Wpf 使用 Prism 实战开发Day13
配置 AutoMapper 关系映射
在上一节 ToDoController 控制器,或 IToDoService 服务接口中,方法的传参都是直接传的实体类。但在实际开发过程中,这样是不允许的。标准且规范的做法是,定义一个数据传输层,即Dto层。
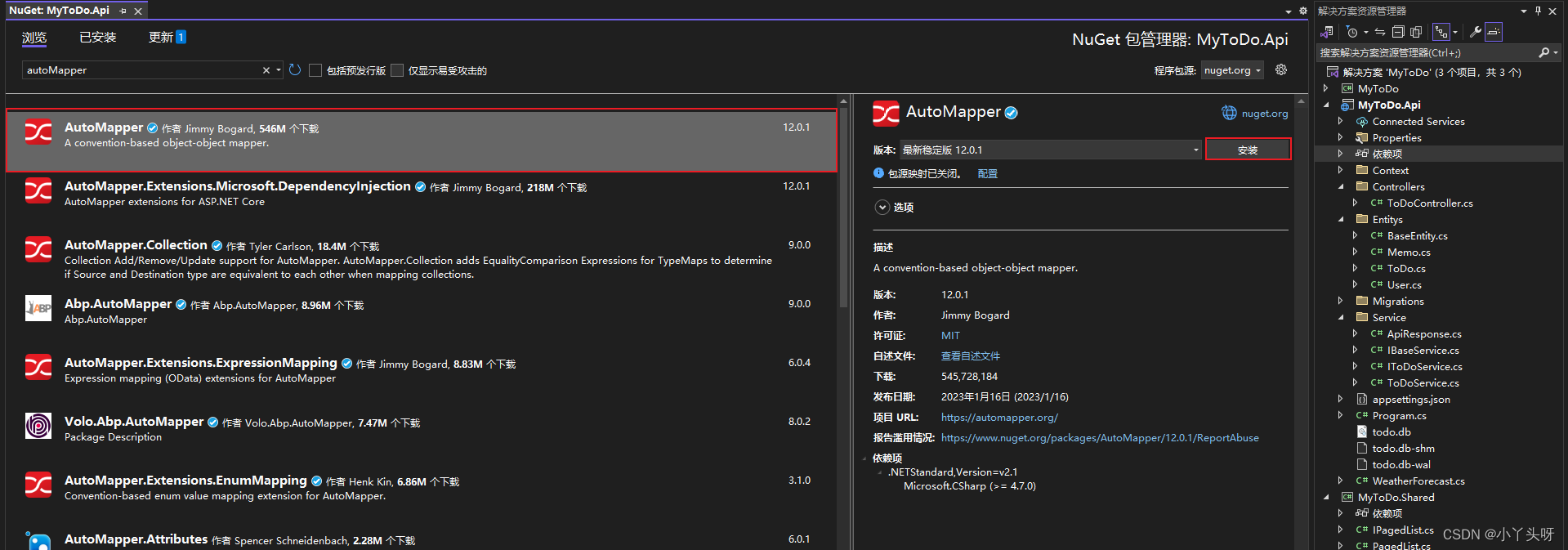
一.在MyToDo.Api 项目中安装 Auto Mapper

二. 在MyToDo.Shared 项目中创建一个Dtos文件夹,存放Dto文件
1. 创建 BaseDto 基类,用于存放共用属性。
public class BaseDto{public int Id { get; set; }}2. 创建待办事项 Dto类,并继承自 BaseDto 基类
/// <summary>/// 待办事项数据实体/// </summary>public class ToDoDto:BaseDto{public string Title { get; set; }public string Content { get; set; }public int Status { get; set; }}3.由于我们的客户端是Wpf 项目,各属性需要实现通知绑定 。所以 BaseDto类需要进行修改,并且要继承自 INotifyPropertyChanged 接口。同时还要实现一个通知绑定的方法。
public class BaseDto:INotifyPropertyChanged{public int Id { get; set; }public event PropertyChangedEventHandler? PropertyChanged;/// <summary>/// CallerMemberName 