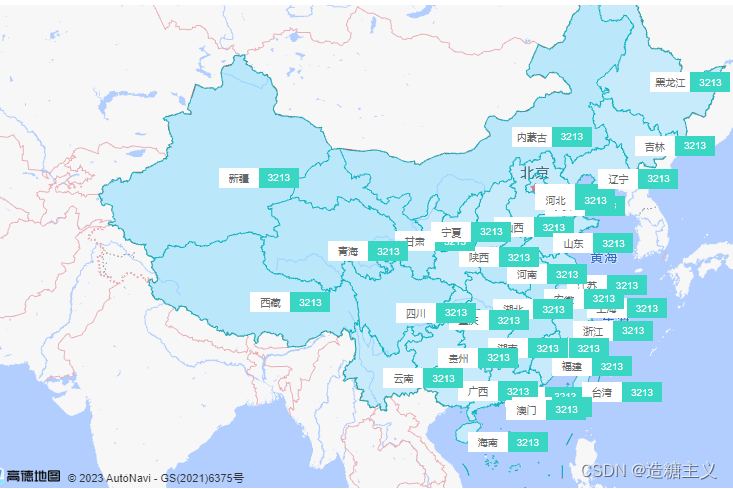
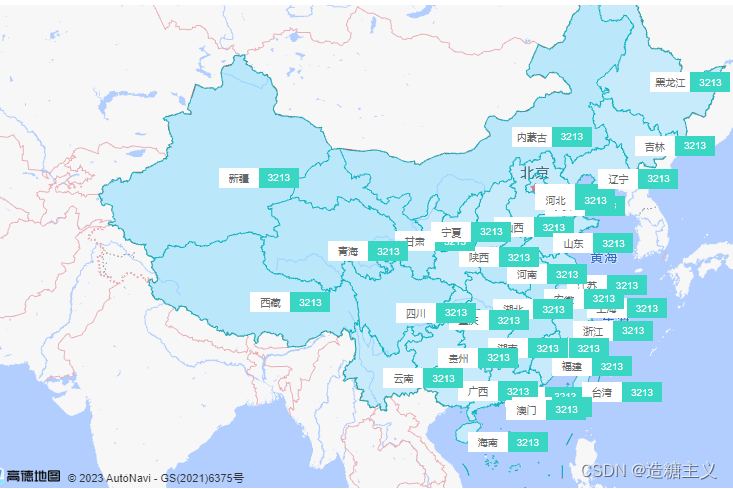
vue-实现高德地图-省级行政区地块显示+悬浮显示+标签显示

