Day02-ES6
一.proxy代理
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let obj = {name: "xiaohao",age: 18}let handler = {get: function (target, key) {console.log(key);// console.log("无权访问" + key);return target[key];},set: function (target, key, value) {console.log("设置" + key + "成功");target[key] = value;}}// 实例化代理var proxy = new Proxy(obj, handler);console.log(obj);console.log(proxy);console.log(proxy.name); // proxy.getproxy.gender = "男"; // proxy.setconsole.log(proxy);</script></body></html>二.reflect反射
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let obj = {name: "xiaohao",age: 18,get fun() {return this.name;}}// Reflect 反射// get console.log(Reflect.get(obj, "name"));var newObj = {name: "xiaogu",age: 20}console.log(Reflect.get(obj, "fun", newObj));Reflect.set(obj, "gender", "男");console.log(obj);</script></body></html>三.组合使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let obj = {name: "xiaohao",age: 18}let handler = {get: function (target, key) {// ...操作return Reflect.get(target, key);},set: function (target, key, value) {return Reflect.set(target, key, value);}}// 实例化代理对象let proxy = new Proxy(obj, handler);console.log(proxy.name);proxy.gender = "男";console.log(proxy);</script></body></html>四.ES6字符串
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div></div><script>let str = "hello";// 重复console.log(str.repeat(3));// 补全console.log(str.padStart(10, "o"));// 模板字符串document.querySelector("div").innerHTML = `<h1>hello</h1>`;</script></body></html>五.ES6数值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 十进制let num = 10;// 二进制let num1 = 0b1001;console.log(num1);// 八进制let num2 = 0o1001;console.log(num2);// 十六进制let num3 = 0x1001;console.log(num3);// 幂运算console.log(num ** 3);// parseInt()方法补充console.log(parseInt("10"));console.log(parseInt("10", 8));let arr = ["1", "2", "3"];console.log(arr.map(parseInt));parseInt("1", 0); // 1parseInt("2", 1); // NaNparseInt("3", 2); // NaN</script></body></html>六.ES6对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let name = "zhangsan";let age = 18;function sayHi() {console.log("hello");}// 对象的简写形式var obj = {name,age,sayHi}let obj2 = {gender: "男"}console.log(obj);obj.sayHi();// 扩展运算符// 扩展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。let newObj = { ...obj, ...obj2 }; // 浅拷贝console.log(newObj);</script></body></html>七.ES6数组
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// Array.of() 创建数组console.log(Array.of(1, 2, 3, 4, 5, 6, 7));var map = new Map();map.set("name", "xiaohao");map.set("age", "18");console.log(Array.from(map));// arr.flat() 抚平数组let arr = [1, 2, 3, [4, [5, 6, [7, 8, 9]]]];console.log(arr);console.log(arr.flat(1));console.log(arr.flat(2));console.log(arr.flat(3));// 扩展运算符let arr2 = [1, 2, 3, 4, 5];let arr3 = [...arr2];console.log(arr3);</script></body></html>相关文章:

Day02-ES6
一.proxy代理 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head>…...

2023年12月记录内容管理
文章目录 前言1.[vue构建项目](https://mp.csdn.net/mp_blog/creation/editor/134829688)2. [Nodejs后端express框架](https://mp.csdn.net/mp_blog/creation/editor/134841711)3. [前端知识点](https://mp.csdn.net/mp_blog/creation/editor/132810879)4.[前端知识点-vue篇&am…...

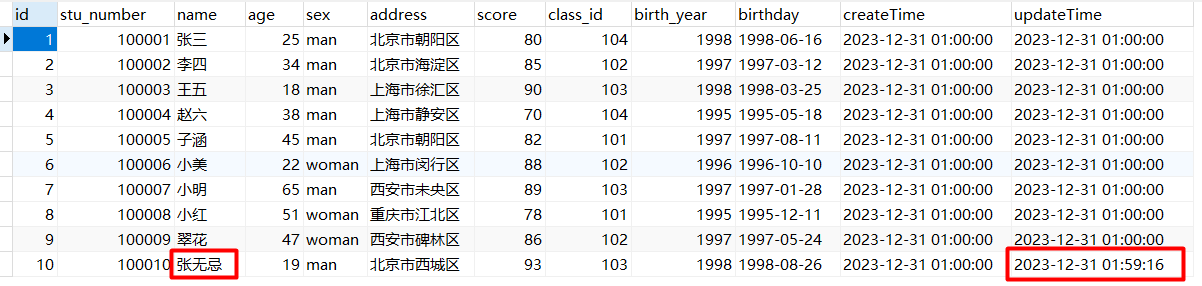
【测试基础】构造测试数据之 MySQL 篇
构造测试数据之 MySQL 篇 作为一名测试工程师,我们经常会构造测试数据进行一些功能验证。为了暴露更多的问题,在测试数据的构造上,我们应该尽可能的构造不同类型字段的数据,且一张表的字段最好不低于 10 10 10 个。 对于 MySQL …...

