uniapp 统一获取授权提示和48小时间隔授权
应用商店审核要求 获取权限前需要给提示,拒绝之后48小时不能给弹窗授权
项目用的是uniapp
getImagePermission(v?: string, tag?: any, source?: any, proj?: any) {// proj = proj || vueSelf.$proj(tag, source);let data = {state: false,//是否原生授权denied: true,//是否提示permissionList: [{permissionName: "相机",tips: "允许应用打开摄像头",androidPermission: "android.permission.CAMERA",},{permissionName: "相册",tips: "允许应用读取存储卡上的照片、媒体内容和文件",androidPermission: "android.permission.READ_EXTERNAL_STORAGE",},],};userPermissions(JSON.stringify(data), null, null, null,function (res) {console.log("getImagePermission res", res);// console.log("getImagePermission back", back);// back(res === 1 ? true : false)vueSelf.$callback('abAct.getImagePermission', null, res == 1 ? true : false);});// 这里是因为异步问题,必须写这个return true},_androidPermissions: <any>undefined,userPermissions(v?: string, back?: any) {proj = proj || vueSelf.$proj(tag, source);// #ifdef APPtry {if (axCc.info.platform == "android") {let permissionDs: any[] = JSON.parse(v);let permissionState = false;let permissionDenied = "";if (!Array.isArray(permissionDs)) {// @ts-ignoreif (Array.isArray(permissionDs.permissionList)) {// @ts-ignorepermissionState = permissionDs.state;// @ts-ignorepermissionDenied = permissionDs.denied;// @ts-ignorepermissionDs = permissionDs.permissionList;} else {permissionDs = [permissionDs];}}let androidPermissionsDirty = false;let androidPermissions = SdkActs._androidPermissions;if (!androidPermissions) {androidPermissions = axCc.getStorage("_androidPermissions");if (typeof androidPermissions !== "object") {androidPermissions = {};}SdkActs._androidPermissions = androidPermissions;}let mainActivity: any;let nowTime: any;let deniedTime: any;let deniedPermissions;let requestPermissions;let nonePermissions = false;let tips = "";for (let i = permissionDs.length - 1; i >= 0; i--) {let permissionD = permissionDs[i];let permission = permissionD.androidPermission;let permissionV = androidPermissions[permission];if (permissionV === 1) {permissionDs.splice(i, 1);} else {mainActivity || (mainActivity = plus.android.runtimeMainActivity());if (mainActivity.checkSelfPermission(permission) === 0) {permissionDs.splice(i, 1);androidPermissionsDirty = true;androidPermissions[permission] = 1;} else {// 暂停二次授权间隔48小时if (!deniedTime) {nowTime = new Date().getTime();deniedTime = nowTime - 48 * 24 * 3600;}if (permissionV > deniedTime) {// 暂停二次授权(deniedPermissions || (deniedPermissions = [])).push(permissionD);} else {if (permissionD.tips && !permissionState) {// 可授权提示tips = permissionD.tips + tips;(requestPermissions || (requestPermissions = [])).push(permission);} else {nonePermissions = true;}}}}}if (androidPermissionsDirty) {// 权限记录androidPermissionsDirty = false;axCc.saveStorage("_androidPermissions", androidPermissions);}if (nonePermissions) {// 没有授权back? back(-1): vueSelf.$callback("abAct.userPermissions", proj, -1);return;} else if (deniedPermissions) {// 暂停二次授权if (permissionDenied) {uni.showModal({title: "提示",content: "没有权限",showCancel: false,complete(result) {back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);},});return true;}back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);return;} else if (tips) {uni.showModal({title: "权限申请",content: tips,success(res) {if (res.confirm) {// https://www.html5plus.org/doc/zh_cn/android.html#plus.android.requestPermissionsplus.android.requestPermissions(requestPermissions, (e) => {for (let i = e.deniedAlways.length - 1; i >= 0; i--) {androidPermissions[e.deniedAlways[i]] = nowTime;}for (let i = e.deniedPresent.length - 1; i >= 0; i--) {androidPermissions[e.deniedPresent[i]] = nowTime;}for (let i = e.granted.length - 1; i >= 0; i--) {androidPermissions[e.granted[i]] = 1;}axCc.saveStorage("_androidPermissions", androidPermissions);if (e.deniedAlways.length > 0) {//权限被永久拒绝// 弹出提示框解释为何需要定位权限,引导用户打开设置页面开启back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);} else if (e.deniedPresent.length > 0 ||e.granted.length <= 0) {//权限被临时拒绝// 弹出提示框解释为何需要定位权限,可再次调用plus.android.requestPermissions申请权限back? back(-1): vueSelf.$callback("abAct.userPermissions", proj, -1);} else {//权限被允许//调用依赖获取定位权限的代码back? back(1): vueSelf.$callback("abAct.userPermissions", proj, 1);}});} else if (res.cancel) {// 拒接授权back? back(0): vueSelf.$callback("abAct.userPermissions", proj, 0);}},});return true;}back ? back(1) : vueSelf.$callback("abAct.userPermissions", proj, 1);return;}} catch (e) {console.error(e);}// #endifback ? back(1) : vueSelf.$callback("abAct.userPermissions", proj, 1);},
相关文章:

