高防CDN与WAF防火墙的协同防护:构筑网络安全堡垒
随着互联网的不断发展,网络安全威胁也日益增多,而网站作为企业在数字领域的门户,面临的风险更加复杂多样。在构筑网络安全堡垒的过程中,高防CDN(Content Delivery Network)与WAF(Web Application Firewall)防火墙形成的强大联动,为网站提供全方位的安全防护。本文将从WAF防火墙的角度探讨高防CDN的重要性,强调其在网络安全中的不可或缺地位。
WAF防火墙的基本作用
WAF防火墙是一种专门设计用于保护Web应用程序的安全设备。其主要功能包括检测和阻止对Web应用的各种攻击,如SQL注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。WAF通过深度分析Web请求和响应,识别并拦截潜在的恶意流量,从而确保Web应用程序的安全性。
高防CDN的加速与分发优势
高防CDN作为WAF的协助者,不仅在网络安全中具备优越性能,同时在内容分发和加速方面也拥有强大的优势。高防CDN通过在全球范围内部署节点,将静态和动态内容缓存至离用户最近的位置,提供更快速的内容传输。这不仅优化了网站性能,更降低了Web应用对原始服务器的直接暴露,使得潜在攻击面减小,为WAF提供更为有力的支援。
综合防护:WAF + 高防CDN
将WAF防火墙与高防CDN进行综合使用,构筑了更加坚固的网络安全防线。WAF负责检测和过滤各类Web应用攻击,而高防CDN通过就近缓存和分发内容,降低了原始服务器的直接压力,同时也对DDoS(分布式拒绝服务)攻击产生了抵御能力。这种综合防护不仅提高了安全性,还能够有效减轻服务器负载,确保正常的网络运行。
防范DDoS攻击
DDoS攻击是一种通过大规模请求淹没目标服务器,使其无法正常提供服务的攻击手段。高防CDN在这方面具备独特优势,其分布式架构和强大的带宽能力使其能够迅速识别、过滤并应对大规模的DDoS攻击。通过在离用户最近的节点进行流量过滤,高防CDN有效防止了攻击流量直接影响到原始服务器,保障了网站的正常运行。
快速响应与实时监测
高防CDN通过快速的内容分发和就近缓存,提高了Web应用的响应速度。同时,其实时监测系统能够实时检测并响应潜在的安全威胁。这种快速响应和实时监测有助于在攻击发生时迅速采取措施,保护网站免受恶意攻击。
结语
综上所述,剑盾上云高防CDN在与WAF防火墙的协同防护中,为网络安全构筑了坚实的防线。通过高效的内容分发、加速与防护技术,高防CDN弥补了WAF在某些方面的不足,共同构筑了全方位的网络安全堡垒。在数字化时代,充分利用高防CDN和WAF防火墙,是确保网站安全、提高性能、保护用户数据的关键一步,也是网络专业素养的重要体现。
相关文章:

高防CDN与WAF防火墙的协同防护:构筑网络安全堡垒
随着互联网的不断发展,网络安全威胁也日益增多,而网站作为企业在数字领域的门户,面临的风险更加复杂多样。在构筑网络安全堡垒的过程中,高防CDN(Content Delivery Network)与WAF(Web Applicatio…...

golang strings包的基本操作
文章目录 golang 的字符串函数EqualFoldHasPrefixHasSuffixContainsContainsRuneContainsAnyCountIndexIndexByteIndexRuneIndexAnyIndexFuncLastIndexLastIndexAnyLastIndexFuncTitleToLowerToLowerSpecialToUpperToUpperSpecialToTitleToTitleSpecialRepeatReplaceMapTrimTri…...

高效解决在本地打开可视化服务器端的tensorboard
文章目录 问题解决方案 问题 由于连着远程服务器构建模型,但是想在本地可视化却做不到,不要想当然天真的以为CTRLC点击链接http://localhost:6006就真能在本地打开tensorboard。你电脑都没连接服务器,只是pycharm连上了而已 解决方案 你需要…...