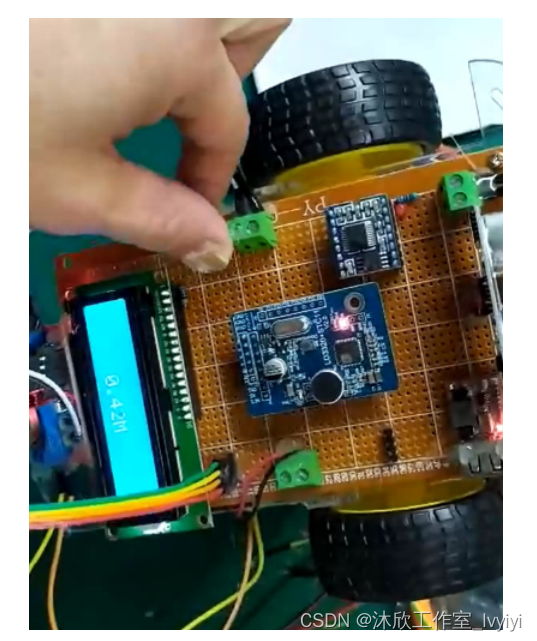
基于单片机的语音识别自动避障小车(论文+源码)
1.系统设计 此次基于单片机的语音识别自动避障小车,以STC89C52单片机作为系统的主控制器,利用超声波模块来实现小车与障碍物距离的测量并通过LCD液晶显示,当距离低于阈值时会通过WT588语音模块进行报警提示,并且小车会后退来躲避…...

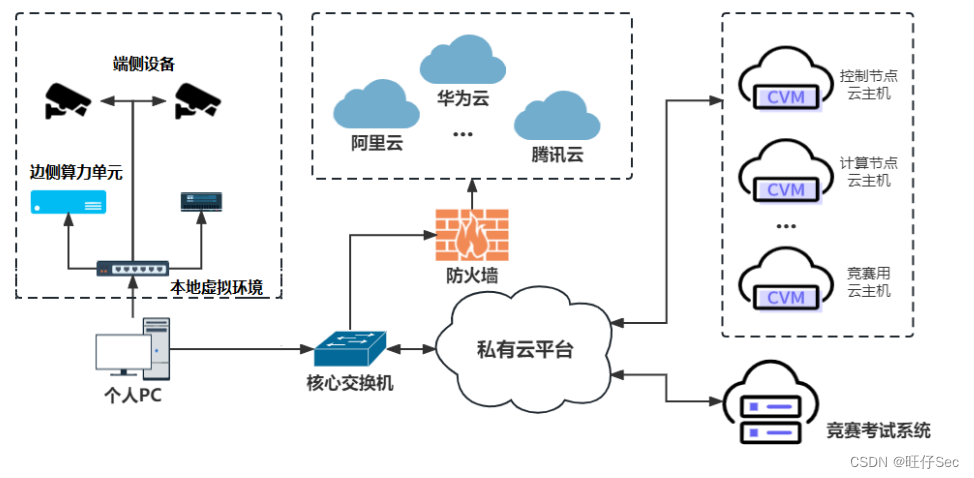
2023年“中银杯”四川省职业院校技能大赛“云计算应用”赛项样题卷①
2023年“中银杯”四川省职业院校技能大赛“云计算应用”赛项(高职组) 样题(第1套) 目录 2023年“中银杯”四川省职业院校技能大赛“云计算应用”赛项(高职组) 样题(第1套) 模块一…...

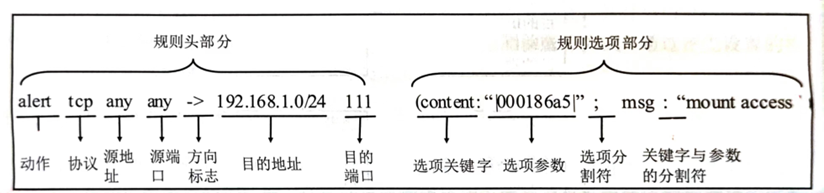
【信息安全原理】——入侵检测与网络欺骗(学习笔记)
📖 前言:在网络安全防护领域,防火墙是保护网络安全的一种最常用的设备。网络管理员希望通过在网络边界合理使用防火墙,屏蔽源于外网的各类网络攻击。但是,防火墙由于自身的种种限制,并不能阻止所有攻击行为…...