是一个自动获取传入名称的属性/// </summary>/// <param name="propertyName"></param>public void OnPropertyChanged([CallerMemberName] string propertyName = ""){PropertyChanged?.Invoke(this,new PropertyChangedEventArgs(propertyName));}}4.接着,要需要再修改 ToDoDto ,让它具备实现属性绑定通知功能。
/// <summary>/// 待办事项数据实体/// </summary>public class ToDoDto:BaseDto{private string title;private string content;private int status;public string Title {get { return title; }set { title = value; OnPropertyChanged(); }}public string Content {get { return content; }set { content = value; OnPropertyChanged(); }}public int Status {get { return status; }set { status = value; OnPropertyChanged(); }}}三.把实体类(ToDo)和定义的数据传输类(ToDoDto) 进行关系映射
1.在 MyToDo.Api 项目中,创建一个 Extensions 扩展文件夹。再创建一个 AutoMapperProFile 类,并且继承自 MapperConfigurationExpression,该类用于配置所有实体类和数据传输类的映射关系。
public class AutoMapperProFile:MapperConfigurationExpression{public AutoMapperProFile(){/// 实体类和数据传输类进行映射CreateMap<ToDo, ToDoDto>().ReverseMap();}}- ReverseMap 表示两者之间可以互相进行转换。
四.修改 ToDoController 控制器传参和IToDoService 服务传参
1. IToDoService接口类传入的ToDo实体改成ToDoDto
public interface IToDoService:IBaseService<ToDoDto>{}2.ToDoService 服务实现类,所有传入参数是ToDo实体,需全部换成ToDoDto。并且需要在构造函数中注入 IMapper 接口。
/// <summary>/// 待办事项的实现/// </summary>public class ToDoService : IToDoService{private readonly IUnitOfWork work;private readonly IMapper mapper;public ToDoService(IUnitOfWork work,IMapper mapper){this.work = work;this.mapper = mapper;}public async Task<ApiResponse> AddAsync(ToDoDto model){try{var doto= mapper.Map<ToDo>(model);//进行数据映射转换await