图片预览 element-plus 带页码
vue3、element-plus项目中,点击预览图片,并显示页码效果如图


安装 | Element Plus
<div class="image__preview"><el-imagestyle="width: 100px; height: 100px":src="imgListArr[0]":zoom-rate="1.2":max-scale="7":min-scale="0.2":preview-src-list="imgListArr":initial-index="0"fit="cover"@switch="onSwitch"@close="closePreview"><template #viewer ><div class="preview-page" >{{imgCur}}/{{imgListArr.length}}</div></template></el-image></div><script setup>
//预览图片的数组
const imgListArr = ref(['https://img1.baidu.com/it/u=1461245034,737626739&fm=253&fmt=auto&app=138&f=JPEG?w=751&h=500','https://img0.baidu.com/it/u=1272888261,2716721561&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500','https://img1.baidu.com/it/u=3390302890,2011160393&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500','https://img0.baidu.com/it/u=3944258063,3004524010&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800',
])//页码默认1开始
const imgCur = ref(1)//监听当前切换的图片
const onSwitch = (index) =>{imgCur.value = index+1
}
//监听预览的关闭
const closePreview = () =>{//关闭时需要把页码重置1,要不然切换到比如5、6时关闭预览,下次打开就是5、6imgCur.value = 1
}</script><style scoped lang="less">
.image__preview{float: left;.el-image {border:1px solid rgb(204 204 204 / .5);}.preview-page{position: absolute;background:rgb(0 0 0 / .5);text-align: center;color:#fff;left: 50%;bottom:80px;transform: translateX(-50%);width:50px;height:30px;padding: 0 23px;border-radius:15px;line-height:30px;}
}
.image__error{display: inline-block;.image-slot {font-size: 30px;.el-icon {font-size: 30px;}}.el-image {width: 100%;height: 200px;}
}
</style>src 默认展示的图片地址
initial-index 默认点开查看的第几个大图的索引
preview-src-list 要预览的图片数组
switch 监听切换图片方法的回调,放回当前预览的图片索引
close 监听关闭预览图片事件
viewer 是官网提供的插槽,官网提供的预览没有页码,可以通过插槽和switch回调来写页码
预览图片官网API:Image 图片 | Element Plus
相关文章:

图片预览 element-plus 带页码
vue3、element-plus项目中,点击预览图片,并显示页码效果如图 安装 | Element Plus <div class"image__preview"><el-imagestyle"width: 100px; height: 100px":src"imgListArr[0]":zoom-rate"1.2":max…...

【小白专用】winform启动界面+登录窗口 更新2024.1.1
需求场景:先展示启动界面,然后打开登录界面,如果登录成功就跳转到主界面 首先在程序的入口路径加载启动界面,使用ShowDialog显示界面, 然后在启动界面中添加定时器,来实现显示一段时间的效果,等…...

