flutter3使用dio库发送FormData数据格式时候的坑,和get库冲突解决办法
问题描述
问题1:当你使用FormData.from(Flutter3直接不能用)的时候,可能会提示没有这个方法,或者使用FormData.fromMap(flutter3的dio支持)的时候也提示没有,这时候可能就是和get库里面的Formdata冲突了
问题1:The method 'fromMap' isn't defined for the type 'FormData'. (Documentation) Try correcting the name to the name of an existing method, or defining a method named 'fromMap'
解决办法:有可能是库冲突了,因为get和dio库里面都有FormData导致的,使用别名更换一下
The method 'from' isn't defined for the type 'FormData'. (Documentation) Try correcting the name to the name of an existing method, or defining a method named 'from'
解决办法:更换使用 FormData.fromMap 这个方法 FormData.fromMap({})

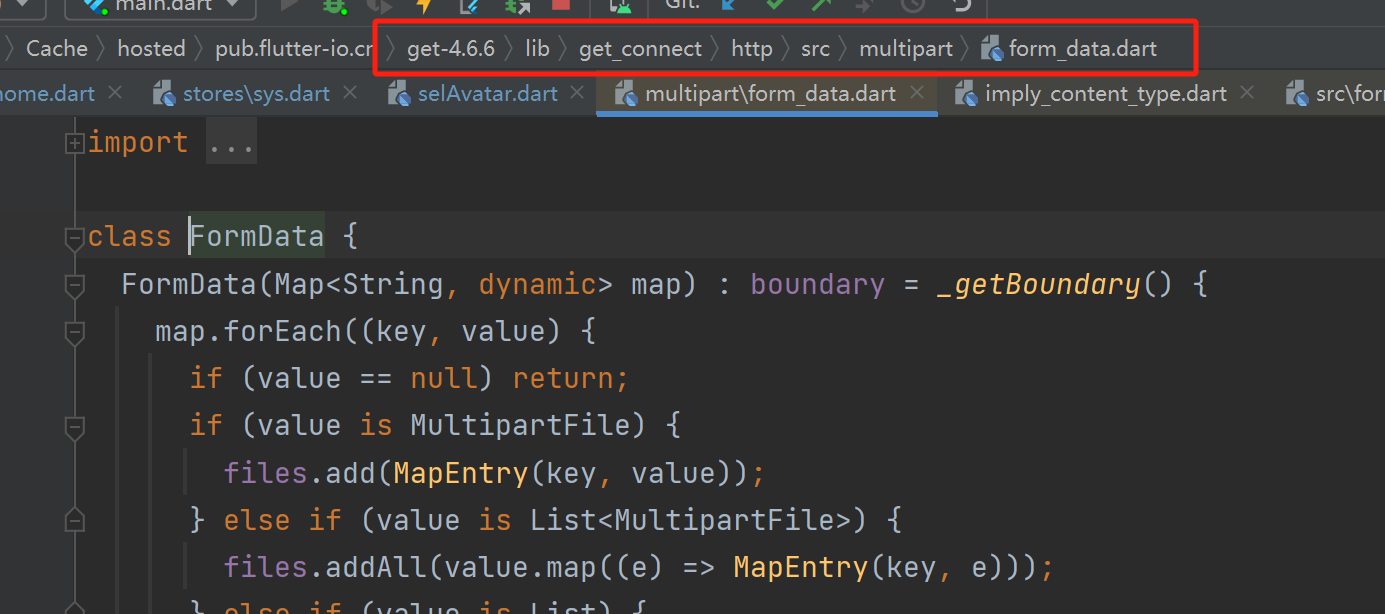
然后你点击进去这个库的源代码看一下:发现确实没有from或者fromMap方法,而且会默认跳转到get库里面的FormData,怎么回事?我们应该使用的是dio库里面的啊
 这个时候就应该意识到是库冲突了,所以单独引入dio库:
这个时候就应该意识到是库冲突了,所以单独引入dio库:

这个时候就会报另外一个问题:
The name 'FormData' is defined in the libraries 'package:dio/src/form_data.dart (via package:dio/dio.dart)' and 'package:get/get_connect/http/src/multipart/form_data.dart'. (Documentation) Try using 'as prefix' for one of the import directives, or hiding the name from all but one of the imports.

