还在手动复制文章吗?教你如何一键将文章从notion同步到WordPress
本文会给大家介绍如何在WordPress上安装一个插件,实现将notion上写的文章自动同步到WordPress上,从而提高写作效率,接下来请跟随我的脚步一起来操作吧!

一、插件安装
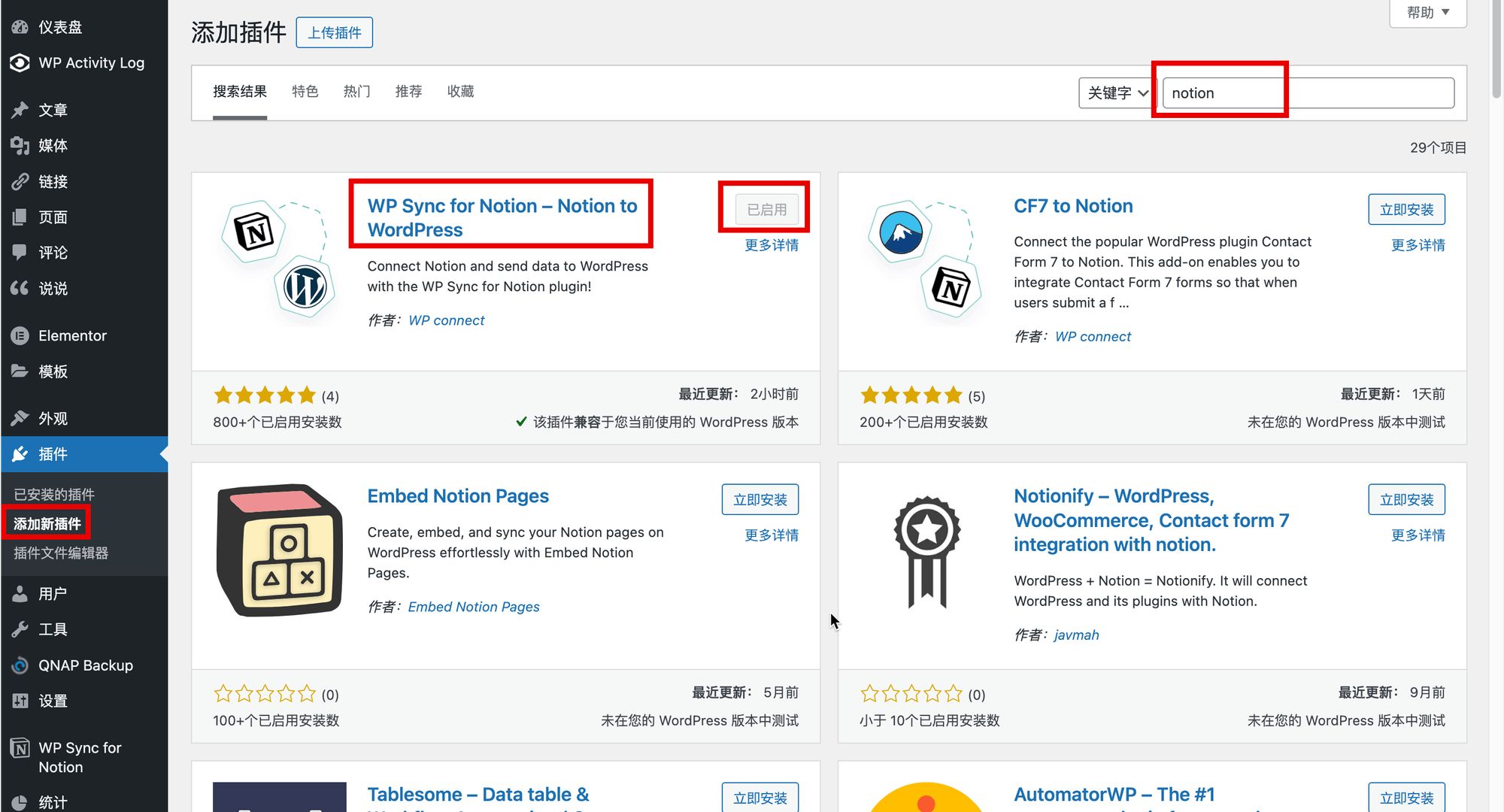
在WordPress后台添加新插件页面中搜索“notion”,选择如下图红框勾选的插件“WP Sync for Notion”进行安装。

插件安装成功后,需要分别在notion平台和这个插件上做一些配置操作,接下来会详细介绍给大家。
二、插件配置
2.1 notion配置过程
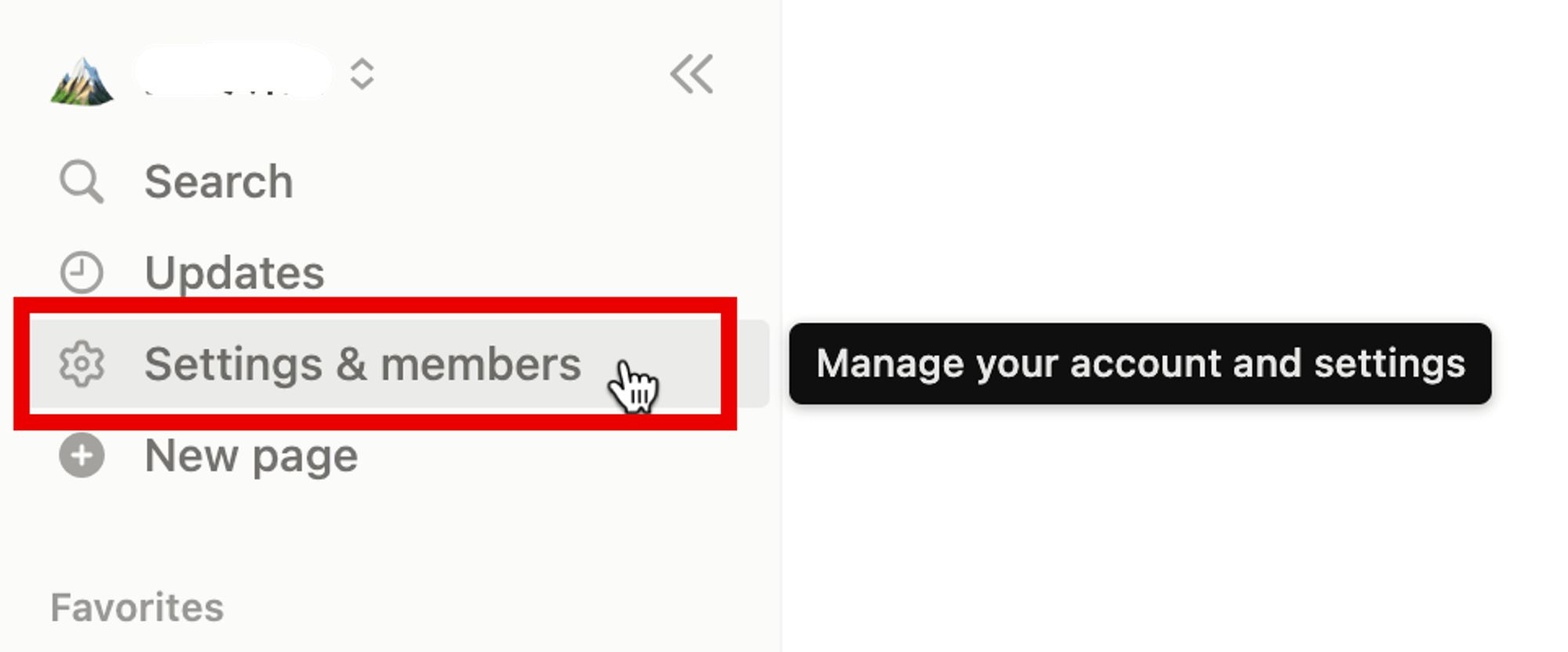
在浏览器打开notion页面,登录成功后,选择左上角的设置选项

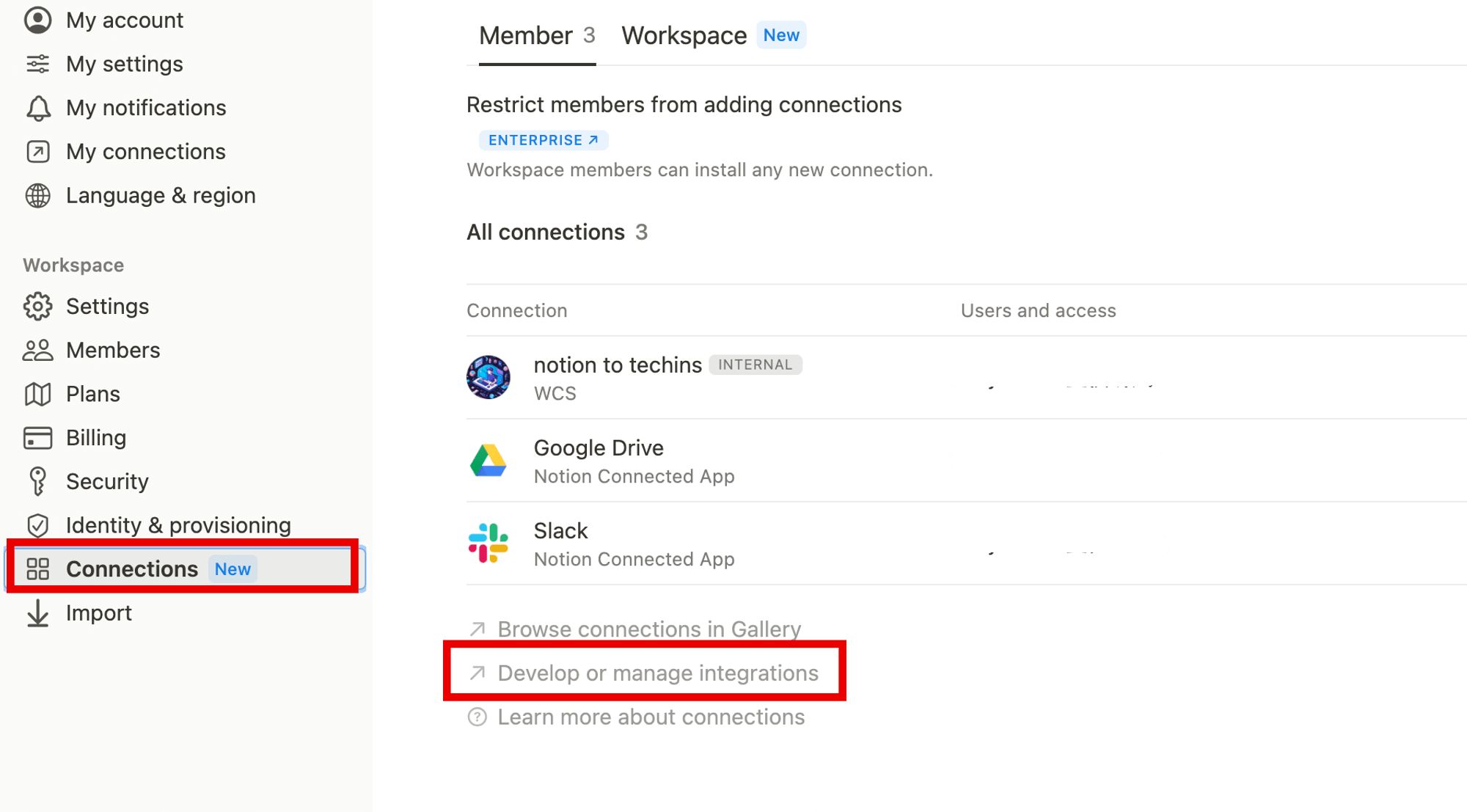
然后选择“Connections”选项中的“Develop or manage integrations”,会打开一个新页面。

