是有交集的,那就是组件与组件之间可以传递数据的。
传递数据的解决方案就是。props
父组件数据可以传递给子组件,数量没有限制。
如果向传递动态的数据,需要变成b-bind的形式进行传递
三级导入
App.vue
<script>
import Parent from "./components/Parent.vue"
export default {components:{Parent}
}
</script><template><Parent />
</template><style></style>
Parent.vue
<template><h3>Parent</h3><Child title="Parent数据" />
</template>
<script>
import Child from "./Child.vue"
export default{data(){return{}},components:{Child}
}
</script>
Child.vue
<template><h3>Child</h3><p> {{ title }} </p>
</template>
<script>
export default{data(){return{}},props:["title"]
}
</script>
props:[“title”]
#这个title要以字符串的形式存在
注意:只能从父集传到子集,但不能反向。
如果向传递数值类型,用v-bind形式
:age="age"
data(){ //data中声明
age:0
//子组件使用props进行接收后就可以使用
props:["title","age"]
数组类型传递
使用v-bind传递
使用 props:["names"] 接收子组件直接使用 <li v-for="(item,index) of names" :key="index"> {{ item }} </li> 使用
传递类型校验
props:{title:{type: String}
}
验证接收的数据是否是规定的类型,如果错误则不予接收。
type 可以验证多个类型
加函数default() 是工厂模式
props:{title:{type: [String,Number,Array,Object],required: true //加这个选项则这个为必选项},age:{type: Number,default:0},UserInfo:{type:object,default(){return {}}},names:{type:Array,default(){return ["空"] //不给传就返回一个 "空" ,如果是数组或者默认值,要这么写}}
}
注意:子组件的函数,不允许修改父组件传过来的数据。
props是只读的。
组件事件
可以使用 $emit 方法触发自定义事件。
触发自定义事件的目的是组件之间的传递数据。
子传父使用自定义事件。
App.vue
<script>
import ComponentsEvent from "./components/ComponentsEvent.vue"
export default {components:{ComponentsEvent}
}
</script><template><ComponentsEvent />
</template><style>
</style>ComponentsEvent.vue
<template><h3>A事件</h3><Child @some-event="getHandle" /><p> A接收的数据:{{ message }} </p>
</template>
<script>
import Child from "./Child.vue"
export default {data(){return{message:""}},components:{Child},methods:{getHandle(data){this.message = data;}}
}
</script>Child.vue
<template><h3>Child</h3><button @click="sendHandle">传递数据</button>
</template>
<script>
export default{methods:{sendHandle(){this.$emit("someEvent","B的数据")}}
}
</script>
小技巧
通过子给父传递参数,子使用watch监听器监听数据,然后通过
this.$emit("searchEvent",newValue)
//第一个参数,是父的函数的映射key。newvalue是返回的值
反馈回父
props也可以实现子传父
App.vue
<script>
import ComponentsEvent from "./components/ComponentsEvent.vue"
import ComponentsA from "./components/ComponentsA.vue"
export default {components:{ComponentsEvent,ComponentsA}
}
</script><template><ComponentsEvent /><ComponentsA />
</template><style>
</style>ComponentsA.vue
<template><h3>ComponentsA</h3><p> 父元素: {{ message }} </p><ComponentsB title="标题" :onEvent="dataFn"/>
</template>
<script>
import ComponentsB from "./ComponentsB.vue"export default {components:{ComponentsB},data(){return{message:"父元素"}},methods:{dataFn(data){console.log(data);this.message = data}}
}
</script>ComponentsB.vue
```js
<template><h3> ComponentsB </h3> <p> {{ title }} </p><p> {{ onEvent( "msg" ) }} </p>
</template>
<script>
export default {data(){return{}},props:{title:String,onEvent:Function}
}
</script>透传Attribute
子组件必须有且是唯一根元素
< ComponentsA class="attr-container" >
子组件禁止继承
<script>
export default {inheritAttrs:false
}
</script>
相关文章:
)
【星海出品】VUE(五)
表单 表单输入绑定 只需要v-model声明一下这个变量就可以。 还可以选择不同的类型,例如 type"checkbox“ v-model 也提供了 lazy、number、.trim 功能,只需要在v-model后面加入.lazy 例如:v-model.lazy”message“ <template><…...