解决办法
意思是:这个get库和dio库里面都有这个FormData,所以需要使用别名指定一下
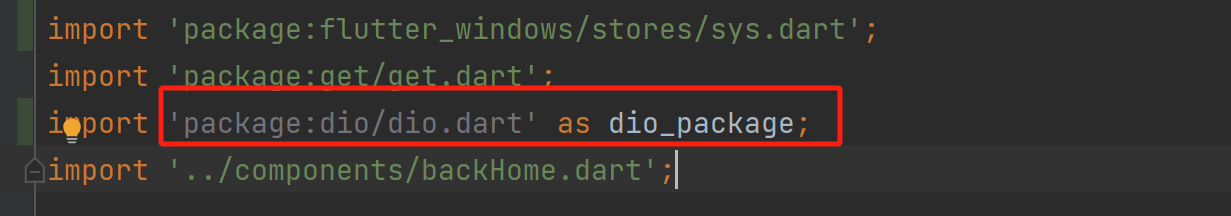
import 'package:dio/dio.dart' as dio_package;

然后使用这个前缀来引用:

Map<String, String> data = {"cardno": system.nfcId.toString(),"gender": system.gender.toString(),"username": system.nickName.toString(),"headpicurl": system.avatar.toString()};dio_package.FormData formData = dio_package.FormData.fromMap(data);然后在使用dio发送请求的时候:直接使用post,然后把data放进去就好了(因为dio底层做了判断是不是FormData,是的话,默认会加上contentType)
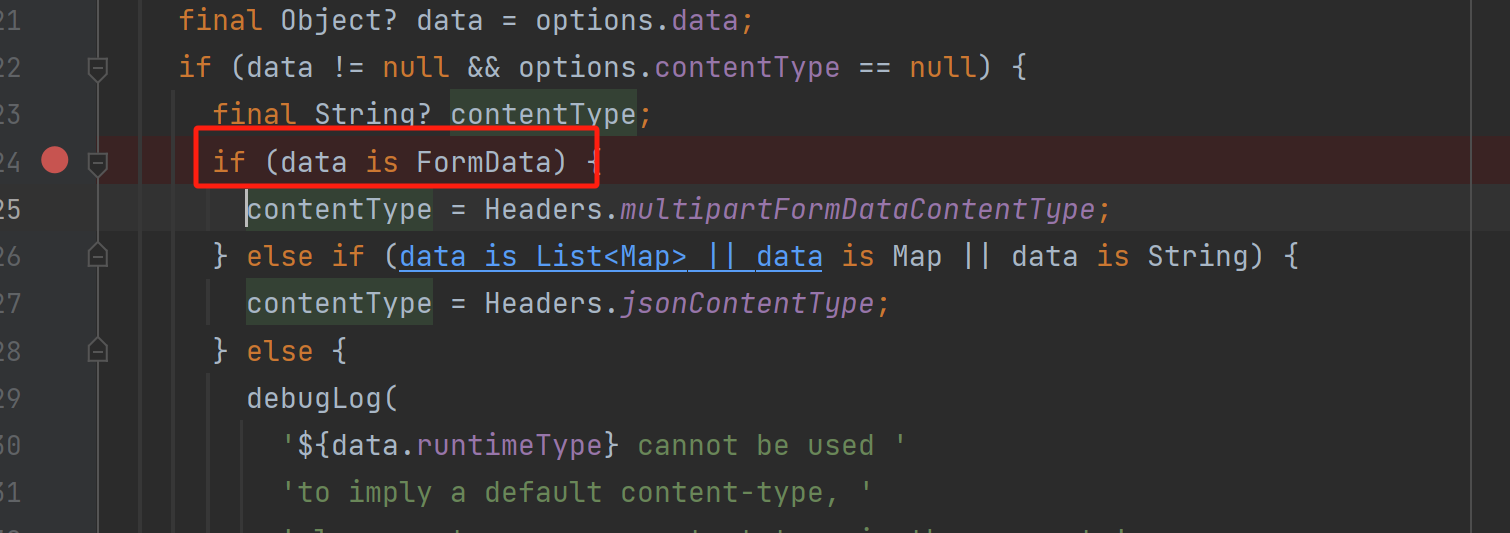
var result = await Request().request("/v1/server/nfcadduser", method: DioMethod.post, data: data);// 返回数据// print("getDetail:$result");return result;dio底层做的判断:
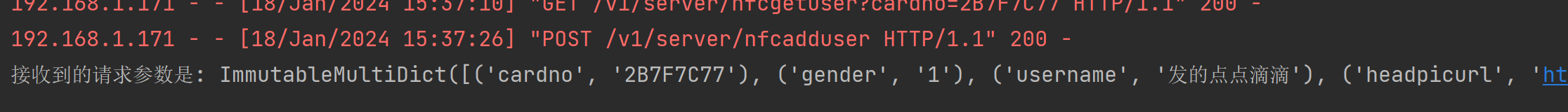
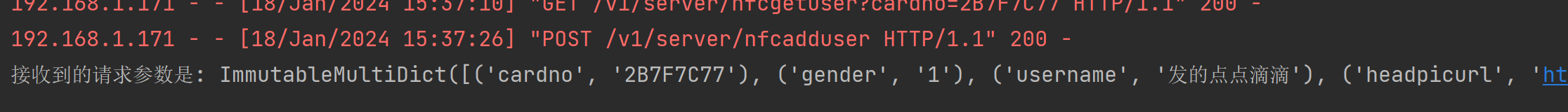
 然后服务器就可以接收到这个数据了:
然后服务器就可以接收到这个数据了:

封装好的Dio对象
我这里封装了一个Request对象:
import 'package:dio/dio.dart';
import 'package:flutter_windows/utils/storeage.dart';/// 请求方法:枚举类型
enum DioMethod {get,post,put,delete,patch,head,
}// 创建请求类:封装dio
class Request {/// 单例模式static Request? _instance;// 本地存储对象final storage = Storage();// 工厂函数:执行初始化factory Request() => _instance ?? Request._internal();// 获取实例对象时,如果有实例对象就返回,没有就初始化static Request? get instance => _instance ?? Request._internal();/// Dio实例static Dio _dio = Dio();// 初始化ip和端口String ip = "baseUrl地址";int port = 9080;/// 初始化Request._internal() {// 初始化基本选项BaseOptions options = BaseOptions(baseUrl: 'http://$ip:$port',connectTimeout: const Duration(seconds: 3),receiveTimeout: const Duration(seconds: 3));_instance = this;// 初始化dio_dio = Dio(options);// 添加拦截器_dio.interceptors.add(InterceptorsWrapper(onRequest: _onRequest, onResponse: _onResponse, onError: _onError));}// 重置ip地址void setIP(String ip) {_dio.options.baseUrl = ip;}/// 请求拦截器void _onRequest(RequestOptions options, RequestInterceptorHandler handler) {// 对非open的接口的请求参数全部增加userIdif (!options.path.contains("open")) {// options.queryParameters["userId"] = "xxx";}// 头部添加token// options.headers["token"] = "xxx";// 更多业务需求handler.next(options);// super.onRequest(options, handler);}/// 相应拦截器void _onResponse(Response response, ResponseInterceptorHandler handler) async {// 请求成功是对数据做基本处理if (response.statusCode == 200) {// 处理成功的响应// print("响应结果: $response");} else {// 处理异常结果print("响应异常: $response");}handler.next(response);}/// 错误处理: 网络错误等void _onError(DioException error, ErrorInterceptorHandler handler) {handler.next(error);}/// 请求类:支持异步请求操作Future<T> request<T>(String path, {DioMethod method = DioMethod.get,Map<String, dynamic>? params,dynamic data,CancelToken? cancelToken,Options? options,ProgressCallback? onSendProgress,ProgressCallback? onReceiveProgress,}) async {const methodValues = {DioMethod.get: 'get',DioMethod.post: 'post',DioMethod.put: 'put',DioMethod.delete: 'delete',DioMethod.patch: 'patch',DioMethod.head: 'head'};// 默认配置选项options ??= Options(method: methodValues[method]);try {Response response;// 开始发送请求response = await _dio.request(path,data: data,queryParameters: params,cancelToken: cancelToken,options: options,onSendProgress: onSendProgress,onReceiveProgress: onReceiveProgress);return response.data;} on DioException catch (e) {// print("发送请求异常: $e");rethrow;}}/// 开启日志打印/// 需要打印日志的接口在接口请求前 Request.instance?.openLog();void openLog() {_dio.interceptors.add(LogInterceptor(responseHeader: false, responseBody: true));}
}
相关文章:

flutter3使用dio库发送FormData数据格式时候的坑,和get库冲突解决办法
问题描述 问题1:当你使用FormData.from(Flutter3直接不能用)的时候,可能会提示没有这个方法,或者使用FormData.fromMap(flutter3的dio支持)的时候也提示没有,这时候可能就是和get库里面的Formdata冲突了 问题1:The me…...

matlab读取pwm波数据,不用timer的方法,这里可以参考。Matlab/Simulink之STM32开发-编码器测速
这里提供了一个不用timer的方法,可以参考: https://blog.csdn.net/weixin_36967309/article/details/88699830 Matlab/Simulink之STM32开发-编码器测速...

