7.docker部署前端vue项目,实现反向代理配置
介绍:
- 构建镜像:通过docker构建以nginx为基础的镜像,将vue项目生成的dist包拷贝至nginx目录下,.conf文件做反向代理配置;
- 部署服务:docker stack启动部署服务;
通过执行两个脚本既可以实现构建镜像、部署服务的过程。本文将对两个脚本及其他核心配置文件做详细解释。
1.前提条件
(1)由于是使用docker来构建镜像,所以本地需要有docker环境。
(2)如果要将镜像推送到私服镜像仓库,则需要修改docker的配置文件daemon.json,如下:
在insecure-registries中添加仓库地址
{
"experimental": false,
"debug": true,
"registry-mirrors": [
"https://japmlaqu.mirror. aliyuncs.com"
],
"insecure-reaistries" [
"192.168.100.90:5000",
"192.168.100.91:5000"
]
}
注意:修改之后需要重启docker才会生效。
2.构建、推送镜像
2.1 执行脚本: sh build.sh
脚本位置就在项目根目录下,脚本build.sh内容如下:
#注意:以下两行命令不需要每次都执行,如果本地已经安装了项目依赖包,则可以注释掉这两行命令
#设置registry为淘宝镜像
npm set registry https://registry.npm.taobao.org
#从registry下载安装项目所需依赖包
npm install#生成dist包
npm run build#构建镜像:
# docker build:根据dockerfile文件内容构建镜像;
# -f:指定Dockerfile位置,省略则默认为此脚本同目录下名为"Dockerfile"的文件;
# -t:指定构建镜像的名称及版本号;192.168.100.90:5000表示私服镜像仓库地址;
# .:制定镜像构建过程中的上下文环境目录,不能省略;
#docker build -f ./my-DockerFile -t 192.168.100.90:5000/myapp/front_dev:1.1 .
docker build -t 192.168.100.90:5000/myapp/front_dev:1.1 .#登录镜像仓库:如果192.168.100.90:5000设有密码则需要登录,如果没有则注释掉此行命令;
#docker login 192.168.100.90:5000 --username=admin --password=admin@server1#推送镜像:将镜像推送到192.168.100.90:5000仓库;这样其他人就可以直接从镜像仓库拉取构建好了的镜像。
docker push 192.168.100.90:5000/myapp/front_dev:1.1成功执行完脚本命令就完成构建、推送镜像的操作了。
脚本中指定的Dockerfile文件内容接下来会做详细解释。
2.2 其他配置文件详解
2.2.1 Dockerfile文件
#指定所创建镜像的基础镜像为nginx,如果本地不存在,则默认会去Docker Hub下载;
FROM docker.io/library/nginx:latest
#维护作者信息
LABEL MAINTAINER="lgr<214242111@qq.com>"#删除源文件及软链接
RUN unlink /var/log/nginx/access.log
RUN unlink /var/log/nginx/error.log# 覆盖default配置:将nginx目录下defaulut.conf文件替换为my-nginx.conf配置文件
COPY my-nginx.conf /etc/nginx/conf.d/default.conf
# 将nginx下的html目录替换为dist包
COPY dist/ /usr/share/nginx/html# 拷贝证书(ssl证书:http://blog.itpub.net/69996004/viewspace-2763244)
# 上线后互联网可访问的项目都要做ssl认证,如果没有则不需要做ssl认证相关的配置;
RUN mkdir -p /etc/nginx/cert
COPY certificate/ /etc/nginx/cert#暴露端口
EXPOSE 80该文件指定构建一个以nginx为基础的镜像,并将dockerfile同目录下的my-nginx.conf文件和dist包复制到nginx指定位置下。
2.2.2 my-nginx.conf文件
#压缩设置
#开启gzip压缩
gzip on;
#http的协议版本
gzip_http_version 1.0;
#IE版本1-6不支持gzip压缩,关闭
gzip_disable 'MSIE[1-6].';
#需要压缩的文件格式 text/html默认会压缩,不用添加
gzip_types text/css text/javascript application/javascript image/jpeg image/png image/gif;
#设置压缩缓冲区大小,此处设置为4个8K内存作为压缩结果流缓存
gzip_buffers 4 8k;
#压缩文件最小大小
gzip_min_length 1k;
#压缩级别1-9
gzip_comp_level 4;
#给响应头加个vary,告知客户端能否缓存
gzip_vary on;
#反向代理时使用
gzip_proxied off;
#上传文件大小限制
client_max_body_size 20M;#解决代理中丢失下划线信息配置
underscores_in_headers on;#监听https(端口443),并包括ssl证书和其他ssl配置
server {listen 443 ssl;server_name myapp.custom.com.cn;# ssl认证,dockerfile文件中命令已经将ssl证书文件拷贝到nginx/目录下ssl_certificate /etc/nginx/cert/9125385_myapp.custom.com.cn.pem;ssl_certificate_key /etc/nginx/cert/9125385_myapp.custom.com.cn.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on;access_log /var/log/nginx/access.log main;error_log /var/log/nginx/error.log error; root /usr/share/nginx/html;# 配置vue刷新报404location / {try_files $uri $uri/ /index.html; #检测文件存在性重定向到首页目录,防止404index index.html;}location @router {rewrite ^.