work.GetRepository<ToDo>().InsertAsync(doto);if (await work.SaveChangesAsync() > 0) //保存成功{return new ApiResponse(true, model); //返回true,并把添加的实体返回}return new ApiResponse("添加数据失败");}catch (Exception ex){return new ApiResponse(ex.Message);}}public async Task<ApiResponse> DeleteAsync(int id){try{var repository= work.GetRepository<ToDo>();//获取仓储//删除之前,先进行查询var todo = await repository.GetFirstOrDefaultAsync(predicate:x=>x.Id.Equals(id));repository.Delete(todo);if (await work.SaveChangesAsync() > 0) //删除成功{return new ApiResponse(true, "删除成功"); }return new ApiResponse("删除数据失败");}catch (Exception ex){return new ApiResponse(ex.Message);}}public async Task<ApiResponse> GetAllAsync(){try{var todos= await work.GetRepository<ToDo>().GetAllAsync();return new ApiResponse(true, todos); //返回true,并返回所有数据}catch (Exception ex){return new ApiResponse(ex.Message);}}public async Task<ApiResponse> GetSingleAsync(int id){try{var todo= await work.GetRepository<ToDo>().GetFirstOrDefaultAsync(predicate: x => x.Id.Equals(id));return new ApiResponse(true, todo); //把找到的数据返回}catch (Exception ex){return new ApiResponse(ex.Message);}}public async Task<ApiResponse> UpdateAsync(ToDoDto model){try{var dbdoto = mapper.Map<ToDo>(model);var repository = work.GetRepository<ToDo>();//获取仓储//更新之前,先拿到要更新的数据var todo = await repository.GetFirstOrDefaultAsync(predicate: x => x.Id.Equals(dbdoto.Id));todo.Title = dbdoto.Title;todo.Content = dbdoto.Content;todo.Status = dbdoto.Status;todo.UpdateDate = DateTime.Now;repository.Update(todo);if (await work.SaveChangesAsync() > 