从JavaScript的角度上讲解一下xml
- XML(可扩展标记语言)
XML(可扩展标记语言)是一种被设计用于存储和传输结构化数据的标记语言。它与HTML相似,但XML并没有预定义的标签,可以自定义标签及其属性。从JavaScript的角度来看,XML可以通过不同的API以及浏览器内置的解析器来处理和操作。
创建XML对象: 在JavaScript中,可以使用 XMLHttpRequest 对象来创建一个新的XML对象,并进行与服务器的交互。示例如下:
var xhttp = new XMLHttpRequest();
请求XML文件
在使用XML数据之前,需要向服务器请求XML文件。在请求完成后,可以通过使用 responseXML 属性获取响应的XML数据。示例如下:
xhttp.open("GET", "data.xml", true);
xhttp.send();xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {var xmlDoc = xhttp.responseXML;// 对XML数据进行处理}
};解析XML数据
有几种方式可以解析和操作XML数据。以下是最常见的两种方法:
-
使用DOM解析器: 使用DOM解析器可以通过JavaScript操作整个XML文档的树状结构,可以查找、添加、删除和修改XML元素。示例如下:
var xmlDoc = xhttp.responseXML;
var title = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
var author = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue;
console.log("书籍标题: " + title);
console.log("作者: " + author);使用XPath:
XPath是一种通过路径表达式来选择XML文档中的节点的语言。可以使用 evaluate 方法来执行XPath查询,选择所需的节点。示例如下:
var xmlDoc = xhttp.responseXML;
var xpathResult = xmlDoc.evaluate("/bookstore/book/title", xmlDoc, null, XPathResult.ANY_TYPE, null);
var titleNode = xpathResult.iterateNext();
while (titleNode) {console.log("书籍标题: " + titleNode.textContent);titleNode = xpathResult.iterateNext();
}修改XML数据
使用DOM解析器可以通过JavaScript修改XML数据。可以添加、删除或更改XML元素。示例如下:
var xmlDoc = xhttp.responseXML;
var title = xmlDoc.getElementsByTagName("title")[0];
title.setAttribute("lang", "en");
title.textContent = "New Book Title";从JavaScript角度上讲,XML可以通过XMLHttpRequest请求XML文件,并使用DOM解析器或XPath对XML数据进行解析、操作和修改。在实际的开发中,还可以借助第三方库如jQuery或者使用新的标准fetch API来处理XML数据。
相关文章:

从JavaScript的角度上讲解一下xml
- XML(可扩展标记语言) XML(可扩展标记语言)是一种被设计用于存储和传输结构化数据的标记语言。它与HTML相似,但XML并没有预定义的标签,可以自定义标签及其属性。从JavaScript的角度来看,XML可以…...

Pandas实战100例 | 案例 13: 数据分类 - 使用 `cut` 对数值进行分箱
案例 13: 数据分类 - 使用 cut 对数值进行分箱 知识点讲解 在数据分析中,将连续的数值数据分类成不同的区间(或“分箱”)是一种常见的做法。Pandas 提供了 cut 函数,它可以根据你指定的分箱边界将数值数据分配到不同的类别中。 …...

python统计分析——操作案例(模拟抽样)
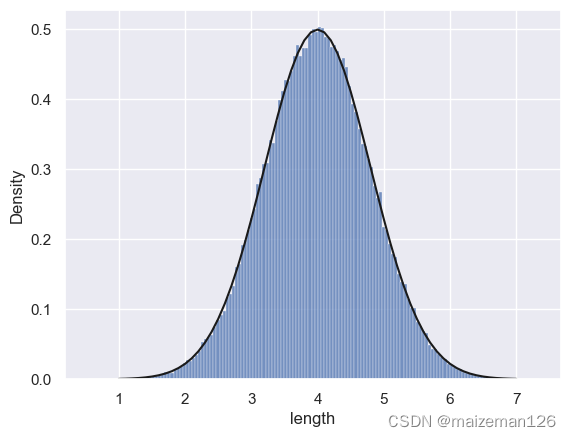
参考资料:用python动手学统计学 import numpy as np import pandas as pd from matplotlib import pyplot as plt import seaborn as snsdata_setpd.read_csv(r"C:\python统计学\3-4-1-fish_length_100000.csv")[length] #此处将文件路径改为自己的路…...