*$ /index.html break;}#项目后端接口location /api/ {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header HTTP_X_FORWARDED_FOR $remote_addr;proxy_set_header X-Forwarded-Proto $scheme;#反向代理地址proxy_pass http://192.168.200.92:8080/;proxy_connect_timeout 60000;proxy_read_timeout 60000;proxy_send_timeout 60000;}#后端文件存储服务器ip代理location /minio/ {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header HTTP_X_FORWARDED_FOR $remote_addr;proxy_set_header X-Forwarded-Proto $scheme;proxy_pass http://192.168.200.92:10001/;proxy_connect_timeout 60000;proxy_read_timeout 60000;proxy_send_timeout 60000;} #后端从某数据中心1拉取数据的接口代理location /dcapi/ {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header HTTP_X_FORWARDED_FOR $remote_addr;proxy_set_header X-Forwarded-Proto $scheme;#反向代理地址, 对应的是上面设置的upstream的名字。proxy_pass http://192.199.201.12:9010/;proxy_connect_timeout 60000;proxy_read_timeout 60000;proxy_send_timeout 60000;}#后端从某数据中心2拉取数据的接口代理location /infoapi/ {proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header HTTP_X_FORWARDED_FOR $remote_addr;proxy_set_header X-Forwarded-Proto $scheme;proxy_pass http://192.134.200.21:9999/;proxy_connect_timeout 60000;proxy_read_timeout 60000;proxy_send_timeout 60000;}
}# 监听http(端口80),并将所有的http请求重定向到https
# nginx实现http自动跳转https:https://cloud.tencent.com/developer/article/2253799
server {listen 80; #监听80端口server_name myapp.custom.com.cn; #请求域名return 301 https://$host$request_uri; #重定向至https访问。
}本文件配置了后端服务反向代理、http请求重定向到https。
3.部署镜像服务
3.1 执行脚本
bash deploy.sh start myAppService my-compose.yaml
在镜像所在服务器的(deploy.sh、my-compose.yaml文件)目录下执行此脚本命令即可。
说明:myAppService为自定义的服务名,my-compose.yaml是与deploy.sh脚本在同目录下的compose文件。deploy.sh脚本内容如下:
#!/bin/bash
cmd="$1"
service="$2"
config="$3"
basepath=$(cd `dirname $0`; pwd)login(){docker login 192.168.100.99:5000 --username=admin --password=admin@server1
}start(){#如果192.168.100.90:5000设有密码则需要登录,如果没有则注释掉此行命令;#docker login 192.168.100.90:5000 --username=admin --password=admin@server1echo "启动/更新服务"#部署镜像,# -c , --compose-file:指定stack file的路径位置#--with-registry-auth,向swarm代理发送registry认证详细信息docker stack deploy -c $basepath/$config $service --with-registry-auth
}down(){docker stack rm $service
}# 查询stack服务中的容器运行状态
ps(){docker stack ps $service
}usage(){echo "start version - 启动/更新服务"echo "down - 删除服务"echo "ps - 查看服务中容器的运行状态"echo "login - 登录镜像仓库"
}if [[ $cmd = "start" ]]; thenstart
elif [[ $cmd = "down" ]]; thendown
elif [[ $cmd = "ps" ]]; thenps
elif [[ $cmd = "login" ]]; thenlogin
elseusage
fi3.2 compose文件
my-compose.yaml文件内容如下:
#指定compose文件版本
version: '3'
#定义所有的service
services:#定义第一个service,起名为frontfront:#镜像名称必须要与build.sh中起的名称一模一样image: 192.168.100.90:5000/myapp/front_dev:1.1deploy:replicas: 1update_config:parallelism: 1delay: 10srestart_policy:condition: anydelay: 10smax_attempts: 3window: 120sresources:limits:memory: 512Mreservations:memory: 128Mports:#80端口映射到8888- "8888:80"- "443:443"
本文件创建了一个名为“front”的service,也可以在下面继续添加其他服务。(一般情况下将前端服务和后端服务都配置到同一个compose文件中,这样就可以通过deploy.sh同时部署前后端。)
4.docker stack常用命令
启动服务后可通过docker命令查看服务状态:
docker stack ls 查看服务列表
docker stack ps 服务名 查看服务状态
docker stack ps 服务名 --no-trunc 查看服务状态,不要截断输出
docke stack rm 服务名 删除服务
相关文章:

7.docker部署前端vue项目,实现反向代理配置
介绍: 构建镜像:通过docker构建以nginx为基础的镜像,将vue项目生成的dist包拷贝至nginx目录下,.conf文件做反向代理配置;部署服务:docker stack启动部署服务; 通过执行两个脚本既可以实现构建…...

字符串函数详解
一.字母大小写转换函数. 1.1.tolower 结合cppreference.com 有以下结论: 1.头文件为#include <ctype.h> 2.使用规则为 #include <stdio.h> #include <ctype.h> int main() {char ch A;printf("%c\n",tolower(ch));//大写转换为小…...

Mybatis学习笔记-映射文件,标签,插件
目录 概述 mybatis做了什么 原生JDBC存在什么问题 MyBatis组成部分 Mybatis工作原理 mybatis和hibernate区别 使用mybatis(springboot) mybatis核心-sql映射文件 基础标签说明 1.namespace,命名空间 2.select,insert&a…...

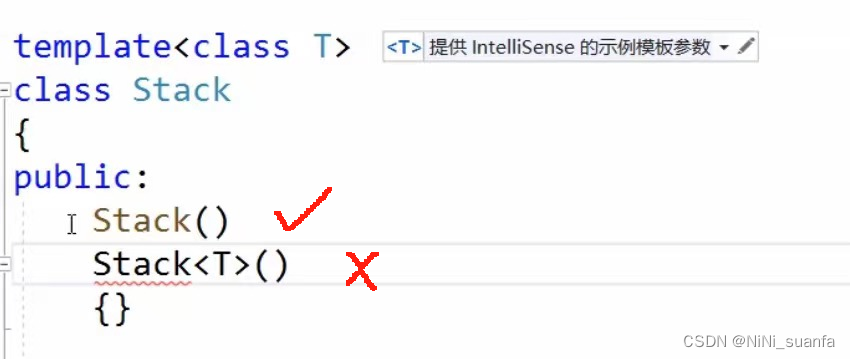
【C++】模板初阶 【 深入浅出理解 模板 】
模板初阶 前言:泛型编程一、函数模板(一)函数模板概念(二)函数模板格式(三)函数模板的原理(四)函数模板的实例化(五)模板参数的匹配原则 三、类模…...

无需API开发,伯俊科技实现电商与客服系统的无缝集成
伯俊科技的无代码开发实现系统连接 自1999年成立以来,伯俊科技一直致力于为企业提供全渠道一盘货的服务。凭借其24年的深耕零售行业的经验,伯俊科技推出了一种无需API开发的方法,实现电商系统和客服系统的连接与集成。这种无代码开发的方式不…...

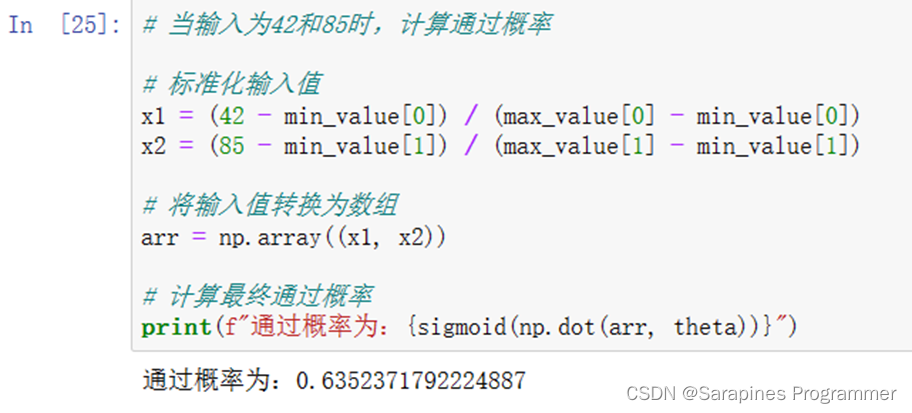
Python | 机器学习之逻辑回归
🌈个人主页:Sarapines Programmer🔥 系列专栏:《人工智能奇遇记》🔖少年有梦不应止于心动,更要付诸行动。 目录结构 1. 机器学习之逻辑回归概念 1.1 机器学习 1.2 逻辑回归 2. 逻辑回归 2.1 实验目的…...

