【星海出品】VUE(一)
Windows安装nvm控制器
Windows里找都PowerShell。右击点击管理员运行。
1.安装choco
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
2.安装NVM
choco install nvm
3.查看可以安装的版本。
nvm list available
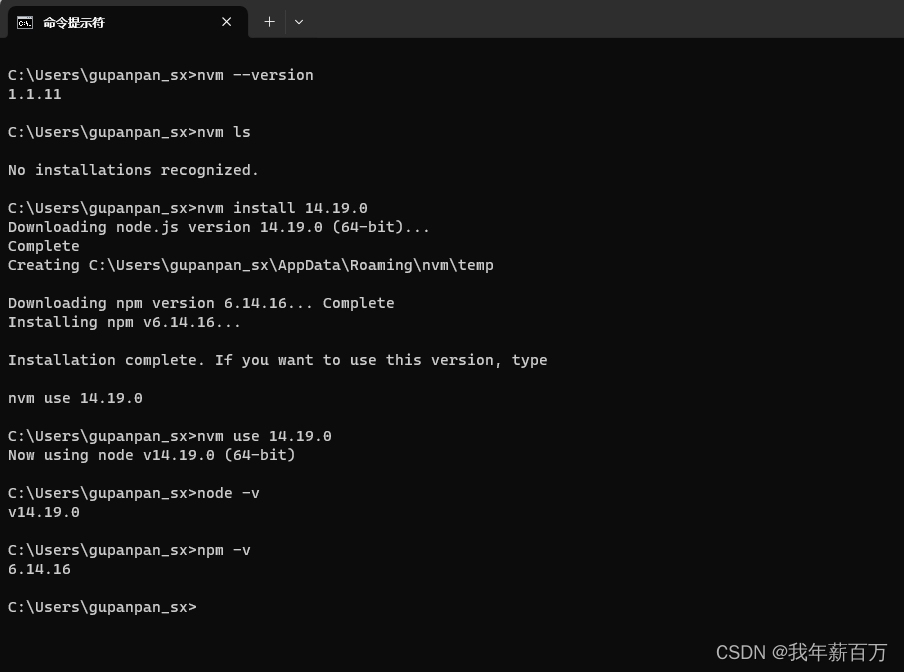
- 常用命令
nvm list #查看本地所有node版本
nvm install 16.13.2 #安装16.13.2 版本
nvm use 16.13.2 #切换至 16.13.2 版本
nvm uninstall 16.13.2 #卸载16.13.2 版本
可以在node官网下载
https://nodejs.org/zh-cn
VUE
https://cn.vuejs.org/
npm config set registry https://registry.npm.taobao.org
设置为阿里云的源
npm install -g @vue/cli
安装VUE
vue -V #检查vue是否已经安装
vue create 项目名
创建项目
创建完成后会有提示。
按照提示继续进行就可以了。
VUE一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发,路由,状态管理等新特性。其特点是综合了Angular(模块化) 和 React (虚拟 DOM) 的优点;
HTML:页面的结构和内容
CSS:网页的表现央视
JavaScript:控制页面的行为
CSS预处理器
SASS,基于Ruby,通过服务端处理
LESS,基于NodeJS, 通过客户端处理
UI框架
Ant-Design: 阿里巴巴出品,基于React的 UI 框架
ElementUI; 饿了么出品,基于Vue的 UI 框架
Bootsrap: Twitter 推出的一个用于前端开发的开源工具包
AmazeUI: 又叫“ 妹子UI ” 一款 HTMLS 跨屏前端框架
Ant-Desgin圣诞节彩蛋事件
cd vue-demo
root@DevelopmentNode vue-demo $ ls
build config index.html node_modules package.json README.md src static test
一。
./index.html
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>vue-demo</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
body中的id=‘app’
会追踪到同级目录下的SRC下的App.vue
root@DevelopmentNode src $ ls
App.vue assets components main.js router
二。
cat ./App.vue
<template><div id="app"><img src="./assets/logo.png"><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>这个里面使用了<img>的这个标签
还使用的 <router-view/> 这个标签
这个标签可以使得跳转到不同的view中。来实现部分刷新,而不是刷新整个页面。
通过router-view我们会首先进入到router中
三。
在src下有一个目录router
root@DevelopmentNode router $ ls
index.js
打开这个JS文件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})
可以看到这个文件是一些路由的信息。
里面显示如果访问的 path 是 ’/‘
那么使用 component 下的 HelloWorld
四。
还是在 src 下,我们进入 components 目录
然后进入到了这个子组件里
root@DevelopmentNode components $ ls
HelloWorld.vue
里面就是页面的具体实现了
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><ahref="https://vuejs.org"target="_blank">Core Docs</a></li><li><ahref="https://forum.vuejs.org"target="_blank">Forum</a></li><li><ahref="https://chat.vuejs.org"target="_blank">Community Chat</a></li><li><ahref="https://twitter.com/vuejs"target="_blank">Twitter</a></li><br><li><ahref="http://vuejs-templates.github.io/webpack/"target="_blank">Docs for This Template</a></li></ul><h2>Ecosystem</h2><ul><li><ahref="http://router.vuejs.org/"target="_blank">vue-router</a></li><li><ahref="http://vuex.vuejs.org/"target="_blank">vuex</a></li><li><ahref="http://vue-loader.vuejs.org/"target="_blank">vue-loader</a></li><li><ahref="https://github.com/vuejs/awesome-vue"target="_blank">awesome-vue</a></li></ul></div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {font-weight: normal;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
里面有个 {{ msg }} 是个信息绑定。是在 script 字段里,有个data msg
相关文章:

【星海出品】VUE(一)
Windows安装nvm控制器 Windows里找都PowerShell。右击点击管理员运行。 1.安装choco Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString(https://chocolatey.org/install.ps1))2.安装NVM choco install nvm 3.查看可…...

Stable Diffusion 的提示词使用技巧
推荐Stable Diffusion自动纹理工具: DreamTexture.js自动纹理化开发包 什么是提示语? 提示语是人工智能中的一个重要组成部分,尤其是自然语言处理 (NLP)。在AI自人工智能中,想要获得好的效果,简…...

Hook函数
在嵌入式系统中,hook函数(也被称为钩子函数)是一种特殊类型的函数,它会在特定的事件发生时被操作系统内部调用。例如,在实时操作系统(RTOS)中,如果删除了一个任务,就会调…...

USB简介系列-01
文章目录 USB简介一、电气USB简介 通用串行总线(USB)是由Compaq,Intel,Microsoft和NEC开发的规范,后来惠普,朗讯和飞利浦加入。这些公司成立了 USB Implementers Forum, Inc 作为一家非营利性公司,以发布规范并组织 USB 的进一步开发。 USB-IF的目的是为当时使用的PC…...

算法小白的心得笔记:比较小数点后五位,而不会受到浮点数精度问题的影响。
epsilon 来比较浮点数 double epsilon 1e-6; // for 6 decimal places for (const auto &ratio : colorRatio) {std::cout << "__" << inum << "__" << ratio << " ";if ((inum - 1) % 10 0){std::cout &l…...

11月起,33个省份纳入数电票开票试点范围内,发票无纸化已是大势所趋!
10月底,北京、贵州、山东(不含青岛市)、湖南、宁夏5个地区相继发布开展数电票试点工作的通知,至此,全国已有33个省份纳入数电票开票试点范围内。根据上述5地区发布的相关公告,11月1日将正式推行“数电票”开…...

NLP之Bert多分类实现案例(数据获取与处理)
文章目录 1. 代码解读1.1 代码展示1.2 流程介绍1.3 debug的方式逐行介绍 3. 知识点 1. 代码解读 1.1 代码展示 import json import numpy as np from tqdm import tqdmbert_model "bert-base-chinese"from transformers import AutoTokenizertokenizer AutoToken…...