uniapp 统一获取授权提示和48小时间隔授权
应用商店审核要求 获取权限前需要给提示,拒绝之后48小时不能给弹窗授权 项目用的是uniapp getImagePermission(v?: string, tag?: any, source?: any, proj?: any) {// proj proj || vueSelf.$proj(tag, source);let data {state: false,//是否原生授权denied…...

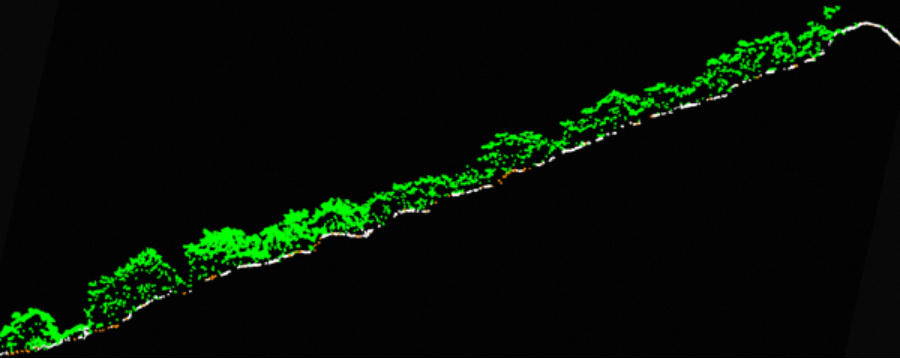
Halcon点云重建
dev_close_window () *点云文件数据的读取 read_object_model_3d (‘E:/1.om3’, ‘mm’, [], [], ObjectModel3D, Status) *获得点云的数据,例如高度 get_object_model_3d_params (ObjectModel3D, ‘point_coord_z’, GenParamValue) dev_open_window (0, 0, 512, …...

docker学习(二十一、network使用示例container、自定义)
文章目录 一、container应用示例1.需要共用同一个端口的服务,不适用container方式2.可用示例3.停掉共享源的容器,其他容器只有本地回环lo地址 总结 二、自定义网络应用示例默认bridge,容器间ip通信默认bridge,容器间服务名不通 自…...

【Python机器学习系列】一文带你了解机器学习中的Pipeline管道机制(理论+源码)
这是Python机器学习原创文章,我的第183篇原创文章。 一、引言 对于表格数据,一套完整的机器学习建模流程如下: 背景知识1:机器学习中的学习器 【Python机器学习系列】一文搞懂机器学习中的转换器和估计器(附案例&…...

