vue中实现图片懒加载的几种方法
Vue-lazyload 是一个基于 Vue.js 的图片懒加载库,它的实现原理是基于 Intersection Observer API。Intersection Observer API 是一种异步观察目标元素与其祖先元素或顶级文档视窗交叉状态的方式。
Vue-lazyload 的实现原理如下:
- 在需要懒加载的图片元素上添加一个自定义指令 v-lazy,并将其参数传递给 Vue-lazyload 组件。
- Vue-lazyload 组件通过 Intersection Observer API 监听目标元素的交叉状态,即当目标元素进入可视区域时触发回调函数。
- 在回调函数中,Vue-lazyload 组件会通过 $emit 触发一个加载事件,通知父组件加载图片。
- 父组件在接收到加载事件后,会通过 $src 或者其他方式设置图片的真实路径,完成图片的加载。
通过这种方式,Vue-lazyload 可以实现图片的懒加载,即在图片进入可视区域时才加载,从而提高页面加载速度和性能。
一、使用Vue本身的指令
Vue本身提供了一个指令v-lazy,可以实现图片懒加载。使用方式如下:
<img v-lazy="imageSrc" />其中,imageSrc是需要懒加载的图片路径。当图片进入可视区域时,Vue会自动加载图片。
二、使用第三方库(推荐)
vue社区中有许多第三方库可以实现图片懒加载,例如vue-lazyload、vue-lazyload-enhanced等。这些库提供了更多的配置项和功能,可以满足更多的需求。使用方式如下:
2.1 安装下载
npm i vue-lazyload@1.2.3 -S2.2 main.js 导入
import VueLazyload from 'vue-lazyload'Vue.use(VueLazyLoad, {// 可选配置项,可省略error: require('./error.jpg'), // 加载失败时显示的图片loading: require('./loading.gif'), // 加载中时显示的图片preLoad: 1.3, // 预加载高度的比例attempt: 3 // 尝试加载次数
}) 2.3 页面使用
<template> <div> <img v-lazy="imageSrc" /> </div>
</template> <script>
import Vue from 'vue' // main.js 已引入的可忽略
import VueLazyload from 'vue-lazyload' // main.js 已引入的可忽略
Vue.use(VueLazyload, { // main.js 已引入的可忽略 // 配置项...
})
</script>// 个人实操使用,可参考
<template><div class="scroll-container"><div class="demo-image__lazy"><img v-for="(url, index) in imgUrl" :key="index" v-lazy="url" /> // 遍历图片</div></div>
</template><script>export default {data() {return {imgUrl: [ // 需要显示的所有图片require('@/assets/help/1.jpg'),require('@/assets/help/2.jpg'),require('@/assets/help/3.jpg'),require('@/assets/help/4.jpg'),require('@/assets/help/5.jpg'),],}},}
</script>
<style lang="less" scoped> // 根据视口大小显示图片宽度@media screen and (max-width: 1200px) {.demo-image__lazy img {width: 100%;}}@media screen and (min-width: 1200px) {.demo-image__lazy img {width: 50%;}}
</style>
三、自定义指令
除了使用Vue本身的指令和第三方库外,还可以通过自定义指令来实现图片懒加载。在自定义指令中,可以通过Intersection Observer API来监听目标元素的交叉状态,从而实现图片的懒加载。使用方式如下:
<template> <div> <img v-lazyload="imageSrc" /> </div>
</template> <script>
export default { directives: { lazyload: { inserted: function (el, binding) { const observer = new IntersectionObserver(([entry]) => { if (entry.isIntersecting) { const img = new Image() img.src = binding.value el.appendChild(img) observer.unobserve(el) } }, {threshold: 0.1}) observer.observe(el) } } }
}
</script>相关文章:

vue中实现图片懒加载的几种方法
Vue-lazyload 是一个基于 Vue.js 的图片懒加载库,它的实现原理是基于 Intersection Observer API。Intersection Observer API 是一种异步观察目标元素与其祖先元素或顶级文档视窗交叉状态的方式。 Vue-lazyload 的实现原理如下: 在需要懒加载的图片元素…...

