QT基础篇(4)QT5基本对话框
1.标准文件对话框类
在QT5中,可以使用QFileDialog类来创建标准文件对话框。QFileDialog类提供了一些方法和属性,用于选择文件和目录。
常用的方法和属性如下:
-
getOpenFileName():打开文件对话框,选择一个文件。
-
getOpenFileNames():打开文件对话框,选择多个文件。
-
getExistingDirectory():打开目录对话框,选择一个目录。
-
getSaveFileName():打开保存文件对话框,选择一个文件名。
这些方法都会返回用户选择的文件名或目录路径。
下面是一个使用QFileDialog类的示例代码:
#include <QApplication> #include <QFileDialog>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
QString fileName = QFileDialog::getOpenFileName(nullptr, "选择文件", ".", "All Files (*.*)");
if (!fileName.isEmpty()) {qDebug() << "选择的文件是:" << fileName;
}return app.exec();
}
在上面的代码中,getOpenFileName()方法打开了一个文件对话框,用户可以选择一个文件。其中,第一个参数是对话框的父对象,第二个参数是对话框的标题,第三个参数是对话框的初始路径,第四个参数是对话框的过滤器,用于限制用户可以选择的文件类型。
如果用户选择了一个文件,那么选择的文件名会被打印出来。
同样的,也可以使用getOpenFileNames()、getExistingDirectory()和getSaveFileName()方法来创建其他类型的标准文件对话框。只需要调用不同的方法即可。
这些方法提供了很多选项,可以根据需要进行配置,以实现更复杂的文件选择功能。详细的使用方法和选项可以参考QT5的官方文档。
2.标准颜色对话框类
在QT5中,可以使用QColorDialog类来创建标准颜色对话框。QColorDialog类提供了一些方法和属性,用于选择颜色。
常用的方法和属性如下:
-
getColor():打开颜色对话框,选择一个颜色。
-
setOption():设置颜色对话框的选项。
这些方法都会返回用户选择的颜色。
下面是一个使用QColorDialog类的示例代码:
#include <QApplication> #include <QColorDialog>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
QColor color = QColorDialog::getColor(Qt::red, nullptr, "选择颜色");
if (color.isValid()) {qDebug() << "选择的颜色是:" << color.name();
}return app.exec();
}
在上面的代码中,getColor()方法打开了一个颜色对话框,用户可以选择一个颜色。其中,第一个参数是对话框的初始颜色,第二个参数是对话框的父对象,第三个参数是对话框的标题。
如果用户选择了一个颜色,那么选择的颜色会被打印出来。
QColorDialog类还提供了一些其他的选项,可以通过setOption()方法进行配置。例如,可以设置对话框是否显示透明颜色选项、是否显示RGB值等。
这些方法提供了很多选项,可以根据需要进行配置,以实现更复杂的颜色选择功能。详细的使用方法和选项可以参考QT5的官方文档。
3.标准字体对话框类
在QT5中,可以使用QFontDialog类来创建标准字体对话框。QFontDialog类提供了一些方法和属性,用于选择字体。
常用的方法和属性如下:
- getFont():打开字体对话框,选择一个字体。
这个方法会返回用户选择的字体。
下面是一个使用QFontDialog类的示例代码:
#include <QApplication> #include <QFontDialog>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
bool ok;
QFont font = QFontDialog::getFont(&ok, QFont("Helvetica [Cronyx]", 10), nullptr, "选择字体");if (ok) {qDebug() << "选择的字体是:" << font.family() << ", 大小为:" << font.pointSize();
}return app.exec();
}
在上面的代码中,getFont()方法打开了一个字体对话框,用户可以选择一个字体。其中,第一个参数是一个bool类型的指针,用于接收用户选择的结果,第二个参数是对话框的初始字体,第三个参数是对话框的父对象,第四个参数是对话框的标题。
如果用户选择了一个字体,那么选择的字体的名称和大小会被打印出来。
QFontDialog类还提供了其他一些方法和属性,用于设置对话框的选项,例如可以设置对话框是否显示可选择的字体样式、是否仅限制在指定的字体族等。
这些方法提供了很多选项,可以根据需要进行配置,以实现更复杂的字体选择功能。详细的使用方法和选项可以参考QT5的官方文档。
4.标准输入对话框类
在QT5中,可以使用QInputDialog类来创建标准输入对话框。QInputDialog类提供了一些方法和属性,用于接收用户的输入。
常用的方法和属性如下:
- getText():打开一个输入对话框,接收用户输入的文本。
这个方法会返回用户输入的文本和一个布尔值,表示用户是否点击了“确认”按钮。
- getInt():打开一个输入对话框,接收用户输入的整数。
这个方法会返回用户输入的整数和一个布尔值,表示用户是否点击了“确认”按钮。
- getDouble():打开一个输入对话框,接收用户输入的浮点数。
这个方法会返回用户输入的浮点数和一个布尔值,表示用户是否点击了“确认”按钮。
下面是一个使用QInputDialog类的示例代码:
#include <QApplication> #include <QInputDialog>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
bool ok;
QString text = QInputDialog::getText(nullptr, "输入对话框", "请输入文本", QLineEdit::Normal, "", &ok);if (ok && !text.isEmpty()) {qDebug() << "输入的文本是:" << text;
}return app.exec();
}
在上面的代码中,getText()方法打开了一个输入对话框,用户可以输入一个文本。其中,第一个参数是对话框的父对象,第二个参数是对话框的标题,第三个参数是对话框的提示文本,第四个参数是对话框中编辑框的默认文本,第五个参数是对话框中编辑框的输入模式,第六个参数是一个bool类型的指针,用于接收用户选择的结果。
如果用户点击了“确认”按钮,并且输入了非空文本,则打印出输入的文本。
QInputDialog类还提供了其他一些方法和属性,用于设置对话框的选项,例如可以设置对话框中编辑框的输入模式、显示的默认值、范围等。
这些方法提供了很多选项,可以根据需要进行配置,以实现更复杂的输入功能。详细的使用方法和选项可以参考QT5的官方文档。
5.消息对话框类
在QT5中,可以使用QMessageBox类来创建消息对话框。QMessageBox类提供了一些静态函数,用于显示不同类型的消息对话框,例如提示信息、警告信息、错误信息等。
常用的静态函数如下:
-
information():显示带有信息图标的消息对话框。
-
warning():显示带有警告图标的消息对话框。
-
critical():显示带有错误图标的消息对话框。
-
question():显示带有询问图标的消息对话框,用户可以选择“是”、“否”、“取消”等选项。
这些静态函数都会返回用户选择的按钮,可以根据返回值来判断用户选择的是哪个按钮。
下面是一个使用QMessageBox类的示例代码:
#include <QApplication> #include <QMessageBox>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
QMessageBox::information(nullptr, "提示", "这是一个提示信息");
QMessageBox::warning(nullptr, "警告", "这是一个警告信息");
QMessageBox::critical(nullptr, "错误", "这是一个错误信息");