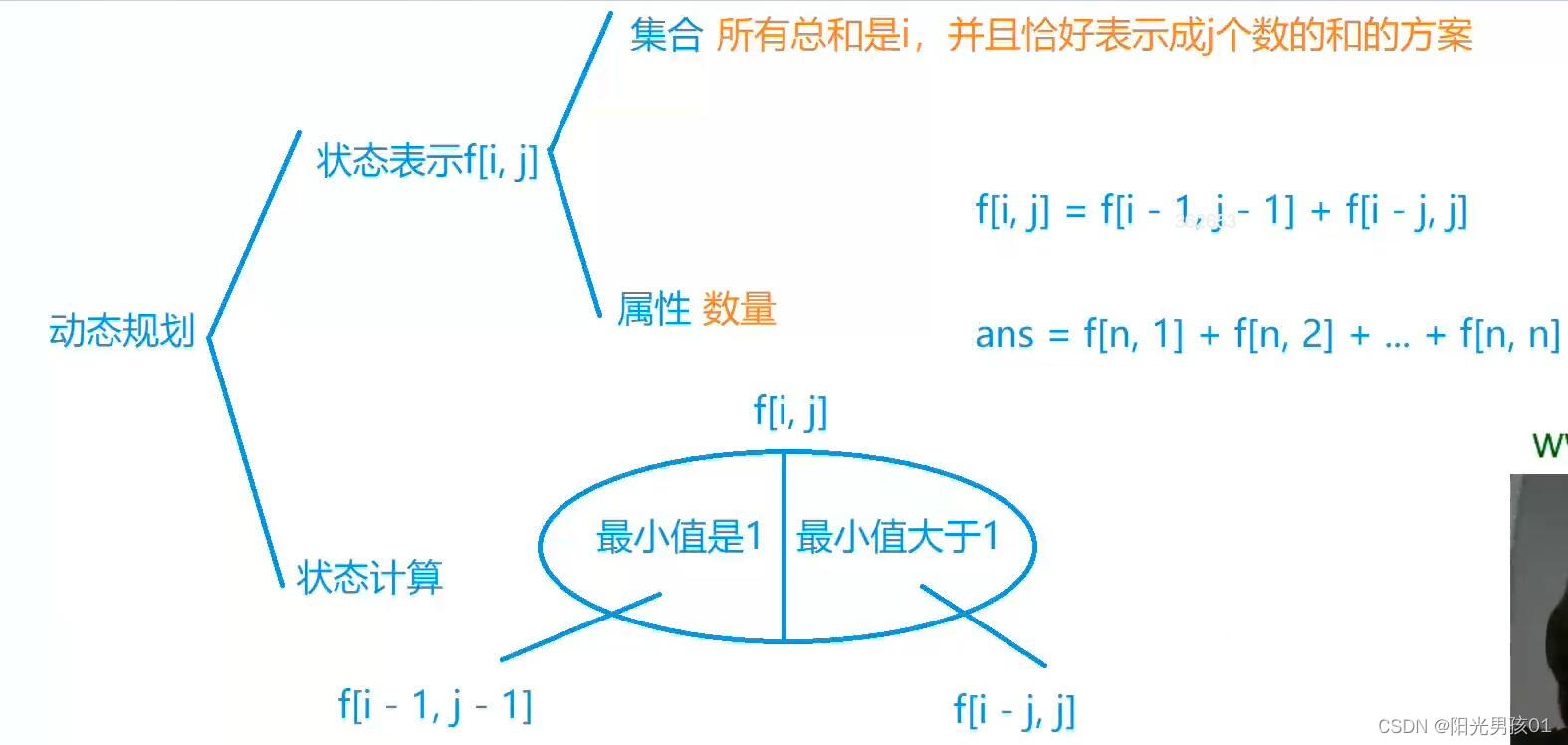
算法基础之整数划分
整数划分 核心思想: 计数类dp 背包做法 f[i][j] 表示 取 1 – i 的物品 总容量为j的选法数量 f[i][j] f[i-1][j] f[i-1][j-v[i]] f[i-1][j-2v[i]] f[i-1][j-3v[i]] ……f[i-1][j-kv[i]] f[i][j-v[i]] f[i-1][j-v[i]] f[i-1][j-2v[i]] f[i-1][j-3v[i]] ……f[i…...