部署Tomcat及其负载均衡
Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。一般来说,Tomcat虽然和Apache或者Nginx这些Web服务器一样…...

C++ 类、结构体
C 类、结构体 类可以将变量、数组和函数完美地打包在一起。 类与结构体 类的定义: class Person {private:int age,height;double money;string books[100];public:string name;void say(){cout<<"Im"<<name<<endl;}int get_age(){…...

数据结构(三)堆和哈希表
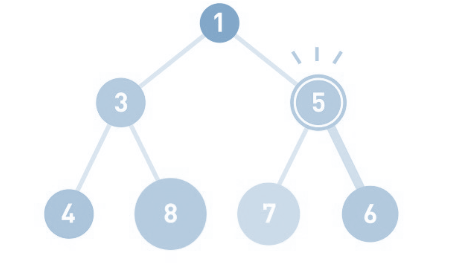
目录 哈希表和堆什么是哈希表 ?什么是堆 ?什么是图 ?案例一:使用python实现最小堆案例二 : 如何用Python通过哈希表的方式完成商品库存管理闯关题 (包含案例三:python实现哈希表) 本…...

李宏毅LLM——ChatGPT原理剖析
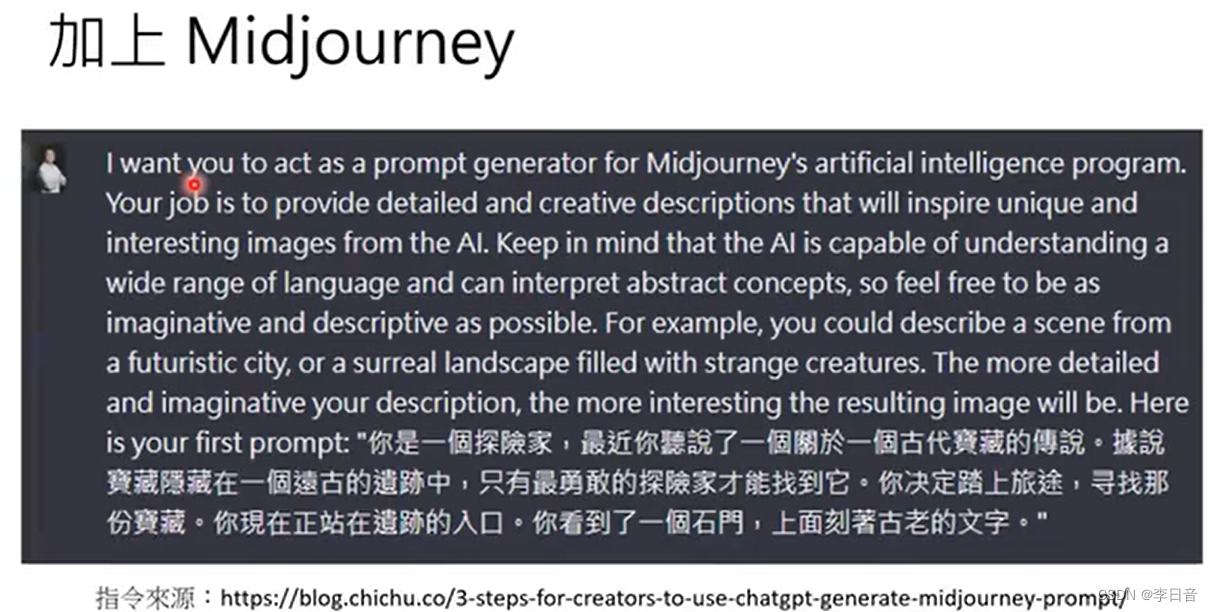
文章目录 Chat-GPT引言关键技术——预训练研究问题玩文字冒险游戏 ChatGPT原理剖析 Chat-GPT引言 直观感受:结果有模有样、每次输出结果都不同、可以追问、幻想出的答案误解:罐头回答、答案是网络搜索的结果真正做的事:文字接龙,…...

