vue 项目/备案网页/ip网页打包成 apk 安装到平板/手机(含vue项目跨域代理打包成apk后无法访问接口的解决方案)
下载安装HBuilder X编辑器
https://www.dcloud.io/hbuilderx.html
新建 5+APP 项目
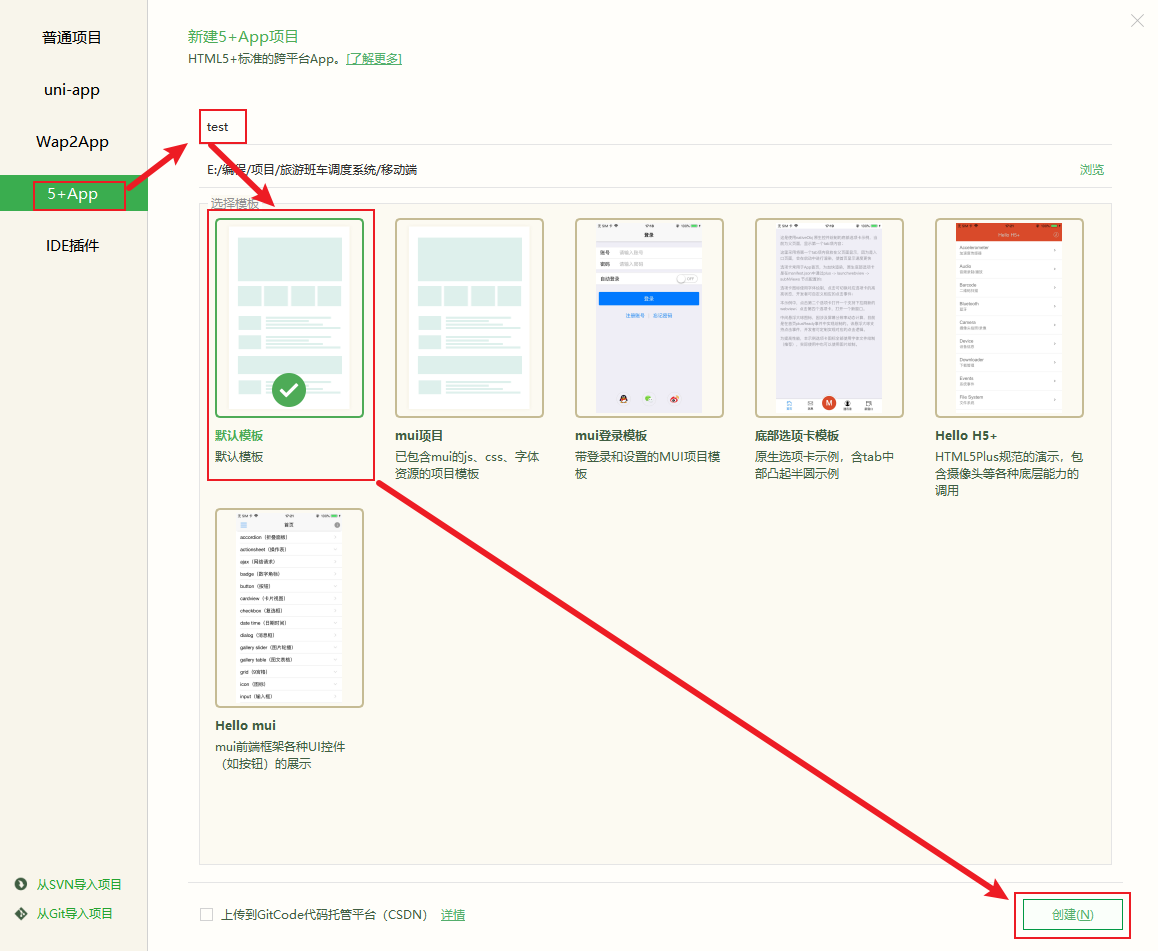
打开 HBuilder X,新建项目

此处项目名以 ‘test’ 为例

含跨域代理的vue项目改造
若 vue 项目中含跨域代理,如 vue.config.js
module.exports = {publicPath: "./", // 【必要】静态文件使用相对路径outputDir: "./dist", //打包后的文件夹名字及路径devServer: {proxy: {"/myAPI": {target: " http://43.140.200.74:8810/", //换成你自己项目的开发或者生产地址ws: false, //也可以忽略不写,不写不会影响跨域changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启pathRewrite: {"^/myAPI": "", //注册全局路径, 但是在你请求的时候前面需要加上 /myAPI},},},},
};
则在打包成 apk 后会无法访问接口,因为app无跨域限制,不能使用跨域代理,需使用访问接口的绝对路径,如:原接口 “/myAPI/dmis/login” 需改为 “http://43.140.200.74:8810/dmis/login” 才能使用。
为了便捷,可通过修改 axios 配置文件实现,如在 src\axios.js 中按下图增加代码

axios.defaults.baseURL = "http://43.140.200.74:8810/";
config.url = config.url.replace("/myAPI", "");
植入vue 项目
若是 vue 项目,则保留新建的 test 项目中的 manifest.json 文件,将其他文件全部删掉,将 vue 项目打包后的文件拷贝到 test 项目中,范例如下图
原 vue 项目打包后的文件