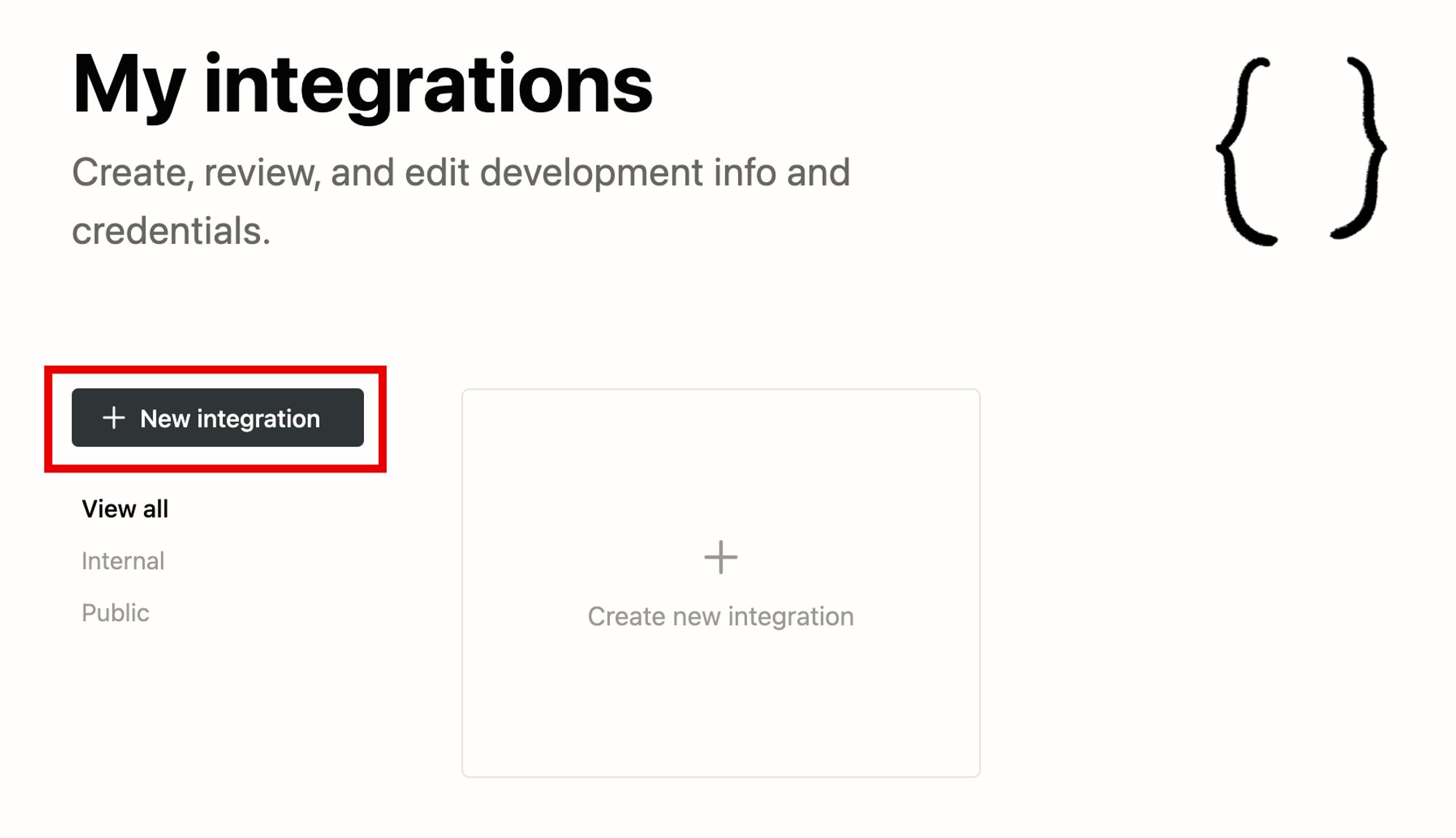
在新页面上选择“new integration”,创建一个notion集成。

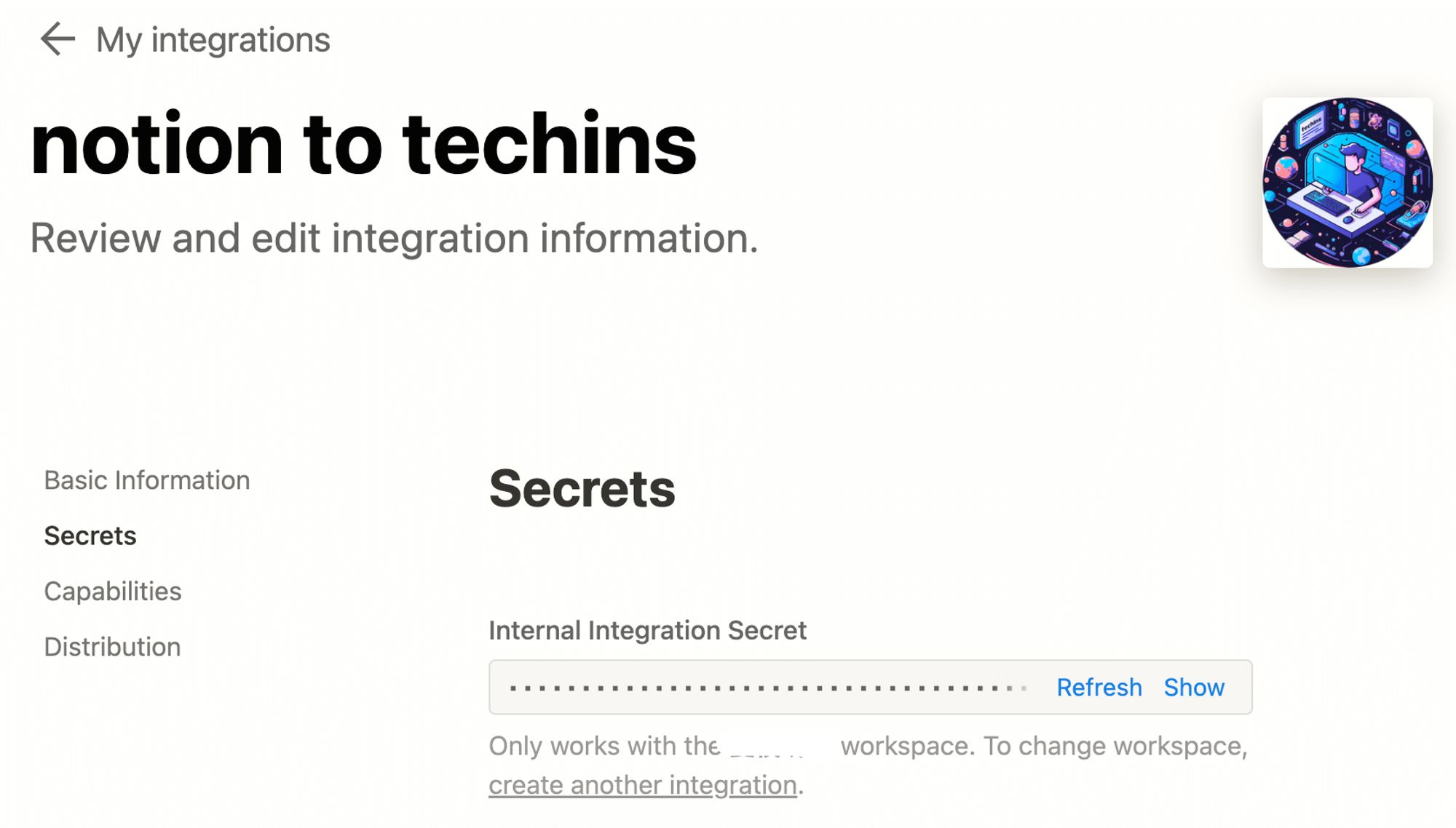
填写一些集成应用的基础信息,给它命个名,如我这里的“notion to techins”,也可以再上传一个icon,让你的集成看上去更专业。

信息填写完成后,点击Submit提交,这个集成就创建好了。这里可以把页面上的Secret复制下,在WordPress插件中需要用到。

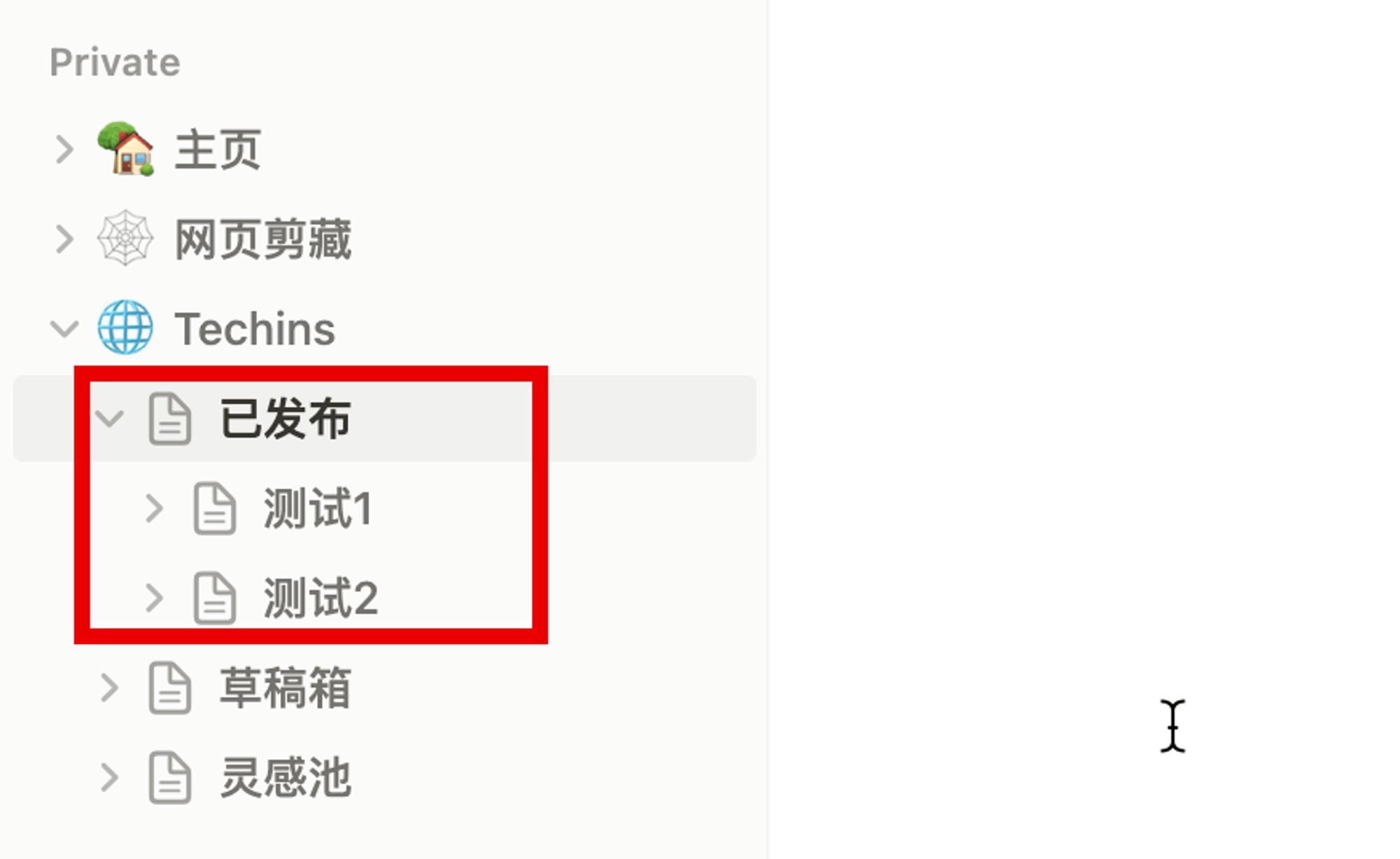
为了后续验证同步效果,接下来我在notion中创建了一个页面“已发布”,并在下面创建了两个子页面,如下图所示。

