Django模版层
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数 'first': True,判断循环的开始
'last' : Tues,判断循环的结束
模版变量的书写
我们可以在html中编写python代码。
演示:
{{ 填写变量 }}{% 填写类的 %}{{ d.0 }}
{{ d.1 }}
{{ d.3 }}
{{ user_dict.hobby.2 }}
{{ index }}
{{ obj.score }}过滤器(内置函数)
语法格式
{{ 变量名称|过滤器名称(函数名):变量 }}| 过滤器 | 功能 | 示例 |
|---|---|---|
| default | 如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。 | {{ value|default:"nothing"}} |
| length | 对于字符串列表这类有length属性的,得到其值 | {{ value|length}} |
| filesizeformat | 将传入的数字当做文件的字节数,将其处理成合适展示的文件大小,如2048就会展示为2 KB | {{ value|filesizeformat }} |
| slice | 对字符串进行切片 | {{value|slice:"2:-1"}} |
| add | 将传入的数字或字符串做相加或拼接处理 | {{value|add:1}} |
| safe | 模板语法默认转义带html语法的文本,safe取消标签文本转义,让其可以被html渲染 | {{ value|safe}} |
| truncatechars | 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。 | {{ value|truncatechars:9}} |
| truncatewords | 在一定数量的字后截断字符串,处理同上...。 | {{ value|truncatewords:9}} |
| cut | 移除value中所有的与给出的变量相同的字符串如果value为'i love you',那么将输出'iloveyou'. | {{ value|cut:' ' }} |
| timesince | datetime数据距离现在的时间(从现在起) | {{ blog_date|timesince }} |
| timeuntil | datetime数据距离现在的时间(到现在止) | {{ blog_date|timesince }} |
| date | datetime数据字符化输出 | {{ value|date:"Y-m-d H:i:s"}} |
示例:
default
def func(request):a = Truereturn render(request, 'func.html', locals())# 过滤器{{ a|default:'hello' }}
length
def func(request):a = Truell = [1, 2, 3, 4, 5]return render(request, 'func.html', locals())#过滤器
