pnpm、npm、yarn是什么?怎么选择?
pnpm、npm、yarn三者是前端常用的包管理器,那么他们有什么区别呢?
1. npm (Node Package Manager)
npm是Node.js的默认包管理器。自Node.js发布以来,npm就一直作为它的一个组成部分存在,因此,安装Node.js时也会自动安装npm。npm为JavaScript开发者提供了一个共享和复用代码的简便途径,同时也让开发者能够更容易地管理项目中的不同版本和依赖。
常用的npm指令包括:
npm install <package>: 用于安装一个包npm uninstall <package>: 用于卸载一个包npm update <package>: 用于更新一个包npm init: 初始化一个新的npm项目,创建package.json文件
2. Yarn
Yarn是由Facebook、Google、Exponent和Tilde共同推出的一款新的JavaScript包管理工具,旨在解决npm存在的一些问题,如安装慢、包的版本冲突等。Yarn引入了lockfile锁定性和并行性安装,提高了性能并确保了依赖安装的一致性。
常用的Yarn指令包括:
yarn add <package>: 用于安装一个包yarn remove <package>: 用于卸载一个包yarn upgrade <package>: 以更新一个包yarn init: 初始化一个新的npm项目,创建package.json文件
3. pnpm
pnpm是一个新的JavaScript包管理工具,旨在解决npm和yarn的一些问题,如全度克隆包、过度链接等。pnpm通过在本地存储一份包的副本,然后在各个项目中使用链接到这份副本的方式,减少了包的副本的存储,从而节省了磁盘空间并提高安装效率。
常用的pnpm指令包括:
pnpm add <package>: 用于安装一个包pnpm remove <package>: 用于卸载一个包pnpm upgrade <package>: 以更新一个包pnpm init: 初始化一个新的npm项目,创建package.json文件
以上只是三者的简单对比和介绍,实际上在使用中,你可能需要根据你的项目需求和团队要求,选择最适合你的包管理工具。
性能
npm、Yarn和pnpm三者都有各自的优势,但也存在一些差异。下面是对它们的比较:
- npm:作为Node.js的默认包管理器,npm在性能上可能相对较慢,特别是在大型项目中。这主要是因为它要处理的依赖数量增加,会导致处理时间增加。错误处理机制也不如Yarn和pnpm强大,可能会导致一些未经过优化的异常情况。
- Yarn:Yarn在性能上优于npm,它引入了并行安装等特性,可以在多线程中同时处理多个任务,这在大型项目中可以大大提高安装速度。此外,Yarn使用一种称为"解析算法"的新方法更准确地处理依赖关系,可以避免一些npm中存在的版本冲突问题。但是,尽管Yarn的性能相对较好,安装速度在实际中可能会受到不同因素的影响,例如网络速度、机器性能等。
- pnpm:在性能上,pnpm通常比npm和Yarn更快。pnpm的主要优点在于它如何处理node_modules的存储和链接。当安装包时,pnpm只链接到存储在全局缓存中的包,而不是创建新的副本。这个方法可以节省磁盘空间,也使得依赖安装率显著提高。另外,pnpm还提供了一种严格模式,使得依赖的安装更接近仓库的实际依赖关系,可能在某些情况下避免软件包版本冲突。
相关文章:

pnpm、npm、yarn是什么?怎么选择?
pnpm、npm、yarn三者是前端常用的包管理器,那么他们有什么区别呢? 1. npm (Node Package Manager) npm是Node.js的默认包管理器。自Node.js发布以来,npm就一直作为它的一个组成部分存在,因此,安装Node.js时也会自动安…...

MySQL8 一键部署
#!/bin/bash ### 定义变量 mysql_download_urlhttps://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.33-linux-glibc2.12-x86_64.tar.xz mysql_package_namemysql-8.0.33-linux-glibc2.12-x86_64.tar.xz mysql_dec_namemysql-8.0.33-linux-glibc2.12-x86_64 mysql_download_…...

12 UVM Driver
目录 12.1 uvm_driver class hierarchy 12.2 How to write driver code? 12.3 UVM Driver example 12.4 How to get sequence items from the sequencer? 12.5 UVM driver methods 12.5.1 Using get_next_item/ try_next_item and item_done methods 12.5.2 Using get…...

“暂存”校验逻辑探讨
1、背景 在业务中可能会遇到这种场景,前端页面元素多且复杂,一次性填完提交耗时很长,中间中断面临着丢失数据的风险。针对这个问题,“暂存”应运而生。 那“暂存”的时候,是否需要对数据校验,如何进行校验…...