JVM GC 算法原理概述
对于JVM的垃圾收集(GC),这是一个作为Java开发者必须了解的内容,那么,我们需要去了解哪些内容呢,其实,GC主要是解决下面的三个问题: 哪些内存需要回收? 什么时候回收&…...

【数值分析】LU分解解Ax=b,matlab自己编程实现
LU分解(直接三角分解,Doolittle分解) A x b , A L U Axb \,\,,\,\, ALU Axb,ALU { L y b U x y \begin{cases} Lyb \\ Uxy \end{cases} {LybUxy 矩阵 L {L} L 的对角元素为 1 {1} 1 ,矩阵 U {U} U 的第一行和 A {A} A …...

华为HCIE-Datacom课程介绍
厦门微思网络HCIE-Datacom课程介绍 一、认证简介 HCIE-Datacom(Huawei Certified ICT Expert-Datacom)认证是华为认证体系中的顶级认证,HCIE-Datacom认证定位具备坚实的企业网络跨场景融合解决方案理论知识,能够使用华为数通产品…...
-QTableWight添加行和删除空行)
QT(C++)-QTableWight添加行和删除空行
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、QTableWidget的添加行3、删除行 1、前言 最近要用QT开发项目,对QT不是很熟,就根据网上的查到的知识和自己的摸索,将一…...

软件测试/测试开发丨Python 面向对象编程思想
面向对象是什么 Python 是一门面向对象的语言面向对象编程(OOP):Object Oriented Programming 所谓的面向对象,就是在编程的时候尽可能的去模拟真实的现实世界,按照现实世界中的逻辑去处理问题,分析问题中…...

一次降低进程IO延迟的性能优化实践——基于block层bfq调度器
如果有个进程正频繁的读写文件,此时你vim查看一个新文件,将会出现明显卡顿。即便你vim查看的文件只有几十M,也可能会出现卡顿。相对的,线上经常遇到IO敏感进程偶发IO超时问题。这些进程一次读写的文件数据量很少,正常几…...

C语言易错知识点十(指针(the final))
❀❀❀ 文章由不准备秃的大伟原创 ❀❀❀ ♪♪♪ 若有转载,请联系博主哦~ ♪♪♪ ❤❤❤ 致力学好编程的宝藏博主,代码兴国!❤❤❤ 许久不见,甚是想念,真的是时间时间,你慢些吧,不能再让头发变秃…...

React 18 新增的钩子函数
React 18 引入了一些新的钩子函数,用于处理一些常见的场景和问题。以下是 React 18 中引入的一些新钩子函数以及它们的代码示例和使用场景: useTransition: 代码示例:import { useTransition } from react;function MyComponent()…...