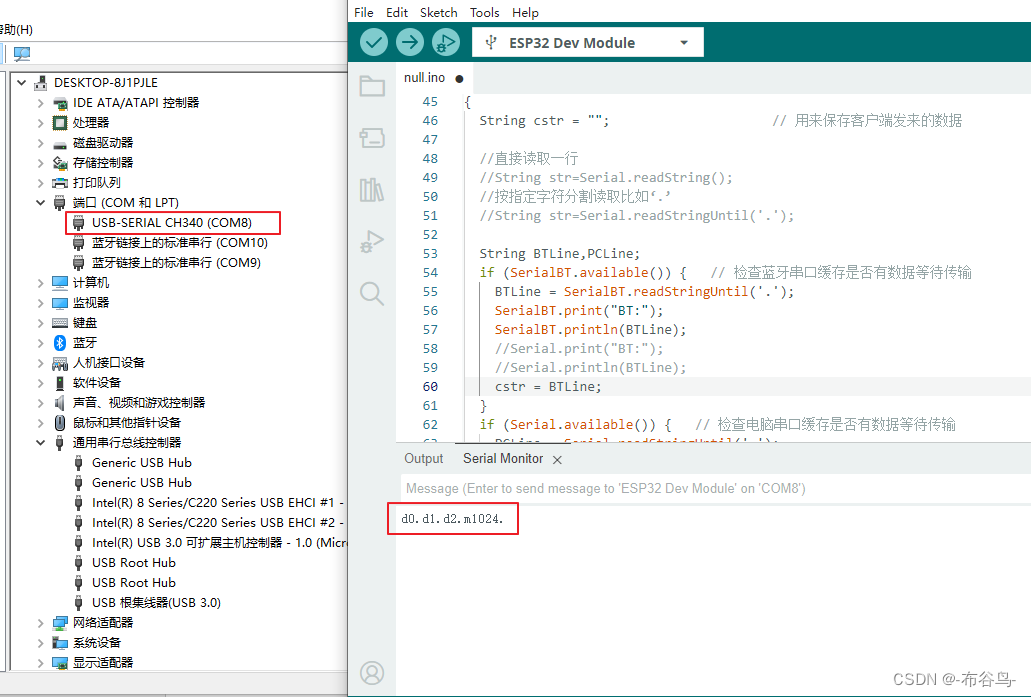
手机,蓝牙开发板,TTL/USB模块,电脑四者之间的通讯
一,意图 通过手机蓝牙连接WeMosD1R32开发板,开发板又通过TTL转USB与电脑连接.手机通过蓝牙控制开发板上的LED灯的开,关,闪等动作,在电脑上打开串口监视工具观察其状态.也可以通过电脑上的串口监视工具来控制开发板上LED灯的动作,而在手机蓝牙监测工具中显示灯的状态. 二,原料…...

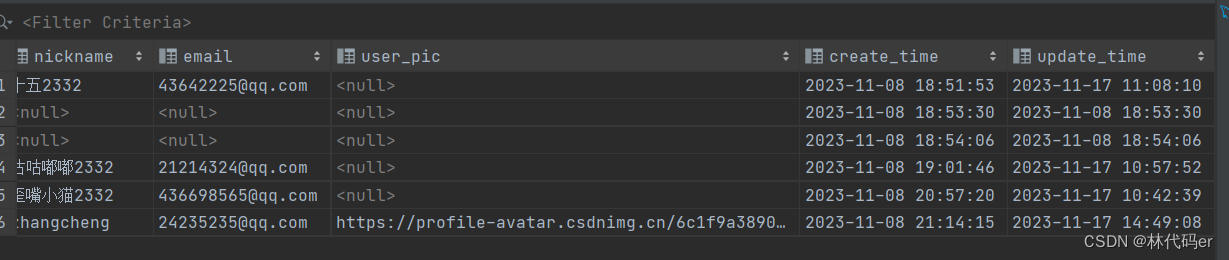
Springboot更新用户头像
人们通常(为徒省事)把一个包含了修改后userName的完整userInfo对象传给后端,做完整更新。但仔细想想,这种做法感觉有点二,而且浪费带宽。 于是patch诞生,只传一个userName到指定资源去,表示该请求是一个局部更新&#…...