使用 Python 创造你自己的计算机游戏(游戏编程快速上手)第四版:第十九章到第二十一章
十九、碰撞检测 原文:inventwithpython.com/invent4thed/chapter19.html 译者:飞龙 协议:CC BY-NC-SA 4.0 碰撞检测涉及确定屏幕上的两个物体何时相互接触(即发生碰撞)。碰撞检测对于游戏非常有用。例如,如…...

Multimodal Multitask Learning with a Unified Transformer
SNLI-VE dataset,natural language understanding tasks:MNLI,QNLI,QQP,SST-2 截止到发文时间的issue数,多吓人呐,不建议复现...

c指针和字符数组初学者比较好的例子
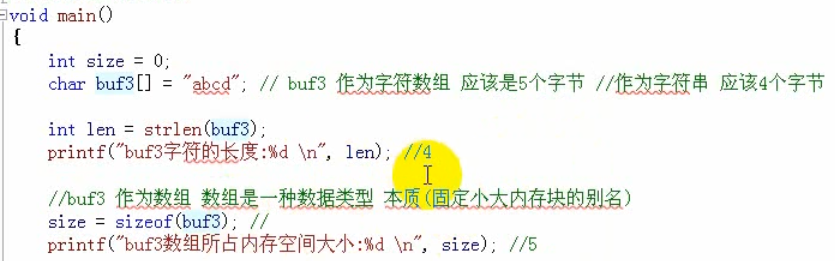
本练习的主题:一个对象的指针可以修改这个对象的内容; 注:对象是指一个固定大小的内存块。 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <string.h> #include <stdlib.h> int getMem(char **p1,int *m…...

微信原生小程序上传与识别以及监听多个checkbox事件打开pdf
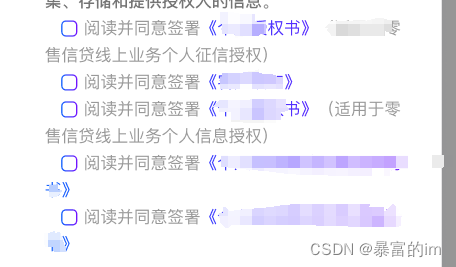
1.点击上传并识别 组件样式<van-field border"{{ false }}" placeholder"请输入银行卡卡号" model:value"{{bankNo}}" label"卡号"><van-icon bindtap"handleChooseImg" slot"right-icon" name"sca…...

关于C#中Monitor的wait/pulse的理解
wait:表示释放对象上的锁并阻止当前线程,直到它重新获取该锁。 pulse:表示通知等待队列中的线程锁定对象状态的更改。 当线程调用 Wait 时,它会释放对象上的锁并进入对象的等待队列。 对象的就绪队列中的下一个线程 (如果有一个…...

LeetCode 2894. 分类求和并作差
给你两个正整数 n 和 m 。 现定义两个整数 num1 和 num2 ,如下所示: num1:范围 [1, n] 内所有 无法被 m 整除 的整数之和。 num2:范围 [1, n] 内所有 能够被 m 整除 的整数之和。 返回整数 num1 - num2 。 示例 1: …...