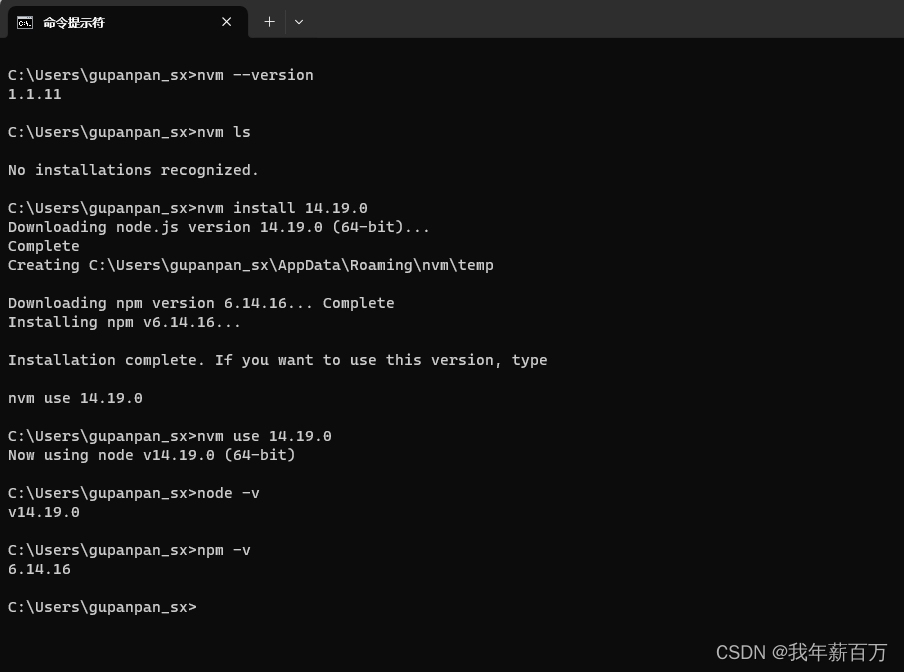
项目实战之安装依赖npm install
文章目录 nvmdeasync包和node-gyp报错deasync包node-gyp报错 前言:有些人看着还活着其实已经凉了好一会儿了。 初拿到项目 初拿到项目肯定是先看配置 package.json的啦,看看都需要安装什么依赖,然后 npm install,OK结束 皆大欢喜。 ————…...

Java之图书管理系统
🤷♀️🤷♀️🤷♀️ 今天给大家分享一下Java实现一个简易的图书管理系统! 清风的个人主页🎉✏️✏️ 🌂c/java领域新星创作者 🎉欢迎👍点赞✍评论❤️收藏 😛&…...

用「埋点」记录自己,不妄过一生
最近有朋友问我「埋点怎么做」,给朋友讲了一些互联网广告的案例,从源头的数据采集讲到末尾的应用分析和流量分配等(此处省略N多字) 解释完以后,我想到一个问题:有了埋点可以做分析,那我们对自己…...

运维知识点-Docker从小白到入土
Docker从小白到入土 安装问题-有podmanCentos8使用yum install docker -y时,默认安装的是podman-docker软件 安装docker启动dockeryum list installed | grep dockeryum -y remove xxxx安装Docker安装配置下载安装docker启动docker,并设置开机启动下载所…...

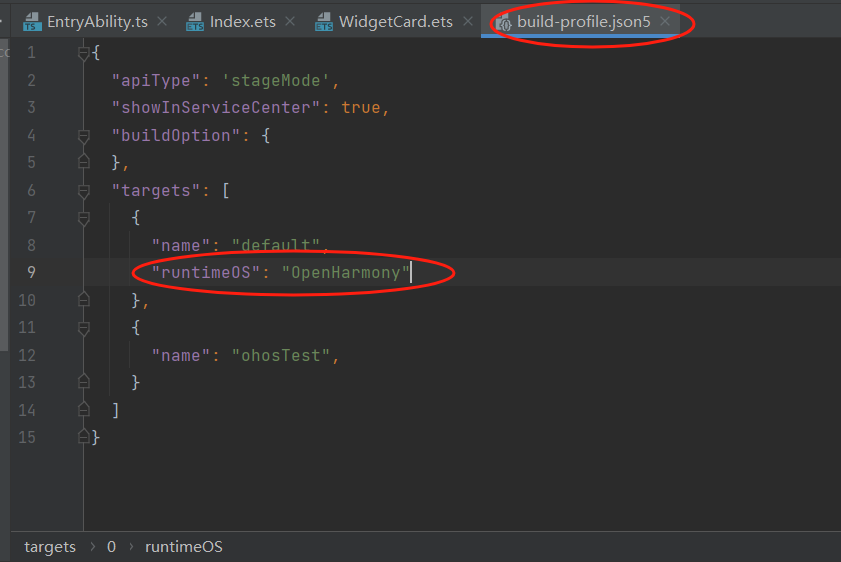
基于DevEco Studio的OpenHarmony应用原子化服务(元服务)入门教程
一、创建项目 二、创建卡片 三、应用服务代码 Index.ets Entry Component struct Index {State TITLE: string OpenHarmony;State CONTEXT: string 创新召见未来!;build() {Row() {Column() {Text(this.TITLE).fontSize(30).fontColor(0xFEFEFE).fontWeight(…...