Express.js 与 Nest.js对比
Express.js 与 Nest.js对比 自从 Node.js 发布以来,Javascript 在后端领域的使用有所增加。由于 Node.js 的使用越来越多,每天都会有新的框架和工具发布。Express 和 Nest 是使用 Node.js 创建后端应用程序的最著名的框架之一,在本文中&…...

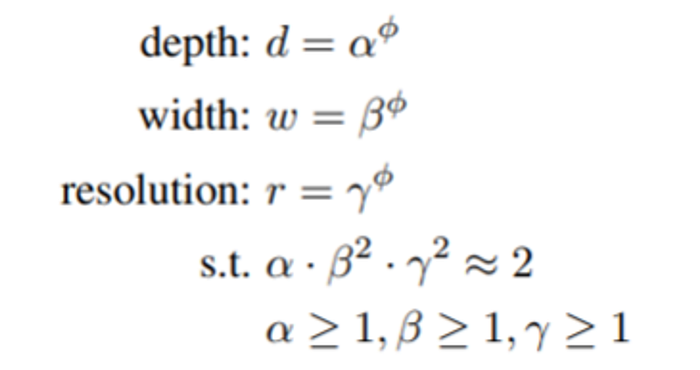
总结 CNN 模型:将焦点转移到基于注意力的架构
一、说明 在计算机视觉时代,卷积神经网络(CNN)几十年来一直是主导范式。直到 2021 年 Vision Transformers (ViTs) 出现,这个领域才开始发生变化。现在,是时候采用受 Transformer 架构启发的基于注意力的模型了&#x…...

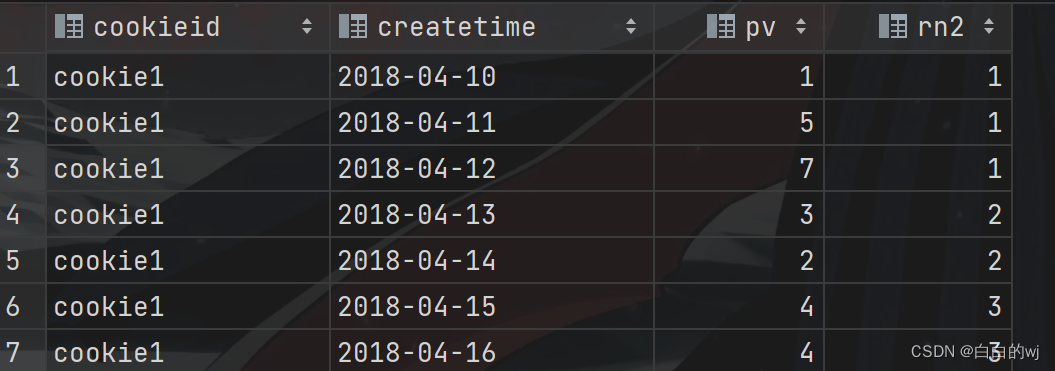
2023.11.16 hivesql高阶函数之开窗函数
目录 1.开窗函数的定义 2.数据准备 3.开窗函数之排序 需求:用三种排序方法查询学生的语文成绩排名,并降序显示 4.开窗函数分组 需求:按照科目来分类,使用三种排序方式来排序学生的成绩 5.聚合函数与分组配合使用 6.聚合函数同时和分组以及排序关键字配合使用 --需求1&…...

QTableWidget常用信号的功能
2023年11月18日,周六上午 itemPressed(QTableWidgetItem *item):当某个项目被按下时发出信号。itemClicked(QTableWidgetItem *item):当某个项目被单击时发出信号。itemDoubleClicked(QTableWidgetItem *item):当某个项目被双击时…...