Spring Boot Actuator 2.2.5 基本使用
1. pom文件 ,添加 Actuator 依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId> </dependency> 2.application.properties 文件中添加以下配置 …...

字符串相似度匹配算法_莱茵斯坦距离算法
package day0330;public class LevenshteinDistanceUtil {public static void main(String[] args) {String a "WN64 F98";String b "WN64 F98 ";System.out.println("相似度:" getSimilarityRatio(a, b));}/*** 获取两字符串的相似度* * par…...

【EI会议征稿】第九届电气、电子和计算机工程研究国际学术研讨会 (ISAEECE 2024)
第九届电气、电子和计算机工程研究国际学术研讨会 (ISAEECE 2024) 2024 9th International Symposium on Advances in Electrical, Electronics and Computer Engineering 第九届电气、电子和计算机工程研究国际学术研讨会(ISAEECE 2024)将于2024年3月1-5日在南…...

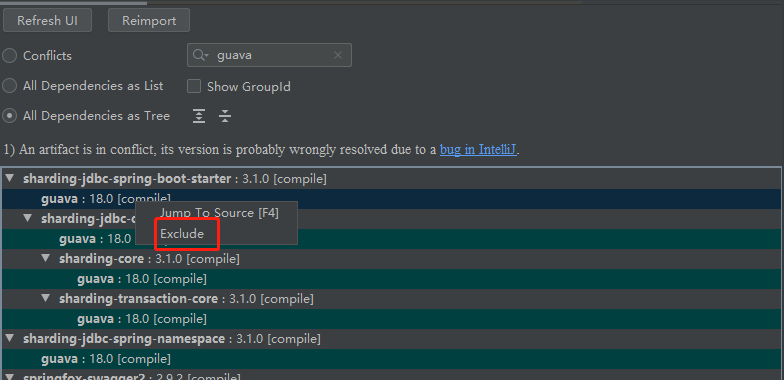
Maven Helper插件——实现一键Maven依赖冲突问题
总结/朱季谦 业余在一个SpringBoot项目集成Swagger2时,启动过程一直出现以下报错信息—— An attempt was made to call a method that does not exist. The attempt was made from the following location: springfox.documentation.schema.DefaultModelDepe…...

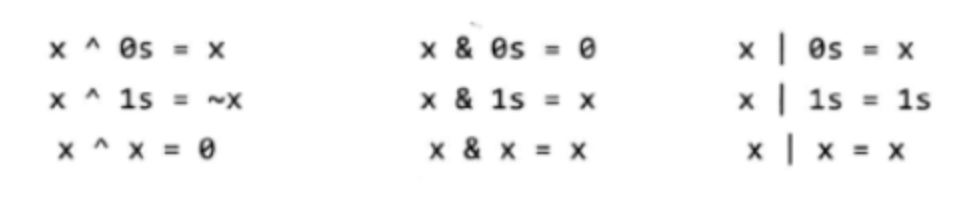
理解位运算的规则
关卡名 理解位运算的规则 我会了✔️ 内容 1.理解位运算的基本规则 ✔️ 2.理解移位的原理以及与乘除的关系 ✔️ 3.掌握位运算的常用技巧 ✔️ 在学习位操作之前,我们先明确数据在计算机中怎么表示的。我们明确原码、反码和补码的概念和表示方法,之…...

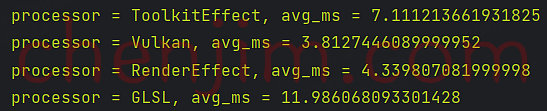
Android Bitmap 使用Vukan、RenderEffect、GLSL实现模糊
文章目录 Android Bitmap 使用Vukan、RenderEffect、GLSL实现模糊使用 RenderEffect 模糊使用 Vukan 模糊使用 GLSL 模糊RS、Vukan、RenderEffect、GLSL 效率对比 Android Bitmap 使用Vukan、RenderEffect、GLSL实现模糊 本文首发地址 https://blog.csdn.net/CSqingchen/articl…...

Vue H5页面长按保存为图片
安装依赖:npm install html2canvas -d <template><div class"index"><div id"captureId" class"capture" v-show"firstFlag"><ul><li>1</li><li>2</li><li>3<…...