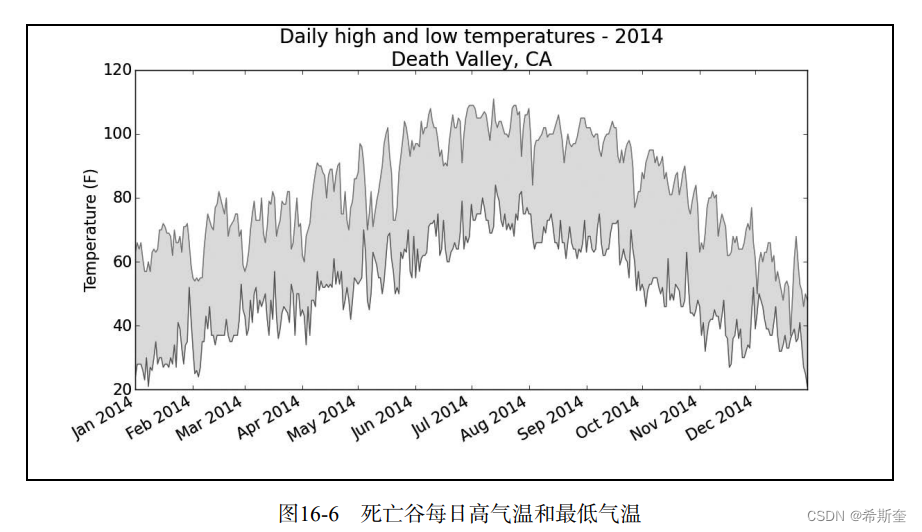
关于“Python”的核心知识点整理大全47
目录 16.1.10 错误检查 highs_lows.py highs_lows.py 16.2 制作世界人口地图:JSON 格式 16.2.1 下载世界人口数据 16.2.2 提取相关的数据 population_data.json world_population.py 16.2.3 将字符串转换为数字值 world_population.py 2world_population…...

