【React】脚手架创建项目
文章目录
- 创建React项目
- 目录结构分析
- 了解PWA
- 脚手架中的webpack
创建React项目
◼ 创建React项目的命令如下:
注意:项目名称不能包含大写字母
另外还有更多创建项目的方式,可以参考GitHub的readme
命令:
create-react-app 你的项目名称
◼ 创建完成后,进入对应的目录,就可以将项目跑起来:
yarn start

目录结构分析
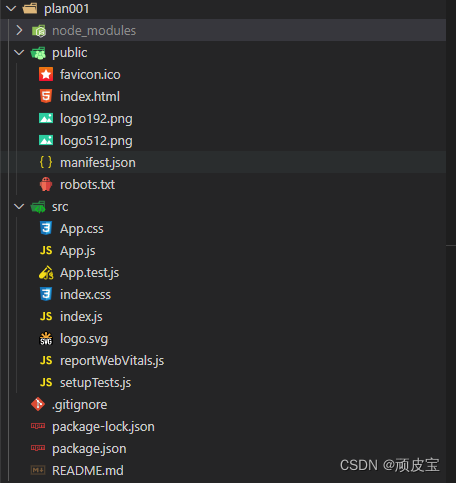
◼ 我们可以通过VSCode打开项目:

test-react
├─ README.md // readme说明文档
├─ package.json // 对整个应用程序的描述:包括应用名称、版本号、一些依赖包、以及项目的启动、打包等等(node管理项目必备文件)
├─ public
│ ├─ favicon.ico // 应用程序顶部的icon图标
│ ├─ index.html // 应用的index.html入口文件
│ ├─ logo192.png // 被在manifest.json中使用
│ ├─ logo512.png // 被在manifest.json中使用
│ ├─ manifest.json // 和Web app配置相关
│ └─ robots.txt // 指定搜索引擎可以或者无法爬取哪些文件
├─ src
│ ├─ App.css // App组件相关的样式
│ ├─ App.js // App组件的代码文件
│ ├─ App.test.js // App组件的测试代码文件
│ ├─ index.css // 全局的样式文件
│ ├─ index.js // 整个应用程序的入口文件
│ ├─ logo.svg // 刚才启动项目,所看到的React图标
│ ├─ serviceWorker.js // 默认帮助我们写好的注册PWA相关的代码
│ └─ setupTests.js // 测试初始化文件
└─ yarn.lock
注意 serviceWorker.js在最新的 “react”: "^18.2.0"版本中,没有配置,需要手动添加!!!!
