面试 React 框架八股文十问十答第七期
面试 React 框架八股文十问十答第七期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)React 废弃了哪些生命周期?为什么?
在React 16.3版本后,React废弃了一些生命周期方法,这是为了简化API、提高可维护性以及引入更好的异步渲染机制。以下是被废弃的生命周期方法:
- componentWillMount: 该方法在组件即将被挂载到DOM之前调用。由于异步渲染的引入,React团队建议在
componentDidMount中执行相应的操作,因为此时可以确保组件已经被挂载。 - componentWillUpdate: 该方法在组件即将重新渲染时调用。React 16.3之后,建议使用
componentDidUpdate替代,因为这样可以避免在同一生命周期中执行可能导致副作用的操作。 - componentWillReceiveProps: 该方法在组件即将接收新的props时调用。React团队认为这个生命周期容易出错且难以理解,因此推荐使用
static getDerivedStateFromProps或componentDidUpdate来替代。
这些变更的目标是为了更好地支持异步渲染,并提供更一致的生命周期方法。
2)React 16.X 中 props 改变后在哪个生命周期中处理
在React 16.X中,当组件接收到新的props时,props的改变会在 componentDidUpdate 生命周期中被处理。在这个生命周期方法中,你可以比较前后的props,执行相应的操作,例如根据新的props更新组件的内部状态。
componentDidUpdate(prevProps) {// 检查props是否发生变化if (this.props.someProp !== prevProps.someProp) {// 执行相应的操作// 例如,更新组件的状态this.setState({/* updated state */});}
}
3)React 性能优化在哪个生命周期?它优化的原理是什么?
性能优化通常在 shouldComponentUpdate 生命周期中进行。在这个生命周期方法中,你可以控制组件是否需要重新渲染。默认情况下,React会在每次 setState 调用时重新渲染组件,但通过在 shouldComponentUpdate 中进行适当的比较,你可以避免不必要的渲染,提高性能。
shouldComponentUpdate 接收两个参数:nextProps 和 nextState。你可以比较这些新的props和state与当前的props和state,如果它们相等或符合某些条件,返回 false 阻止重新渲染,否则返回 true 允许重新渲染。
这一优化原理是避免不必要的渲染,减少了虚拟DOM的比较和实际DOM的更新操作,从而提升了性能。
4)state 和 props 触发更新的生命周期分别有什么区别?
- props 触发更新:
- 当组件的props发生变化时,会触发组件的更新。
- 与props相关的生命周期方法包括
componentWillReceiveProps(已废弃)和componentDidUpdate。 - 在
componentDidUpdate中可以比较新旧props,执行相应的操作。
- state 触发更新:
- 当组件的state发生变化时,也会触发组件的更新。
- 与state相关的生命周期方法包括
shouldComponentUpdate、componentWillUpdate、render和componentDidUpdate。 - 可以在
shouldComponentUpdate中进行状态变化的判断,决定是否进行更新,从而进行性能优化。
5)React中发起网络请求应该在哪个生命周期中进行?为什么?
发起网络请求通常应该在组件的 componentDidMount 生命周期中进行。这是因为 componentDidMount 在组件挂载到DOM后调用,这样可以确保组件已经渲染到页面上,用户能够看到,并且此时可以执行异步操作,如网络请求。
在 componentDidMount 中发起网络请求有以下好处:
- 避免了阻塞渲染:在
componentDidMount中进行网络请求,不会阻塞组件的渲染过程,用户能够快速看到页面内容。 - 避免重复请求:由于
componentDidMount只会在组件挂载时被调用一次,因此可以避免重复发起相同的网络请求。
在请求返回后,可以使用 setState 更新组件的状态,触发重新渲染以展示从服务器获取的数据。
6)React 16中新生命周期有哪些
在React 16中引入了新的生命周期方法,主要是为了支持异步渲染和更好地处理副作用。以下是React 16中引入的新生命周期方法:
- static getDerivedStateFromProps(props, state): 这个静态方法在组件每次渲染前被调用,它接收新的props和当前的state作为参数,用于计算并返回新的state。与
componentWillReceiveProps的替代关系最密切。 - getSnapshotBeforeUpdate(prevProps, prevState): 在更新之前被调用,它的返回值将作为第三个参数传递给
componentDidUpdate。主要用于获取更新前的一些DOM信息,通常和componentDidUpdate一起使用。
7) 父子组件的通信方式?
父子组件之间通信的方式有多种,其中常见的包括:
- props传递: 父组件通过props向子组件传递数据。
// 父组件
<ChildComponent data={someData} />// 子组件
const ChildComponent = (props) => {// 使用 props.data
};
- 回调函数: 父组件通过回调函数将函数传递给子组件,子组件可以调用这个函数与父组件通信。
// 父组件
<ChildComponent onAction={handleAction} />// 子组件
const ChildComponent = ({ onAction }) => {// 调用父组件传递的回调函数onAction(data);
};
- React Context: 使用React Context可以在组件树中共享数据,父组件提供Context,子组件通过Context订阅数据。
- Redux或其他状态管理库: 对于大型应用,可以使用状态管理库进行状态的集中管理,实现组件之间的通信。
8)跨级组件的通信方式?
当组件层级较深,需要进行跨级通信时,可以使用以下方式:
- React Context: 创建一个Context,然后在组件树中提供和消费这个Context,实现跨级组件之间的数据传递。
- Redux或其他状态管理库: 在全局状态管理库中存储和获取数据,实现跨级组件的通信。
9)非嵌套关系组件的通信方式?
对于非嵌套关系的组件,可以使用中介者模式或全局状态管理库等方式进行通信。
- 中介者模式: 可以创建一个中介者组件,负责管理和传递信息,其他组件通过中介者进行通信。
- 全局状态管理库: 使用像Redux这样的全局状态管理库,将需要共享的数据存储在全局状态中,各个组件可以通过订阅和派发动作来进行通信。
10)如何解决 props 层级过深的问题
深层次的props传递可能导致代码难以维护和理解。为了解决这个问题,可以考虑以下几种方法:
- 使用React Context: 将需要共享的数据使用React Context提供在组件树的上层,避免通过多层嵌套传递。
- 使用状态管理库: 将共享的状态存储在全局状态管理库(如Redux)中,各组件通过连接器(Connector)或Hooks来获取和更新状态。
- 组件组合: 将多个小组件组合成一个复合组件,内部进行props传递,外部只需与复合组件交互。
- 提取组件: 当遇到深层次的props传递时,考虑是否有必要将一些相关的props提取到一个新的组件中,以减少每个组件的props数量。
通过这些方式,可以更好地管理和组织组件之间的数据传递,使代码更清晰和可维护。
开源项目地址:https://gitee.com/falle22222n-leaves/vue_-book-manage-system
已 300 + Star!
⭐点赞⭐收藏⭐不迷路!⭐
相关文章:

面试 React 框架八股文十问十答第七期
面试 React 框架八股文十问十答第七期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)React 废弃了哪些生命…...

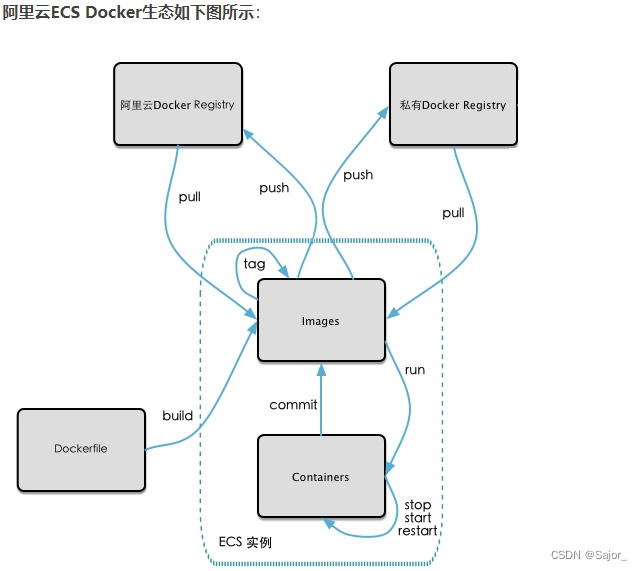
Docker教程
docker 安装 官方文档 wget -qO- https://get.docker.com/ | sh sudo usermod -aG docker your-user sudo usermod -aG docker ${USER} newgrp docker # 更新docker用户组 cat /etc/group | grep docker docker --version 使用非root用户管理 帮助启动类 命令 system…...