Vue理解01
项目建立流程 项目文件夹终端vue ui可视化新建项目(需要一些时间)vscode打开项目npm run serve运行 架构理解: 首先打开的页面默认是index.htmlindex.html默认引用main.jsmain.js引用需要的页面,默认App.vue。Vue示例挂载可以在…...

4、FFmpeg命令行操作8
生成测试文件 找三个不同的视频每个视频截取10秒内容 ffmpeg -i 沙海02.mp4 -ss 00:05:00 -t 10 -codec copy 1.mp4 ffmpeg -i 复仇者联盟3.mp4 -ss 00:05:00 -t 10 -codec copy 2.mp4 ffmpeg -i 红海行动.mp4 -ss 00:05:00 -t 10 -codec copy 3.mp4 如果音视…...

【MySQL】索引与事务
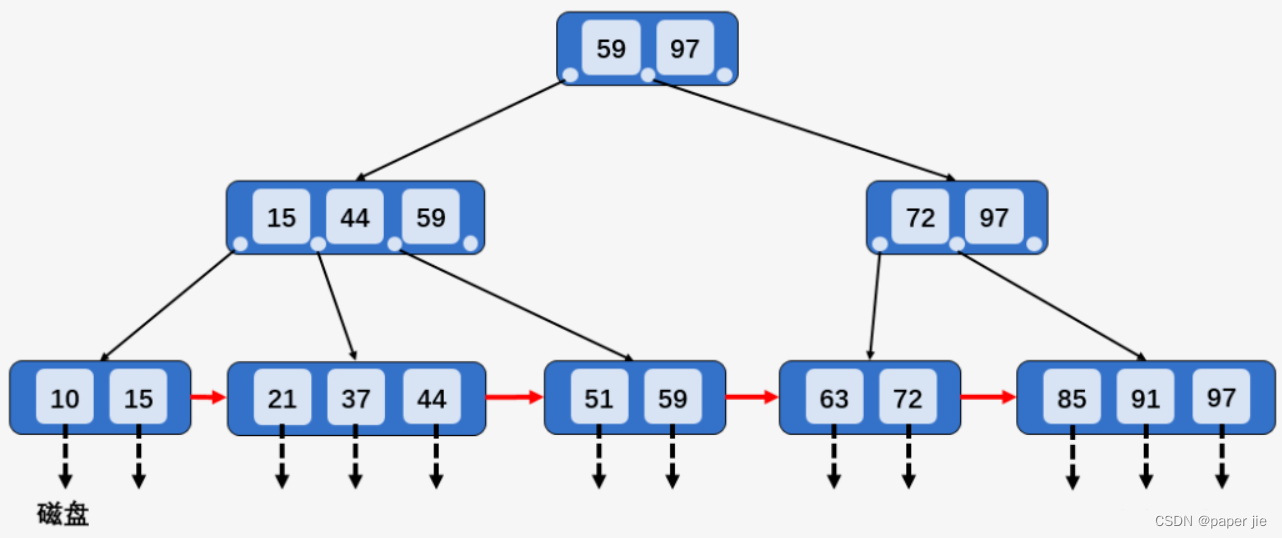
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《MySQL》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&a…...

切换为root用户后,conda:未找到命令
问题:切换为root用户后,conda:未找到命令 结论详细用户切换配置路径 结论 问题:切换为root用户后,conda:未找到命令 (anaconda) 解决:在~/.bashrc配置里增加conda的路径 详细 用户切换 1 切…...

Qt退出界面
void Dialog::on_pushButton_clicked() {if(ui->lineEdit->text() "admin" && ui->lineEdit_2->text() "123"){accept();//退出} }...

【数据标注】Label Studio用于机器学习标注
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、使用 Label Studio标注数据1.版本控制 二、Label Studio绑定机器学习后端三、重写机器学习后端四、通过api执行Label Studio动作 前言…...

py字符串转字符串数组
在Python中,你可以使用列表(list)来存储多个字符串。如果你有一个字符串,并且想要将其转换为字符串数组,你可以使用列表推导式(list comprehension)。这是一个简单的例子: # 原始字…...
强化学习各种符号含义解释
:状态 : 动作 : 奖励 : 奖励函数 : 非终结状态 : 全部状态,包括终结状态 : 动作集合 ℛ : 奖励集合 : 转移矩阵 : 离散时间步 : 回合内最终时间步 : 时间t的状态 : 时间t动作 : 时间t的奖励,通常为随机量,且由和决定 : 回报 : n步…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