了解PWA
◼ 整个目录结构都非常好理解,只是有一个PWA相关的概念:
PWA全称Progressive Web App,即渐进式WEB应用;
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用;
随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能;
这种Web存在的形式,我们也称之为是 Web App;
◼ PWA解决了哪些问题呢?
可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;
实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能;
实现了消息推送;
等等一系列类似于Native App相关的功能;
◼ 更多PWA相关的知识,可以自行去学习更多;
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
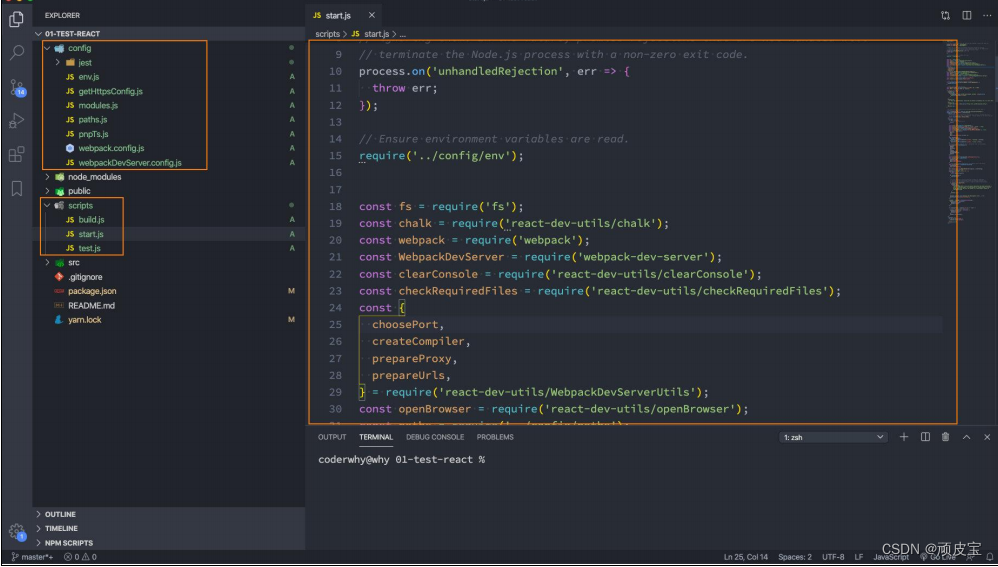
脚手架中的webpack
◼ React脚手架默认是基于Webpack来开发的;
◼ 没有在目录结构中看到任何webpack相关的内容?
原因是React脚手架将webpack相关的配置隐藏起来了(其实从Vue CLI3开始,也是进行了隐藏);
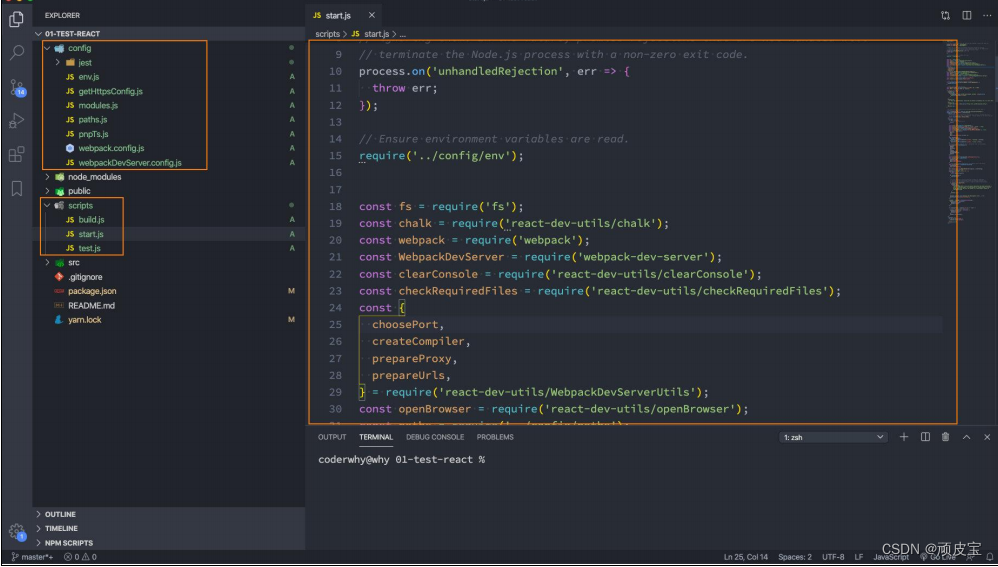
◼ 如果我们希望看到webpack的配置信息?
我们可以执行一个package.json文件中的一个脚本:"eject": "react-scripts eject"
这个操作是不可逆的,所以在执行过程中会给与我们提示;
yarn eject


相关文章:

【React】脚手架创建项目
文章目录 创建React项目目录结构分析了解PWA脚手架中的webpack 创建React项目 ◼ 创建React项目的命令如下: 注意:项目名称不能包含大写字母 另外还有更多创建项目的方式,可以参考GitHub的readme 命令: create-rea…...