Axure9基本操作
产品经理零基础入门(四)Axure 原型图教程,2小时学会_哔哩哔哩_bilibili Axure 9 从入门到精通全集,自学必备_哔哩哔哩_bilibili 1. ① 页面对应页面个数,概要对应每个页面的具体内容 ② 文件类型 ③ 备用间隔改为5分…...

Docker - 网络
Docker - 网络 理解Docker0 # 我们发现这个容器带来网卡,都是一对对的 # evth-pair 就是一对的虚拟设备接口,他们都是成对出现的,一段连着协议,一段彼此相连 # 正因为有了这个特性,evth-pair 充当一个桥梁࿰…...

vue、react中虚拟的dom
React中虚拟DOM的例子: 下面是一个使用React创建的简单的计数器组件: import React, { Component } from react;class Counter extends Component {constructor(props) {super(props);this.state {count: 0};}handleClick () > {this.setState({c…...

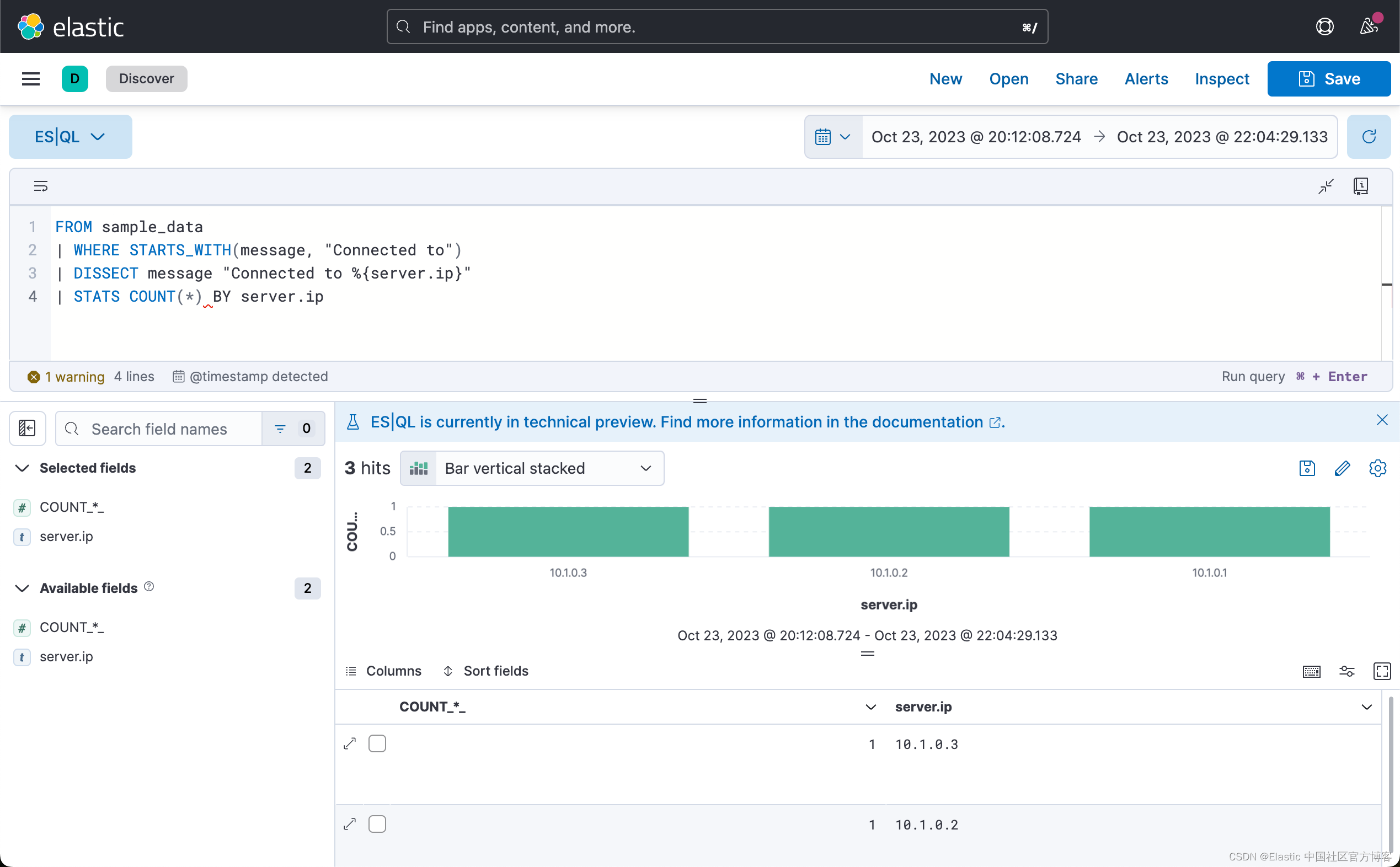
Elasticsearch:ES|QL 快速入门
警告:此功能处于技术预览阶段,可能会在未来版本中更改或删除。 Elastic 将努力解决任何问题,但技术预览版中的功能不受官方 GA 功能的支持 SLA 的约束。目前的最新发行版为 Elastic Stack 8.11。 Elasticsearch 查询语言 (ES|QL) 提供了一种强…...

