Nodejs
node是运行js的环境
node 基础命令
// 初始化
// npm init
// npm init -y// 全部选择yes
// 安装包
// npm install 包名
// npm i// 安装package-lock.json里面所有的包到node_modules
// npm i 包名// 安装当前最新版,
// npm i 包名@版本号//指定版本安装
// npm i -S 包名// dependencies开发、生产环境通用,默认不加-S
// npm i -D 包名// devDependencies开发环境专用
// npm i -g 包名// 全局安装,局部包一般导入使用,全局包一般通过命令使用
// npm root -g// 查看全局安装路径:C:\Users\admin\AppData\Roaming\npm\node_modules
// npm r 包名// 局部删除
// npm r -g 包名// 全局删除
// 配置npm命令别名
// 在package.json的scripts中设置:"别名":"node命令",使用npm run 别名 或 npm 别名
// npm config list// 查看配置
// npm config set registry https://registry.npm.taobao.org// 设置下载路径
// 使用包
// require("uniq")引入的是node_modules下的unip模块,该模块下的package.json下配置了main,指向了uniq.js
let uniq = require("uniq")
console.log(uniq([1, 2, 2, 3]));
模块导入导出
// 导出
module.exports = {id : 1,log : function () {console.log(exports === module.exports);// false:exports跟module.exports是一个对象,重新赋值变更了module.exports的地址}
}
module.exports.name = "zhangsan";
// 导入
const exp = require("./export.js");
console.log(exp);
exp.log();
文件读写
// 导入文件模块
let fs = require("fs");
// 文件写入
// {flag:"a"}追加写入,{flag:"w"}清空写入
// fs.writeFile("./file/file1.txt","666",{flag:"a"},err => {
// if (err){
// console.log(err);
// }else {
// console.log("文件写入成功");
// }
// });
// 追加写入
fs.appendFile("./file/file1.txt","777",err => {if (err){console.log(err);}else {console.log("文件写入成功");}
});
// 文件读取
fs.readFile("./file/file2.txt",(err, data) => {if (err){console.log(err);}else {console.log(data.toString());}
});
// 绝对路径
console.log(__dirname);// 到文件所在目录
console.log(__filename);// 到文件本身
// 导入path模块追加打印文件路径
let path = require("path");
console.log(path.join(__dirname,"file3.txt"));
console.log(path.resolve(__dirname,"file3.txt"));
http
// 导入http模块
const http = require("http");
// http://locahost:9000/login?id=1
const server = http.createServer((req, res) => {console.log(req.method);// GETconsole.log(req.headers.host);// locahost:9000const url = new URL(req.url,"http://locahost:9000");console.log(url.searchParams.get("id"));// 1console.log(url.pathname);// /loginres.setHeader("content-type","text/html;charset=utf-8");res.write("hello");res.end("world");// end后不可以在写入
})
// 这里监听的端口才可以访问
server.listen(9000,() => console.log("9000 服务已启动"))
相关文章:

Nodejs
node是运行js的环境 node 基础命令 // 初始化 // npm init // npm init -y// 全部选择yes // 安装包 // npm install 包名 // npm i// 安装package-lock.json里面所有的包到node_modules // npm i 包名// 安装当前最新版, // npm i 包名版本号//指定版本安装 // n…...

【面经】spring,springboot,springcloud有什么区别和联系
Spring、SpringBoot、SpringCloud都是Java开发中的重要框架,它们的作用和区别如下: Spring:是一个轻量级的开源框架,是为解决企业应用开发的复杂性而创建的。它提供了AOP(面向切面编程)和Ioc(控…...

SpringBoot Kafka消费者 多kafka配置
一、配置文件 xxxxxx:kafka:bootstrap-servers: xx.xx.xx.xx:9092,xx.xx.xx.xx:9092consumer:poll-timeout: 3000key-deserializer: org.apache.kafka.common.serialization.StringDeserializervalue-deserializer: org.apache.kafka.common.serialization.StringDeserializer…...

git 标签相关命令
要在本地仓库中添加标签,你可以使用以下命令: git tag <tag_name> 这将在当前所处的提交上创建一个轻量级标签(lightweight tag)。如果你想要创建一个带有附注信息的标签,可以使用 -a 选项: git t…...