QMessageBox::StandardButton button = QMessageBox::question(nullptr, "询问", "这是一个询问信息", QMessageBox::Yes | QMessageBox::No | QMessageBox::Cancel);
if (button == QMessageBox::Yes) {qDebug() << "用户选择了“是”按钮";
} else if (button == QMessageBox::No) {qDebug() << "用户选择了“否”按钮";
} else if (button == QMessageBox::Cancel) {qDebug() << "用户选择了“取消”按钮";
}return app.exec();
}
上面的代码中,分别使用了information()、warning()、critical()和question()这几个静态函数创建了不同类型的消息对话框,并显示了不同的图标和按钮。
在question()函数中,使用了QMessageBox::Yes、QMessageBox::No和QMessageBox::Cancel三个参数,表示可选择的按钮。根据用户选择的结果,分别打印出不同的提示信息。
QMessageBox类还提供了其他一些方法和属性,用于设置消息对话框的标题、文本、按钮等。这些方法提供了很多选项,可以根据需要进行配置,以实现不同类型的消息对话框。详细的使用方法和选项可以参考QT5的官方文档。
6.自定义消息框
在QT5中,你可以根据自己的需求自定义消息对话框。首先,你需要创建一个新的对话框类,继承自QDialog类。
下面是一个示例代码,演示如何创建一个自定义的消息对话框:
custommessagebox.h:
#ifndef CUSTOMMESSAGEBOX_H #define CUSTOMMESSAGEBOX_H
#include <QDialog> #include <QPushButton> #include <QLabel> #include <QVBoxLayout>
class CustomMessageBox : public QDialog { Q_OBJECT
public: explicit CustomMessageBox(QWidget parent = nullptr): QDialog(parent) { // 创建标签和按钮 QLabel label = new QLabel("自定义消息对话框", this); QPushButton* okButton = new QPushButton("确定", this); QPushButton* cancelButton = new QPushButton("取消", this);
// 创建布局,并将标签和按钮添加到布局中QVBoxLayout* layout = new QVBoxLayout(this);layout->addWidget(label);layout->addWidget(okButton);layout->addWidget(cancelButton);// 连接按钮的点击信号和槽函数connect(okButton, &QPushButton::clicked, this, &CustomMessageBox::onOkClicked);connect(cancelButton, &QPushButton::clicked, this, &CustomMessageBox::onCancelClicked);
}
signals: void okClicked(); void cancelClicked();
private slots: void onOkClicked() { emit okClicked(); close(); }
void onCancelClicked()
{emit cancelClicked();close();
}
};
#endif // CUSTOMMESSAGEBOX_H
在custommessagebox.h中,我们创建了一个名为CustomMessageBox的自定义对话框类,继承自QDialog。在构造函数中,我们创建了一个标签和两个按钮,并将它们添加到一个垂直布局中。我们还在这里连接了按钮的点击信号和对应的槽函数。在槽函数中,我们发射了自定义的okClicked()和cancelClicked()信号,并关闭了对话框。
使用自定义消息对话框的示例代码如下所示:
#include <QApplication> #include "custommessagebox.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
CustomMessageBox customMsgBox;
connect(&customMsgBox, &CustomMessageBox::okClicked, [](){qDebug() << "用户点击了确定按钮";
});
connect(&customMsgBox, &CustomMessageBox::cancelClicked, [](){qDebug() << "用户点击了取消按钮";
});customMsgBox.exec();return app.exec();
}
在上面的代码中,我们首先创建了一个CustomMessageBox对象,然后连接了它的okClicked()和cancelClicked()信号,以便在用户点击对应的按钮时,执行相应的槽函数打印信息。
通过exec()函数来展示自定义消息对话框,并在对话框关闭后,进入应用程序的主事件循环。
运行上面的代码,将会显示一个自定义的消息对话框,其中包含一个标签和两个按钮。用户点击对应的按钮时,将会打印相应的信息。
请注意,在自定义消息对话框中,你可以添加任意的控件和布局,以满足自己的需求。
7.工具盒类
在QT5中,工具盒(Toolbox)是一个用于展示多个工具选项的容器类。它可以嵌套其他窗口小部件并以选项卡形式显示,类似于一个多页的工具栏。用户可以通过点击选项卡来切换不同的工具。
你可以使用QToolBox类来创建工具盒。下面是一个示例代码,演示如何创建一个简单的工具盒:
mainwindow.h:
#ifndef MAINWINDOW_H #define MAINWINDOW_H
#include <QMainWindow> #include <QToolBox> #include <QLabel>
class MainWindow : public QMainWindow { Q_OBJECT
public: MainWindow(QWidget parent = nullptr) : QMainWindow(parent) { // 创建一个工具盒 QToolBox toolBox = new QToolBox(this);
// 创建标签QLabel* label1 = new QLabel("工具选项1", this);QLabel* label2 = new QLabel("工具选项2", this);QLabel* label3 = new QLabel("工具选项3", this);// 向工具盒中添加标签toolBox->addItem(label1, "选项1");toolBox->addItem(label2, "选项2");toolBox->addItem(label3, "选项3");// 设置工具盒作为主窗口的中心部件setCentralWidget(toolBox);
}
};
#endif // MAINWINDOW_H
在mainwindow.h中,我们创建了一个名为MainWindow的主窗口类,继承自QMainWindow。在构造函数中,我们创建了一个QToolBox对象,并创建了三个QLabel作为工具选项。然后,我们使用addItem()函数将标签添加到工具盒中,并设置显示的选项卡标题。最后,我们将工具盒设置为主窗口的中心部件,以便它显示在窗口中。
使用工具盒的示例代码如下所示:
#include <QApplication> #include "mainwindow.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
MainWindow window;
window.show();return app.exec();
}
在上面的代码中,我们创建了一个MainWindow对象,并将其显示出来。
运行上面的代码,将会显示一个包含三个选项卡的工具盒,每个选项卡上显示一个标签。用户可以通过点击选项卡来切换不同的工具。
你可以根据自己的需求,往工具盒中添加更多的工具选项,以满足自己的界面设计要求。
8.进度条
在QT5中,可以使用QProgressBar类来创建和管理进度条。下面是一个示例代码,演示如何创建一个简单的进度条:
mainwindow.h:
#ifndef MAINWINDOW_H #define MAINWINDOW_H
#include <QMainWindow> #include <QProgressBar> #include <QTimer>
class MainWindow : public QMainWindow { Q_OBJECT
public: MainWindow(QWidget parent = nullptr) : QMainWindow(parent) { // 创建进度条 QProgressBar progressBar = new QProgressBar(this); progressBar->setRange(0, 100); // 设置进度范围 progressBar->setValue(0); // 设置初始值 progressBar->setGeometry(10, 10, 200, 30); // 设置进度条位置和大小
// 创建一个定时器,定时更新进度条的值QTimer* timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(updateProgressBar()));timer->start(1000); // 每隔1秒更新一次进度条
}
public slots: void updateProgressBar() { static int progress = 0; progress += 10; // 每次增加10 if (progress > 100) progress = 0; progressBar->setValue(progress); }
private: QProgressBar* progressBar; };
#endif // MAINWINDOW_H
在mainwindow.h中,我们创建了一个名为MainWindow的主窗口类,继承自QMainWindow。在构造函数中,我们创建了一个QProgressBar对象,并设置进度条的范围和初始值。然后,我们创建了一个QTimer对象,并将其与updateProgressBar()函数连接起来。updateProgressBar()函数负责更新进度条的值。最后,我们使用定时器的start()函数启动定时器。
通过updateProgressBar()函数,我们将进度条的值逐渐增加10。当进度条的值超过100时,将其重置为0。
使用进度条的示例代码如下所示:
#include <QApplication> #include "mainwindow.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
MainWindow window;
window.show();return app.exec();
}
在上面的代码中,我们创建了一个MainWindow对象,并将其显示出来。进度条将会在每秒钟内增加10,达到100时又会重新开始。
你可以根据自己的需求,根据进度的不同情况和业务逻辑,更新进度条的值。例如,可以根据文件下载的进度来更新进度条的值。
9.调色板与电子钟
QT5调色板是一种用于修改界面元素的颜色和外观的工具。它可以用于自定义界面的外观,包括按钮、文本框、标签等。在QT5中,可以使用QPalette类来管理调色板。
下面是一个示例代码,演示如何使用调色板创建一个简单的电子钟:
mainwindow.h:
#ifndef MAINWINDOW_H #define MAINWINDOW_H
#include <QMainWindow> #include <QLabel> #include <QPalette> #include <QTimer> #include <QTime>
class MainWindow : public QMainWindow { Q_OBJECT
public: MainWindow(QWidget parent = nullptr) : QMainWindow(parent) { // 创建标签 QLabel timeLabel = new QLabel(this); timeLabel->setFont(QFont("Arial", 48)); // 设置标签的字体和大小 timeLabel->setAlignment(Qt::AlignCenter); // 设置标签的对齐方式 timeLabel->setGeometry(100, 100, 200, 100); // 设置标签的位置和大小
// 创建一个定时器,定时更新电子钟的时间QTimer* timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(updateTime()));timer->start(1000); // 每隔1秒更新一次时间
}
public slots: void updateTime() { QTime currentTime = QTime::currentTime(); QString timeString = currentTime.toString("hh:mm:ss"); timeLabel->setText(timeString); }
private: QLabel* timeLabel; };
#endif // MAINWINDOW_H
在mainwindow.h中,我们创建了一个名为MainWindow的主窗口类,继承自QMainWindow。在构造函数中,我们创建了一个QLabel对象用于显示时间。我们设置了标签的字体、对齐方式和位置。然后,我们创建了一个QTimer对象,并将其与updateTime()函数连接起来。updateTime()函数负责更新电子钟的时间。最后,我们使用定时器的start()函数启动定时器。
updateTime()函数使用QTime类获取当前的时间,并将其格式化为hh:mm:ss的字符串格式。然后,将这个字符串设置为标签的文本,显示在界面上。
使用电子钟的示例代码如下所示:
#include <QApplication> #include "mainwindow.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
MainWindow window;
window.show();return app.exec();
}
在上面的代码中,我们创建了一个MainWindow对象,并将其显示出来。电子钟将会每秒钟更新一次,显示当前的时间。
你可以根据自己的需求,调整电子钟的外观和颜色。可以使用QPalette类来修改标签的背景色、文本颜色等。
10.可拓展对话框
在QT5中,可以使用QDialog类来创建自定义的可拓展对话框。QDialog提供了一个空白的对话框窗口,可以在其中添加自定义的UI组件和功能。
以下是一个示例代码,演示如何创建一个可拓展对话框:
customdialog.h:
#ifndef CUSTOMDIALOG_H #define CUSTOMDIALOG_H
#include <QDialog> #include <QLabel> #include <QPushButton>
class CustomDialog : public QDialog { Q_OBJECT
public: CustomDialog(QWidget *parent = nullptr) : QDialog(parent) { // 设置对话框的标题和大小 setWindowTitle("Custom Dialog"); resize(300, 200);
// 创建标签并设置文本和位置QLabel* label = new QLabel(this);label->setText("This is a custom dialog.");label->setGeometry(50, 50, 200, 30);// 创建按钮并设置文本和位置QPushButton* button = new QPushButton(this);button->setText("Close");button->setGeometry(100, 100, 100, 30);// 连接按钮的clicked()信号与槽函数connect(button, SIGNAL(clicked()), this, SLOT(close()));
}
};
#endif // CUSTOMDIALOG_H
在customdialog.h中,我们创建了一个名为CustomDialog的自定义对话框类,继承自QDialog。在构造函数中,我们设置了对话框的标题和大小。
然后,我们创建了一个QLabel对象用于显示文本,并设置了标签的文本内容和位置。
接下来,我们创建了一个QPushButton对象作为关闭按钮,并设置了按钮的文本和位置。