<template><div><div id="container" /><div @click="showFn">显示</div><div @click="removeFn">移除</div></div>
</template><script>
import AMapLoader from '@amap/amap-jsapi-loader'
import chinaData from './provincialData/中华人民共和国.json'
export default {data() {return {map: null,infoWindow: null,markers: [],provincPolygonList: []}},async mounted() {await this.initMap()// 初始完地图后,开始绘制await this.setUpPlotsFn(chinaData)},methods: {/** 1. 初始化地图 **/initMap() {return new Promise((resolve) => {window._AMapSecurityConfig = {securityJsCode: '你的安全密钥' // 自2021年12月02日升级后, key与安全密钥必须一起使用, 否则可能会出现一些API无法使用,如 DistrictSearch}AMapLoader.load({key: '697eb023cbaadfdf68211c7b18165ed7', // 首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.DistrictSearch', // 配置行政区查询服务'AMap.GeoJSON' // 配置行政区查询服务] // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {this.map = new AMap.Map('container', {center: [116.30946, 39.937629],zoom: 3})this.map.on('complete', () => {resolve()})}).catch((e) => {console.log(e)})})},// 设置地块setUpPlotsFn(featuresObj) {const { features } = featuresObjfeatures.forEach((item) => {this.addGeoJsonFn(item)})this.map.add(this.provincPolygonList)this.map.add(this.markers)// 地图自适应this.map.setFitView()},// GeoJson数据进行解析addGeoJsonFn(feature) {const geoJSON = {type: 'FeatureCollection',features: [feature]}this.map.plugin('AMap.Geocoder', () => {const polygon = new window.AMap.GeoJSON({geoJSON: geoJSON,getPolygon: function(geojson, lnglats) {// 将解析出来的面 进行绘制return new window.AMap.Polygon({path: lnglats,fillOpacity: 0.4,fillColor: '#80d8ff',strokeColor: '#08B2BD',strokeWeight: 1,map: this.map})}})const { name, centroid } = feature.propertiesconsole.log('🚀 ~ file: MapConnentNewLast.vue:89 ~ this.map.plugin ~ feature.properties:', feature.properties)polygon.on('mouseover', (e) => {// 鼠标移入更改样式polygon.setOptions({fillOpacity: 0.7,fillColor: '#08B2BD'})const info = []info.push(`<div style="font-size: 12px; background-color: #fff;padding: 10px; border-radius: 10px;"><div style="font-weight: 700;">${name}</div>`)info.push('<div style="display: flex; justify-content: space-between;align-items: center;padding: 4px 0;"><span style="color:#666;padding-right: 10px;">聚合资源总量</span> <span style="font-weight: 700;">100MW</span></div>')info.push('<div style="display: flex; justify-content: space-between;align-items: center;padding: 4px 0;"><span style="color:#666;">充电站</span> <span style="font-weight: 700;">100座</span></div>')info.push('<div style="display: flex;justify-content: space-between;align-items: center;padding: 4px 0;"><span style="color:#666;">换电站</span> <span style="font-weight: 700;">100座</span></div>')info.push('<div style="display: flex;justify-content: space-between;align-items: center;padding: 4px 0;"><span style="color:#666;">光伏</span> <span style="font-weight: 700;">100MW</span></div>')info.push('<div style="display: flex; justify-content: space-between;align-items: center;padding: 4px 0;"><span style="color:#666;">储能</span> <span style="font-weight: 700;">100MWH</span></div></div>')this.infoWindow = new window.AMap.InfoWindow({isCustom: true, // 使用自定义窗体content: info.join(''),offset: new window.AMap.Pixel(0, -30)})// 获取点击的位置信息const lnglat = e.lnglat// 在点击的位置上显示信息窗体this.infoWindow.open(this.map, lnglat)})polygon.on('mouseout', () => {// 鼠标移出恢复样式this.infoWindow.close()polygon.setOptions({fillOpacity: 0.5,fillColor: '#80d8ff'})})this.provincPolygonList.push(polygon)const center = this.$turf.centroid(geoJSON).geometry.coordinatesconsole.log('🚀 ~ file: MapConnentNewLast.vue:138 ~ this.map.plugin ~ center:', center)if (name) {this.addMarkerList(centroid || center, name)}})},addMarkerList(center, item) {const markersContent = []markersContent.push(`<div style="display: flex;align-items: center;font-size: 10px;border-radius: 4px;">`)markersContent.push(`<span style="color:#666;background-color: #fff;min-width: 40px;height: 20px;display: flex;align-items: center;justify-content:center">${item}</span>`)markersContent.push(`<span style="color:#fff;background-color: #3AD6C4;min-width: 40px;height: 20px;display: flex;align-items: center;justify-content:center">3213</span>`)markersContent.push(`</div>`)const marker = new window.AMap.Marker({position: center, // 标注点位置content: markersContent.join(''),map: this.map // 将标注点添加到地图上})this.markers.push(marker)},// 隐藏removeFn() {if (this.markers) {this.markers.forEach((item) => item.hide())this.provincPolygonList.forEach((item) => item.hide(item))}},// 隐藏showFn() {if (this.markers) {this.markers.forEach((item) => item.show())this.provincPolygonList.forEach((item) => item.show(item))}}}
}
</script><style scoped lang="scss">
#container {width: 100%;height: 53vh;
}.infoWindow {display: flex;flex-direction: column;font-size: 10px;.title {color: #000;}.info_item {display: flex;justify-content: space-between;align-items: center;&:first-child {span {color: #444;}}}
}.amap-info-content {border-radius: 10px;
}</style>相关文章:

vue-实现高德地图-省级行政区地块显示+悬浮显示+标签显示
<template><div><div id"container" /><div click"showFn">显示</div><div click"removeFn">移除</div></div> </template><script> import AMapLoader from amap/amap-jsapi-load…...

flutter ‘Gradle Libs‘ was added by build file ‘app/build.gradle‘
相关问题解释文章 How to prefer settings.gradle repositories over build.gradle repositoriesMode 解释 问题描述 此问题是,直接创建的flutter项目,需要配置其他的maven仓库地址,和第三方module,结果始终都是无法成功 错误…...

