WPF中有哪些布局方式和对齐方法
在WPF (Windows Presentation Foundation) 中,你可以使用多种方式来进行元素的对齐,这主要取决于你使用的布局容器类型。以下是一些最常用的对齐方式:
-
HorizontalAlignment 和 VerticalAlignment
在大多数WPF元素上,你可以使用HorizontalAlignment和VerticalAlignment属性进行对齐。例如,你可以将一个按钮(Button)在其容器中水平或垂直居中。<Button Content="Button" HorizontalAlignment="Center" VerticalAlignment="Center"/> ``` -
Margin
使用Margin属性,你可以设置元素的边距来进行对齐。这个属性接受四个参数,分别是左,上,右,底的边距。<Button Content="Button" Margin="10,20,30,40"/> ``` -
Grid
``Grid` 是WPF中最常用的布局容器之一。你可以通过定义行和列以及将元素放置在特定的行和列中来进行对齐。<Grid><Grid.ColumnDefinitions><ColumnDefinition Width="*" /><ColumnDefinition Width="2*" /></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="*" /><RowDefinition Height="2*" /></Grid.RowDefinitions><Button Content="Button1" Grid.Column="0" Grid.Row="0"/><Button Content="Button2" Grid.Column="1" Grid.Row="1"/> </Grid> ``` -
DockPanel
``DockPanel允许你将元素对齐到其边界。你可以使用DockPanel.Dock` 属性来确定元素应该对齐到哪个方向。<DockPanel><Button Content="Top Button" DockPanel.Dock="Top"/><Button Content="Bottom Button" DockPanel.Dock="Bottom"/><Button Content="Left Button" DockPanel.Dock="Left"/><Button Content="Right Button" DockPanel.Dock="Right"/> </DockPanel> ``` -
StackPanel
``StackPanel是另一个常见的布局容器,它可以使元素在水平或垂直方向上堆叠。通过调整Orientation` 属性,你可以控制元素是水平对齐还是垂直对齐。<StackPanel Orientation="Horizontal"><Button Content="Button1"/><Button Content="Button2"/> </StackPanel> ```
以上就是在WPF中常用的对齐方式。具体使用哪种方式取决于你的布局需求和个人喜好。
在WPF中,对齐和布局是非常重要的概念,它们可以决定用户界面(UI)的外观和功能。除了上述的对齐方式外,还有其他一些高级的布局和对齐方法:
-
Canvas
``Canvas是一个基本的布局容器,它允许你通过明确的坐标来定位其子元素。你可以使用Canvas.Left和Canvas.Top` 属性来对元素进行精确的定位。<Canvas><Button Content="Button" Canvas.Left="50" Canvas.Top="100"/> </Canvas> ``` -
GridSplitter
GridSplitter是一种特殊的控件,它可以在Grid中使用,允许用户通过拖拽来动态调整行或列的大小,从而实现动态的布局和对齐。<Grid><Grid.RowDefinitions><RowDefinition Height="1*"/><RowDefinition Height="Auto"/><RowDefinition Height="1*"/></Grid.RowDefinitions><Button Grid.Row="0" Content="Button1"/><GridSplitter Grid.Row="1" Height="5" HorizontalAlignment="Stretch"/><Button Grid.Row="2" Content="Button2"/> </Grid> ``` -
Viewbox
Viewbox是一个特殊的布局容器,它可以自动调整其子元素的大小以适应其自身的大小。这在你需要对元素进行缩放时非常有用。<Viewbox><Button Content="Button"/> </Viewbox> ``` -
UniformGrid
UniformGrid是一个特殊的布局容器,它可以自动将其子元素布局成一个均匀的网格。这在你需要创建等分的布局时非常有用。<UniformGrid Rows="2" Columns="2"><Button Content="Button1"/><Button Content="Button2"/><Button Content="Button3"/><Button Content="Button4"/> </UniformGrid> ```