最后,我们使用按钮的clicked()信号与QDialog的close()槽函数连接起来,点击按钮时会关闭对话框。
主要代码如下:
#include <QApplication> #include "customdialog.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
CustomDialog dialog;
dialog.exec();return app.exec();
}
在主函数中,我们创建了一个CustomDialog对象,并调用exec()函数来显示对话框。在对话框关闭之前,主事件循环会一直处理对话框的事件。
通过自定义对话框类CustomDialog,你可以根据需求添加更多的UI组件和功能,以实现自定义的可拓展对话框。
11.不规则窗体
在QT5中,可以通过设置窗口的样式和属性以及自定义窗口的绘制来实现不规则窗体。
以下是一个示例代码,演示如何创建一个不规则窗体:
irregularwindow.h:
#ifndef IRREGULARWINDOW_H #define IRREGULARWINDOW_H
#include <QWidget>
class IrregularWindow : public QWidget { Q_OBJECT
public: IrregularWindow(QWidget *parent = nullptr) : QWidget(parent) { // 设置窗口大小和标题 setFixedSize(400, 300); setWindowTitle("Irregular Window");
// 设置窗口无边框setWindowFlags(Qt::FramelessWindowHint);
}
protected: void paintEvent(QPaintEvent *event) override { QPainter painter(this);
// 绘制不规则形状的窗口painter.setRenderHint(QPainter::Antialiasing, true);painter.setPen(Qt::NoPen);painter.setBrush(Qt::blue);painter.drawEllipse(rect());
}
};
#endif // IRREGULARWINDOW_H
在irregularwindow.h中,我们创建了一个名为IrregularWindow的不规则窗体类,继承自QWidget。在构造函数中,我们设置了窗体的大小和标题,并且通过设置窗口的样式为Qt::FramelessWindowHint来去掉窗口的边框。
然后,我们重写了paintEvent()函数,用于自定义窗口的绘制。在paintEvent()函数中,我们使用QPainter绘制了一个蓝色的椭圆形状作为窗口的背景。
主要代码如下:
#include <QApplication> #include "irregularwindow.h"
int main(int argc, char *argv[]) { QApplication app(argc, argv);
IrregularWindow window;
window.show();return app.exec();
}
在主函数中,我们创建了一个IrregularWindow对象,并调用show()函数来显示窗口。
通过自定义窗体类IrregularWindow,并重写paintEvent()函数,你可以根据需求自定义窗口的形状和绘制,实现不规则窗体的效果。
12.程序启动动画
在Qt5中,可以使用QPropertyAnimation来实现程序启动时的动画效果。以下是一个示例代码,展示了如何在Qt5中实现一个简单的程序启动动画:
main.cpp:
#include <QApplication> #include <QMainWindow> #include <QPropertyAnimation> #include <QLabel>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
QMainWindow mainWindow;
mainWindow.resize(400, 300);QLabel *label = new QLabel("Welcome", &mainWindow);
label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
label->setStyleSheet("font-size: 30px; color: white; background-color: blue");
label->setFixedSize(200, 50);// 创建一个QPropertyAnimation对象,将label的位置属性作为动画的目标属性
QPropertyAnimation *animation = new QPropertyAnimation(label, "pos");
animation->setDuration(2000); // 设置动画的持续时间为2秒
animation->setStartValue(QPoint(-200, -200)); // 设置动画的起始位置
animation->setEndValue(QPoint(100, 100)); // 设置动画的结束位置mainWindow.show();// 启动动画
animation->start();return app.exec();
}
在主函数中,我们创建了一个QMainWindow对象作为程序的主窗口。然后,我们创建了一个QLabel对象作为程序启动动画的目标,设置了Label的显示文本、对齐方式、样式表等属性。
接下来,我们创建了一个QPropertyAnimation对象animation,并将label的位置属性(pos)作为动画的目标属性。我们设置了动画的持续时间为2秒(2000毫秒),起始位置为(-200, -200),结束位置为(100, 100)。
最后,我们调用mainWindow的show()函数显示主窗口,并启动动画animation。
通过使用QPropertyAnimation和设置起始位置、结束位置来控制动画的效果,你可以根据需要自定义程序启动时的动画效果。
QSplashScreen是Qt框架中提供的一个类,用于显示一个启动画面(Splash Screen),在应用程序加载过程中展示给用户。启动画面通常用于在应用程序初始化期间显示公司标志、版权信息、加载进度等内容,为用户提供良好的用户体验。
以下是一个示例代码,展示了如何在Qt中使用QSplashScreen类创建一个启动画面:
main.cpp:
#include <QApplication> #include <QSplashScreen> #include <QPixmap> #include <QTimer>
int main(int argc, char *argv[]) { QApplication app(argc, argv);
QPixmap splashImage(":/images/splash.png"); // 加载启动画面图片
QSplashScreen splash(splashImage); // 创建QSplashScreen对象,传入启动画面图片// 设置启动画面显示时间
QTimer::singleShot(3000, &splash, &QSplashScreen::close);splash.show(); // 显示启动画面// 执行其他初始化操作...
// ...return app.exec();
}
在主函数中,我们首先加载了一个启动画面图片,使用QPixmap类加载图片文件。这里,我们假设启动画面图片文件的路径为":/images/splash.png",你需要根据实际路径进行修改。
然后,我们创建了一个QSplashScreen对象splash,传入加载的启动画面图片。接着,我们使用QTimer::singleShot函数设置了一个定时器,在3000毫秒后关闭启动画面,并将关闭函数与splash对象的close槽函数进行了连接。
最后,我们调用splash对象的show函数显示启动画面,并执行其他的初始化操作。当定时器时间到达后,启动画面将会被关闭。
通过使用QSplashScreen,你可以在应用程序加载过程中展示一个自定义的启动画面,提升用户体验。你可以根据需要设置显示时间,执行其他初始化操作等。
相关文章:
QT5基本对话框)
QT基础篇(4)QT5基本对话框
1.标准文件对话框类 在QT5中,可以使用QFileDialog类来创建标准文件对话框。QFileDialog类提供了一些方法和属性,用于选择文件和目录。 常用的方法和属性如下: getOpenFileName():打开文件对话框,选择一个文件。 get…...