7-1 进步排行榜
7-1 进步排行榜 分数 10 作者 黄龙军 单位 绍兴文理学院 假设每个学生信息包括“用户名”、“进步总数”和“解题总数”。解题进步排行榜中,按“进步总数”及“解题总数”生成排行榜。要求先输入n个学生的信息;然后按“进步总数”降序排列;若…...

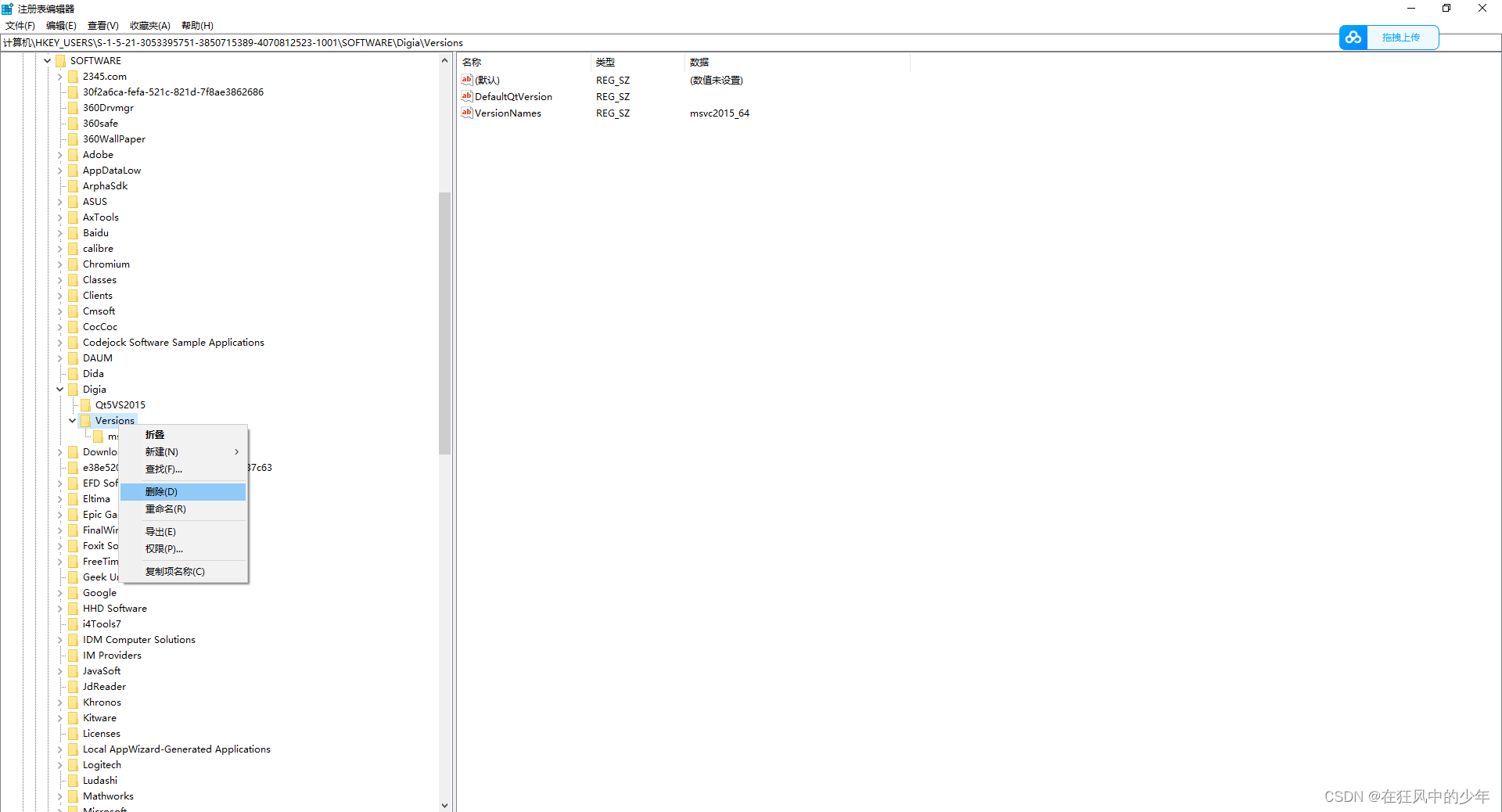
解决删除QT后Qt VS Tools中Qt Options中未删除的错误
在Qt VS Tools的Qt Options已经配置好Qt Versions后如果删除QT程序之后会出现Default Qt/Win version任然存在,这是如果再添加一个话就不能出现重名了,如果新建一个其他名字的话其实在vs中还是不能正常运行qt,会出现点击ui文件vs会无故重启或…...

