CSS 实现新拟态(Neumorphism) UI 风格
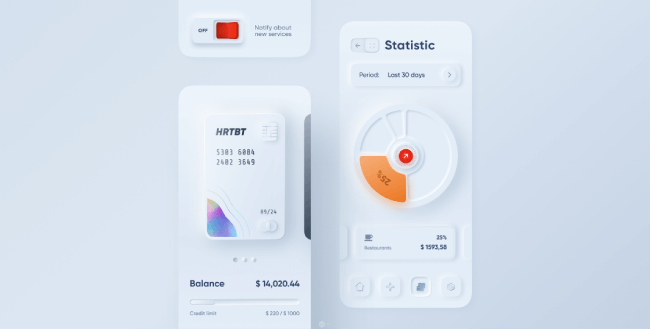
什么是新拟态(Neumorphism) UI 风格?网上似乎还没有一个准确统一的定义。按照我个人的通俗理解,就是将界面的一部分凸起来,另一部分凹下去,形成的一种错落有致的拟物风格。代表作是乌克兰设计师 Alexander Plyuto 在各平台发布的新作品「Skeuomorph Mobile Banking」

Skeuomorph Mobile Banking
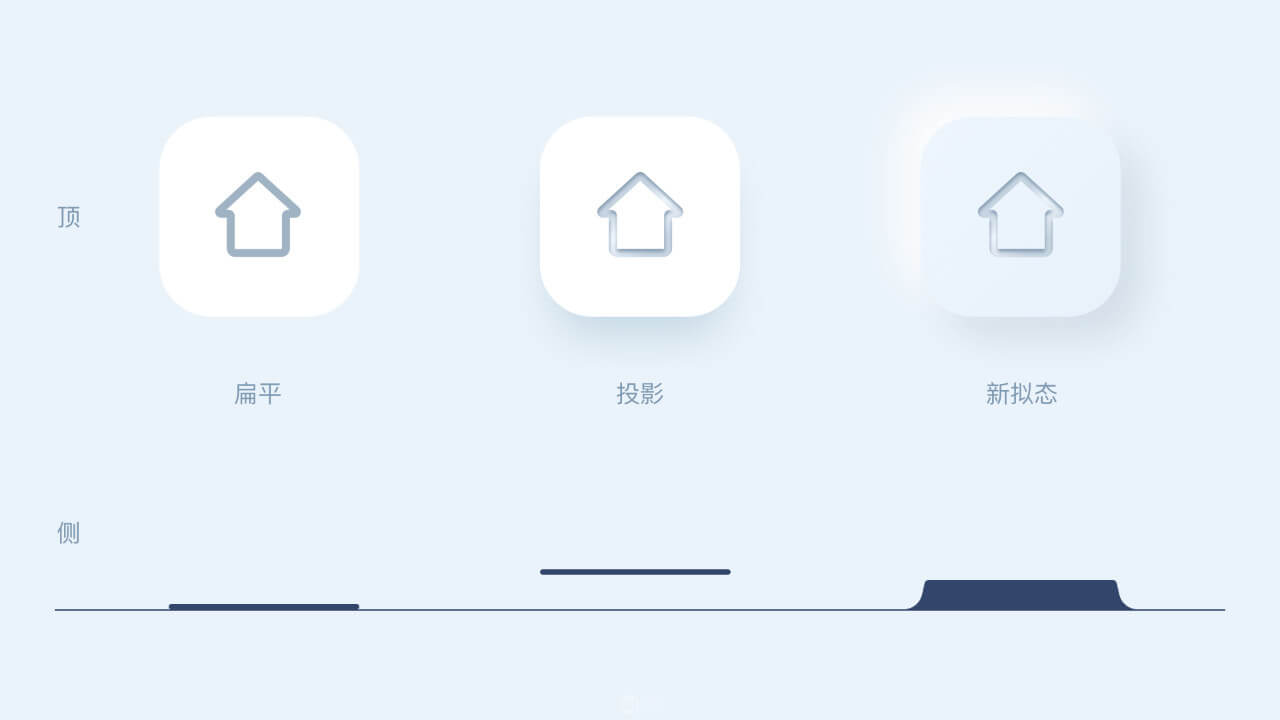
新拟态 UI 风格与扁平、投影风格的对比