在实际应用中,你可能需要结合多种布局容器和对齐属性来创建复杂的UI布局。理解和掌握这些对齐和布局技术可以帮助你更有效地设计和实现你的WPF应用程序。
当然,除了上述的布局和对齐方法,你还可以使用一些更高级的技术和工具来管理和控制WPF窗口和控件的对齐和布局。以下是一些额外的方法:
-
Transforms
在WPF中,你可以使用变换(Transforms)来移动、旋转、缩放或倾斜元素。变换可以使用RenderTransform或LayoutTransform属性应用于元素。例如,你可以使用TranslateTransform来移动元素,使用ScaleTransform来缩放元素,或使用RotateTransform来旋转元素。<Button Content="Button"><Button.RenderTransform><RotateTransform Angle="45"/></Button.RenderTransform> </Button> ``` -
Alignment with VisualStateManager
VisualStateManager用于管理元素的视觉状态,并且可以动态地改变元素的对齐和布局。例如,你可以使用VisualStateManager来创建一个当按钮被点击时改变对齐的动画。<Button Content="Button"><VisualStateManager.VisualStateGroups><VisualStateGroup x:Name="CommonStates"><VisualState x:Name="Normal"/><VisualState x:Name="Pressed"><Storyboard><ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)" Storyboard.TargetName="button1"><DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static HorizontalAlignment.Right}"/></ObjectAnimationUsingKeyFrames></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups> </Button> ``` -
Alignment with Custom Panels
如果内置的布局面板(如Grid、StackPanel等)不能满足你的需求,你可以创建自定义的布局面板。通过继承Panel类并覆盖MeasureOverride和ArrangeOverride方法,你可以完全控制子元素的布局和对齐。 -
Alignment with Third-Party Libraries
有许多第三方库提供了额外的布局和对齐工具,例如MahApps.Metro和MaterialDesignInXamlToolkit。这些库通常提供了一些预设的样式和布局,让你可以更容易地创建出漂亮和一致的UI。
希望这些信息可以帮助你更好地理解和使用WPF中的对齐和布局工具。根据你的具体需求和应用场景,你可能需要结合使用多种方法来实现所需的界面和交互效果。
在WPF中,布局和对齐是一个深度话题,除了已经讨论过的技术,还有许多其他的方法可以影响元素的布局和对齐方式。以下是一些其他的方法和考虑因素:
-
布局模型和布局过程
理解WPF的布局模型和布局过程对于理解布局和对齐是非常重要的。在WPF中,布局过程主要由两个步骤组成:测量和排列。每个元素首先会测量自己的子元素,然后根据子元素的大小和自身的布局逻辑来决定如何排列子元素。理解这个过程可以帮助你更有效地控制元素的布局和对齐。 -
布局属性和布局行为
不同的WPF元素有不同的布局属性和布局行为。例如,Grid元素有RowDefinitions和ColumnDefinitions属性,这些属性可以控制其子元素的布局方式。StackPanel元素则有Orientation属性,这个属性可以控制其子元素是水平排列还是垂直排列。理解和掌握这些布局属性和布局行为是控制元素布局和对齐的关键。 -
响应式布局
在很多情况下,你可能需要创建响应式的布局,这样你的界面可以在窗口大小改变时自动调整。为了实现这个目标,你可以使用Grid和StackPanel等布局容器,并利用它们的自动大小调整功能。你也可以使用Viewbox元素来自动缩放元素,或者使用VisualStateManager来动态改变元素的布局和对齐方式。 -
自定义布局
如果内置的布局容器和布局逻辑不能满足你的需求,你可以创建自定义的布局。你可以通过继承FrameworkElement或Panel类并覆盖MeasureOverride和ArrangeOverride方法来创建自定义的布局逻辑。你也可以创建自定义的布局容器,这样你可以更精细地控制子元素的布局方式。 -
动画和视觉效果
在某些情况下,你可能想要使用动画或视觉效果来增强你的布局和对齐方式。WPF提供了一套强大的动画和视觉效果工具,你可以使用它们来创建平滑的过渡效果,或者添加视觉反馈。例如,你可以使用DoubleAnimation来动态改变元素的位置,或者使用DropShadowEffect来增加元素的视觉深度。
理解和掌握WPF的布局和对齐是一个需要时间和实践的过程,我希望这些信息可以帮助你更好地理解和使用WPF的布局和对齐工具。
相关文章:

WPF中有哪些布局方式和对齐方法
在WPF (Windows Presentation Foundation) 中,你可以使用多种方式来进行元素的对齐,这主要取决于你使用的布局容器类型。以下是一些最常用的对齐方式: HorizontalAlignment 和 VerticalAlignment 在大多数WPF元素上,你可以使用 Ho…...

【2012年数据结构真题】
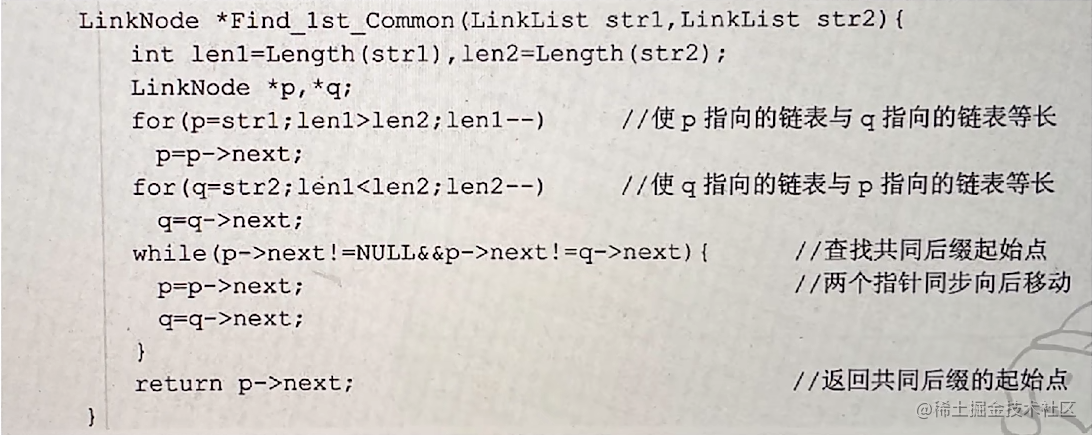
41题 (1) 最坏情况下比较的总次数 对于长度分别为 m,n 的两个有序表的合并过程,最坏情况下需要一直比较到两个表的表尾元素,比较次数为 mn-1 次。已知需要 5 次两两合并,故设总比较次数为 X-5, X 就是以 N…...

k8s_base
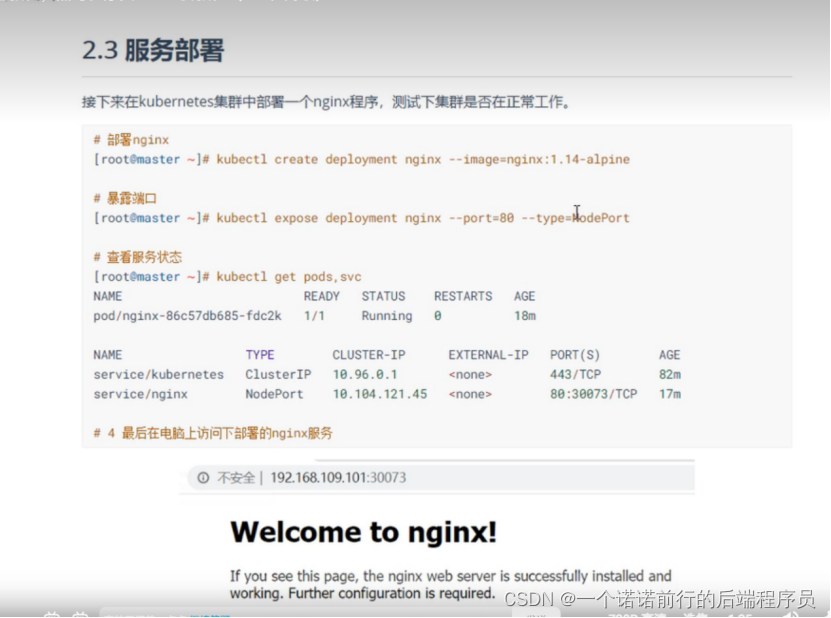
应用程序在服务器上部署方式的演变,互联网发展到现在为止 应用程序在服务器上部署方式 历经了3个时代1. 传统部署 优点简单 缺点就是操作系统的资源是有限制的,比如说操作系统的磁盘,内存 比如说我8G,部署了3个应用程序,当有一天…...