自动化网络故障修复管理
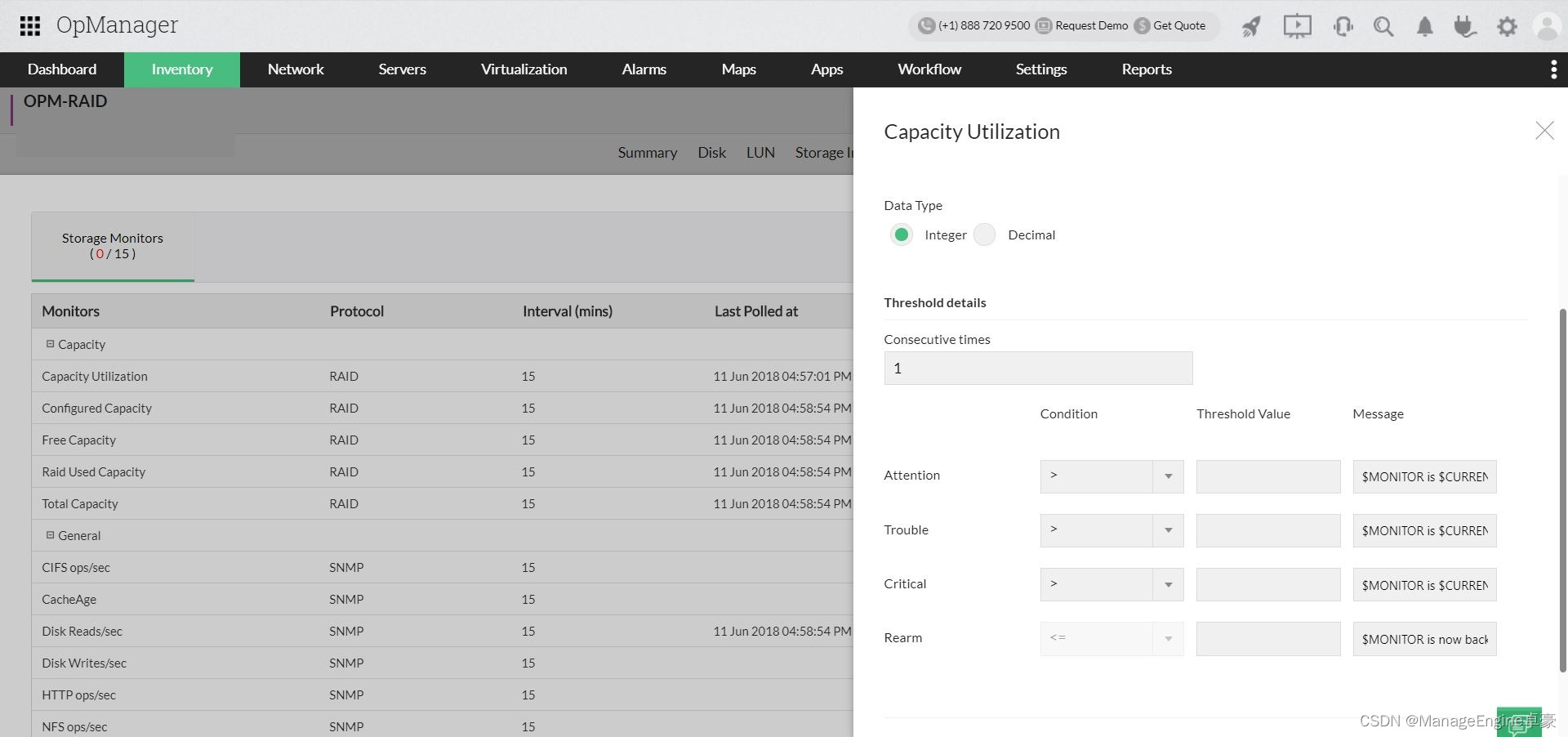
什么是故障管理 故障管理是网络管理的组成部分,涉及检测、隔离和解决问题。如果实施得当,网络故障管理可以使连接、应用程序和服务保持在最佳水平,提供容错能力并最大限度地减少停机时间。专门为此目的设计的平台或工具称为故障管理系统。 …...

Git:常用命令(二)
查看提交历史 1 git log 撤消操作 任何时候,你都有可能需要撤消刚才所做的某些操作。接下来,我们会介绍一些基本的撤消操作相关的命令。请注意,有些操作并不总是可以撤消的,所以请务必谨慎小心,一旦失误,…...

Oracle 12c rac 搭建 dg
环境 rac 环境 (主)byoradbrac 系统版本:Red Hat Enterprise Linux Server release 6.5 软件版本:Oracle Database 12c Enterprise Edition Release 12.1.0.2.0 - 64bit byoradb1:172.17.38.44 byoradb2:…...

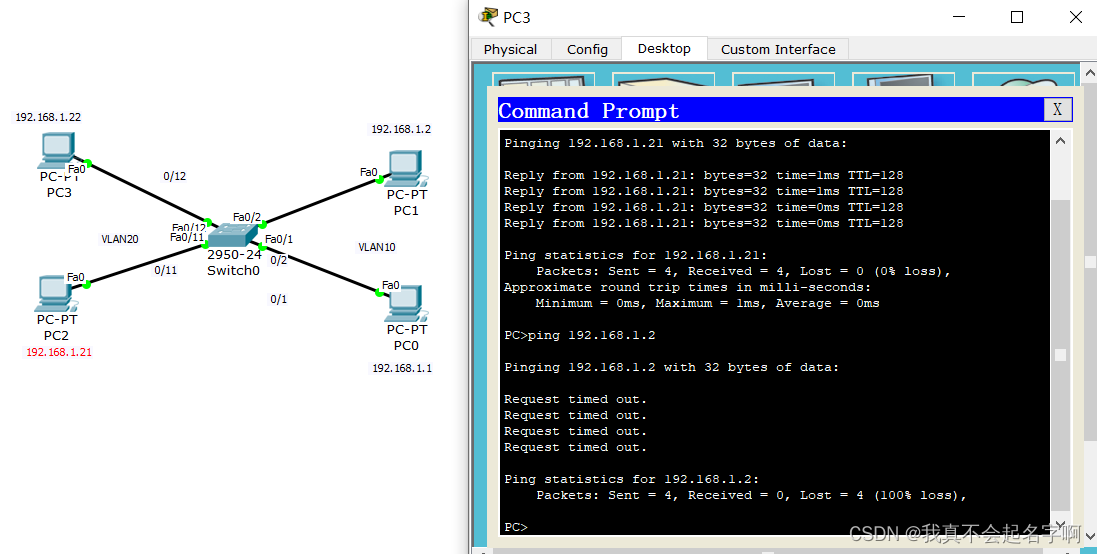
Cisco模拟器-交换机端口的隔离
设计要求将某台交换机的端口划分在不同的VLAN。以实现连接在相同VLAN端口上的计算机可以通信,而连接在不同VLAN端口上的计算机无法通信的目的。 通过设计,一方面可以加强计算机网络的安全,另一方面通过隔绝不同VLAN间的广播包也可以提高网络…...