Java中的链式编程风格与应用案例
引言 链式编程是一种在编程中经常使用的风格,它可以使代码更加简洁、易读和易于维护。在Java中,链式编程可以通过方法链的方式来实现。本文将介绍Java中的链式编程风格,并通过几个应用案例来说明其实际应用。 一、链式编程的概念与特点 链式…...

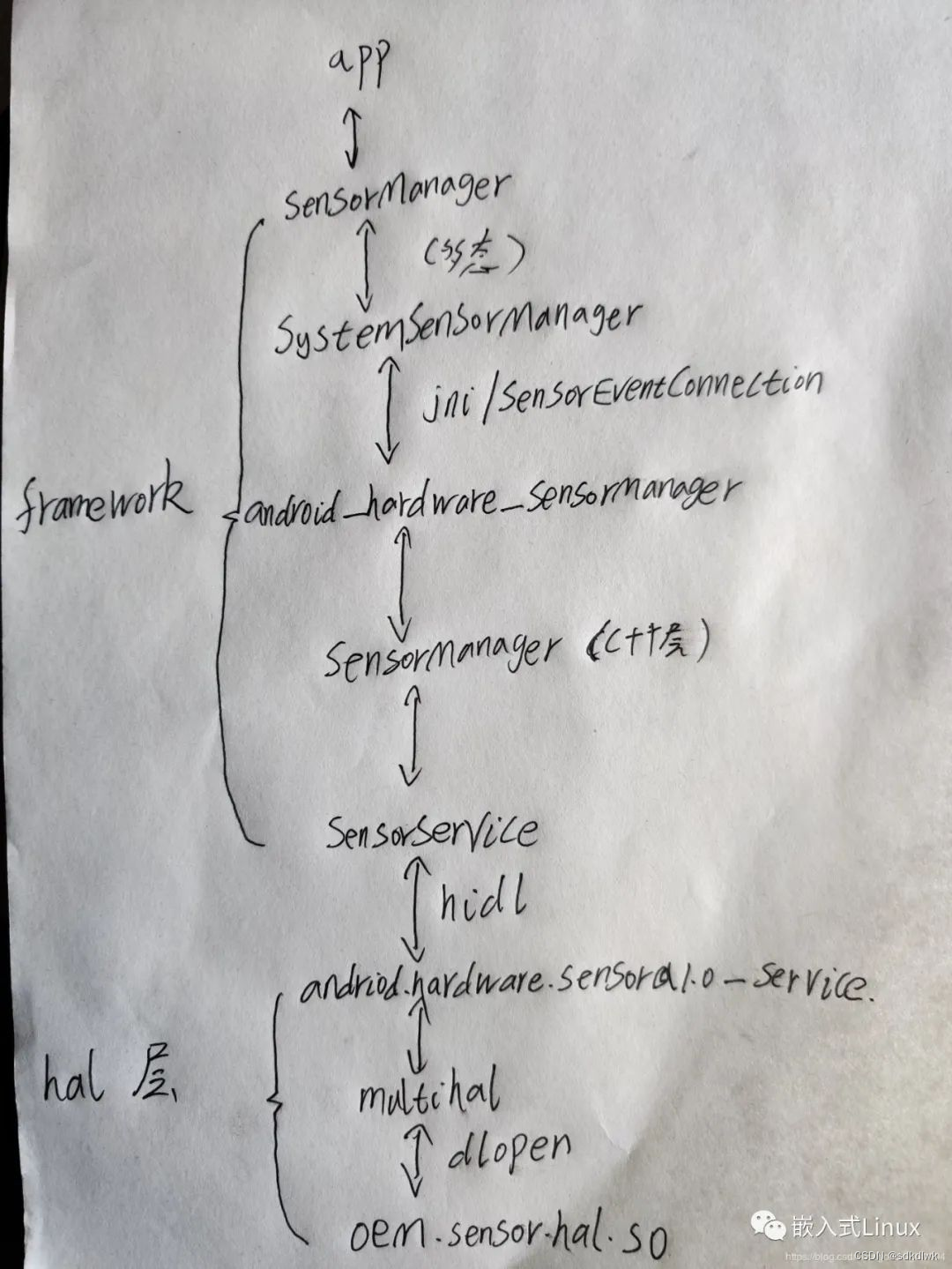
MTK Android P Sensor架构(一)
需求场景: 本来如果只是给传感器写个驱动并提供能读取温湿度数据的节点,是一件比较轻松的事情,但是最近上层应用的同事要求我们按照安卓标准的流程来,这样他们就能通过注册一个服务直接读取传感器事件数据了。这样做的好处就是第…...

