设计模式之观察者模式(主题对象发生变化,通知各个观察者)
当涉及到电商场景时,观察者模式可以用于处理多种情况,比如订单状态更新、库存变化、用户积分变化等。下面是一个简化的订单状态更新的观察者模式案例。
1.首先,定义一个主题接口 OrderSubject
/*** Description:主题,用于管理观察者** @author: wubei* @date: 2023/12/6 14:09*/
public interface OrderSubject {void addObserver(OrderObserver observer);void removeObserver(OrderObserver observer);void notifyObservers(OrderStatus status);}
2.然后,定义一个观察者接口 OrderObserver
/*** Description:** @author: wubei* @date: 2023/12/6 14:09*/
public interface OrderObserver {void update(OrderStatus status);}
3.接下来,定义订单状态枚举 OrderStatus
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
public enum OrderStatus {CREATED, SHIPPED, DELIVERED, CANCELLED}4.然后,实现具体的订单主题类 Order
/*** Description:* Order 类充当主题(Subject),而 CustomerService 和 Warehouse 类充当观察者(Observer)。* 当订单状态发生变化时,所有注册的观察者都会收到通知,并执行相应的更新逻辑。* 这个模式可以轻松扩展以处理更多的观察者和主题。** @author: wubei* @date: 2023/12/6 14:10*/
public class Order implements OrderSubject {private List<OrderObserver> observers = new ArrayList<>();private OrderStatus status;public Order(OrderStatus status) {this.status = status;}public OrderStatus getStatus() {return status;}public void setStatus(OrderStatus status) {this.status = status;notifyObservers(status);}@Overridepublic void addObserver(OrderObserver observer) {observers.add(observer);}@Overridepublic void removeObserver(OrderObserver observer) {observers.remove(observer);}@Overridepublic void notifyObservers(OrderStatus status) {for (OrderObserver observer : observers) {observer.update(status);}}
}
5.接下来,创建两个具体的观察者类,分别处理订单状态的更新
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
@Slf4j
public class CustomerService implements OrderObserver {@Overridepublic void update(OrderStatus status) {log.info("订单状态发生改变处理CustomerService逻辑,status={},", status);// 具体的处理逻辑,例如发送邮件通知客户}
}
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
@Slf4j
public class Warehouse implements OrderObserver {@Overridepublic void update(OrderStatus status) {log.info("订单状态发生改变处理Warehouse逻辑,status={},", status);// 具体的处理逻辑,例如更新库存}}
6.最后,在主应用程序中使用这些类
public class Main {public static void main(String[] args) {Order order = new Order(OrderStatus.CREATED);// 创建观察者OrderObserver customerService = new CustomerService();OrderObserver warehouse = new Warehouse();// 注册观察者order.addObserver(customerService);order.addObserver(warehouse);// 模拟订单状态变化order.setStatus(OrderStatus.SHIPPED);order.setStatus(OrderStatus.DELIVERED);}
}执行结果:
14:49:40.081 [main] INFO com.ft.beanPostProcessor.custom1.CustomerService - 订单状态发生改变处理CustomerService逻辑,status=SHIPPED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.Warehouse - 订单状态发生改变处理Warehouse逻辑,status=SHIPPED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.CustomerService - 订单状态发生改变处理CustomerService逻辑,status=DELIVERED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.Warehouse - 订单状态发生改变处理Warehouse逻辑,status=DELIVERED,
相关文章:
)
设计模式之观察者模式(主题对象发生变化,通知各个观察者)
当涉及到电商场景时,观察者模式可以用于处理多种情况,比如订单状态更新、库存变化、用户积分变化等。下面是一个简化的订单状态更新的观察者模式案例。 1.首先,定义一个主题接口 OrderSubject /*** Description:主题,用于管理观察…...

vue+高德,百度地图
1,npm安装vue-amap npm install vue-amap --save 2,main.js引入 import VueAMap from vue-amap; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: ,plugin: [AMap.Autocomplete, AMap.PlaceSearch, AMap.Scale, AMap.OverView, AMap.ToolBar, AMap.…...

工信部举行发布会 数字化产业推动元宇宙发展取得良好成效
据官方消息,工业和信息化部12日举行“发挥国家高新区作用 加快推进新型工业化”新闻发布会。 在数字化建设方面取得了良好的成绩: 一是数字经济加速发展。国家高新区着力推动人工智能、大数据、云计算、区块链和元宇宙等新产业新业态蓬勃发展ÿ…...

有没有手机电脑同步的工作时间管理软件?
越来越多的职场人士感到每天的工作任务是比较多的,而工作时间又是有限的,所以经常时间不够用。因此,对于上班族来说,高效的时间管理是提高工作效率、按时完成任务的关键。为了满足这一需求,很多网友都在寻找一款既能在…...

docker安装及简单使用(Linux版本)
文章目录 前言一、docker安装二、docker命令pull(安装镜像)rmi(删除镜像)images(查看镜像)run(创建容器)删除容器exec(进入运行中的容器)常用命令 总结如有启…...