zdppy_api框架快速入门
概述 zdppy_api是一款为了快速开发而生的,基于异步的,使用简单的Python后端API接口开发框架。 本框架的目标是让Python后端开发变得越来越简单,直到发现原来还可以更简单! 一切都是为了提高开发效率!!&…...

https证书配置过程
相关网址: FreeSSL首页 - FreeSSL.cn一个提供免费HTTPS证书申请的网站 ACME v2证书自动化快速入门 acme.sh简单教程-CSDN博客...
,任意长度的碳纳米管,并输出三维空间坐标呢?)
如何用C语言程序生成任意手性(即具有任意m和n值),任意长度的碳纳米管,并输出三维空间坐标呢?
如何用C语言程序生成任意手性(即具有任意m和n值),任意长度的碳纳米管,并输出三维空间坐标呢? 生成任意手性、任意长度的碳纳米管可以使用 Chirality Vector 和 Unit Vector 的概念来表示。Chirality Vector (n, m) 描述…...

C++每日一练(8):图像相似度
题目描述 给出两幅相同大小的黑白图像(用0-1矩阵)表示,求它们的相似度。 说明:若两幅图像在相同位置上的像素点颜色相同,则称它们在该位置具有相同的像素点。两幅图像的相似度定义为相同像素点数占总像素点数的百分比。…...

C++面试宝典第12题:数组元素相除
题目 从控制台输入若干个整数作为数组,将数组中每一个元素除以第一个元素的结果,作为新的数组元素值。比如:可以先输入3,作为数组元素的个数;然后输入3个整数,作为数组元素的值。 解析 这道题本身并不复杂,但里面隐藏了不少“坑点”和“雷区”,主要考察应聘者全面思考问…...

oCPC实践录 | 目标ROI的出价与转化回传调控算法
这篇文章我们聊聊广告主在oCPC下,怎么调控自己的出价或者回传转化优化自己的ROI。 ROI是广告主最关心的指标了,根据oCPC出价的基本原理ocpc_bid pcvr * given_cpa * k, 广告主在整个出价中有两个可以控制的变量来影响出价,一个是直接的give…...

百倍量化之Dbcd-v2中性策略
Dbcd-v2中性策略 1. 指标含义 该指标主要是计算偏置的因子,并根据偏置的平均来分析这个股票的稳定性。相比于v1,策略是更换了dbcd的计算方式 第一步主要操作就是计算当前值和前段时间的平均值的偏置 ma = bt.indicators.SimpleMovingAverage(self.data, period=self.p.peri…...

系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:函数属性]
分类目录:《系统学习Python》总目录 如果我们没有在使用Python3.X并因此无法利用一条nonlocal语句,或者我们希望代码具有可移植性,能在Python3.X和Python2.X上同时工作一一我们仍然能够针对某些可改变的状态使用函数属性来避免使用全局变量和…...