数据结构:二叉树
数据结构:二叉树 文章目录 数据结构:二叉树1.一些特殊的二叉树1.满二叉树2.完全二叉树 2.手动创建一颗二叉树3.二叉树深度优先遍历4.二叉树层序遍历5.二叉树基础操作1.创建二叉树2.二叉树节点个数3.二叉树叶子节点个数4.二叉树的高度5.二叉树第k层节点个…...

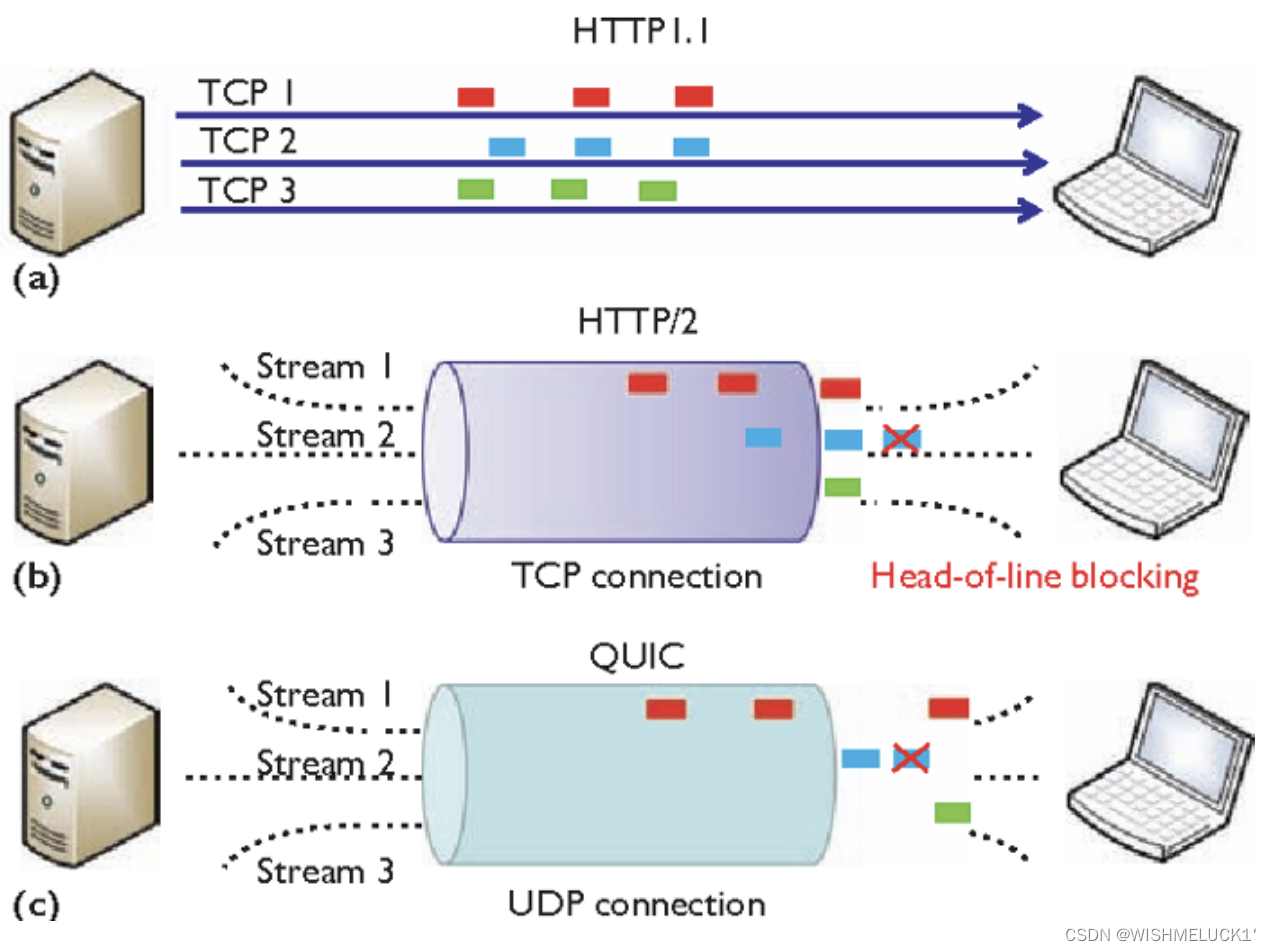
HTTP超文本传输协议
原文链接: 1.5 万字 40 张图解 HTTP 常见面试题(值得收藏)_图解http 小林-CSDN博客https://blog.csdn.net/qq_34827674/article/details/124089736?ops_request_misc%257B%2522request%255Fid%2522%253A%2522170521531616777224478386%252…...