从上面这张对比图可以看出,扁平风格就像是一张纸贴在墙面上,投影风格像是浮在半空中,而新拟态风格则像是墙面上直接凸起了一块。
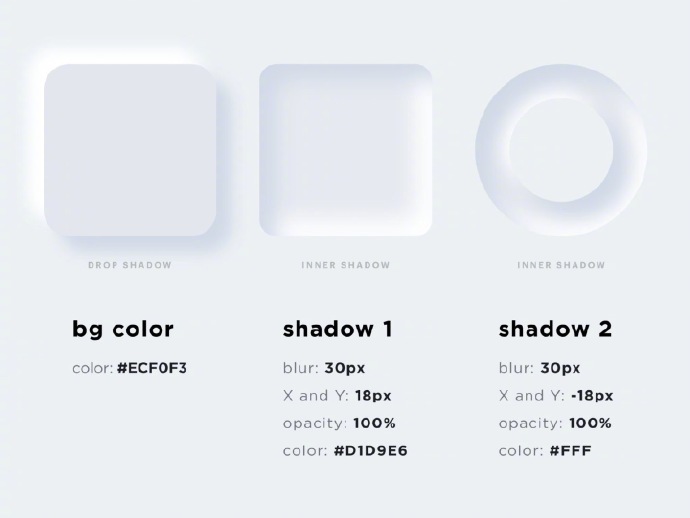
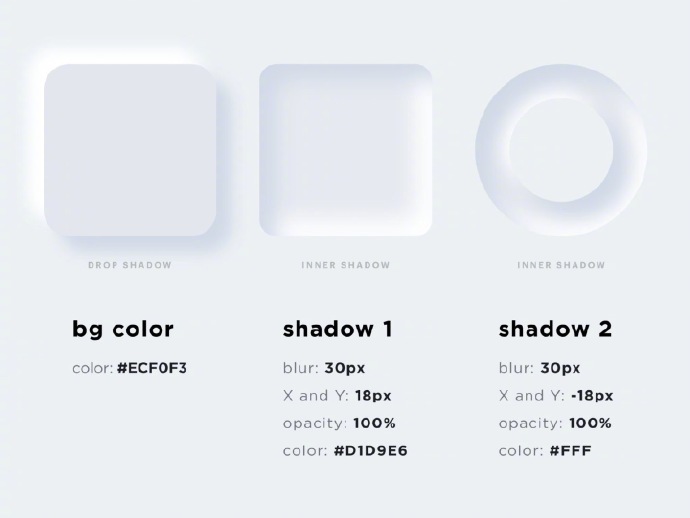
新拟态 UI 风格的实现方式
要实现这种风格,精髓在于一个白色的阴影+一个常规阴影。一个示例如下图所示:

新拟态 UI 风格的前端实现
闲来无事,参照着以上的实现方式临摹了一下练手(代码如下)。后来发现居然已经有了在线工具直接生成这种风格的 CSS 代码,很强!Neumorphism CSS 在线生成器地址:https://neumorphism.io
<style>
body {background: #ecf0f3;
}
div {position: relative;float: left;width: 200px;height: 200px;margin-left: 80px;margin-top: 80px;background: #ecf0f3;
}
.drop-shadow {border-radius: 20px;box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;
}
.inner-shadow {border-radius: 20px;box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;
}
.inner-shadow-ring {border-radius: 100%;box-shadow: inset 9px 9px 15px #d1d9e6, inset -9px -9px 15px #fff;
}
.inner-shadow-ring:before {content: "";position: absolute;left: 20%;top: 20%;width: 60%;height: 60%;border-radius: 100%;background: #ecf0f3;box-shadow: 9px 9px 15px #d1d9e6, -9px -9px 15px #fff;
}
</style><div class="drop-shadow"></div>
<div class="inner-shadow"></div>
<div class="inner-shadow-ring"></div>参考资料
[1].设计趋势 Neumorphism 是什么?.UI中国.布莱恩臣.https://www.ui.cn/detail/514980.html
[2].Neumorphism(新拟态)UI设计趋势吗?.UI中国.Frannnk.http://www.ui.cn/detail/359233.html
[3].Skeuomorph Small Style Guide.Figma.https://www.figma.com/file/J1uPSOY5k577mDpSfGFven/Skeuomorph-Small-Style-Guide
CSS 实现新拟态(Neumorphism) UI 风格 | 孟坤博客
相关文章:

CSS 实现新拟态(Neumorphism) UI 风格
什么是新拟态(Neumorphism) UI 风格?网上似乎还没有一个准确统一的定义。按照我个人的通俗理解,就是将界面的一部分凸起来,另一部分凹下去,形成的一种错落有致的拟物风格。代表作是乌克兰设计师 Alexander Plyuto 在各平台发布的新…...
)
js 深度学习(六)
立即执行函数 immediate invoked function expression 自动执行 执行完成后立即释放 (function(){var a 1,b2;console.log(ab) }()) // w3c建议 (function(a,b){return ab; })(a,b); // 可以加参数 可以有返回值表达式才能被执行符号执行,被小括号包裹的是表达式…...

【机器学习基础】机器学习的模型评估(评估方法及性能度量原理及主要公式)
🚀个人主页:为梦而生~ 关注我一起学习吧! 💡专栏:机器学习 欢迎订阅!后面的内容会越来越有意思~ 💡往期推荐: 【机器学习基础】机器学习入门(1) 【机器学习基…...
:useState)
React hooks(一):useState
1.React hooks React hooks是React16.8的新特性,可以让React函数组件具有状态,并提供类似componentDidMount和componentDidUpdate等生命周期方法。 React 早期版本,类组件可以在shouldComponentUpdate中,通过判断props和state是…...

springboot集成swagger3+解决页面无法访问问题
引入依赖 pom文件引入swagger3依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version></dependency>配置启动文件 swagger使用ant_pattern_parser解析…...

mapreduce-maven--30.串联所有单词的字串
项目对象模型(Project Object Model,POM):Maven使用POM文件来描述项目的结构、依赖和构建设置。POM是一个XML文件,位于项目根目录下,并包含项目的基本信息、构建设置、依赖管理等。 依赖管理:M…...
)
Hive使用max case when over partition by 实现单个窗口取两个窗口的值(单个开窗函数,实际取两个窗口)
一、Hive开窗函数根据特定条件取上一条最接近时间的数据(单个开窗函数,实际取两个窗口) 针对于就诊业务,一次就诊,多个处方,处方结算时间可能不一致,然后会有多个AI助手推荐用药,会…...

2023年【北京市安全员-B证】试题及解析及北京市安全员-B证证考试
题库来源:安全生产模拟考试一点通公众号小程序 北京市安全员-B证试题及解析根据新北京市安全员-B证考试大纲要求,安全生产模拟考试一点通将北京市安全员-B证模拟考试试题进行汇编,组成一套北京市安全员-B证全真模拟考试试题,学员…...

二维码智慧门牌管理系统升级解决方案:流量监控引领服务卓越
文章目录 前言一、流量监控功能概述二、流量监控的益处三、应用案例和成功故事四、实施和支持 前言 随着科技的不断发展,二维码智慧门牌管理系统在其便捷高效的管理方式下,深受广大用户喜爱。为了更好地满足用户需求,提升服务质量࿰…...
)
Linux内核面试题(1)
整理了一些网上的linux驱动岗位相关面试题,如果错误,欢迎指正。 1硬件中断号和Linux内核的IRQ号它们是如何映射的? irq驱动会从dts获取硬件中断号,dts里的interrupts字段,使用gic_irq_domain_translate函数。 然后使…...

wpr -start generalprofile -start pool -filemode 这句命令具体是什么意思
注意事项: 总体而言,WPR 和 WPA 是强大的性能分析工具,通过它们,你可以深入了解系统运行时的性能特性,找出潜在问题并进行优化。 查看详细信息: wpr -start generalprofile -start pool -filemode 对应的结…...