植入vue 项目后的 test 项目

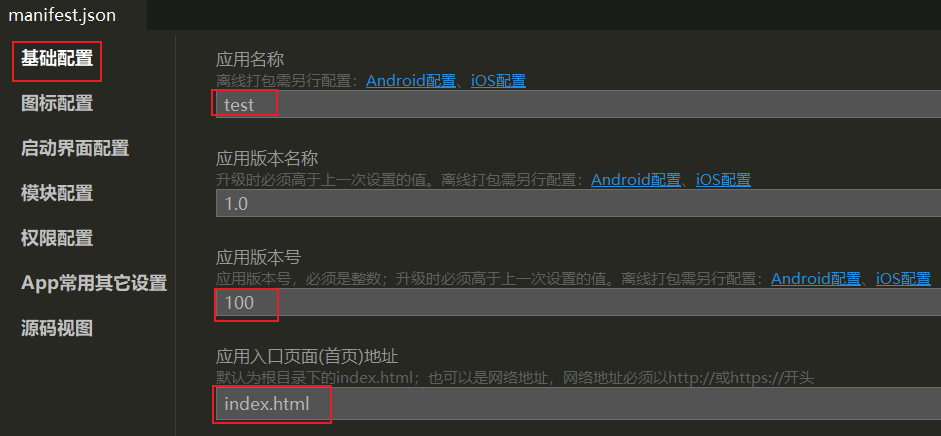
修改 manifest.json 配置
根据项目实际需求,修改 manifest.json 配置,常见的修改有:
应用名称,应用版本号,应用入口

若是将备案网页/ip网页打包成 apk,则将应用入口改成备案网页/ip网页地址即可,如

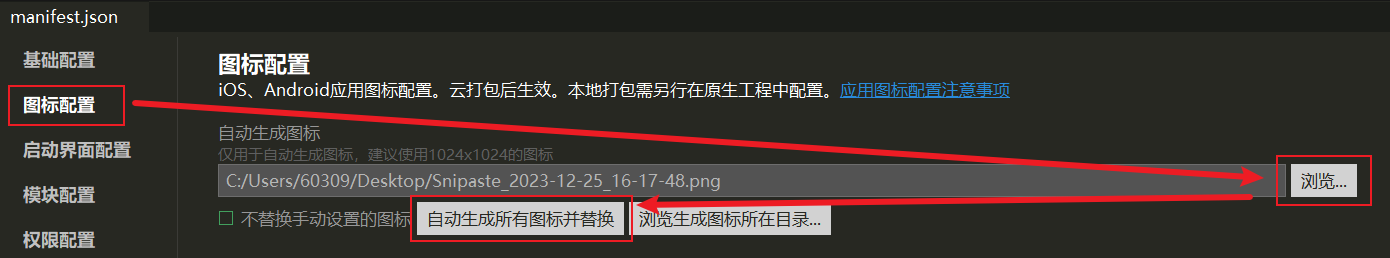
应用图标
点浏览选择png格式的图片后,点击 自动生成所有图标并替换 ,即可便捷更换应用图标