山西电力市场日前价格预测【2023-12-10】
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-12-10)山西电力市场全天平均日前电价为384.75元/MWh。其中,最高日前价格为493.66元/MWh,预计出现在16: 00。最低日前电价为282.24元/MWh,预…...

在OpenCV基于深度学习的超分辨率模型实践
1. 引言 OpenCV是一个开源的计算机视觉库,拥有大量优秀的算法。基于最新的合并,OpenCV包含一个易于使用的接口,主要用于实现基于深度学习方法的超分辨率(SR)。该接口包含预先训练的模型,这些模型可以非常容…...

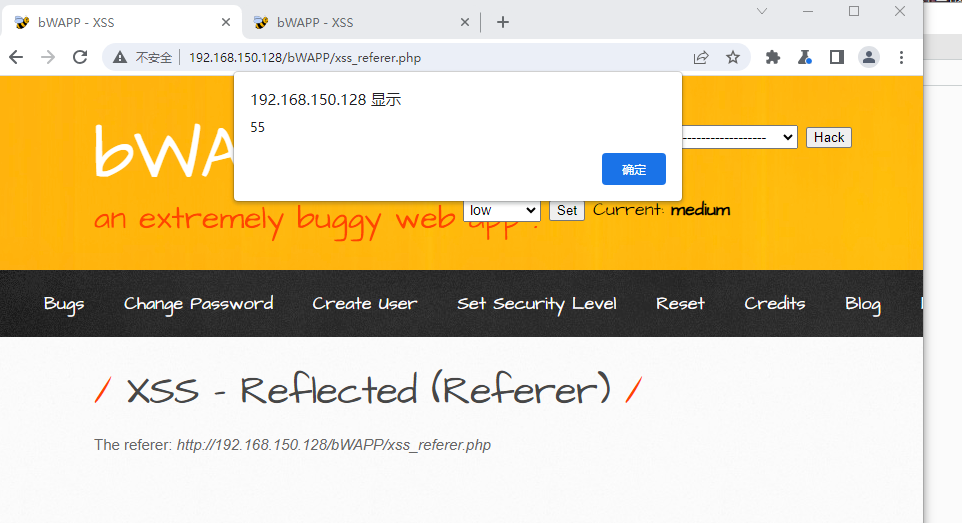
beebox靶场A3 中等级别 xss通关教程
特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符 例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。 预定义字符是: 单引号()双引号(")反斜杠(\&…...
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

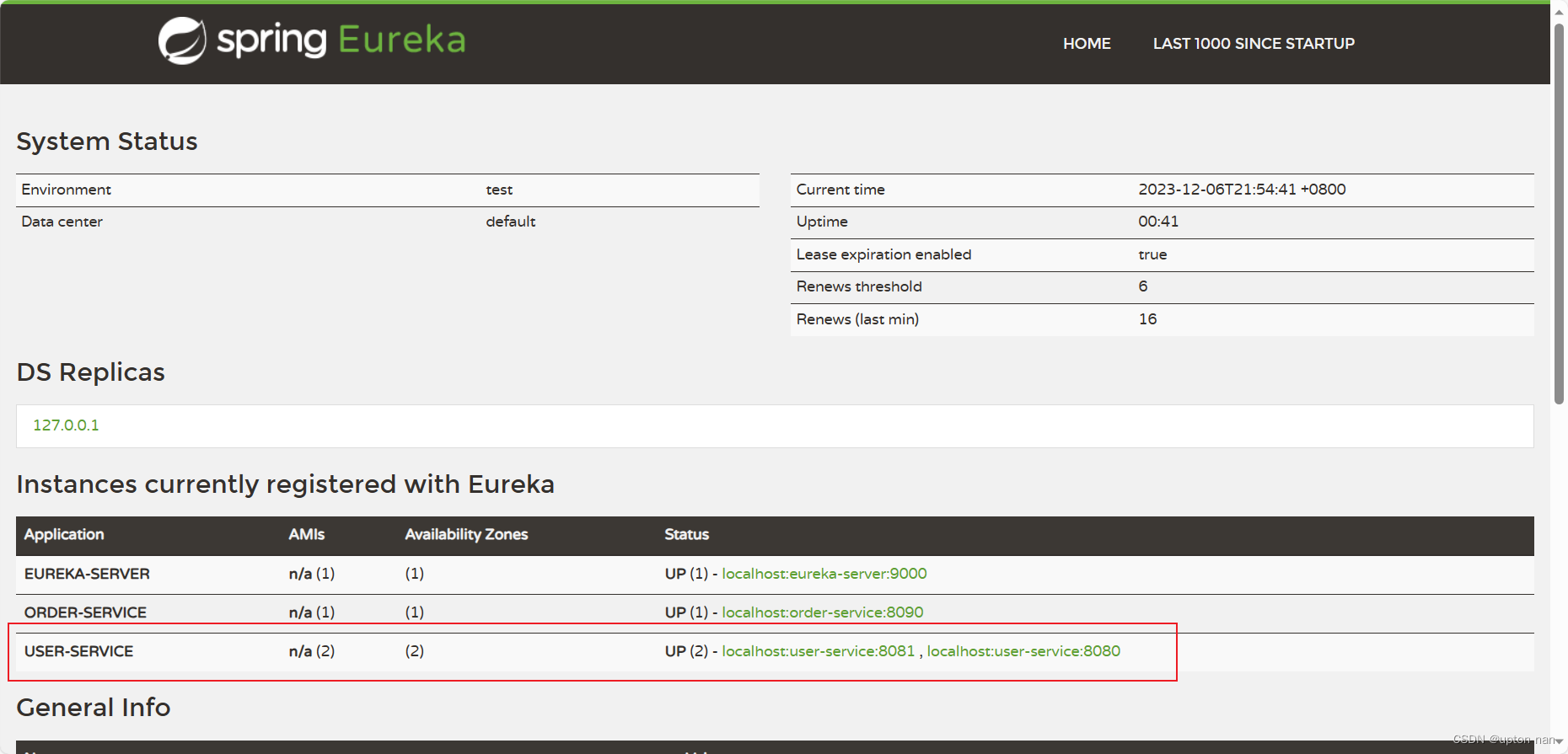
如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