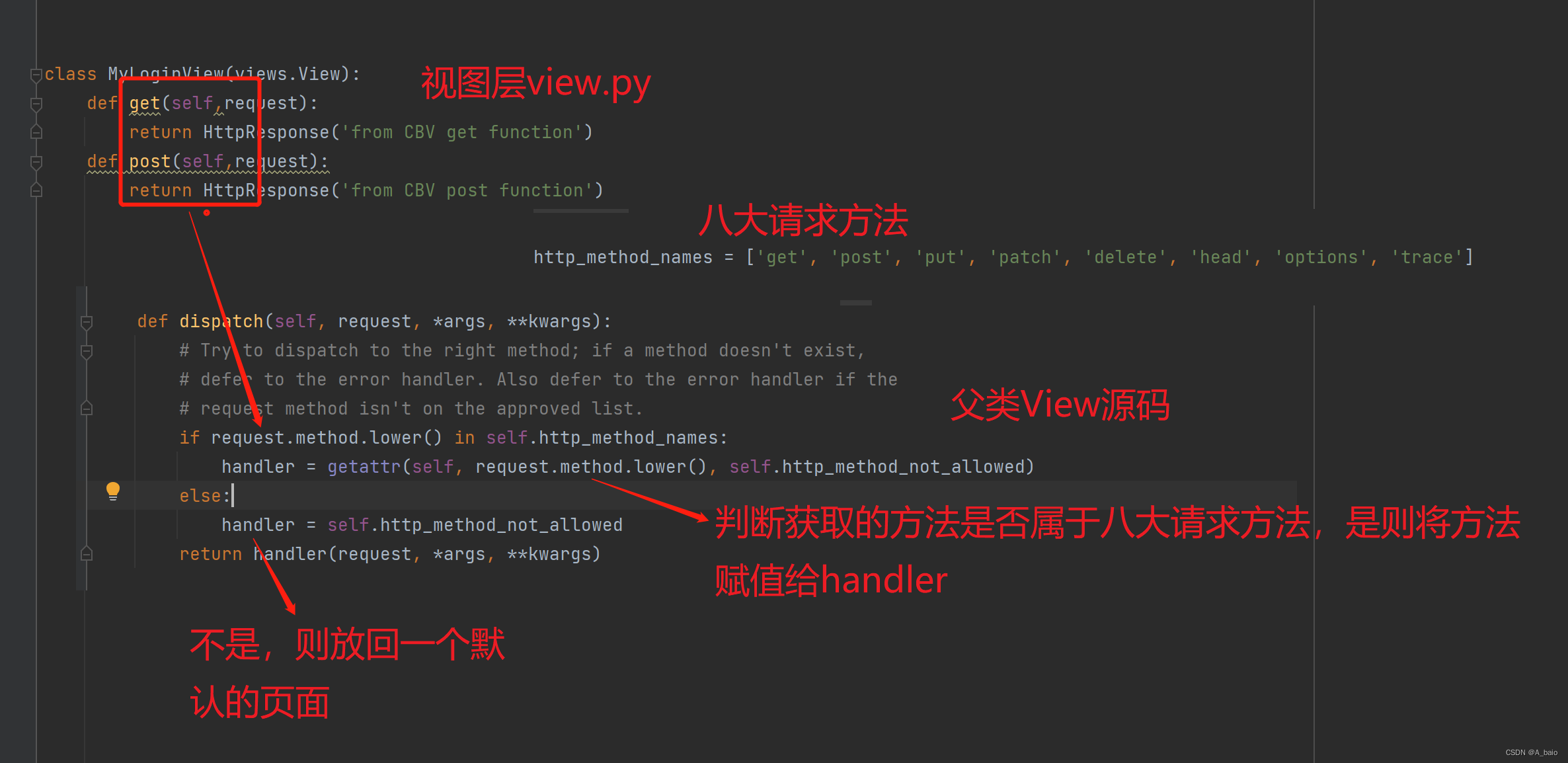
Django(五、视图层)
文章目录 一、视图层1.视图函数返回值的问题2.三板斧的使用结论:在视图文件中写视图函数的时候不能没有返回值,默认返回的是None,但是页面上会报错,用来处理请求的视图函数都必须返回httpResponse对象。 二、JsonReponse序列化类的…...