设置横竖屏
vue 项目/网页通常适配的pc上的横屏效果,所以打包时通常也需配置为横屏。

取消不必要的模块
默认配置了很多模块,如扫码、相机相册等,没涉及时建议取消,可减小apk包的大小。

特别是通讯录模块,因涉及用户敏感信息,打包时会需要进行认证,通常需要取消勾选。
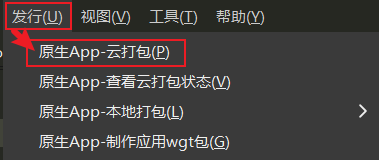
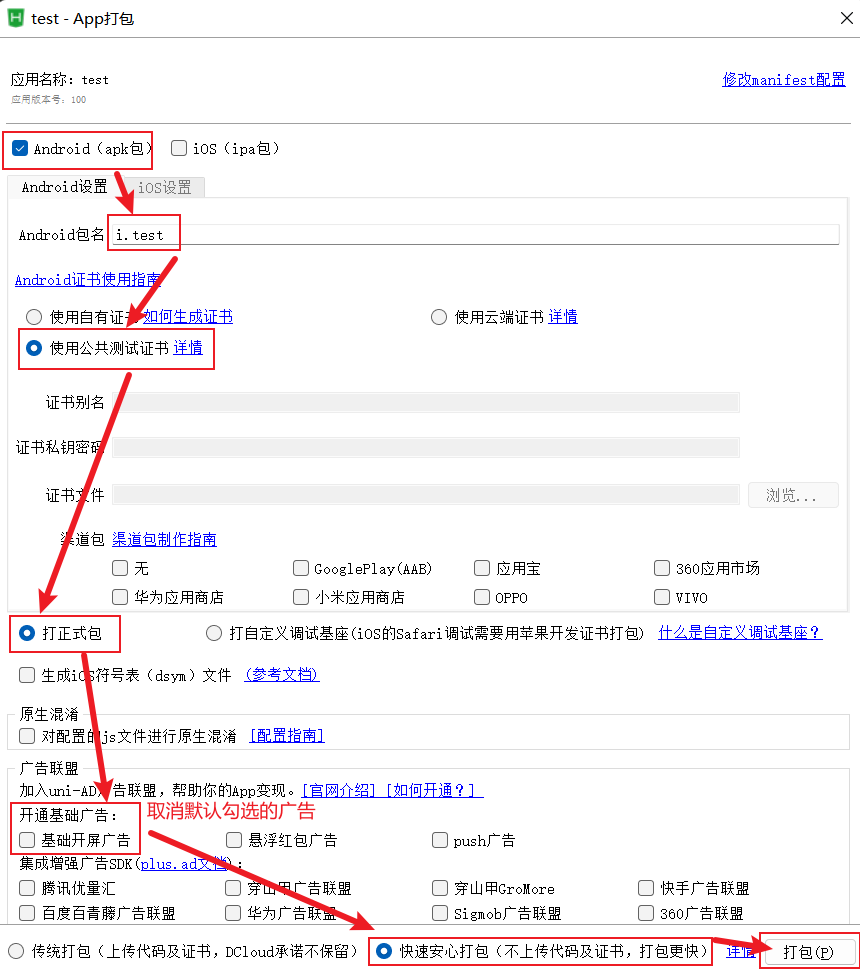
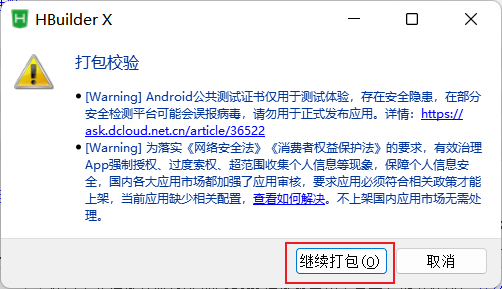
开始打包
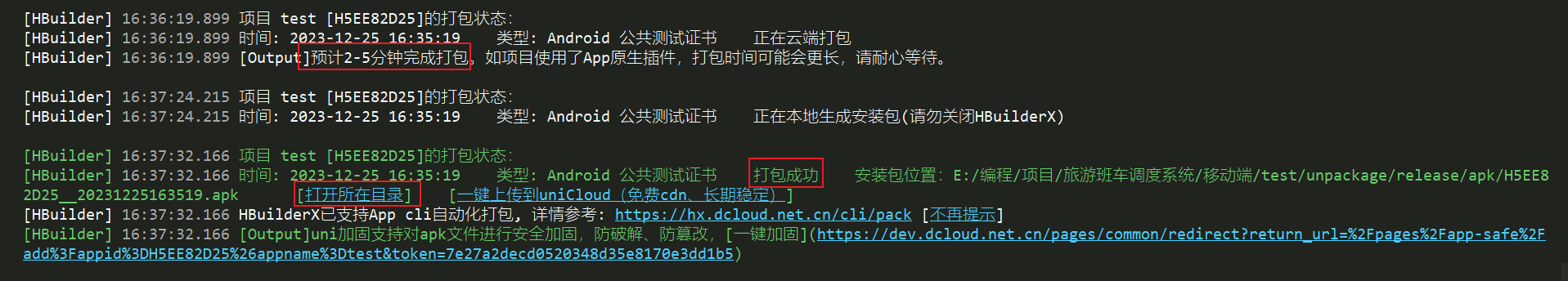
使用 HBuilder X 进行云打包




