elemeentui el-table封装
elemeentui el-table封装
<template><div style="height: 100%;"><el-table ref="sneTable" element-loading-text="加载中" element-loading-spinner="el-icon-loading"element-loading-background="rgba(45,47,79, 0.8)" :border="border" :stripe="stripe" :height="height":max-height="maxHeight" :size="size" :row-key="rowKey" :data="dataSource" style="width: 99%;font-size: 14px ":default-expand-all="isExpandAll" :tree-props="treeProps" :span-method="onSpanMethod"@current-change="currentRowChange" @selection-change="selectionChange" @row-click="rowClick"@sort-change="sortChange"><div slot="empty" class="relative"><empty /></div><el-table-column v-if="selector" reserve-selection fixed="left" type="selection" header-align="center"align="center" width="50" :selectable="checkSelectTable" /><el-table-column v-if="index" align="center" fixed="left" type="index" label="序号" width="50"></el-table-column><template v-for="(column, i) in columns"><el-table-column v-if="isShow(column)" :key="i" :prop="column.prop" :label="column.label" :width="column.width":min-width="column.minWidth" :sortable="column.sortable || false" :align="column.align || 'left'":fixed="column.fixed" :show-overflow-tooltip="showTooltip"><template #default="{ row }"><span v-if="!column.slotName">{{row[column.prop] || row[column.prop] === 0? row[column.prop]: "--"}}</span><slot v-else :name="column.slotName" :data="row" /></template></el-table-column></template></el-table></div>
</template>
<script setup>
const props = defineProps({// 加载loading: { type: Boolean, default: false },// 是否带边框border: { type: Boolean, default: false },// 是否带斑马纹stripe: { type: Boolean, default: false },// 是否有序号index: { type: Boolean, default: true },// 表格高度 不传默认是计算后的高度height: { type: [Number, String], default: null },// 表格最大高度maxHeight: { type: Number, default: null },// 表格大小size: { type: String, default: "small" },// 唯一标识rowKey: { type: String, default: null },// 表数据dataSource: { type: Array, default: () => [] },// 是否多选selector: { type: Boolean, default: false },// 表头columns: { type: [String, Object, Array], required: true },// 是否展开isExpandAll: { type: Boolean, default: false },// 渲染嵌套数据的配置选项treeProps: {type: Object,default: () => { }},small: { type: Boolean, default: false },showTooltip: {type: Boolean,default: true}
})
const emit = defineEmits()
function sortChange({ column, prop, order }) {emit("sortChange", { column, prop, order });
}
function onSpanMethod({ rowIndex, columnIndex }) {let obj = { rowspan: 1, colspan: 1 };emit("onSpanMethod", { rowIndex, columnIndex }, val => {obj = val;});return obj;
}
function isShow(c) {return c.show === undefined ? true : c.show;
}
// 当前行变化
function currentRowChange(row) {if (row) emit("currentRowChange", row);
}// 多选
function selectionChange(values) {emit("selection-change", values);
}// 设置多选框(数据增加selectionIsSelect字段,判断当前是否可勾选)
function checkSelectTable(row) {return row.selectionIsSelect !== undefined ? row.selectionIsSelect : true;
}
// 点击某一行
function rowClick(row) {if (row) emit("row-click", row);
}
</script>父使用