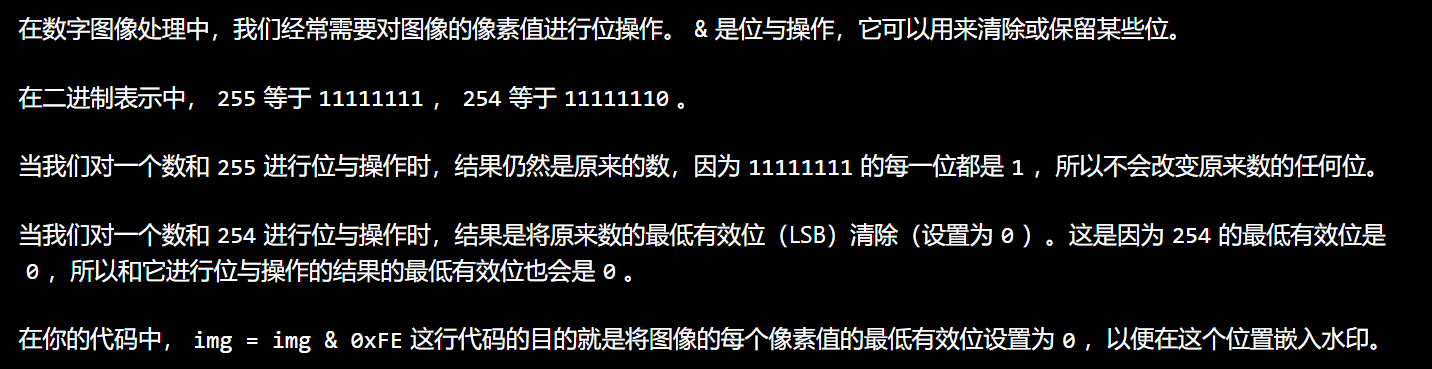
我在Vscode学OpenCV 图像运算(权重、逻辑运算、掩码、位分解、数字水印)
文章目录 权重 _ 要求两幅图像是相同大小的。[ 1 ] 以数据说话( 1) 最终:( 2 )gamma _输出图像的标量值 [ 2 ] 图像的展现力gamma并不等同于增加曝光度( 1 )gamma100( 2 )…...

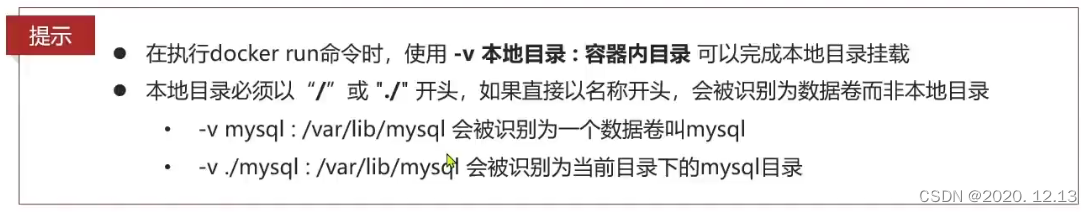
【 Docker: 数据卷挂载】
背景 Docker只提供了容器运行的必备依赖,但是一些编辑等操作的依赖是不支持的,如vi操作容器内部文件、将静态资源拷贝到容器内来等。 docker pull nginx docker run -d -p 81:80 --namemynginx -v D:/docker/nginx/www:/usr/share/nginx/www -v D:/dock…...
)
windows上的静态链接和动态链接的区别与作用(笔记)
C源代码文件经过预编译、编译和汇编后输出的目标文件的后缀和操作系统是有关系的。不同的操作系统使用不同的命名约定和文件格式来表示目标文件。常见的目标文件后缀包括: - Windows系统:.obj、.lib、.dll - Linux系统:.o、.a、.so - macOS系…...

MySQL和Postgresql数据库备份和恢复
MySQL和Postgresql数据库备份和恢复 一、MySQL数据库备份 备份单个数据库 $ mysqldump -uroot -p bdname > dbname.sql备份多个数据库 $ mysqldump -uroot -p --databases dbname1 dbname2 ... > dbname.sql # 备份所有数据库 $ mysqldump -uroot -p --all-databases…...

使用MCU上的I2C总线进行传感器应用
使用MCU上的I2C总线进行传感器应用是嵌入式系统开发中常见的任务,本文将介绍在MCU上实现I2C总线传感器应用的相关技术和流程。 首先,I2C(Inter-Integrated Circuit)总线是一种常用的串行通信协议,用于连接多个设备&am…...

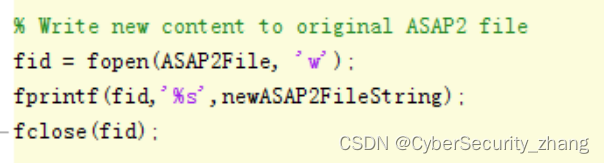
汽车标定技术(七)--基于模型开发如何生成完整的A2L文件(2)
目录 1. 自定义ASAP2文件 2. asap2userlib.tlc需要修改的部分 3. 标定量观测量地址替换 3.1 由elf文件替换 3.2 由map文件替换 3.3 正则表达式(含asap2post.m修改方法) 4.小结 书接上文汽车标定技术(五)--基于模型开发如何生成完整的A2L文件(1)-C…...