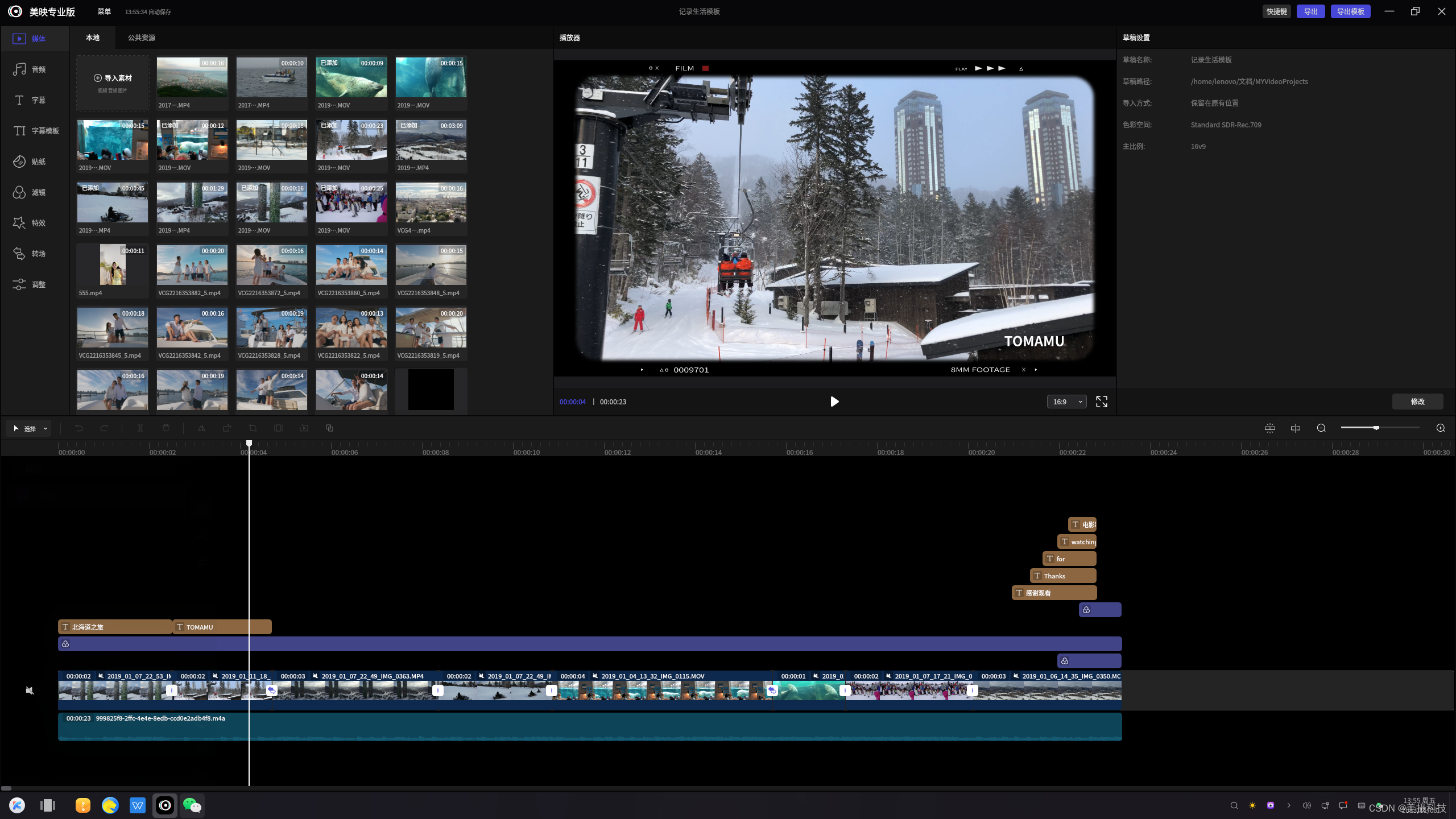
视频SDK的技术架构优势和价值
为了满足企业对于高质量视频的需求,美摄科技推出了一款强大的视频SDK(软件开发工具包),旨在帮助企业轻松实现高效、稳定的视频功能,提升用户体验,增强企业竞争力。 一、美摄视频SDK的技术实现方式 美摄视…...