因云打包人较多,可能需要排队

完成排队,进入打包状态后,约需 2-5分钟完成打包

打包成功后,根据目录提示可找到最终的 apk 文件
在模拟器上安装测试
在电脑上下载安装 雷电模拟器
https://www.ldmnq.com/
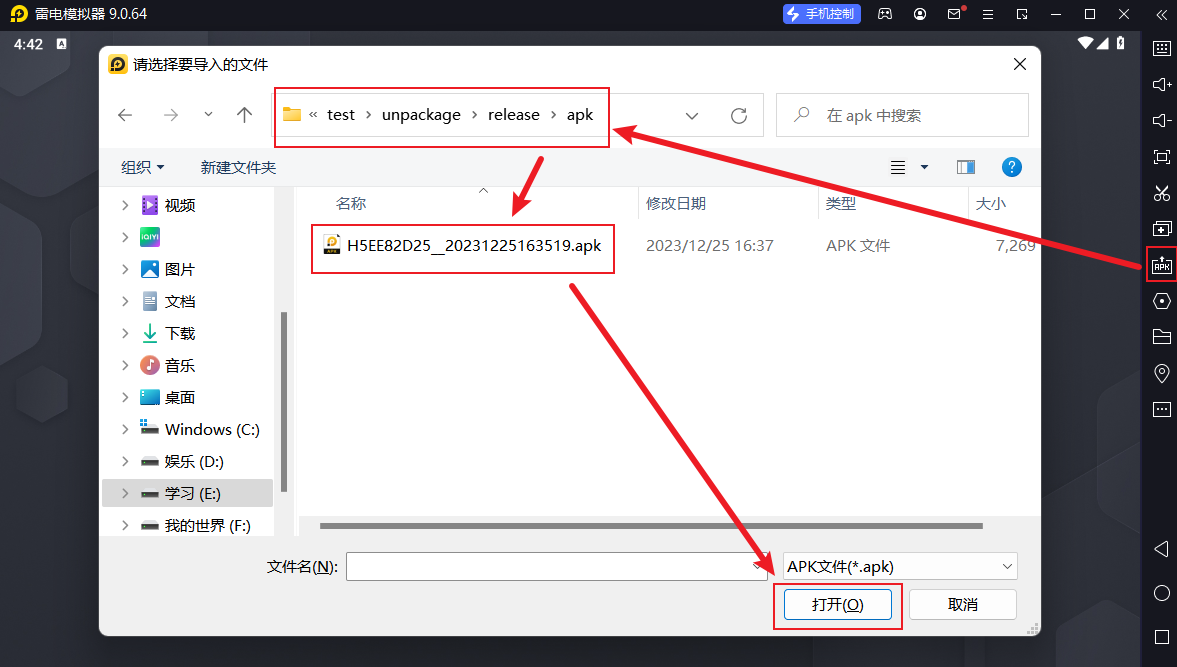
打开 雷电模拟器,通过拖拽或浏览的方式安装 apk

安装成功后

单击打开即可

相关文章:

vue 项目/备案网页/ip网页打包成 apk 安装到平板/手机(含vue项目跨域代理打包成apk后无法访问接口的解决方案)
下载安装HBuilder X编辑器 https://www.dcloud.io/hbuilderx.html 新建 5APP 项目 打开 HBuilder X,新建项目 此处项目名以 ‘test’ 为例 含跨域代理的vue项目改造 若 vue 项目中含跨域代理,如 vue.config.js module.exports {publicPath: "./&…...

面试复盘4——后端开发——一面
前言 本文主要用于个人复盘学习,因此为保障公平,所以本文不指出公司名,题目编号只是为了自己区别而已。对待面经,望读者还是更多从其中学习总结,而不是去碰原题。 面试岗位信息 北京某初创,go开发&#…...