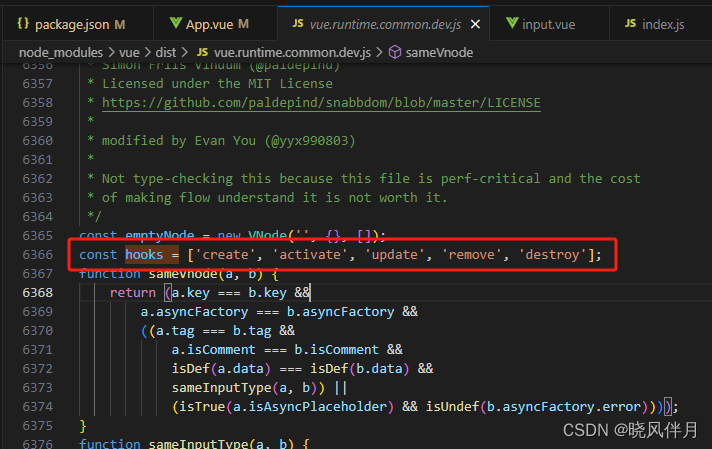
探究element-ui 2.15.8中<el-input>的keydown事件无效问题
一、问题描述 今天看到一个问题,在用Vue2element-ui 2.15.8开发时,使用input组件绑定keydown事件没有任何效果。 <template><div id"app"><el-input v-model"content" placeholder"请输入" keydown&quo…...

Unity 代码控制Text自适应文本高度
在使用代码给Text赋值时,且文本有多段,并需要根据实际文本高度适配Text组件的高度时,可以使用以下方法: //Text文本 public TextMeshProUGUI text;void Start() {//代码赋值文本text.text "好!\n很好!\n非常好!";//获…...

TiDB 7.1 多租户在中泰证券中的应用
本文详细介绍了中泰证券在系统国产化改造项目中采用 TiDB 多租户技术的实施过程。文章分析了中泰证券数据库系统现状以及引入 TiDB 资源管控技术的必要性,探讨了 TiDB 多租户的关键特性,并阐述了在实际应用中的具体操作步骤。通过该技术的应用࿰…...