Invalid bound statement (not found)(xml文件创建问题)
目录 解决方法: 这边大致讲一下我的经历,不想看的直接点目录去解决方法 今天照着老师视频学习,中间老师在使用动态SQL时,直接复制了一份,我想这么简单的一个,我直接从网上找内容创建一个好了,…...

正则表达式2 常见模式
继上次的正则表达式速攻1/2-CSDN博客 还有一些常见的匹配模式可以直接使用 电子邮箱 xxxxxx.域名 的情况 \b[A-Za-z0-9._%-][A-Za-z0-9.-]\.[A-Z|a-z]{2,}\bhttp或者https网址 的情况 http[s]?://(?:[a-zA-Z]|[0-9]|[$-_.&]|[!*\\(\\),]|(?:%[0-9a-fA-F][0-9a-fA-F…...

前端对接电子秤、扫码枪设备serialPort 串口使用教程
因为最近工作项目中用到了电子秤,需要对接电子秤设备。以前也没有对接过这种设备,当时也是一脸懵逼,脑袋空空。后来就去网上搜了一下前端怎么对接,然后就发现了SerialPort串口。 Serialport 官网地址:https://serialpo…...
整数转罗马数字)
LeeCode前端算法基础100题(18)整数转罗马数字
一、问题详情: 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1…...

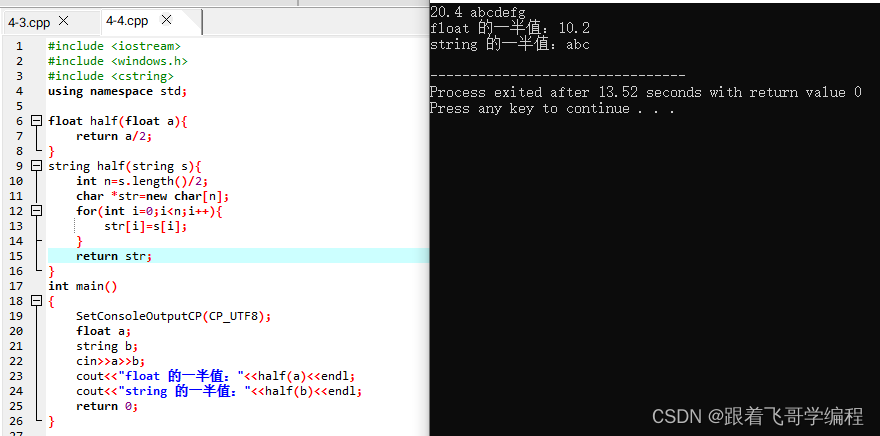
【C++ 程序设计入门基础】- 第4节-函数
1、函数 函数是对实现某一功能的代码的模块化封装。 函数的定义: 标准函数: 输入 n 对整数的 a、b ,输出它们的和。 #include <iostream> #include <windows.h> using namespace std;int add(int a,int b);//函数原型声明int…...

华为数通HCIA题库(750题)
完整题库在这里:华为数通HCIA-RS题库注释版-加水印.pdf资源-CSDN文库 此处只节选几题。 1.网络管理员在网络中捕获到了一个数据帧,其目的MAC地址是01-00-5E-AO-B1-C3。关于该MAC地址的说法正确的是( )。 A.它是一个单播MAC地址 B.它是一个广播…...