使用 Postman 进行并发请求:实用教程与最佳实践
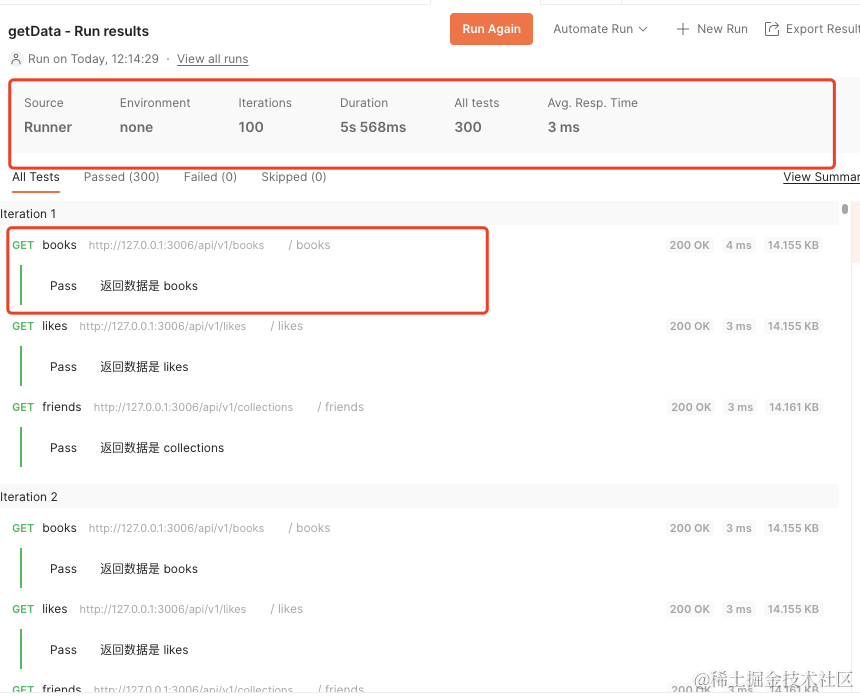
背景介绍 最近,我们发起了一个在线图书管理系统的项目。我负责的一个关键模块包括三个主要后台接口: 实现对books数据的检索。实施对likes数据的获取。通过collections端点访问数据。 应对高流量的挑战 在设计并部署接口时,我们不可避免地…...

河南工程学院第六届程序设计竞赛-A组-题解
更好的阅读体验 \color{red}{更好的阅读体验} 更好的阅读体验 远古时期的签到题 原题链接 描述: 远古时期奇妙的事情… 远古时期有一个比赛,里面有这样一道签到题: 给定一个正整数 N N N求这个整数转化为二进制后的数有多少位是 0 0 0。…...
客户端启动与交互流程)
韩版传奇 2 源码分析与 Unity 重制(二)客户端启动与交互流程
专题介绍 该专题将会分析 LOMCN 基于韩版传奇 2,使用 .NET 重写的传奇源码(服务端 客户端),分析数据交互、状态管理和客户端渲染等技术,此外笔者还会分享将客户端部分移植到 Unity 和服务端用现代编程语言重写的全过…...

JVM面试——运行时数据区
一:JVM的运行时内存区域是怎样的? 根据Java虚拟机规范的定义,JVM的运行时内存区域主要由程序计数器、虚拟机栈、本地方法 栈、Java堆、方法区和以及运行时常量池组成。其中堆、方法区以及运行时常量池是线程之间共享的区域,而栈(…...

ssh工具 向指定的ssh服务器配置公钥
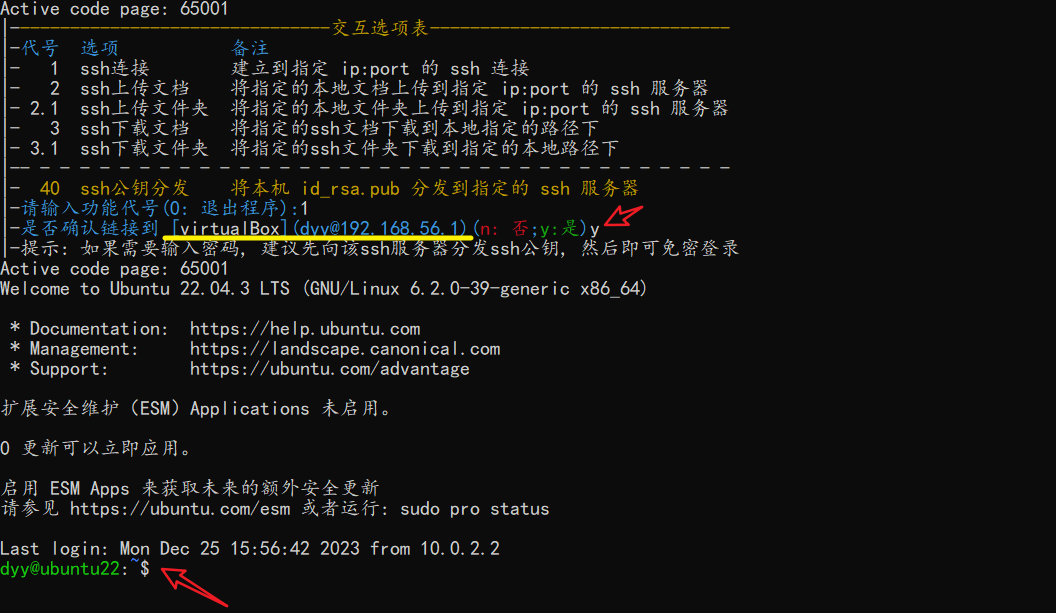
此文分享一个python脚本,用于向指定的ssh服务器配置公钥,以达到免密登录ssh服务器的目的。 效果演示 🔥完整演示效果 👇第一步,显然,我们需要选择功能 👇第二步,确认 or 选择ssh服务器 👇第三步,输入ssh登录密码,以完成公钥配置 👇验证,我们通过ssh登录…...
uni-app pages.json之globalStyle全局页面样式配置
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