低代码开发与传统软件开发:未来趋势与竞争格局
近年来,低代码开发平台的快速发展引起了各行各业的广泛关注。低代码开发平台简化了软件开发的复杂性,提供了更快速、更灵活的开发方式。于是,许多人开始产生一个疑问:未来低代码开发是否会取代传统软件开发?今天这篇文…...

leetcode 股票问题全序列
1 只允许一次交易,121题,买卖股票的最佳时机 class Solution {/*给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票…...

SpringBoot中日志的使用log4j2
SpringBoot中日志的使用log4j2 1、log4j2介绍 Apache Log4j2 是对 Log4j 的升级,它比其前身 Log4j 1.x 提供了重大改进,并提供了 Logback 中可用的许多改 进,同时修复了 Logback 架构中的一些问题,主要有: 异常处理…...

机械设备企业网站建设的效果如何
机械设备涵盖的类目比较广,其市场需求也是稳增不减,也因此无论大小企业都有增长的机会,当然这也需要靠谱的工具及正确的决策。 对机械设备企业来说,产品品质自然是首位,而向外打造品牌、扩展信息及拓客转化自然也是非…...

设计模式之结构型设计模式(二):工厂模式 抽象工厂模式 建造者模式
工厂模式 Factory 1、什么是工厂模式 工厂模式旨在提供一种统一的接口来创建对象,而将具体的对象实例化的过程延迟到子类或者具体实现中。有助于降低客户端代码与被创建对象之间的耦合度,提高代码的灵活性和可维护性。 定义了一个创建对象的接口&…...

算法模板之单链表图文讲解
🌈个人主页:聆风吟 🔥系列专栏:算法模板、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. ⛳️使用数组模拟单链表讲解1.1 🔔为什么我们要使用数组去模拟单链表…...

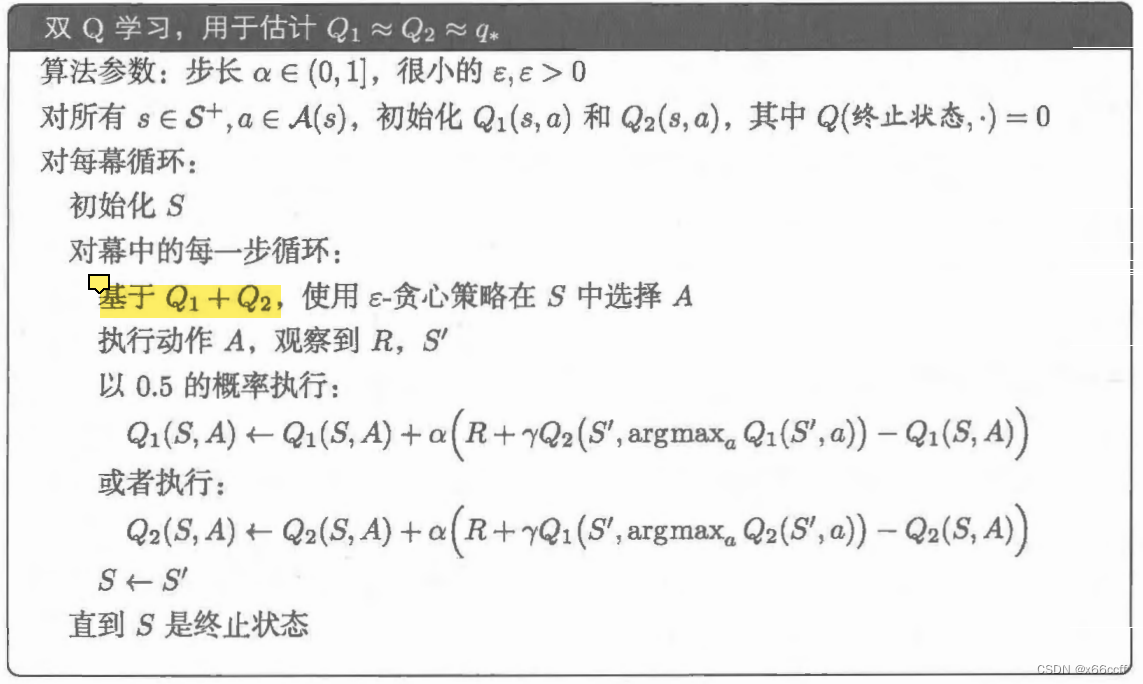
【强化学习-读书笔记】表格型问题的 Model-Free 方法
参考 Reinforcement Learning, Second Edition An Introduction By Richard S. Sutton and Andrew G. Barto无模型方法 在前面的文章中,我们介绍的是有模型方法(Model-Based)。在强化学习中,"Model"可以理解为算法…...