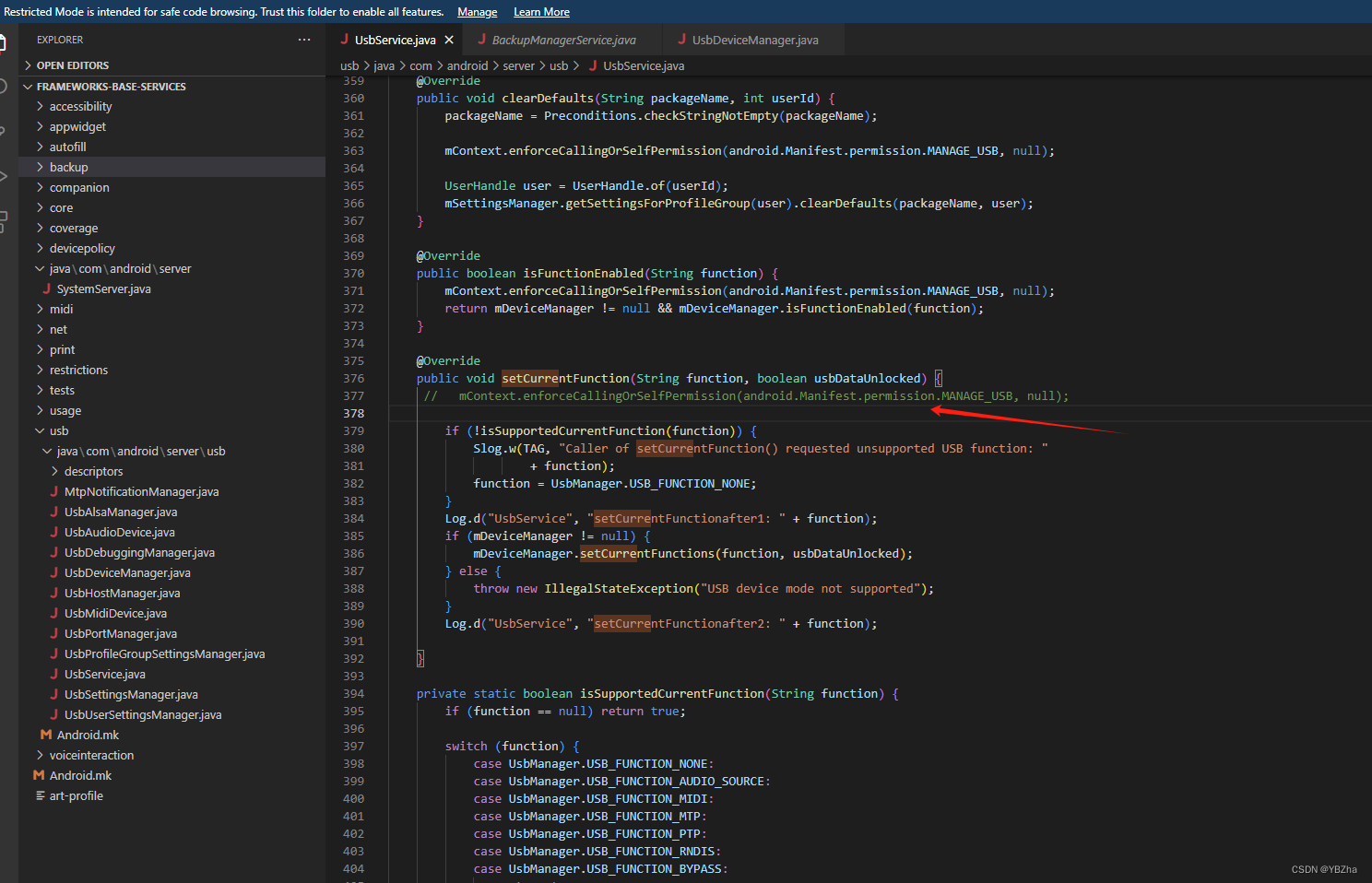
Android 8.1 设置USB传输文件模式(MTP)
项目需求,需要在电脑端adb发送通知手机端接收指令,将USB的仅充电模式更改成传输文件(MTP)模式,便捷用户在我的电脑里操作内存文件,下面是我们的常见的修改方式 1、android12以下、android21以上是这种方式…...

模型量化 | Pytorch的模型量化基础
官方网站:Quantization — PyTorch 2.1 documentation Practical Quantization in PyTorch | PyTorch 量化简介 量化是指执行计算和存储的技术 位宽低于浮点精度的张量。量化模型 在张量上执行部分或全部操作,精度降低,而不是 全精度…...

adb和logcat常用命令
adb的作用 adb构成 client端,在电脑上,负责发送adb命令daemon守护进程adbd,在手机上,负责接收和执行adb命令server端,在电脑上,负责管理client和daemon之间的通信 adb工作原理 client端将命令发送给ser…...

千巡翼X4轻型无人机 赋能智慧矿山
千巡翼X4轻型无人机 赋能智慧矿山 传统的矿山测绘需要大量测绘员通过采用手持RTK、全站仪对被测区域进行外业工作,再通过方格网法、三角网法、断面法等进行计算,需要耗费大量人力和时间。随着无人机航测技术的不断发展,利用无人机作业可以大…...
:编译服务器的配置、AOSP源码的下载、编译、运行)
【Android 13】使用Android Studio调试系统应用之Settings移植(一):编译服务器的配置、AOSP源码的下载、编译、运行
文章目录 1. 篇头语2. 系列文章3. ubuntu 最佳版本3.1 下载并安装3.2 配置AOSP工具链3.3 配置Python多版本支持4. AOSP源码下载4.1 配置repo工具4.2 源码下载5. AOSP编译5.1 添加emulator模拟器配置5.1.1 哪些是支持模拟器的Products?5.1.2 添加方法5.2 编译...