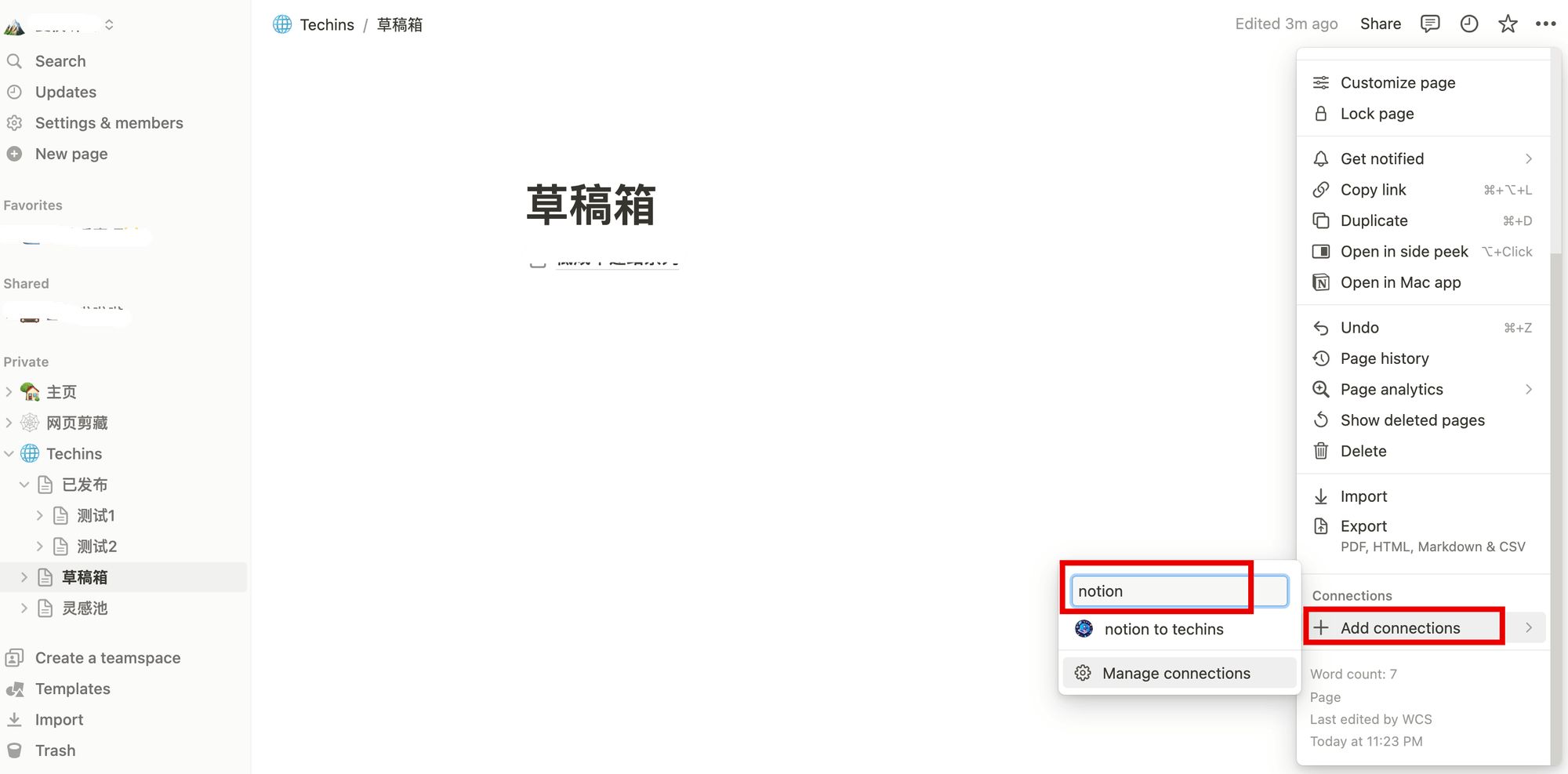
选中“已发布”页面,点击页面右上角的“…”设置图标,往下滚动选择“Add connections”,搜索notion就出来了我们之前创建的“notion to techins”这个集成。