2023年亚太杯APMCM数学建模大赛数据分析题MySQL的使用
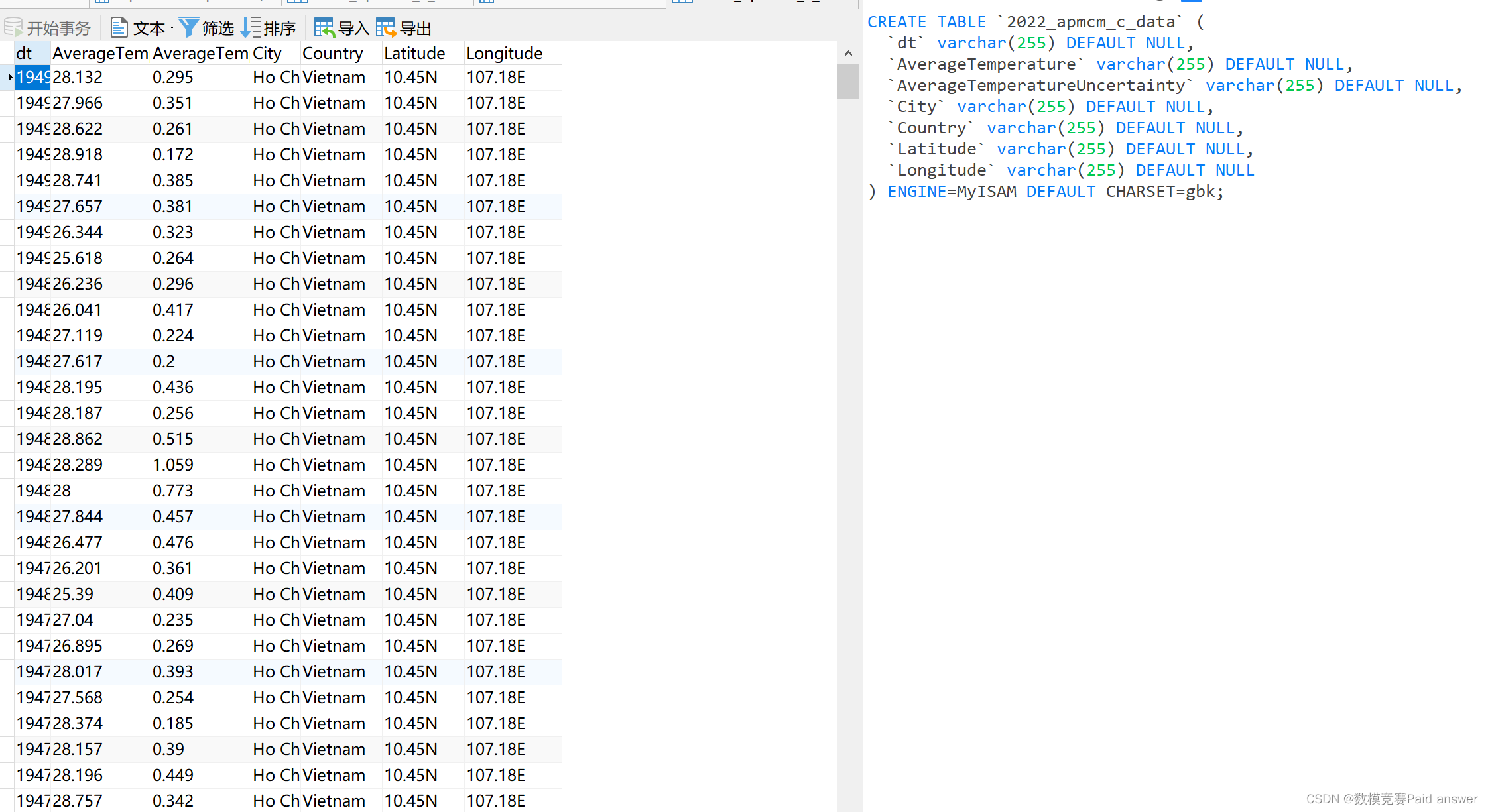
2023年亚太杯APMCM数学建模大赛 以2022年C题全球变暖数据为例 数据分析: 以2022年亚太杯数学建模C题为例,首先在navicat建数据库然后右键“表”,单击“导入向导”,选择对应的数据格式及字符集进行数据导入 导入之后,…...