{{ ll|length }}filesizeformat
def func(request):size = 123456789return render(request, 'func.html', locals())# 过滤器{{ size|filesizeformat }}
slice
def func(request):user = 'helloworld'return render(request, 'func.html', locals()){{ user|slice:"2:-1"}}
date
def func(request):import datetimedate_1 = datetime.datetime.now()return render(request, 'func.html', locals()){{ date_1|date:"Y-m-d-H:i:s" }}
truncatechars
def func(request):res = 'ssahjkdhasjdhkashdjshadsjahs'return render(request, 'func.html', locals()){{ res|truncatechars:6 }}
safe
def func(request):need = '<h1>标题</h1>'return render(request, 'func.html', locals()){{ need|safe }}
模版标签
定义:Django模版层的标签可以用来展示数据、控制流程、渲染HTML、处理表单等等
格式{% tag%}...标签内容...{% endtag%}
for标签
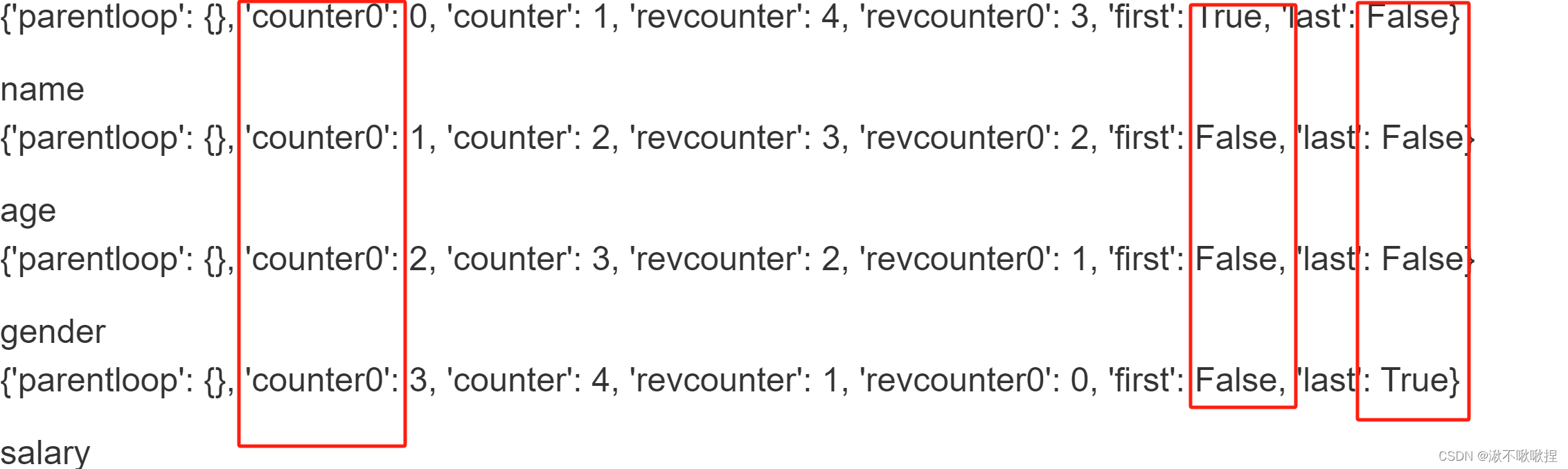
def login(request):user_dict = {'name': 'kk', 'age': 19, 'gender': 'male', 'salary': 22222}return render(request, 'login.html', locals()){% for dict in user_dict %}<p>{{ forloop}}</p>{{ dict }}
{% endfor %}
解析:
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数 'first': True,判断循环的开始
'last' : Tues,判断循环的结束
for循环
遍历(循环)字典里的数据
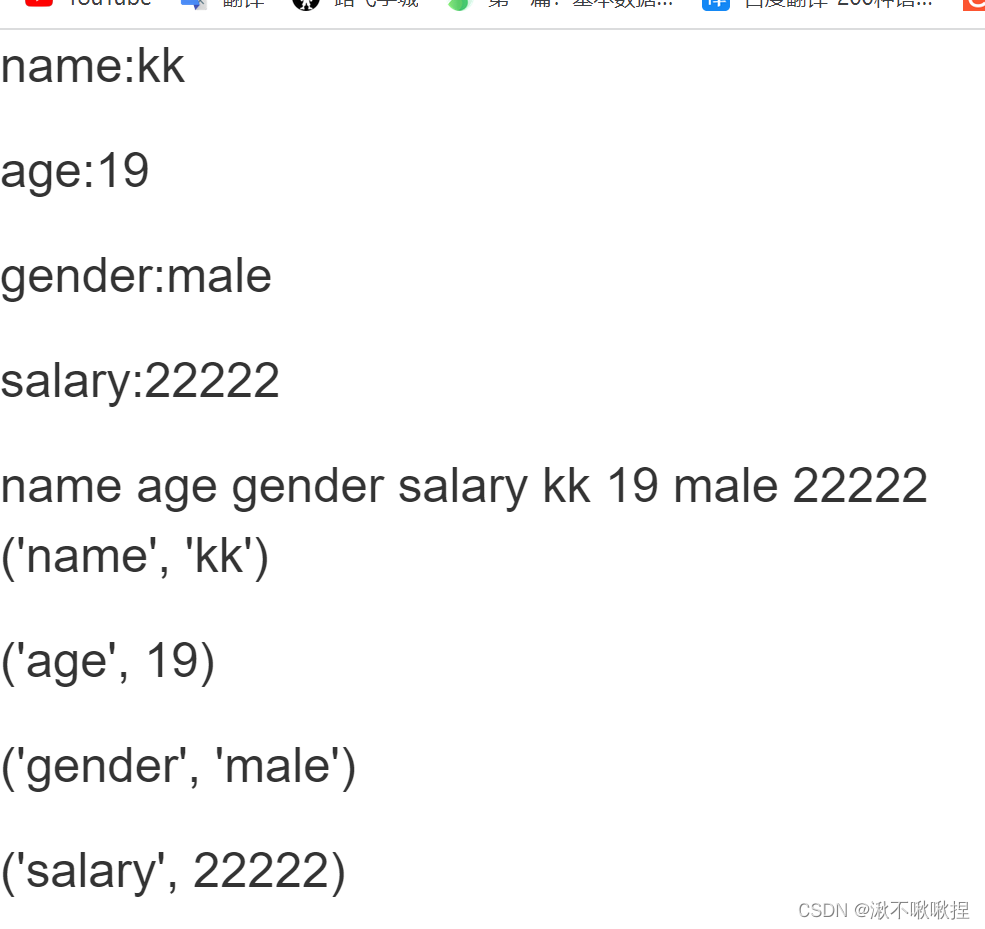
{% for key,val in user_dict.items %}<p>{{ key }}:{{ val }}</p>
{% endfor %}
{% for key in user_dict.keys %}{{ key }}{% endfor %}{% for val in user_dict.values %}{{ val }}{% endfor %}{% for item in user_dict.items %}<p>{{ item }}</p>{% endfor %}