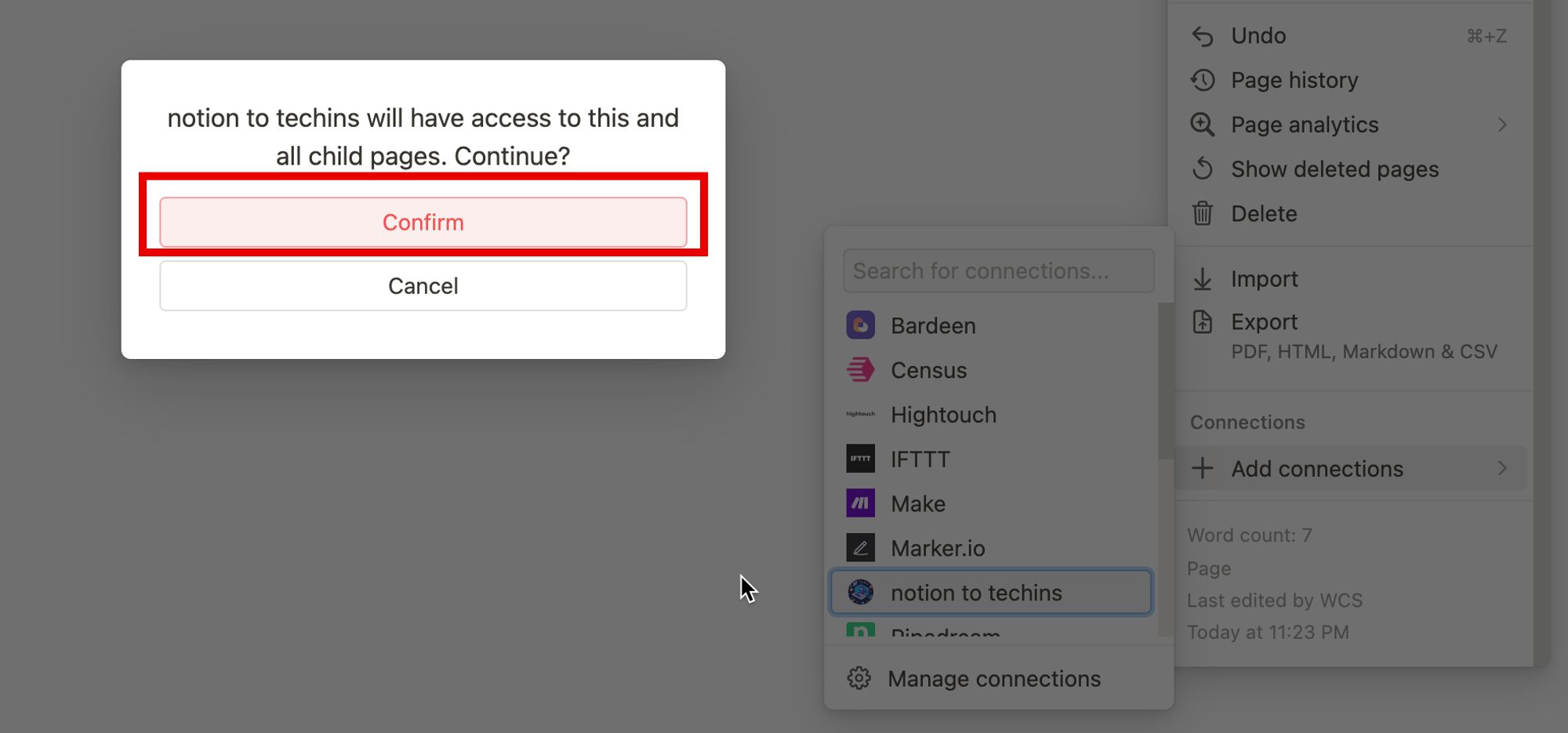
点击confirm安装和启用这个集成。

到这里notion这边的配置就搞完了。
2.2 同步插件配置过程
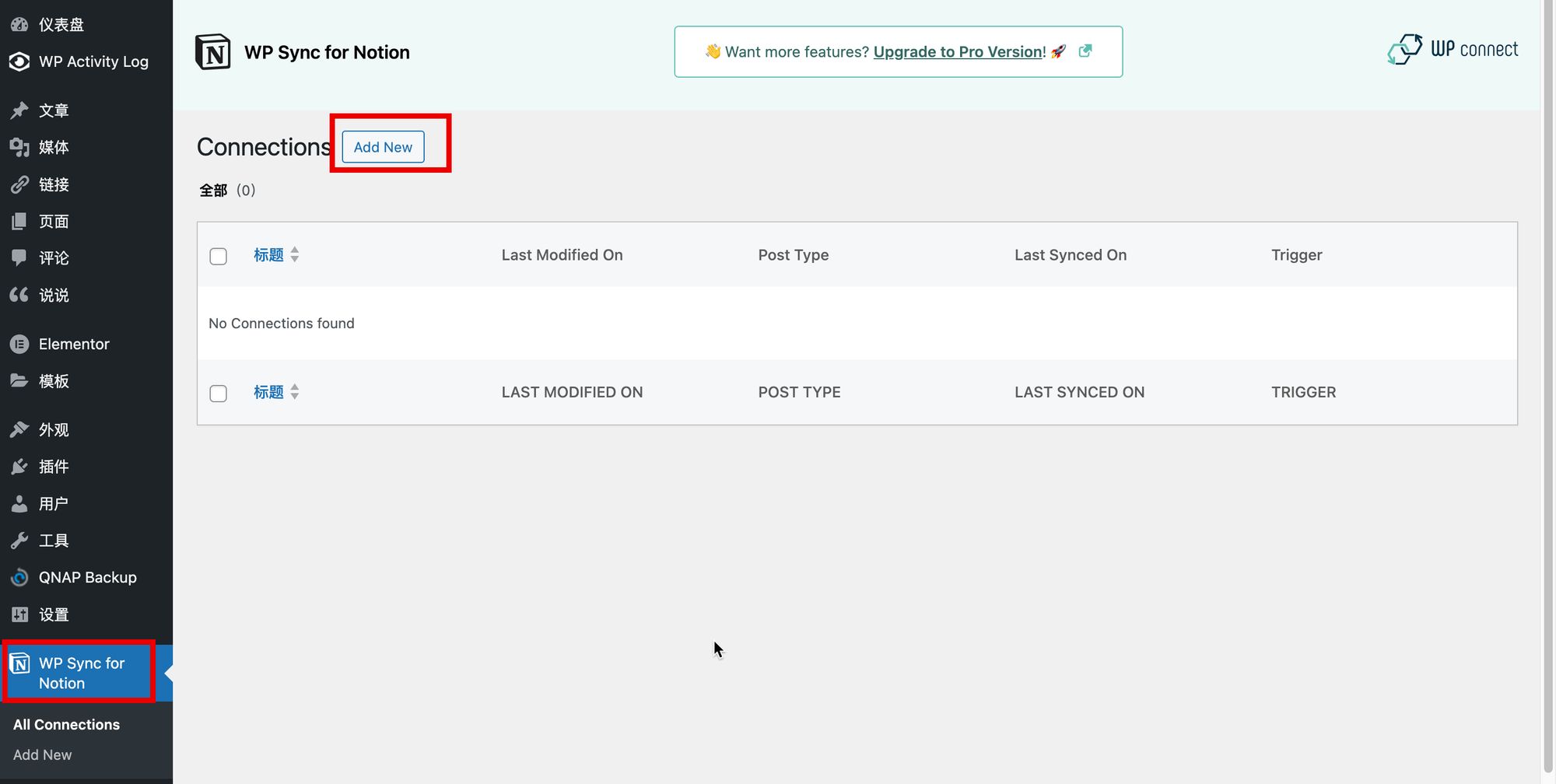
接下来回到WordPress插件管理页面,启用刚才安装的插件,会在WordPress侧边栏出现该插件选项,进入该插件管理页面,点击“Add New”创建一个新的同步连接。

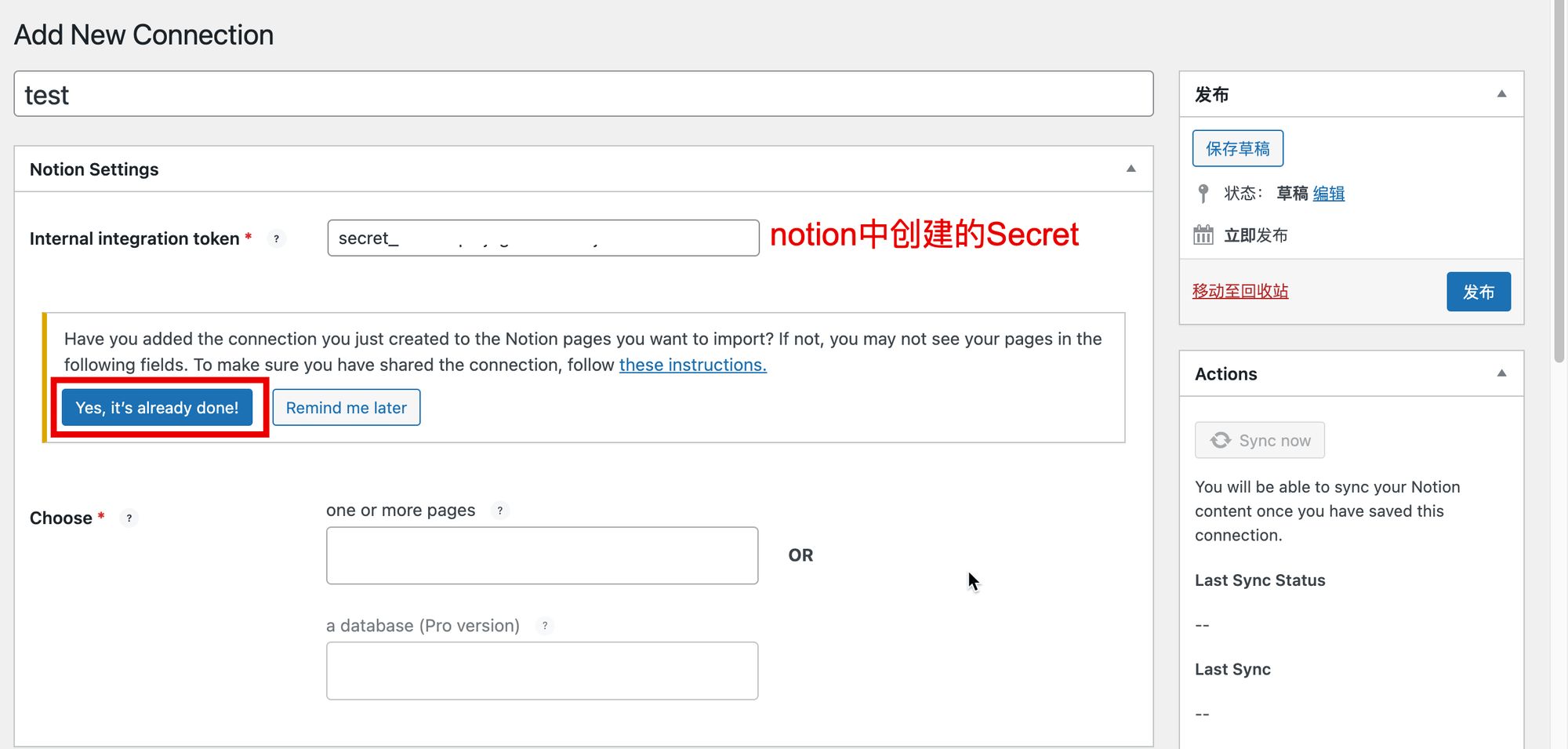
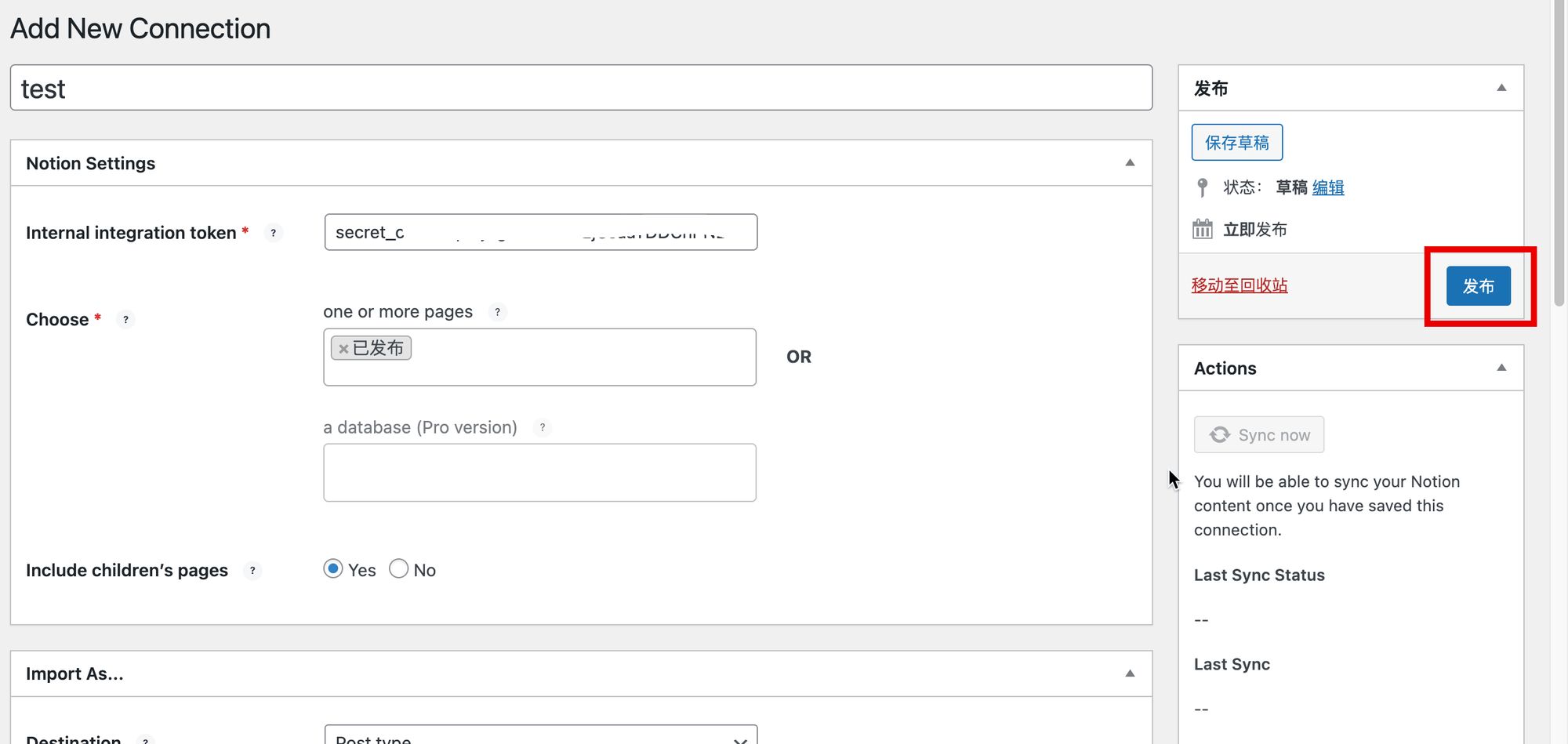
给这个连接起一个名字,把notion中创建的Secret拷贝到token输入框中,选择“Yes”按钮,确认token信息。