<sne-table ref="sRef" :loading="loading" :selector="true" size="mini" row-key="id" height="calc( 100% - 140px )":data-source="noticeList" :columns="columns" @selection-change="handleSelectionChange"><template #noticeType="{data}"><dict-tag :options="sys_notice_type" :value="data.noticeType" /></template><template #status="{ data }"><dict-tag :options="sys_notice_status" :value="data.status" /></template><template #createTime="{ data }"><span>{{ parseTime(data.createTime, '{y}-{m}-{d}') }}</span></template><template #operate="{ data }"><el-button link type="primary" :icon="EditPen" @click="handleUpdate(data)">修改</el-button><el-button link type="primary" icon="Delete" @click="handleDelete(data)" v-hasPermi="['system:notice:remove']">删除</el-button></template></sne-table>elemeentuiPlus el-table封装 vue3
<template><div style="height: 100%;"><!-- element-loading-text="加载中" element-loading-spinner="el-icon-loading"element-loading-background="rgba(45,47,79, 0.8)" --><el-table ref="sneTable" :data="dataSource" :row-key="rowKey"v-loading="loading":default-expand-all="isExpandAll" :tree-props="treeProps" :border="border" :stripe="stripe" :height="height":max-height="maxHeight" size="default" @row-click="rowClick"@selection-change="selectionChange" @sort-change="sortChange"@current-change="currentRowChange" :span-method="onSpanMethod"style="width: 99%;font-size: 14px "><el-table-column v-if="selector" reserve-selection fixed="left" type="selection" header-align="center"align="center" width="50" :selectable="checkSelectTable" /><el-table-column v-if="index" align="center" fixed="left" type="index" label="序号" width="50"></el-table-column><template v-for="(column, i) in columns"><el-table-column v-if="isShow(column)" :prop="column.prop" :label="column.label" :width="column.width":min-width="column.minWidth" :sortable="column.sortable || false" :align="column.align || 'left'":fixed="column.fixed" :show-overflow-tooltip="showTooltip"><template #default="{ row }"><span v-if="!column.slotName">{{ row[column.prop] || row[column.prop] === 0? row[column.prop] :'' }}</span><slot :name="column.slotName" :data="row" /></template></el-table-column></template></el-table></div>
</template>
<script setup>
const props = defineProps({// 是否带边框border: { type: Boolean, default: false },// 是否带斑马纹stripe: { type: Boolean, default: false },// 是否有序号index: { type: Boolean, default: true },// 表格高度 不传默认是计算后的高度height: { type: [Number, String], default: null },// 表格最大高度maxHeight: { type: Number, default: null },// 表格大小size: { type: String, default: "large" },// 表数据dataSource: {type: Array,default: () => []},// 加载loading: {type: Boolean, default: false},// 表头columns: { type: [String, Object, Array], required: true },// 是否显示tooltipshowTooltip: {type: Boolean,default: true},// 是否多选selector: { type: Boolean, default: false },// 唯一标识rowKey: { type: String, default: null },// 是否展开isExpandAll: { type: Boolean, default: false },// 渲染嵌套数据的配置选项treeProps: { type: Object, default: () => { }},
})
const emit = defineEmits()function onSpanMethod({ rowIndex, columnIndex }) {// let obj = { rowspan: 1, colspan: 1 };// emit("onSpanMethod", { rowIndex, columnIndex }, val => {obj = val;});// return obj;
}
function isShow(c) {return c.show === undefined ? true : c.show;
}
// 当前行变化
function currentRowChange(row) {// if (row) emit("currentRowChange", row);
}
function sortChange({ column, prop, order }) {// emit("sortChange", { column, prop, order });
}
// 多选
function selectionChange(values) {emit("selection-change", values);
}// 设置多选框(数据增加selectionIsSelect字段,判断当前是否可勾选)
function checkSelectTable(row) {return row.selectionIsSelect !== undefined ? row.selectionIsSelect : true;
}
// // 点击某一行
function rowClick(row) {// if (row) emit("row-click", row);
}
</script>相关文章:

elemeentui el-table封装
elemeentui el-table封装 <template><div style"height: 100%;"><el-table ref"sneTable" element-loading-text"加载中" element-loading-spinner"el-icon-loading"element-loading-background"rgba(45,47,79…...

openssl3.2 - 官方demo学习 - guide - quic-client-block.c
文章目录 openssl3.2 - 官方demo学习 - guide - quic-client-block.c概述笔记END openssl3.2 - 官方demo学习 - guide - quic-client-block.c 概述 在程序运行时, 要指定环境变量 SSL_CERT_FILErootcert.pem, 同时将rootcert.pem拷贝到工程目录下, 否则不好使 吐槽啊, 为啥不…...

滑动窗口经典入门题-——长度最小子数组
文章目录 算法原理题目解析暴力枚举法的代码优化第一步初始化第二步right右移第三步left右移 滑动窗口法的代码 算法原理 滑动窗口是一种在序列(例如数组或链表)上解决问题的算法模式。它通常用于解决子数组或子字符串的问题,其中滑动窗口表示…...

AcGeMatrix2d::alignCoordSys一种实现方式
问题描述 此处为了简化问题,在2维空间中处理,按以下方式调用,AcGeMatrix2d::alignCoordSys是如何求出一个矩阵的呢,这里提供一个实现思路(但效率不保证好) AcGeMatrix2d matTrans AcGeMatrix2d::alignCo…...

InternLM第5次课笔记
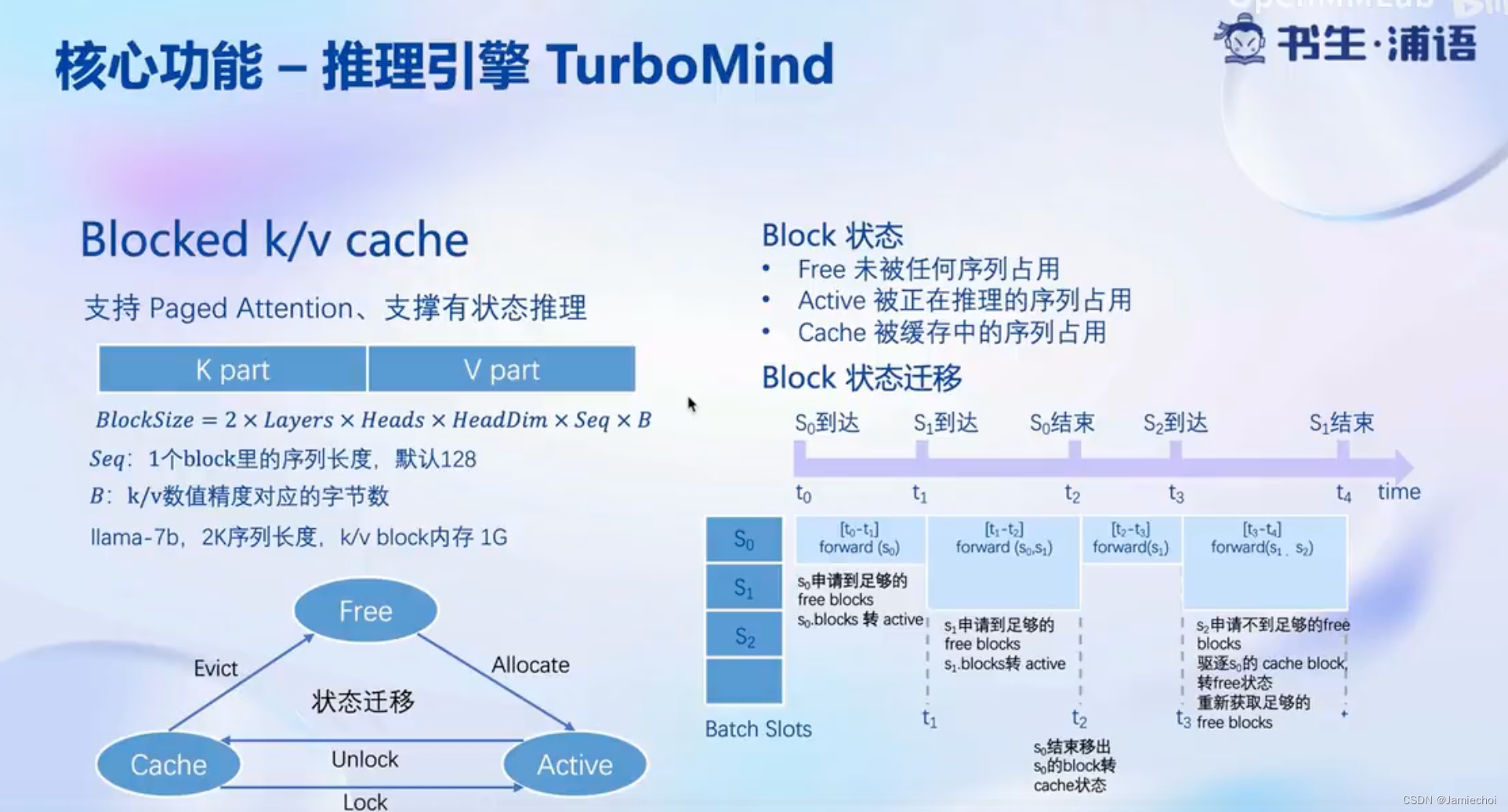
LMDeploy 大模型量化部署实践 1 大模型部署背景 2 LMDeploy简介 3 动手实践环节 https://github.com/InternLM/tutorial/blob/main/lmdeploy/lmdeploy.md 3...