【手撕算法系列】k-means
k-means k-means算法介绍 k-means算法介绍 K-means算法是一种用于聚类的迭代算法,它将数据集划分为K个簇,其中每个数据点属于与其最近的簇的中心。这个算法的目标是最小化簇内的平方和误差(簇内数据点与簇中心的距离的平方和)。 …...

D33|动态规划!启程!
1.动态规划五部曲: 1)确定dp数组(dp table)以及下标的含义 2)确定递推公式 3)dp数组如何初始化 4)确定遍历顺序 5)举例推导dp数组 2.动态规划应该如何debug 找问题的最好方式就是把…...

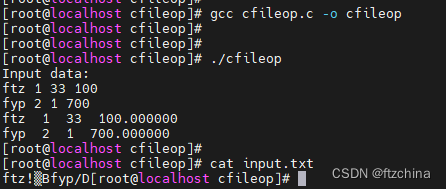
C语言----文件操作(二)
在上一篇文章中我们简单介绍了在C语言中文件是什么以及文件的打开和关闭操作,在实际工作中,我们不仅仅是要打开和关闭文件,二是需要对文件进行增删改写。本文将详细介绍如果对文件进行安全读写。 一,以字符形式读写文件ÿ…...

oracle 10046事件跟踪
10046事件是一个很好的排查sql语句执行缓慢的内部事件,具体设置方式如下: 根据10046事件跟踪SQL语句 1、 alter session set events 10046 trace name context forever,level 12; 2、执行SQL语句 3、关闭10046事件 alter session set events 10046 trace…...