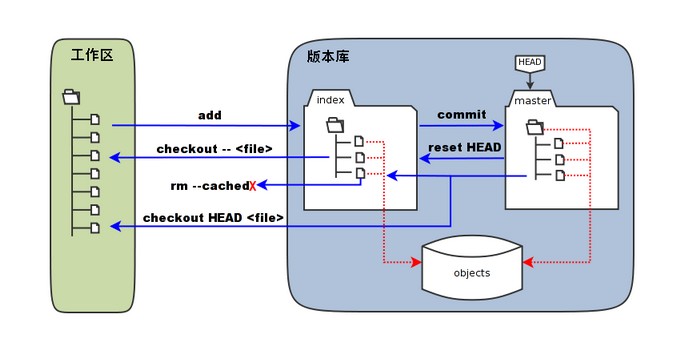
Git 工作流程、工作区、暂存区和版本库
目录 Git 工作流程 Git 工作区、暂存区和版本库 基本概念 Git 工作流程 本章节我们将为大家介绍 Git 的工作流程。 一般工作流程如下: 克隆 Git 资源作为工作目录。在克隆的资源上添加或修改文件。 如果其他人修改了,你可以更新资源。在提交前查看…...

PLSQL使用技巧
欲善其事,必先利其器,最近研究了一下各种编程工具的使用,发掘了不少新功能,能够大大提升我们日常的工作效率,下面是转载的一篇PLSQL使用技巧,个人感觉很有用,分享一下。 1、PL/SQL Developer记…...

DEC 深度编码聚类函数
2. 辅助目标函数 要使用输入 (bt, groups, embed_dim) 计算 DEC 模型的目标分布,关键部分是使用软分配 q ,其形状为 (bt, groups, max_cluster) 。这里, max_cluster 是您要定位的集群数量。当您沿该维度执行聚类时,需要跨 group…...