Springboot项目Nacos做配置中心
Springboot项目Nacos做配置中心 说明安装2.Springboot整合使用Nacos3.问题处理 说明 文档参考 Nacos Spring Boot 安装 查看nacos镜像 docker search nacos 下载镜像 docker pull nacos/nacos-server启动naocs镜像 docker run --env MODEstandalone --name nacos -d -p 8…...
多用户身份认证)
SpringSecurity入门demo(三)多用户身份认证
WebSecurityConfigurerAdapter配置文件在 configure(AuthenticationManagerBuilder auth) 方法中完成身份认证。前面的demo都只有一个用户,security中使用UserDetailsService做为用户数据源 ,所以可以实现UserDetailsService 接口来自定义用户。实现方…...
【设计模式-02】Strategy策略模式及应用场景
一、参考资料 Java 官方文档 Overview (Java SE 18 & JDK 18)module indexhttps://docs.oracle.com/en/java/javase/18/docs/api/index.html Java中使用到的策略模式 Comparator、comparable Comparator (Java SE 18 & JDK 18)declaration: module: java.base, pa…...

ssh远程登陆
一、ssh远程登陆的概念 SSH(Secure Shell)是一种安全通道协议,主要用来实现字符界面的远程登录、远程 复制等功能。SSH 协议对通信双方的数据传输进行了加密处理,其中包括用户登录时输入的用户口令,SSH 为建立在应用层…...