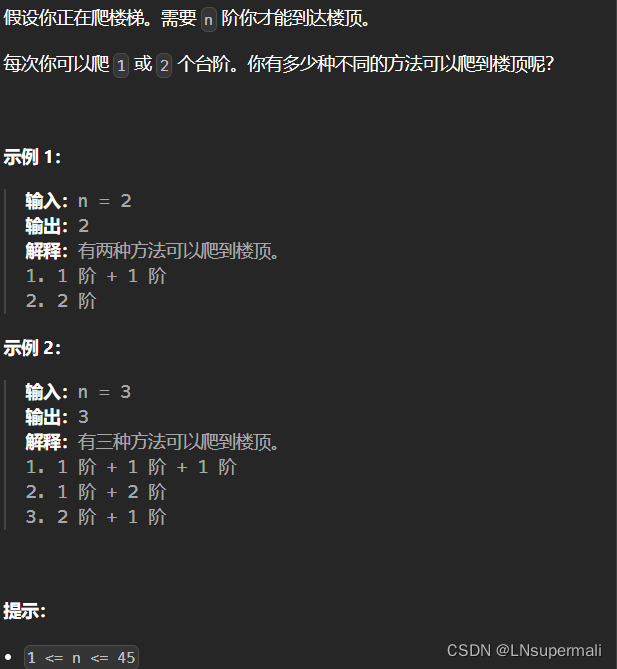
力扣70. 爬楼梯(动态规划 Java,C++解法)
Problem: 70. 爬楼梯 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 由于本题目中第i层台阶只能由于第i- 1层台阶和第i-2层台阶走来,所以可以联想到动态规划,具体如下: 1.定义多阶段决策模型:对于每一上台阶看作一种状…...