自学SLAM(8)《第四讲:相机模型与非线性优化》作业
前言 小编研究生的研究方向是视觉SLAM,目前在自学,本篇文章为初学高翔老师课的第四次作业。 文章目录 前言1.图像去畸变2.双目视差的使用3.矩阵微分4.高斯牛顿法的曲线拟合实验 1.图像去畸变 现实⽣活中的图像总存在畸变。原则上来说,针孔透…...

STL—next_permutation函数
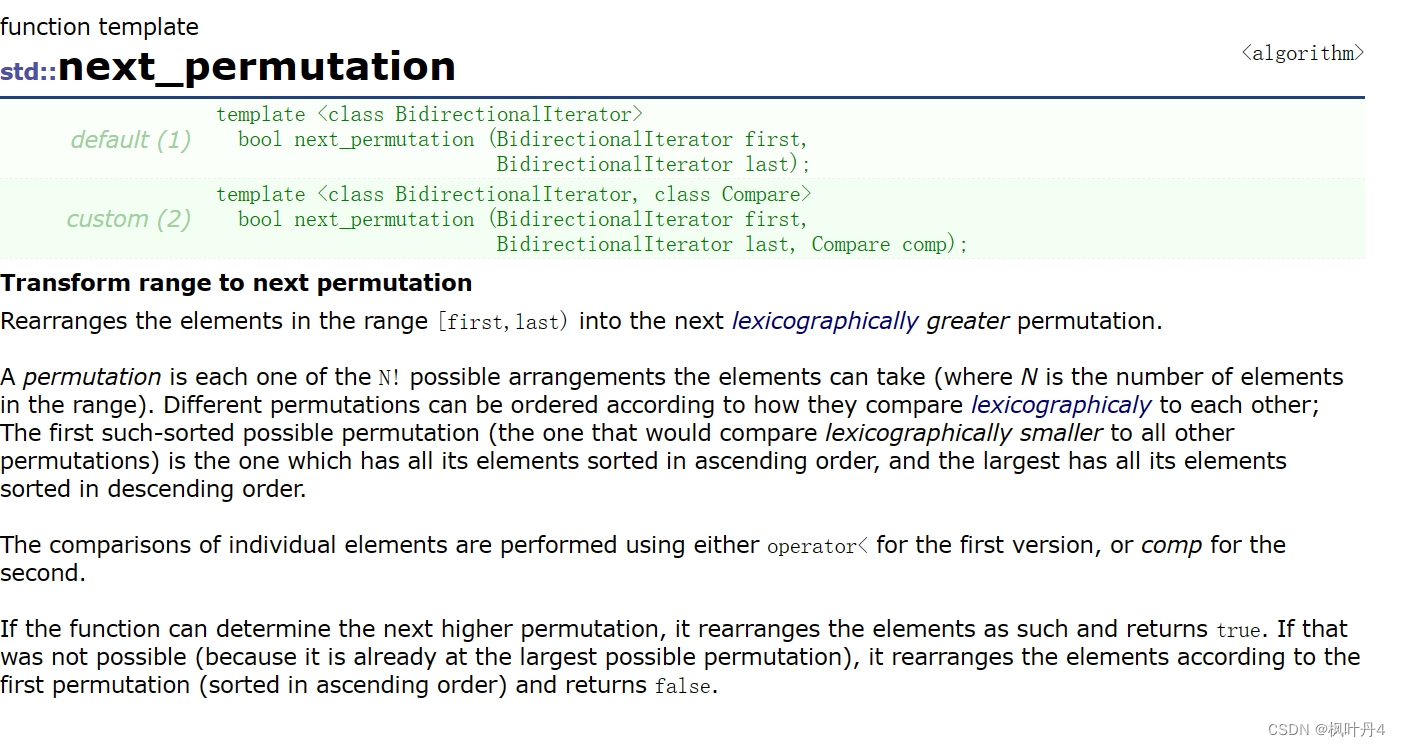
目录 1.next_permutation函数的定义 2.简单使用 2.1普通数组全排列 2.2结构体全排列 2.3string 3.补充 1.next_permutation函数的定义 next_permutation函数会按照字母表顺序生成给定序列的下一个较大的排列,直到整个序列为降序为止。与其相对的还有一个函数—…...