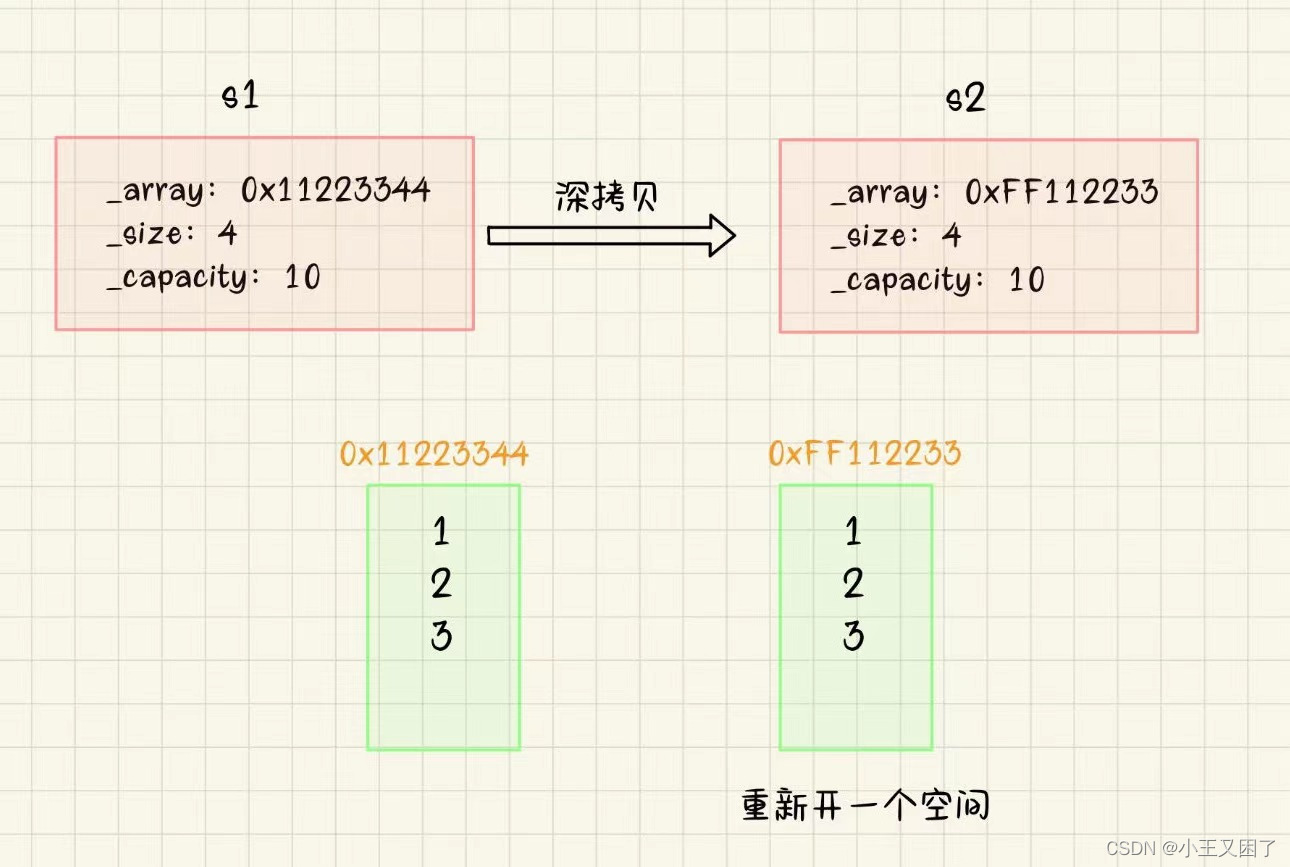
『C++成长记』拷贝构造函数
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

Vue.js教学第二十一章:vue实战项目二,个人博客搭建
基于 Vue 的个人博客网站搭建 摘要: 随着前端技术的不断发展,Vue 作为一种轻量级、高效的前端框架,为个人博客网站的搭建提供了极大的便利。本文详细介绍了基于 Vue 搭建个人博客网站的全过程,包括项目背景、技术选型、项目架构设计、功能模块实现、性能优化与测试等方面。…...