if标签
if标签支持的有:if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
def login(request):num = 80return render(request, 'login.html', locals()){% if num > 100 or num < 0 %}<p>分数无效</p>{% elif num >= 90 and num <= 100 %}<p>棒</p>
{% elif num <= 90 and num >= 80 %}<p>还凑合</p>
{% elif num <= 80 and num >= 70 %}<p>一般</p>
{% else %}<p>太差了</p>
{% endif %}演示for循环与if标签的混合使用
def login(request):l1 = [1, 2, 3, 4, 5]return render(request, 'login.html', locals()){% for foo in l1 %}{% if forloop.first %}<p>第一个数:{{foo}}</p>{% elif forloop.last %}<p>最后一个数:{{ foo }}</p>{% else %}{{ foo }}{% endif %}{% endfor %}
with
def login(request):d = {'name': 'kk', 'age': 19, 'gender': 'male', 'salary': 22222, 'love': ['football', 'singer', 'play_game']}return render(request, 'login.html', locals()){% with d.love as ss %}<p>{{ ss }}</p><p>{{ d.love}}</p>{% endwith %}
自定义标签
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags
3、创建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_saferegister = template.Library() #register的名字是固定的,不可改变@register.filter
def filter_multi(v1,v2):return v1 * v2@register.simple_tag
def simple_tag_multi(v1,v2):return v1 * v2@register.simple_tag
def my_input(id,arg):result = "<input type='text' id='%s' class='%s' />" %(id,arg,)return mark_safe(result)
模版的继承和导入
模板的继承
当我们多个页面有相似的页面,我们可以采用下列方法
1.我们直接复制粘贴>>>创建一个新的html
2.模板的继承
1.在模板中使用block划定子板>>方便以后修改的区域{% block 区域名称 %}{% endblock%}
2.子版继承母板{% extends 'home.html'%}{% block 区域名称 %}子板自己的内容{% endblock%}注意:子板也可以继续使用子模板的内容{{block.super}}在原html中找到想要修改的区域,使用{%block%}之后把想要继承的区域放进去以{%endblock%}结尾
新建一个html文件后使用{% extends加上我们所继承html文件%}编写新建的样式等,之后使用endblock结尾,这样页面就修改完成了。
一个继承的html应该有三个区域:css区域,js区域,页面等例:{%block css%}就是写css的区域
相关文章:

Django模版层
解析: forloop内置对象:运行结果解析 counter0: 从0开始计数 counter : 从1开始计数 first: True,判断循环的开始 last : Tues,判断循环的结束模版变量的书写 我们可以在html中编写python代码。 演示: {{ 填写变量 }}{% 填写类的 %}{{ d.0 }} {{ d.1 }…...

同一个IP地址可有不同的写法?
每个人在上网的时候,都会被分配一个IP地址,这是互联网世界中的“身份证号码”。IP地址是以数字形式呈现的,例如192.168.1.1。然而,你是否知道,尽管一个IP地址的数字串唯一标识一个设备,但它可以有不同的写法…...

《Effective C++》条款13
以对象管理资源 有这样一段代码: class A { public:A* create(){...}}; class B :public A { public:A* ptr create();...delete ptr; }; 我们定义了ptr去接收create()函数的返回值,并且在最后进行了回收资源。看似是没问题的。但是实际上有很多隐患&am…...

【入门Flink】- 09Flink水位线Watermark
在窗口的处理过程中,基于数据的时间戳,自定义一个“逻辑时钟”。这个时钟的时间不会自动流逝;它的时间进展,就是靠着新到数据的时间戳来推动的。 什么是水位线 用来衡量事件时间进展的标记,就被称作“水位线”&#x…...

华为交换机的基本配置,看完秒懂
一、 交换机的基本配置 交换机连接方式 本地:计算机COM口/USB口 --> Console线 --> 交换机Console口 远程:Putty、SecureCRT、Xshell远程管理工具 华为VRP网络操作系统 1)华为的视图模式 <Huawei> //用户视图&#x…...

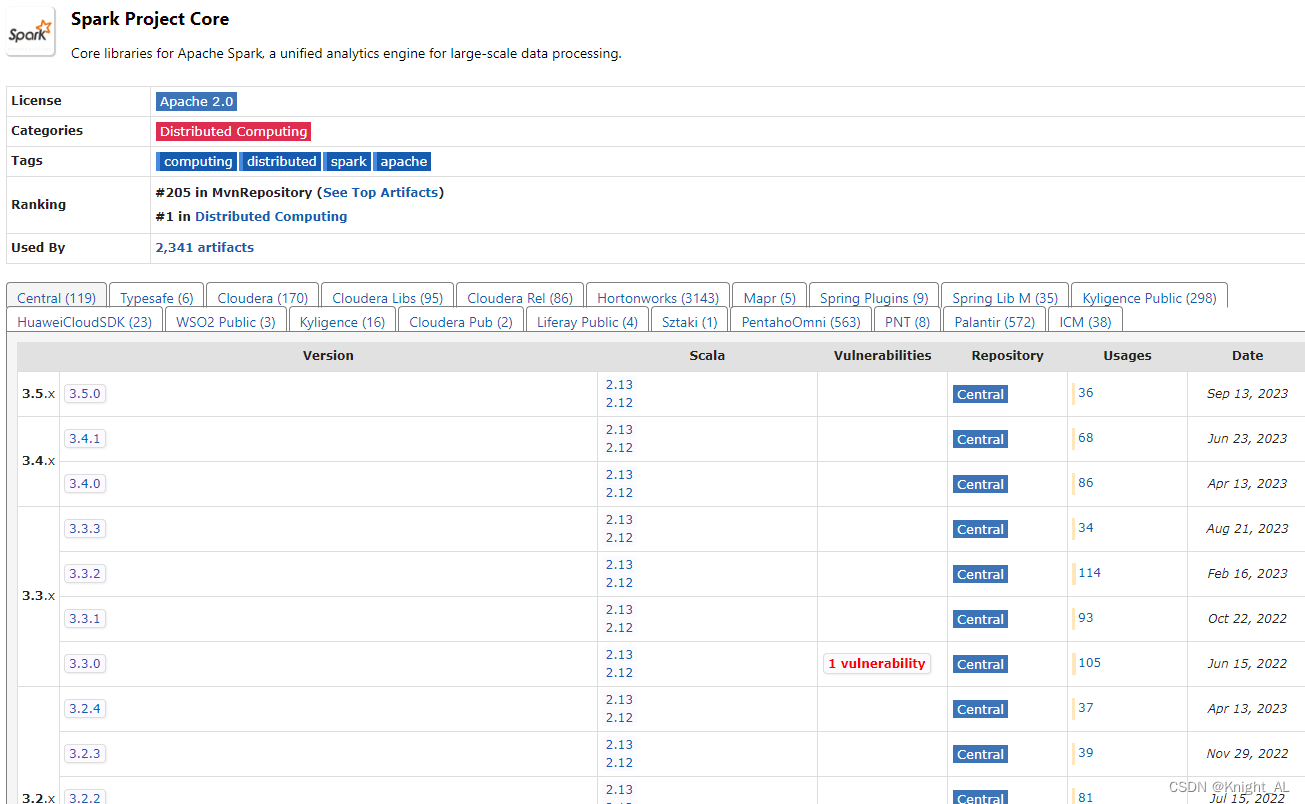
spark与scala的对应版本查看
仓库地址 https://mvnrepository.com/artifact/org.apache.spark/spark-core 总结 spark3.0 以后,不再支持 scala2.11spark3.0 以后,只能用 scala2.12以上...