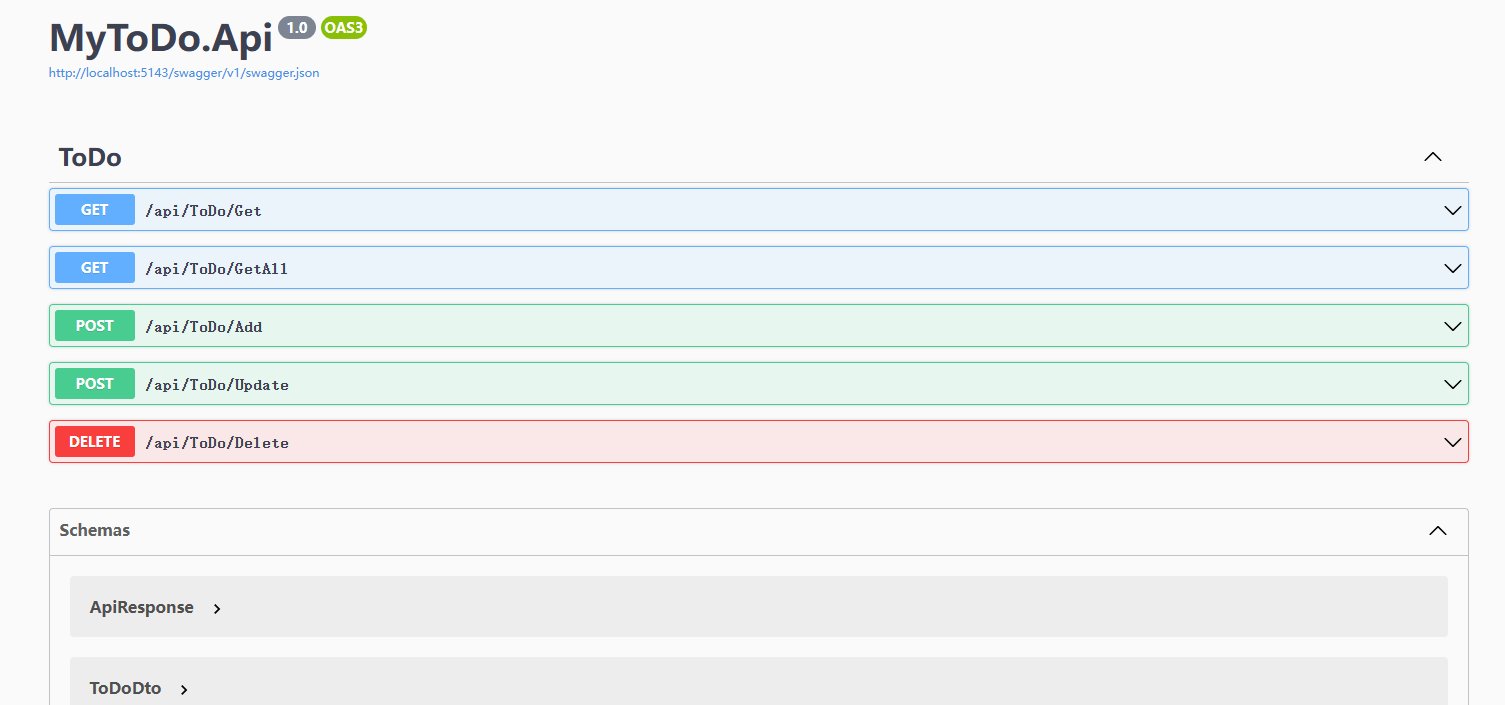
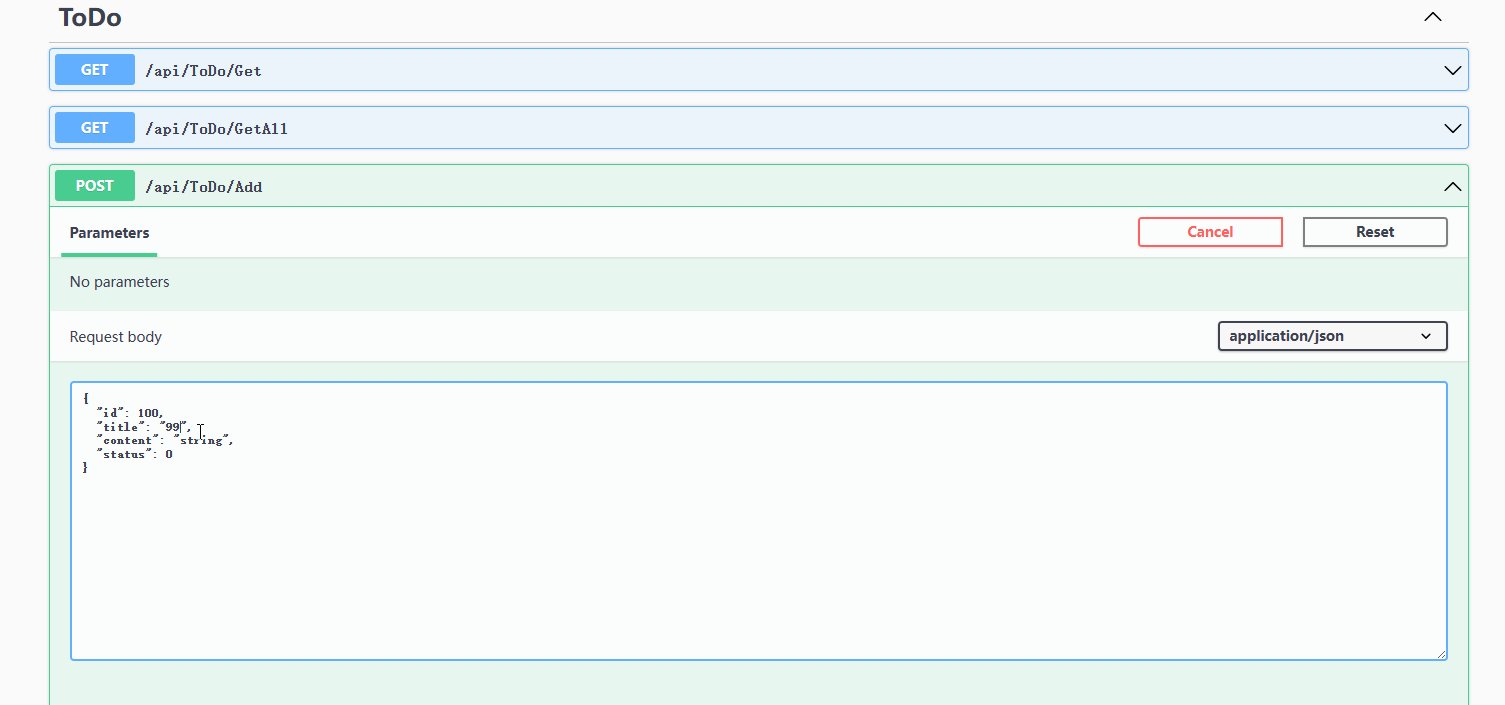
Wpf 使用 Prism 实战开发Day13
配置 AutoMapper 关系映射 在上一节 ToDoController 控制器,或 IToDoService 服务接口中,方法的传参都是直接传的实体类。但在实际开发过程中,这样是不允许的。标准且规范的做法是,定义一个数据传输层,即Dto层。 一.在…...