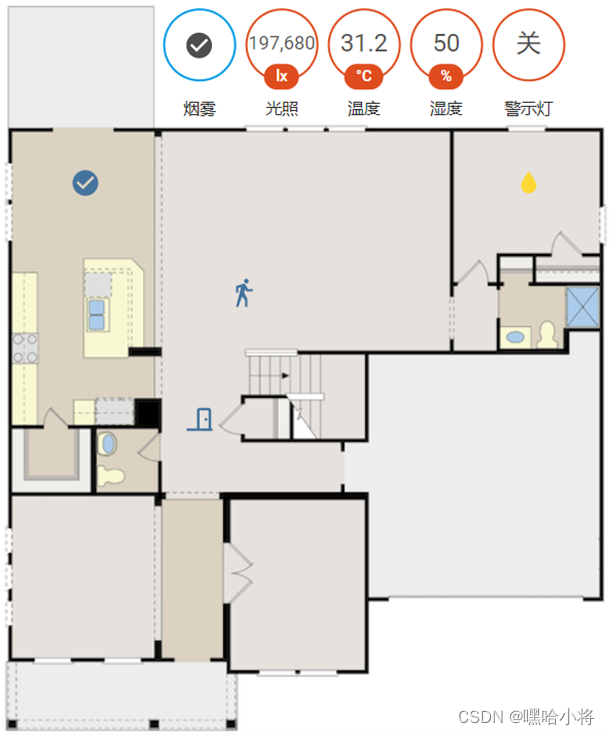
ZZ308 物联网应用与服务赛题第E套
2023年全国职业院校技能大赛 中职组 物联网应用与服务 任 务 书 (E卷) 赛位号:______________ 竞赛须知 一、注意事项 1.检查硬件设备、电脑设备是否正常。检查竞赛所需的各项设备、软件和竞赛材料等; 2.竞赛任务中所使用的…...

web相关框架
web相关框架 web 后端开发框架 expressKoaHapiNest web 前端UI库(组件库) Naive-UiAnt Design VueElement plus 后端页面,前端框架(一个开箱即用前端框架) naive-ui-admingin-vue-adminvue-vben-adminvue-pure-adminvue3-antd-admin 无…...

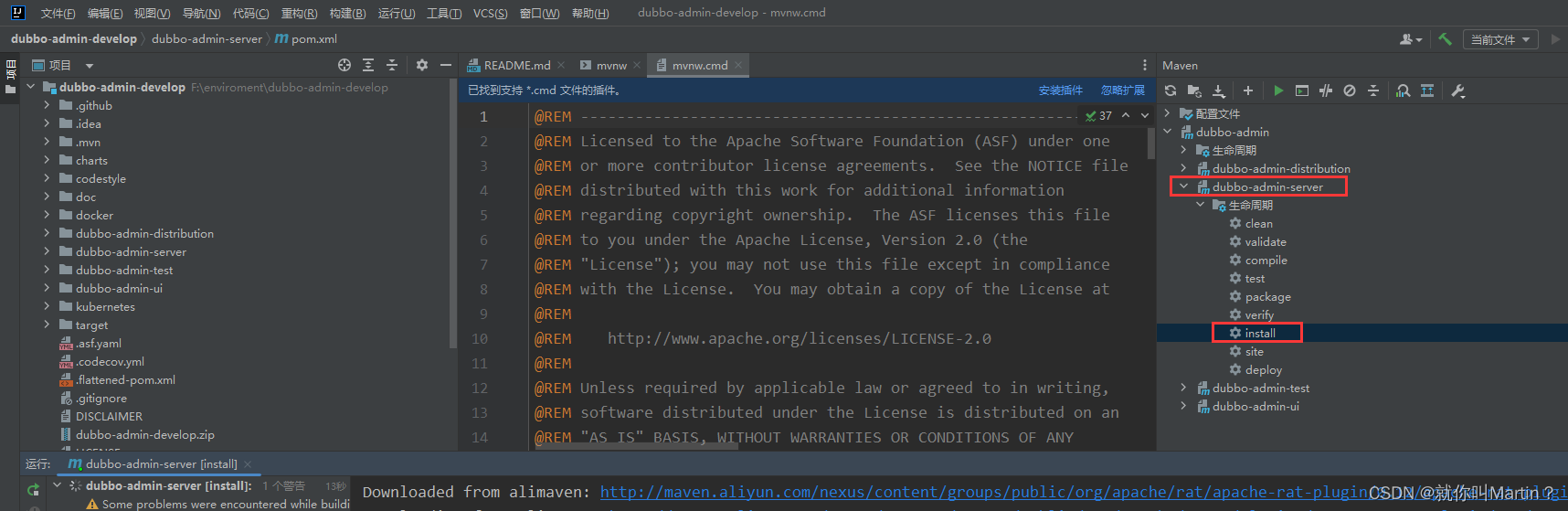
安装dubbo-admin报错node版本和test错误
✅作者简介:CSDN内容合伙人、信息安全专业在校大学生🏆 🔥系列专栏 :dubbo-admin安装 📃新人博主 :欢迎点赞收藏关注,会回访! 💬舞台再大,你不上台࿰…...