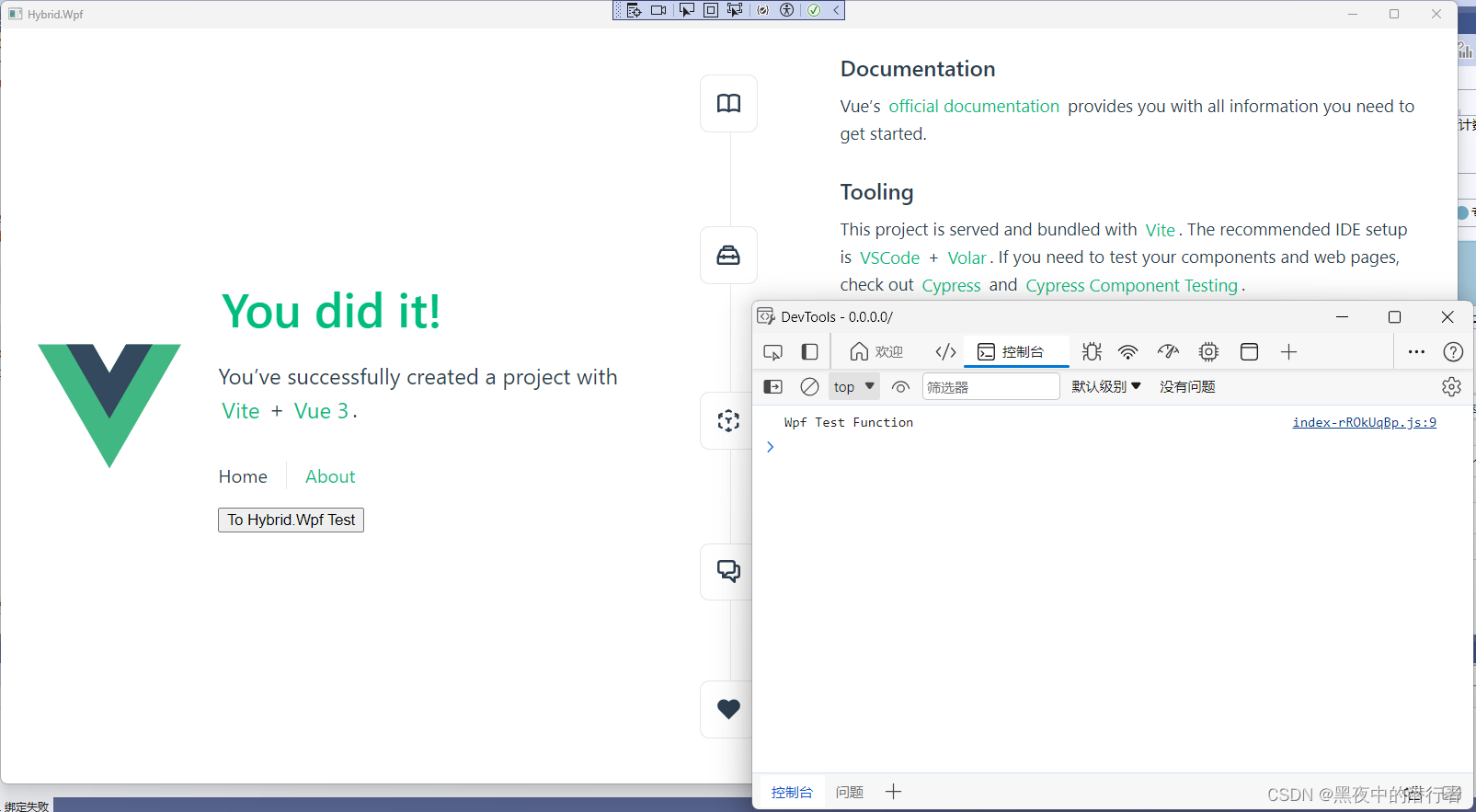
Blazor 混合开发_MAUI+Vue_WPF+Vue
Blazor 混合开发_MAUIVue_WPFVue 背景混合开发的核心为什么必须使用 wwwroot 文件夹放置 Web 项目文件 创建 MAUI 项目创建 wwwroot 文件夹服务注册创建 _import.razor添加 Main.razor 组件修改 MainPage.xaml 文件 创建 WPF 项目创建 wwwroot 文件夹服务注册创建 _import.razo…...

udp异步方式接收消息
C#实现 //定义结构体 public struct UdpState { public UdpClient u; public IPEndPoint e; } private UdpClient _client; //_client的初始化请参考其他资料 IPEndPoint remoteEP null; //TODO //public static bool mess…...