0) //更新成功{return new ApiResponse(true, "更新成功");}return new ApiResponse("更新数据失败");}catch (Exception ex){return new ApiResponse(ex.Message);}}}- IMapper 接口里的 Map 方法,用于 Dto和实体类之间的数据映射转换
3.把ToDoController 控制器传入的ToDo实体改成ToDoDto
[ApiController][Route("api/[controller]/[action]")]public class ToDoController:ControllerBase{private readonly IToDoService service;public ToDoController(IToDoService service){this.service = service;}[HttpGet]public async Task<ApiResponse> Get(int id)=> await service.GetSingleAsync(id);[HttpGet]public async Task<ApiResponse> GetAll() => await service.GetAllAsync();[HttpPost]public async Task<ApiResponse> Add([FromBody]ToDoDto model) => await service.AddAsync(model);[HttpPost]public async Task<ApiResponse> Update([FromBody] ToDoDto model) => await service.UpdateAsync(model);[HttpDelete]public async Task<ApiResponse> Delete(int id) => await service.DeleteAsync(id);}五.最后,需要在Program.cs 中,进行注册 AutoMapper 服务
//注入AutoMapper
builder.Services.AddSingleton(new MapperConfiguration(config =>
{config.AddProfile(new AutoMapperProFile());
}).CreateMapper());
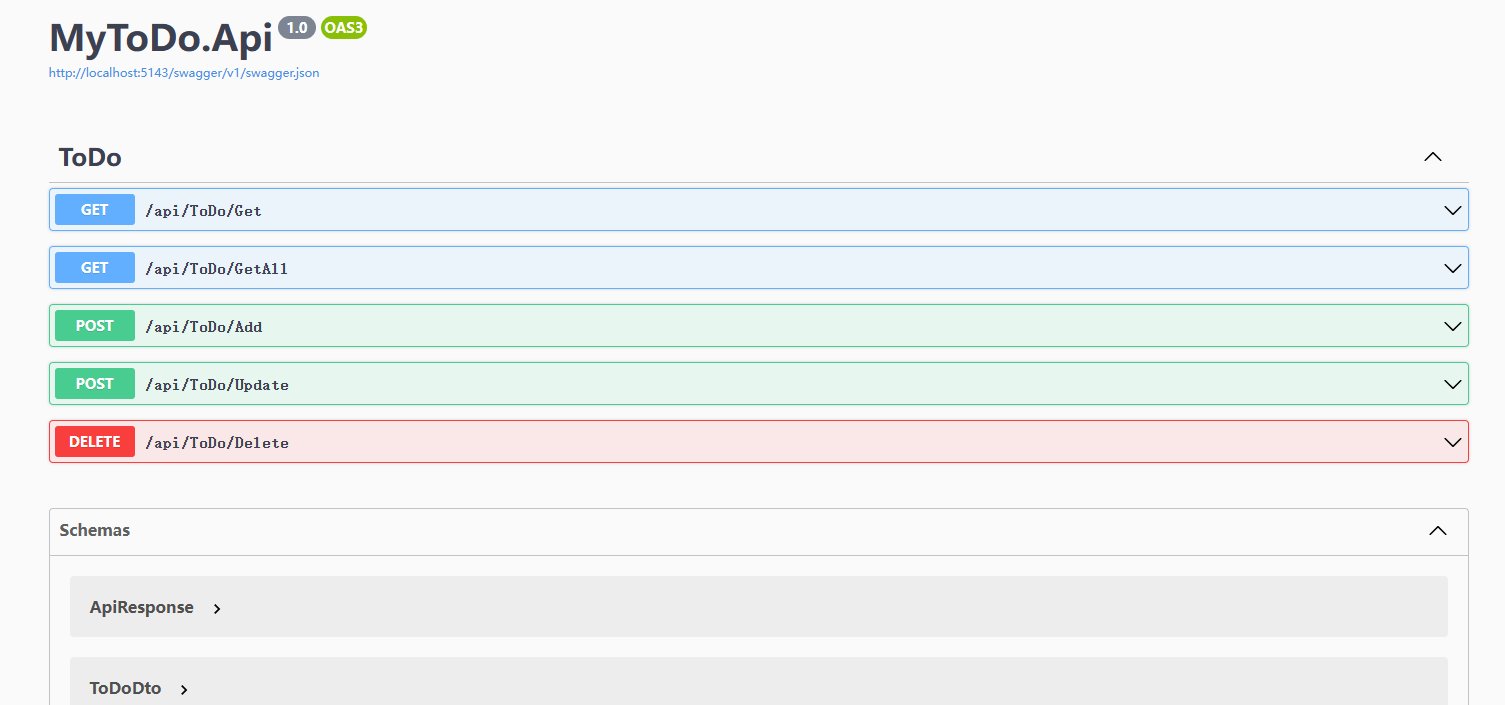
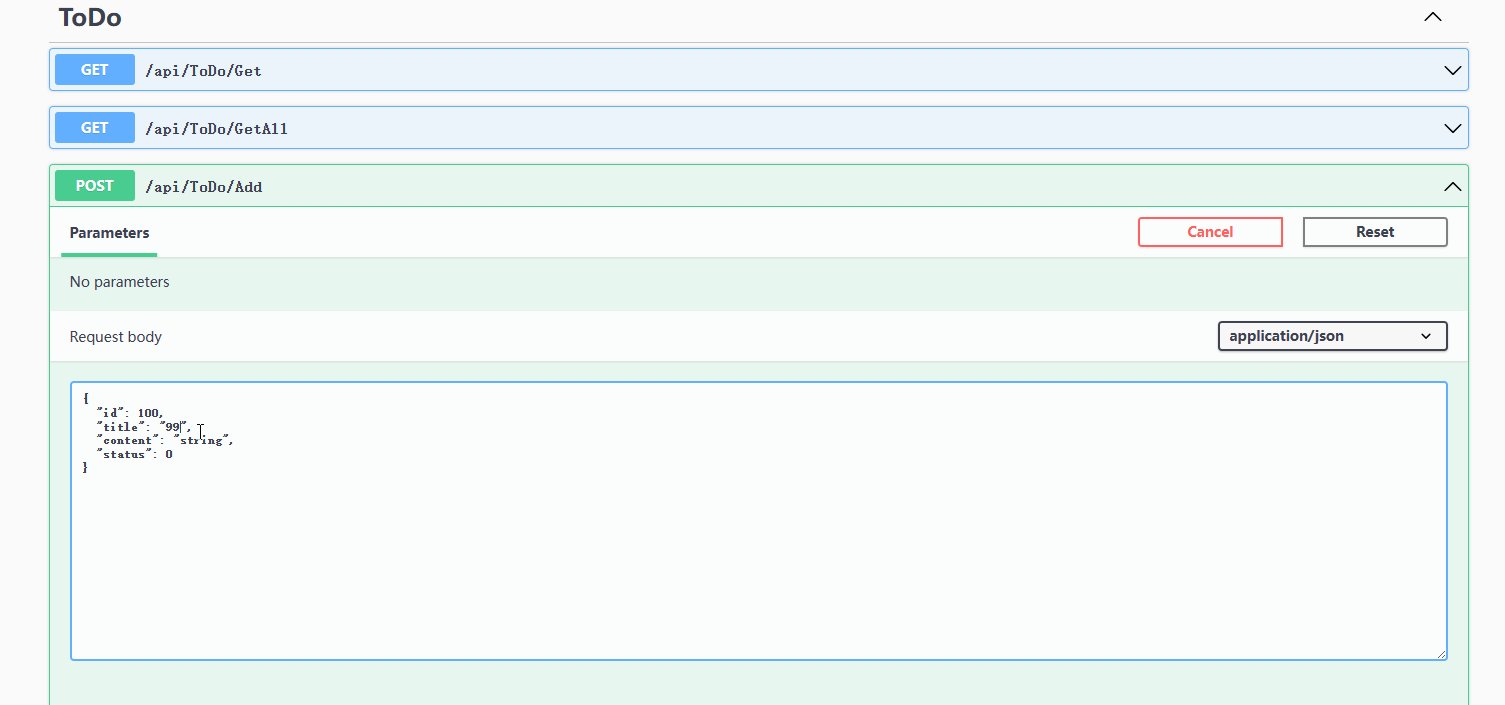
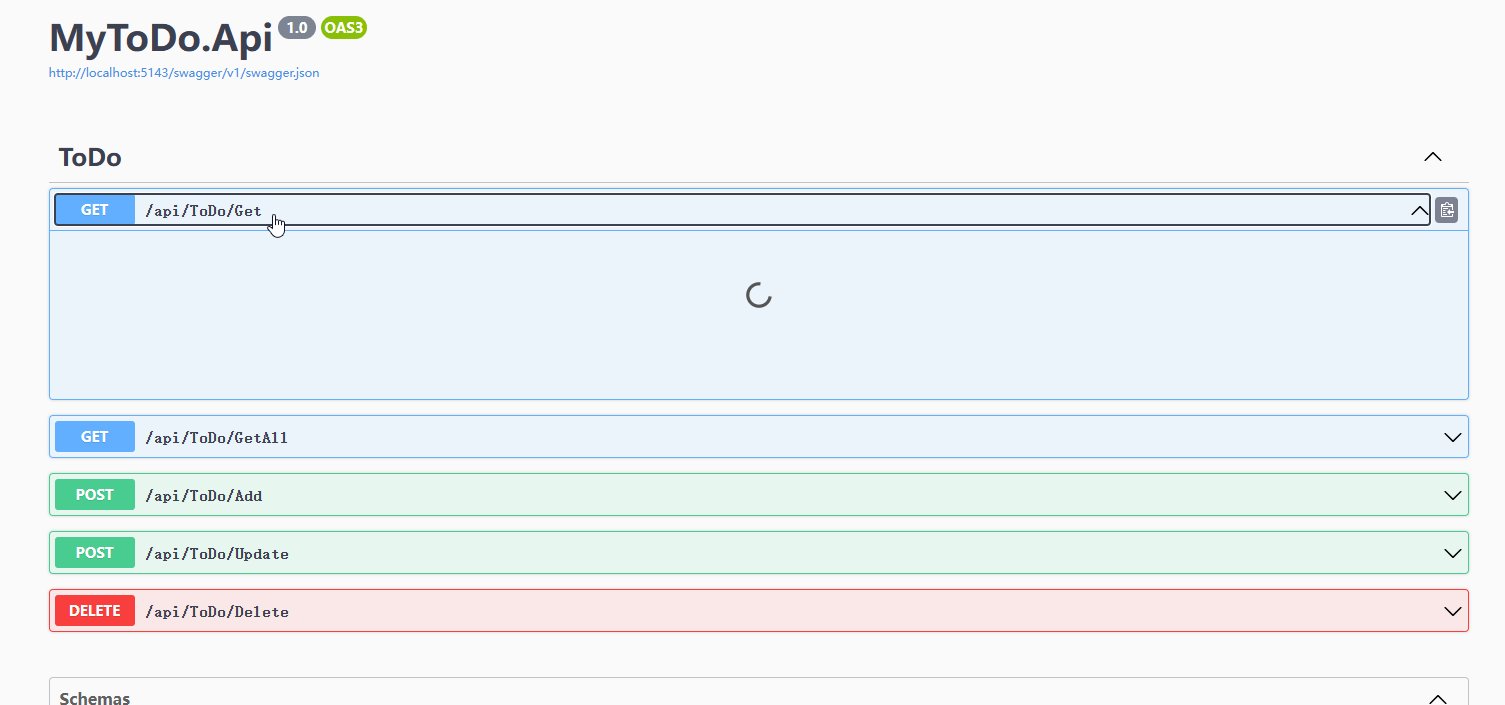
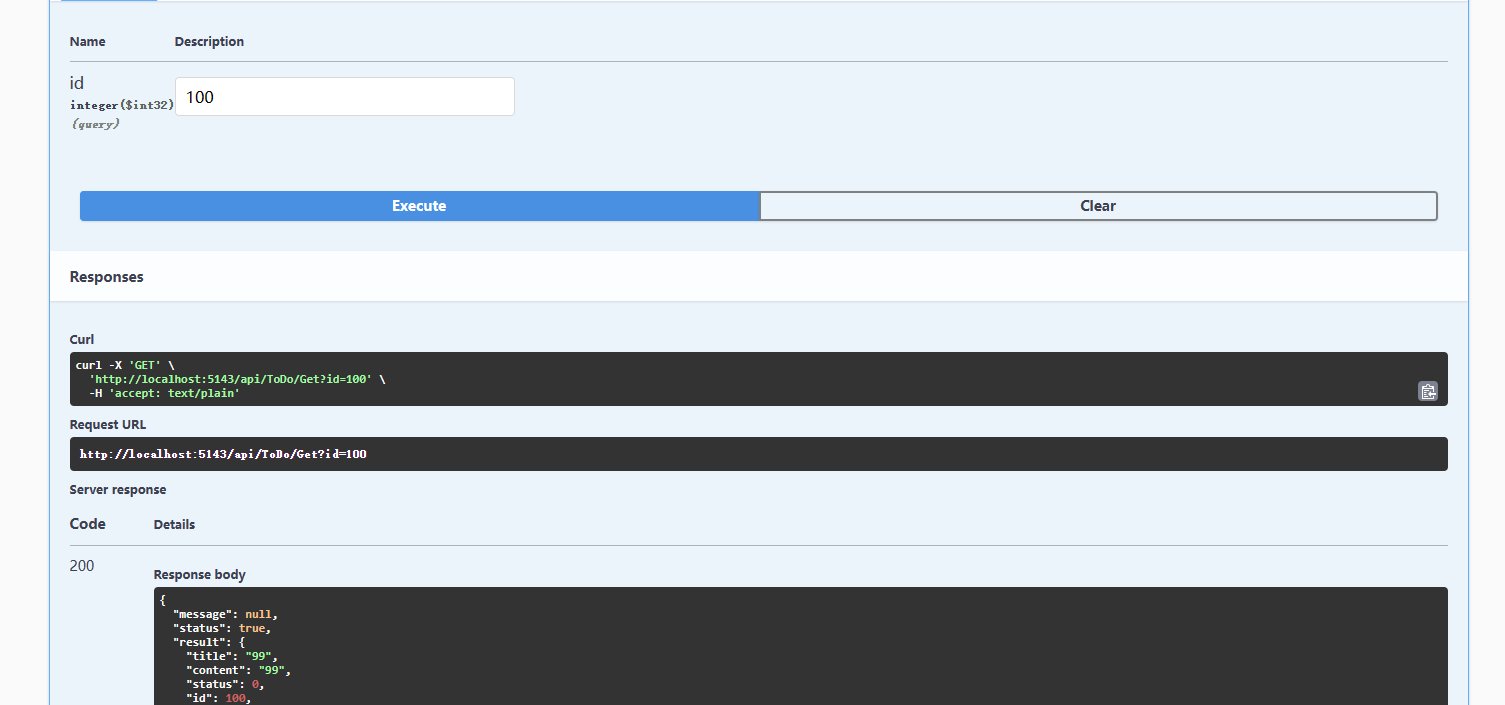
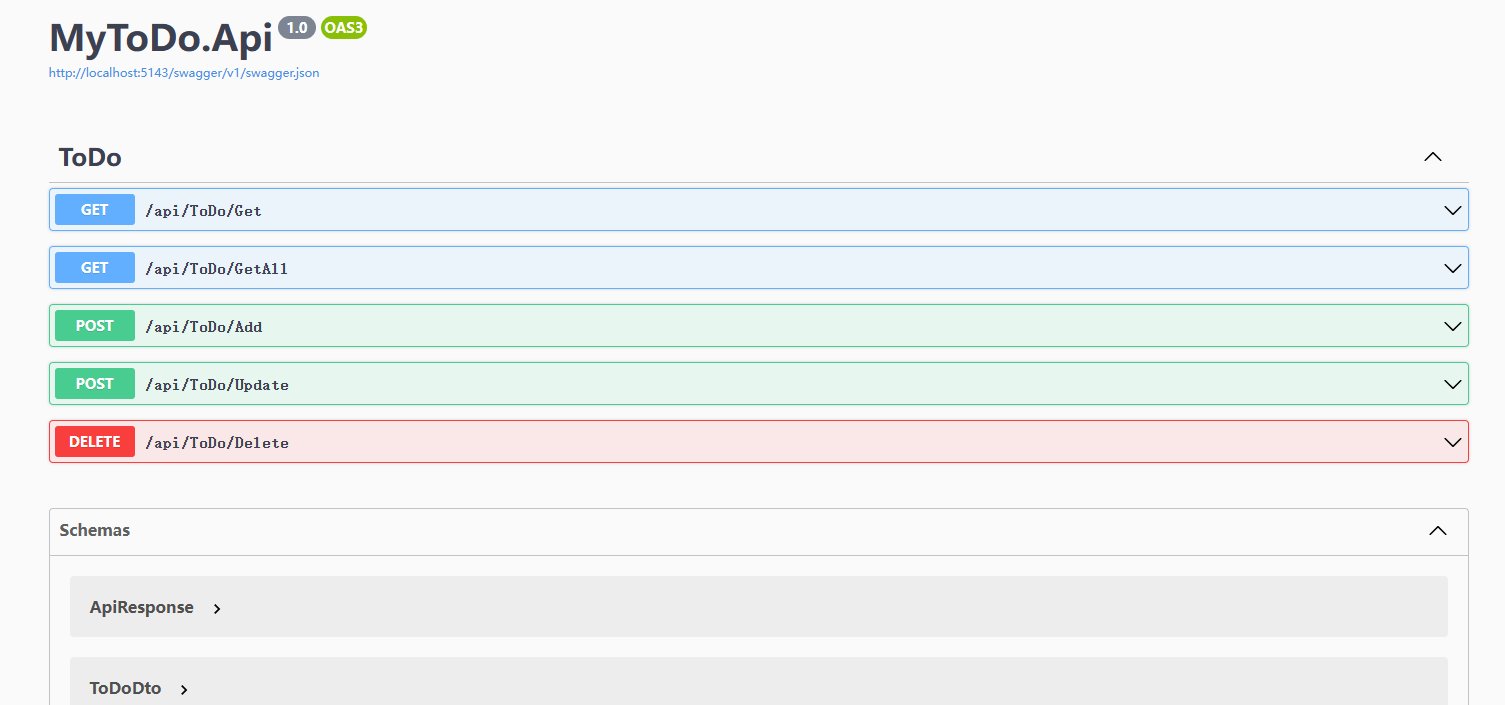
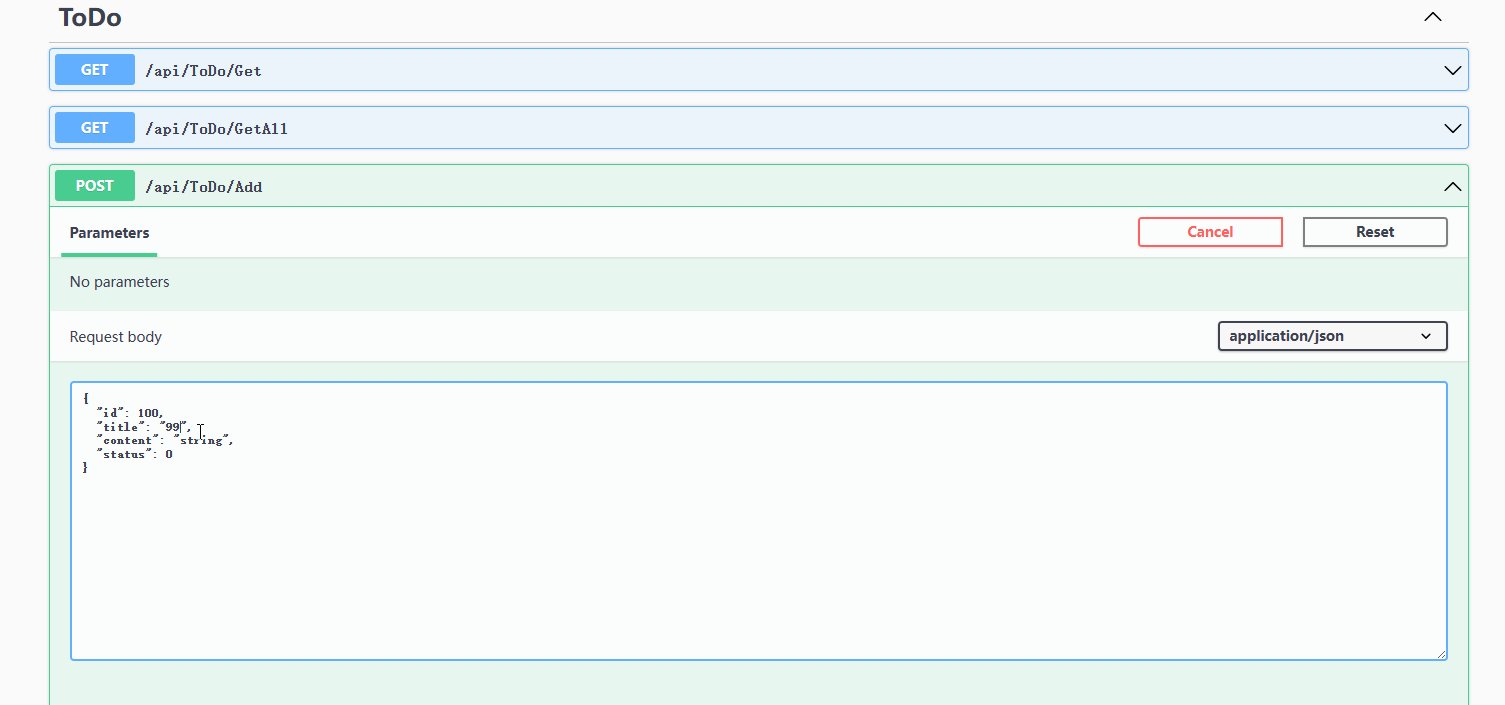
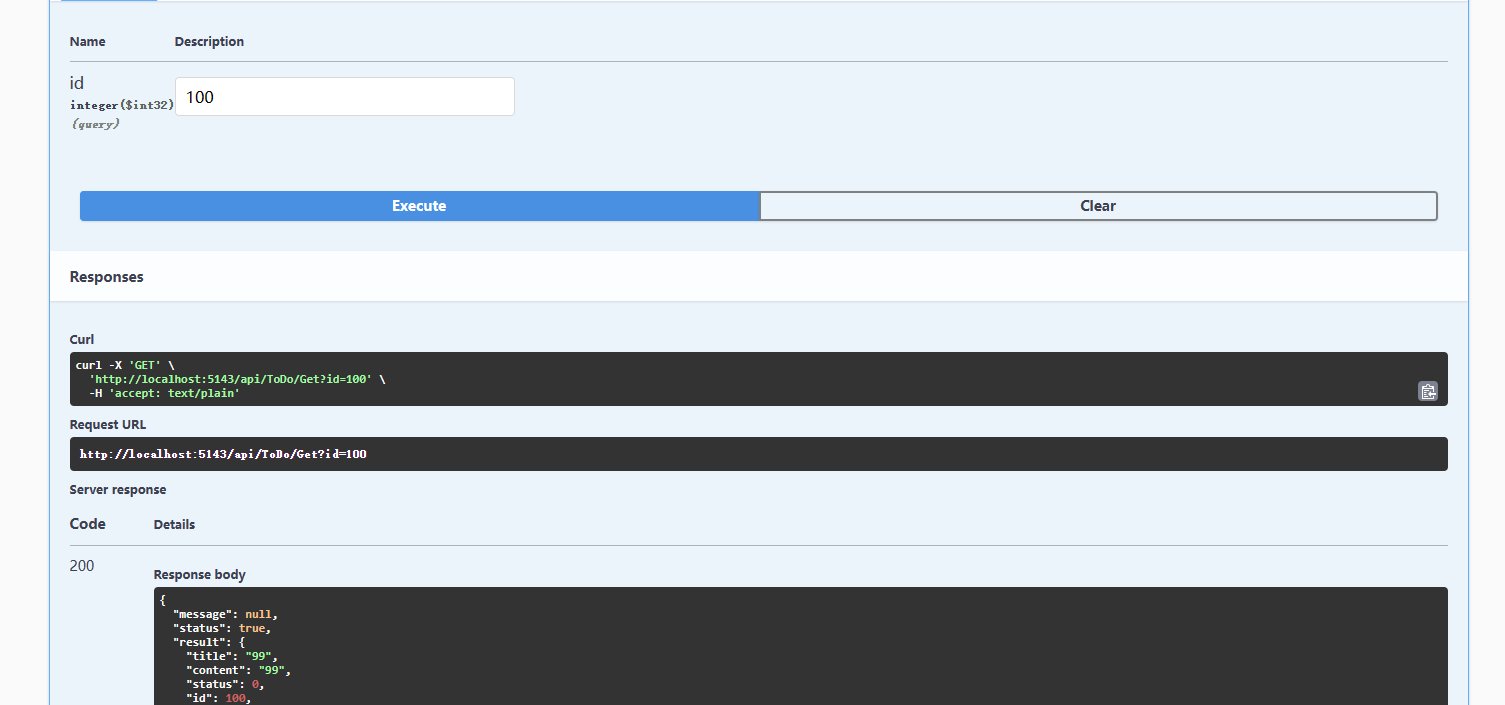
六.运行测试接口都正常,证明配置AutoMapper 成功了

相关文章:

Wpf 使用 Prism 实战开发Day13
配置 AutoMapper 关系映射 在上一节 ToDoController 控制器,或 IToDoService 服务接口中,方法的传参都是直接传的实体类。但在实际开发过程中,这样是不允许的。标准且规范的做法是,定义一个数据传输层,即Dto层。 一.在…...