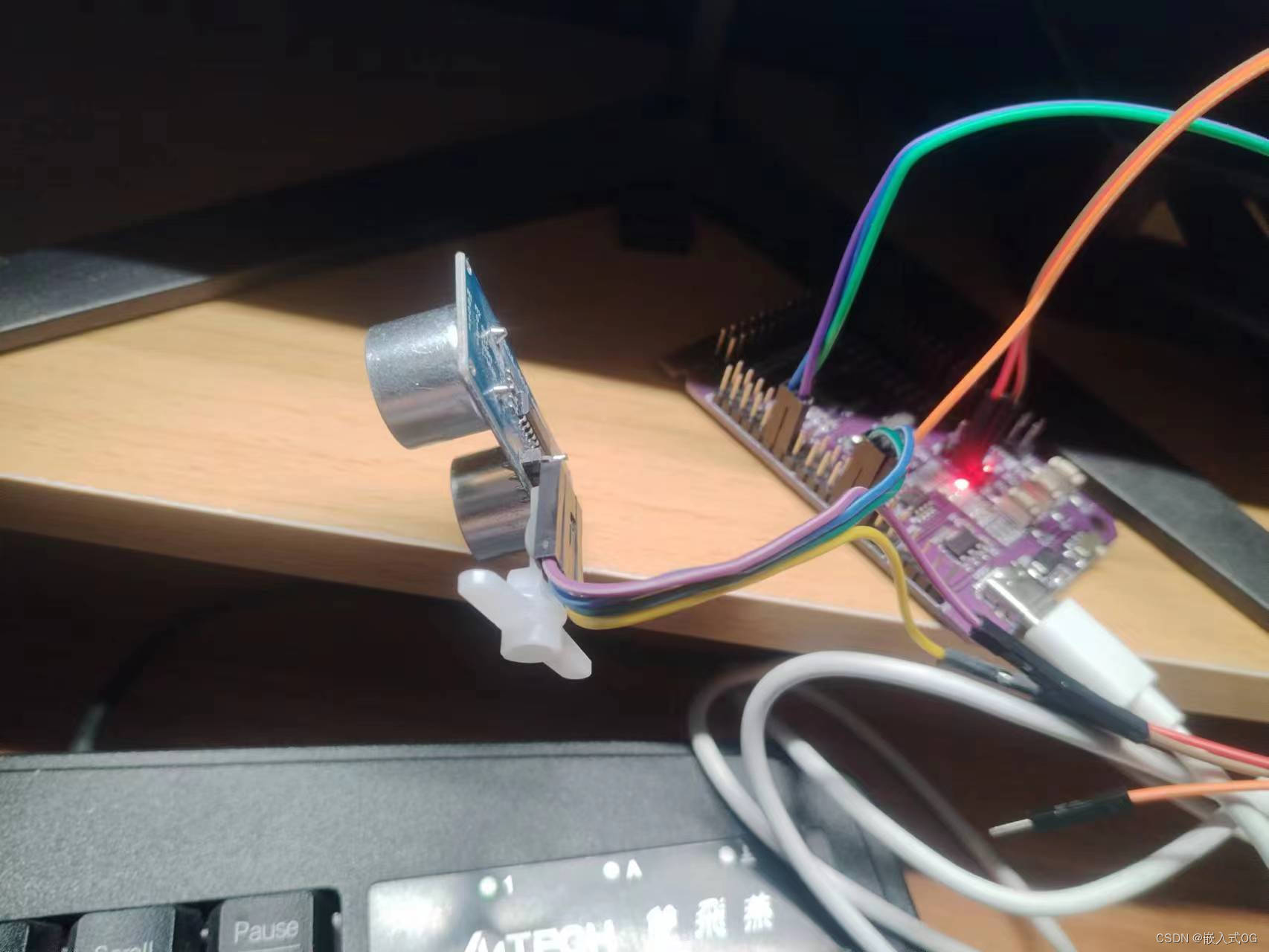
嵌入式-stm32-SR04超声波测距介绍及实战
一:超声波传感器介绍 1.1、SR04超声波测距硬件模块 1.2、SR04的四个IO口 vcc:提供电源5V gnd:接地 Trig:是**发送**声波信号的触发器 Echo:是**接收**回波信号的引脚 当TRIG信号被触发时,传感器会发送一定频率的声波信号,该信号被反射后&am…...

智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.白鲸算法4.实验参数设定5.算法结果6.参考文献7.MA…...

mac m1芯片 pytorch安装及gpu性能测试
pytorch 使用mac的m1芯片进行模型训练。 #小结:在数据量小和模型参数少,batch_size小时,cpu训练更快(原因:每次训练时数据需要放入GPU中,由于batch_size小。数据放入gpu比模型计算时间还长) 在…...

go 使用 - sync.WaitGroup
使用 - sync.WaitGroup 简介使用注意点 简介 waitgroup 是等待一组并发操作完成得方法。Goroutines对Go来说是独一无二的(尽管其他一些语言有类似的并发原语)。它们不是操作系统线程,它们不完全是绿色的线程(由语言运行时管理的线程)&#x…...

Java Web Day07-08_Layui
1. Layui概念介绍 layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈&#x…...
暂时无法办理经营性ICP许可证)
阿里云华北3(张家口)暂时无法办理经营性ICP许可证
阿里云服务器的华北 3(张家口)地域暂时无法办理经营性ICP许可证,如有经营性ICP业务请勿选择此地域。如果需要办理经营性ICP业务的用户,不需要选择华北3(张家口)地域,可以选择华北2(北…...

八种常见顺序存储的算法
目录 1、线性枚举 1)问题描述 2)动图演示 3)示例说明 4)算法描述 5)源码详解 2、前缀和差分 1)问题描述 2)动图演示 3)样例分析 4)算法描述 5)源码…...

Leetcod面试经典150题刷题记录 —— 栈篇
Leetcod面试经典150题刷题记录 —— 栈篇 1. 有效的括号2. 简化路径3. 最小栈4. 逆波兰表达式求值5. 基本计算器 1. 有效的括号 题目链接:有效的括号 - leetcode 题目描述: 给定一个只包括 ( ,),{,},[&…...

【Qt-QThread-QQueue】
Qt编程指南 ■ QThread■ 示例■ QQueue■■■ QThread ■ 示例 #include <QThread> class myThread : public QThread {Q_OBJECT signals...