SpringIOC之support模块GenericXmlApplicationContext
博主介绍:✌全网粉丝5W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...
CCF认证+蓝桥杯习题训练
贪心 *上取整公式* *代码展示* #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 1e5 10;typedef long long LL;int v[N] , a[N];int main() {int n , d;cin >> n >> d;for(int i 1 ; i < n…...

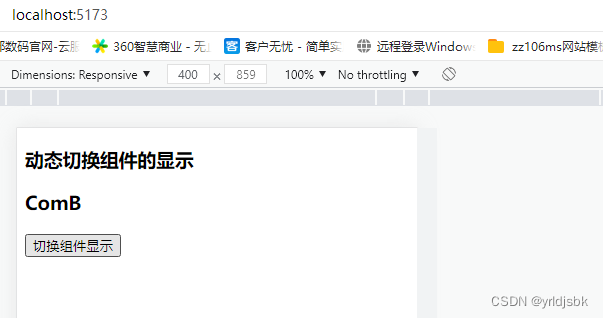
vue前端开发自学基础,动态切换组件的显示
vue前端开发自学基础,动态切换组件的显示!这个是需要借助于,一个官方提供的标签,名字叫【Component】-[代码demo:<component :is"ComponetShow"></component>]。 下面看看代码详情。 <template><h3>动态…...

16.桥接模式
桥接模式 介绍 桥接模式是一种结构型设计模式,它通过将抽象部分与实现部分分离,使它们可以独立变化。这种模式通过组合的方式来实现,而不是继承。桥接模式通过将抽象和实现解耦,从而实现抽象和实现的分离,使得系统更加…...

【网络安全】【密码学】【北京航空航天大学】实验一、数论基础(上)【C语言和Java实现】
实验一、数论基础(上) 一、实验目的 1、通过本次实验,熟悉相关的编程环境,为后续的实验做好铺垫; 2、回顾数论学科中的重要基本算法,并加深对其的理解,为本学期密码学理论及实验课程打下良好…...

Go语言的sync.Pool如何使用?使用场景具体有哪些?
sync.Pool 是 Go 标准库中提供的一个对象池(Object Pool)的实现。对象池是一种用于缓存和复用对象的机制,可以在一定程度上减轻内存分配的开销。sync.Pool 专门用于管理临时对象,适用于一些需要频繁创建和销毁的短暂对象ÿ…...

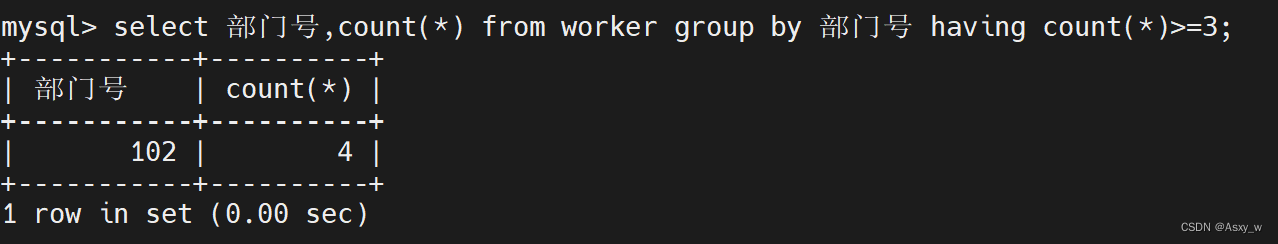
MySQL单表查询练习题
一、创建表的素材 表名:worker——表中字段均为中文,比如:部门号、工资、职工号、参加工作等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 …...

Spring MVC中@Controller和@RestController的区别
Controller 和 RestController 是 Spring MVC 中用于处理 HTTP 请求的注解,它们有以下区别: 返回值处理方式: Controller 用于定义一个传统的 Spring MVC 控制器,它的方法通常返回视图名称或 ModelAndView 对象,由视图…...