【Web】UUCTF 2022 新生赛 个人复现
目录 ①websign ②ez_rce ③ez_upload ④ez_unser ⑤ezsql ⑥ezpop ⑦funmd5 ⑧phonecode ⑨ezrce ①websign 右键打不开,直接抓包发包看源码 ②ez_rce “反引号” 在PHP中会被当作SHELL命令执行 ?codeprintf(l\s /); ?codeprintf(ta\c /ffffffffffl…...

设置python下载包代理
使用场景 正常网络情况下我们安装如果比较多的python包时,会选择使用pip install -r requirements.txt -i https://pypi.douban.com/simple --trusted-hostpypi.douban.com这种国内的镜像来加快下载速度。 但是,当这台被限制上网时(公司安全…...

nginx 配置前端项目添加https
可申请阿里云免费证书 步骤省略… nginx 配置 server {listen 8050; #默认80端口 如果需要所有访问地址都是https 需要注释listen 8443 ssl; #https 访问的端口 ,默认443server_name 192.168.128.XX; #域名 或 ip# 增加ssl#填写证书文件…...

人群计数CSRNet的pytorch实现
本文中对CSRNet: Dilated Convolutional Neural Networks for Understanding the Highly Congested Scenes(CVPR 2018)中的模型进行pytorch实现 import torch;import torch.nn as nn from torchvision.models import vgg16 vggvgg16(pretrained1)import…...

【HTTP协议】简述HTTP协议的概念和特点
🎊专栏【网络编程】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 🥰欢迎并且感谢大家指出小吉的问题 文章目录 🌺概念🌺特点🎄请求协议🎄响应协议…...

经典神经网络——AlexNet模型论文详解及代码复现
一、背景 AlexNet是在2012年由Alex Krizhevsky等人提出的,该网络在2012年的ImageNet大赛上夺得了冠军,并且错误率比第二名高了很多。Alexnet共有8层结构,前5层为卷积层,后三层为全连接层。 论文地址:ImageNet Classif…...

flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级
flutter开发实战-轮播Swiper更改Custom_layout样式中Widget层级 在之前的开发过程中,需要实现卡片轮播效果,但是卡片轮播需要中间大、两边小一些的效果,这里就使用到了Swiper。具体效果如视频所示 添加链接描述 这里需要的效果是中间大、两边…...