让Windows上vscode的C语言scanf函数可以读取中文字符
windows的默认字符集保存为GBK不要修改 区域设置–时钟和区域–区域–管理–更系统区域设置–(不要勾选)使用UTF-8。 查看验证当前字符集: cmdchcp 活动代码页: 936936就是简体中文GBK vscode的setting.json文件添加如下代码 点击左下角…...

Linux命令(3)
一. tr 对字符进行处理: tr 命令用于字符转换、替换和删除,主要用于删除文件中的控制符或进行字符串转换等。 将a转换成1 将小写字母转换成大写 压缩: tr -s 将a压缩成一个a 将空格压缩成一个 删除: tr -d 补集: 用字符串中的字符集的补…...
音频采集编码写入详细源码分析)
安卓MediaRecorder(3)音频采集编码写入详细源码分析
文章目录 前言音频采集音频初始化AudioRecord 分析AudioSource 采集到音频 音频编码音频编码后数据处理MPEG4Writer写入音频编码后数据到文件MPEG4Writer::Track 取编码后的音频编数据结语 本文首发地址 https://blog.csdn.net/CSqingchen/article/details/134896808 最新更新地…...
)
2024年网络安全竞赛—网络安全事件分析应急响应解析(包含FLAG)
网络安全事件分析应急响应 目录 网络安全事件分析应急响应 解析如下:...

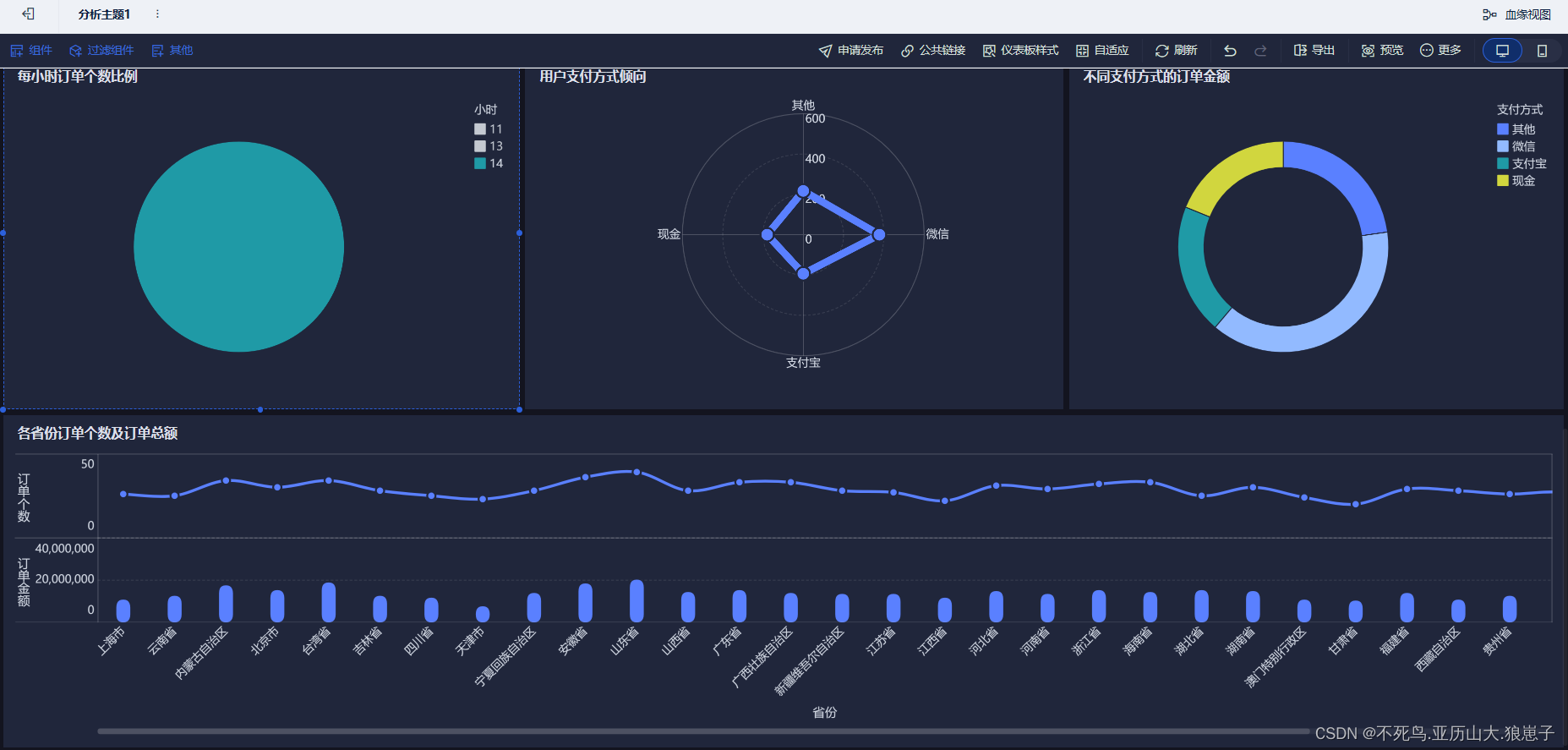
FineBI实战项目一(22):各省份订单个数及订单总额分析开发
点击新建组件,创建各省份订单个数及订单总额组件。 选择自定义图表,将province拖拽到横轴,将cnt和total拖拽到纵轴。 调节纵轴的为指标并列。 修改横轴和纵轴的标题。 修改柱状图样式: 将组件拖拽到仪表板。 结果如下:…...