HTML使用canvas绘制海报(网络图片)
生成前: 生成后: <!DOCTYPE html> <html><head><meta charset"utf-8"><title>媒体参会嘉宾邀请函生成链接</title><link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/vant2.10…...

20道高频JavaScript面试题快问快答
※其他的快问快答,看这里! 10道高频Qiankun微前端面试题快问快答 10道高频webpack面试题快问快答 20道高频CSS面试题快问快答 20道高频JavaScript面试题快问快答 30道高频Vue面试题快问快答 面试中的快问快答 快问快答的情景在面试中非常常见。 在面试过…...

【STM32】HAL库UART含校验位的串口通信配置BUG避坑
【STM32】HAL库UART含校验位的串口通信配置BUG避坑 文章目录 UART协议校验位HAL库配置含校验位的串口配置BUG避坑附录:Cortex-M架构的SysTick系统定时器精准延时和MCU位带操作SysTick系统定时器精准延时延时函数阻塞延时非阻塞延时 位带操作位带代码位带宏定义总线函…...

Python实用技巧:将 Excel转为PDF
将Excel文件转换为PDF可以方便储存表格数据,此外在打印或共享文档时也能确保表格样式布局等在不同设备和操作系统上保持一致。今天给大家分享一个使用第三方Python库Spire.XLS for Python 实现Excel转PDF的简单方法。 实现步骤 首先,通过pip命令来安装依…...

【面经】讲一下你对jvm和jmm的了解
JVM JVM是Java虚拟机,是Java程序的执行环境。它是一种虚拟的计算机,通过在实际的计算机上仿真模拟各种计算机功能来实现. JVM是Java程序运行的核心,可以将Java字节码转换为可执行的机器码,提供了跨平台性、优秀的垃圾回收器&…...

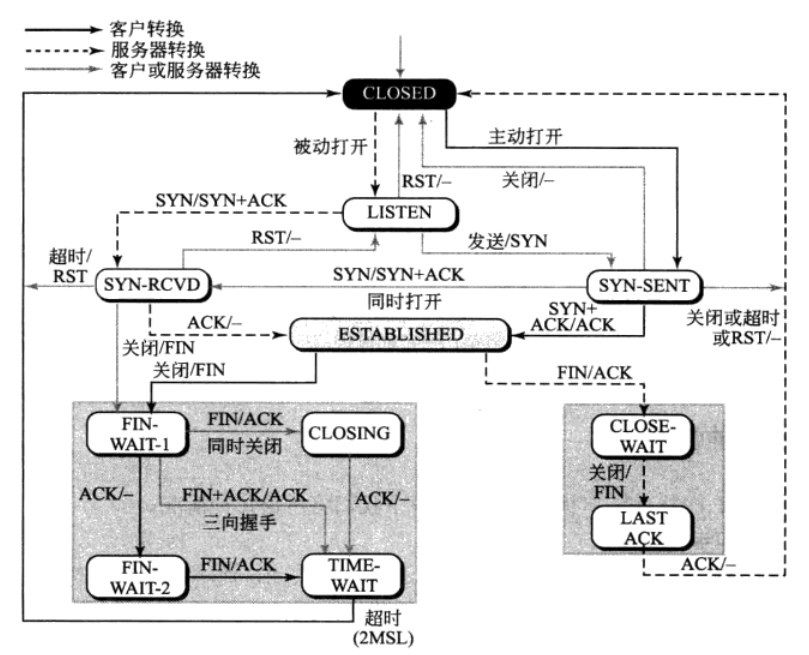
《网络协议》03. 传输层(TCP UDP)
title: 《网络协议》03. 传输层(TCP & UDP) date: 2022-09-04 22:37:11 updated: 2023-11-08 15:58:52 categories: 学习记录:网络协议 excerpt: 传输层、UDP、TCP(可靠传输,流量控制,拥塞控制…...

ZooKeeper调优
服务器硬件配置 建议 Zookeeper 的服务器最好专属(或是资源隔离的)。磁盘由于 Zookeeper 的数据写入磁盘,强烈建议要使用 SSD。 Linux操作系统优化 Zookeeper 的性能会很明显受到交换分区的影响。建议部署 Zookeeper 的服务器关闭交换分区功能或是通过内核参数调整,减少…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