【RocketMQ笔记01】安装RocketMQ消息队列运行环境
这篇文章,主要介绍如何安装RocketMQ消息队列运行环境。 目录 一、RocketMQ消息队列 1.1、下载RocketMQ 1.2、解压安装包 1.3、配置RocketMQ环境变量 1.4、修改启动脚本 1.5、启动RocketMQ (1)启动NameServer (2࿰…...

使用 Privoxy 实现对多域名的定向转发
需求与思路 内网一台主机想要访问公网的两个不同站点, 想要实现访问两个站点时表现出不同的公网 IP 地址. 即在公网的站点服务器端看到的客户端 IP 是不同的. 思路是搭建两台具有不同公网 IP 的服务器, 分别安装配置 Privoxy 后进行串联, 并将其中一台作为主服务器暴露给内网…...

《PySpark大数据分析实战》-19.NumPy介绍ndarray介绍
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

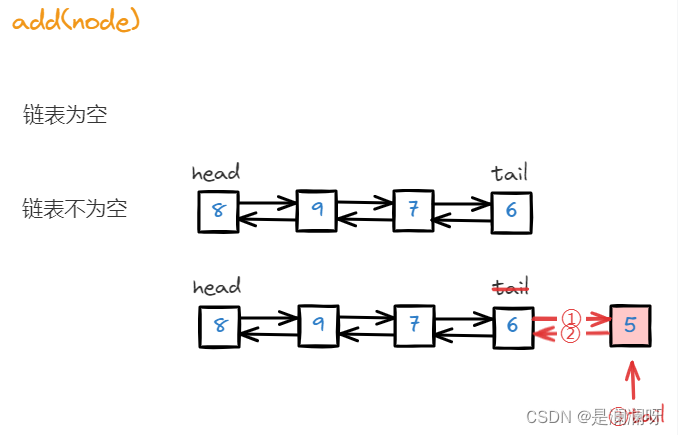
图解LRU缓存
图解LRU缓存 OJ链接 介绍 LRU 缓存机制可以通过哈希表辅以双向链表实现,我们用一个哈希表和一个双向链表维护所有在缓存中的键值对。 双向链表按照被使用的顺序存储了这些键值对,靠近尾部的键值对是最近使用的,而靠近头部的键值对是最久未…...

FFmpeg常见命令行
1、ffmpeg命令行 视频生成图片 ffmpeg -i test.mp4 -r 25 -f image2 data/image%3d.jpg这个命令行使用FFmpeg工具将视频文件(test.mp4)转换为一系列图像文件。 让我们逐个解释每个参数的含义: -i test.mp4: 指定输入文件为test.mp4。-i是F…...

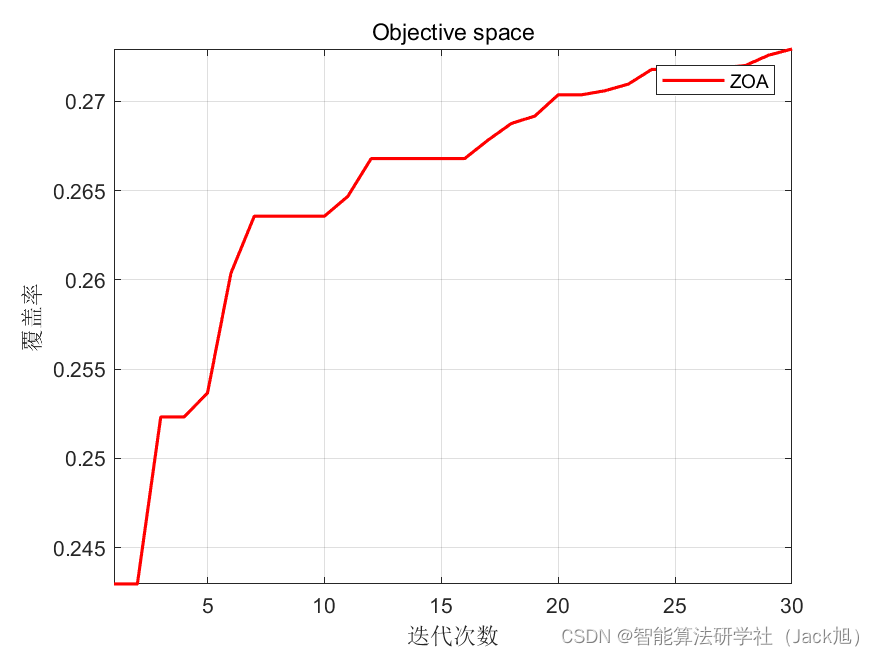
智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于斑马算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.斑马算法4.实验参数设定5.算法结果6.参考文献7.MA…...