Mysql 三种不使用索引的情况
目录 1. 查询语句中使用LIKE关键字 例 1 2. 查询语句中使用多列索引 例 2 3. 查询语句中使用OR关键字 例 3 总结 索引可以提高查询的速度,但并不是使用带有索引的字段查询时,索引都会起作用。使用索引有几种特殊情况,在这些情况下&…...

Ladybug 全景相机, 360°球形成像,带来全方位的视觉体验
360无死角全景照片总能给人带来强烈的视觉震撼,有着大片的既视感。那怎么才能拍出360球形照片呢?它的拍摄原理是通过图片某个点位为中心将图片其他部位螺旋式、旋转式处理,从而达到沉浸式体验的效果。俗话说“工欲善其事,必先利其…...

centos 6.10 安装swig 4.0.2
下载地址 解压文件。 执行下面命令 cd swig-4.0.2 ./configure --prefix/usr/local/swig-4.0.2 make && make install...

mask: rle, polygon
RLE 编码 RLE(Run-Length Encoding)是一种简单而有效的无损数据压缩和编码方法。它的基本思想是将连续相同的数据值序列用一个值和其连续出现的次数来表示,从而减少数据的存储或传输量。 在图像分割领域(如 COCO 数据集中&#…...

【JMeter】JMeter压测过程中遇到Non HTTP response code错误解决方案
压测过程中并发逐步加大后遇到60%的错误率,查看错误是JMeter网页版聚合报告中显示 Non HTTP response code: java.net.NoRouteToHostException/Non HTTP response message: Cannot assign requested address (Address not available) 这是第二次遇到,故…...

【Kingbase FlySync】评估工具安装及使用
【Kingbase FlySync】评估工具使用 概述准备环境目标资源1.测试虚拟机下载地址包含node1,node22.评估工具下载地址3.exam.sql下载地址 评估工具安装1.上传并解压评估工具安装包2.安装数据库驱动包3.设置环境变量4.node1载入样例信息 收集并阅读node1信息1.收集报告2.阅读报告 收…...

pandas教程:Data Aggregation 数据聚合
文章目录 10.2 Data Aggregation(数据聚合)1 Column-Wise and Multiple Function Application(列对列和多函数应用)2 Returning Aggregated Data Without Row Indexes(不使用行索引返回聚合数据) 10.2 Data…...

开启创造力之门:掌握Vue中Slot插槽的使用技巧与灵感
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、s…...