,一个SQL语句是如何执行的呢?)
MySQL和Java程序建立连接的底层原理(JDBC),一个SQL语句是如何执行的呢?
Java程序方面 1. JDBC驱动程序:JDBC驱动程序是连接MySQL数据库的核心组件。它是一组Java类,用于实现与MySQL数据库的通信协议和数据传输。驱动程序负责将Java程序发送的请求转化为MySQL数据库能够理解的格式,并将数据库返回的结果转化为Java…...
uniapp踩坑之项目:uniapp数字键盘组件—APP端
//在components文件夹创建digitKeyboard文件夹,再创建digitKeyboard.vue <!-- 数字键盘 --> <template><view class"digit-keyboard"><view class"digit-keyboard_bg" tap"hide"></view><view clas…...

聊一聊GPT——让我们的写作和翻译更高效
1 介绍 GPT(Generative Pre-trained Transformer)是一种基于Transformer的语言生成模型,由OpenAI开发。它采用了无监督的预训练方式,通过处理大量的文本数据进行自我学习,从而提高其语言生成的能力。 GPT在自然语言…...

413 (Payload Too Large) 2023最新版解决方法
文章目录 出现问题解决方法 出现问题 博主在用vue脚手架开发的时候,在上传文件的接口中碰到 这样一个错误,查遍所有csdn,都没有找到解决方法,通过一些方式,终于解决了。 解决方法 1.打开Vue项目的根目录。 2.在根目…...

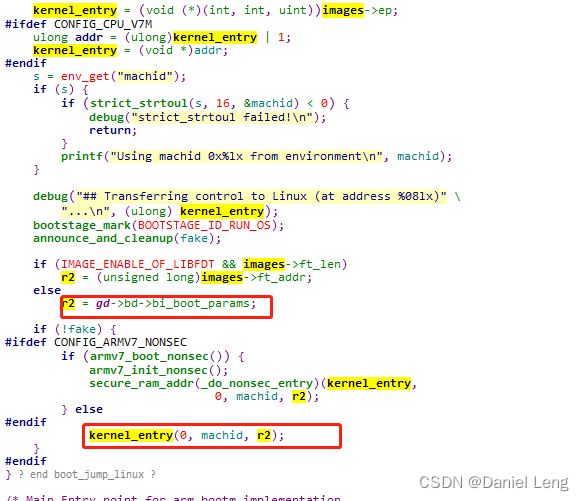
uboot启动linux kernel的流程
目录 前言流程图autoboot_commandrun_command_listdo_bootmdo_bootm_statesdo_bootm_linuxboot_prep_linuxboot_jump_linux 前言 本文在u-boot启动流程分析这篇文章的基础上,简要梳理uboot启动linux kernel的流程。 流程图 其中, autoboot_command位于…...

垃圾回收系统小程序定制开发搭建攻略
在这个数字化快速发展的时代,垃圾回收系统的推广对于环境保护和可持续发展具有重要意义。为了更好地服务于垃圾回收行业,本文将分享如何使用第三方制作平台乔拓云网,定制开发搭建垃圾回收系统小程序。 首先,使用乔拓云网账号登录平…...

可变参数模板
1. sizeof...计算参数个数 template<typename... Ts> void magic(Ts... args) {std::cout << sizeof...(args) << std::endl; } 2.递归模板函数 template<typename T> void printf1(T value) {std::cout << value << std::endl; }templ…...

坐公交:内外向乘客依序选座(python字典、字符串、元组)
n排宽度不一的座位,每排2座,2n名内外向乘客依序上车按各自喜好选座。 (笔记模板由python脚本于2023年11月05日 21:49:31创建,本篇笔记适合熟悉python列表list、字符串str、元组tuple的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网&…...

十年老程序员分享13个最常用的Python深度学习库和介绍,赶紧收藏码住!
文章目录 前言CaffeTheanoTensorFlowLasagneKerasmxnetsklearn-theanonolearnDIGITSBlocksdeepypylearn2Deeplearning4j关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包项目源码合集①Python工具包②Python实战案…...