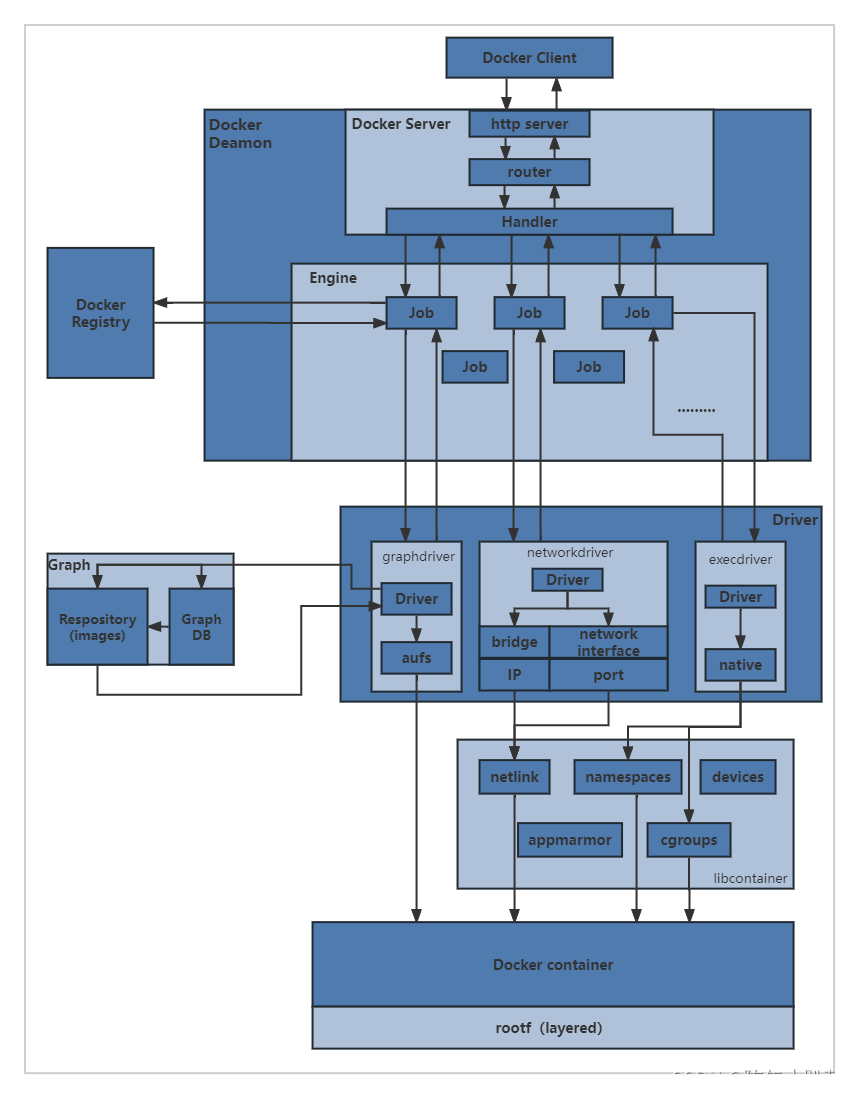
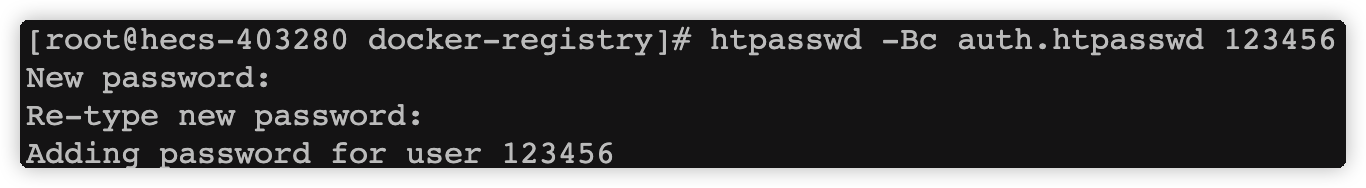
【1】Docker详解与部署微服务实战
Docker 详解 Docker 简介 Docker 是一个开源的容器化平台,可以帮助开发者将应用程序和其依赖的环境打包成一个可移植、可部署的容器。Docker 的主要目标是通过容器化技术实现应用程序的快速部署、可移植性和可扩展性,从而简化应用程序的开发、测试和部…...