2018年认证杯SPSSPRO杯数学建模D题(第一阶段)投篮的最佳出手点全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 对于投篮最佳出手点的探究 D题 投篮的最佳出手点 原题再现: 影响投篮命中率的因素不仅仅有出手角度、球感、出手速度,还有出手点的选择。规范的投篮动作包含两膝微屈、重心落在两脚掌上、下肢蹬地发力、身体随之向前上…...
使用pdfbox 为 PDF 增加水印
使用pdfbox 为 PDF增加水印https://www.jylt.cc/#/detail?activityIndex2&idbd410851b0a72dad3105f9d50787f914 引入依赖 <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>3.0.1</ve…...

6.【CPP】Date类的实现
Date.h #pragma once using namespace std; #include<iostream>class Date {friend ostream& operator<<(ostream& out, const Date& d);friend istream& operator>>(istream& in, Date& d); public://构造函数会被频繁调用,放在类…...

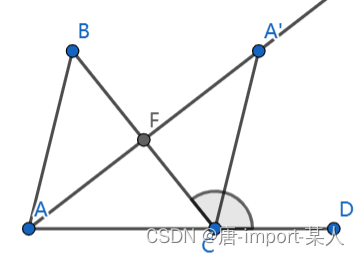
三角形任意一外角大于不相邻的任意一内角
一.代数证明 ∵ 对与△ A C B 中 ∠ c 外接三角形是 ∠ B C D ∵对与△ACB中∠c外接三角形是∠BCD ∵对与△ACB中∠c外接三角形是∠BCD ∴ ∠ B C D π − ∠ C ∴∠BCD\pi-∠C ∴∠BCDπ−∠C ∵ ∠ A ∠ B ∠ C π ∵∠A∠B∠C\pi ∵∠A∠B∠Cπ ∴ ∠ B C D ∠ A ∠…...

【Spring Boot 3】【Redis】集成Lettuce
【Spring Boot 3】【Redis】集成Lettuce 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...

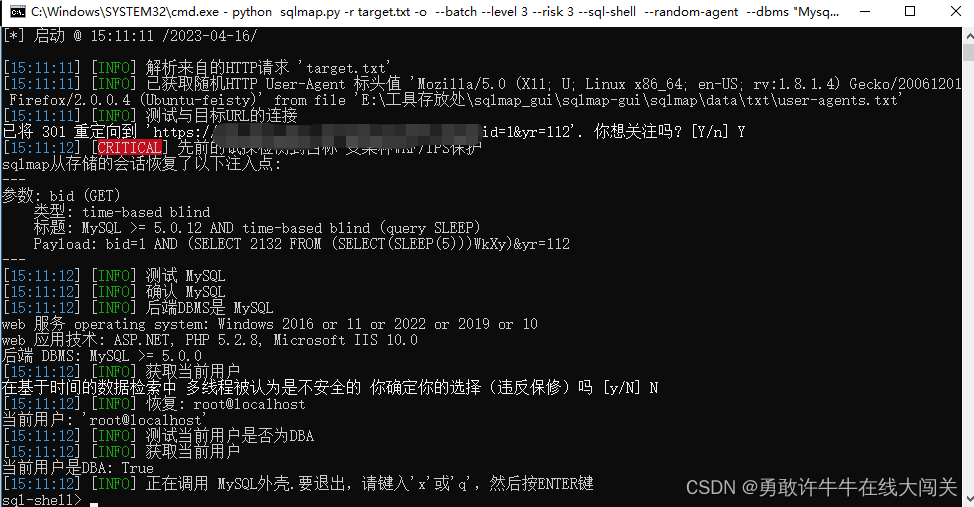
【SQL注入】SQLMAP v1.7.11.1 汉化版
下载链接 【SQL注入】SQLMAP v1.7.11.1 汉化版 简介 SQLMAP是一款开源的自动化SQL注入工具,用于扫描和利用Web应用程序中的SQL注入漏洞。它在安全测试领域被广泛应用,可用于检测和利用SQL注入漏洞,以验证应用程序的安全性。 SQL注入是一种…...