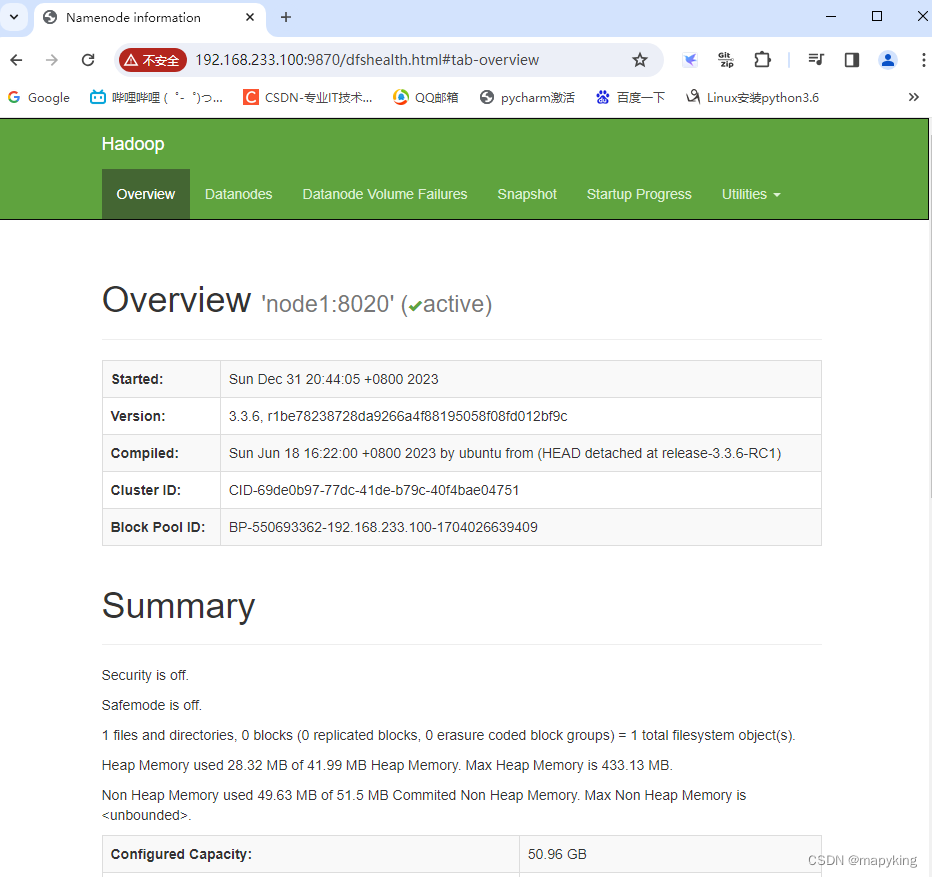
安装与部署Hadoop
一、前置安装准备1、机器2、java3、创建hadoop用户 二、安装Hadoop三、环境配置1、workers2、hadoop-env.sh3、core-site.xml4、hdfs-site.xml5、linux中Hadoop环境变量 四、启动hadoop五、验证 一、前置安装准备 1、机器 主机名ip服务node1192.168.233.100NameNode、DataNod…...

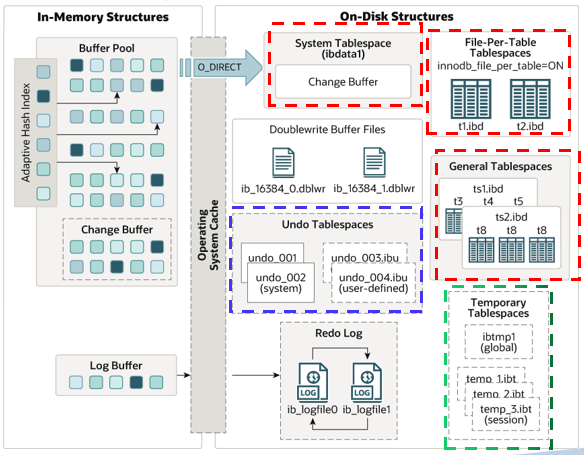
MySQL 8.0 InnoDB Tablespaces之General Tablespaces(通用表空间/一般表空间)
文章目录 MySQL 8.0 InnoDB Tablespaces之General Tablespaces(通用表空间/一般表空间)General tablespaces(通用表空间/一般表空间)通用表空间的功能通用表空间的限制 创建通用表空间(一般表空间)创建语法…...

循环生成对抗网络(CycleGAN)
一、说明 循环生成对抗网络(CycleGAN)是一种训练深度卷积神经网络以执行图像到图像翻译任务的方法。网络使用不成对的数据集学习输入和输出图像之间的映射。 二、基本介绍 CycleGAN 是图像到图像的翻译模型,就像Pix2Pix一样。Pix2Pix模型面临…...

数组--53.最大子数组和/medium
53.最大子数组和 1、题目2、题目分析3、解题步骤4、复杂度最优解代码示例5、抽象与扩展 1、题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连…...

centos 编译安装 python 和 openssl
安装环境: centos 7.9 : python 3.10.5 和 openssl 3.0.12 centos 6.10 : python 3.10.5 和 openssl 1.1.1 两个环境都能安装成功,可以正常使用。 安装 openssl 下载地址 下载后解压,进入到解压目录 执行…...

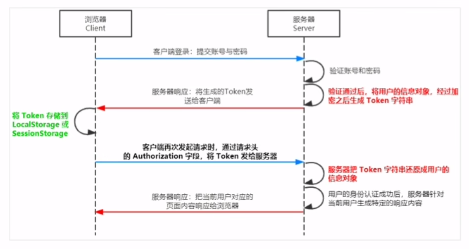
【nodejs】前后端身份认证
前后端身份认证 一、web开发模式 服务器渲染,前后端分离。 不同开发模式下的身份认证: 服务端渲染推荐使用Session认证机制前后端分离推荐使用JWT认证机制 二、session认证机制 1.HTTP协议的无状态性 了解HTTP协议的无状态性是进一步学习Session认…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