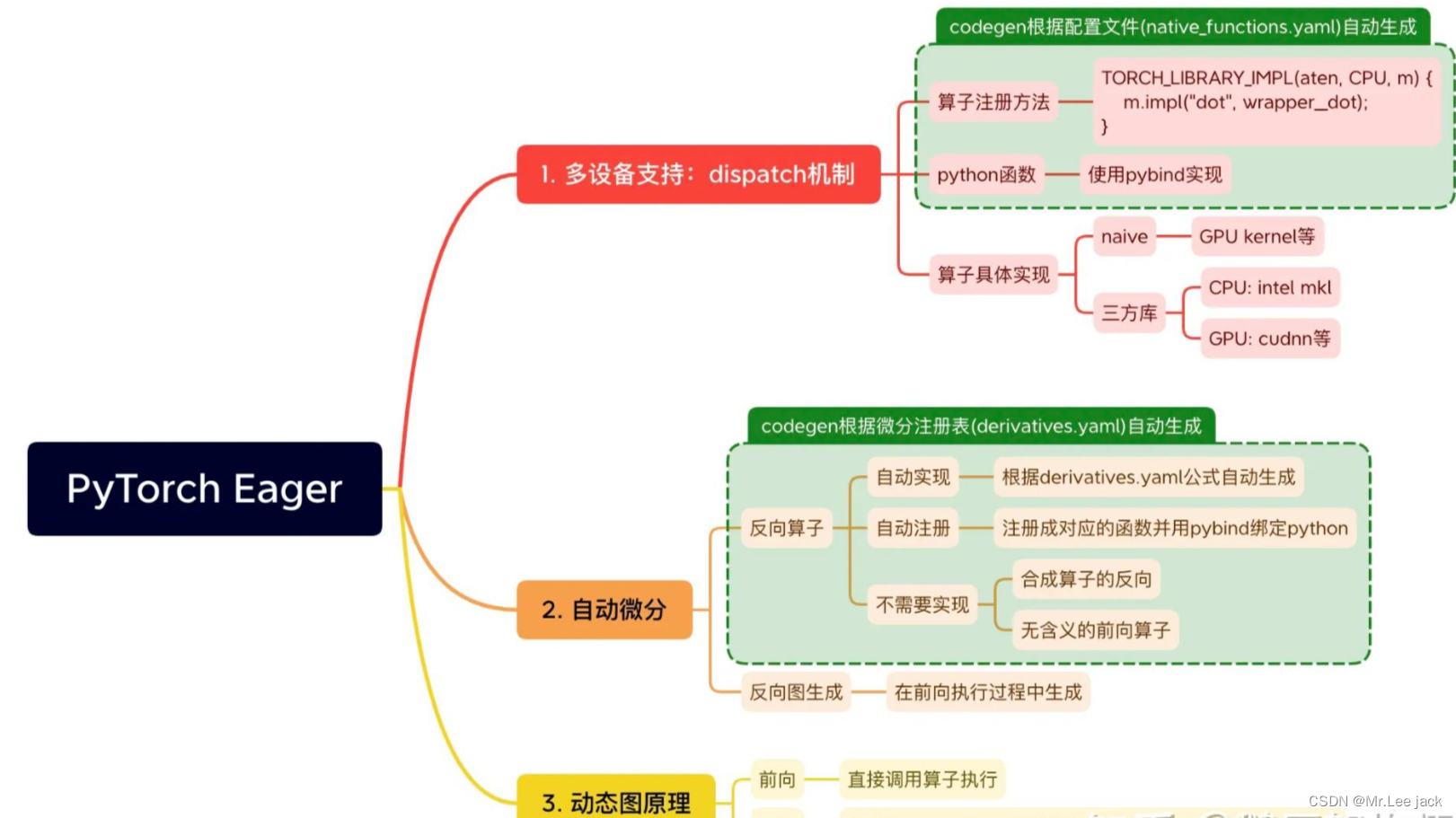
【pytorch源码分析--torch执行流程与编译原理】
背景 解读torch源码方便算子开发方便后续做torch 模型性能开发 基本介绍 代码库 https://github.com/pytorch/pytorch 模块介绍 aten: A Tensor Library的缩写。与Tensor相关的内容都放在这个目录下。如Tensor的定义、存储、Tensor间的操作(即算子/OPÿ…...

编辑器报警处理
1、warning CS8600: 将 null 文本或可能的 null 值转换为不可为 null 类型。 原代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesReturned); 处理后的代码 string returnedString Marshal.PtrToStringAuto(pReturnedString, (int)bytesR…...