matlab中的mapminmax函数初步理解和应用
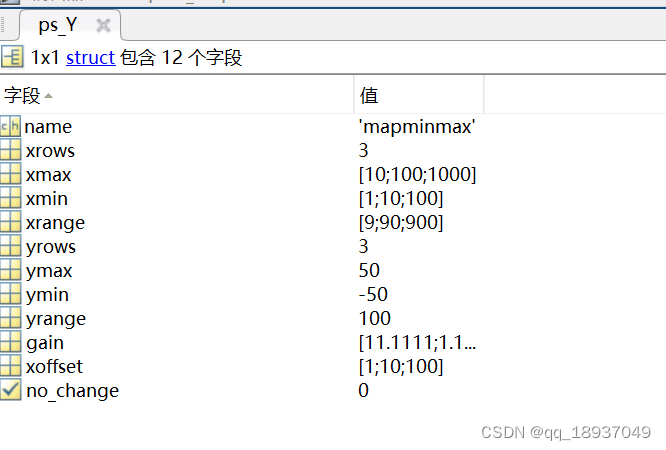
matlab中的mapminmax函数初步认识 一、mapminmax 顾名思义:映射最大最小 二、语法及举例 2.1 语法1 [Y,PS] mapminmax(X) 将矩阵X映射形成矩阵Y, Y中每行中的最小值对应-1,最大值对应1。PS是一个包含映射信息的结构体。 举例: clc cle…...

svc和ingress的关系
在Kubernetes中,SVC有三种类型,分别是ClusterIP、NodePort和LoadBalancer。而Ingress则是一种服务类型的扩展,它主要用于处理HTTP和HTTPS流量,并提供了对集群内部服务的路由和负载均衡功能。 下面简要介绍SVC的三种类型和Ingress…...

可以使用以下代码对数据库查询结果进行分组统计
public static void GroupAndStatistic(string connectionString, string query) {// 创建一个SQLSugar实例var db new SQLSugarClient(connectionString);// 使用QueryHelper类执行查询var dataTable db.Query<DataRow>().From(query).ExecuteDataTable();// 使用LINQ…...

win10提示mfc100u.dll丢失的解决方法,快速解决dll问题
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是“mfc100u.dll丢失”。那么,mfc100u.dll是什么?mfc100u.dll是Microsoft Visual C Redistributable文件之一,它包含了用于MFC (Microsoft Foundation Class…...

zookeeper:启动原理
主类: QuorumPeerMain, 其中调用了main对象的initializeAndRun方法, 首先定义了QuorumPeerConfig对象,然后调用了parse方法,parse方法代码如下: 其中调用的parseProperties方法的代码如下: 可以看到&am…...

kafka问题汇总
报错1: 解决方式 1、停止docker服务 输入如下命令停止docker服务 systemctl stop docker 或者service docker stop1 停止成功的话,再输入docker ps 就会提示出下边的话: Cannot connect to the Docker daemon. Is the docker daem…...