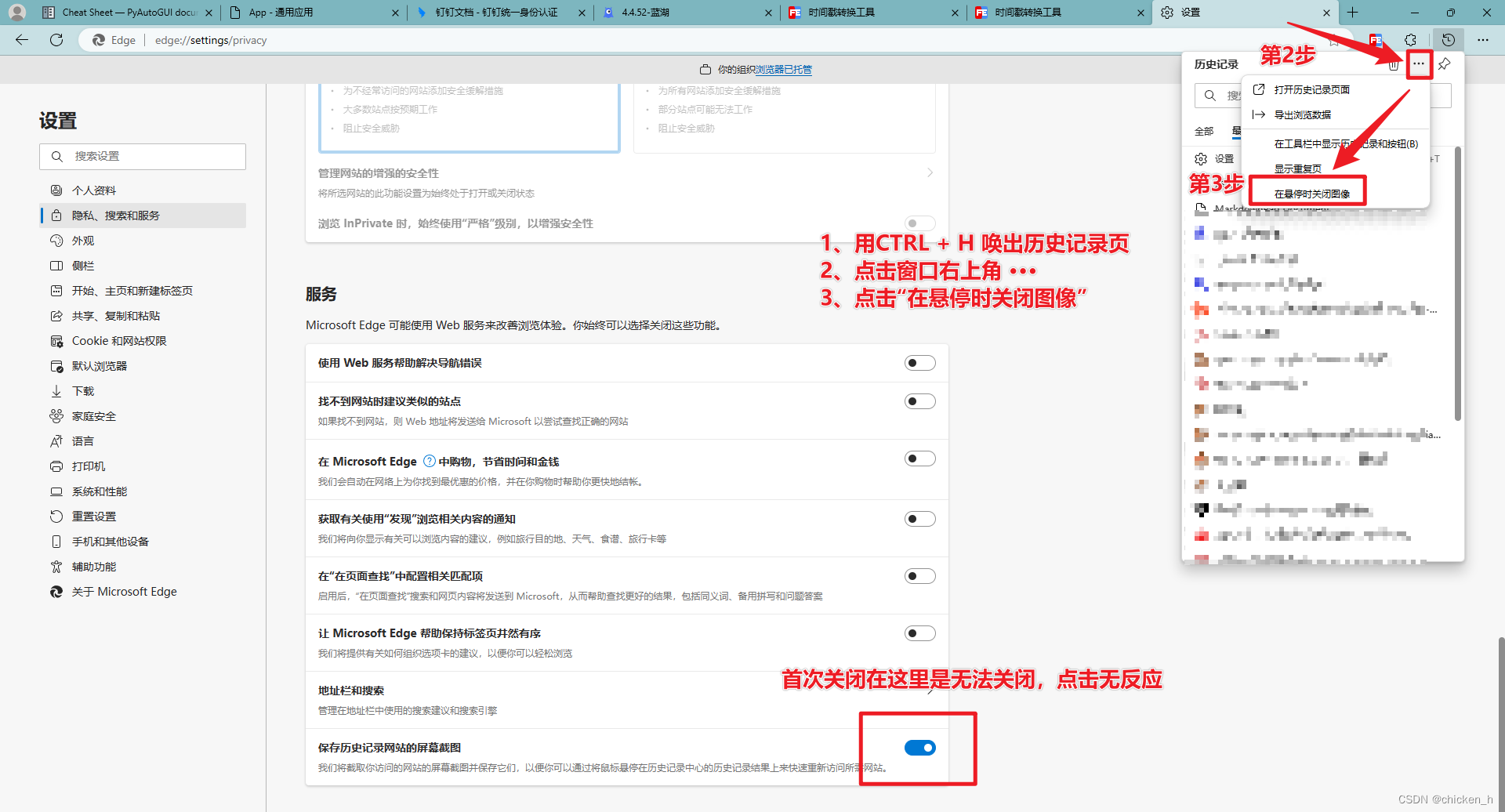
微软自带浏览器Edge,无法关闭“保存历史记录网站的屏幕截图”解决方案
微软自带浏览器Edge,无法关闭“保存历史记录网站的屏幕截图”解决方案 吐槽1:Windows自带的Chrome内核版本的浏览器Microsofg Edge刚发布时可谓一股清流,启动速度快,占用内存较小,相信很多人也开始抛弃正代Chrome&…...

讲座 | 颠覆传统摄像方式乃至计算机视觉的“脉冲视觉”
传统相机拍摄视频时其实是以一定帧率进行采样,视频其实还是一串图片的集合,因此低帧率时会觉得视频卡,拍摄高速运动物体时会有运动模糊等等问题。然而你能想象这一切都可以被“脉冲视觉”这一前沿技术改变吗? 今天下午听了北京大学…...

uniGUI学习之UniHTMLMemo1富文本编辑器
1]系统自带的富文本编辑器 2]jQueryBootstarp富文本编辑器插件summernote.js 1]系统自带的富文本编辑器 1、末尾增加<p> 2、增加字体 3、解决滚屏问题 4、输入长度限制问题 5、显示 并 编辑 HTML源代码(主要是图片处理) 1、末尾增加<p> UniHTMLMemo1.Lines…...

详细教程 - 从零开发 鸿蒙harmonyOS应用 第四节 (鸿蒙Stage模型 登录页面 ArkTS版 推荐使用)
在鸿蒙OS中,Ability是应用程序提供的抽象功能,可以理解为一种功能。在应用程序中,一个页面即一种能力,如登录页面,即具有登录功能的能力。以下是对鸿蒙新建项目的登录代码功能的详细解读和工作流程的描述: …...

uniapp怎么实现授权登录
在Uniapp中实现授权登录通常涉及以下几个步骤: 创建登录按钮:在页面中创建一个按钮,用于触发登录操作。 获取用户授权:当用户点击登录按钮时,调用uni.login或uni.getUserInfo等API获取用户授权。 处理授权回调&#…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
