探究element-ui 2.15.8中<el-input>的keydown事件无效问题
一、问题描述
今天看到一个问题,在用Vue2+element-ui 2.15.8开发时,使用input组件绑定keydown事件没有任何效果。
<template><div id="app"><el-input v-model="content" placeholder="请输入" @keydown="handelKeydown"/></div>
</template><script>
export default {data() {return {content: ''}},methods: {handelKeydown() {console.log('触发了Keydown事件!!!') // 实际不会触发}}
}
</script>
二、问题排查
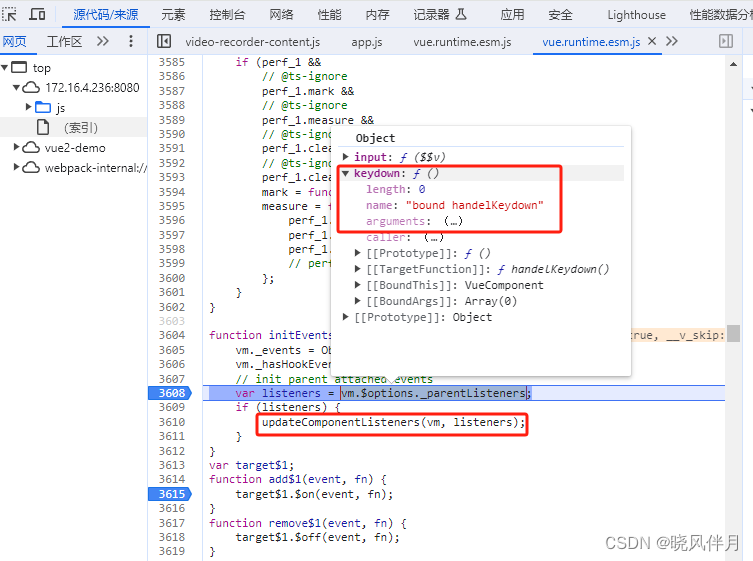
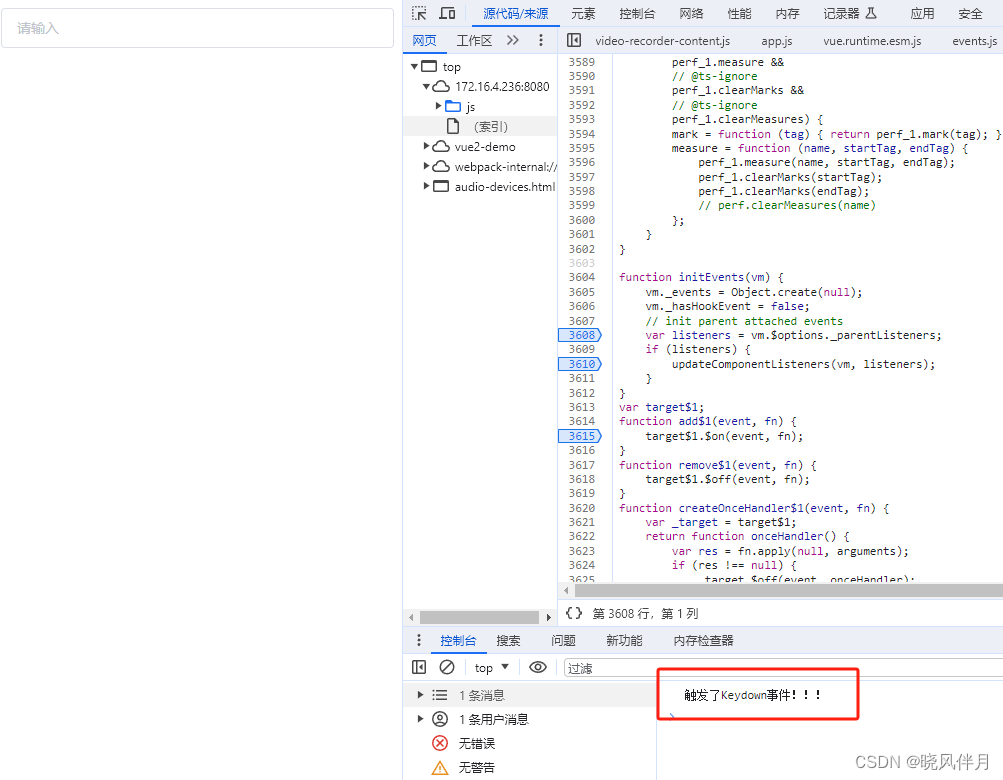
我们直接调试代码,找到Vue2中事件初始化的地方initEvents:


可以看到,我们的keydown事件其实是有记录到的,那么事件绑定的关键就在updateComponentListeners:

在这里有两句代码很关键:
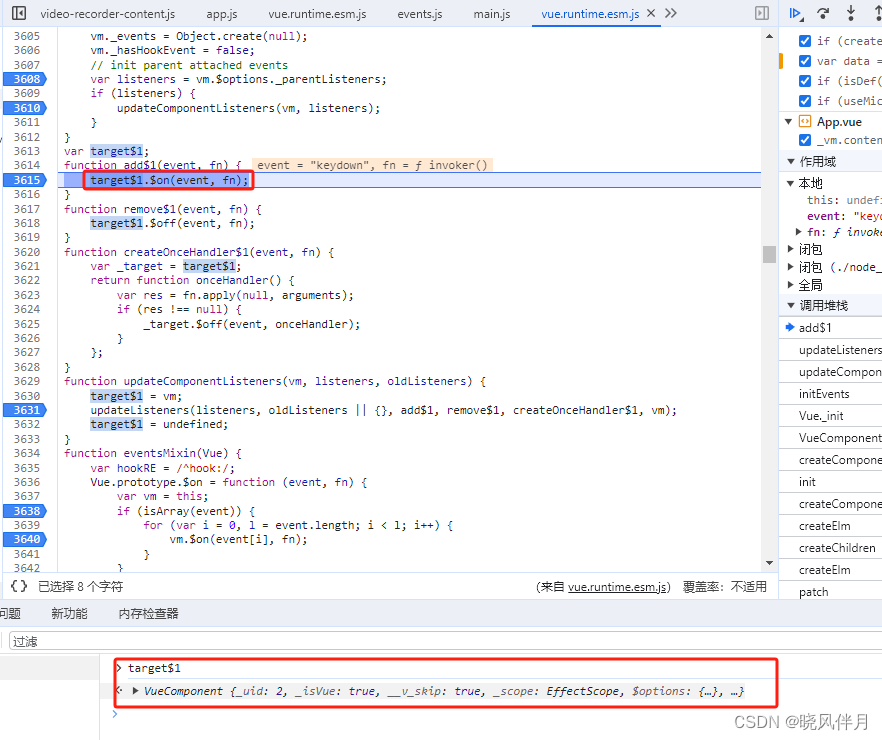
① target$1 = vm;,target$1 这个变量后面会提到,它就是vm,我们<el-input>组件的实例对象。
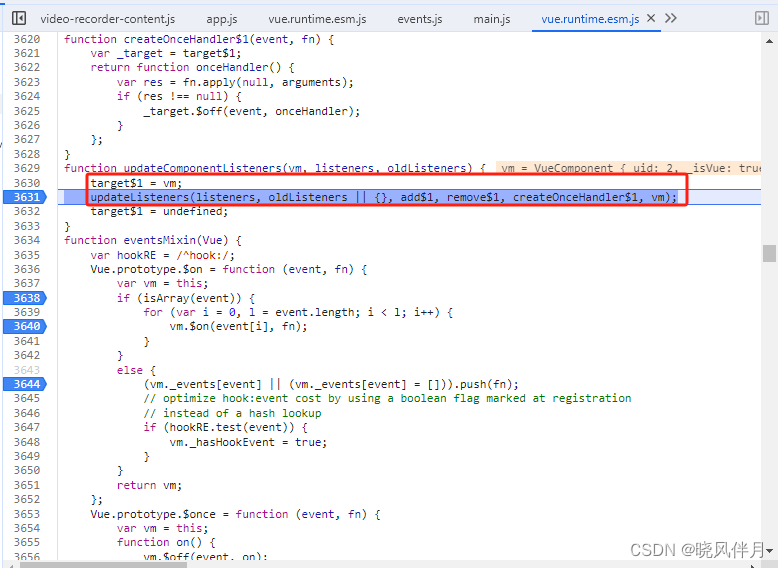
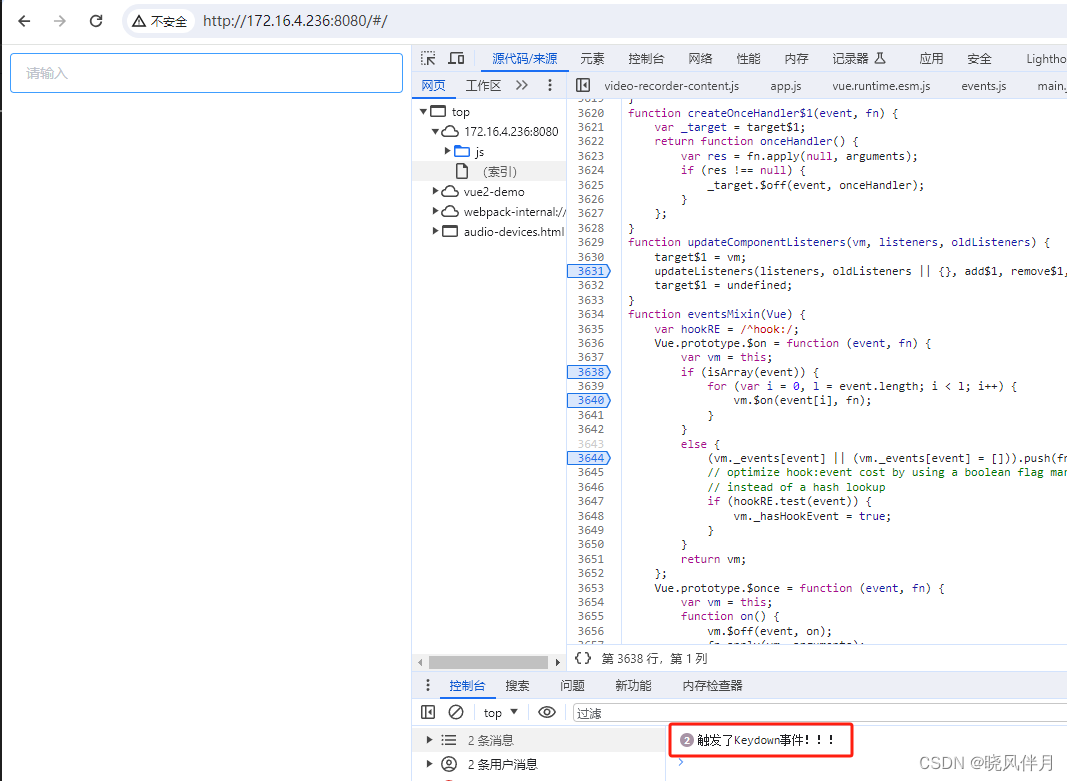
② updateListeners:updateComponentListeners实际内部调用的事件更新处理,它里面如何执行,我们往下看:

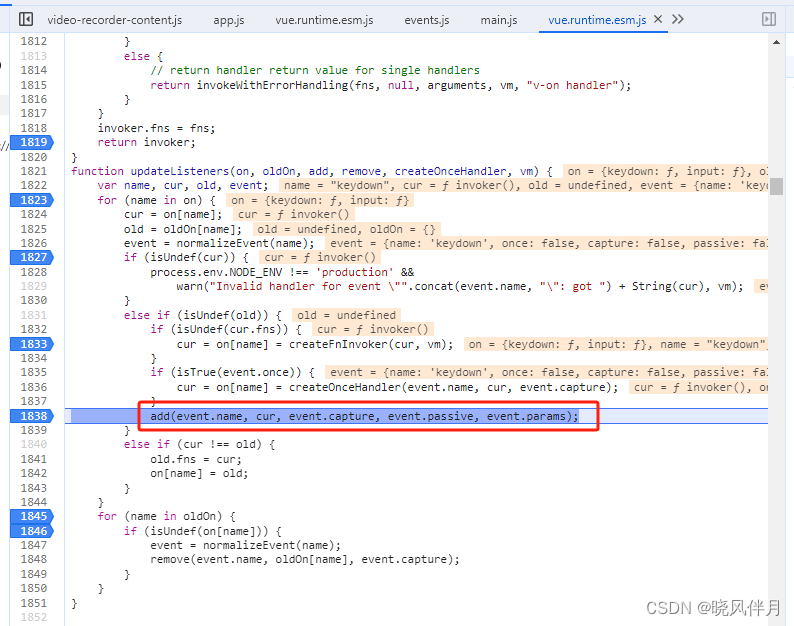
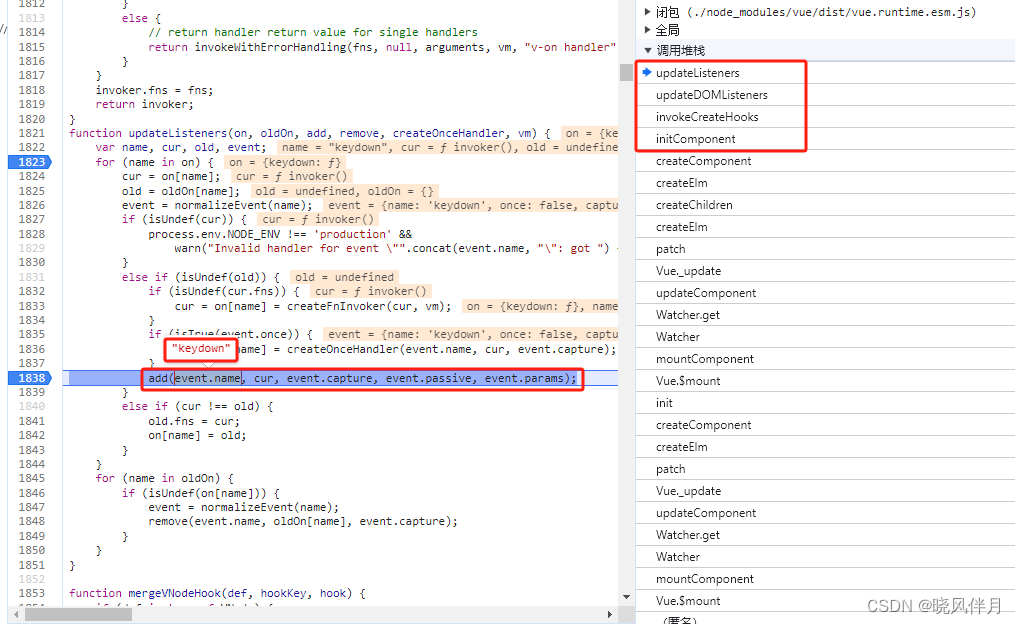
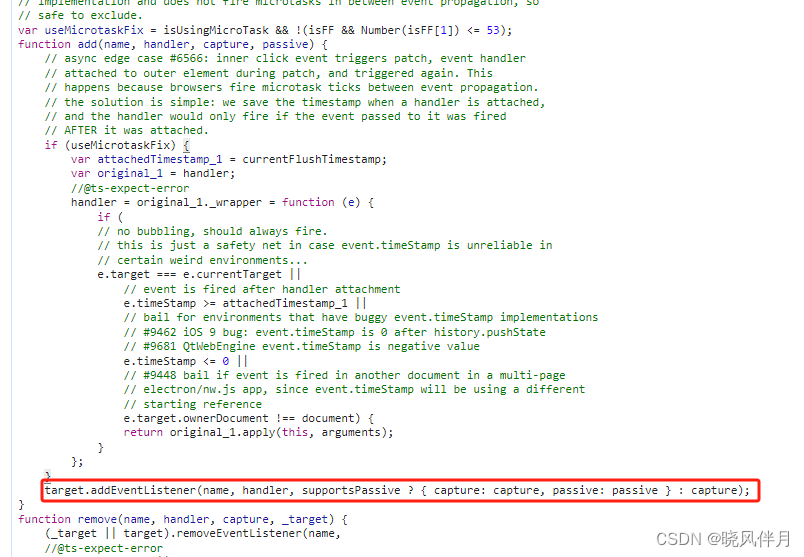
可以看到,updateListeners里实现事件绑定的逻辑是在add函数内:

在这里我们再次看到了 target$1变量,从而keydown事件其实就是绑定在它上面了。
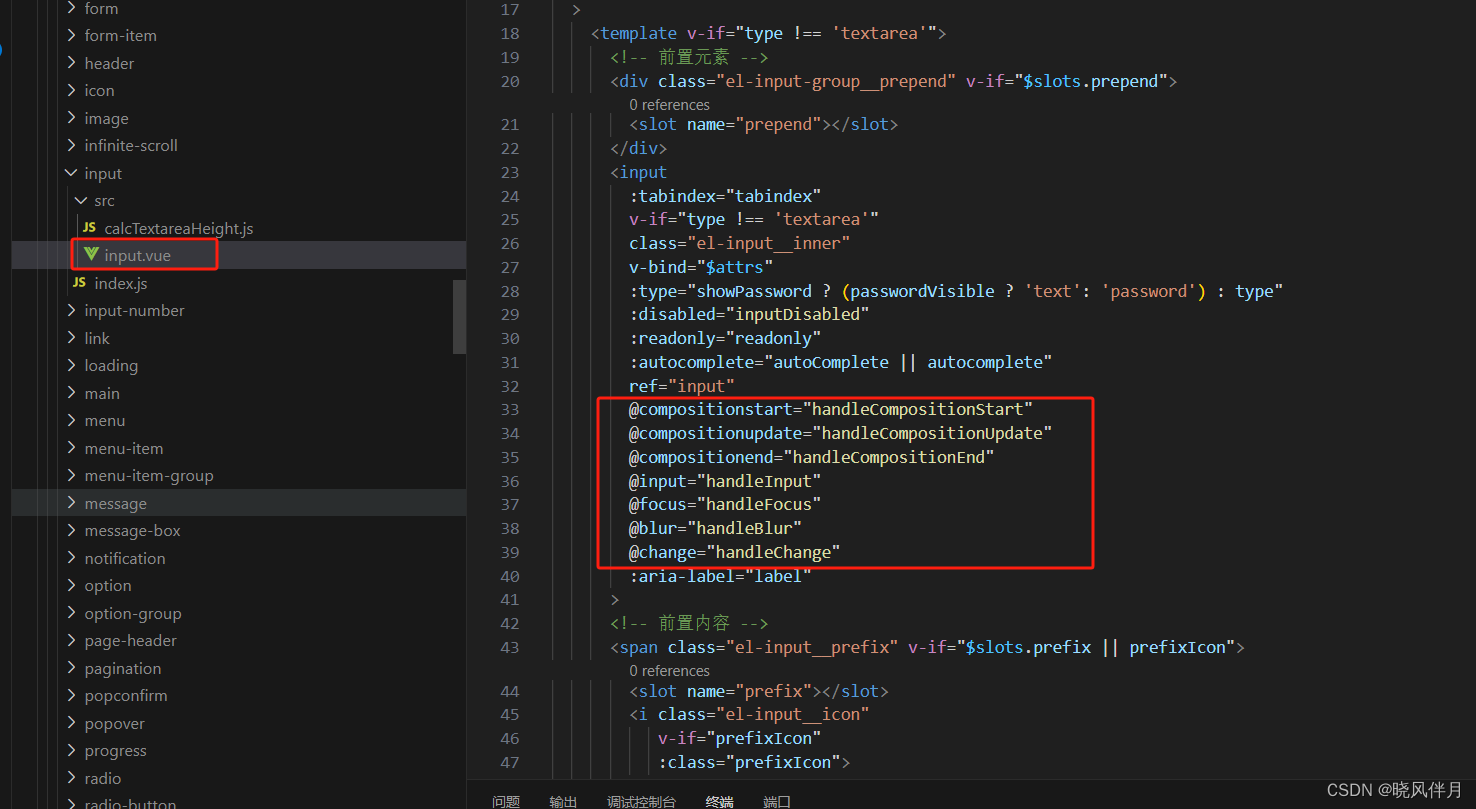
那么如果要使得keydown事件能够正常触发,<el-input>组件内部在<input>上应该要有@keydown,并$emit('keydown')。于是,到<el-input>组件源码内看看到底有没有这个:

可以看到<el-input>组件并没有绑定keydown事件。
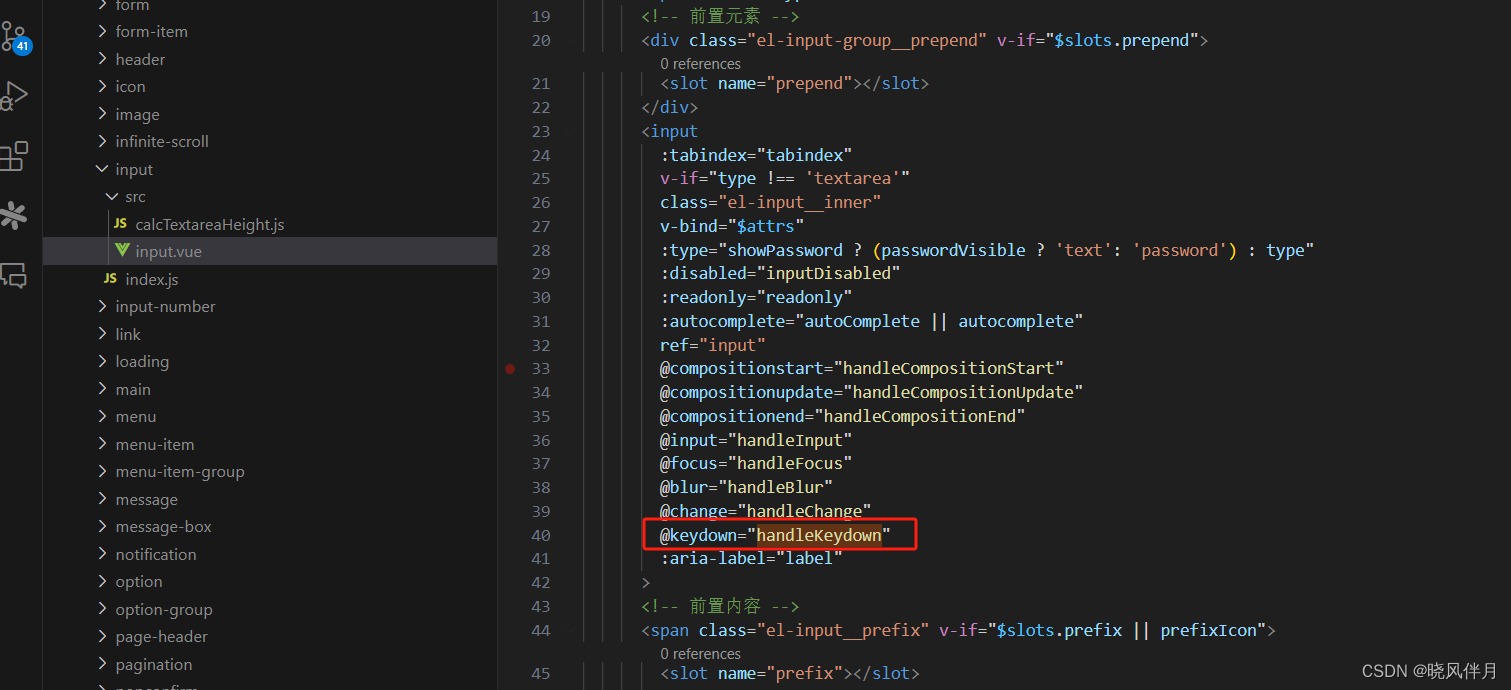
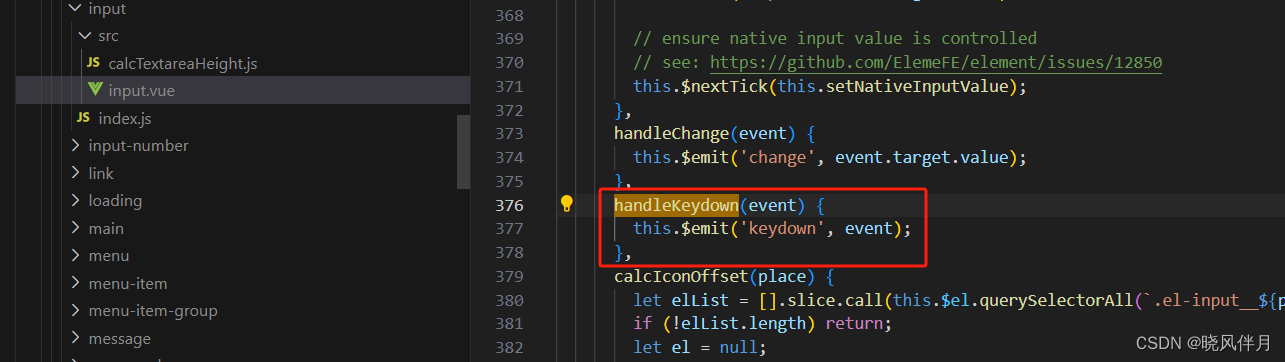
接下来,修改一下它的源码来验证一下:


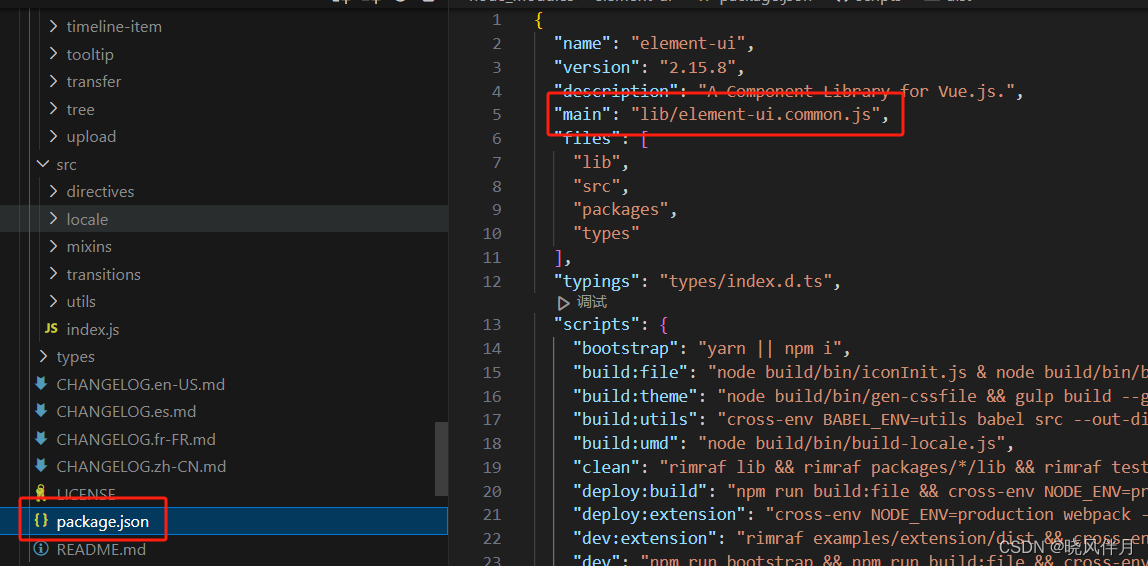
这时候不要直接去调试,如果直接修改源码后调试会发现没有任何效果,即使你重新启动服务。原因在于,加载的Element-UI目标文件并不是源码文件:

也就是,在main.js中使用的import Element from 'element-ui'导入的其实是node_modules\element-ui\lib\element-ui.common.js
所以这里我们还要再修改一下main.js:
将import Element from 'element-ui'替换成下面的代码:
import Element from 'element-ui/src/index'
最后我们yarn serve重启一下服务,来验证一下:

三、解决方案
在实际开发中,不用去修改element-ui的源码也能使keydown事件生效,这里需要用到Vue的事件修饰符:navtive
修改一下代码:
<el-input v-model="content" placeholder="请输入" @keydown.native="handelKeydown"/>

同样可以看到它生效了。
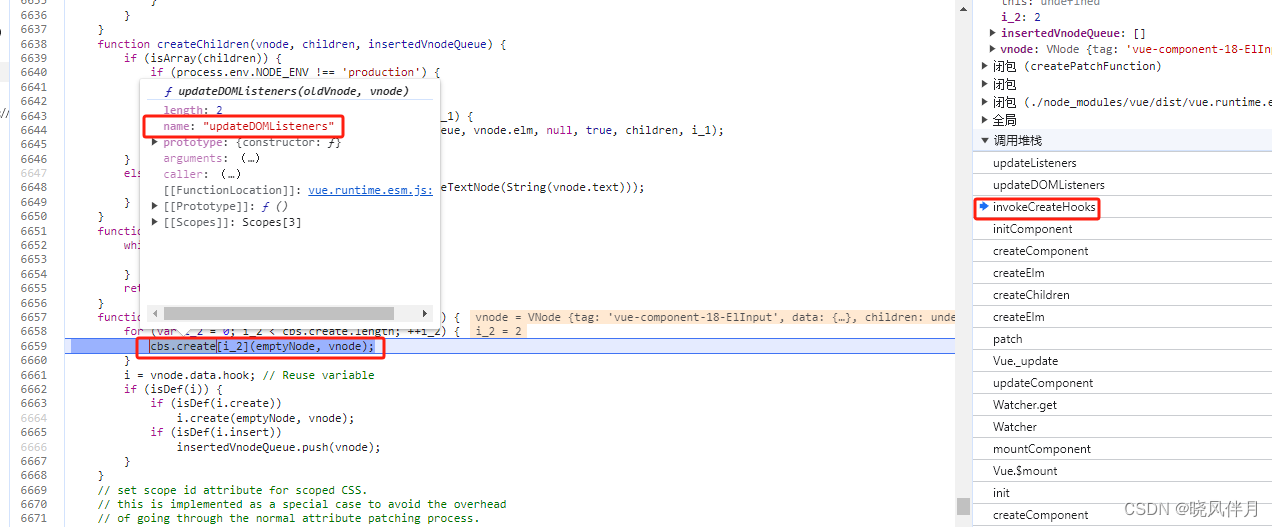
这里你可能有疑问,native为何能使keydown生效了呢?我们简单看一下:


可以看到:
给普通vnode创建完dom后、和createChilren后,会调用invokeCreateHooks函数,这里面会执行属性、事件、指令等的create钩子函数(注意不是组件实例的create钩子函数)。
在事件的create钩子函数中,会调用updateDomLIsteners方法的updateListeners方法,因为是创建阶段,所以又会调用add方法,使用target.addEventListeners给目标真实dom元素添加监听事件。
另:
在最后调试的过程中,在invokeCreateHooks函数内,你可能会好奇:cbs.create[i_2]指向updateDOMListeners,这个是怎么来的呢?

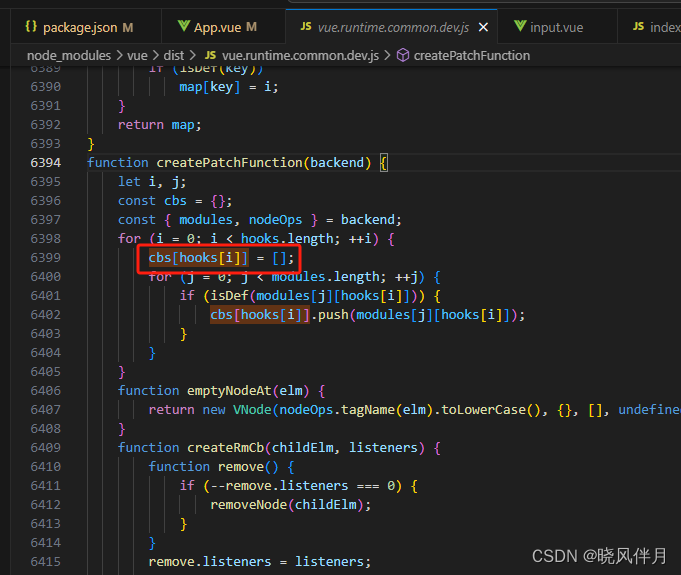
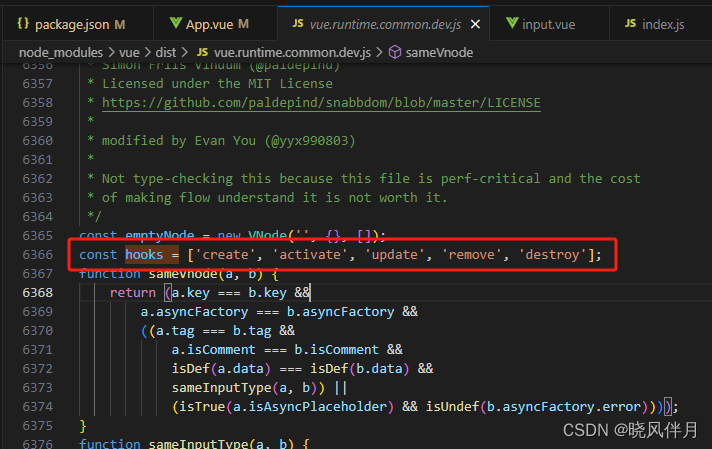
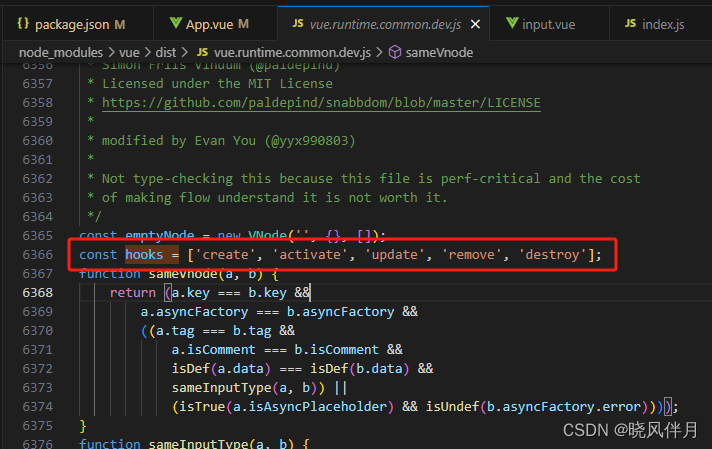
关于这个其实来自于下面的代码:


相关文章:

探究element-ui 2.15.8中<el-input>的keydown事件无效问题
一、问题描述 今天看到一个问题,在用Vue2element-ui 2.15.8开发时,使用input组件绑定keydown事件没有任何效果。 <template><div id"app"><el-input v-model"content" placeholder"请输入" keydown&quo…...

Unity 代码控制Text自适应文本高度
在使用代码给Text赋值时,且文本有多段,并需要根据实际文本高度适配Text组件的高度时,可以使用以下方法: //Text文本 public TextMeshProUGUI text;void Start() {//代码赋值文本text.text "好!\n很好!\n非常好!";//获…...