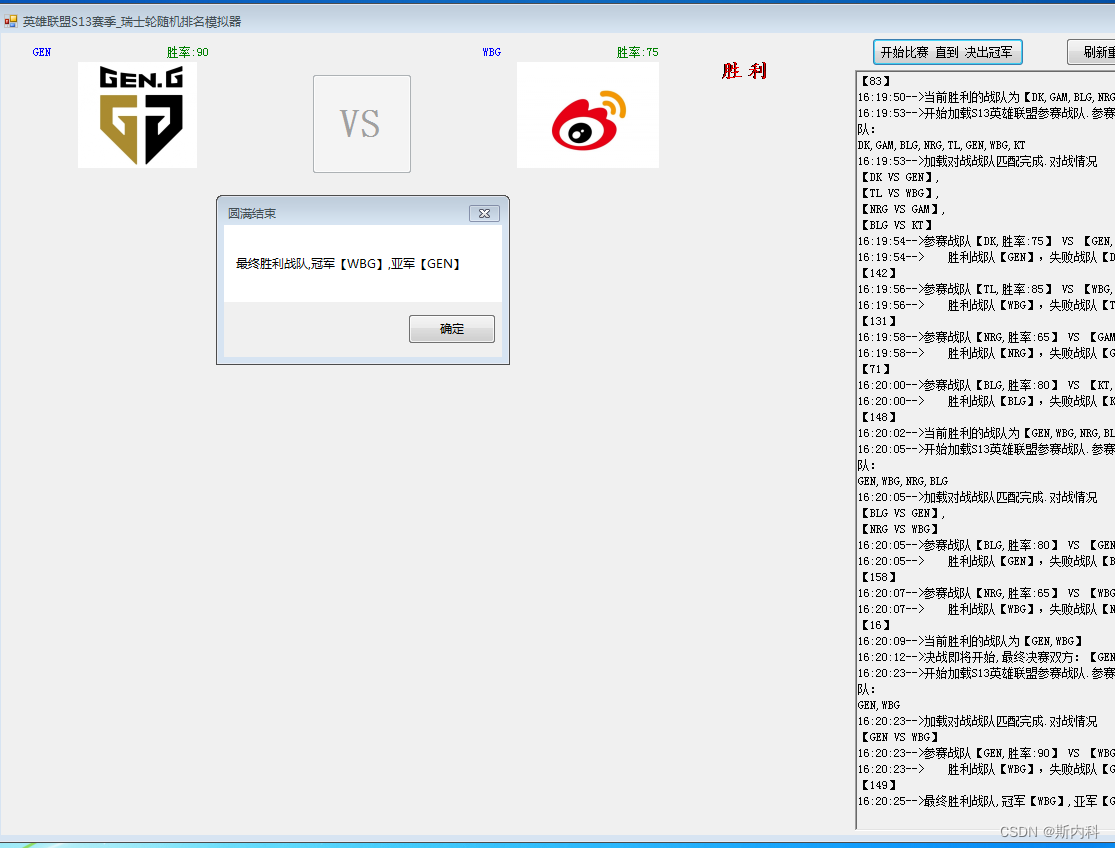
C#使用随机数模拟英雄联盟S13瑞士轮比赛
瑞士轮赛制的由来 瑞士制:又称积分循环制,最早出现于1895年在瑞士苏黎世举办的国际象棋比赛中,故而得名。其基本原则是避免种子选手一开始就交锋、拼掉,是比较科学合理、用得最多的一种赛制;英语名称为Swiss System。…...
利用限流实现不公平分发)
RabbitMQ(高级特性)利用限流实现不公平分发
在RabbitMQ中,多个消费者监听同一条队列,则队列默认采用的轮询分发。但是在某种场景下这种策略并不是很好,例如消费者1处理任务的速度非常快,而其他消费者处理速度却很慢。此时如果采用公平分发,则消费者1有很大一部分…...

3 网络协议入门
从淘宝买东西举例来说明一次请求中的,网络有关的部分是打开浏览器,输入购物网站的地址: https://www.taobao.com/那么浏览器是怎么打开购物网站的首页的呢? (1)首先受到了一段http报文 HTTP/1.1 200 OK Date: Tue, 27 Mar 2018 …...
)
【星海出品】VUE(五)
表单 表单输入绑定 只需要v-model声明一下这个变量就可以。 还可以选择不同的类型,例如 type"checkbox“ v-model 也提供了 lazy、number、.trim 功能,只需要在v-model后面加入.lazy 例如:v-model.lazy”message“ <template><…...

项目实战之安装依赖npm install
文章目录 nvmdeasync包和node-gyp报错deasync包node-gyp报错 前言:有些人看着还活着其实已经凉了好一会儿了。 初拿到项目 初拿到项目肯定是先看配置 package.json的啦,看看都需要安装什么依赖,然后 npm install,OK结束 皆大欢喜。 ————…...

Java之图书管理系统
🤷♀️🤷♀️🤷♀️ 今天给大家分享一下Java实现一个简易的图书管理系统! 清风的个人主页🎉✏️✏️ 🌂c/java领域新星创作者 🎉欢迎👍点赞✍评论❤️收藏 😛&…...

用「埋点」记录自己,不妄过一生
最近有朋友问我「埋点怎么做」,给朋友讲了一些互联网广告的案例,从源头的数据采集讲到末尾的应用分析和流量分配等(此处省略N多字) 解释完以后,我想到一个问题:有了埋点可以做分析,那我们对自己…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