Python库学习(十二):数据分析Pandas[下篇]
接着上篇《Python库学习(十一):数据分析Pandas[上篇]》,继续学习Pandas 1.数据过滤 在数据处理中,我们经常会对数据进行过滤,为此Pandas中提供mask()和where()两个函数; mask(): 在 满足条件的情况下替换数据,而不满足条件的部分…...

工具: MarkDown学习
具体内容看官方教程: Markdown官方教程...

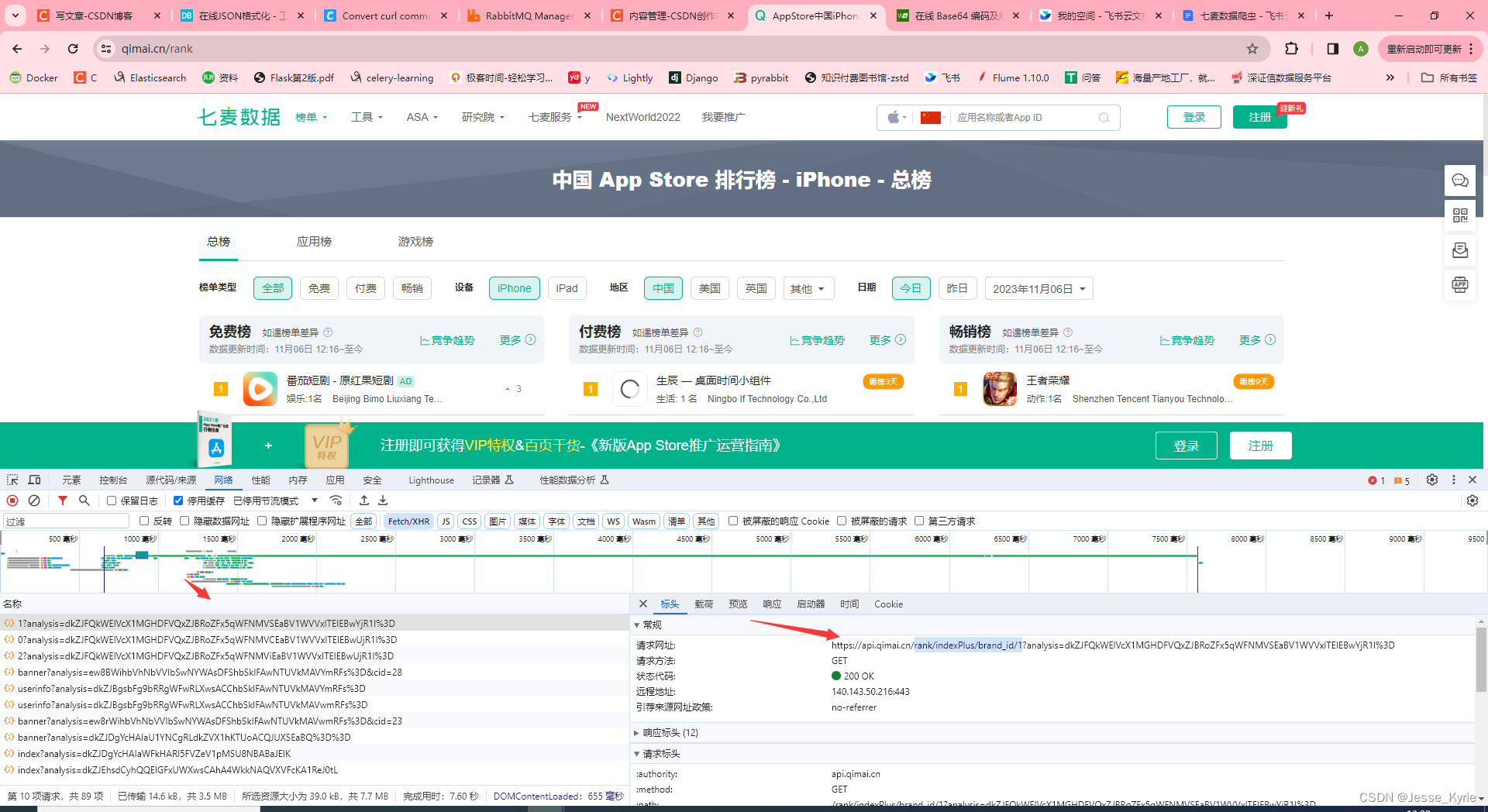
JS逆向爬虫---请求参数加密②【某麦数据analysis参数加密】
主页链接: https://www.qimai.cn/rank analysis逆向 完整参数生成代码如下: const {JSDOM} require(jsdom) const dom new JSDOM(<!DOCTYPE html><p>hello</p>) window dom.windowfunction customDecrypt(n, t) {t t || generateKey(); //…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