TiDB 7.1 多租户在中泰证券中的应用
本文详细介绍了中泰证券在系统国产化改造项目中采用 TiDB 多租户技术的实施过程。文章分析了中泰证券数据库系统现状以及引入 TiDB 资源管控技术的必要性,探讨了 TiDB 多租户的关键特性,并阐述了在实际应用中的具体操作步骤。通过该技术的应用࿰…...

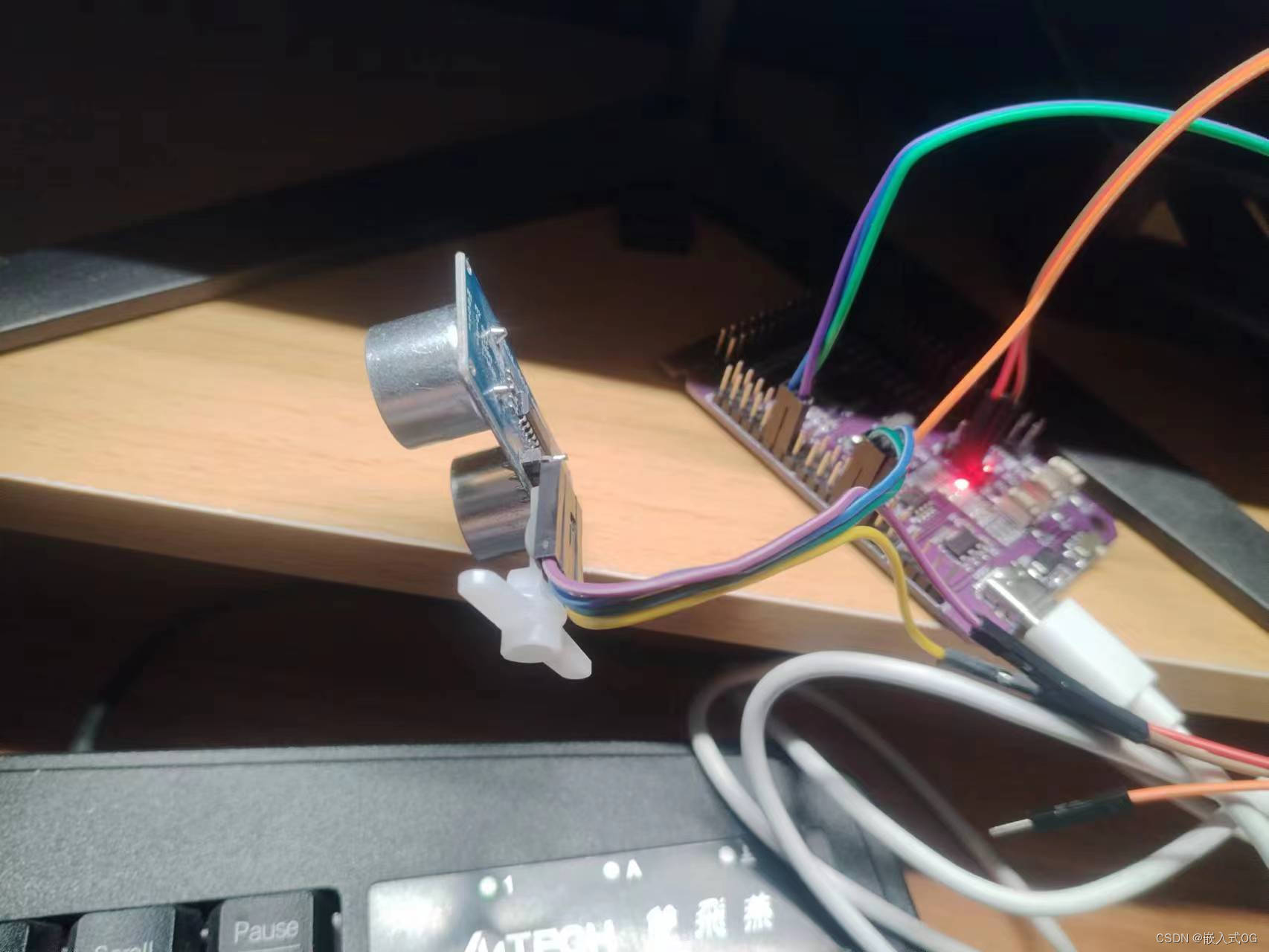
嵌入式-stm32-SR04超声波测距介绍及实战
一:超声波传感器介绍 1.1、SR04超声波测距硬件模块 1.2、SR04的四个IO口 vcc:提供电源5V gnd:接地 Trig:是**发送**声波信号的触发器 Echo:是**接收**回波信号的引脚 当TRIG信号被触发时,传感器会发送一定频率的声波信号,该信号被反射后&am…...

智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于白鲸算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.白鲸算法4.实验参数设定5.算法结果6.参考文献7.MA…...

mac m1芯片 pytorch安装及gpu性能测试
pytorch 使用mac的m1芯片进行模型训练。 #小结:在数据量小和模型参数少,batch_size小时,cpu训练更快(原因:每次训练时数据需要放入GPU中,由于batch_size小。数据放入gpu比模型计算时间还长) 在…...

go 使用 - sync.WaitGroup
使用 - sync.WaitGroup 简介使用注意点 简介 waitgroup 是等待一组并发操作完成得方法。Goroutines对Go来说是独一无二的(尽管其他一些语言有类似的并发原语)。它们不是操作系统线程,它们不完全是绿色的线程(由语言运行时管理的线程)&#x…...

Java Web Day07-08_Layui
1. Layui概念介绍 layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈&#x…...
暂时无法办理经营性ICP许可证)
阿里云华北3(张家口)暂时无法办理经营性ICP许可证
阿里云服务器的华北 3(张家口)地域暂时无法办理经营性ICP许可证,如有经营性ICP业务请勿选择此地域。如果需要办理经营性ICP业务的用户,不需要选择华北3(张家口)地域,可以选择华北2(北…...

八种常见顺序存储的算法
目录 1、线性枚举 1)问题描述 2)动图演示 3)示例说明 4)算法描述 5)源码详解 2、前缀和差分 1)问题描述 2)动图演示 3)样例分析 4)算法描述 5)源码…...

Leetcod面试经典150题刷题记录 —— 栈篇
Leetcod面试经典150题刷题记录 —— 栈篇 1. 有效的括号2. 简化路径3. 最小栈4. 逆波兰表达式求值5. 基本计算器 1. 有效的括号 题目链接:有效的括号 - leetcode 题目描述: 给定一个只包括 ( ,),{,},[&…...

【Qt-QThread-QQueue】
Qt编程指南 ■ QThread■ 示例■ QQueue■■■ QThread ■ 示例 #include <QThread> class myThread : public QThread {Q_OBJECT signals...

电子握力器改造
toy_hand_game 介绍 消耗体力玩具,使用握力器(Grip Strengthener)控制舵机旋转。 开始设想是控制丝杆电机滑动,两套设备就可以控制两个丝杆电机进行“模拟拔河”,后续发现硬件设计错误,ULN2003不能控制两相四线电机,…...