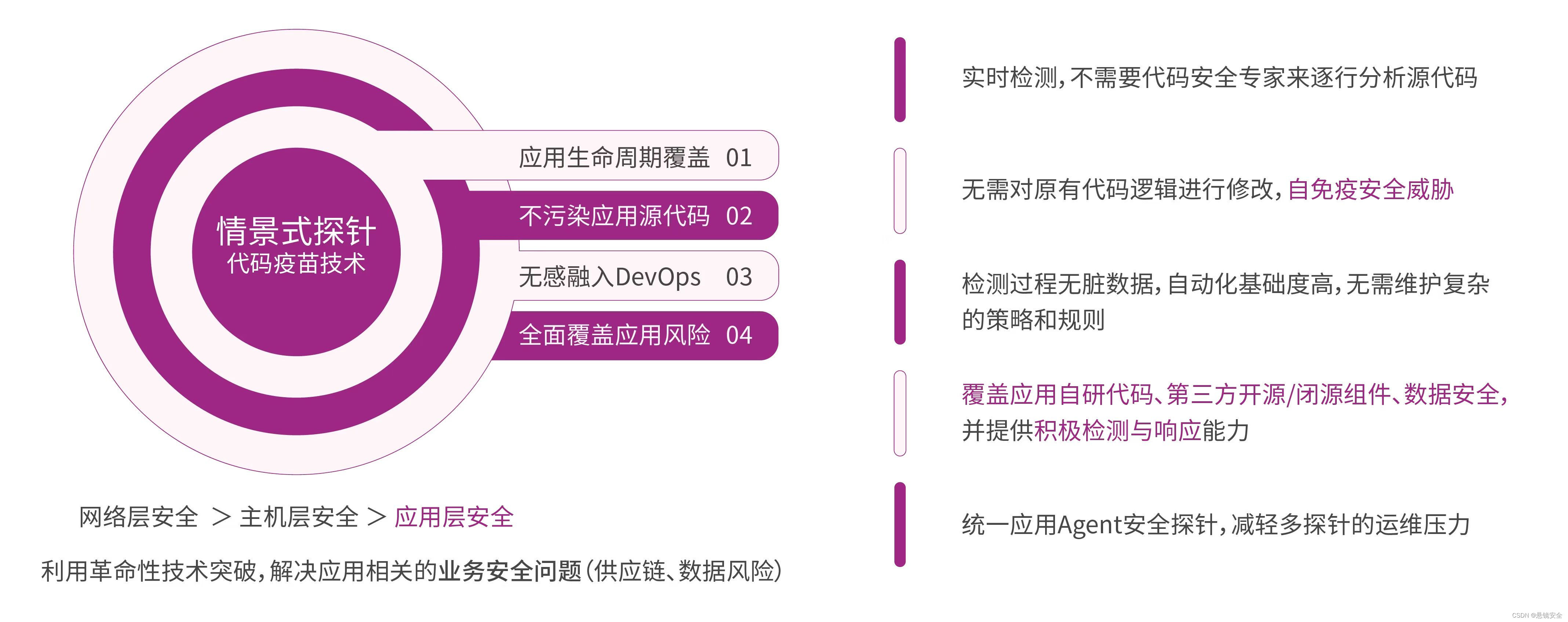
影响力|子芽首创代码疫苗技术获评“年度技术突破者”
近日,由业界权威机构嘶吼产业研究院主办的2023网络安全“金帽子”年度评选结果已正式公布。本届评选由网安产业监管机构及相关委办局领导坐镇、行业资深专家、头部网安企业负责人权威加持。凭借首创的专利级代码疫苗技术创新突破了数字供应链安全领域关键核心技术&a…...