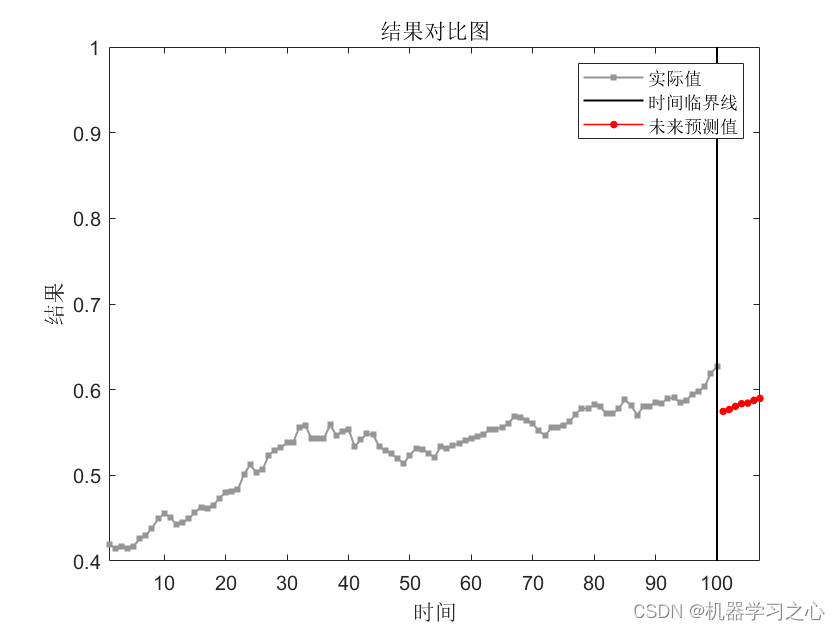
时序预测 | MATLAB实现GRNN广义回归神经网络时间序列未来多步预测(程序含详细预测步骤)
时序预测 | MATLAB实现GRNN广义回归神经网络时间序列未来多步预测(程序含详细预测步骤) 目录 时序预测 | MATLAB实现GRNN广义回归神经网络时间序列未来多步预测(程序含详细预测步骤)预测效果基本介绍程序设计参考资料预测效果 基本介绍 MATLAB实现GRNN广义回归神经网络时间序列…...

长期戴耳机的危害有哪些?戴哪种耳机不伤耳朵听力?
长期佩戴耳机可能会出现听力下降、耳道感染等危害。 听力下降:长时间戴耳机可能会导致耳道内的声音过大,容易对耳膜造成一定的刺激,容易出现听力下降的情况。 耳道感染:长时间戴耳机,耳道长期处于封闭潮湿的情况下&a…...

C++中的预处理
一.预定义符号 1.__FILE__进行编译的源文件 2.__LINE__文件当前的行号 3.__DATE__文件被编译的日期 4.__TIME文件被编译的时间 5.__STDC__如果编译器遵循ANSIC,其值为1,否则未定义 二.#define 基本语法:#define 名字 内容 eg.define M 1 经#define定义的常量时不经过…...