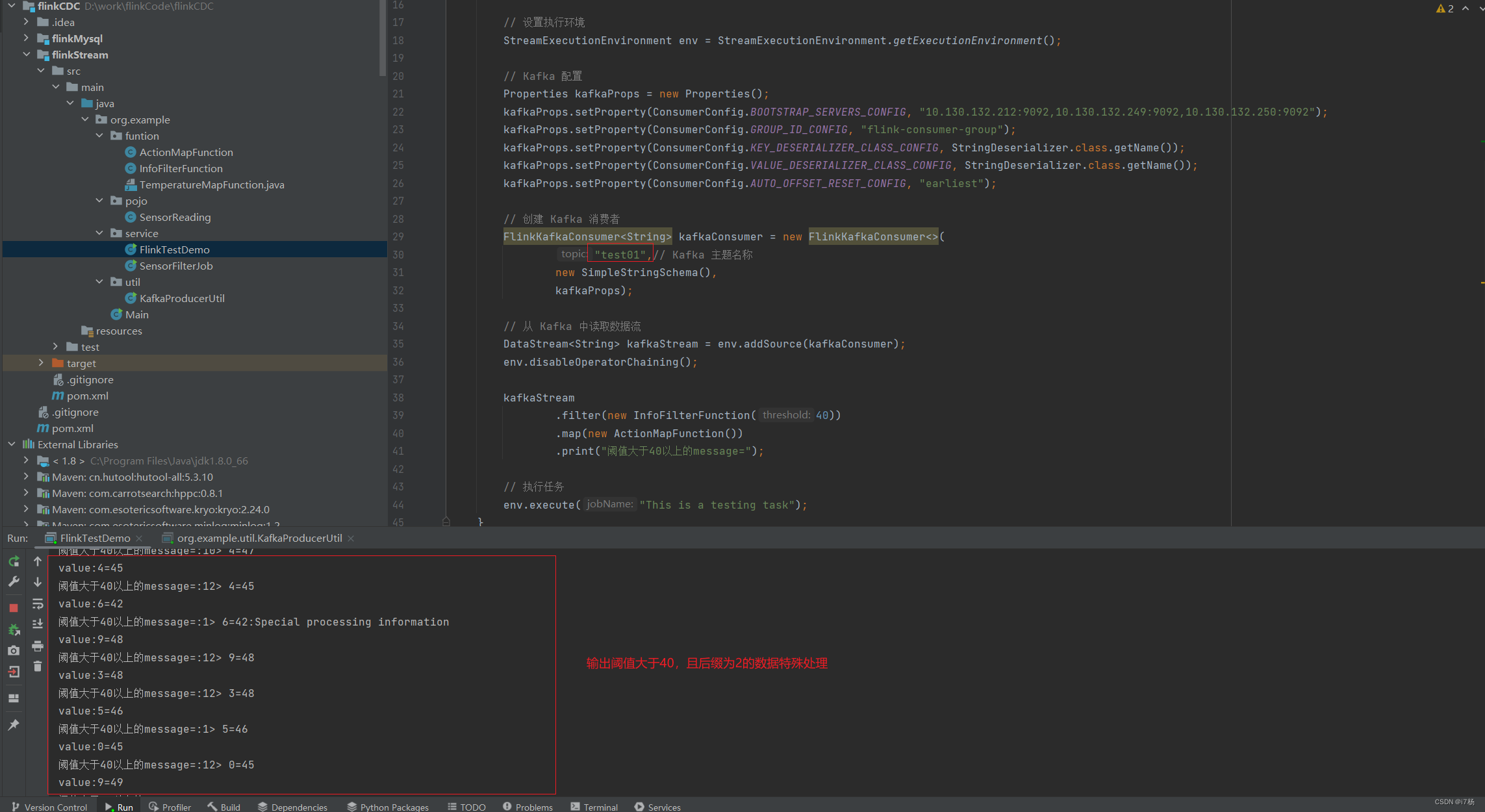
Flink定制化功能开发,demo代码
前言: 这是一个Flink自定义开发的基础教学。本文将通过flink的DataStream模块API,以kafka为数据源,构建一个基础测试环境;包含一个kafka生产者线程工具,一个自定义FilterFunction算子,一个自定义MapFunctio…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...