还在为忘记BIOS密码担心?至少有五种方法可以重置或删除BIOS密码
忘记密码是一个我们都非常熟悉的问题。虽然在大多数情况下,只需单击“忘记密码”选项,然后按照几个简单的步骤即可恢复访问权限,但情况并非总是如此。忘记BIOS密码(通常为避免进入BIOS设置或避免个人计算机启动而设置的密码)意味着你将无法完全启动系统。 幸运的是,就像…...
部署百川大语言模型Baichuan2
Baichuan2是百川智能推出的新一代开源大语言模型,采用 2.6 万亿 Tokens 的高质量语料训练。在多个权威的中文、英文和多语言的通用、领域 benchmark 上取得同尺寸最佳的效果。包含有 7B、13B 的 Base 和 Chat 版本,并提供了 Chat 版本的 4bits 量化。 模…...

java面试常问
文章目录 java 基础1、JDK 和 JRE的区别2、 和equals的区别3、String、StringBuffer、StringBuilder4、String str “a”、 new String(“a”)一样吗?5、ArrayList 和 LinkedList的区别?6、HashMap的原理与实现6.1、容量与扩容6.2、扩容机制 7、HashMa…...

关于nginx一个域名,配置多个端口https的方法
假如我有一个域名 abc.com。在这个域名下,部署了两个应用,分别对应端口:8081,8082 想要给两个应用接口都开启https访问。 nginx配置如下: server { #监听443端口 listen 443 ssl;…...

IntelliJ IDEA插件开发入门实战
介绍 IntelliJ IDEA是备受赞誉的Java开发工具,提供了丰富的功能和工具。通过使用插件,可以扩展和增强这个集成开发环境。IntelliJ IDEA拥有庞大的插件生态系统,涵盖了代码分析、格式化工具和完整的框架等各个领域。开发人员还可以创建自己的…...

站群服务器如何选择
站群服务器如何选择 1.站群服务器线路 双线服务器在访问网站不受线路影响,较稳定。 2.站群服务器的稳定性 选择站群服务器的时候,服务器的稳定性是非常重要的。 3.站群服务器带宽大小 站群服务器网站在日常使用时,主要的目的是为了集中网…...

【vue】AntDV组件库中a-upload实现文件上传:
文章目录 一、文档:二、使用(以Jeecg为例):【1】template:【2】script: 三、效果图: 一、文档: Upload 上传–Ant Design Vue 二、使用(以Jeecg为例): 【1】template: <a-uploa…...

JSP在Scriptlet中编写java代码的形式
我们想在jsp界面中去写java代码,就需要将java代码写在Scriptlet中 虽然说 有这种方式 但是 目前 大部分都会不建议你往jsp中去写java代码 因为 目前都在推广前后端分离 这也是jsp使用面有没有少的原因 jsp也建议解耦 不要让你的程序耦合性太高 还是前端是前端 后端是…...

btree,hash,fulltext,Rtree索引类型区别及使用场景
当涉及到数据库索引类型的选择时,理解其特点和适用场景非常重要。下面是对B树、哈希索引、全文索引和R树的详细介绍,以及它们在不同数据场景下的使用示例: B树(B-tree):特点:B树是一种多路搜索…...

掌握这个技巧,你也能成为资产管理高手!
资产管理是企业管理中至关重要的一环,涉及到对公司财务、物资和信息等各个方面的有效监控和管理。 随着企业规模的扩大和业务复杂性的增加,采用先进的资产管理系统成为确保企业高效运营的必要条件之一。 客户案例 医疗机构 温州某医疗机构拥有大量的医…...