2024.1.16 调用tinyspline样条曲线拟合库时报 stack smashing detected,CMakeLists.txt中屏蔽该异常
在函数中调用第三方库api拟合样条曲线,函数中一切正常,可以打印所有数组变量,重复执行该函数,某一次函数return时报 stack smashing deteced (unknown) ,原因可能是第三方库内部的函数有栈溢出风…...

Leetcode202快乐数(java实现)
今天分享的题目是快乐数: 快乐数的定义如下: 快乐数(Happy Number)是指一个正整数,将其替换为各个位上数字的平方和,重复这个过程直到最后得到的结果为1,或者无限循环但不包含1。如果最终结果为…...
)
50天精通Golang(第13天)
反射reflect 一、引入 先看官方Doc中Rob Pike给出的关于反射的定义: Reflection in computing is the ability of a program to examine its own structure, particularly through types; it’s a form of metaprogramming. It’s also a great source of confus…...
大数据 - Doris系列《三》- 数据表设计之表的基本概念
目录 🐶3.1 字段类型 🐶3.2 表的基本概念 3.2.1 Row & Column 3.2.2 分区与分桶 🥙3.2.2.1 Partition 1. Range 分区 2. List 分区 进阶:复合分区与单分区的选择 3.2.3 PROPERTIES 🥙3.2.3.1 分片副本数 …...

数据库mysql no.3
1.排序查询 order by 排序列表 【asc/desc】 排序列表:可以是单个字段、多个字段、表达式、函数、别名。 asc 升序 desc 降序 如果没有写那就是默认升序 2.常见函数 select 函数名(); 定义:函…...

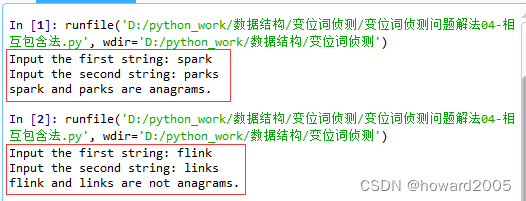
数据结构实战:变位词侦测
文章目录 一、实战概述二、实战步骤(一)逐个比较法1、编写源程序2、代码解释说明(1)函数逻辑解释(2)主程序部分 3、运行程序,查看结果4、计算时间复杂度 (二)排序比较法1…...

C++核心编程之类和对象---C++面向对象的三大特性--多态
目录 一、多态 1. 多态的概念 2.多态的分类: 1. 静态多态: 2. 动态多态: 3.静态多态和动态多态的区别: 4.动态多态需要满足的条件: 4.1重写的概念: 4.2动态多态的调用: 二、多态 三、多…...