go如何终止多个for select循环嵌套
空山新雨后,天气晚来秋。 目录 分类说明 总结 分类说明 for select循环嵌套,如何终止?上代码: stop : make(chan struct{})go func() {for i : 1; i < 3; i {fmt.Println("writed ", i)time.Sleep(time.Second * …...

nginx(1.13.7)首次安装出现:【make: *** 没有规则可以创建“default”需要的目标“build” 问题】解决措施
目录 前言: 一.龙蜥(Anolis)操作系统上安装GCC 1.安装gcc 2.检验安装 二.安装出现 make: *** 没有规则可以创建“default”需要的目标“build” 问题 1.解压安装nginx 2.安装出现问题展示 3.解决措施 4.重新编译进行安装 5…...

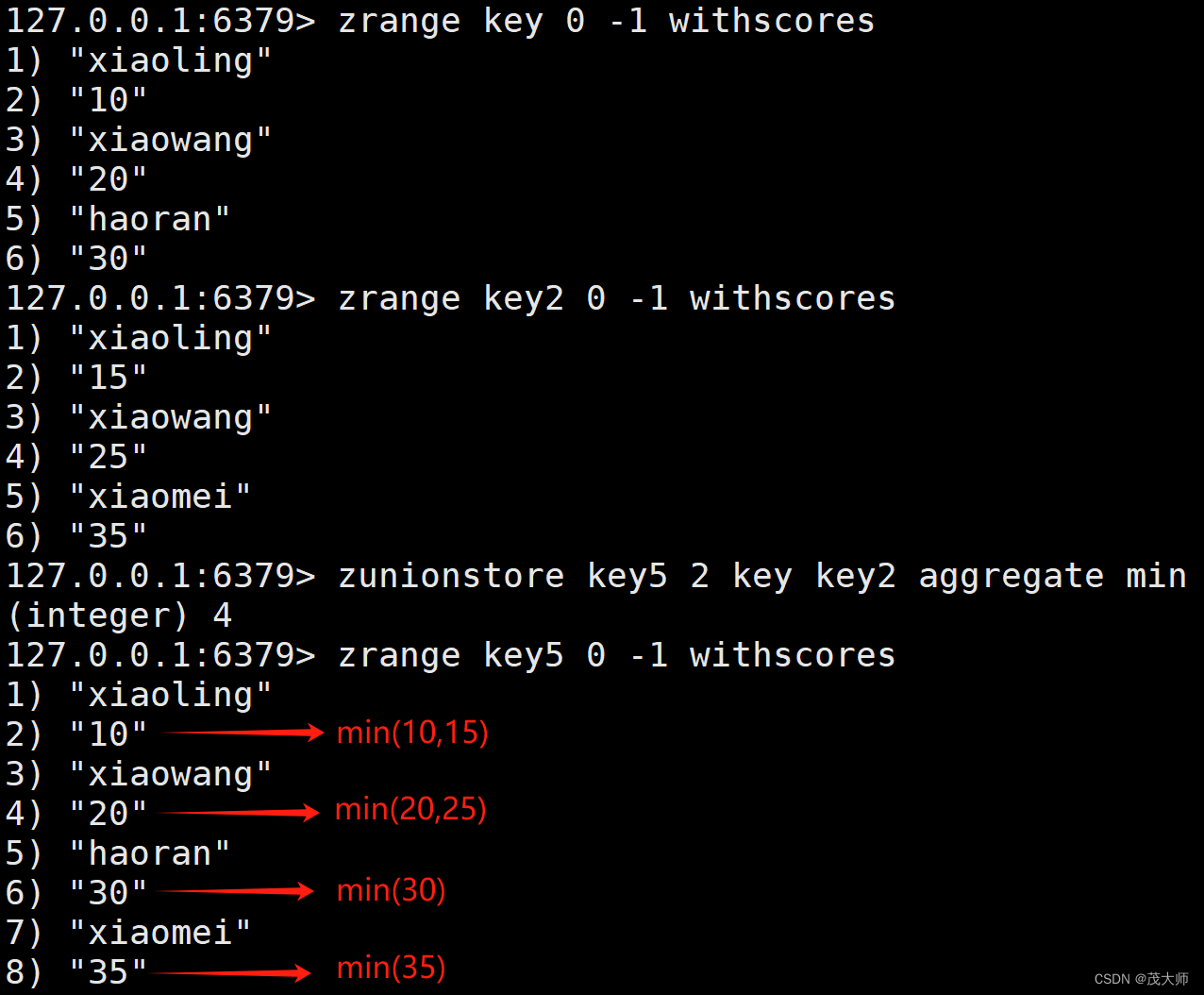
2024.1.8 关于 Redis 数据类型 Zset 集合命令、编码方式、应用场景
目录 引言 Zset 集合命令 ZINTERSTORE ZUNIONSTORE Zset 编码方式 Zset 应用场景 排行榜系统 引言 在 Redis 中集合间操作无非就是 交集、并集、差集 Set 类型与之相对应的操作命令为 sinter、sunion、sdiff 注意: 从 Redis 6.2 版本开始,Zset 命…...

ffmpeg[学习(四)](代码实现) 实现音频数据解码并且用SDL播放
0、作者杂谈 CSDN大多数都是落后的,要么是到处复制粘贴的,对于初学者我来说困惑了很久,大多数CSDN文章都是使用旧的API ,已经被否决了,于是我读一些官方文档,和一些开源项目音视频的输出过程,写…...

C++ 字符串哈希 || 字符串前缀哈希法
字符串Hash就是构造一个数字使之唯一代表一个字符串。但是为了将映射关系进行一一对应,也就是,一个字符串对应一个数字,那么一个数字也对应一个字符串。 用字符串Hash的目的是,我们如果要比较一个字符串,我们不用直接比…...

【java】项目部署liunx服务器的简单步骤
在Linux服务器上部署Java项目通常涉及到一系列步骤,下面是一个基本的部署流程,具体步骤可能会根据项目和服务器环境的不同而有所调整: 1. 准备工作: 1.1 安装Java环境: 在Linux服务器上安装Java运行环境,…...

深度学习笔记(五)——网络优化(1):学习率自调整、激活函数、损失函数、正则化
文中程序以Tensorflow-2.6.0为例 部分概念包含笔者个人理解,如有遗漏或错误,欢迎评论或私信指正。 截图和程序部分引用自北京大学机器学习公开课 通过学习已经掌握了主要的基础函数之后具备了搭建一个网络并使其正常运行的能力,那下一步我们还…...

鸿蒙开发现在就业前景怎样?
随着科技的不断进步,鸿蒙系统逐渐崭露头角,成为智能设备领域的一颗新星。作为华为自主研发的操作系统,鸿蒙系统拥有着广阔的市场前景和就业机会。那么,鸿蒙开发的就业前景究竟怎样呢? 一、市场需求持续增长 随着鸿蒙…...