C/CPP基础练习题多维数组,矩阵转置,杨辉三角详解
多维数组 1. 矩阵转置 输入一个数字构成的矩形, 将矩形的值进行转置后打印 输入: 第一行 正整数n(1<n<10), 表示矩阵的边长 随后输入一个矩阵 输出: 转置后的矩阵 样例输入: 3 1 2 3 4 5 6 7 8 9 样例输出: 1 4 7 2 5 8 3 6 9 2. 颈椎病治疗 最近云海学长一…...

父组件用ref获取子组件数据
子组件 Son/index.vue 子组件的数据和方法一定要记得用defineExpose暴露,不然父组件用ref是获取不到的!!! <script setup> import { ref } from "vue"; const sonNum ref(1); const changeSon () > {sonNum.…...

Haskell添加HTTP爬虫ip编写的爬虫程序
下面是一个简单的使用Haskell编写的爬虫程序示例,它使用了HTTP爬虫IP,以爬取百度图片。请注意,这个程序只是一个基本的示例,实际的爬虫程序可能需要处理更多的细节,例如错误处理、数据清洗等。 import Network.HTTP.Cl…...

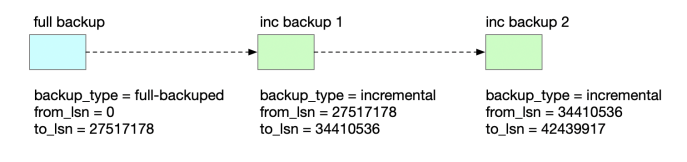
MySQL 社区开源备份工具 Xtrabackup 详解
文章目录 前言1. Xtrabackup 介绍1.1 物理备份与逻辑备份区别1.2 Xtrabackup 系列版本 2. Xtrabackup 部署2.1 下载安装包2.2 二进制部署2.3 程序文件介绍2.4 备份需要的权限 3. Xtrabackup 使用场景3.1 本地全量备份3.2 本地压缩备份3.3 全量流式备份3.3.1 备份到远程主机3.3.…...