3D展2D数学原理
今年早些时候,我为 MAKE 杂志写了一篇教程,介绍如何制作视频游戏角色的毛绒动物。 该技术采用给定的角色 3D 模型及其纹理,并以编程方式生成缝纫图案。 虽然我已经编写了一般摘要并将源代码上传到 GitHub,但我在这里编写了对使这一…...

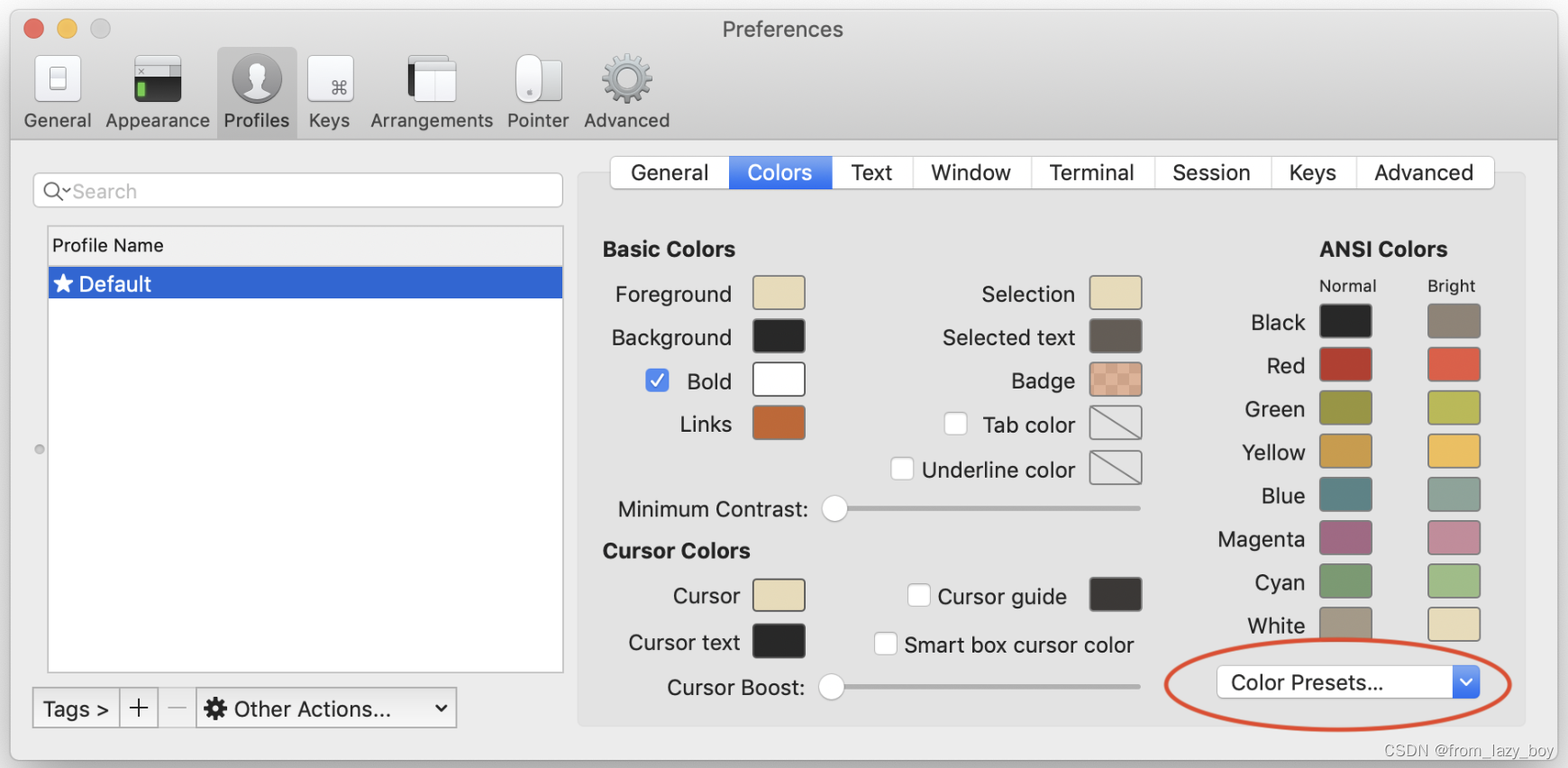
MacOS+Homebrew+iTerm2+oh my zsh+powerlevel10k美化教程
MacOS终端 你是否已厌倦了MacOS终端的大黑屏? 你是否对这种美观的终端抱有兴趣? 那么,接下来我将会教你用最简单的方式来搭建一套自己的终端。 Homebrew的安装 官网地址:Homebrew — The Missing Package Manager for macOS (o…...

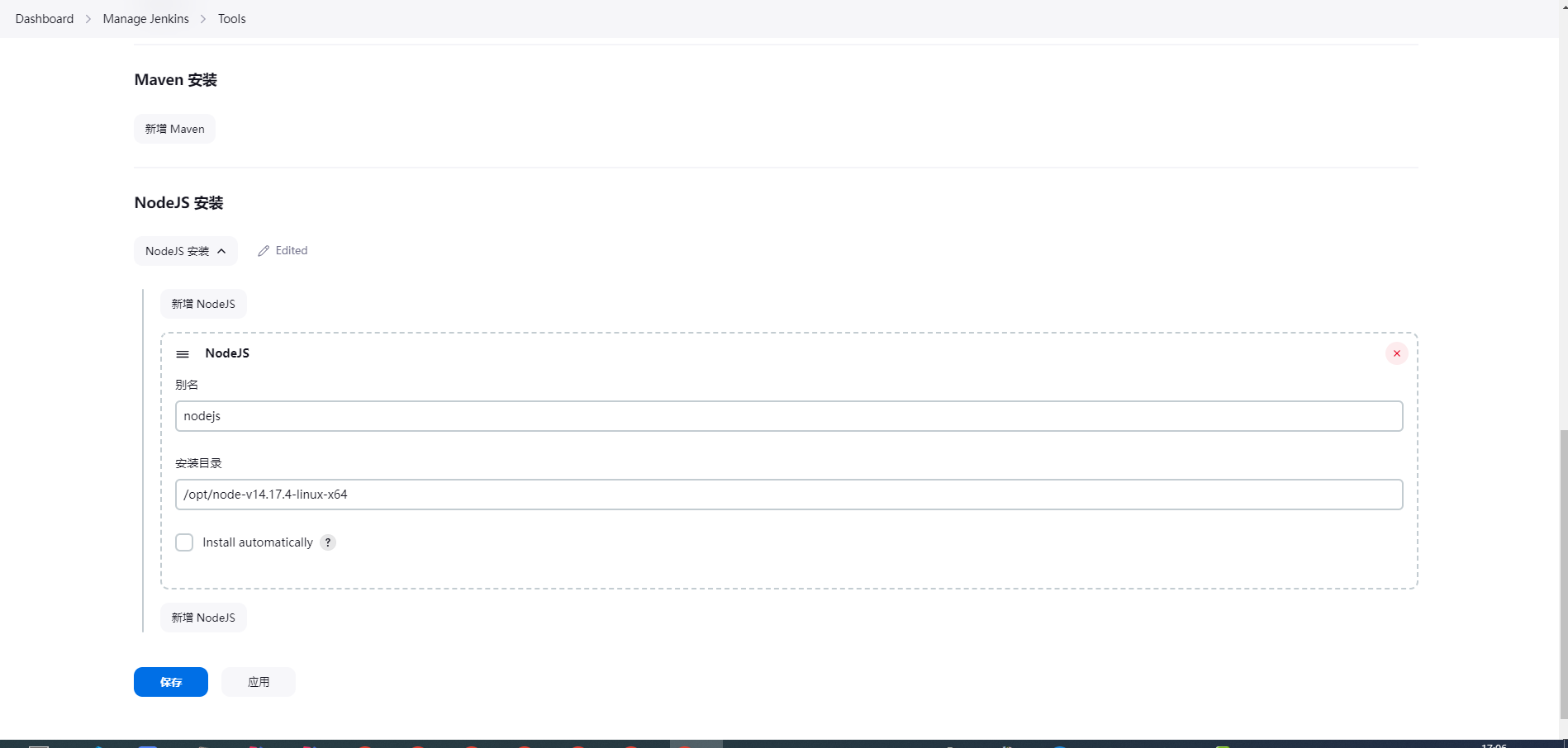
jenkins解决工具找不到的问题
--------------------------插件选择版本最好能跟服务器对上...