C# JsonString转Object以及Object转JsonString
主要讲述了两种方法的转换,最后提供了格式化输出JsonString字符串。 需要引用程序集 System.Web.Extensions.dll、Newtonsoft.Json.dll System.Web.Extensions.dll可直接在程序集中引用,Newtonsoft.Json.dll需要在NuGet中下载引用。 详细代码…...
)
华为OD机试真题-中文分词模拟器-2023年OD统一考试(C卷)
题目描述: 给定一个连续不包含空格字符串,该字符串仅包含英文小写字母及英文文标点符号(逗号、分号、句号),同时给定词库,对该字符串进行精确分词。 说明: 1.精确分词: 字符串分词后,不会出现重叠。即“ilovechina” ,不同词库可分割为 “i,love,china” “ilove,c…...

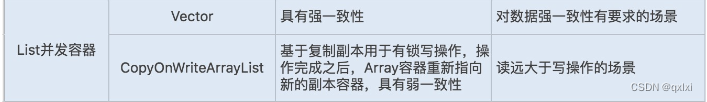
【并发设计模式】聊聊 基于Copy-on-Write模式下的CopyOnWriteArrayList
在并发编程领域,其实除了使用上一篇中的属性不可变。还有一种方式那就是针对读多写少的场景下。我们可以读不加锁,只针对于写操作进行加锁。本质上就是读写复制。读的直接读取,写的使用写一份数据的拷贝数据,然后进行写入。在将新…...

OpenCV中使用Mask R-CNN实现图像分割的原理与技术实现方案
本文详细介绍了在OpenCV中利用Mask R-CNN实现图像分割的原理和技术实现方案。Mask R-CNN是一种先进的深度学习模型,通过结合区域提议网络(Region Proposal Network)和全卷积网络(Fully Convolutional Network)…...

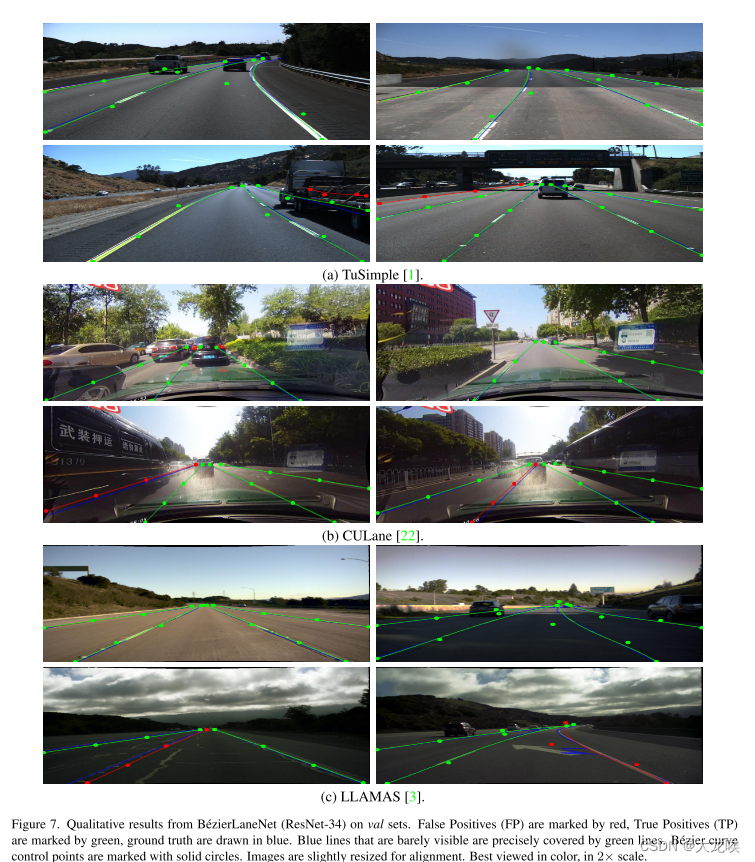
论文阅读《Rethinking Efficient Lane Detection via Curve Modeling》
目录 Abstract 1. Introduction 2. Related Work 3. BezierLaneNet 3.1. Overview 3.2. Feature Flip Fusion 3.3. End-to-end Fit of a Bezier Curve 4. Experiments 4.1. Datasets 4.2. Evalutaion Metics 4.3. Implementation Details 4.4. Comparisons 4.5. A…...