《C++避坑神器·二十五》简单搞懂json文件的读写之遍历json文件读写
json.hpp库放在文章末尾 1、遍历json文件读写 (1)插入新键值对到json之情形1 原来json文件如下所示: {"Connection": {"IpAddress": "192.168.20.1","Rock": 0,"Solt": 1}, "Data…...

使用 fixture 机制重构 appium_helloworld
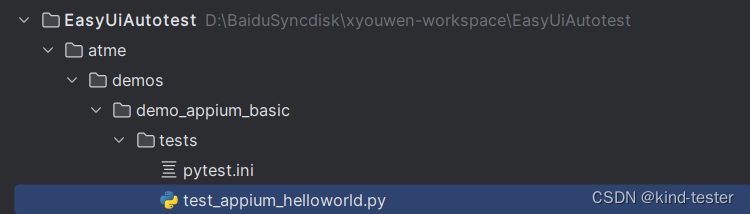
一、前置说明 在 pytest 基础讲解 章节,介绍了 pytest 的特性和基本用法,现在我们可以使用 pytest 的一些机制,来重构 appium_helloworld 。 appium_helloworld 链接: 编写第一个APP自动化脚本 appium_helloworld ,将脚本跑起来 代码目录结构: pytest.ini 设置: [pyt…...

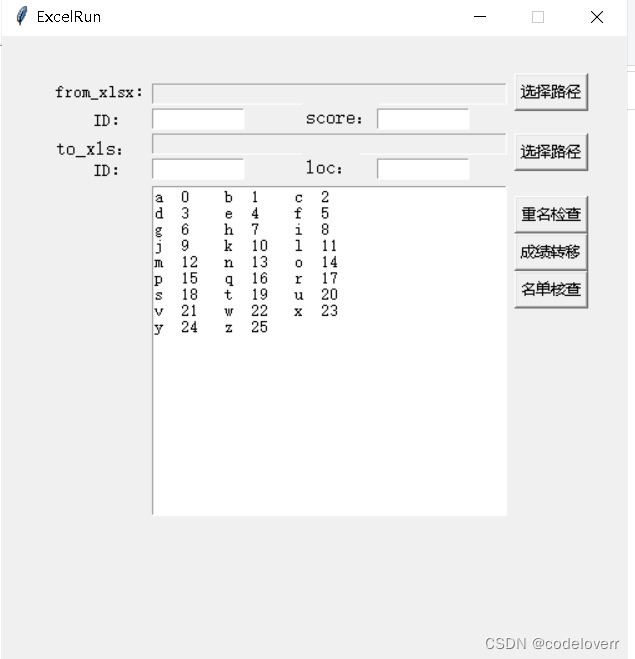
基于python的excel检查和读写软件
软件版本:python3.6 窗口和界面gui代码: class mygui:def _init_(self):passdef run(self):root Tkinter.Tk()root.title(ExcelRun)max_w, max_h root.maxsize()root.geometry(f500x500{int((max_w - 500) / 2)}{int((max_h - 300) / 2)}) # 居中显示…...

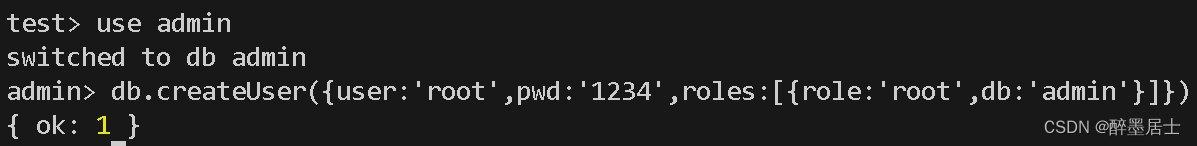
Podman配置mongodb
文章目录 查询镜像拉取镜像查看镜像运行容器创建root用户 查询镜像 podman search mongo拉取镜像 podman pull docker.io/library/mongo查看镜像 podman images运行容器 podman run -d -p 27017:27017 --namemongodb-test docker.io/library/mongo创建root用户 podman exe…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