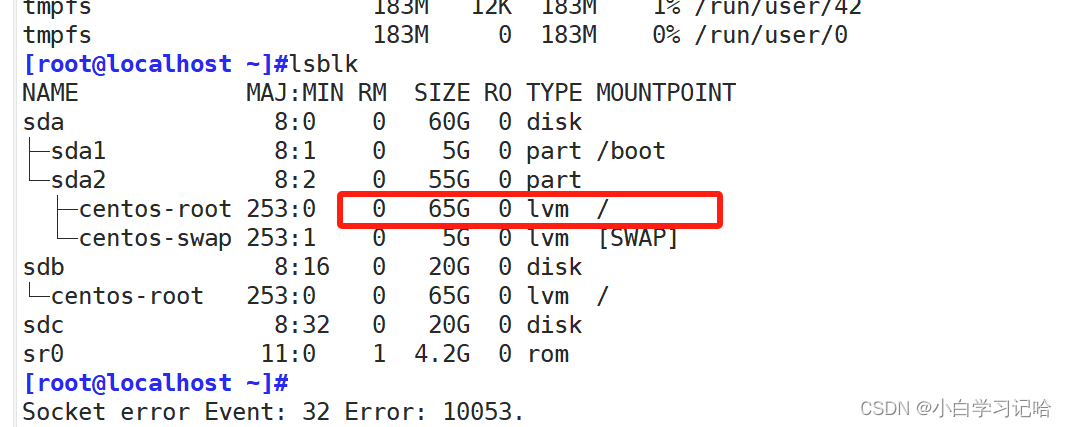
逻辑卷学习后续----------缩容
一、缩容:缩减大小 ext4可以 , xfs无法缩减,缩减会影响业务 1.解挂载 2.检查文件系统完整性 3.缩减文件系统 4.缩减逻辑卷上下一致 5.再挂载回去 添加磁盘 文件系统只能装ext4 缩减文件系统 resize2fs 挂载失败需要重新安装文件系统…...

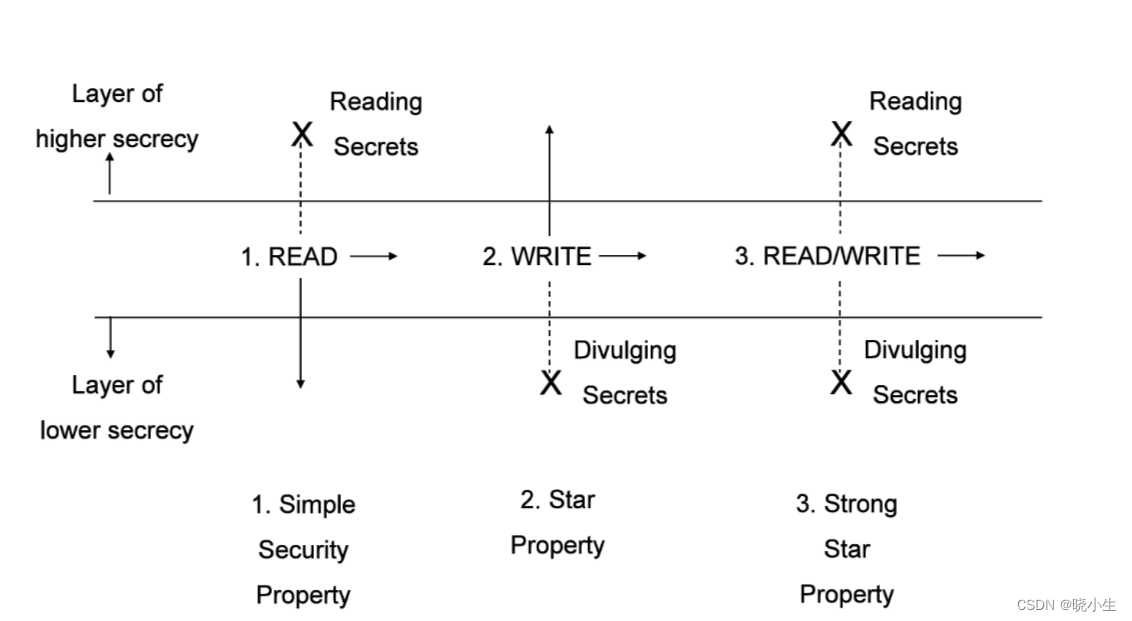
15-网络安全框架及模型-BLP机密性模型
目录 BLP机密性模型 1 背景概述 2 模型原理 3 主要特性 4 优势和局限性 5 困难和挑战 6 应用场景 7 应用案例 BLP机密性模型 1 背景概述 BLP模型,全称为Bell-LaPadula模型,是在1973年由D.Bell和J.LaPadula在《Mathematical foundations and mod…...