62 C++ 多线程 -- mutex互斥量只能使用一次的问题分析-----以及解决方案递归mutex:recursive_mutex。
一 前提 以及问题 我们注意到,如果mutex.lock()两次,就会有问题 如下的代码有runtime exception mutex mymutex;mymutex.lock();mymutex.lock();//共享数据访问处理代码mymutex.unlock();mymutex.unlock(); 但是有这样的case存在 class Teacher183 …...

Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南: 打开 Chrome DevTools: 你可以通过以下方式之一打开 DevTools: 右键点击页面上的任…...

【Qt5】QString的成员函数chop
2024年1月19日,周五下午 QString 的 chop 方法用于从字符串的末尾移除指定数量的字符。这个方法会修改原始字符串,并返回 void。 下面是一个简单的示例: #include <QString> #include <QDebug>int main() {QString originalStr…...

Spring中的注解
Spring的配置 spring 2.5前xml spring 2.5后xmlannotation spring 3.0后annotationJavaConfig配置类 注解: 1.注入类 替换:<bean id"" class""></bean> 位置:类 语法:Component(value"注入容器中的…...

JavaScript 中的事件
1、鼠标事件: 鼠标单击事件(click): 方法一 (onclick) <button id"btn" onclick"alert(88888)">点击弹框</button> 方法二(利用addEventListener)…...

hasattr、getattr、setattr
在Python中,hasattr()、getattr()和setattr()是一组内置函数,用于对对象的属性进行操作和查询。这些函数提供了一种方便的方式来检查对象是否具有特定属性,获取属性的值,以及设置属性的值。 1. hasattr hasattr()函数是一种重要…...

构建高可用消息队列系统 01
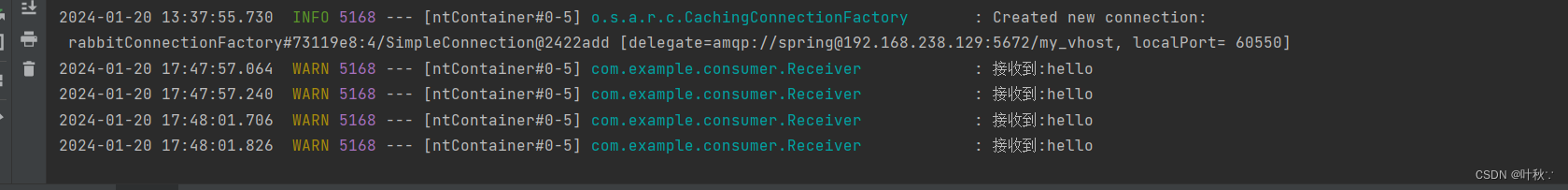
构建高可用消息队列系统 01 引言1. RabbitMQ简介介绍1.1 什么是RabbitMQ1.2 RabbitMQ的核心特性1.3 RabbitMQ与AMQP 2.安装RabbitMQ3.消息队列实践总结 引言 在当今互联网时代,消息队列系统扮演着至关重要的角色,它们被广泛应用于分布式系统、微服务架构…...