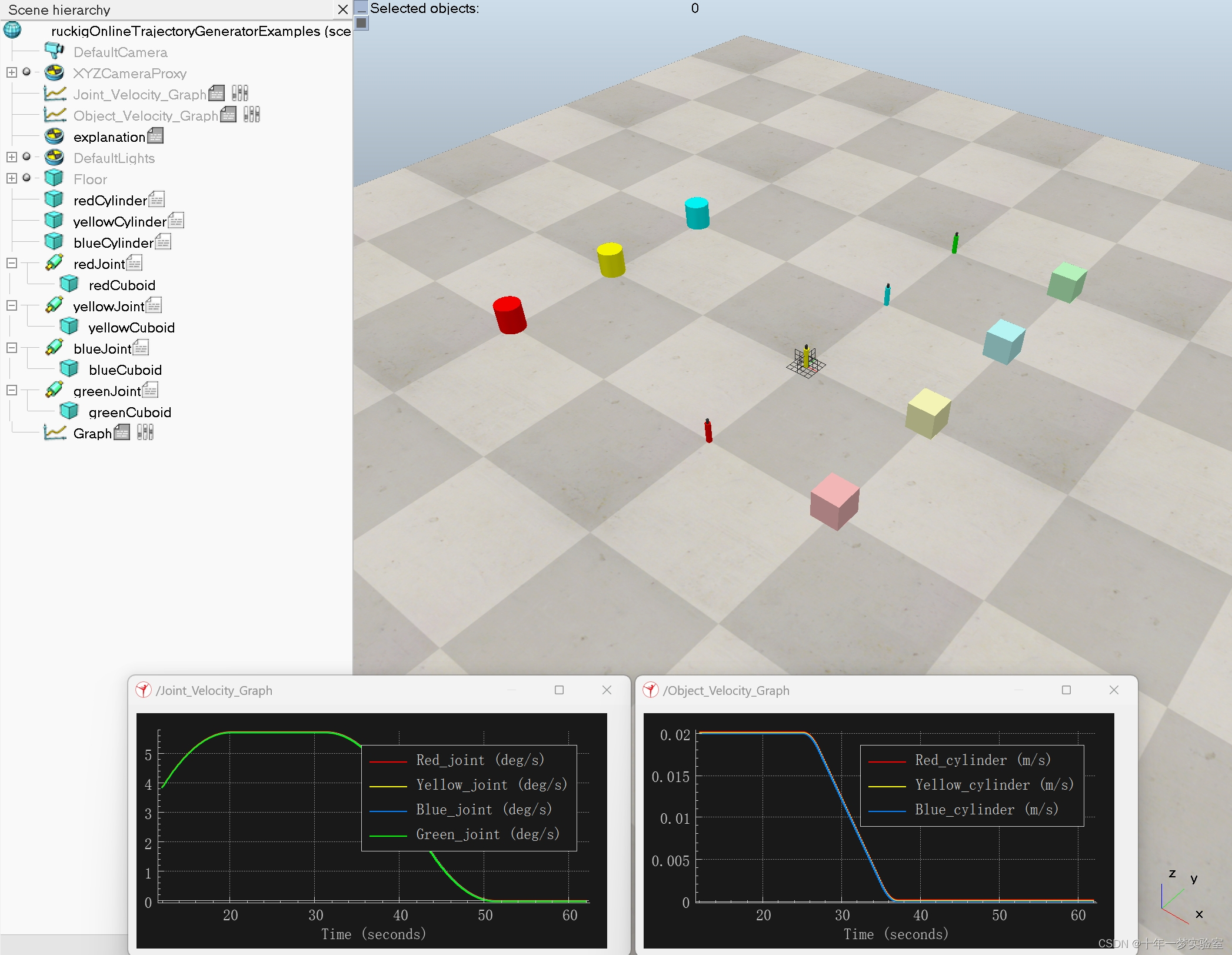
【仿真】ruckig在线轨迹生成器示例
该场景说明了使用 CoppeliaSim 中提供的 Ruckig 在线轨迹生成功能的各种方法: 1. 在线程脚本内使用单个阻塞函数(红色) 2. 在线程脚本中使用多个非阻塞函数(黄色) 3. 在非线程脚本中使用多个非阻塞函数(…...

LeetCode 面试题 16.22. 兰顿蚂蚁
文章目录 一、题目二、C# 题解 一、题目 一只蚂蚁坐在由白色和黑色方格构成的无限网格上。开始时,网格全白,蚂蚁面向右侧。每行走一步,蚂蚁执行以下操作。 (1) 如果在白色方格上,则翻转方格的颜色,向右(顺时针)转 90 度…...

Docker安装详细步骤及相关环境安装配置(mysql、jdk、redis、自己的私有仓库Gitlab 、C和C++环境以及Nginx服务代理)
目录 一、从空白系统中克隆Centos7系统 二、使用xshell连接docker_tigerhhzz虚拟机编辑 三、在CentOS7基础上安装Docker容器 四、在Docker中进行安装Portainer 4.1、在Docker中安装MySQL 4.2、在Docker中安装JDK8,安装Java环境 4.3、Docker安装redis&#…...

科研学习|研究方法——Python计量Logit模型
一、离散选择模型 莎士比亚曾经说过:To be, or not to be, that is the question,这就是典型的离散选择模型。如果被解释变量时离散的,而非连续的,称为“离散选择模型”。例如,消费者在购买汽车的时候通常会比较几个不…...

灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、作…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