试用统信服务器操作系统UOS 20
作者:田逸(formyz) 试用统信Linux操作系统UOS,想了解一下用已有的Linux经验能否轻松驾驭它。以便在某些场景下,可以多一种选择。本次试验在Proxmox VE 8(以下简称PVE 8)平台下进行,采…...

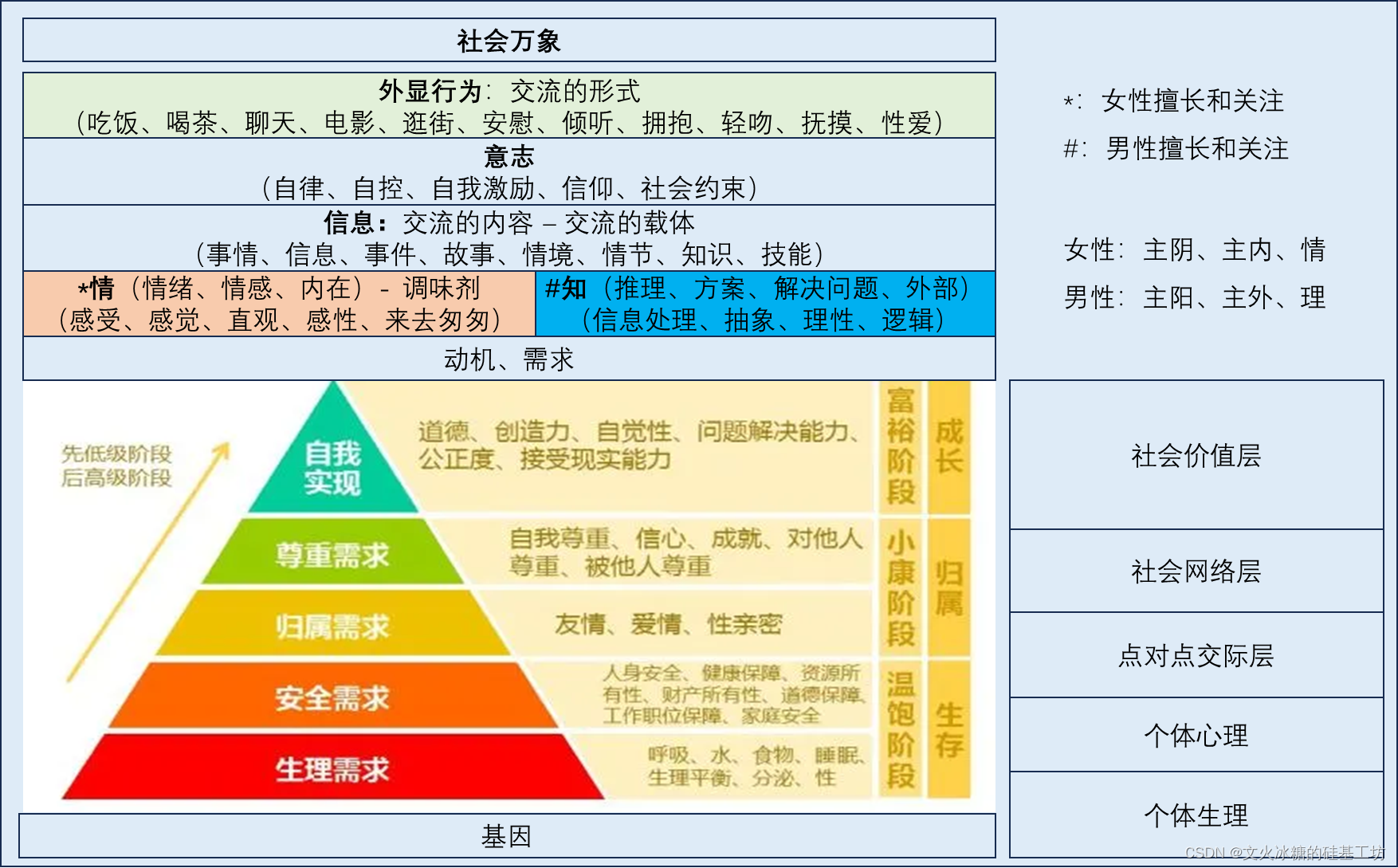
[情商-11]:人际交流的心理架构与需求层次模型
目录 前言: 一、心理架构 1.1 个体生理层 1.2 个体心理层 1.3 点对点人际交流层 1.4 社会网络层 1.5 社会价值层 二、人的需求层次模型 2.1 需求(欲望)层次模型 2.2 基因与人需求之间的关系 2.3 个体生理需求 2.4 个体的心理需求…...

【.NET Core】Lazy<T> 实现延迟加载详解
【.NET Core】Lazy 实现延迟加载详解 文章目录 【.NET Core】Lazy<T> 实现延迟加载详解一、概述二、Lazy<T>是什么三、Lazy基本用法3.1 构造时使用默认的初始化方式3.2 构造时使用指定的委托初始化 四、Lazy.Value使用五、Lazy扩展用法5.1 实现延迟属性5.2 Lazy实现…...