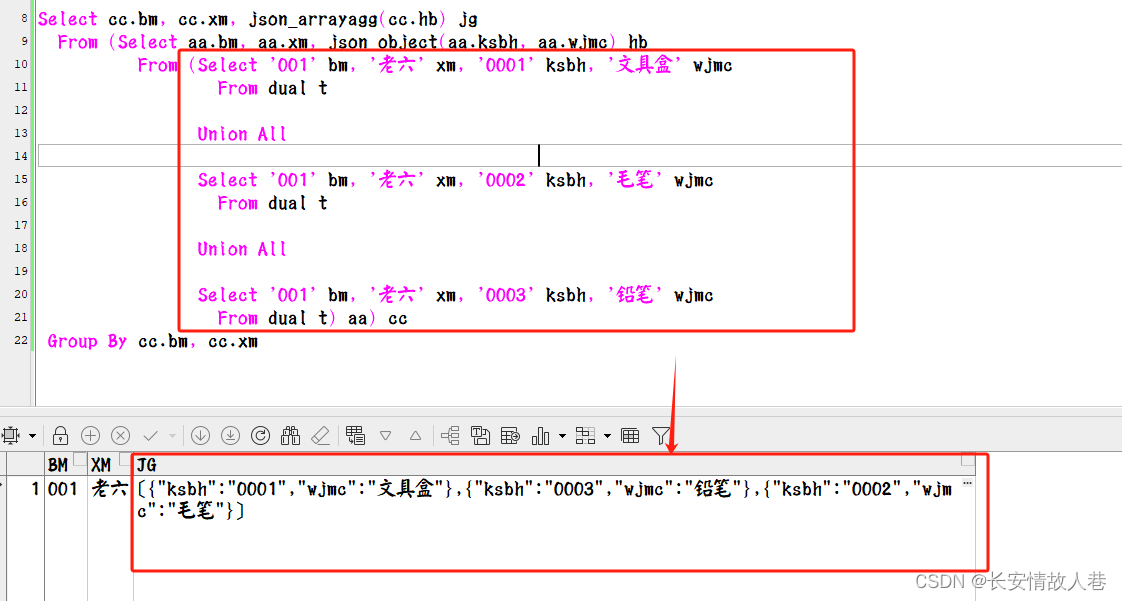
PLSQL 把多个字段转为json格式
PLSQL 把多个字段转为json格式 sql Select cc.bm, cc.xm, json_arrayagg(cc.hb) jgFrom (Select aa.bm, aa.xm, json_object(aa.ksbh, aa.wjmc) hbFrom (Select 001 bm, 老六 xm, 0001 ksbh, 文具盒 wjmcFrom dual tUnion AllSelect 001 bm, 老六 xm, 0002 ksbh, 毛笔 wjmcFr…...

国内环境 GitHub 拉取仓库速度慢的缓解方案
第一步: 浏览器打开如下两个网址,找到对应 IP 地址: GitHub.com - GitHub: Lets build from here GitHubgithub.global.ssl.fastly.net 假设对应 IP 地址分别为 140.82.xx.xxx 和 199.232.yy.yyy 第二步: 编辑 hosts 文件 sud…...

设计模式⑥ :访问数据结构
文章目录 一、前言二、Visitor 模式1. 介绍2. 应用3. 总结 三、Chain of Responsibility 模式1. 介绍2. 应用3. 总结 参考内容 一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书&q…...