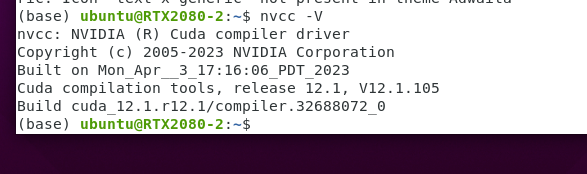
ubuntu中cuda12.1配置(之前存在11.1版本的cuda)(同时配置两个版本)
ubuntu中cuda12.1配置 由于YOLOv8项目中Pytorch版本需要cuda12.1版本 在官网下载12.1版本的deb包 官网地址 sudo dpkg -i cuda-keyring_1.0-1_all.deb sudo apt-get update sudo apt-get -y install cuda然后需要修改bashrc文件(隐藏文件) 添加 exp…...

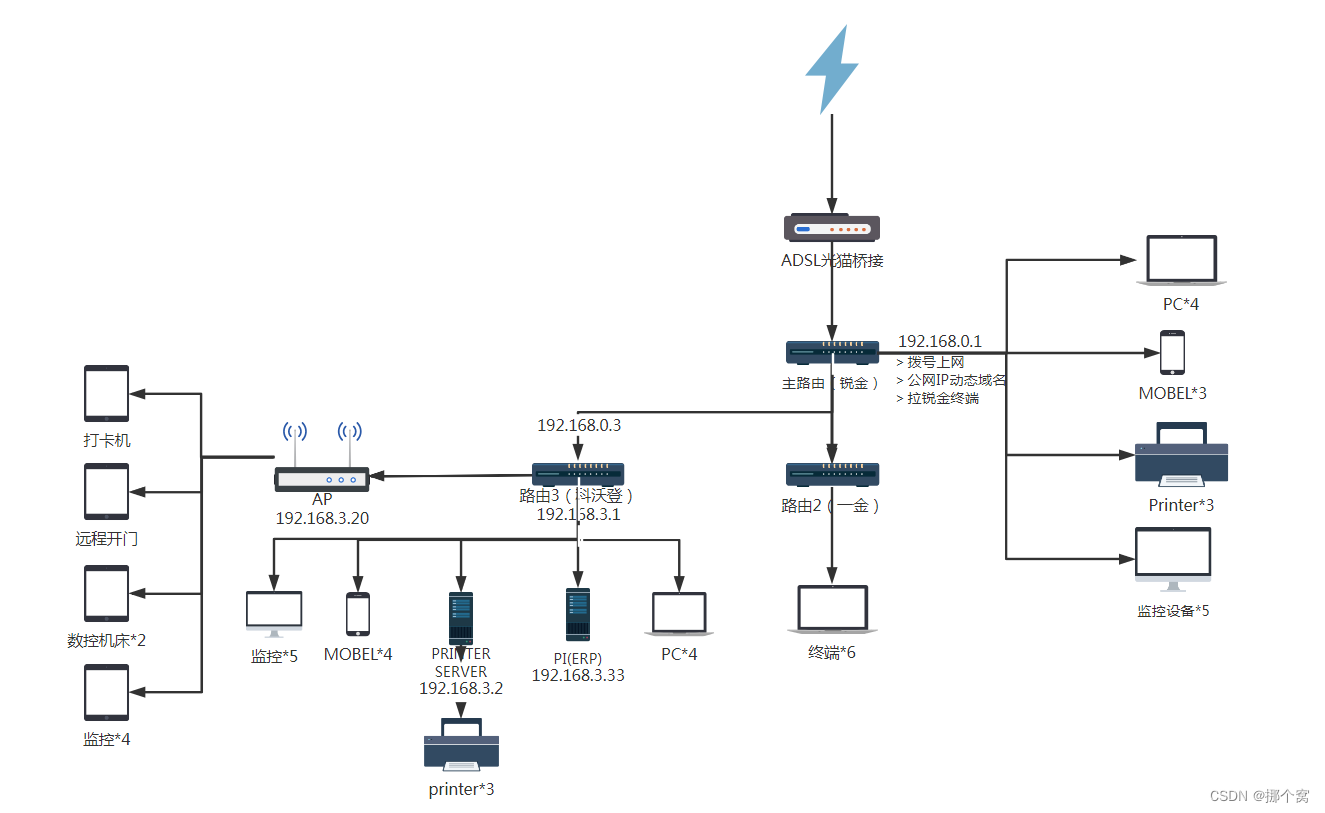
千兆路由只有200M,原来是模式选择不对,也找到了内网不能通过动态域名访问内部服务的原因
本来1000M的宽带接入的,但是一测试发现只有200M,把电信叼了过来, 一测试发现宽带没问题,网线正常,网卡正常,只有可能是路由器的问题了,尴尬了,赶紧给满意好评放他走。回头好好研究一…...