62 C++ 多线程 -- mutex互斥量只能使用一次的问题分析-----以及解决方案递归mutex:recursive_mutex。
一 前提 以及问题 我们注意到,如果mutex.lock()两次,就会有问题 如下的代码有runtime exception mutex mymutex;mymutex.lock();mymutex.lock();//共享数据访问处理代码mymutex.unlock();mymutex.unlock(); 但是有这样的case存在 class Teacher183 …...

Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南: 打开 Chrome DevTools: 你可以通过以下方式之一打开 DevTools: 右键点击页面上的任…...

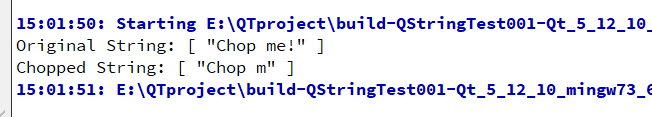
【Qt5】QString的成员函数chop
2024年1月19日,周五下午 QString 的 chop 方法用于从字符串的末尾移除指定数量的字符。这个方法会修改原始字符串,并返回 void。 下面是一个简单的示例: #include <QString> #include <QDebug>int main() {QString originalStr…...

Spring中的注解
Spring的配置 spring 2.5前xml spring 2.5后xmlannotation spring 3.0后annotationJavaConfig配置类 注解: 1.注入类 替换:<bean id"" class""></bean> 位置:类 语法:Component(value"注入容器中的…...

JavaScript 中的事件
1、鼠标事件: 鼠标单击事件(click): 方法一 (onclick) <button id"btn" onclick"alert(88888)">点击弹框</button> 方法二(利用addEventListener)…...

hasattr、getattr、setattr
在Python中,hasattr()、getattr()和setattr()是一组内置函数,用于对对象的属性进行操作和查询。这些函数提供了一种方便的方式来检查对象是否具有特定属性,获取属性的值,以及设置属性的值。 1. hasattr hasattr()函数是一种重要…...

构建高可用消息队列系统 01
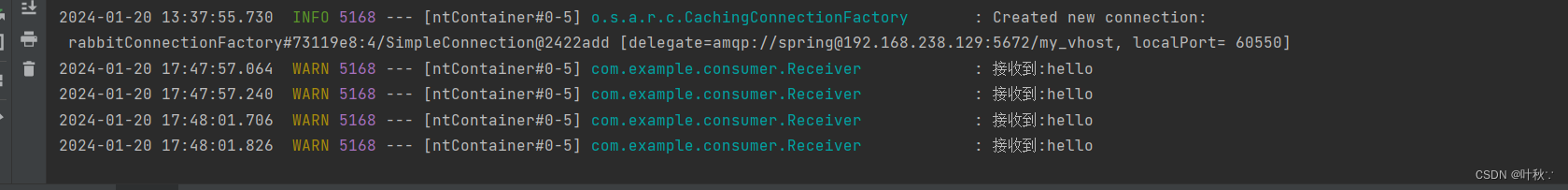
构建高可用消息队列系统 01 引言1. RabbitMQ简介介绍1.1 什么是RabbitMQ1.2 RabbitMQ的核心特性1.3 RabbitMQ与AMQP 2.安装RabbitMQ3.消息队列实践总结 引言 在当今互联网时代,消息队列系统扮演着至关重要的角色,它们被广泛应用于分布式系统、微服务架构…...

十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章。注意以下书籍都是十分优秀的Docker学习书籍(因此排名不分先后ÿ…...

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

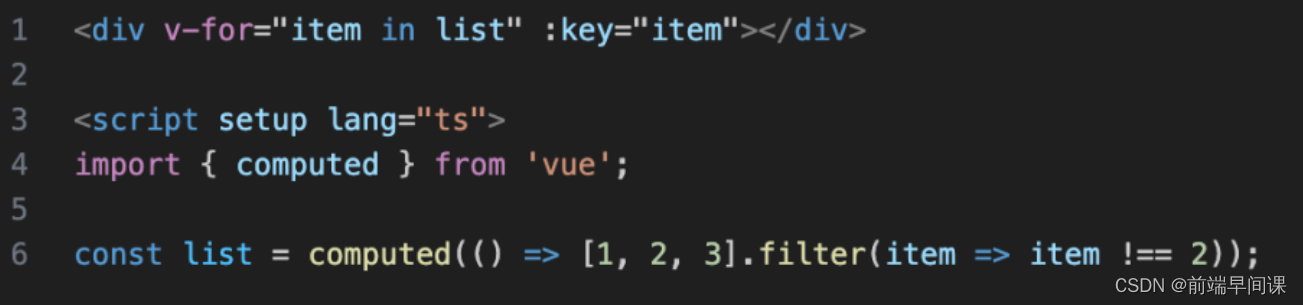
VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