无法打开浏览器开发者工具的可能解决方法
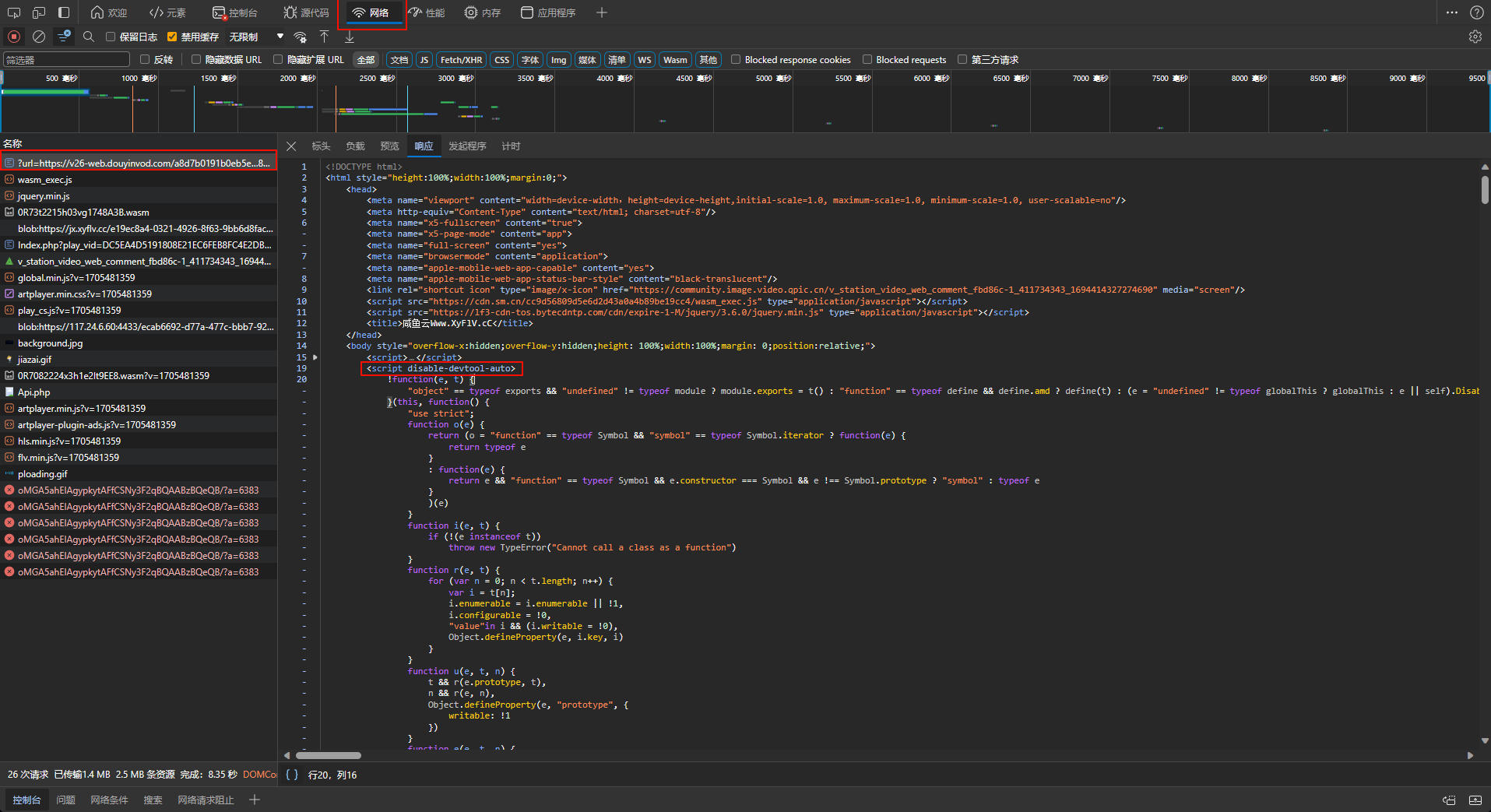
网页地址: https://jx.xyflv.cc/?url视频地址url 我在抖音里面抓了一个视频地址, 获取到响应的json数据, 找到里面的视频地址信息 这个网站很好用: https://www.jsont.run/ 可以使用js语法对json对象操作, 找到所有视频的url地址 打开网页: https://jx.xyflv.cc/?urlhttps:…...

Android ANR 总结
工作之余,对之前学习到的和结合自己项目过程中的遇到的问题经验做一些总结,下面讲一讲Android开发过程中遇到的ANR的问题,做一下整理 一、概述 解决ANR一直是Android 开发者需要掌握的重要技巧,一般从三个方面着手。 开发阶段&a…...