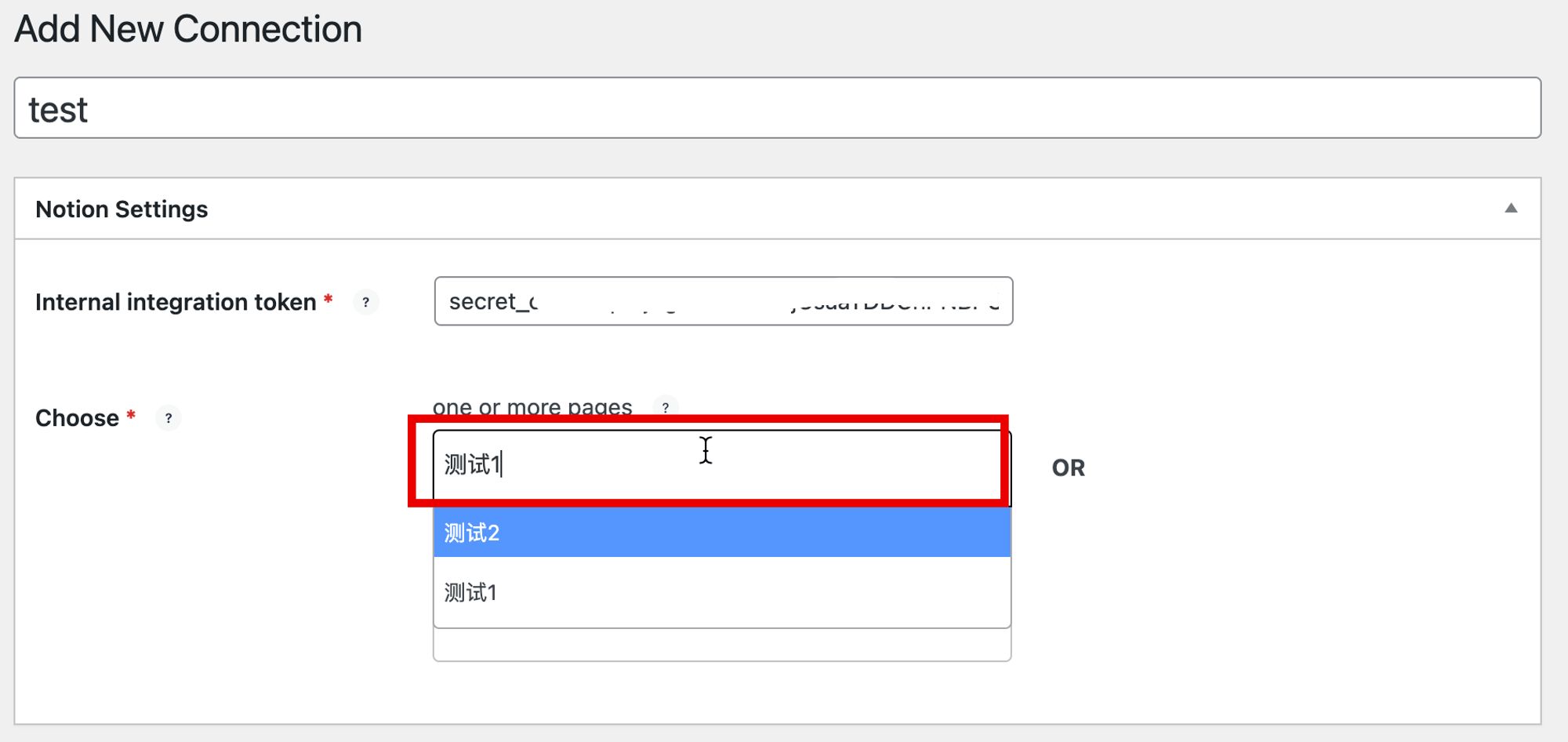
接下来可以在Choose选项中根据页面标题进行搜索,需要输入至少3个字进行匹配,这里搜索的文章范围就是我们在notion平台配置集成的页面及其子页面。

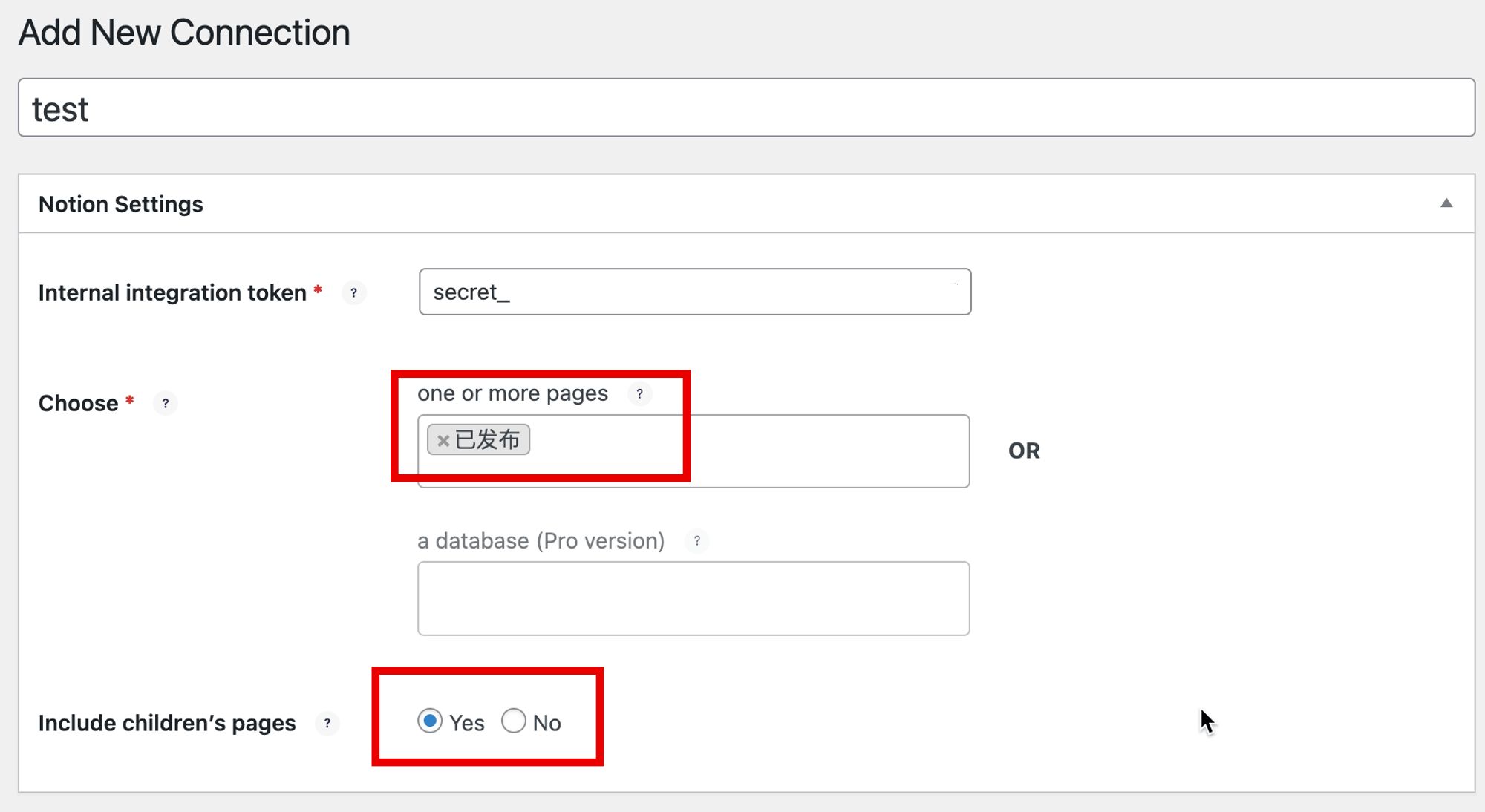
我这里选择的是“已发布”页面,按照我之前在notion中的页面结构,相当于选择了一个父目录,并且在“Include children’s pages”中点选了Yes,看下是否可以帮我把下面的子页面一起同步过来。

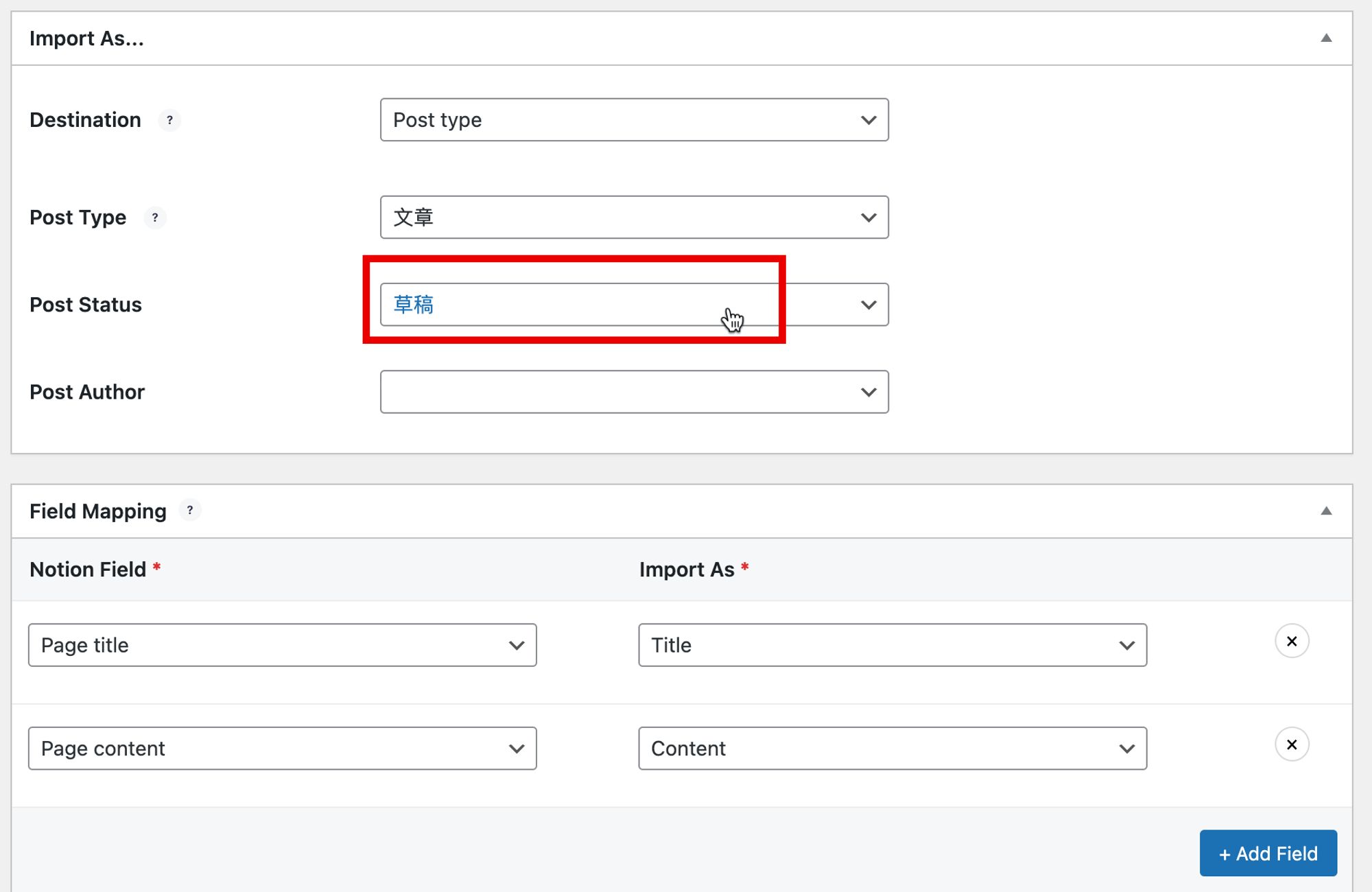
下面还有一些导入选项,大家可以根据自己的情况设置,如我把Post Status选了草稿,意思是导入过来的文章是草稿状态,不要直接发布。