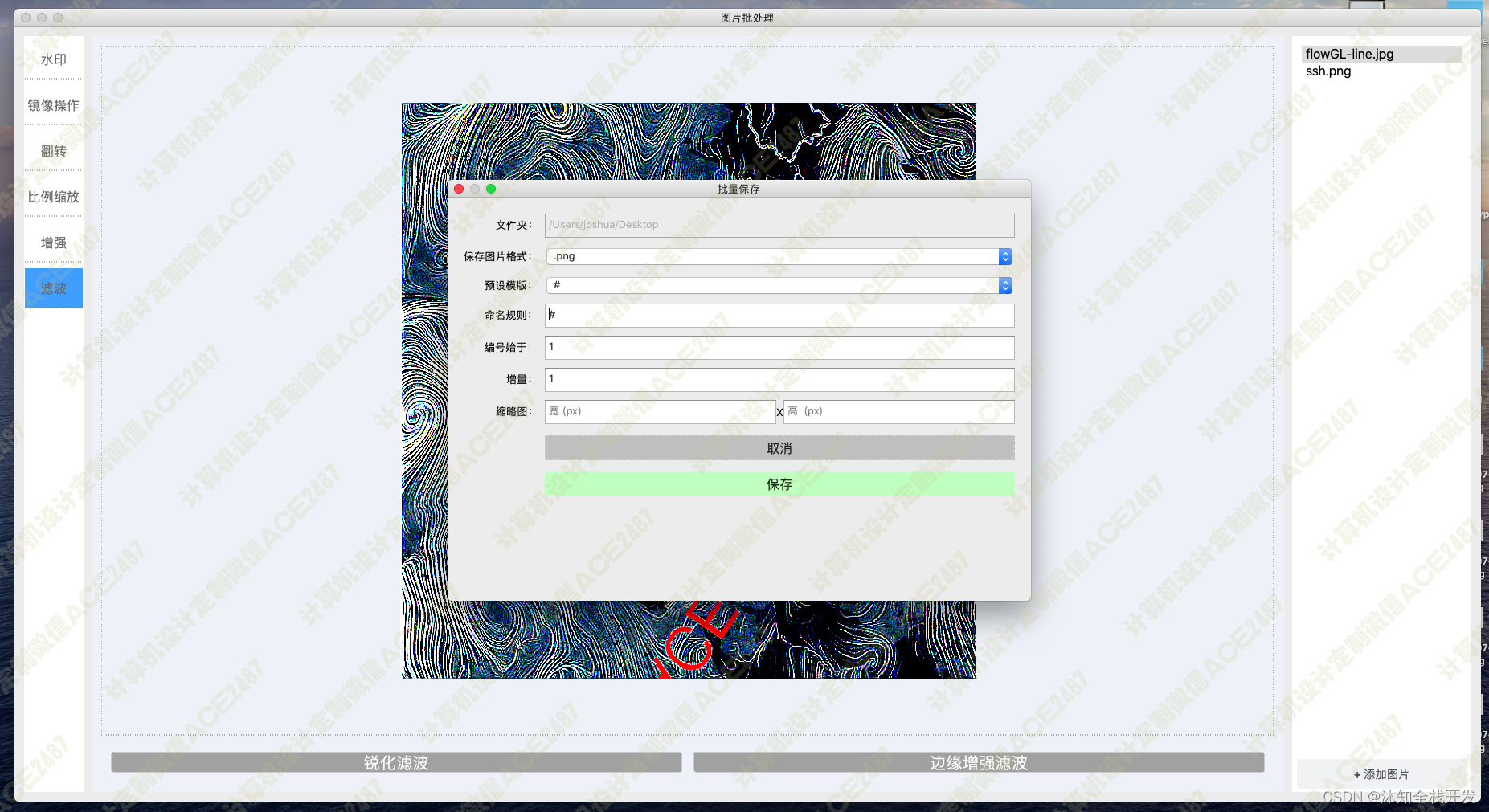
基于PyQT的图片批处理系统
项目背景: 随着数字摄影技术的普及,人们拍摄和处理大量图片的需求也越来越高。为了提高效率,开发一个基于 PyQt 的图片批处理系统是很有意义的。该系统可以提供一系列图像增强、滤波、水印、翻转、放大缩小、旋转等功能,使用户能够…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