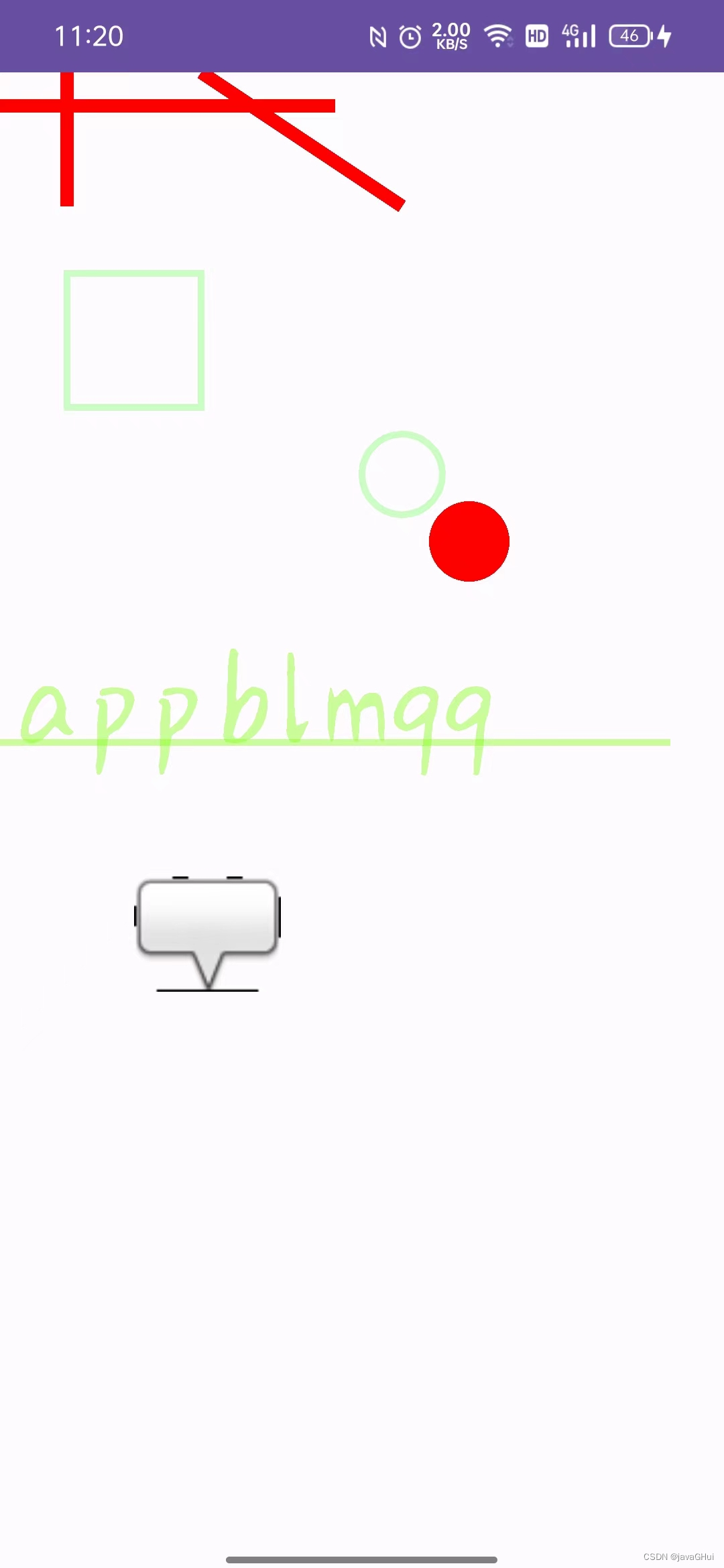
Android : 画布的使用 简单应用
示例图: MyView.java: package com.example.demo;import android.content.Context; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.Vi…...

紫光展锐5G扬帆出海 | 东南亚成为5G新热土
东南亚是一块充满活力和潜力的市场,这里人口基数大、年轻消费群体占比高,电子市场在过去几年显著增长。 增速“狂飙”的东南亚手游 近年来,东南亚手游下载量逐年增长,2023 年第一季度下载量突破 21 亿次,贡献了全球近…...

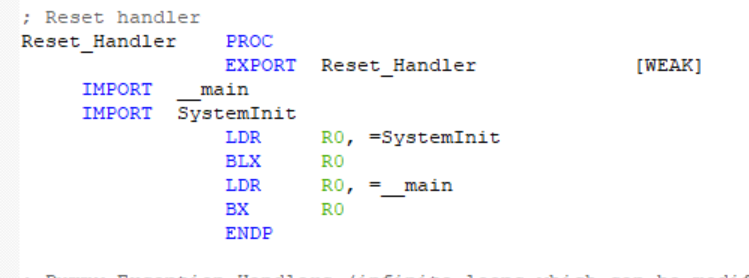
STM32 学习(一)新建工程
本课程使用的stm32型号 引脚定义,有FT能接5v,没有FT能接3.3v 启动配置 第二种启动模式中,系统存储器中存放了一部分Bootloader程序,该程序可以接收串口的数据,然后刷新到主闪存中,这样就可以使用串口下载程…...

ROBOGUIDE教程:FANUC机器人固定点焊焊接虚拟仿真
目录 概述 机器人系统创建 焊接工件模型创建 机器人抓手工具添加与工件安装 工作台添加与工件安装 固定点焊焊枪支架模型创建与组装 固定点焊焊枪添加与配置 机器人远程TCP标定(核心内容) 远程TCP手动测试 远程TCP指令介绍 机器人仿真程序编写 机器人示教编程 机…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