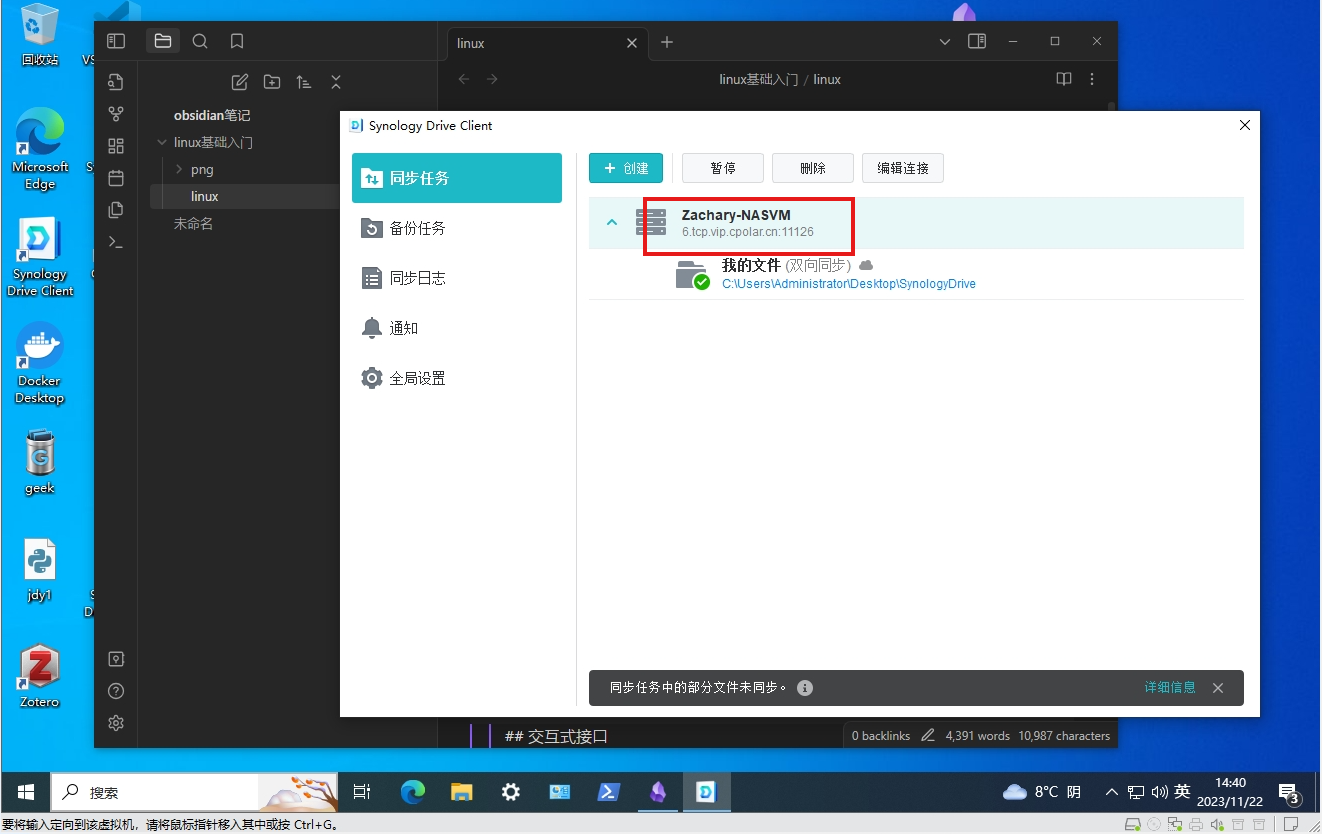
群晖Drive搭建云同步服务器结合内网穿透实现Obsidian笔记文件远程多端同步
文章目录 一、简介软件特色演示: 二、使用免费群晖虚拟机搭建群晖Synology Drive服务,实现局域网同步1 安装并设置Synology Drive套件2 局域网内同步文件测试 三、内网穿透群晖Synology Drive,实现异地多端同步Windows 安装 Cpolar步骤&#…...

Flutter中的图片查看器:使用photo_view库
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。 1. 什么是photo_view库&…...

软件测试|使用Python轻松裁剪视频
简介 裁剪视频是在视频编辑和处理中常见的任务之一,Python提供了多种库和工具,可以用来裁剪视频。在本文中,我们将详细讨论如何使用Python来裁剪视频,并提供示例代码。 步骤1:环境准备 首先,我们要安装必…...

计算机网络——运输层(1)暨小程送书
计算机网络——运输层(1)暨小程送书 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 运输层概述两个主要协议运输层和网络层的关系网络层运输层总结 多路复用与多路分解多路复用多路分解不同的技术实现时分复用(TDM)频分复…...

中国互联网的早期形态
1 大约是从 1991 年开始,国内开始了第一个 BBS 站——北京长城站,经过长时间发展,直到 1995 年,随着计算机及其外设的大幅降价,BBS 才逐渐被部分人们所认识。少数玩 BBS 站的“极客”站长, 基于个人关系&am…...

机场数据治理系列介绍(3):从数据到资产认定过程要搞懂的一些概念
目录 一、从数据到资产的基本背景 1、国家政策方面的梳理 2、地方政府的摸索实践梳理 二、数据资产化相关概念 1、数据 2、资产 3.、数据资产 4、数据资产入表 5、数据资源VS数据资产 三、关于《企业数据资源相关会计处理暂行规定》的相关解读 1、《暂行规定》不涉及…...

《C++入门篇》——弥补C不足
文章目录 前言一.命名空间二.缺省参数三.函数重载四.引用4.1引用做参数4.2引用做返回值 五.内联函数六.小语法6.1auto6.2范围for6.3空指针 前言 C是业内一门久负盛名的计算机语言,从C语言发展起来的它,不仅支持C语言的语法,还新添加了面向对…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