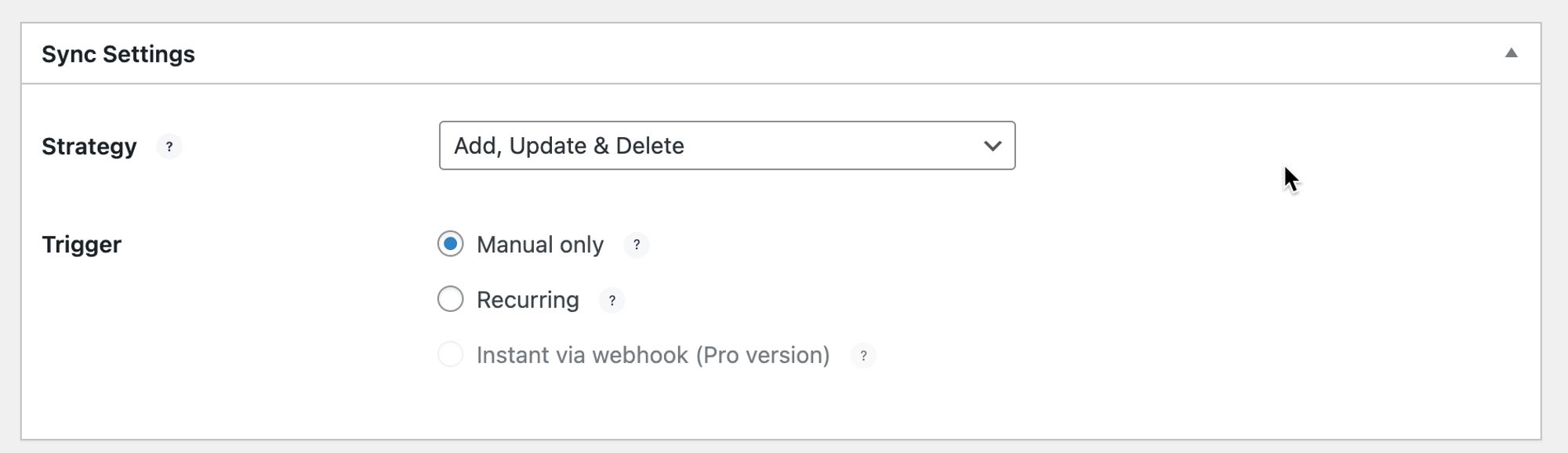
默认是免费版,可以选择手动同步和周期性同步,大家可以按需选择。

上面的配置填写完成后,可以点击页面右侧的“发布”按钮,发布这个Connection。

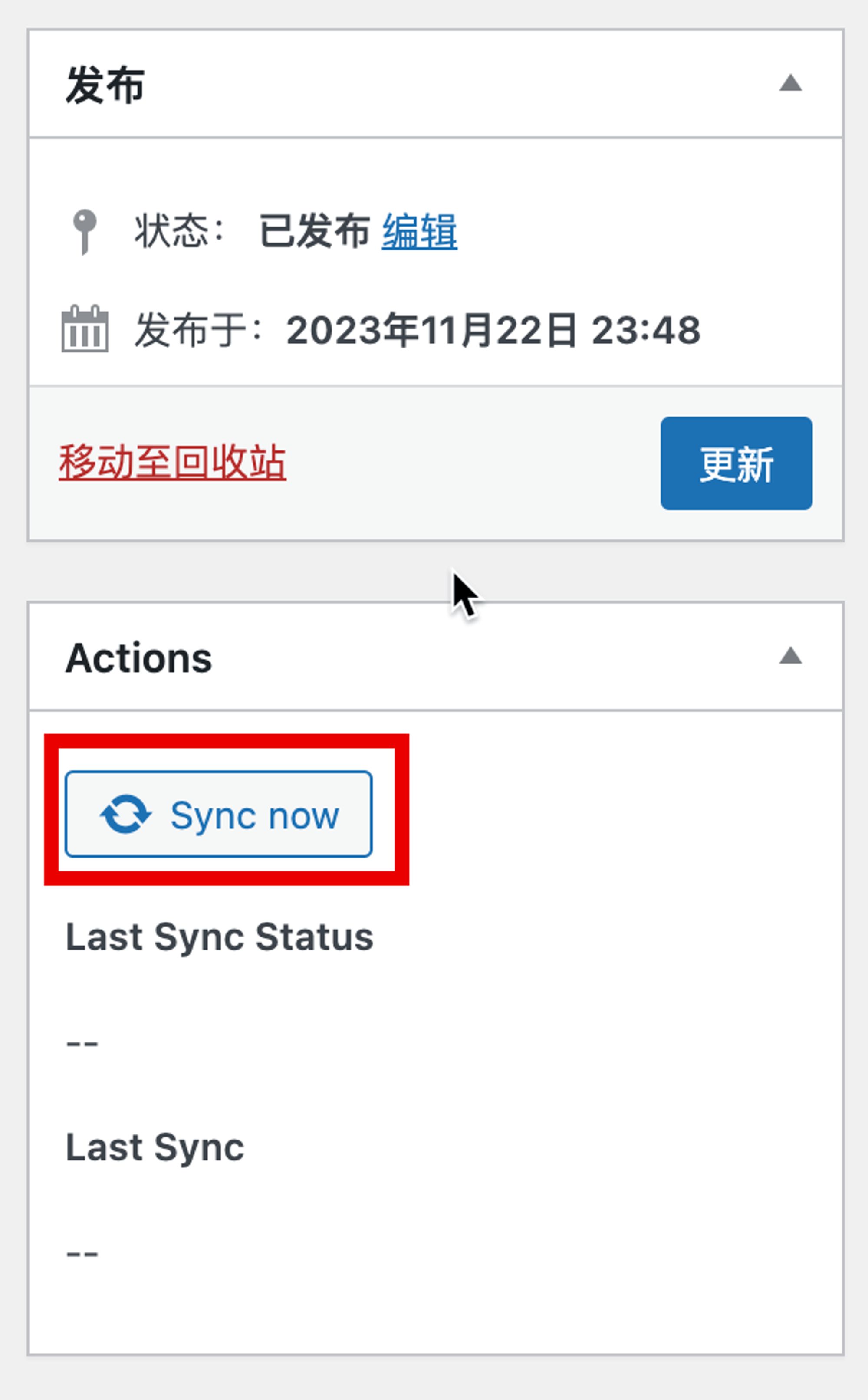
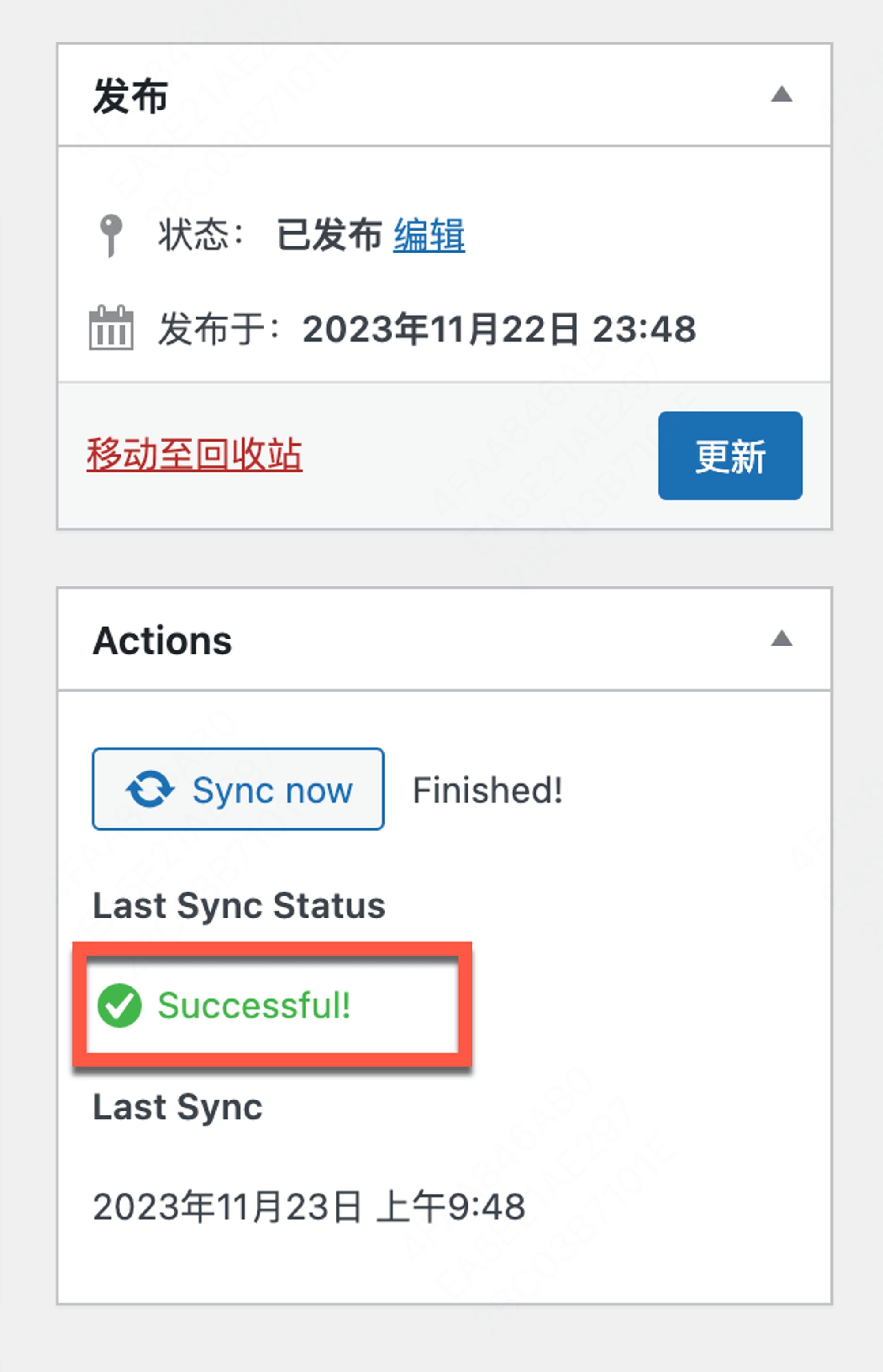
发布完成后,可以点击Actions框中的“Sync now”按钮触发立即同步操作。

如果一切顺利,稍等一小下就可以看到Successful的提示啦!