【10】maven打包报错 spring-boot-maven-plugin 与spring-boot 版本的不一致
报错信息 org/springframework/boot/maven/RepackageMojo has been compiled by a more recent version of the Java Runtime (class file version 61.0), this version of the Java Runtime only recognizes class file versions up to 52.0 解决方法 是因为pring-boot-mav…...

SQLAlchemy 在 Flask 应用中的使用和最佳实践
SQLAlchemy 在 Flask 应用中的使用和最佳实践 [TOC](SQLAlchemy 在 Flask 应用中的使用和最佳实践) 模型的编写**SQLAlchemy 中建立关联****利用 SQLAlchemy 中的关联进行查询****实现示例** backref与back_populates?**backref反向引用****back_populates后填充** …...

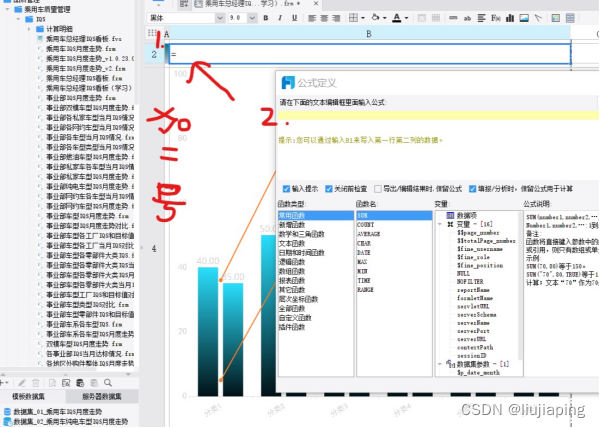
FineReport -问题学习图表设计图表类型-单元格扩展父子格-报表预览
1,问:为什么本地每次预览都要填帐号密码?答:模板认证关闭一下及可 2.单元格扩展与父子格----左父格-扩展方向-箭头往那个方向就往那个方向 1)数据集参数 在定义数据集时,通过使用if函数判断参数的值是否为空,若为空就不过滤参数,若不为空就进行参数过滤。SELECT * FROM…...

微信小程序广告banner、滚动屏怎么做?
使用滑块视图容器swiper和swiper-item可以制作滚动屏,代码如下: wxml: <swiper indicator-dots indicator-color"rgba(255,255,255,0.5)" indicator-active-color"white" autoplay interval"3000"><swiper-ite…...

Network(一)计算机网络介绍
一 计算机网络 1 概述 什么是计算机网络? 硬件方面:通过线缆将网络设备和计算机连接起来 软件方面:操作系统,应用软件,应用程序通过通信线路互连 实现资源共享、信息传递、增加可靠性、提高系统处理能力 2 网络与云计算 3 计算机网…...

【数据结构】堆(Heap):堆的实现、堆排序、TOP-K问题
目录 堆的概念及结构 编辑 堆的实现 实现堆的接口 堆的初始化 堆的打印 堆的销毁 获取最顶的根数据 交换 堆的插入(插入最后) 向上调整(这次用的是小堆) 堆的删除(删除根) 向下调整(这次用的…...

保护数字前沿:下一代防火墙如何塑造网络安全的未来
下一代防火墙通过提供先进的威胁检测、精细控制和云安全功能,正在重塑网络安全的未来。随着数字环境的不断发展,组织必须采用这些创新解决方案来保护其数字资产并维护安全的数字前沿。 在当今互联的世界中,网络威胁变得越来越复杂,…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