前端安全策略保障
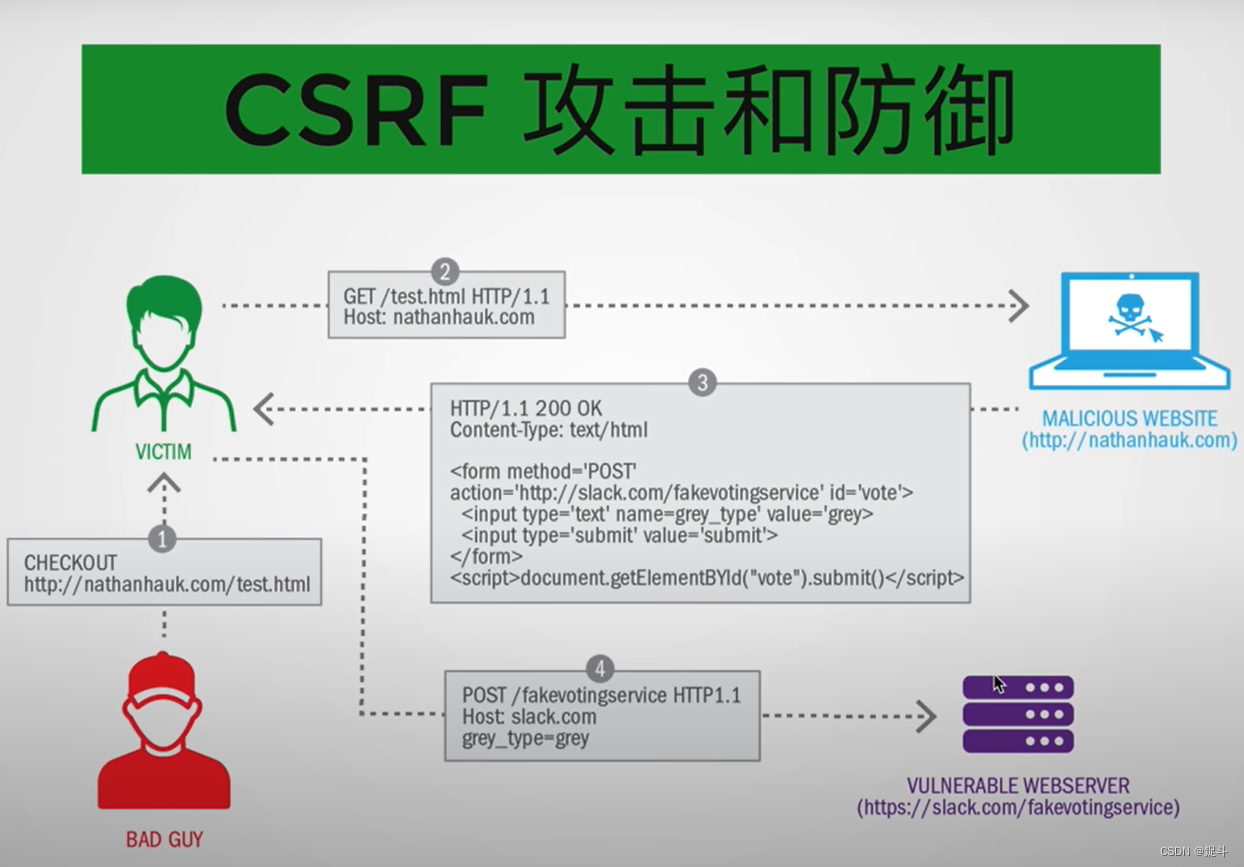
文章目录 前言后台管理系统网络安全XSSCSRFSQL注入 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出…...