十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章。注意以下书籍都是十分优秀的Docker学习书籍(因此排名不分先后ÿ…...

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

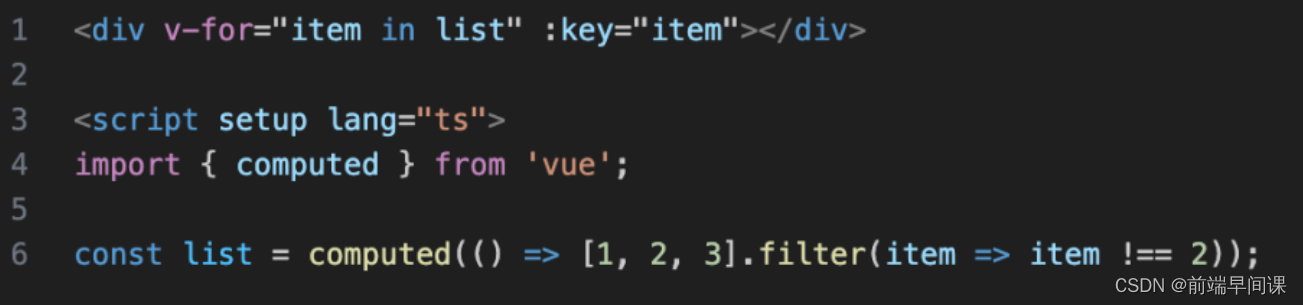
VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

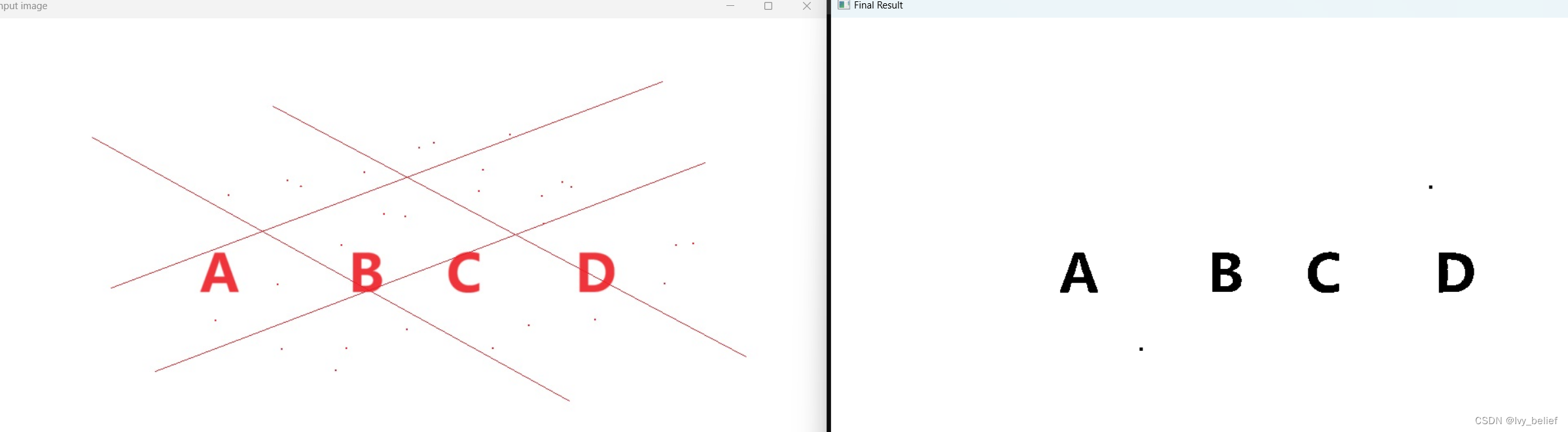
08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