Leetcode—2660.保龄球游戏的获胜者【简单】
2023每日刷题(七十二) Leetcode—2660.保龄球游戏的获胜者 实现代码 class Solution { public:int isWinner(vector<int>& player1, vector<int>& player2) {long long sum1 0, sum2 0;int n player1.size();for(int i 0; i &…...

ubuntu服务器上安装KVM虚拟化
今天想着在ubuntu上来安装一个windwos操作系统,原因是因为我们楼上有几台不错的服务器,但是都是linux系统的。 今天我想着要给同事们搭建一个chatgpt环境,用来开发程序,但是ubuntu上其实也可以安装我嫌麻烦,刚好想折腾…...

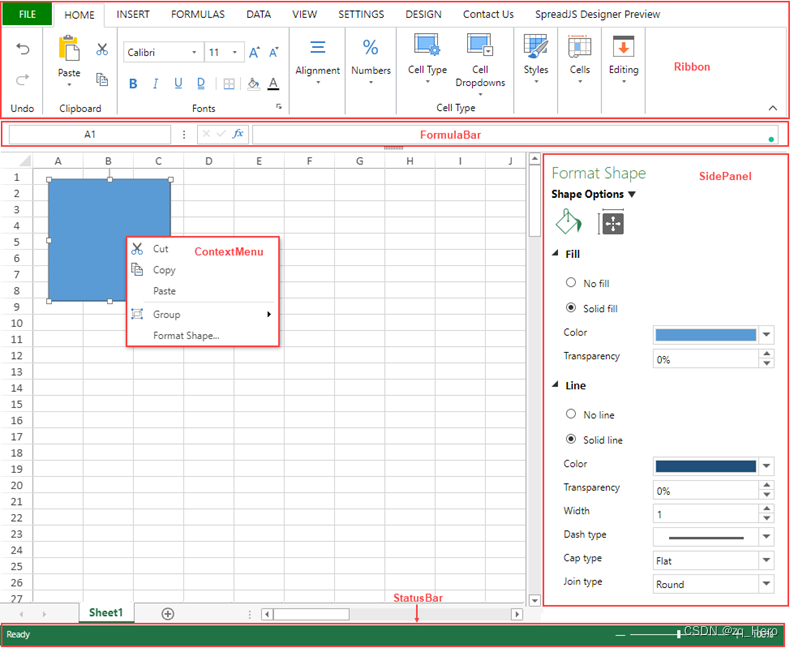
SpreadJS 集成使用案例
SpreadJS 集成案例 介绍: SpreadJS 基于 HTML5 标准,支持跨平台开发和集成,支持所有主流浏览器,无需预装任何插件或第三方组件,以原生的方式嵌入各类应用,可以与各类后端技术框架相结合。SpreadJS 以 纯前…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