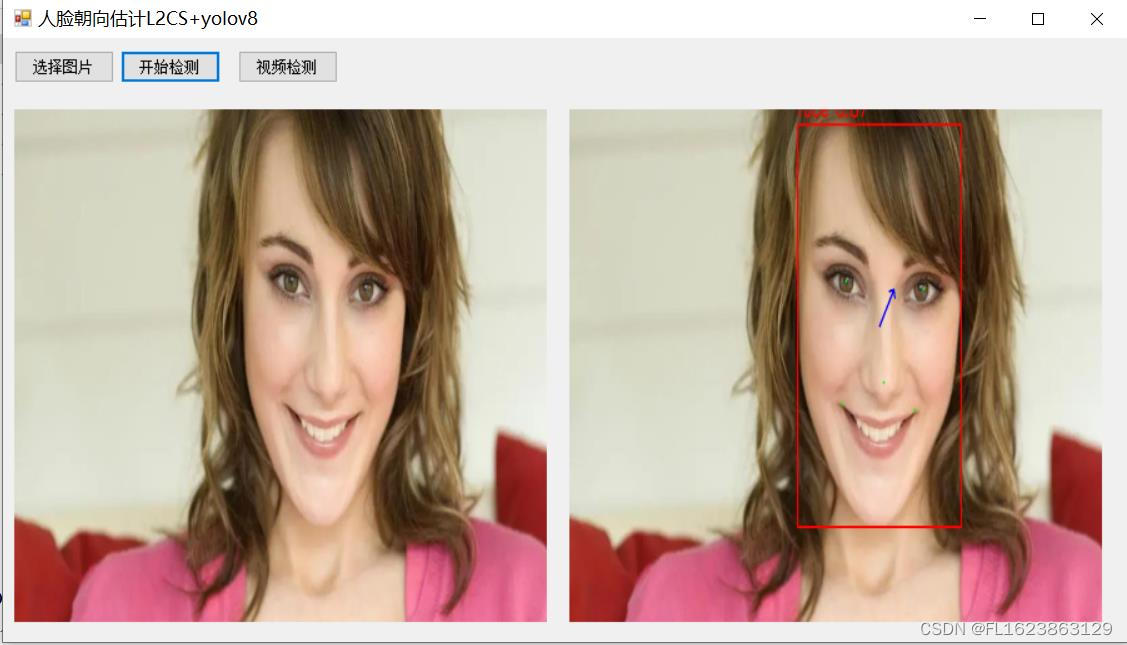
[C#]OpenCvSharp结合yolov8-face实现L2CS-Net眼睛注视方向估计或者人脸朝向估计
源码地址: github地址:https://github.com/Ahmednull/L2CS-Net L2CS-Net介绍: 眼睛注视(eye gaze) 是在各种应用中使用的基本线索之一。 它表示用户在人机交互和开放对话系统中的参与程度。此外,它还被用…...

[2024区块链开发入门指引] - 比特币与区块链诞生
一份为小白用户准备的免费区块链基础教程 工欲善其事,必先利其器 Web3开发中,各种工具、教程、社区、语言框架.。。。 种类繁多,是否有一个包罗万象的工具专注与Web3开发和相关资讯能毕其功于一役? 参见另一篇博文👉 2024最全面…...

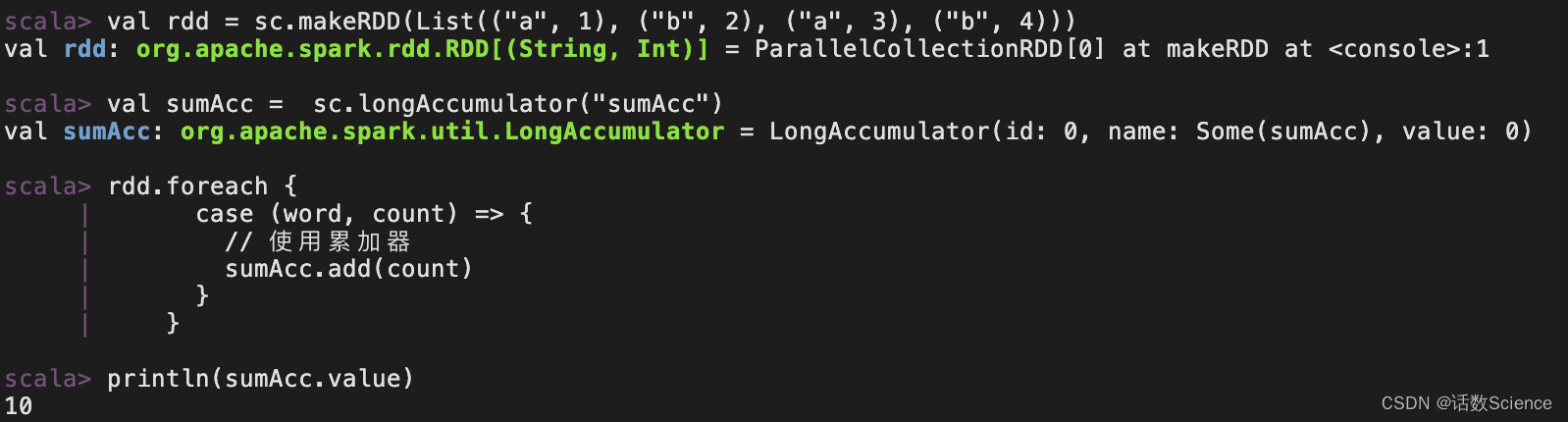
【大数据面试知识点】Spark中的累加器
Spark累加器 累加器用来把Executor端变量信息聚合到Driver端,在driver程序中定义的变量,在Executor端的每个task都会得到这个变量的一份新的副本,每个task更新这些副本的值后,传回driver端进行merge。 累加器一般是放在行动算子…...