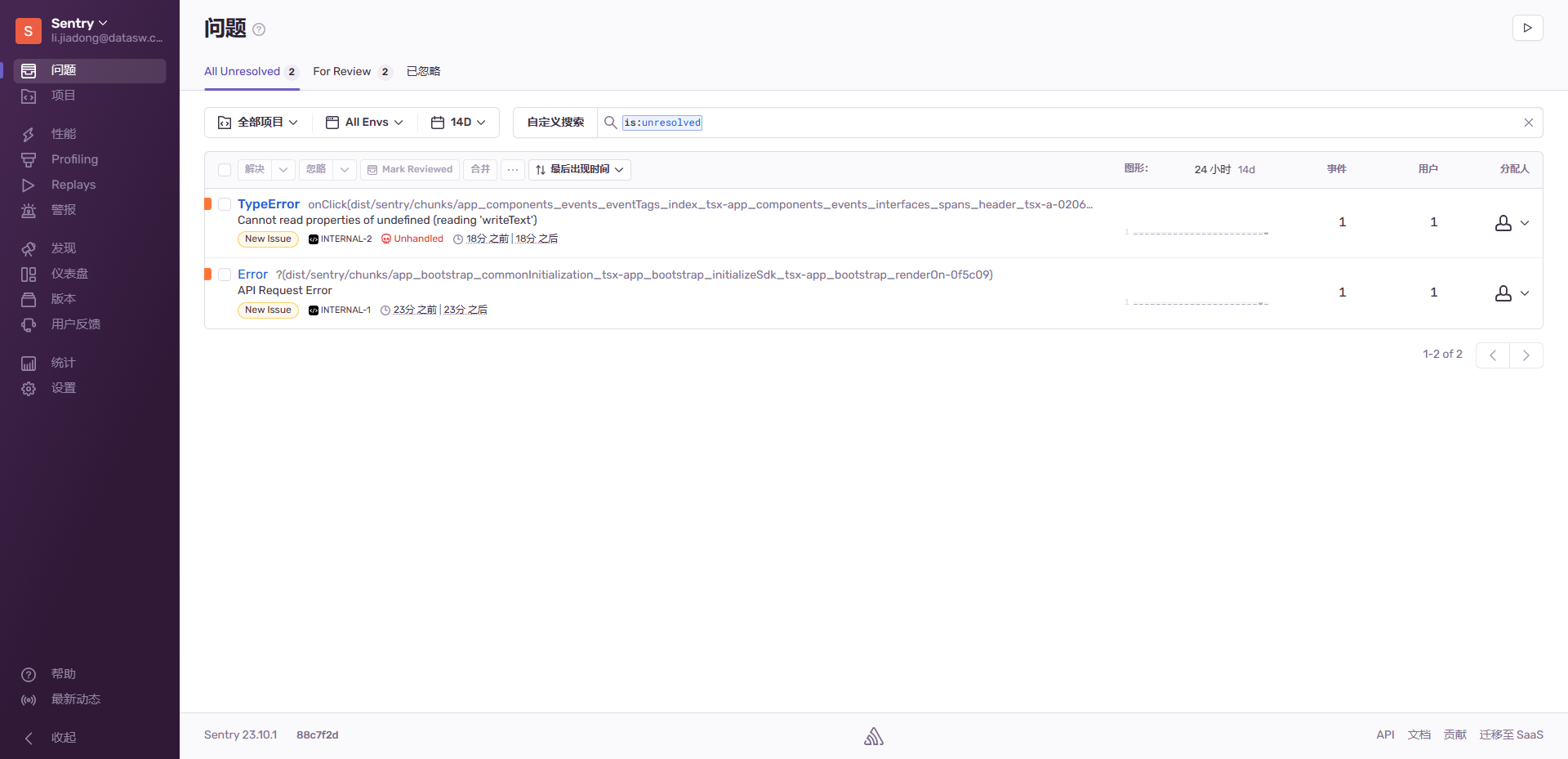
【实施】Sentry-self-hosted部署
Sentry-self-hosted部署 介绍 Sentry 是一个开源的错误追踪(error tracking)平台。它主要用于监控和追踪应用程序中的错误、异常和崩溃。Sentry允许开发人员实时地收集和分析错误,并提供了强大的工具来排查和修复问题,研发最近是…...

Django多表查询
目录 一.多表查询引入 1.数据准备 2.外键的增删改查 (1)一对多外键的增删改查 1.1外键的增加 1.2外键的删除 1.3外键的修改 (2)多对多外键的增删改查 2.1增加 2.2删除 2.3更改 2.4清空 3.正反向概念 二.多表查询 1.子查询(基于…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