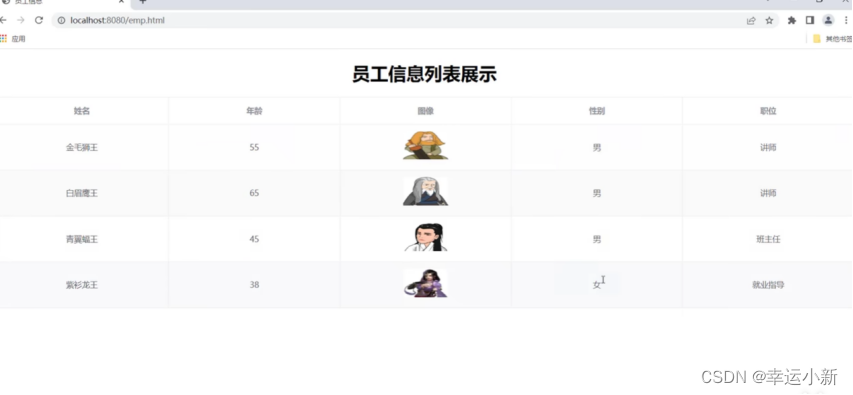
可以去“所有文章”页面查看文章记录,可以发现插件已经把我们在notion中创作的父页面及其子页面都同步过来了,并且是作为草稿状态进行存储的,非常nice!

三、常见问题
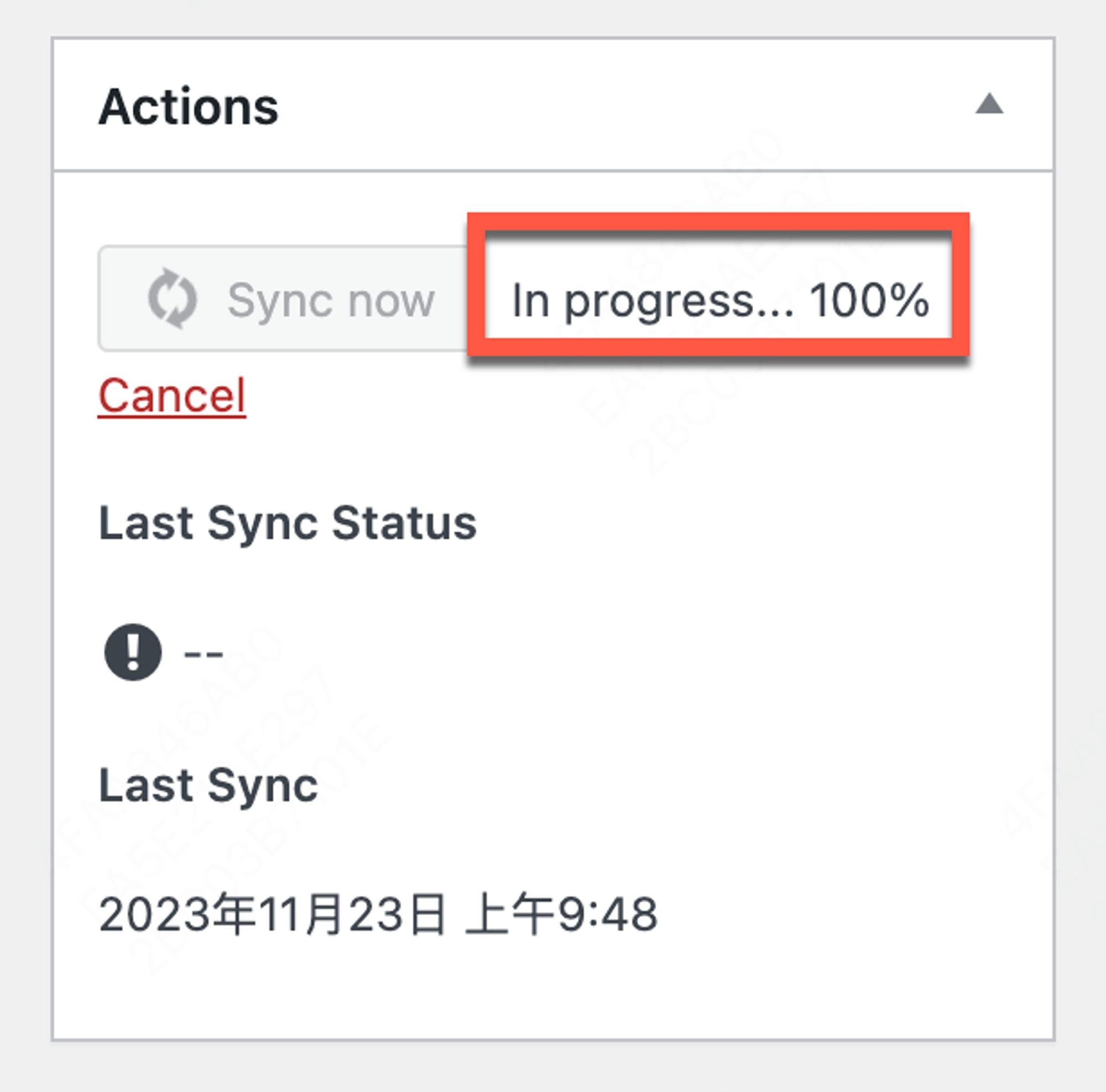
我在安装插件后碰到一个问题,就是点击同步后,一直是如下In progress的状态。如果你也碰到了这个问题,并且你的域名是托管在cloudflare上的,那么大概率可以参考下面的解决方案。

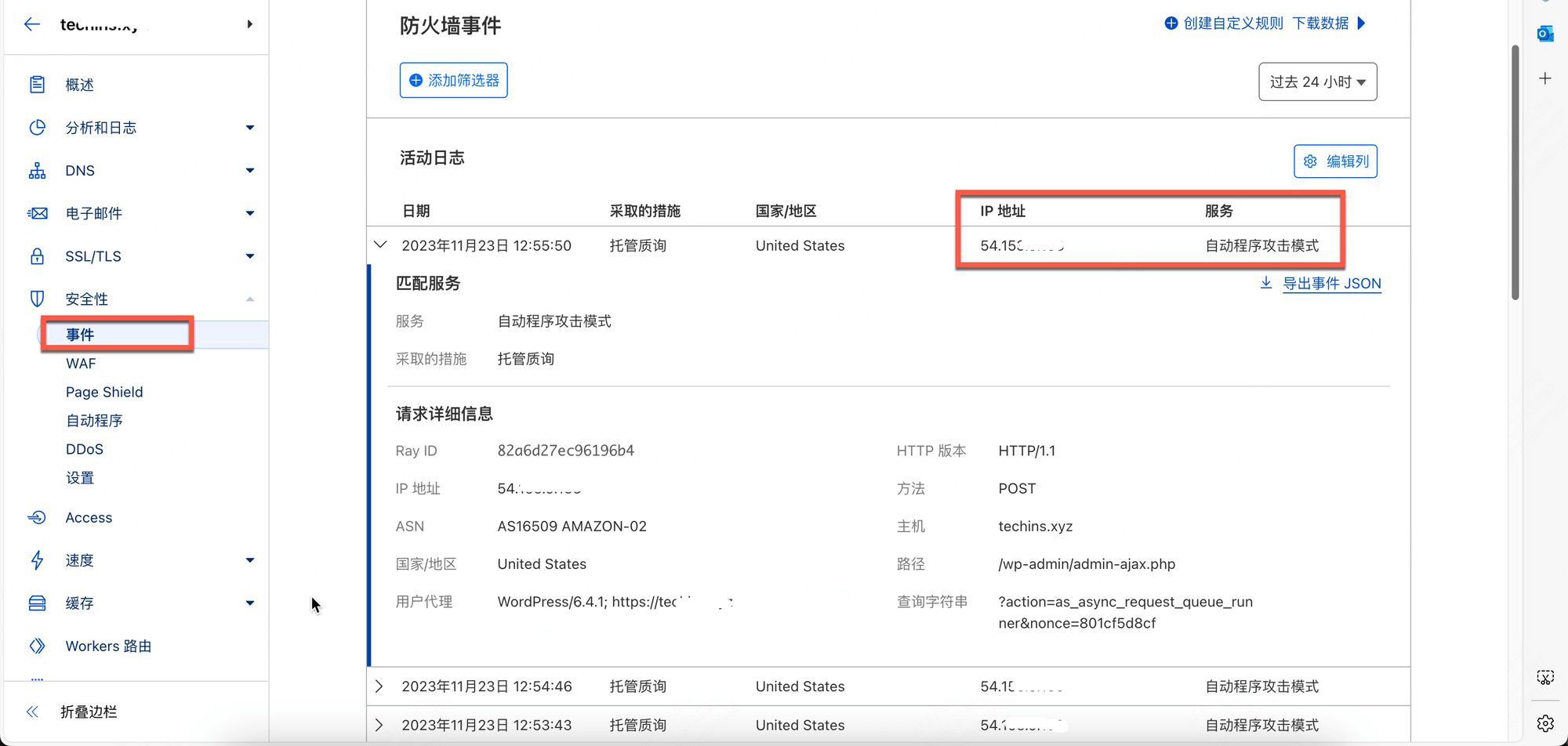
可以去cloudflare看下防火墙事件,看下同步请求是否被拦截,可以看下拦截记录中的IP地址是否是你的服务器IP。

如果是被cloudflare拦截了,可以在cloudflare控制台的WAF页面中,选择“工具”tab,将你服务器的IP地址加入到白名单中,如下图所示,添加完成后重新去WordPress后台点击“Sync now”应该就可以顺利同步啦!快去试试吧~

相关文章:

还在手动复制文章吗?教你如何一键将文章从notion同步到WordPress
本文会给大家介绍如何在WordPress上安装一个插件,实现将notion上写的文章自动同步到WordPress上,从而提高写作效率,接下来请跟随我的脚步一起来操作吧! 一、插件安装 在WordPress后台添加新插件页面中搜索“notion”,…...

uni-app的学习【第三节】
五 运行环境判断与跨端兼容 uniapp为开发者提供了一系列基础组件,类似HTML里的基础标签元素,但uni-app的组件与HTML不同,而是与小程序相同,更适合手机端使用。 虽然不推荐使用 HTML 标签,但实际上如果开发者写了`div`等标签,在编译到非H5平台时也会被编译器转换为 `view`…...

全自动网页制作系统流星全自动网页生成系统重构版输入网页信息即可制作
源码优点: 所有模板经过精心审核与修改,完美兼容小屏手机大屏手机,以及各种平板端、电脑端和360浏览器、谷歌浏览器、火狐浏览器等等各大浏览器显示。 免费制作 为用户使用方便考虑,全自动网页制作系统无需繁琐的注册与登入,直接…...

云轴科技ZStack位列IDC云系统软件市场教育行业TOP2
近日,全球IT市场研究和咨询公司IDC发布 《中国云系统软件市场跟踪报告2023H1》 ZStack作为产品化的云基础软件提供商 位居云系统软件市场第一梯队 市场份额位列独立云厂商*第一 增速最快 教育行业TOP2 在教育行业,云计算已成为教育行业信息化的重要基础…...

从技术大会到面试舞台:程序猿的蜕变之旅!
在这个技术日新月异的时代,程序员们需要不断地学习和提升自己的技能。 参加技术大会,无疑是程序员们拓宽视野、提升技能的重要途径之一。然而,技术大会只是程序员成长的一部分,掌握面试技巧同样至关重要。只有将这两者完美结合&a…...