电子握力器改造
toy_hand_game 介绍 消耗体力玩具,使用握力器(Grip Strengthener)控制舵机旋转。 开始设想是控制丝杆电机滑动,两套设备就可以控制两个丝杆电机进行“模拟拔河”,后续发现硬件设计错误,ULN2003不能控制两相四线电机,…...

3D展2D数学原理
今年早些时候,我为 MAKE 杂志写了一篇教程,介绍如何制作视频游戏角色的毛绒动物。 该技术采用给定的角色 3D 模型及其纹理,并以编程方式生成缝纫图案。 虽然我已经编写了一般摘要并将源代码上传到 GitHub,但我在这里编写了对使这一…...

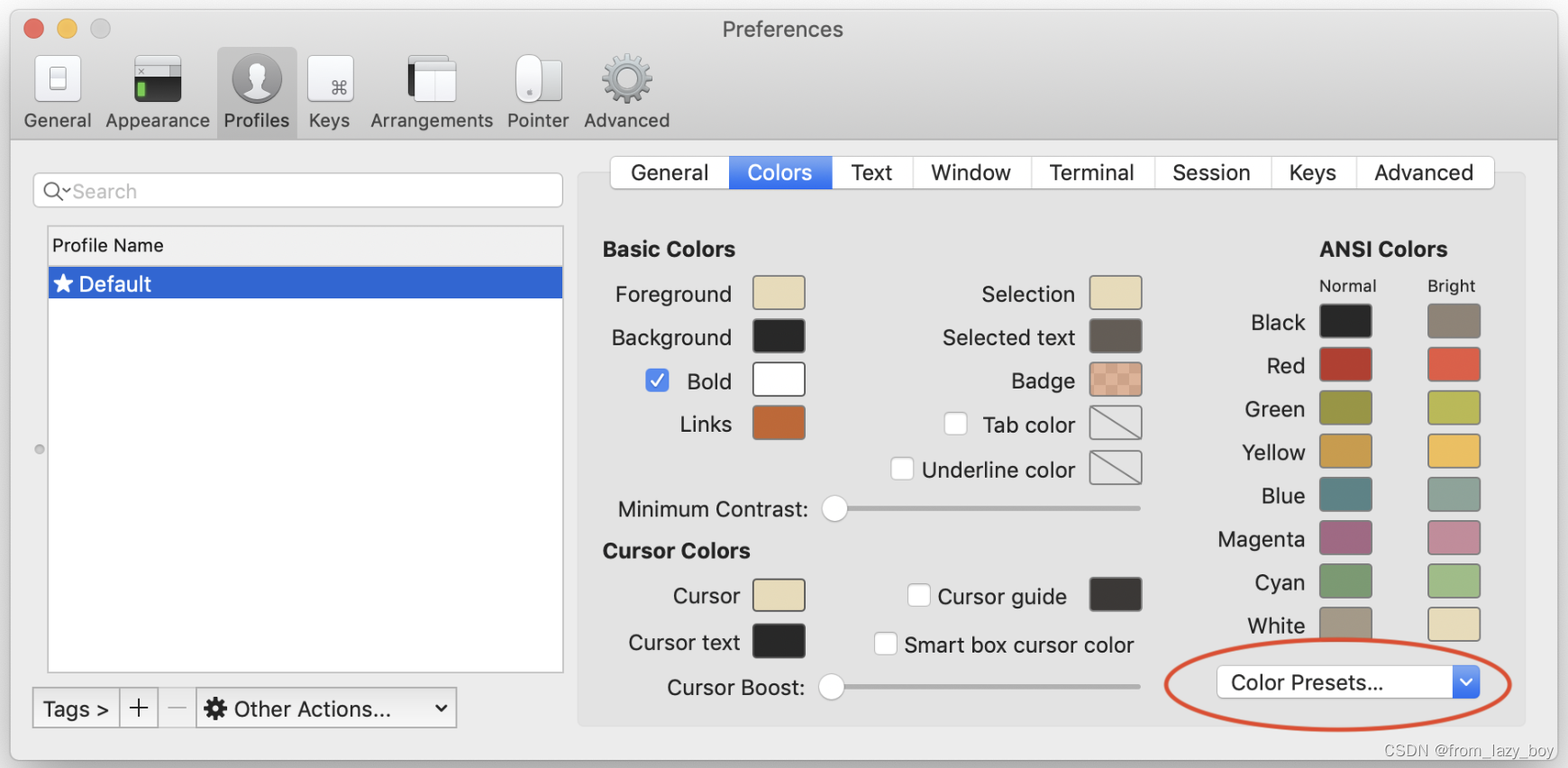
MacOS+Homebrew+iTerm2+oh my zsh+powerlevel10k美化教程
MacOS终端 你是否已厌倦了MacOS终端的大黑屏? 你是否对这种美观的终端抱有兴趣? 那么,接下来我将会教你用最简单的方式来搭建一套自己的终端。 Homebrew的安装 官网地址:Homebrew — The Missing Package Manager for macOS (o…...