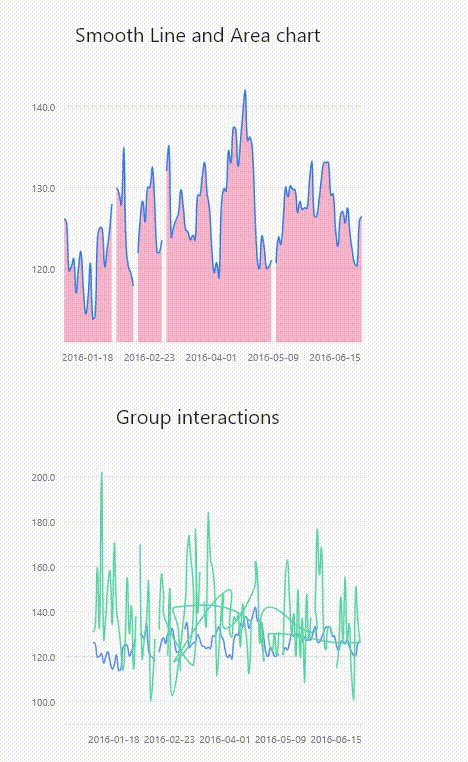
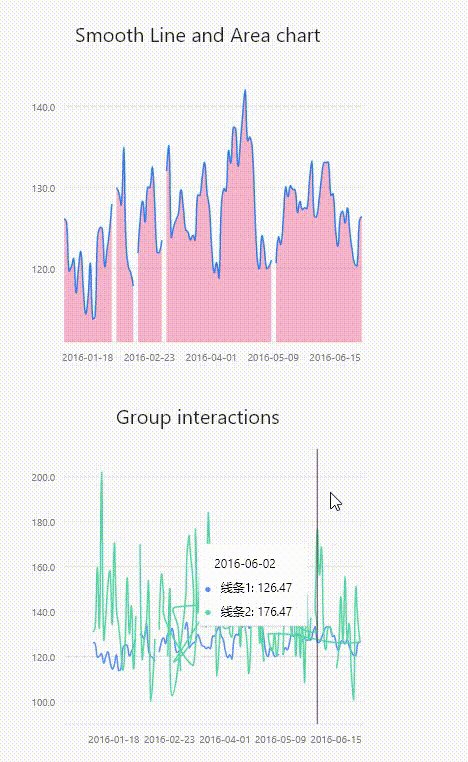
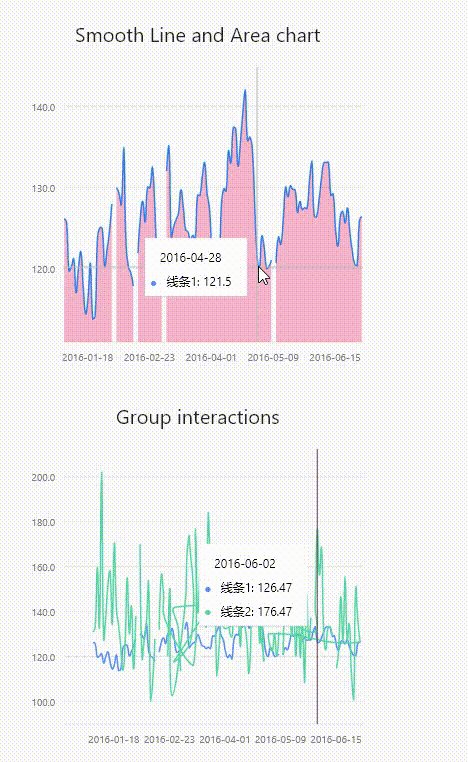
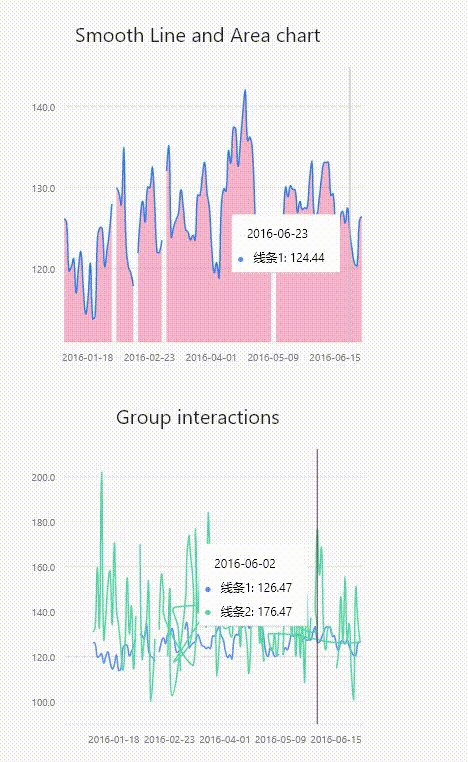
【Flutter】graphic图表实现自定义tooltip
renderer graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map<int, Tuple>类型。可查到的文档是真的少,所以只能在源码中扒拉例子,做符合需求的修改。 官方github示例 …...

手机上的记事本怎么打开?安卓手机通用的记事本APP
有不少上班族发现,自己想要在电脑上随手记录一些工作文字内容,直接使用电脑上的记事本工具来编辑文字是比较便捷的。但是如果想要在手机上记录文字内容,就找不到手机上的记事本了。那么手机上的记事本怎么打开?安卓手机通用的记事…...

一起学docker系列之十五深入了解 Docker Network:构建容器间通信的桥梁
目录 1 前言2 什么是 Docker Network3 Docker Network 的不同模式3.1 桥接模式(Bridge)3.2 Host 模式3.3 无网络模式(None)3.4 容器模式(Container) 4 Docker Network 命令及用法4.1 docker network ls4.2 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