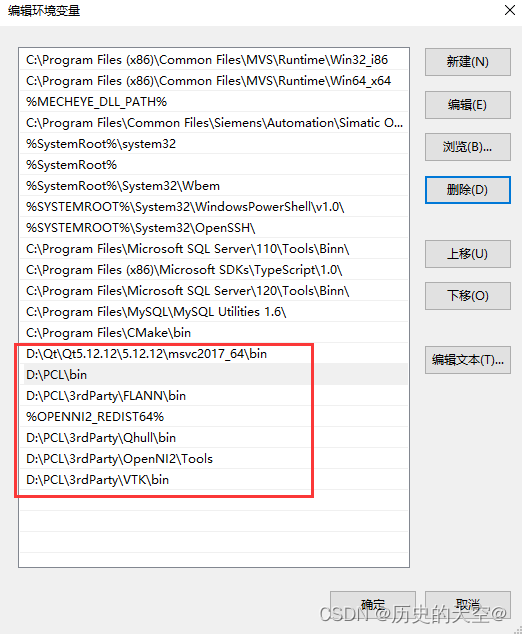
VS2019+QT5.12.12+opencv+pcl1.12.1 显示点云,运行程序报错-无法定位程序输入点于链接库 如何解决?
之前配置好VS2019QTopencv,做了简单视觉软件,实现了部分功能。昨天下载PCL1.12.1,并参考很多博友的文档配置pcl,编写点云显示代码,程序编译成功,但执行一直报错。 VC目录配置: 添加PCL各个目录下的Lib名…...

Oracle-java下载、开源/商业许可证(收费、免费说明)、版本发布日志
Oracle-java下载、开源/商业许可证(收费、免费说明)、版本发布日志 下载开源/商业许可证(收费、免费说明)java8版本发布日志以上是一般情况,具体的以官网发布信息为准例如: JDK17某些特定版本是免费的&…...

docker安装 mysql 8.0.32
首先下载 mysql 其次如果虚拟机以前安过mysql 需要把mysql关闭 命令 永久关闭mysql 但是当前不生效 需要重启虚拟机 systemctl enable mysqld 如果不想重启虚拟机 可以执行 systemctl stop mysqld //指定版本 docker pull mysql:8.0.32 // 拉取最新的…...

OPC UA 开源库编译方法及通过OPC UA连接西门S7-1200 PLC通信并进行数据交换
前言 在现代工业自动化领域,OPC UA(开放性生产控制和统一架构)是一种广泛应用的通信协议。本文将以通俗易懂的方式解释OPC UA的含义和作用,帮助读者更好地理解这一概念。 一、OPC UA的定义 OPC UA全称为“开放性生产控制和统一…...

【数据库学习】ClickHouse(ck)
1,ClickHouse(CK) 是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS)。 1)特性 按列存储,列越多速度越慢; 按列存储,数据更容易压缩(类型相同、区分度);…...

Springboot之策略模式
Springboot之策略模式 策略模式的几种方式1 简单实现1.1 创建策略接口1.2 实现付款方式1.2.1 微信付款1.2.2 支付宝付款 1.3 创建策略调度器1.4 创建配置类 策略模式的几种方式 1 简单实现 场景:策略模式实现不同类型的付款动作 1.1 创建策略接口 package com.p…...

HTTP 协议和 TCP/IP 协议之间有什么区别?
HTTP(超文本传输协议)和TCP/IP(传输控制协议/互联网协议)是两种在互联网通信中广泛使用的协议,它们之间的区别和联系对许多人来说可能还不是很清晰,今天我们就带大家来一起了解一下HTTP和TCP/IP协议这2者之…...

【Effective C++】让自己习惯C++
Item01 视C为一个语言联邦 C由四个次语言组成: C:过程形式,没有模板、没有异常、没有重载Object-Oriented C:面向对象形式,类(构造函数和析构函数)、封装、继承、多态Template:泛型…...

第十一章 请求响应
第十一章 请求响应 1.概述2.请求-postman工具3.请求-简单参数&实体参数4.请求-数组集合参数5.请求-日期参数&JSON参数6.请求-路径参数7.响应-ResponseBody&统一响应结果8.响应-案例 1.概述 将前端发送的请求封装为HttpServletRequest对象 在通过HttpServletRespo…...

【React】脚手架创建项目
文章目录 创建React项目目录结构分析了解PWA脚手架中的webpack 创建React项目 ◼ 创建React项目的命令如下: 注意:项目名称不能包含大写字母 另外还有更多创建项目的方式,可以参考GitHub的readme 命令: create-rea…...

力扣70. 爬楼梯(动态规划 Java,C++解法)
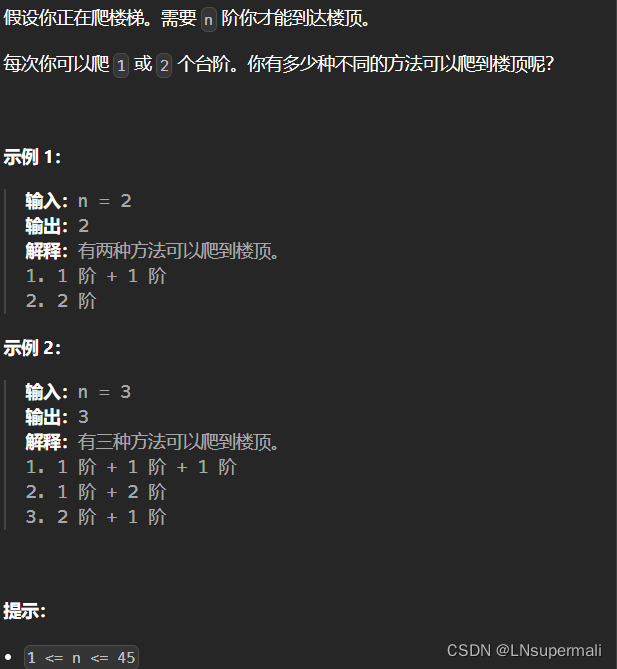
Problem: 70. 爬楼梯 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 由于本题目中第i层台阶只能由于第i- 1层台阶和第i-2层台阶走来,所以可以联想到动态规划,具体如下: 1.定义多阶段决策模型:对于每一上台阶看作一种状…...

Wpf 使用 Prism 实战开发Day13
配置 AutoMapper 关系映射 在上一节 ToDoController 控制器,或 IToDoService 服务接口中,方法的传参都是直接传的实体类。但在实际开发过程中,这样是不允许的。标准且规范的做法是,定义一个数据传输层,即Dto层。 一.在…...

62 C++ 多线程 -- mutex互斥量只能使用一次的问题分析-----以及解决方案递归mutex:recursive_mutex。
一 前提 以及问题 我们注意到,如果mutex.lock()两次,就会有问题 如下的代码有runtime exception mutex mymutex;mymutex.lock();mymutex.lock();//共享数据访问处理代码mymutex.unlock();mymutex.unlock(); 但是有这样的case存在 class Teacher183 …...

Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南: 打开 Chrome DevTools: 你可以通过以下方式之一打开 DevTools: 右键点击页面上的任…...

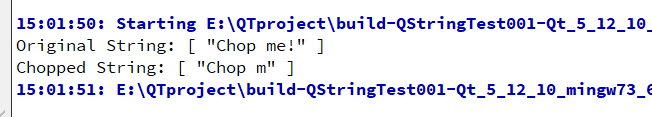
【Qt5】QString的成员函数chop
2024年1月19日,周五下午 QString 的 chop 方法用于从字符串的末尾移除指定数量的字符。这个方法会修改原始字符串,并返回 void。 下面是一个简单的示例: #include <QString> #include <QDebug>int main() {QString originalStr…...

Flask RESTful 示例
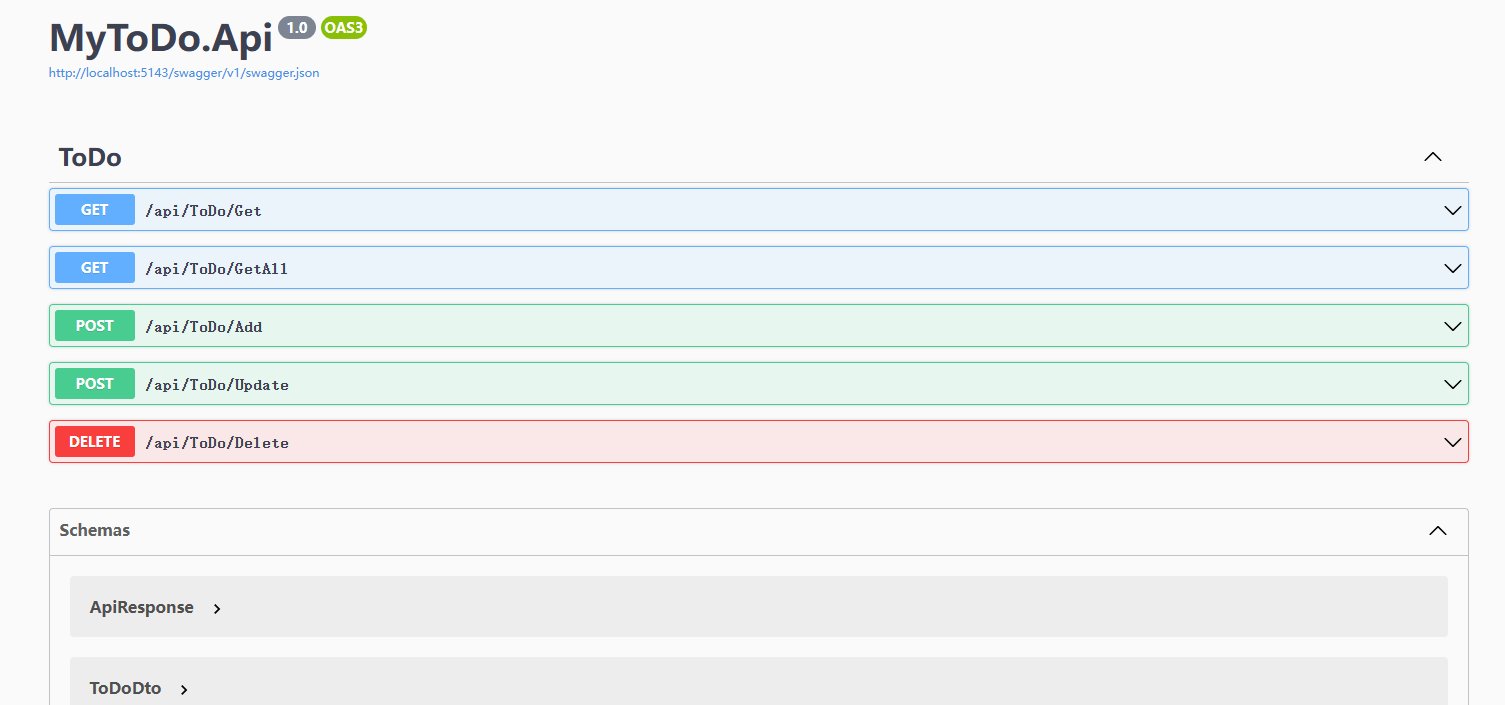
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...