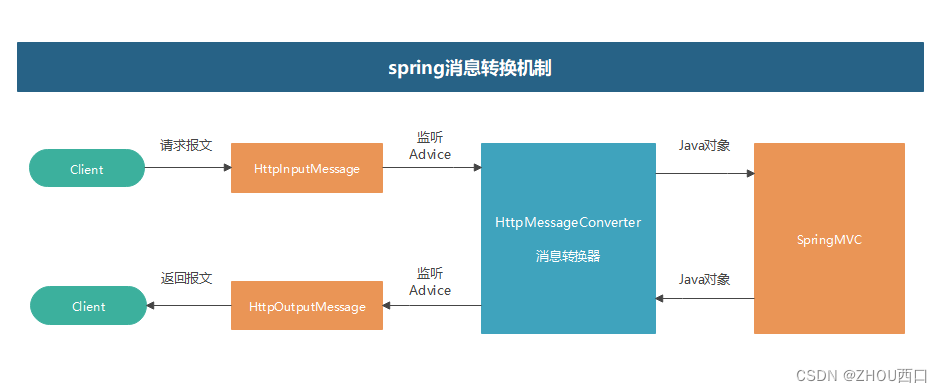
坑记(HttpInputMessage)
一、背景知识 public interface HttpInputMessage extends HttpMessage Represents an HTTP input message, consisting of headers and a readable body.Typically implemented by an HTTP request on the server-side, or a response on the client-side.Since: 3.0 Author:…...

day04打卡
day04打卡 面试题 02.07. 链表相交 时间复杂度:O(N),空间复杂度:O(1) 第一想法:求出两个链表长度,走差距步,再遍历找有没有相交 /*** Definition for singly-linked list.* struct ListNode {* int…...

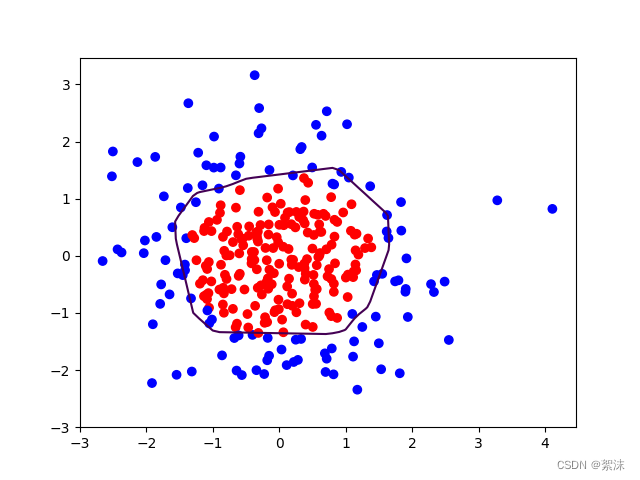
语义分割miou指标计算详解
文章目录 1. 语义分割的评价指标2. 混淆矩阵计算2.1 np.bincount的使用2.2 混淆矩阵计算 3. 语义分割指标计算3.1 IOU计算方式1(推荐)方式2 3.2 Precision 计算3.3 总体的Accuracy计算3.4 Recall 计算3.5 MIOU计算 参考 MIoU全称为Mean Intersection over Union,平均…...

Unity3d 实现直播功能(无需sdk接入)
Unity3d 实现直播功能 需要插件 :VideoCapture 插件地址(免费的就行) 原理:客户端通过 VideoCapture 插件实现推流nodejs视频流转服务进行转发,播放器实现rtmp拉流 废话不多说,直接上 CaptureSource我选择的是屏幕录制,也可以是其他源 CaptureType选择LIVE–直播形式 LiveSt…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

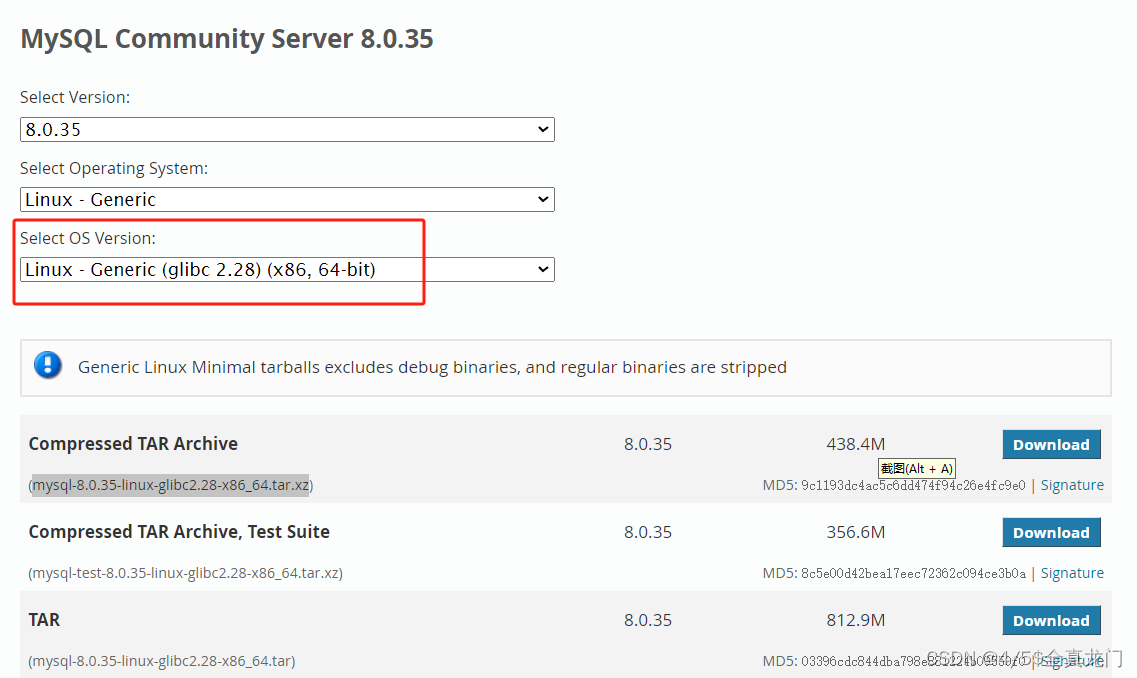
ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