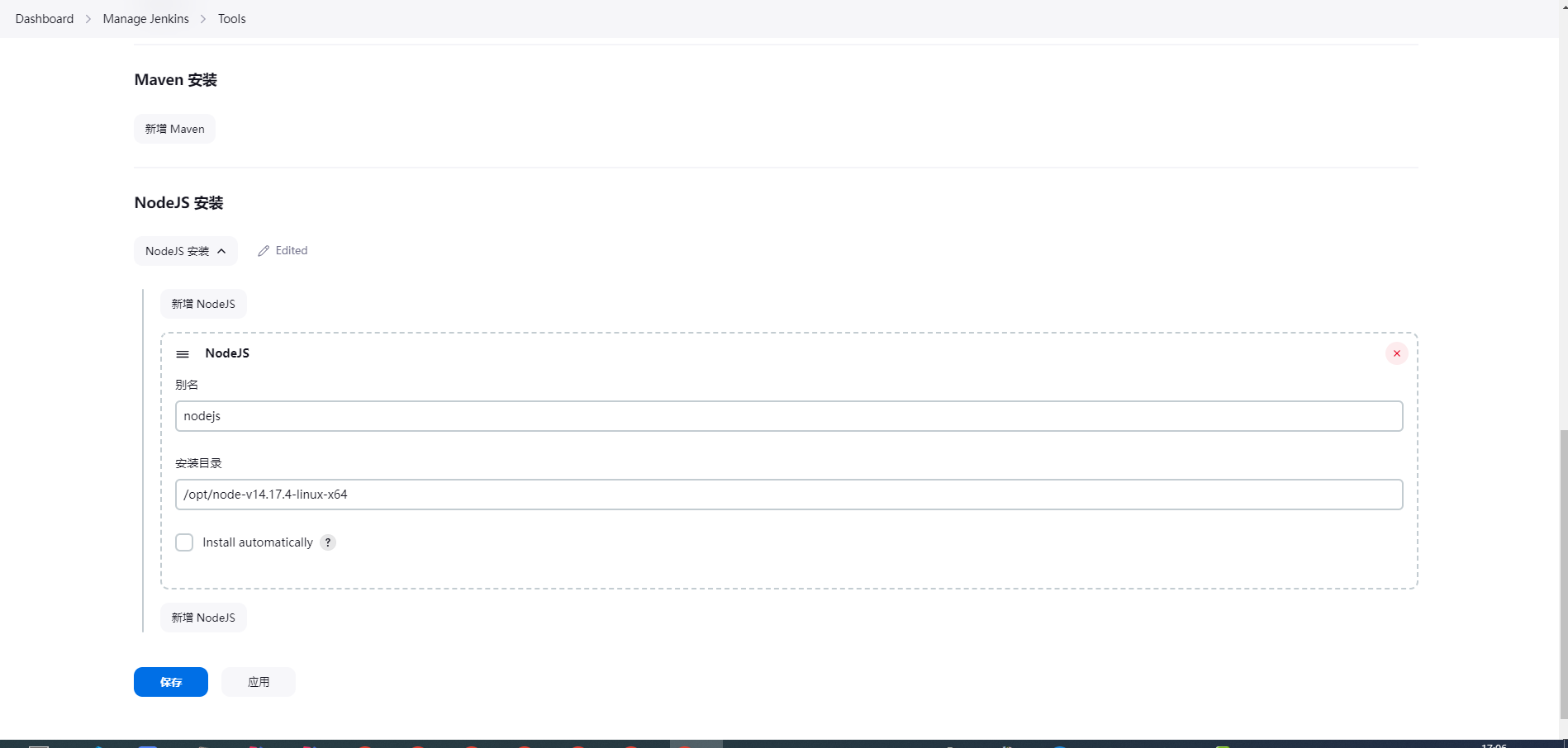
jenkins解决工具找不到的问题
--------------------------插件选择版本最好能跟服务器对上...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