【算法练习Day48】回文子串最长回文子序列
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 回文子串最长回文子序列总结…...

ubuntu下C++调用matplotlibcpp进行画图(超详细)
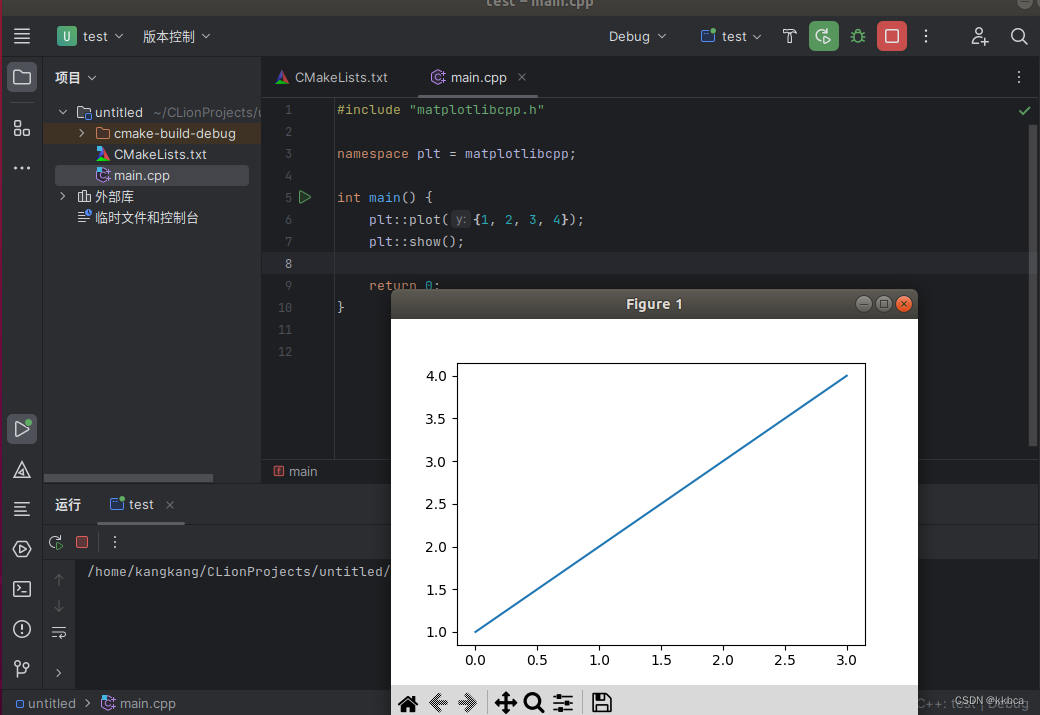
目录 一、换源 二、安装必要的软件 三、下载matplotlibcpp 四、下载anaconda 1.anaconda下载 2.使用anaconda配置环境 五、下载CLion 1.下载解压CLion 2.替换jbr文件夹 3.安装CLion 4.激活CLion 5.CLion汉化 6.Clion配置 六、使用CLion运行 七、总结 我的环…...

芯科科技推出新的8位MCU系列产品,扩展其强大的MCU平台
新的BB5系列为简单应用提供更多开发选择 中国,北京 - 2023年11月14日 – 致力于以安全、智能无线连接技术,建立更互联世界的全球领导厂商Silicon Labs(亦称“芯科科技”,NASDAQ:SLAB),今日宣布…...

Flink CDC
1、Flink CDC的介绍: 是一种技术,可以帮助我们实时的捕获数据库中数据的变化,并将这些变化的数据以流的形式传输到其他的系统中进行处理和存储。 2、Flink CDC的搭建: 1、开启mysql的binlog功能: # 1、修改mysql配置…...

数据结构-链表的简单操作代码实现3-LinkedList【Java版】
写在前: 本篇博客主要介绍关于双向链表的一些简答操作实现,其中有有部分代码的实现和前两篇博客中的单向链表是相类似的。例如:查找链表中是否包含关键字key、求链表的长度等。 其余的涉及到prev指向的需要特别注意,区分和单向链表之间的差异…...

JTS: 24 MinimumDiameter 最小矩形
文章目录 版本代码 版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 package pers.stu.algorithm;import org.locationtech.jts.algorithm.MinimumDiameter; import org.locationtech.jts.geom.Coordinate; import org.locationtech.jts.geom.Geometry; import…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