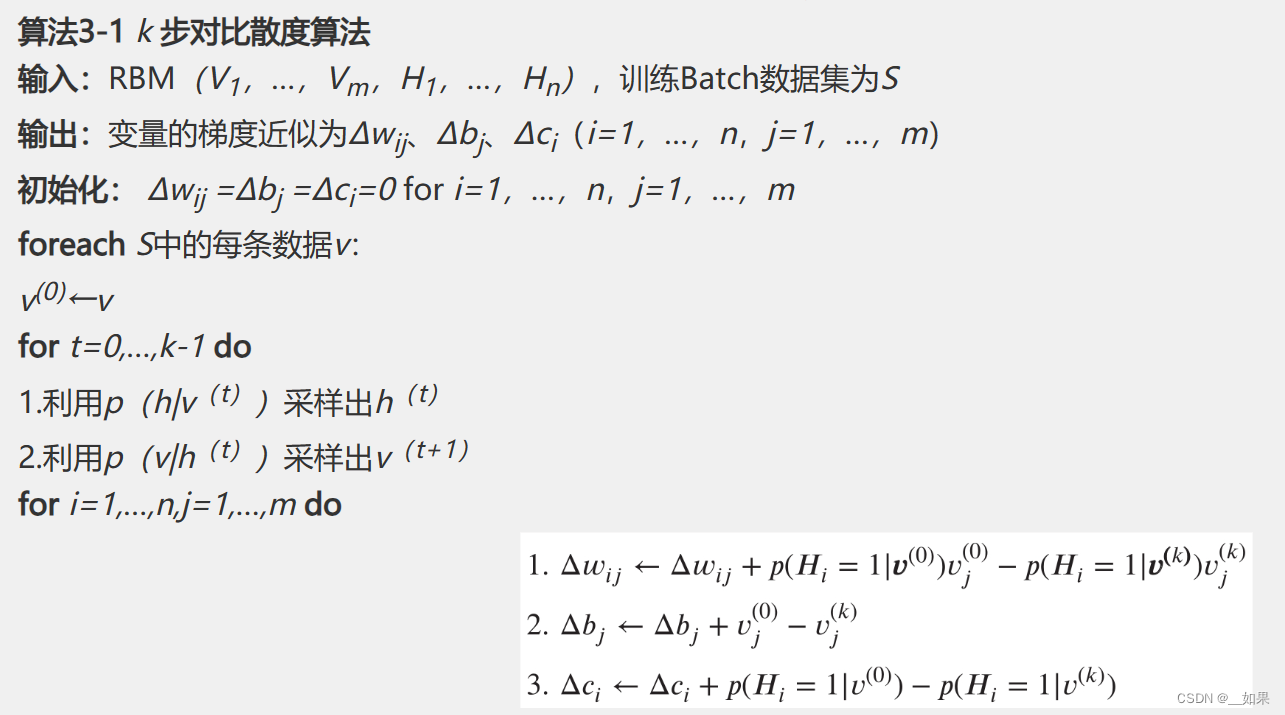
深度学习核心技术与实践之深度学习基础篇
非书中全部内容,只是写了些自认为有收获的部分 神经网络 生物神经元的特点 (1)人体各种神经元本身的构成很相似 (2)早期的大脑损伤,其功能可能是以其他部位的神经元来代替实现的 (3&#x…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