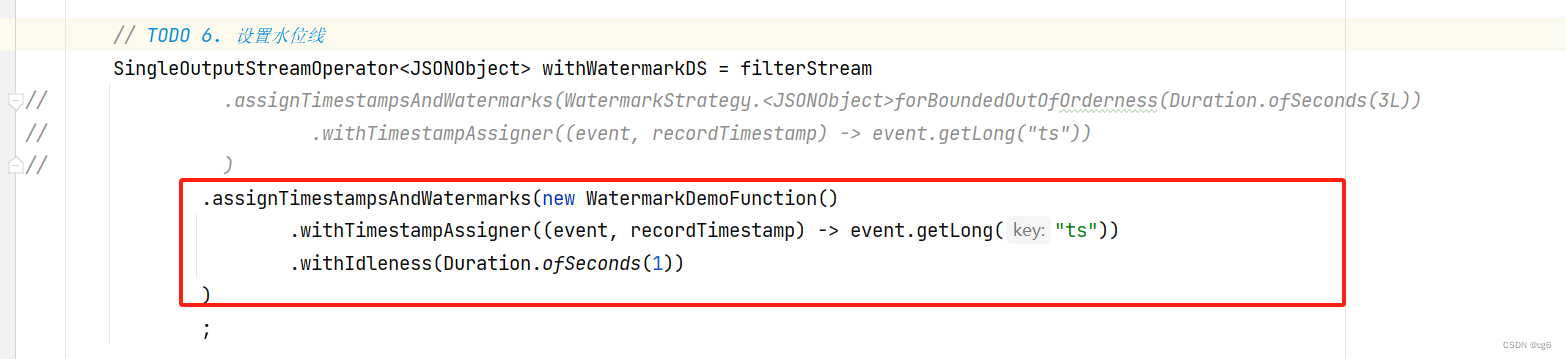
flink 最后一个窗口一直没有新数据,窗口不关闭问题
flink 最后一个窗口一直没有新数据,窗口不关闭问题 自定义实现 WatermarkStrategy接口 自定义实现 WatermarkStrategy接口 窗口类型:滚动窗口 代码: public static class WatermarkDemoFunction implements WatermarkStrategy<JSONObject…...

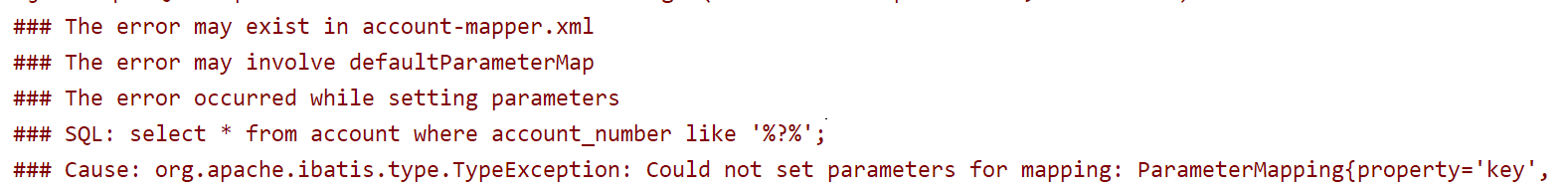
mybatis----小细节
1、起别名 在MyBatis中,<typeAliases>元素用于定义类型别名,它可以将Java类名映射为一个更简短的别名,这样在映射文件中可以直接使用别名而不需要完整的类名。 下面是一个示例: 在mybatis核心配置文件中配置typeAliases标…...

解密Oracle数据库引擎:揭开数据存储的神秘面纱
目录 1、介绍Oracle数据库引擎 1.1 什么是Oracle数据库引擎 1.2 Oracle数据库引擎的作用和功能 1.3 Oracle数据库引擎的历史和发展 2、Oracle数据库引擎的体系结构 2.1 Oracle数据库实例的组成部分 2.2 Oracle数据库引擎的层次结构 2.3 Oracle数据库引擎的关键组件 3、…...

「HDLBits题解」Karnaugh Map to Circuit
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 相关资料:卡诺图化简法-CSDN博客 题目链接:Kmap1 - HDLBits module top_module(input a,input b,input c,output out );assig…...

由于找不到d3dcompiler_43.dll缺失,无法打开软件的解决方法分享
d3dcompiler43.dll是什么文件?为什么会出现丢失的情况?又该如何解决呢?本文将详细介绍d3dcompiler43.dll的作用和影响,并提供6个有效的解决方法。 一、d3dcompiler43.dll是什么文件? d3dcompiler43.dll是DirectX SDK…...

现阶段Python和Java哪个更吃香?
现阶段Python和Java哪个更吃香? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Java的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
